Python Flask是一个轻量级的Web框架,它简单易用、灵活性高,适用于构建各种规模的Web应用。本文将介绍如何使用Python Flask框架来实战构建一个简单的Web应用,并展示其基本功能和特性。
第一部分:搭建开发环境
在开始之前我们需要准备好开发环境。首先,确保你已经安装了Python和pip包管理工具。然后, 通过以下命令来安装Flask框架:
pip install flask安装完成后,我们可以开始构建我们的Web应用。
第二部分:创建Flask应用
在项目文件夹中创建一个名为app.py的Python文件,并打开编辑器。首先导入Flask模块并创建一 个Flask应用实例:
from flask import Flaskapp = Flask(__name__)接下来,我们可以定义一个路由和视图函数来处理用户的请求。在这个例子中,我们创建一个简单的首页路由和视图函数:
@app.route('/')def index():return 'Hello, Flask!'这个视图函数将会返回一个简单的字符串作为响应。
第三部分:运行Flask应用
在app.py文件的末尾,我们可以添加以下代码来运行Flask应用:
if __name__ == '__main__':app.run()保存并关闭app.py文件。
第四部分:启动应用
在命令行中,进入到项目文件夹,并执行以下命令来启动Flask应用:
python app.py如果一切顺利,你将会看到类似如下的输出
* Running onhttp://127.0.0.1:5000/* Running on这表示Flask应用已经成功运行在本地的5000端口上。
第五部分:访问应用
打开你的Web浏览器,并输入以下地址来访问Flask应用:
http://127.0.0.1:5000/如果一切正常,你将会看到浏览器中显示出"Hello, Flask!"的字符串。
第六部分:添加更多功能
除了简单的字符串响应外,Flask还支持更多的功能,例如表单处理、数据库集成等
1、表单处理
当构建Web应用时,经常需要处理用户提交的表单数据。使用Flask框架,可以轻松地处理表单数据, 并对其进行验证和处理。
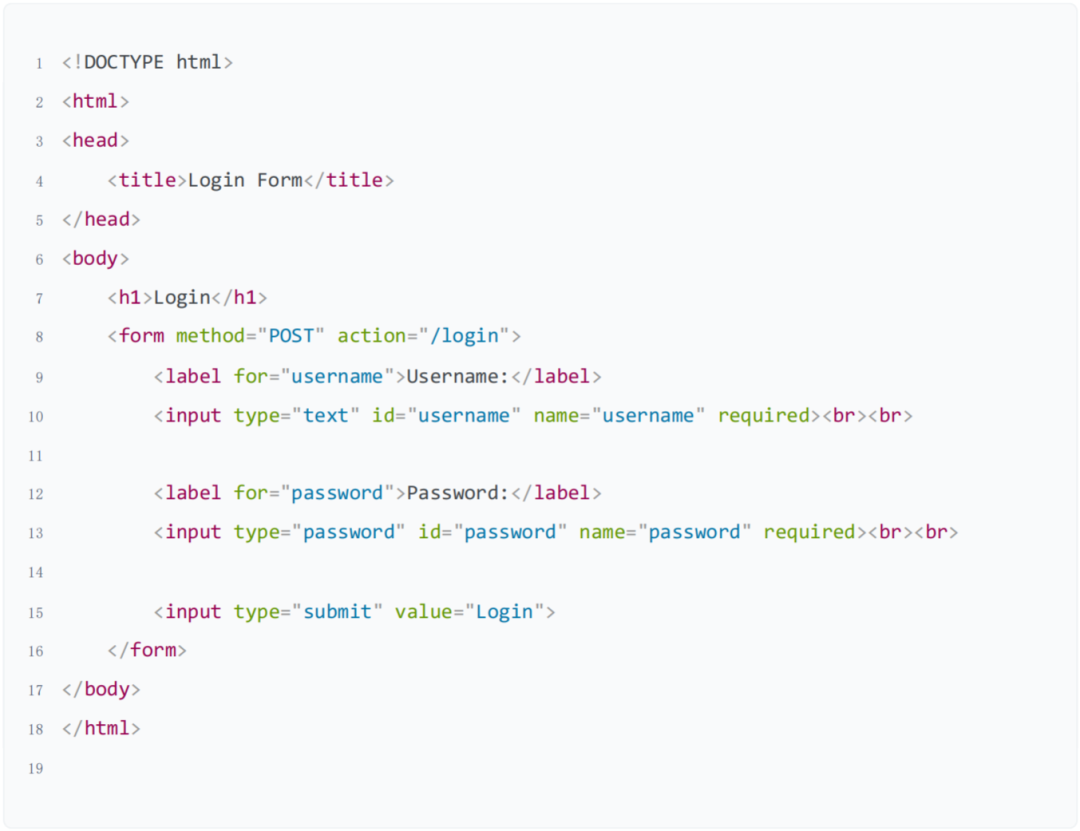
首先,在HTML模板中创建一个表单,可以使用<form>标签和各种表单元素(如输入框、复选框、下拉 列表等)。例如,下面是一个简单的登录表单示例:

