目录
一个案例
监听属性
handler
immediate
vm.$watch('xxx')
深度监视
监视的简写
computed和watch之间的区别
一个案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="../js/vue.js"></script><title>Document</title><style>.classdiv {border: 1px solid green;margin: 5px;}</style>
</head>
<body><div id="app"><div class="classdiv"><p>{{count}}</p><p>{{user.name}}</p><input type="button" value="增加count" @click="addCount"><input type="button" value="修改user.name" @click="updateName"></div></div>
</body>
<script>var vue = new Vue({el: '#app',data: {count : 1,user : {id : 1,name : '博子妹妹'}},methods: {addCount() {this.count ++;},updateName () {this.user.name = '张三';}},// 定义监听器watch : {count :{handler(newValue, oldValue) {console.log(newValue, oldValue);}},'user.name' : function(newVal,oldVal) {console.log(newVal,oldVal);}}});
</script>
</html>
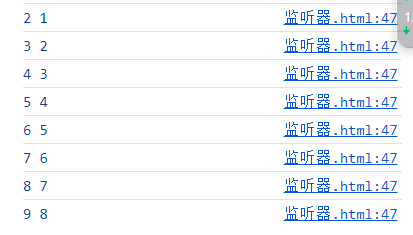
点击 '增加count', 上面的数字一次一次的在增加至9, 后台:

监听属性
想要监听上述的count的值的修改, 就要在vm中加入监听属性:
var vue = new Vue({el: '#app',data: {count : 1,user : {id : 1,name : '博子妹妹'}},methods: {addCount() {this.count ++;},updateName () {this.user.name = '张三';}},// 定义监听器watch : {count :{handler(newValue, oldValue) {console.log(newValue, oldValue);}},'user.name' : function(newVal,oldVal) {console.log(newVal,oldVal);}}});下面的watch 即为Vue的监听器, 监听器里面的内容是一个一个对象, 对象的名字就是我们要监视的data中的对象.
handler
监听器中的一个方法, 为handler, 这个是用来处理件监听的事件, newValue为新的值, oldValue为旧的值, 监听器会获取被修改的状态, 然后将新旧值赋值给newValue和oldValue.
监听前置条件, 监听的属性被修改了, 就会执行handler.
是否可以监听到计算属性?
计算属性同样可以被监听, 例如有一个监听属性为info, 那么使用watch监听:
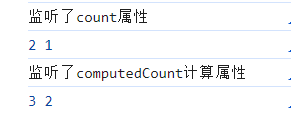
var vue = new Vue({el: '#app',data: {count : 1,user : {id : 1,name : '博子妹妹'}},computed : {computedCount : {get() {return this.count + 1;}}},methods: {addCount() {this.count ++;},updateName() {this.user.name = '张三';}},// 定义监听器watch : {count :{handler(newValue, oldValue) {console.log('监听了count属性');console.log(newValue, oldValue);}},computedCount : {handler(newValue, oldValue) {console.log('监听了computedCount计算属性');console.log(newValue, oldValue);}},'user.name' : function(newValue,oldValue) {console.log(newVal,oldVal);}}}); 
immediate
上述的count, 还是computedCount都是在被修改的时候被监听, 但是可以设置immediate, 然后data中的对象在第一次初始化的时候也被监听.
使用watch时有一个特点,就是当data中的属性进行第一次绑定时,不会执行监听器,只有值发生改变时才会执行handler监听。如果我们需要在最初绑定值的时候也执行函数,则就需要用到immediate属性。
watch : {count :{immediate: true,handler(newValue, oldValue) {console.log('监听了count属性');console.log(newValue, oldValue);}}}true表示初始化也要执行监听, false反之
vm.$watch('xxx')
除了在创建vm实例的时候去定义watch, 还可以在创建vue实例之后去实现一个监听器, 就如标题那样 :
var vm= new Vue({el: '#app',data: {count : 1,user : {id : 1,name : '博子妹妹'}},computed : {computedCount : {get() {return this.count + 1;}}},methods: {addCount() {this.count ++;},updateName() {this.user.name = '张三';}},// 定义监听器// watch : {// count :{// immediate: true,// handler(newValue, oldValue) {// console.log('监听了count属性');// console.log(newValue, oldValue);// }// },// computedCount : {// handler(newValue, oldValue) {// console.log('监听了computedCount计算属性');// console.log(newValue, oldValue);// }// },// 'user.name' : function(newValue,oldValue) {// console.log(newVal,oldVal);// }// }});vm.$watch('count', {immediate: true,handler(oldValue, newValue) {console.log(newVal, oldVal);}});如果你在创建vue实例的时候就知道要监视什么属性, 那么你可以在创建实例的时候定义监视器, 反之如果你不知道要监视什么属性, 那么你就可以在创建实例之后, 去个性的选择自己需要监视的属性.
扩展点
深度监视
如果监视的是对象的一个属性, 例如:

我要监视user中的id, 该如何监视, 最简单的方法, 就是直接监视user,
vm.$watch('user', {immediate: true,handler(oldValue, newValue) {console.log(newVal, oldVal);}});<body><div id="app"><div class="classdiv"><p>我是user的id</p><input type="button" value="修改user.id" @click="updateId"></div></div>
</body>
<script>var vm = new Vue({el: '#app',data: {user: {id: 1,name: '博子妹妹'}},methods: {updateId() {this.user.id++;}}});vm.$watch('user', {immediate: true,handler(oldValue, newValue) {console.log(oldValue, newValue);}});
</script>
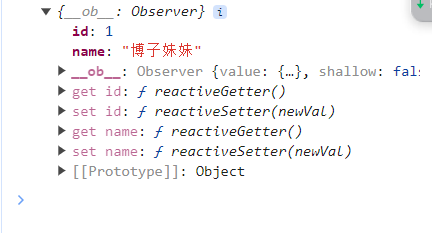
点击之后, 发现后台并不会打印oldValue和newValue,

分析: 因为他监视的是这个user的内存地址, 修改user的id里面的value并不会对其地址造成影响, 只有在替换掉整个user的时候才会触发监视, 例如将data中的user改为:
user = {id = 2, name = '博子妹妹'}
解决, 可以写成user.id来监视:
vm.$watch('user.id', {immediate: true,handler(oldValue, newValue) {console.log(newValue, oldValue);}});这就是监视某个属性的某个值.
但是这种方法只针对于id这一个变量有用, 假设我的user中包含很多个键值对, 例如:
a : 1,
b : 2,
c : 3,
d : 4
data: {user: {id: 1,name: '博子妹妹',a: 1,b: 2,c: 3,d: 4}}假设我要监视这里面的所有数据, 只要这里面的键值对发生了修改, 就需要去监听他, 该如何操作:
解决: 在监听器中添加deep属性:
vm.$watch('user', {deep : true,immediate: true,handler(oldValue, newValue) {console.log(newValue, oldValue);}});深度监视:
(1).Vue中的watch默认不监测对象内部值的改变 (一层)
(2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
监视的简写
如果监视里面是没有immediate还有deep属性的时候, 就可以使用简写, 简写也就是把对应要监听的属性写成方法的形式, 假设我们要监听data中的count属性:
watch: {count(newValue, oldValue) {console.log(newValue, oldValue);}}如果是创建vue实例之后:
正常写法:
vm.$watch('count', {deep: true,immediate: true,handler(oldValue, newValue) {console.log(newValue, oldValue);}});简写:
vm.$watch('user', function (newValue, oldValue) {console.log(newValue, oldValue);});computed和watch之间的区别
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如: watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等》,最好写成箭头函数,
这样this的指向才是vm 或 组件实例对象。