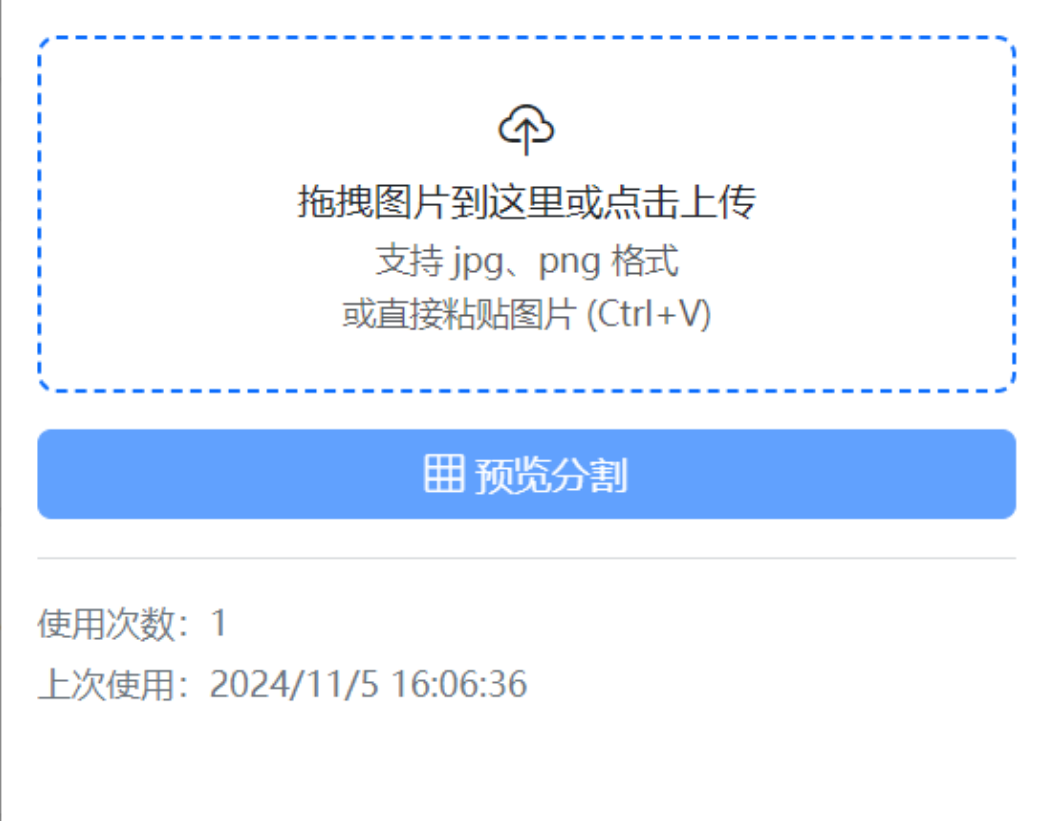
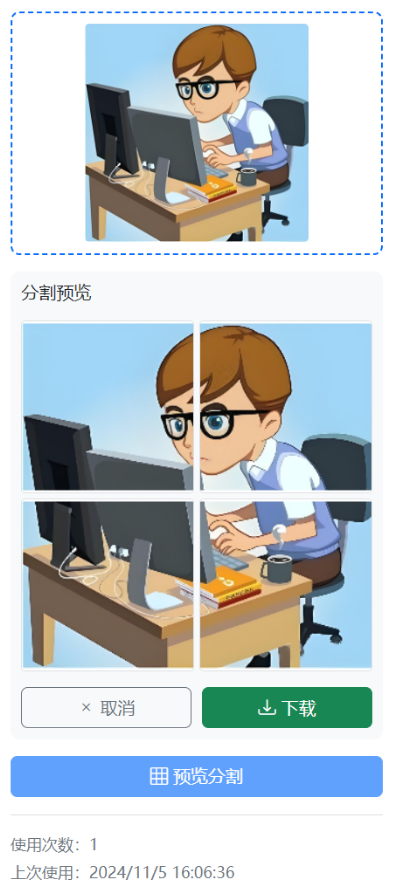
如题,一行代码没写,使用 AI 编程工具实现了一个浏览器图片分割插件的开发,先看效果吧( Chrome商店上架审核中~ )

支持点击,拖拽,直接粘贴,还支持预览,次数统计,目前感觉自己强的一B啊!!!

