本文接上篇Fiddler介绍,开始讲fiddler如何使用之前,给大家讲讲http以及web方面的小知识,方便大家后面更好得理解fiddler使用。
目录
一、软件体系结构---B/S与C/S架构
B/S架构
C/S架构
二、HTTP基础知识
什么是http请求和响应?
http协议和web之间的本质
http请求和响应的基本原理
http请求报文 (request)基本结构
1.请求方式 (Request method)
2.URL (Uniform Resource Locator)
3.请消息求头 (Request Header)
4.空行
5.请求体
http响应报文 (Response)基本结构
1.响应行
2.响应头 (Response Header)
3.空白行
4.响应体
Fiddler运行原理
三、Fiddler核心功能介绍
1. 菜单栏介绍
File 菜单
Edit 菜单
Rules菜单
Tools 菜单
View 菜单
Help 菜单:
2. 工具栏介绍
3. 会话面板
4. 辅助标签+工具
5. 命令行
6. 状态栏
一、软件体系结构---B/S与C/S架构
B/S架构
在介绍抓包工具Fiddler如何使用之前,我们需要搞清楚WEB最基本的架构是什么,就是B/S架构, 它也是目前最常用的一种软件架构。
B就是浏览器(Browsers)也就是客户端S就是服务器端(Server)也就是web服务器
我们平常的web服务、web项目、web应用都是运行在服务端的, 那么通过绑定ip地址+端口监听的形式来接收和处理一些前端也就是客户端发起的http请求, 从而客户端通过http协议和请求就可以获取到指定服务器上的页面 文件 资源、等等。如下图:

例如:当你在Chrome浏览器地址栏上面输入淘宝的地址之后,服务器端就会给你返回淘宝的HTML页面资源。
B/S架构就是浏览器/服务器的一种交互模式,是Browser/Server的简称。并且这种架构的软件不需要在用户的电脑上安装任何客户端程序,只需要在用户的电脑上安装浏览器即可。用户仅仅使用浏览器通过web服务器和数据库做交互,交互的结果将会以html网页的形式显示在浏览器上。
C/S架构
C/S 架构是一种典型的两层架构,其全程是Client/Server,即客户端服务器端架构,其客户端包含一个或多个在用户的电脑上运行的程序,而服务器端有两种,一种是数据库服务器端,客户端通过数据库连接访问服务器端的数据;另一种是Socket服务器端,服务器端的程序通过Socket与客户端的程序通信。
C/S 架构也可以看做是胖客户端架构。因为客户端需要实现绝大多数的业务逻辑和界面展示。这种架构中,作为客户端的部分需要承受很大的压力,因为显示逻辑和事务处理都包含在其中,通过与数据库的交互(通常是SQL或存储过程的实现)来达到持久化数据,以此满足实际项目的需要。
二、HTTP基础知识
我们在学习Fiddler使用之前,需要先了解下HTTP的相关知识才能更好的使用Fiddler。
HTTP的中文意思为超文本传输协议,英文全称为Hyper Text Transfer Protocol。它是用于万维网服务器传输超文本到本地浏览器的一种传输协议,目的是保障客户端与服务器之间的通信。
什么是http请求和响应?
http的工作方式为一个简单的客户端请求 与 服务端响应的应答过程
它指定了客户端发送给服务器什么样的消息形式以及得到什么样的消息响应
所有的www文件都必须遵循这个标准协议, 目的是提供一种发布和接收html页面的方法
举个例子
比如说 客户端(浏览器)向服务器提交一个http请求, 那么服务器又会向客户端这边返回响应信息。而这些响应信息包含关于客户端请求的状态信息以及客户端所需要的内容信息。
如图

http协议和web之间的本质
其实就是浏览器和服务器打交道的,客户端向服务器端发送Http请求,然后服务器端向客户端返回http响应。
http协议就是浏览器和服务器之间进行沟通的一种规范, 也就是以这个规范来向服务器发起请求, 服务器才会给客户端进行正确的响应, 所以http有的时候也可以理解为是一种规范、规则、标准http协议是属于应用层的协议,而且是基于TCP/IP协议的, 也就是说http通信发生在TCP/IP链接之上- 通俗一点说
http协议就是基于TCP的一种应用层协议它不会关系数据传输的细节问题,也就是说你不用去关心它下层TCP的运行逻辑, 它的核心只在于用来规定客户端和服务端的数据传输格式
http请求和响应的基本原理
任何一个http请求都只会分为两个部分: 一个请求报文另外一个是响应报文
请求报文是客户端按照一定的格式生成一段文本,然后发给我们的服务端, 而服务器接收到了这样一个请求报文就会解析里面的内容,然后做出回馈,也就是响应响应报文也就是服务器端根据请求报文反馈给客户端的文本信息
http请求报文 (request)基本结构
http请求(request)也叫请求报文一个基本的http请求报文结构分为如下几点:
请求行:就是请求方式和协议,也就是说用于描述客户端的请求方式,例如post/get方式, 以及请求的资源名称和HTTP协议的版本号!若干个请求头: 这些也叫消息头告诉服务器发送的是什么数据类型,编码类型、请求的是哪台主机、以及客户端浏览器的一些系统环境等等, 这些消息头中有很多头部字段名和对应的值它的格式为name:value空白行请求正文内容
抓包了解一下
那么我们在学习http知识的时候 就可以先直接使用Fiddler来抓取一个http请求和http响应来先看看到底是什么东西!
这样也有助于一些新手来理解http!
我们可以通过Fiddler抓取网络数据包的手段,就可以看到一个基本的http请求结构都包含哪些信息!
例如一个GET方式的请求(Request)信息 如下:
GET https://www.baidu.com/?name=zhangsan HTTP/1.1
Host: www.baidu.com
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="100", "Google Chrome";v="100"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9例如一个POST方式的请求(Request)信息 如下:
POST https://api.codelife.cc/stat/userHm HTTP/1.1
Host: api.codelife.cc
Connection: keep-alive
Content-Length: 48
sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="100", "Google Chrome";v="100"
sec-ch-ua-mobile: ?0
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36
Content-Type: application/json
Accept: application/json, text/plain, */*
sec-ch-ua-platform: "Windows"
version: 1.2.27
Origin: chrome-extension://mhloojimgilafopcmlcikiidgbbnelip
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: cors
Sec-Fetch-Dest: empty
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9{"fp":"4c49c2fd79e1658546e4b8ad","tn":6}
怎么样 是不是看这一大堆脑壳都大了呢 ? 哈哈哈不要着急,我们慢慢来学!😁😁😁
我们先来看一张请求(Request)图解
如图

