代码
<!DOCTYPE html>
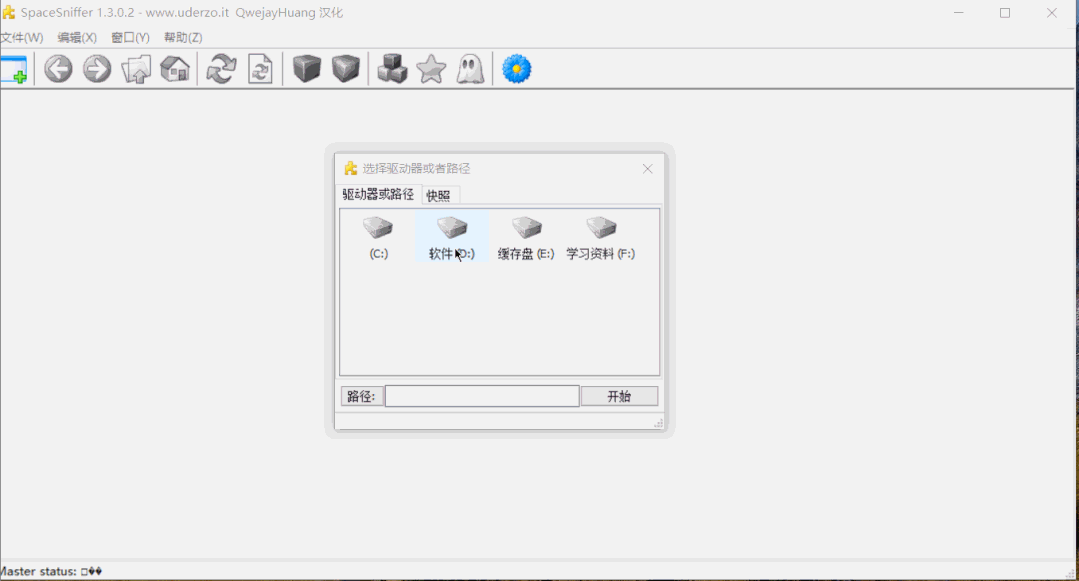
<html><head><meta charset="utf-8"><title></title><style>*{margin: 0;padding: 0;}#m{background-color: antiquewhite;width: 100%;height: 50px;}#i{float: left;width: 100px;height: 50px;line-height: 50px;text-align: center;color: black;position: relative;}#i:hover{background-color: aqua;}#c{width: 720px;margin: auto;}#d{background-color: aqua;display: none;position: absolute;}#i:hover>#d{display: block;width: 100px;} </style></head><body><div id='m'><div id="c"><div id="i">原神<div id="d"><div>下载</div><div>运行</div></div> </div><div id="i">崩坏3<div id="d"><div>下载</div><div>运行</div></div></div><div id="i">星铁<div id="d"><div>下载</div><div>运行</div></div></div><div id="i">第五人格<div id="d"><div>下载</div><div>运行</div></div></div><div id="i">千恋万花<div id="d"><div>下载</div><div>运行</div></div></div><div id="i">魔女的夜宴<div id="d"><div>下载</div><div>运行</div></div></div></div></div></body>
</html>
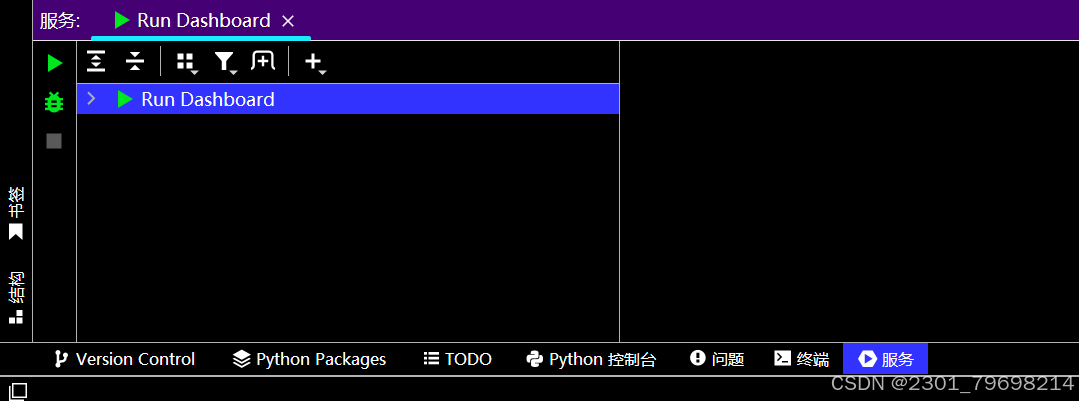
效果

相关参数介绍
文本相关属性
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>div {width: 150px;height: 150px;border: 5px solid red;/* 字体大小 */font-size: 20px;/* 字体粗细 */font-weight: 100;/* 字体类型 */font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;/* 字体风格 */font-style: italic;/* 文字布局 */text-align: left;/* 字体颜色 */color: green;/* 设置文字划线 *//* text-decoration: underline; *//* 隐藏超出部分 */overflow: hidden;/* 不能完整显示的部分用省略号代替 */text-overflow: ellipsis;/* 第一个参数控制 阴影在 x轴上的偏移量 *//* 第一个参数控制 阴影在 y轴上的偏移量 */ /* 第三个参数用来控制 阴影的模糊度 *//* 第四个参数控制阴影的颜色 *//* text-shadow: 2px 2px 2px purple,-2px -2px 2px red,-2px 2px 2px green,2px -2px 2px blue; *//* 标签的阴影 *//* box-shadow: 5px 5px 2px purple,-5px -5px 2px green; *//* 设置段落的缩进 */text-indent: 100px;}</style></head><body><div>鲲>鲲>鲲>鲲>鲲>鲲>鲲</div></body>
</html>
定位参数
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>* {margin: 0;padding: 0;}.parent {width: 100px;height: 100px;border: 5px solid blue;text-align: center;/* line-height: 100px; *//* position: fixed; *//* 当页面是固定定位 绝对定位的时候 可以使用 left right top bottom 属性 表示标签距离页面的长度*//* top: 100px;left: 100px; */}/* 当使用绝对定位的时候,此时标签不在受dom的拘束,它可以漂浮在整个页面布局之上 *//* 当使用绝对定位时要:子绝父相 */#child {width: 100px;height: 100px;border: 1px solid red;position: absolute;display: none;/* top: 200px;left: 200px; */}#second_div:hover>div {display: block;top: 0px;left: 105px;position: relative;}</style></head><body><div class="parent"> 上边的div</div><div id="second_div" class="parent"><div id="child">12312321</div></div><div class="parent"> 下边的div</div></body>
</html>