话不多说,直接分享全过程(与 cursor 的对话),如需我生成的插件源文件,公&号:新质程序猿,回复:图片分割,即可获得下载链接。
*注:cursor 是国外的一款 AI 编程 IDE, 很强大,国内也有 豆包 MarsCode 可供使用。*
使用 cursor 打开一个空目录,直接开干(安装,注册之类的之前有一篇文章介绍过,往前翻翻就可以找到了)
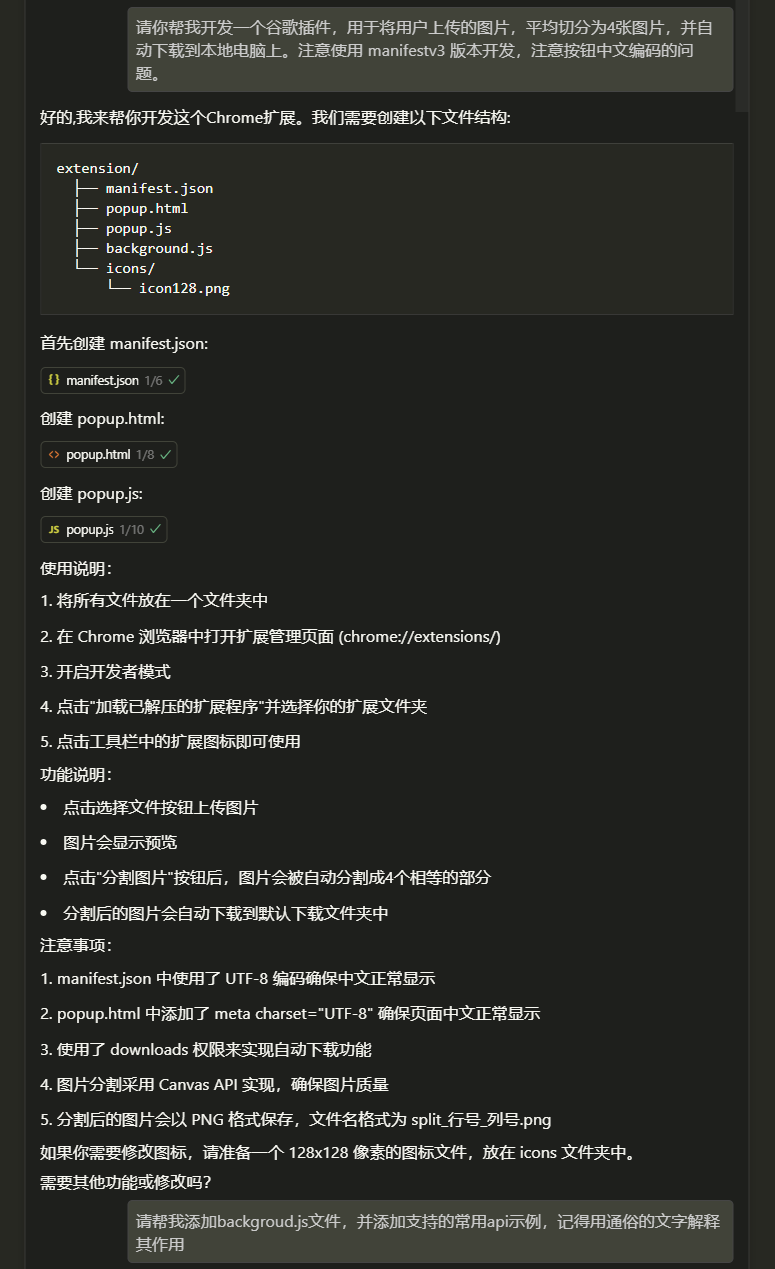
请你帮我开发一个谷歌插件,用于将用户上传的图片,平均切分为4张图片,并自动下载到本地电脑上。注意使用 manifestv3 版本开发,注意按钮中文编码的问题。

