1.变量
1.1目标
理解变量是计算机存储数据的容器
- 变量:变量是计算机用来存储数据的容器(盒子)
- 作用:记录计算机数据的不同状态
- 注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为一个用来装东西的纸箱子
1.2变量的基本使用
- 变量的声明(创建变量)
let age//let 变量名
age=18//age变量赋值18
变量的初始化:变量的声明和赋值放在一块
let age=18
- 变量的赋值(把数据存储到变量里面)
注意
-
数字直接存储
-
字符要用单引号引引起来,表示一段信息
- 更新变量
//声明一个变量age,并同时里面存放了18这个数据
let age=18
//变量里面的数据变化更改为19
age=19
//页面输出19
document.write(age)
- 声明多个变量
let num=20,uname=`张三`,age=19
document.write(num,uname,age)
- let和var的区别
在旧的javaScript中,使用关键字var来声明变量,而不是let,var现在开发中一般不在使用它,只是我们可能在老版程序中看到它,let是为了解决var的一些问题
var声明
- 可以先使用在声明
- var声明过的变量可以重复声明(不合理)
- 比如变量提升、全局变量、没有块级作用域等等
-
练习:
-
浏览器弹出对话框:请输入姓名
-
页面中输出:刚才输入的姓名
分析: 输入:用户输入框:prompt() 保存数据(变量) 输出:页面输出数据 document.write()let name=prompt("请输入姓名")document.write(name)
-
1.3变量案例-交换变量的值
目的:练习变量存储和常见的面试题
需求:
- 有两个变量:apple里面放的
苹果汁,orange里面放的是橙子汁 - 经过处理,最后apple里面放的是
橙子汁,orange里面放的是苹果汁
转化为代码分析
- 核心思路:使用一个空变量用来做临时变量
let apple=`果汁`let orange=`橙子`let temp//定义一个空杯子temp=appleapple=orangeorange=tempdocument.write(apple)document.write(orange)
1.4变量的本质
-
内存:计算机中存储数据的地方,相当于一个空间
-
变量本质:在内存中开辟一个小的空间,用来存储数据
-
变量很多时候内存会开辟很多小空间,如何找到对应的变量
- 通过变量名可以到内存中找到对应的空间,既可以得到里面的数据
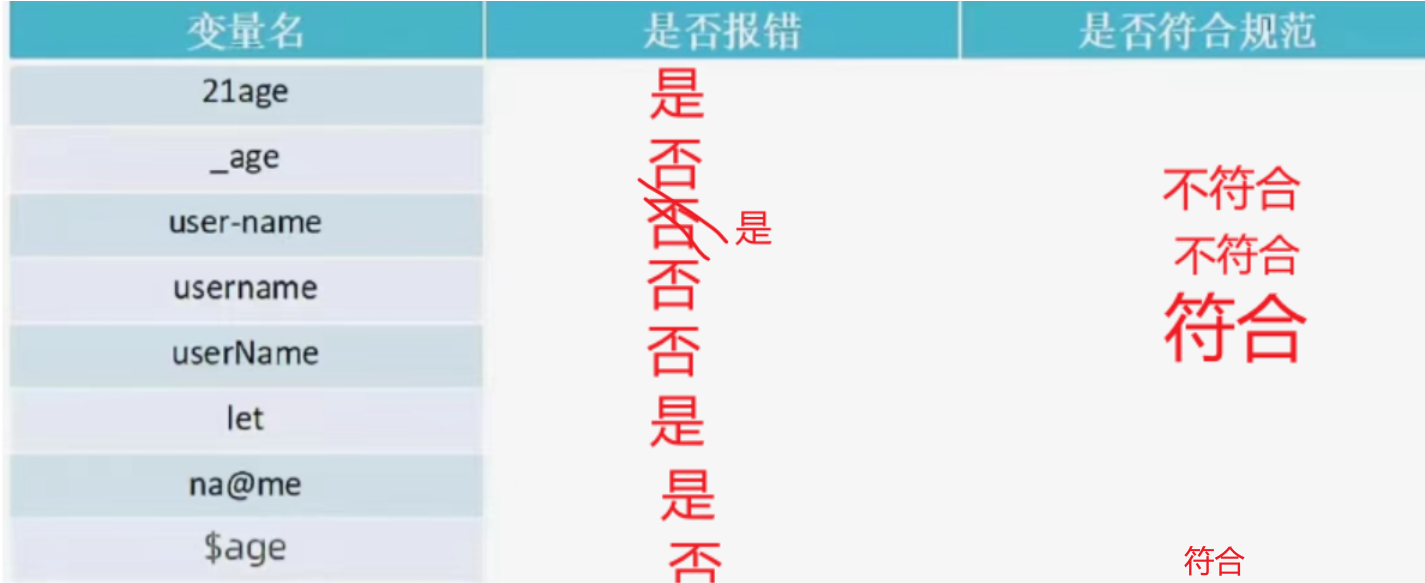
1.5 变量名的规则和规范
- 规则
- 不能使用关键字,如let,var,if
- 只能用下划线,字母,数字,$组成,且数字不能开头
- 字母严格区分大小写,如Age和age是不同的变量
- 规范
- 起名要有意义
- 遵守小驼峰命名法
- 第一个单词首字母小写,后面每个单词首字母大写。例如userName

2. 常量
- 是什么:也是一个容器,用于保存数据
- 和变量的区别:常量里面保存的数据是不允许改变的
- 使用场景:当某个值永远不会改变的时候,我们可以使用常量来保存,目的是为了程序的安全性
- 常量的使用
const pi=3.14
console.log(pi)
- 注意
- 常量必须初始化(声明并赋值)
- 常量不能修改