目录
- 一. VS Code端
- 1. 安装插件Remote - SSH
- 2. 配置config文件
- 3. 公钥生成
- 二、远程服务器端
- 1. 将生成的公钥发送到远程服务器
- 三、连接
- 1. 准备就绪后,VSCode连接
一. VS Code端
1. 安装插件Remote - SSH

2. 配置config文件

Host H5WebHostName xx.xx.xx.xxUser rootPort 22IdentityFile ~/.ssh/id_rsa
Host myserver:自定义名称(例如: H5Web)。

HostName:服务器的 IP 地址/域名User:远程服务器用户名Port:SSH 连接的端口号(默认22)IdentityFile:本地私钥文件路径(密钥生成流程如下)
3. 公钥生成
ssh-keygen -t rsa -C "your_email@example.com"
-t rsa:指定密钥对类型为RSA。-C "your_email@example.com":添加注释,一般为邮箱。
注: Mac、Linux系统:直接终端输入, Windows系统:使用PowerShell,Git Bash输入
执行过程中要求输入密码,可设置可跳过,成功会生成一个私钥文件 id_rsa 和一个公钥文件 id_rsa.pub

二、远程服务器端
1. 将生成的公钥发送到远程服务器
cat id_rsa.pub
复制内容到远程服务器的~/.ssh/authorized_keys文件中(没有此文件可新建),修改文件的执行权限
chmod 600 ~/.ssh/authorized_keys
chmod 700 ~/.ssh
三、连接
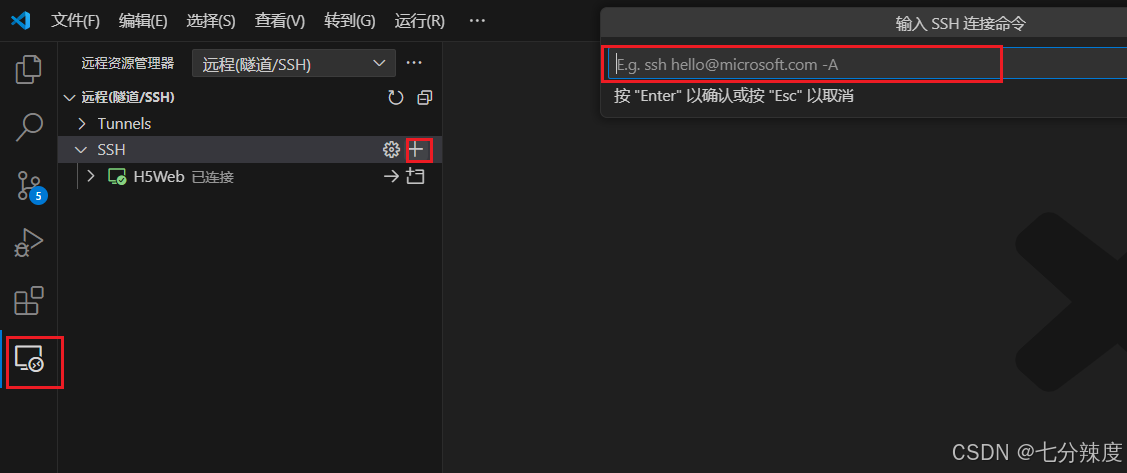
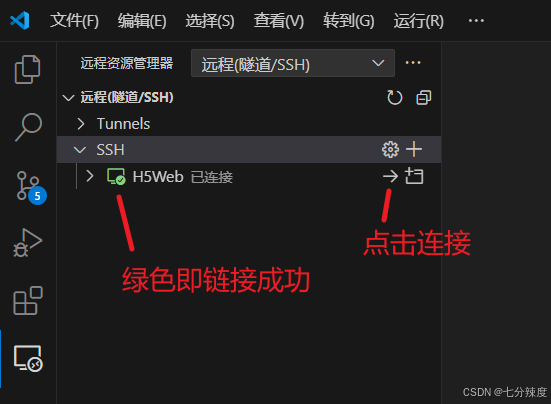
1. 准备就绪后,VSCode连接

输入ssh命令即可链接
ssh -p 22 用户名@IP地址

有问题请及时反馈 ~ ~ ~







![[Docker#1] 专栏前言 | 亿级高并发架构演进之路](https://img-blog.csdnimg.cn/img_convert/0faf4618eb9e17d6072224bb282eb0fb.jpeg)