1、DOM初相识
1.1、DOM简介
文档对象模型(Document Object Model ,简称DOM),它就是一些系列编程接口,有了这些接口,就可以改变页面内容,结构和样式
| 名称 | 描述 |
|---|---|
| DOM | 文档对象模型(Document Object Model),是 JavaScript 操作 HTML 文档的接口,它最大的特点就是将文档表示为节点树。 |
| document | document 对象表示整个 HTML 文档,它是 DOM 节点树的根 |
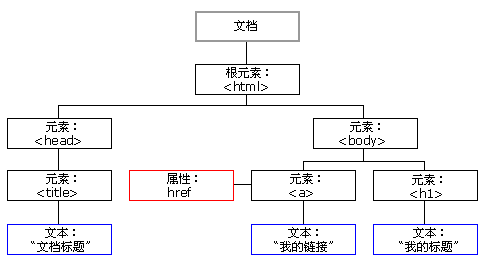
DOM树:

文档:
一个页面就是一个文档,DOM中使用document表示
元素:
页面中所有的标签都是元素,DOM中使用element表示
节点:
网页中所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
在 JavaScript 中,节点(Node)是文档对象模型(DOM)的基本组成单位,它代表了文档中的各种元素、文本、属性等内容
1.节点类型
- 元素节点:对应 HTML 中的标签元素,如
<body>、<div>、<p>等,是构成文档结构的主要部分,可以包含其他节点。通过document.getElementsByTagName()、document.getElementById()等方法可以获取元素节点。例如,document.getElementById('myDiv')可以获取 id 为myDiv的元素节点。 - 文本节点:包含在元素节点内部的实际文本内容,如
<p>这是一段文本</p>中的 “这是一段文本” 就是一个文本节点。文本节点没有子节点,通过元素节点的firstChild或childNodes属性等可以访问到文本节点。 - 属性节点:用于表示元素节点的属性,如
<input type="text" value="Hello">中type和value就是<input>元素节点的属性节点。可以通过元素节点的getAttribute()、setAttribute()等方法来操作属性节点。 - 注释节点:代表文档中的注释部分,如
<!-- 这是一个注释 -->就是一个注释节点。注释节点一般不会直接影响页面的显示效果,但在解析文档结构时会被识别为一种节点类型。
2.节点层次结构
- 根节点:在 HTML 文档中,根节点是
<html>元素节点,它是整个文档树的最顶层节点,所有其他节点都包含在根节点之下。 - 父节点:一个节点的直接上级节点称为其父节点。例如,在
<body><div></div></body>中,<div>的父节点是<body>。 - 子节点:一个节点的直接下级节点称为其子节点。如上述例子中,
<body>的子节点是<div>。元素节点可以有多个子节点,这些子节点可以是其他元素节点、文本节点等。 - 兄弟节点:具有相同父节点的节点互为兄弟节点。在
<body><div></div><p></p></body>中,<div>和<p>是兄弟节点。
3.节点的属性和方法
- nodeType:表示节点的类型,如元素节点的
nodeType值为 1,文本节点的nodeType值为 3 等。 - nodeName:返回节点的名称,对于元素节点,返回的是标签名,如
<div>节点的nodeName是DIV;对于文本节点,返回#text。 - nodeValue:对于文本节点,
nodeValue返回文本内容;对于属性节点,返回属性值;对于元素节点,nodeValue通常为null。 - parentNode:返回节点的父节点。
- childNodes:返回包含节点所有子节点的列表,包括元素节点、文本节点等。
- firstChild:返回节点的第一个子节点。
- lastChild:返回节点的最后一个子节点。
DOM把以上内容都看作是对象
1.2、事件前言
事件,就是用户和浏览器之间的交互行为,比如:点击按钮,鼠标移动,关闭窗口.....
