CSP Bypass(CSP 绕过)
内容安全策略(CSP)用于定义脚本和其他资源可以从何处加载或执行,本模块将指导您根据开发人员犯下的常见错误来绕过该策略。
这些漏洞都不是 CSP 中的实际漏洞,它们都是实现 CSP 的方式中的漏洞。
绕过内容安全策略(CSP),并在页面中执行JavaScript。
内容安全策略
CSP 指的是内容安全策略,为了缓解很大一部分潜在的跨站脚本(XSS) 问题,浏览器的扩展程序系统引入了内容安全策略(CSP)的一般概念。通过引入一些相当严格的策略使扩展程序在默认情况下更加安全,开发者可以创建并强制应用一些规则,管理网站允许加载的内容。
CSP 以白名单的机制对网站加载或执行的资源起作用,在网页中策略通过 HTTP 头信息或者 meta 元素定义。CSP 虽然提供了强大的安全保护,但是它也令 eval() 及相关函数被禁用、内嵌的 JavaScript 代码将不会执行、只能通过白名单来加载远程脚本。如果要使用 CSP 技术保护自己的网站,开发者就不得不花费大量时间分离内嵌的 JavaScript 代码和做一些调整。
Low Level
检查策略,以查找可用于承载外部脚本文件的所有源。
源码审计
源码如下,源码定义了一个变量 headerCSP 放置了一些 url,使用 script src 指令指向一个外部 JavaScript 文件,header() 函数以原始形式将 HTTP 标头发送到客户端或浏览器.
<?php$headerCSP = "Content-Security-Policy: script-src 'self' https://pastebin.com example.com code.jquery.com https://ssl.google-analytics.com ;"; // allows js from self, pastebin.com, jquery and google analytics.header($headerCSP);# https://pastebin.com/raw/R570EE00?>
<?php
if (isset ($_POST['include'])) {
$page['body'] .= "<script src='" . $_POST['include'] . "'></script>
";
}
$page['body'] .= '
<form name="csp" method="POST"><p>You can include scripts from external sources, examine the Content Security Policy and enter a URL to include here:</p><input size="50" type="text" name="include" value="" id="include" /><input type="submit" value="Include" />
</form>
';
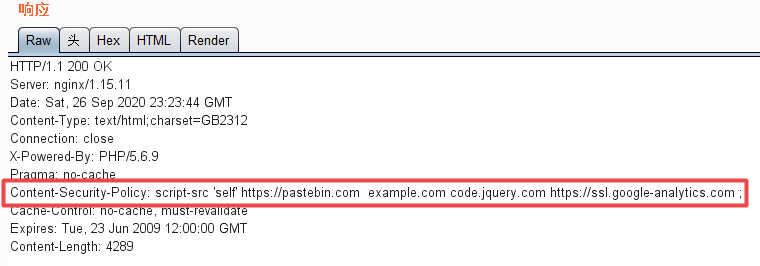
也就是说源码对 HTTP 头定义了 CSP 标签,从而定义了可以接受外部 JavaScript 资源的白名单,通过抓包也可以知道是哪些网站。

攻击方式
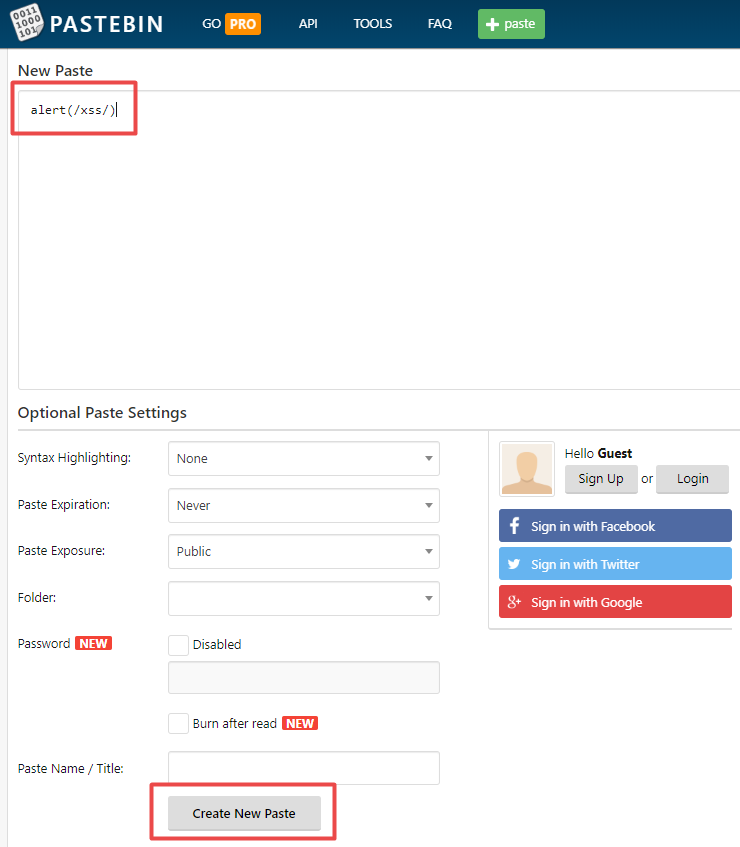
pastebin 是个快速分享文本内容的网站,假如文本的内容是一段 JavaScript 代码,网页就会把该代码包含进来。