然后我们来逐一拆解上图中的各个部分!
1.请求方式 (Request method)
我们常见的一些请求方式也就是POST/GET,当然还有其他的一些请求方式, 如下表:
| 请求方法 | 描述 |
|---|---|
GET | 请求资源 比如常见的就是输入一个URL去请求一个资源下来, 它也可以带上一定的参数一起请求 |
POST | 提交资源 比如说我们想把用户名和密码 提交到服务器去,这个时候用POST比较好 |
HEAD | 获取响应头 |
PUT | 替换资源 |
DELETE | 删除资源 |
OPTIONS | 允许客户端查看服务器的性能 |
TRACE | 显示服务器收到的请求 常见于测试和调试诊断! |
2.URL (Uniform Resource Locator)
URL中文名为统一资源定位符 英文全称Uniform Resource Locator ,
我们网络中的每一信息资源都有统一的且在网上唯一的地址!
URL具体由4部分组成:协议、主机、域名、端口、路径文件、[附加资源]
URL的一般语法格式为:
protocol :// hostname[:port] / path / [?query-parameters]
1.协议 (protocol)
协议有http、ftp、https、等...
2.主机名 (hostname) + 域名
主机名+域名 例如: www.xsphp.com
3.端口 (port)
端口是一个数字, 端口是可选的 省略时使用方案是服务器默认配置的端口
例如 80、8080、..
各种传输协议都有默认的端口号,如http协议的默认端口为80
如果URL地址省略端口,则使用默认端口号
注意:有时候出于安全或其他考虑,可以在服务器配置上对端口进行重新定义,也就是采用非标准端口号,那么此时,URL地址中就不能省略端口号这一项。
4.路径文件 (path)
由零或多个/符号隔开的字符串,一般用来表示主机上的一个目录或文件地址
例如: /tpl/index.php
5.查询参数 附加资源 (query-parameters)
这一项在URL中也是可选的 用于给动态网页如 PHP/JSP/ASP/ASP.NET等后端页面 传递参数的一种方式,并且如果是GET请求方法, 那么可有多个参数, 它们彼此用&符号隔开,每个参数的名和值用=符号隔开
语法格式: ?参数=值&参数2=值 以此类推!
例如: ?id=33&age=25&name=zhangsan
举个例子
一个比较常见的url地址, 如下:
https://www.xxxx.net/xxxx/xxxx/xxxx/100?num=1001.2014.3001.5501
3.请消息求头 (Request Header)
请求消息头也叫消息头告诉服务器发送的是什么数据类型,编码类型、请求的是哪台主机、以及客户端浏览器的一些系统环境 等等前面已经说过了, 并且请求头是可以由开发人员根据需求去进行自定义的
这些消息头中有很多头部字段名 和 对应的值它的格式为 name:value
我们常见的一些请求头如下表:
| 请求头 | 描述 |
|---|---|
Host | 主机IP地址或域名 |
User-Agent | 提交一些客户端相关信息,例如: 操作系统、浏览器等一些版本信息给服务器, 而这些信息可能会让服务器按照一定的规则给客户端返回兼容性比较好的信息! |
Accept | 指定客户端接收的信息类型,例如: image/jpg,text/html,application/json也就是可以让 客户端告诉服务器 之后客户端这一边想接收到什么样的数据格式 |
Accept-Charset | 告诉服务器等一会这边客户端需要接收的字符集编码格式, |
Accept-Encoding | 告诉服务器, 客户端这边可接受的内容压缩编码,例如gzip 可以在一定程度上节省流量! |
Accept-Language | 告诉服务器, 客户端可接受的语言,例如Accept-Language:zh-cn |
Authorization | 客户端提供给服务端进行权限认证的信息, 也就是要告诉服务器端一些认证的信息,服务器才能返回响应的数据! |
Cookie | 携带的COOKIE信息, 普通情况下,当一个用户登录成功,就会在本地保存一份cookie,下次请求就会直接带上这个cookie信息,也就是这个用户的相关信息 |
Referer | 当前文档的URL 也就是纪录下从哪个链接地址提交到服务器的 |
Content-Type | 向服务器提交内容的格式例如: Content-Type:application/x-www-form-urlencoded总而言之,就是告诉 服务器,客户端传递的内容属于什么格式 或 其他编码格式! |
Content-Length | 数据长度, 也就是客户端向服务器端提交内容的数据长度有多少字节! |
Cache-Control | 缓存机制,例如:Cache-Control:no-cache |
pragma | 防止页面被缓存,与Cache-Control:no-cache作用一样 |
我们可以用Fiddler截取一个请求头看看
如图

4.空行
空白行 也就是在消息头结束的下方,会存在一个空白行, 这是必须存在的, 是由HTTP标准规定的!
5.请求体
请求体它的出现是要根据请求的方式不同而不同, 也就是如果是POST那么就会以键与值的形式进行发送, 如果是GET请求那么这里就不会包含请求正文内容
http响应报文 (Response)基本结构
http响应(response)也叫响应报文
其实响应报文比请求报文更加简单, 你只要能够搞懂请求报文 那么响应报文就很容易搞懂!
http响应(response)的一个基本结构分为如下几点:
响应行响应头空白行响应体
我们可以通过Fiddler抓取网络数据包的手段,就可以看到一个基本的http响应结构都包含哪些信息!
举个例子

如果你还看不明白 那么我们先来看一张http响应(response)图解 你就会明白了!