方式一、
标签中对应的属性(事件属性)中设置一些js代码,这样当事件被触发时,这些代码将会被执行
这种方式:结构与行为耦合,不方便维护,不推荐使用
<button id="btn" onclick="alert('哈喽');">我是一个按钮</button> //onclick点击事件,点击的时候触发方式二、
可以为按钮的对应事件绑定处理函数的形式来响应事件,这样当事件被触发时,其对应的函数将会被调用
<body><button id="btn">我是一个按钮</button><script>//第一步:获取按钮对象var btn=document.getElementById("btn");//第二步:绑定一个单击事件//像这种为单击事件绑定的函数,我们称为单击响应函数btn.onclick=function(){alert("你好")}</script>
</body>1.3、文档的加载
浏览器在加载一个页面时,是按照自上向下的顺序加载的,读取到一行就运行一行,如果将script标签写到页面的上边, 在代码执行时,页面还没有加载,页面没有加载DOM对象也没有加载 ,会导致无法获取到DOM对象。
第一种加载情况:
将js代码编写到页面的下部就是为了,可以在页面加载完毕以后再执行js代码
<button id="btn">点我一下</button><script type="text/javascript">//获取id为btn的按钮var btn = document.getElementById("btn");//为按钮绑定一个单击响应函数btn.onclick = function () {alert("hello");};</script>第二种加载写法:
onload事件会在整个页面加载完成之后才触发, 为window绑定一个onload事件 ,该事件对应的响应函数将会在页面加载完成之后执行, 这样可以确保我们的代码执行时所有的DOM对象已经加载完毕了
window.onload = function () {//获取id为btn的按钮var btn = document.getElementById("btn");//为按钮绑定一个单击响应函数btn.onclick = function () {alert("hello");};};2、DOM获取
DOM在我们实际开发中主要用来操作元素。一般有以下方法获取DOM
1.访问元素节点常用的方法
| 名称 | 描述 |
|---|---|
| document.getElementById() | |
| document.getElementsByTagName() | |
| document.getElementsByClassName() | |
| document.querySelector() | 通过 css 选择器获取第一个符合条件的元素,返回一个 DOM 元素 例如:document.querySelector("".item"") 获取类名为 item 的第一个元素 |
| document.querySelectorAll() | 通过 css 选择器获取所有的元素,以集合的形式返回 |
| document.getElementsByTagName("body") document.body | |
| document.documentElement; | |
| document.all document.getElementsByTagName("*") | |
2.节点的操作
| 名称 | 描述 |
|---|---|
| innerText | 以纯文本的形式设置或者获取元素的文本内容(不常用,了解即可) |
| className | 元素节点的一个属性,用来设置或返回元素的 class 属性值 示例:oBox.className = "active" |
| style | 元素节点的一个属性,用来设置元素节点的 css 样式 例如:box.style.color=""red"" 改变 box 元素节点的字体为红色 |
| src | 元素节点的一个属性,用来设置元素节点 src 属性值 例如: oImg.src="./images/2.jpg" |
| href | 元素节点的一个属性,用来设置元素节点 href 属性值 例如: oLink.href="http://www.baidu.com" |
| setAttribute() | 给元素节点设置指定的属性,并为其赋指定的值 例如:oBox.setArrtibute('data-n', 10) |
| getAttribute() | 获取元素节点指定的属性值 例如:oBox.getArrtibute('data-n') |
| dataset | 元素节点的一个属性,用来设置或返回元素以 data-*方式自定义的属性 |
3、节点的关系
| 名称 | 描述 |
|---|---|
| firstChild | 返回第一个子节点,包括文本节点、注释节点和元素节点等所有类型的节点 |
| firstElementChild | 返回第一个子元素节点 |
| lastChild | 返回最后一个子节点,包括文本节点、注释节点和元素节点等所有类型的节点 |
| lastElementChild | 返回最后一个子元素节点 |
| childNodes | 返回所有的子节点, 包括文本节点、注释节点和元素节点等所有类型的节点(不常用,了解即可) |
| children | 返回所有的子元素节点 |
| parentNode | 返回父元素节点 |
| previousSibling | 返回前一个兄弟节点,包括文本节点、注释节点和元素节点等所有类型的节点(不常用,了解即可) |
| previousElementSibling | 返回前一个兄弟元素节点(不常用,了解即可) |
| nextSibling | 返回同级的后一个节点,包括文本节点、注释节点和元素节点等所有类型的节点(不常用,了解即可) |
| nextElementSibling | 返回同级的后一个元素节点(不常用,了解即可) |






![[ DOS 命令基础 ] DOS 命令详解-大集合](https://i-blog.csdnimg.cn/direct/2e5e75974a4243c7ae389a86782bbd90.png)