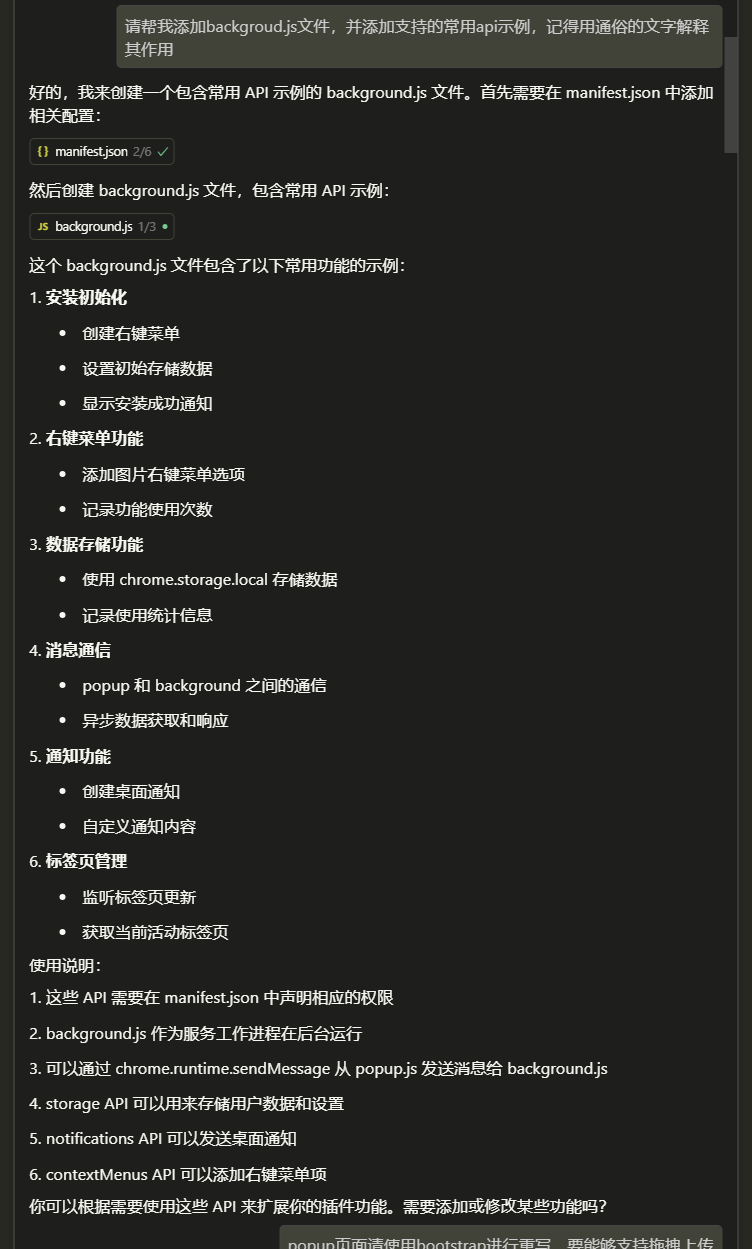
请帮我添加backgroud.js文件,并添加支持的常用api示例,记得用通俗的文字解释其作用