然后我们来逐一拆解上图中的各个部分!
1.响应行
响应行也叫状态行, 上图中响应行内部其实包含了3个重要的信息部分:
HTTP协议的版本、HTTP状态码、HTTP的状态描述
1.HTTP协议的版本现目前都是HTTP/1.1 版本 这个没什么好说的!
2.HTTP状态码 可以用来表示网页服务器端给客户端返回的HTTP响应状态, 通常都是3位数字的代码, 而这些常见的状态码又可以分为几种提示类型: 🙂 如下表
| 类别状态码 | 描述 |
|---|---|
1xx | 这种类别的状态码 为提示消息类型 通常表示请求被服务器端成功接收 |
2xx | 这种类别的状态码 为成功消息类型通常表示请求被服务器端成功处理 |
3xx | 这种类别的状态码 为重定向类型通常表示被服务器端重新定义了请求方向,需要进一步的操作以完成请求 |
4xx | 这种类别的状态码 为客户端错误信息通常表示服务器告诉客户端的一些错误消息 |
5xx | 这种类别的状态码 为服务端错误信息通常表示告诉客户端 服务器这边出现的一些错误信息 |
3.HTTP的状态描述是紧跟在状态码后面的英文单词
每一种具体类别状态码+状态描述可以参考下表:
1xx: 提示消息类型
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 100 | Continue | 服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求。 |
| 101 | Switching Protocols | 服务器转换协议:服务器将遵从客户的请求转换到另外一种协议。 |
2xx: 成功消息类型
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 200 | OK | 请求成功(其后是对GET和POST请求的应答文档。) |
| 201 | Created | 请求被创建完成,同时新的资源被创建。 |
| 202 | Accepted | 供处理的请求已被接受,但是处理未完成。 |
| 203 | Non-authoritative Information | 文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝。 |
| 204 | No Content | 没有新文档。浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的。 |
| 205 | Reset Content | 没有新文档。但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容。 |
| 206 | Partial Content | 客户发送了一个带有Range头的GET请求,服务器完成了它。 |
3xx: 重定向类型
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 300 | Multiple Choices | 多重选择。链接列表。用户可以选择某链接到达目的地。最多允许五个地址。 |
| 301 | Moved Permanently | 所请求的页面已经转移至新的url, 说通俗一点表示请求的资源分配了url,以后就应该使用这个url |
| 302 | Found | 所请求的页面已经临时转移至新的url, 也就是说请求的资源临时分配了url,本次请求暂且使用这个url, 这里302与301的区别是,302表示临时性重定向,重定向的url还有可能还会改变。 |
| 303 | See Other | 表示请求的资源路径发生改变,请使用GET方法请求url。其实与302一样,但是明确指出让我们使用GET方法请求url |
| 304 | Not Modified | 未按预期修改文档。客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。 |
| 305 | Use Proxy | 客户请求的文档应该通过Location头所指明的代理服务器提取。 |
| 306 | Unused | 此代码被用于前一版本。目前已不再使用,但是代码依然被保留。 |
| 307 | Temporary Redirect | 被请求的页面已经临时移至新的url。 |
4xx: 客户端错误信息
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 400 | Bad Request | 服务器未能理解请求,通常为表示请求的报文中存在语法错误 ,比如: 提交json数据的时候,如果json格式有问题,接收端接收json,也会出现400 bad request |
| 401 | Unauthorized | 被请求的页面需要用户名和密码。 |
| 402 | Payment Required | 此代码尚无法使用。 |
| 403 | Forbidden | 对被请求页面的访问被禁止。 |
| 404 | Not Found | 服务器无法找到被请求的页面。 |
| 405 | Method Not Allowed | 请求中指定的方法不被允许, 请求的方式get、post、delete方法与后台规定的方式不符合 例如: 比如: 后台方法规定的请求方式只接受get,如果用post请求,就会出现 405 method not allowed的提示 |
| 406 | Not Acceptable | 服务器生成的响应无法被客户端所接受。 |
| 407 | Proxy Authentication Required | 用户必须首先使用代理服务器进行验证,这样请求才会被处理。 |
| 408 | Request Timeout | 请求超出了服务器的等待时间。 |
| 409 | Conflict | 由于冲突,请求无法被完成。 |
| 410 | Gone | 被请求的页面不可用。 |
| 411 | Length Required | "Content-Length" 未被定义。如果无此内容,服务器不会接受请求。 |
| 412 | Precondition Failed | 请求中的前提条件被服务器评估为失败。 |
| 413 | Request Entity Too Large | 由于所请求的实体的太大,服务器不会接受请求。 |
| 414 | Request-url Too Long | 由于url太长,服务器不会接受请求。当post请求被转换为带有很长的查询信息的get请求时,就会发生这种情况。 |
| 415 | Unsupported Media Type | 由于媒介类型不被支持,服务器不会接受请求, 例如: 后台程序不支持提交的content-type类型,就会返回415 |
| 416 | 服务器不能满足客户在请求中指定的Range头。 | |
| 417 | Expectation Failed |
5xx: 服务器错误信息
| 消息: | 状态描述 | 含义 |
|---|---|---|
| 500 | Internal Server Error | 请求未完成。服务器遇到不可预知的情况。 |
| 501 | Not Implemented | 请求未完成。服务器不支持所请求的功能。 |
| 502 | Bad Gateway | 请求未完成。服务器从上游服务器收到一个无效的响应。 |
| 503 | Service Unavailable | 请求未完成。服务器临时过载或当机。 |
| 504 | Gateway Timeout | 网关超时。 |
| 505 | HTTP Version Not Supported | 服务器不支持请求中指明的HTTP协议版本。 |
2.响应头 (Response Header)
响应头也叫消息报头 也就是服务器端要告诉客户端的一些附加信息, 但是也有可能这些响应头是由后端开发人员进行自定义的!
而且这里的响应头跟请消头 很类似, 格式也基本一样, 它的格式为 name:value
具体我这里也列举了一些常见的响应头 如下表:
| 响应头 | 含义 |
|---|---|
Server | HTTP服务器的软件信息 |
Date | 响应报文的时间, 要注意返回时间的时区 |
Expiros | 服务器指定的一个缓存过期时间 |
Set-Cookie | 设置Cookie, 也就是服务器返回的一段文本给客户端,让客户端保存好,下次请求就把这个cookie文本带上! |
Last-Modified | 资源最后修改时间 ,也就是客户端有缓冲的文档并发出了一个条件性的请求, 服务器告诉客户,原来缓冲的文档还可以继续使用, 也就是说不用在从服务器中进行返回 |
Content-Type | 服务器返回给客户端的响应类型和编码字符集例如: Content-Type:text/html;charset=utf-8 |
Content-Length | 内容长度, 也就是服务器返回给客户端返回的内容是多少字节 |
Connection | 例如Keep-Alive,表示保持tcp链接不会关闭,当然它不会永久保持链接,我们在服务器端中是可以设置的 |
Location | 指明服务器给客户端重定向的位置,也就是新的URL地址 如:304的情况 |
| ...................................... |
还有更多的响应头这里就不一一列举了!
3.空白行
空白行也就是http规范制定的必须存在的一个空行, 空行的目的就是一种格式,也就是要告诉用户接下来的内容就是正文内容了!
4.响应体
响应体也就是实际从服务器返回给客户端的正文内容,也可能是一些字符串, 也可以是任意的格式:
响应体大多数情况下都是html、json、文本、xml 这些格式!
小结
对于http相关的的知识点 就说这么多了,对于学习fiddler足够了
接下来你就可以愉快的学习Fiddler了🤗
Fiddler运行原理
Fiddler的原理简单点说就是通过改写HTTP代理然后让网络数据从Fiddler这边通过 这样子来监控并且截取到网络信息数据。当你打开Fiddler的时候, 就已经设置好了浏览器的代理了。当你关闭的时候,它会自动的帮你把代理还原
之前也说过了 B/S架构就是客户端和服务器之间的 请求和响应, 刚刚我们也知道了Fiddler通过代理的形式来进行监听,它在请求和响应中起到一个什么样的角色呢?
这里还要清楚一点的就是 浏览器默认走的是我们的系统代理
其实这里的代理监听 就是在 请求和响应之间插了一脚, 让fiddler成为系统代理
在你安装好Fiddler之后启动,并可以打开菜单栏中的Tools--->options--->Connections
如下图

看到了吧,这里有一句Act as system proxy on startup意思就是(在启动时充当系统代理),并且默认监听端口设置为了8888
如图

这里以chrome浏览器为例:
只要fiddler一旦启动并开始监听的时候,就会默认成为系统代理, 所以你的网络请求 也就会被fiddler所抓取到!
如图

或者如下图一样Fiddler就是一个中间的proxy(代理服务器)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ItS8dJ6N-1651910920350)(img/fiddler_3-3.png)]

当关闭fiddler的时候,手动设置代理选项就会被清空
所以我们才会说Fiddler是介于客户端和服务器中间的一个角色, 监控客户端和服务器所有通信的过程!
小结
Fiddler是以代理WEB服务器的形式工作的,浏览器与服务器之间通过建立TCP连接以HTTP协议进行通信,
浏览器默认通过自己发送HTTP请求到服务器,本地使用代理地址:127.0.0.1, 端口:8888.
而当Fiddler开启会自动设置系统代理, 退出的时候它会自动注销代理,这样就不会影响别的程序。
但是如果Fiddler非正常退出,这时可能会因为Fiddler没有自动注销,而会造成网页无法访问。
解决的办法是重新启动下Fiddler就可以了, 这也是有很多新手安装了Fiddler之后导致一些网络无法访问的原因之一!
三、Fiddler核心功能介绍
双击 Fiddler.exe 运行打开Fiddler,界面如下图,大致可以分为六个部分:

- 菜单栏
- 工具栏
- 会话面板
- 辅助标签+工具
- 命令行
- 状态栏
1. 菜单栏介绍

- File 菜单
- Edit 菜单
- Rules 菜单
- Tools 菜单
- View 菜单
- Help 菜单
File 菜单

- Capture Traffic(或 F12):是个开关,可以控制是否把 Fiddler 注册为系统代理。当把 Fiddler 注册为系统代理时,所有依赖于 WinINET 代理的应用(如 IE 浏览器和其他浏览器)会把 Web 请求发送给 Fiddler
- New Viewer:是用来打开一个新的 fiddler 窗口
- Load Archive:用于重新加载之前保存的 fildder 文档
- Save:保存 session 会话
- Import Sessions…:导入 session 会话
- Export Sessions:导出 session 会话
- Exit:退出
Edit 菜单