所以我们打开 pastebin 写个 JavaScript 攻击脚本,再将改文本的 url 注入进去实现攻击

Medium Level
CSP 策略尝试使用 nonce 来防止攻击者添加内联脚本。
源码审计
源码如下,HTTP 头信息中的 script-src 的合法来源发生了变化。script-src 还可以设置一些特殊值,unsafe-inline 允许执行页面内嵌的 <script> 标签和事件监听函数,nonce 值会在每次 HTTP 回应给出一个授权 token。
<?php$headerCSP = "Content-Security-Policy: script-src 'self' 'unsafe-inline' 'nonce-TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=';";header($headerCSP);// Disable XSS protections so that inline alert boxes will work
header ("X-XSS-Protection: 0");# <script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=">alert(1)</script>?>
<?php
if (isset ($_POST['include'])) {
$page['body'] .= "" . $_POST['include'] . "
";
}
$page['body'] .= '
<form name="csp" method="POST"><p>Whatever you enter here gets dropped directly into the page, see if you can get an alert box to pop up.</p><input size="50" type="text" name="include" value="" id="include" /><input type="submit" value="Include" />
</form>
';
攻击方式
现在就不是从外界导入 JavaScript 资源了,而是直接通过内联 JavaScript 代码,注入时直接令 nonce 为设定好的值即可。
<script nonce="TmV2ZXIgZ29pbmcgdG8gZ2l2ZSB5b3UgdXA=" > alert'xss')</script>
High Level
The page makes a JSONP call to source/jsonp.php passing the name of the function to callback to, you need to modify the jsonp.php script to change the callback function.
页面对 source 进行 JSONP 调用 /jsonp.php 文件传递要回调的函数名,需要修改 jsonp.php 文件更改回调函数的脚本。

源码审计
服务器
源码如下,虽然此时后端已经没有设置白名单,但是还是会用 POST 方法传入 include 参数。
<?php
$headerCSP = "Content-Security-Policy: script-src 'self';";header($headerCSP);?>
<?php
if (isset ($_POST['include'])) {
$page['body'] .= "" . $_POST['include'] . "
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST"><p>The page makes a call to ' . DVWA_WEB_PAGE_TO_ROOT . '/vulnerabilities/csp/source/jsonp.php to load some code. Modify that page to run your own code.</p><p>1+2+3+4+5=<span id="answer"></span></p><input type="button" id="solve" value="Solve the sum" />
</form><script src="source/high.js"></script>
';
客户端
源码如下,在点击网页的按钮使 js 生成一个 script 标签,src 指向 source/jsonp.php?callback=solveNum。document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问,createElement() 方法通过指定名称创建一个元素,body 属性提供对 < body > 元素的直接访问,对于定义了框架集的文档将引用最外层的 < frameset >。appendChild() 方法可向节点的子节点列表的末尾添加新的子节点,也就是网页会把 “source/jsonp.php?callback=solveNum” 加入到 DOM 中。
源码中定义了 solveNum 的函数,函数传入参数 obj,如果字符串 “answer” 在 obj 中就会执行。getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用,innerHTML 属性设置或返回表格行的开始和结束标签之间的 HTML。这里的 script 标签会把远程加载的 solveSum({"answer":"15"}) 当作 js 代码执行, 然后这个函数就会在页面显示答案。
function clickButton() {var s = document.createElement("script");s.src = "source/jsonp.php?callback=solveSum";document.body.appendChild(s);
}function solveSum(obj) {if ("answer" in obj) {document.getElementById("answer").innerHTML = obj['answer'];}
}var solve_button = document.getElementById ("solve");if (solve_button) {solve_button.addEventListener("click", function() {clickButton();});
}
攻击方式
注意到需要向 “source/jsonp.php” 传入 “callback” 参数,这个参数并没有进行任何过滤,因此我们可以通过这个参数进行注入。
include=<script src="source/jsonp.php?callback=alert('xss');"></script>
Impossible Level#
This level is an update of the high level where the JSONP call has its callback function hardcoded and the CSP policy is locked down to only allow external scripts.
这个级别是 high 级别的加强,JSONP 调用的回调函数是硬编码的,CSP 策略被锁定为只允许外部脚本。
服务器
<?php$headerCSP = "Content-Security-Policy: script-src 'self';";header($headerCSP);?>
<?php
if (isset ($_POST['include'])) {
$page[ 'body' ] .= "" . $_POST['include'] . "
";
}
$page[ 'body' ] .= '
<form name="csp" method="POST"><p>Unlike the high level, this does a JSONP call but does not use a callback, instead it hardcodes the function to call.</p><p>The CSP settings only allow external JavaScript on the local server and no inline code.</p><p>1+2+3+4+5=<span id="answer"></span></p><input type="button" id="solve" value="Solve the sum" />
</form><script src="source/impossible.js"></script>
';
客户端
function clickButton() {var s = document.createElement("script");s.src = "source/jsonp_impossible.php";document.body.appendChild(s);
}function solveSum(obj) {if ("answer" in obj) {document.getElementById("answer").innerHTML = obj['answer'];}
}var solve_button = document.getElementById ("solve");if (solve_button) {solve_button.addEventListener("click", function() {clickButton();});
}