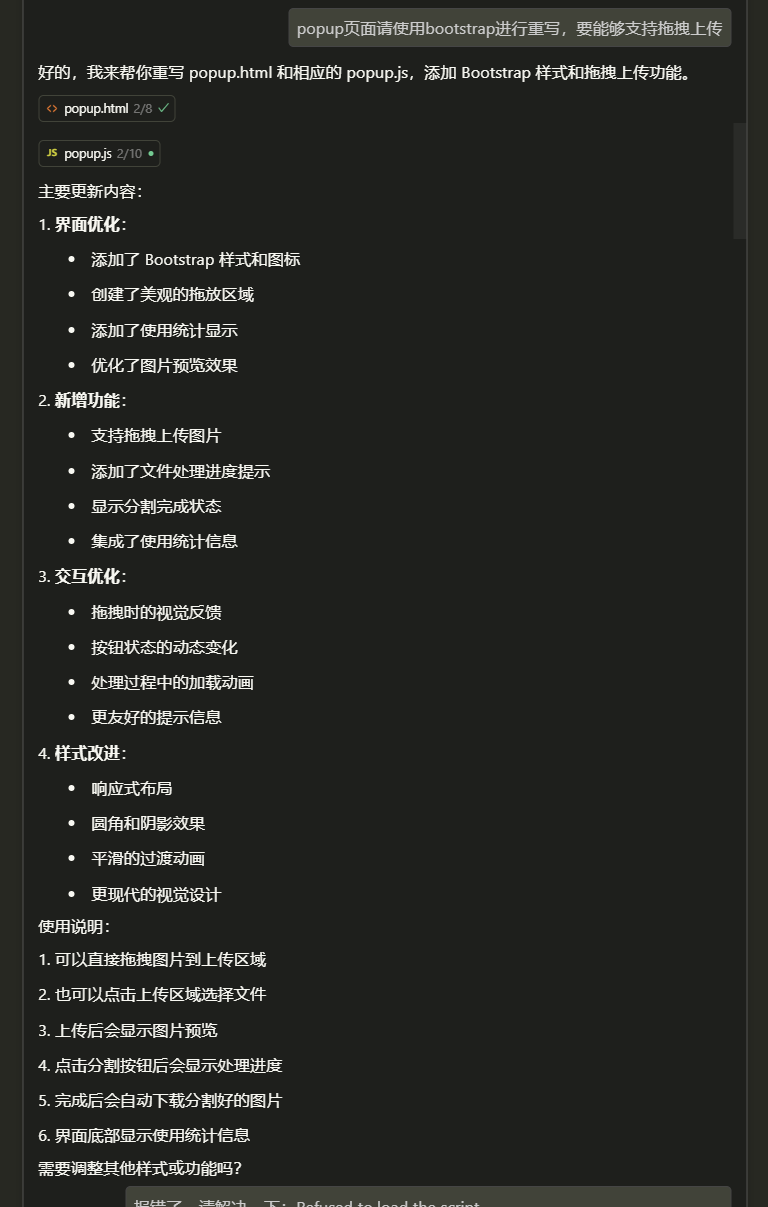
popup页面请使用bootstrap进行重写,要能够支持拖拽上传

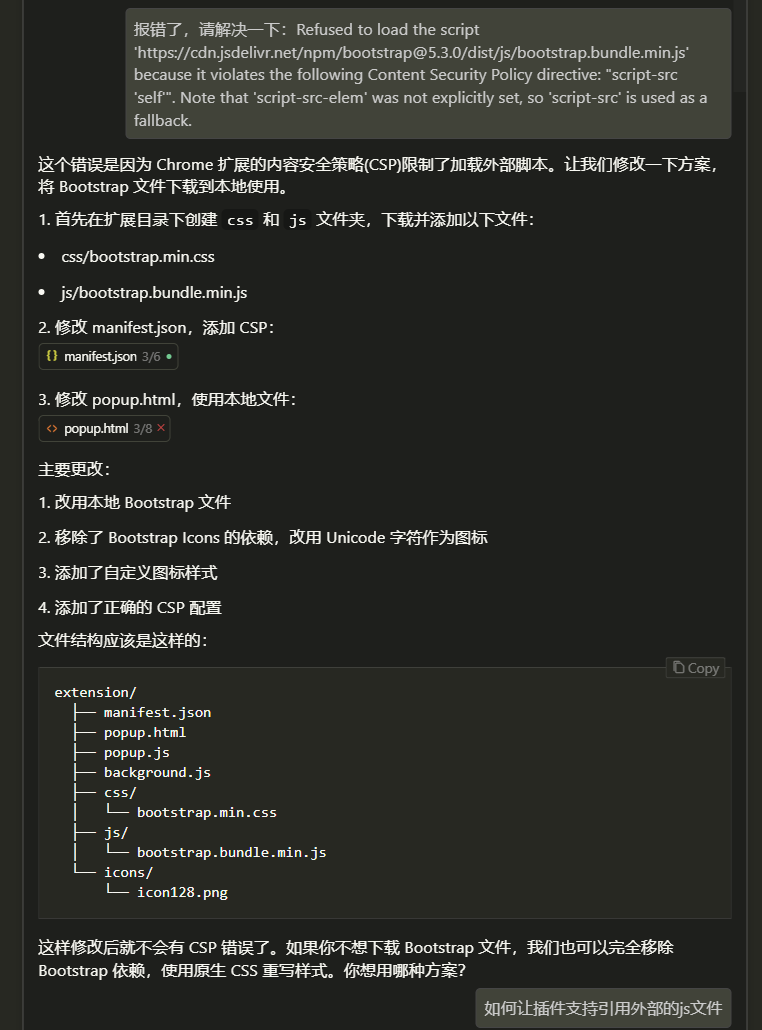
报错了,请解决一下:Refused to load the script 'https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js' because it violates the following Content Security Policy directive: "script-src 'self'". Note that 'script-src-elem' was not explicitly set, so 'script-src' is used as a fallback.

如何让插件支持引用外部的js文件

错误'content_security_policy.extension_pages': Insecure CSP value "https://cdn.jsdelivr.net" in directive 'script-src'.

使用次数和上次使用时间没有正确显示,请修改

请在现有的上传基础上再支持一下上传剪贴板中的图片,直接在页面粘贴即可完成上传

增加一个分割后的预览,让用户确认后才生成分割后的图片

分隔预览显示的是空白,请检查一下

请将popup页面在独立的window窗口中打开

让popup窗口位于浏览器的中间位置,居中显示

分割后的图片左上角帮我添加水印编号

水印使用白色半透明圆形背景,水印居中放置,只保留数字编号不需要带#号,字体大小调成32px

好了,这就搞完了,是不是非常简单~
当然,如果你是完全小白,可能还无法上身,需要一些浏览器插件的基础知识和前端开发的基础知识了解,回头录一期视频分享分享吧,记得关注公x号&视pin号:新质程序猿,敬请期待。