- Copy:下面的几个子菜单分别支持复制选中 Session 的某些信息
- Remove:下面的子菜单分别支持从 Web Session 列表中删除全部、选择或未选中的 Session
- Select All(或 Ctrl + A):命令选择 Sessions 列表的所有内容
- Paste as Session:命令会基于剪贴板上的内容,生成一个或多个模拟的 Web Session
- Find Session…(或 Ctrl + F):命令会打开 Find Session 窗口,搜索捕获到的数据流
Rules菜单

- Hide Image Request:触发器控制是否在 Web Session 列表中显示图像类 Session
- Hide CONNECTS:触发器控制是否在 Web Session 列表中显示使用 CONNECT 请求方法的 Session
- Automatic Breakpoints:子菜单控制 Fiddler 是否会自动在 Before Requests 或 After Responses 处设置断点。Ignore Image 触发器控制这些断点是否作用于图片请求
- Customize Rules…(或 Ctrl + R):菜单命令会使用配置的脚本编辑器打开当前的 FiddlerScript 文件
- Require Proxy Authentication:如果选中 Require Proxy Authentication 菜单项,所有未提交 Proxy-Authorization 请求头的请求会返回 HTTP/407 响应,要求客户端安装证书,该规则可以用于测试 HTTP 客户端,确保这些规则在有证书的客户端服务器上可以正常工作
- Apply GZIP Encoding:如果选中 Apply GZIP Encoding 菜单项,只要请求包含具有 gzip 标识的 Accept-Encoding 请求头,就会对除了图片以外的所有响应使用 GZIP HTTP 进行压缩。该规则用于测试使用 GZIP 选项支持的客户端是否真正对内容进行压缩。该选项还支持性能调优,并且计算传输的压缩后的数据流的字节数
- Remove All Encoding:如果选中 Remove All Encoding,会删除所有请求和响应的 HTTP 内容编码和传输编码
- Hide 304s:选项会隐藏包含 HTTP/304 Not Modified 状态的响应的所有 Session
- Request Japanese Content:选项会把所有请求的 Accept-Encoding 请求头设置或替换为 ja 标识,表示客户端希望响应以日语形式发送
- User-Agents:子菜单支持把所有请求的 User-Agent 请求头设置或替换成指定值
- performance:子菜单提供影响 Web性能的简单选项
Tools 菜单

- Options…:打开 Fiddler Options 窗口,针对 fiddler 的设置
- WinINET Options…:打开 IE的Internet Options 窗口,windows 的 ie 设置
- Clear WinINET Cache(或 Ctrl + Shift + X):选项会清空 IE 和其他应用中所使用的 WinINET 缓存中的所有文件
- Clear WinINET Cookies:选项会清空 IE 和其他应用中所发送的 WinINET Cookie.Session 的 Cookies 还是保持不变
- TextWizard…(或 Ctrl + E):对文本进行编码和解码的工具
- Compare Session(或 Ctrl + W):选项只有当选中 Web Session 列表中的两个 Session 时才有效。
- Reset Script:重置脚本
- Sandbox:打开 http://webdbg.com/sandbox/
- View IE Cache:打开 IE 缓存窗口
- Win8 Loopback Exemptions:windows 使用了一种叫做 “AppContainer” 的隔离技术,使得一些流量无法正常捕获,在 fiddler 中点击 Win8 Loopback Exemptions 按钮可以解除这个诅咒,这个与工具栏中的 WinConfig 功能是一致的
- New Session Clipboard…:打开一个 Session 的剪贴板
- HOSTS…:选项会打开 Fiddler 的 Host Remapping 工具
View 菜单

- Show Toolbar:控制 Fiddler 工具栏是否可见,默认是勾选的
- Default Layout:默认 layout,session 在左,请求和响应在右边的上下处(界面布局)
- Stacked Layout:session 在上,请求在下方(界面布局)
- Wide Layout:session 在上,请求和响应在下方的左右处(界面布局)
- Tabs:打开标签页面,其中有三个标签可以打开,分别是
- Preferences:fiddler 偏好属性
- AutoSave:fiddler 自动保存的设置
- APITest:api 的测试
- Statistics(或 F7):查看一个请求的统计数据
- Inspectors(或 F8):嗅探,用来查看会话的内容,上面是请求,下面是响应
- Composer(或 F9):设计构造在 Composer 中进行请求的修改,可以把 session 框中的数据先清除,然后点击 Composer 中的 Excute 按钮来发送请求,请求出现在 session 框中
- Minimize to Tray(或 Ctrl + M):可以最小化 Fiddler 到系统托盘中
- Stay On Top:保持置顶
- Squish Session List(或 F6):控制 Web Session 列表是否水平收缩
- AutoScroll Session list:自动滚动会话列表,默认是勾选此项的,勾选此项后,session 框中的每出现新的 session,session 框中就会不断向下滚动,若不勾选此项,就很方便具体某一个 session 的定位,即使出现了新的 session 也不会自动向下滚动
- Refresh(或 F5):刷新功能
Help 菜单

- Welcome Screen:回到主页面
- Help:进入 fiddler 的帮助的网页中
- Get Fiddler Book…:fiddler book 的网页
- Discussions:fiddler 的讨论网页,这个需要魔法上网
- HTTP References:进入 http 参考文献相关网站
- Troubleshoot…:会捕获所有请求,对于哪些被过滤的请求用删除线表示出来并给出原因,使用时候会打开一个网页
- Get Priority Support…:购买最新支持
- Check for Updates…:检查软件更新情况
- Send Feedback…:意见反馈
- About:关于当前 fiddler 的相关信息
2. 工具栏介绍

