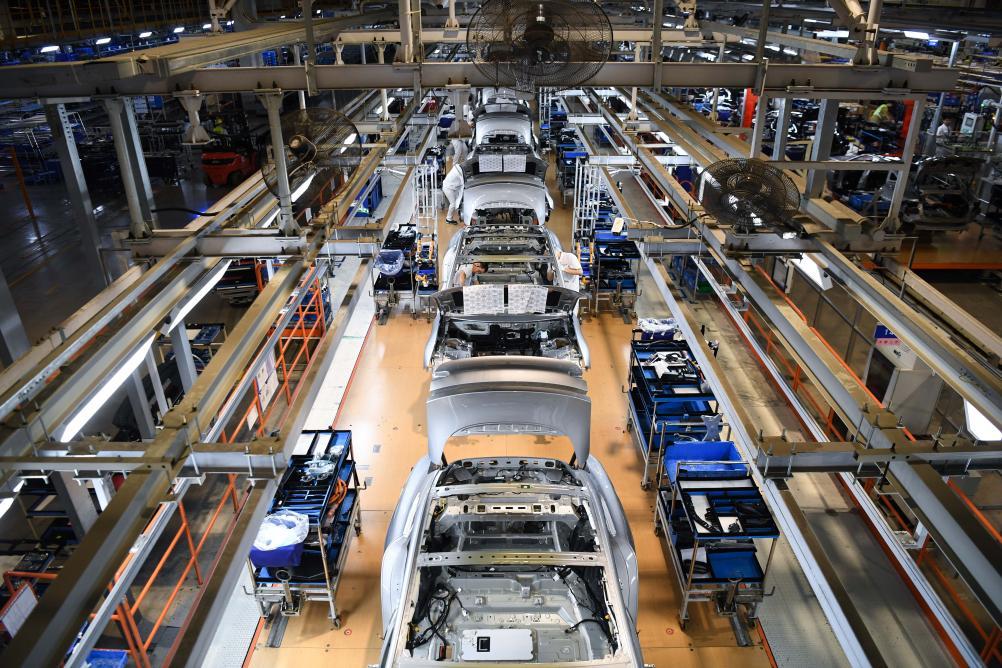
在日新月异的汽车制造行业中,每一分每一秒的效率提升都意味着成本的降低与市场竞争力的增强。随着工业4.0时代的到来,智能化、自动化已成为汽车产线升级转型的关键词。在这场技术革命的浪潮中,MR30分布式IO模块以其高效、灵活、可靠的特点,正逐步成为汽车装配产线上的明星产品,引领着汽车制造业向更高层次的智能制造迈进。
灵活布控,提升产线效率

传统的IO系统往往采用集中式架构,一旦中心控制器发生故障,整个产线可能陷入瘫痪。而MR30分布式IO模块则打破了这一局限,这种设计不仅降低了系统对单一节点的依赖,还大大提升了系统的稳定性和响应速度。在汽车装配过程中,无论是发动机组装、车身焊接,还是涂装、总装等环节,MR30分布式IO模块都能迅速准确地收集传感器数据、执行控制指令,确保每一道工序的流畅进行,有效提升了整体生产效率。
智能互联,打造灵活生产线
面对日益多样化的汽车消费需求,快速换型、灵活生产已成为汽车制造企业的核心竞争力之一。MR30分布式IO模块凭借其出色的可扩展性和互联互通能力,使得产线调整变得更加简单快捷。企业可以根据订单需求,轻松增加或减少工作站,调整工艺流程,而无需对整个控制系统进行大规模改造。这种高度的灵活性不仅缩短了产品上市周期,还大大降低了因产线改造带来的成本负担,助力企业快速响应市场变化。

结语
随着技术的不断进步和应用场景的持续拓展,MR30分布式IO模块在汽车装配产线中的应用将越来越广泛。它不仅代表着技术层面的革新,更是推动汽车制造业向智能化、高效化、可持续化方向发展的强大动力。