在这个表单中,使用了<form>标签来创建一个表单,并设置了method属性为"POST",action属性 为"/login",表示表单数据将通过POST请求提交到"/login"路由。
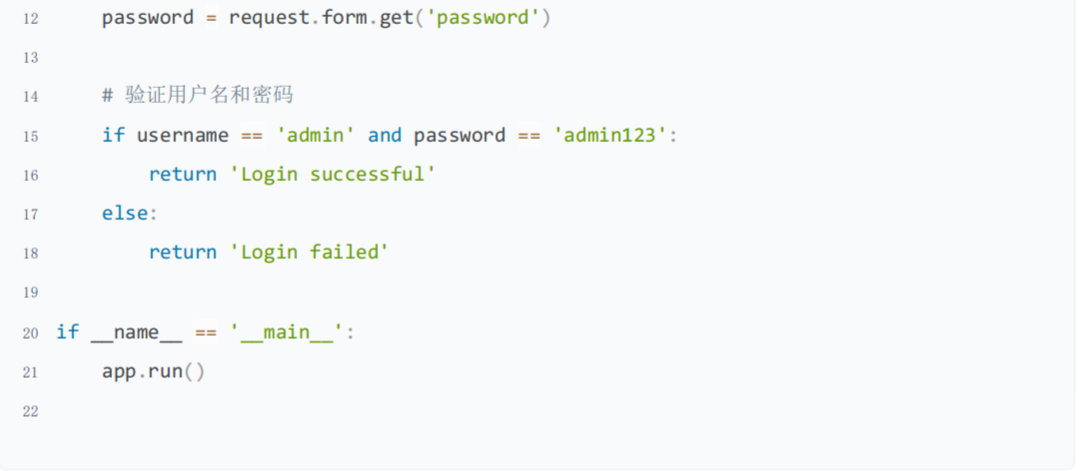
接下来,在Flask应用中定义一个处理登录表单的路由和视图函数。可以使用request对象来获取表单数据。下面是一个简单的示例:


在这个示例中,我们定义了两个路由:
-
"/"用于显示登录表单
-
"/login"用于处理登录表单的提交
在login()视图函数中,使用request.form.get()方法来获取表单中的字段值。在这里,我们获取了用户名和密码字段的值,并进行了简单的验证。
如果用户名和密码验证通过,可以返回一个成功的登录消息;否则,返回一个登录失败的消息。 最后运行Flask应用并在浏览器中访问应用的地址,就可以看到登录表单。填写表单并提交后,将根 据验证结果返回相应的消息。
需要注意的是,在处理表单时,应该对用户输入进行验证和处理,以确保数据的安全性和完整性。可以使用Flask提供的表单验证库(如Flask-WTF)来简化表单验证的过程。
数据库集成
以下是一个使用MySQL数据库的示例:


在上面的示例代码中,我们首先导入了必要的模块,包括Flask和MySQL数据库驱动程序。然后我们配置了数据库连接信息,并定义了一个get_db_connection()函数来建立数据库连接。在index()视图函数中, 我们使用数据库连接执行了一个简单的查询,并将查询结果返回给用户。最后,我们通过调用app.run() 来运行Flask应用。
请注意,你需要根据你的实际情况修改数据库连接信息,包括主机、用户名、密码和数据库名称。你还需要确保已安装mysql-connector-python驱动程序。
既然看到这里,希望点赞收藏支持一下!期待 ~
![]()
最后感谢每一个认真阅读我文章的人,下方这份完整的软件测试教程已经整理上传完成,需要的朋友们可以文末自行领取:【保证100%免费】

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!