 :windows 使用了一种叫做 “AppContainer” 的隔离技术,使得一些流量无法正常捕获,在 fiddler 中点击 WinConfig 按钮可以解除这个隔离,这个与菜单栏 Tools → Win8 Loopback Exemptions 功能是一致的。—>查看详情
:windows 使用了一种叫做 “AppContainer” 的隔离技术,使得一些流量无法正常捕获,在 fiddler 中点击 WinConfig 按钮可以解除这个隔离,这个与菜单栏 Tools → Win8 Loopback Exemptions 功能是一致的。—>查看详情 :给 session list 中的会话添加备注。选中一条回话,再点击该按钮可直接添加备注内容,添加成功后将会在 Comments 栏下查看到该备注。—>查看详情
:给 session list 中的会话添加备注。选中一条回话,再点击该按钮可直接添加备注内容,添加成功后将会在 Comments 栏下查看到该备注。—>查看详情 :数据重放(快捷键 R ),当我们需要再一次对某个请求进行发送的时候,Fiddler 提供了回放的功能可以再一次发送请求。—>查看详情
:数据重放(快捷键 R ),当我们需要再一次对某个请求进行发送的时候,Fiddler 提供了回放的功能可以再一次发送请求。—>查看详情 :清空监控面板(快捷键 Ctrl + X);可以清除面板上全部或某些请求。—>查看详情
:清空监控面板(快捷键 Ctrl + X);可以清除面板上全部或某些请求。—>查看详情 :是调试 debug 按钮,让请求断点继续往下走。结合状态栏使用。在状态栏第三格点(底部状态栏)一下,箭头朝上打叉,表示请求在发送的阶段有一个断点,再按下向下的是请求回来的时候产生一个断点,比如朝上的,用 replay 功能重播,但是请求没有发出去,想让断点继续走,按一下 go 就可以了,类似调试代码中的 debug 功能
:是调试 debug 按钮,让请求断点继续往下走。结合状态栏使用。在状态栏第三格点(底部状态栏)一下,箭头朝上打叉,表示请求在发送的阶段有一个断点,再按下向下的是请求回来的时候产生一个断点,比如朝上的,用 replay 功能重播,但是请求没有发出去,想让断点继续走,按一下 go 就可以了,类似调试代码中的 debug 功能 :表示用来模式切换,在流模型和缓存模式下进行切换,默认是缓冲模式。—>查看详情
:表示用来模式切换,在流模型和缓存模式下进行切换,默认是缓冲模式。—>查看详情
流模式:理解成为一种实时通信的模式,有请求就有返回,也就是实时返回
缓冲模式:等待所有的请求都到一起在返回,也就是等所有的数据都准备好了以后才返回给客户端
 :将 http 请求的东西解压出来,方便阅览。—>查看详情
:将 http 请求的东西解压出来,方便阅览。—>查看详情 :Fiddler 默认保存 All sessions,需要注意的是 Fiddler 保存的会话状态越多,占用的内存越大。如果性能不是特别好,建议不要保存所有会话。—>查看详情
:Fiddler 默认保存 All sessions,需要注意的是 Fiddler 保存的会话状态越多,占用的内存越大。如果性能不是特别好,建议不要保存所有会话。—>查看详情 :过滤请求(靶心形状按钮是帮我们过滤不想看到的进程发出的请求,只保留我们要看到的进程的请求。比如只想看到谷歌浏览器请求,把靶心拖动到谷歌浏览器放开即可)该功能可以只捕获某个客户端或进程发送的请求,点击 Any Process 拖动鼠标到指定客户端或者进程上。—>查看详情
:过滤请求(靶心形状按钮是帮我们过滤不想看到的进程发出的请求,只保留我们要看到的进程的请求。比如只想看到谷歌浏览器请求,把靶心拖动到谷歌浏览器放开即可)该功能可以只捕获某个客户端或进程发送的请求,点击 Any Process 拖动鼠标到指定客户端或者进程上。—>查看详情 :查找会话,并默认黄色标识该会话。—>查看详情
:查找会话,并默认黄色标识该会话。—>查看详情 :可以对捕获到的会话进行保存,保存后只需要把保存的 saz 文件打开即可。—>查看详情
:可以对捕获到的会话进行保存,保存后只需要把保存的 saz 文件打开即可。—>查看详情 :保存截图功能,5 秒之后帮我们把截图保存下来
:保存截图功能,5 秒之后帮我们把截图保存下来 :计时器,左键单击一下开始,再单击一下停止,右键清零
:计时器,左键单击一下开始,再单击一下停止,右键清零 :快速启动浏览器(也可选择下拉框中别的浏览器:IE,火狐,谷歌,edge等)
:快速启动浏览器(也可选择下拉框中别的浏览器:IE,火狐,谷歌,edge等) :清除 WinINET 的缓存,按住 CTRL 键点击可以清除已经存在的 cookies
:清除 WinINET 的缓存,按住 CTRL 键点击可以清除已经存在的 cookies :此工具可以将某一编码过的或者未编码过的字串拿到此处解码和编码,也可以在菜单栏 Tools > TextWizard… 中打开
:此工具可以将某一编码过的或者未编码过的字串拿到此处解码和编码,也可以在菜单栏 Tools > TextWizard… 中打开 :此功能用来将右边栏里的请求和响应部分给单独拆成一个新窗口,方便视察
:此功能用来将右边栏里的请求和响应部分给单独拆成一个新窗口,方便视察 :可以进行搜索功能,原版的话平时几乎不会用到该功能
:可以进行搜索功能,原版的话平时几乎不会用到该功能 :fiddler 的在线帮助网站
:fiddler 的在线帮助网站 :鼠标悬停显示本机的一些 ip 信息
:鼠标悬停显示本机的一些 ip 信息 :用来关闭工具栏的按钮,在 View 中可以打开工具栏
:用来关闭工具栏的按钮,在 View 中可以打开工具栏
3. 会话面板

表头字段解析:
- # :HTTP Request 的顺序,从 1 开始,按照页面加载请求的顺序递增,点击可按降序排列
- Result:HTTP/HTTPS 响应的状态
- Protocol:请求使用的协议(如 HTTP、HTTPS、FTP)
- Host:请求地址的域名
- URL:请求的服务器路径和文件名,也包括 GET 参数
- Body:请求的大小,以 byte 为单位
- Caching:请求的缓存过期时间或缓存控制 header 等值
- Content-Type:请求响应的类型 Content-Type
- Process:发出此请求的 Windows 进程及进程 ID
- Comments:用户通过脚本或者右键菜单给此 session 增加的备注
- Custom:用户可以通过脚本设置的自定义值
列图标解析:
4. 辅助标签+工具

- Get Started:初始页,上面显示了一些 Fiddler 相关的新手基础操作的指引与软件推广信息,如果需要关闭的话就将页面左下角的 Show on startup 取消勾选即可
- Statistics:根据在会话列表中选中会话进行统计与分析
Request Count:请求数
Unique Hosts:当选中的多条请求,且他们的 host 都不一致时,就会展示不相同的个数
Bytes sent:发送的请求字节数,包括请求头和请求体
Bytes Received:接收到的字节数,包括响应头和响应体
ACTUAL PERFORMANCE:实际性能,这部分的数据就是将数据流拆成两个部分,客户端发送到 fiddler 的时间和 fidder 返回数据给客户端的时间计算,fiddler 建联和服务器交互的时间

- ClientConnected:表示客户端和 fiddler 之间建立连接的时间
- ClientBeginRequest:客户端把请求发给 fiddler 的时间
- GotRequestHeaders:fiddler接收到客户端发送的请求头时间
- ClientDoneRequest:客户端将请求完全发给 fiddler 的时间
- DetermineGateway:确认网关使用时间
- DNS Lookup:DNS 解析时间
- TCP/IPConnect:fiddler 与服务器建联时间
- HTTPSHandshake:Fiddler 与服务器 HTTPS 握手使用使用时间
- ServerConnected:Fiddler 与服务器建联时间
- FiddlerBegin Request:fiddler 把请求发给服务器时间
- ServerGotRequest:服务器接收完 fiddler 发送的整个请求的时间
- ServerBeginResponse:fiddler 接收到服务器发送的首个响应时间
- GotResponseHeaders:fiddler 接收到服务器返回第一个响应字节时间
- ServerDoneResponse:服务器发送完毕响应时间(发送到 fiddler)
- ClientBeginResponse:fiddler 开始发送响应给客户端的时间
- ClientDoneResponse:fiddler 发送完响应给客户端的时间
- Overall Elapsed:总的耗时时间
RESPONSE CODES:响应码统计
![]()
Response Bytes(by content-type):响应字节统计

REQUESTS PER HOST:每个主机的请求数

ESTIMATED WORLDWIDE PERFORMANCE:全球网站性能评估,这块主要就是用来说明在其他的地区访问这个请求要花多少时间,主要评估的维度就是 RTT 和 Elapsed

- RTT:用于说明请求发送到接收到响应要花多少时间
- Elasped:则说明总体的耗时需要多少
点击 Statistics 页面底部的 Show Chart 相关的数据会以饼状图的形状展示出来,大概可以查看出哪一种类型的数据占据最多

Collapse Chart 按钮关闭图标展示,Copy this chart 按钮复制图表。
Inspectors:—>查看详情
该功能用于显示会话列表中选定会话的请求和响应信息,选中该选项卡后,下方区域就会变成 HTTP 请求区域与 HTTP 响应区域,在该选项卡下还存在多个子选项卡,分别代表着各类显示风格与请求和响应内的其他组成内容

请求报文区按钮说明:
- Headers:显示客户端发送到服务器的 HTTP 请求的 header,显示为一个分级视图,包括 Cookie、设备信息
- TextView:显示 POST 请求的 body 部分为文本
- SyntaxView:为 Textview 的加强版,查看语法高亮的请求内容。加上了行数标识,鼠标右键的菜单中,相较Textview 多了一些功能,如 Json、XML 格式化,查找替换等
- WebForms:显示请求的 GET 参数 和 POST body 内容。特别说明,这里 body 应该是 application/x-www-form-urlen-coded 格式
- HEX:用十六进制数据显示请求
- Auth:header 中的 Proxy-Authorization 和 Authorization 信息
- Cookies:请求发送的 cookies 信息
- Raw:将整个请求显示为纯文本
- JSON:如果请求的 body 是 Json 格式,就是用分级的 Json 来显示它
- XML:如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它
响应报文区按钮说明:
- Transformer:显示响应的编码信息
- Headers:显示响应的 header
- TextView:使用文本显示相应的 body
- SyntaxView:为 Textview 的加强版,查看语法高亮的请求内容。加上了行数标识,鼠标右键的菜单中,相较Textview 多了一些功能,如 Json、XML 格式化,查找替换等
- ImageView:如果请求是图片资源,显示响应的图片。左侧灰色区域会显示图片的大小、宽高、文件格式等信息,在下方还可以选择缩放模式:Autoshrink(自动缩放)、Scale to fit(缩放以适应显示区域大小)、No Scaling(无缩放)
- HexView:用十六进制数据显示响应
- WebForms:响应在 Web 浏览器中的预览效果
- Auth:显示响应 header 中的 Proxy-Authorization 和 Authorization 信息
- Caching:显示此请求的缓存信息
- Cookies:显示此请求的 cookies 信息,私密 P3P Header 信息
- Raw:将整个响应显示为纯文本
- JSON:如果响应的 body 是 Json 格式,就是用分级的 Json 来显示它
- XML:如果响应的 body 是 XML 格式,就是用分级的 XML 树来显示它

第一次在 Web 会话列表中双击某个会话或按下 Enter 键,就会激活 Inspectors 选项卡。Fiddler 会根据每个请求和响应的类型,自动选择合适的 Inspectors 视图。例如:如果你选择的会话是一个 image/* 类型,则 Fiddler 会自动选择 Inspectors 中的 ImageView 视图。
AutoResponder:—>查看详情
除了使用断点方式来拦截请求,也可以使用 AutoResponder 方式来拦截请求
Fiddler 的自动响应选项卡(AutoResponder)提供了 Fiddler 最强大的一些功能。它支持创建规则,可以在响应请求时自动触发,常见例子是返回之前捕捉的响应,而不需要访问服务器。
在自动响应选项卡区域的上方是一组选项,能够控制自动响应选项卡的行为。如下:
- Enable rules:复选框用来控制是否激活自动响应选项卡
- Unmatched requests passthrough:复选框用来控制当会话不匹配任何给定的规则时会发生什么。如果选中该选项,不匹配的请求会正常发送到服务器。如果没有选中该选项,Fiddler 会为所有和该规则完全不匹配的 HTTP 请求生成 HTTP/404 Not Found 响应。如果客户端发送的是条件请求,其中包含请求头 If-None-Match 或 If-Modified-Since,那么会返回响应 HTTP/304 Not Modified。
- Enable Latency:选项控制匹配某个规则的请求是立即执行,还是延迟 Latency 字段中所指定的毫秒数。如果没有选中该选项,Latency 字段就不会显示。使用这个选项可以更准确地模拟现实中的服务器响应,取消该选项可以提升性能。
- Add Rule:点击该按钮添加一个新的 AutoResponder 规则。
- Group:点击该按钮对多个规则进行分组,这样便于统一开启/禁用规则。
- Import:点击该按钮支持导入之前捕获的 SAZ 文件,导入文件中的每个会话会被用于规则列表中生成新的规则。你还可以导入 FARX 文件,它包含从 AutoResponder 选项卡导出的规则。如下图:
Composer:—>查看详情
Fiddler 的 Composer 选项卡支持手动构建和发送 HTTP、HTTPS 和 FTP 请求。此外,还可以从 Web 会话列表中拖拽会话,把它放到 Composer 选项卡中,把该 Session 的请求复制到用户界面。点击 Execute 按钮,把请求发送到服务器端。如下图:

从上图可知,Composer 选项卡是由三个子选项卡组成的:Parsed、Raw、Scratchpad 和 Options 选项卡。下面将按序解释每个选项卡,为了便于说明,从右开始
请求选项卡(Options ):

Options 选项卡提供的选项如下:
- Inspect Session:请求执行后,Inspectors 选项卡会被激活,可以查看请求的结果
- Fix Content- Length header:该选项控制 Composer 是否会自动添加或修改 Content-Length 请求头,表示请求体的大小。在很多情况下,缺少适当的 Content-Length 头的请求会 HANG 住或导致 HTTP 响应出错
- Follow Redirects:该选项控制 Composer 是否会自动使用响应的 Location 头,遵循 HTTP/3xx 重定向。如果选中该选项,Composer 在失败之前最多会执行 10 次重定向
- Automatically Authenticate:该选项控制 Composer 是否会自动响应服务器的 HTTP/401 或 HTTP/407 认证需求。如果选中该选项,会使用 Fiddler 所运行的账户的 Windows 证书自动响应这些问题。要提供不同的证书集,设置 Preference fiddler.composer.AutoAuthCreds。如果服务器需要的证书和提供方的证书不同,请求会失败,通常会返回响应 HTTP/403
- Tear off button:该按钮会从主 Fiddler 窗口删除 Composer,并把它作为独立的悬浮窗口打开。如果选中 Inspect Session 选项,该选项就非常有用,因为它支持同时查看 Composer 和 Inspector 选项卡
暂存器(Scratchpad):使用 Scratchpad 选项卡存储请求集合。如果要发出请求,请选择其文本并按 Execute 按钮进行执行。如下图:

Raw 请求:Raw 选项卡提供简单的文本框,可以在该文本框中输入合适的 HTTP 请求。如果请求格式不对(比如忘记在请求头后截断 CRLF),点击 Execute 按钮不会发起请求

Parsed 请求:Parsed 选项卡支持为每个请求组件使用独立的输入框构建请求

选项卡的下方是三个输入框: 在最上方的线下是两个大的文本区:最上方的输入框支持编辑请求头。最下方的输入框支持编辑请求体。如果当前选中的 HTTP 方法不支持请求体(如:GET 方法),当在请求体输入框输入文本时,该输入框会显示红色
- 第一个输入框支持指定 HTTP 方法(如:POST)
- 第二个输入框支持指定请求的绝对 URL(必须以 http://、https:// 或 ftp:// 开头)
- 第三个输入框支持指定 HTTP 版本号(通常是 HTTP/1.1)
Fiddler Orchestra Beta:—>查看详情
Fiddler Orchestra Beta 页签是新版 Fiddler 新增功能,用于抓包远程计算机的数据

其中 Fiddler Orchestra 涉及到两个角色,控制器(Controller)和客户端(Client),控制器就是我们正在使用的 Fiddler 软件,其功能是用来收集数据和控制任何一个客户端,而客户端则是向任何其运行所在的 Windows,Linux,Mac 主机上收集接收过来的流量将其通过加密的方式报告发送给控制器,控制器会在 Fiddler 软件上的会话端显示。

FiddlerScript:—>查看详情
FiddlerScript 是 Fiddler 提供的 Jscript 脚本,让我们在 Fiddler 的基础上扩展实现一些其他更强大的功能
Fiddler Script Editor 提供了语法高亮,以及智能提示的功能
FiddlerScript 基于 JScript.NET 语言。在 Fiddler 中点击菜单 Rules > Customize Rules 打开 FiddlerScript Editor 编辑器,在这里可以编写 Fiddler Script 脚本,只要一保存,Fiddler 将会重新编译脚本并自动加载。
Log:—>查看详情
Fiddler 的 Log 选项卡收集日志消息字符串,这些字符串是由扩展、FiddlerScript 或 Fiddler 本身生成的。Fiddler 会记录应用事件(如:当保存或加载 SAZ 文件)以及系统事件(如:系统的网络连接丢失或恢复)的响应通知。
右击 Log 文本框,会显示上下文菜单,提供和日志交互的一些基本命令:
- Copy:把选中的文本复制到剪贴板
- Send to Session List:将事件日志作为会话保存到Web会话列表
- Save to File… :把当前日志保存到磁盘文件中。可以是纯文本格式,也可以是格式化的富文本格式(.rtf)
- Clear:清空Log中的所有文本
Log 选项卡支持简单的宏命令,可以从 QuickExec 文本框中调用这些命令。例如:
- 清空日志
log @Log.Save
- 在 Web 会话列表中生成新的会话,该会话的响应体包含 Log 选项卡的文本
log @Log.Save
- 把 Log 选项卡的文本保存到指定的文件。文件名以 .rtf 结尾,可将文件保存为富文本格式,保存大小和权重,或以文件名以 .txt 结尾保存为纯文本
log "@Log.Erport\"filename\""
Filters:—>查看详情
在 Fiddler 中,Filters(过滤器)选项卡提供了非常方便地将简单的过滤规则应用到正在捕捉的数据流上的方法。在 Filters 选项卡上面的所有操作 FiddlerScript 可以模拟(通常更准确或强大),但是对于简单的任务,Filters 选项一般就足够满足过滤需求。如下图:

上图中,选中 Filters 选项卡左上方的 Use Filters 复选框后,就可以使用 Filters 给出的过滤器对流量进行过滤了。选中 Use Filters 复选框后,对于选定的会话,可以对该会话进行如下过滤操作:
- 是否隐藏显示
- 是否在 Web 会话列表中添加标识
- 是否设置断点用于人工调试
- 是否阻断发送
- 是否自动修改其数据头
Fiddler 还会为隐藏的会话提供代理功能,即使在 Web 会话列表中没有显示这些会话。
选项卡右上方的 Actions 按钮支持把当前选中的过滤器作为过滤集,加载之前保存的过滤集,并对之前捕捉到的数据流应用当前过滤规则。如下图:

Hosts(主机过滤)Hosts 框提供根据主机名过滤的功能。如下图:

Hosts 过滤支持:
- 按区域进行过滤(Zone Filter),如果选择只显示局域网会话(Show only Interanet Hosts),Fiddler 将只会列出属于局域网的会话。如果选择只显示互联网的会话(Show only Internet Hosts),Fiddler 将只会列出属于互联网的会话。如下图:

- 按主机进行过滤(Host Filter),如果选择隐藏一下主机(Hide the following Hosts),Fiddler 将隐藏 Hosts 输入框输入的主机。如果选择只显示以下主机(Show only the following Hosts),Fiddler 将仅仅显示 Hosts 输入框输入的主机。如果选择标记以下主机(Flag the following Hosts),Fiddler 将在 Web 会话列表中加粗显示 Hosts 输入框中输入主机的所有会话

注意:
(1)修改过滤器后,需要执行“Actions”的“Run Filterset now”按钮,使修改后的过滤器配置立即生效。
(2)Hosts 文本框不会自动通过通配符匹配子域名。如果你设置了“Show only the following Hosts”并且在列表中只有hxstrive.com,那么将无法看到 www.hxstrive.com 网站下的数据流。为了查看 hxstrive.com 域名下所有的数据流,需要手动添加通配符 。例如:.hxstrive.com。
在通配符方式下就可以包含如 test.hxstrive.com 和 doc.hxstrive.com 这样的网站。如果你想查看根目录 hxstrive.com下的数据流,可以把通配符改成 *hxstrive.com 的形式 —— 这样就可以包含所有域名以 hxstrive.com 结束的数据流,前面不需要加点。如果有多个 host,可以使用分号分隔。
Client Process(客户端进程)
进程过滤器用于控制 Fiddler 显示哪个进程的数据流。应用程序只有和 Fiddler 运行在相同的主机时,Fiddler 才能判断出是哪个进程发出的哪个请求。如下图:

- Show only traffic from 选项只显示选中进程下的数据流(注意:下拉列表中包含了系统中当前正在运行的所有进程)。如下图:

- Show only Internet Explorer 选项只显示进程名称以 IE 开头或请求的 User-Agent 头包含 compatible,MSIE 的数据流
- Hide traffic from Service Host 选项会隐藏来自进程 svchost.exe 的数据流,svchost.exe 进程是个系统进程,会同步 RSS Feeds 以及执行其他后台网络活动
Request Headers(请求头)
可通过下面这些选项,添加或删除 HTTP 请求头,也可以标识包含某些请求头的请求。如下图:

- Show only if url contains:选项框支持基于 URL 隐藏某些请求,仅仅显示我们感兴趣的请求。可使用前缀 EXACT 来限定大小写敏感,如下:
EXACT:hxstrive.com/q=字符串
也可以使用正则表达式
REGEX:(?insx).*\.(gif|png|jpg)$ # 只显示图片请求
- Flag requests with header:选项支持指定某个 HTTP 请求头名称,如果在 Web 会话列表中存在该请求头,会加粗显示该会话
- Delete request header:选项支持指定某个 HTTP 请求头名称,如果包含该请求头,会删除该请求头
- Set request header:选项支持创建一个指定了名称和取值的 HTTP 请求头,或将 HTTP 请求头更新为指定取值
Timeline:—>查看详情
Fiddler 的时间轴(TimeLine)选项卡支持使用 瀑布 模型查看 1 到 250 个选中的会话,这对于性能分析和理解请求之间的关联是很有用的。
选项卡的主体内容就是数据流视图。页面的上方是标题,显示时间轴模式(默认情况下是 传输时间轴 Transfer Timeline)。点击右上方的帮助(Help)链接,会使用浏览器打开关于该功能的帮助页面。如下图:

在选项卡中任意位置右击,可以看到上下文菜单。如下图:

上图中:
- AutoScale Chart(自动缩放图表):如果选中该选项,会水平调节图形宽度,使得整个图形适配选项卡宽度,不需要水平滚动条
- Copy Chart(复制图表):点击该选项会把图形以位图格式拷贝到剪贴板,以便粘贴到其他文档中
- Mode: Timeline 控制图形如何显示:
Timeline(时间轴):通过时间轴线条显示每个会话,用彩色条表示时间段,—>查看详情 
Client Pipe Map(客户端管道图):显示每个时间轴的客户端进程和Fiddler之间的连接。多个Session之间重用的连接会以多种彩色条显示,—>查看详情

Server Pipe Map(服务端管道图):显示每个时间轴的 Fiddler 和上游服务器之间的连接。多个Session之间重用的连接会以多种彩色条显示 ,如下图:—>查看详情

注意:
(1)Client Pipe Map 和 Server Pipe Map 模式显示客户端和服务器之间如何复用连接,对判断性能瓶颈非常有帮助。
(2)时间轴选项卡并不显示任何 CONNECT 通道,因为该通道的数据流可能是模糊的,也可能是由一个或多个解密的 HTTPS Web 会话项跟踪。
5. 命令行
Fiddler 的 Web 会话列表下的 QuickExec 对话框中提供了常见操作的快捷方式。当 Fiddler 处于活动状态时,使用 Alt+Q 快捷键可以把光标快速定位到 QuickExec 输入框。如果 Fiddler 没有处于活动状态,则需要先使用 CTRL+ALT+F 键激活 Fiddler 窗口,再使用 Alt+Q 键将光标定位到 QuickExce 输入框。
当光标定位在 QuickExec 输入框,按下 CTRL+I 键会把选中的第一个会话的 URL 插入到 Web 会话列表中。你还可以从 Web 会话列表中拖动/释放一个或多个会话,把 URL 插入到 QuickExec 对话框;你也可以从文件系统中将一个或多个文件拖入到文件路径中。

你可以在 QuickExce 框中输入 help 回车,使用浏览器打开 QuickExce 在线命令帮助文档,如下图:

常用快捷命令:
- 文本查找:在 QuickExec 中输入 ?searchtext 字符串,Fiddler 将高亮显示 Web 会话列表包含 searchtext 文本的 Web 会话。如下:

- 响应大小过滤:在 QuickExec 中输入 >size 字符串,Fiddler 将高亮显示 Web 会话列表中响应大小大于 size 字节的 Web 会话。如下:
如果我们在 QuickExec 中输入 <size 字符串,Fiddler 将高亮显示 Web 会话列表中响应小于 size 字节的 Web 会话。如下:
- 状态/方法过滤:在 QuickExec 中输入 =状态 或者 =方法 字符串,Fiddler 将高亮显示 Web 会话列表中等于指定状态,或者等于指定状态的 Web 会话。如下:
上图中,高亮选中状态为 404 的 Web 会话。如果输入 =POST 将高亮显示 POST 类型的 Web 会话。
- 匹配主机:在 QuickExec 中输入 @host 字符串,Fiddler 将高亮显示 Web 会话的请求主机包含 host 的会话。如下:
上图中,将高亮请求主机包含 sougo.com 的 Web 请求。
- 突出显示会话:在 QuickExec 中输入 bold sometext 字符串,Fiddler 将后续抓到的,且包含 sometext 字符串的会话加粗显示。如下:
上图中,我们输入 bold /moban5718 字符串,Fiddler 后续将在后续收到的,且包含 /moban5718 字符串的会话加粗。如果我们继续输入 bold,将取消加粗效果。
- 根据字符匹配创建响应断点:在 QuickExec 中输入 bpafter sometext 字符串,Fiddler 将在收到的、包含 sometext 字符串的会话上添加响应断点。如果输入无参的 bpafter 字符串,则将取消添加响应断点操作(注意:这只对执行该操作后收到的会话)。如下图:
- 根据状态码创建响应断点:在 QuickExec 中输入 bps status 字符串,Fiddler 将在收到的、状态等于 status 的会话上添加响应断点。如果输入无参的 bps 字符串,则取消为状态添加响应断点的操作(注意:这只对执行该操作后收到的会话)。如下图:
- 根据请求方法创建请求断点:在 QuickExec 中输入 bpv method 字符串,Fiddler 将在收到的、HTTP 方法为 method 的会话添加请求断点。如果输入无参的 bpv 字符串,则取消根据 HTTP 方法添加请求断点的操作。如下图:
注意,也可以使用 bpm method 添加请求断点,使用 bmp(无参)禁用请求断点。
根据字符串匹配创建请求断点:在 QuickExec 中输入 bpu sometext 字符串,Fiddler 将在收到的、包含 sometext 字符串的 URI 会话创建请求断点。如果输入无参的 bpu 字符串,将禁用创建请求断点。如下图:
恢复所有断点会话:
在 QuickExec 中输入 g 或者 go 字符串,Fiddler 将恢复所有断点会话。如下图:
清理会话列表:在 QuickExec 中输入 cls 或者 clear 字符串,Fiddler 将清理所有的会话列表。如下图:
6. 状态栏

Capturing:在 Fiddler 的右下角,有一个小图标(Capturing)。我们可以通过点击改图标去启用或禁用 Fiddler 抓包功能(即 Fiddler 是否被配置为系统代理)。如下图:

上图中,我们可以看见有一个 Capturing 图标。如果我们能够看见该图标,则表示 Fiddler 当前处于抓包中。如果此处没有该图标,则表示 Fiddler 没有抓包。

All Processes:在 Fiddler 中,我们可以通过左下角查看当前 Fiddler 正在抓取哪些进程的 HTTP 数据报文。如下图:

上图中,表示 Fiddler 正在抓取所有进程的 HTTP 数据报文。其中还支持如下选项:
- All Processes:抓取所有进程的报文
- Web Browsers:仅仅抓取浏览器进程的报文
- Non-Browser:仅仅抓取非浏览器进程的报文,国内的一些非主流浏览器可能不会被当做浏览器进程
- Hide-All:过滤掉所有进程的 HTTP 报文,和禁用抓包效果一致,即在 Web 会话列表不显示任何会话

Breakpoint:
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析。Fiddler 也支持断点功能,下面将介绍 Fiddler 提供的全局断点。全局断点分为:
- 全局请求断点:指在将请求发送给服务器之前,打一个断点,此时我们可以对请求进行修改。
- 全局响应断点:指在将服务器的响应发送到客户端之前,打一个断点,此时我们可以对响应进行修改。
Fiddler 开启断点功能非常简单,只需要点击状态栏从左到右第三个框接口开启断点功能。如下图:

上图中,断点开启按钮默认是一个空白,表示没有开启断点。如果我们点击一次,则将开启全局请求断点,如下图:

如果我们继续点击一次,则将开启全局响应断点,如下图:

如果我们再次点击一次,则取消全局断点功能。
Session Counter:
显示当前抓取的总会话数,以及选中的会话数,如下图:

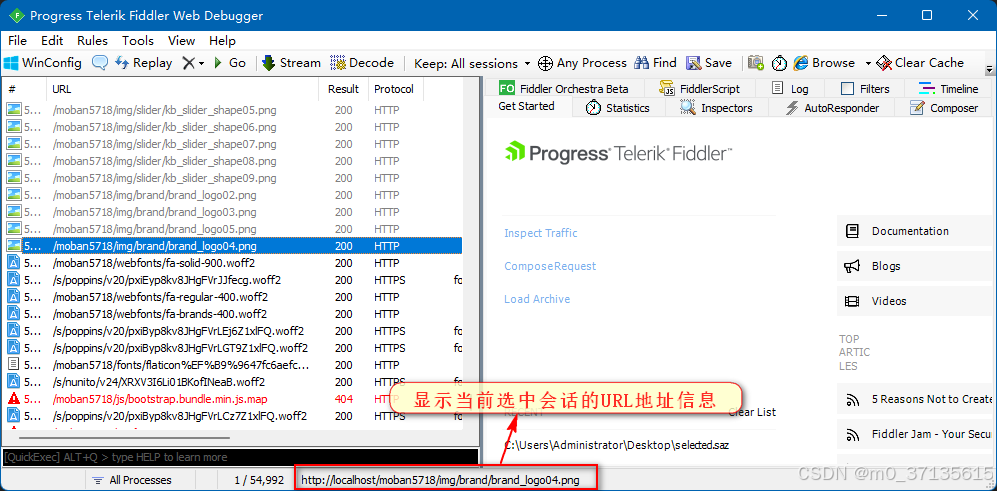
Status Information:
默认情况下,显示选中的第一个会话的 URL。该面板还可以显示操作结果的概要信息,比如何时加载或保存 SAZ 文件。如下图: