Chrome 浏览器 131 版本开发者工具(DevTools)更新内容
一、使用 Gemini 调试 CSS
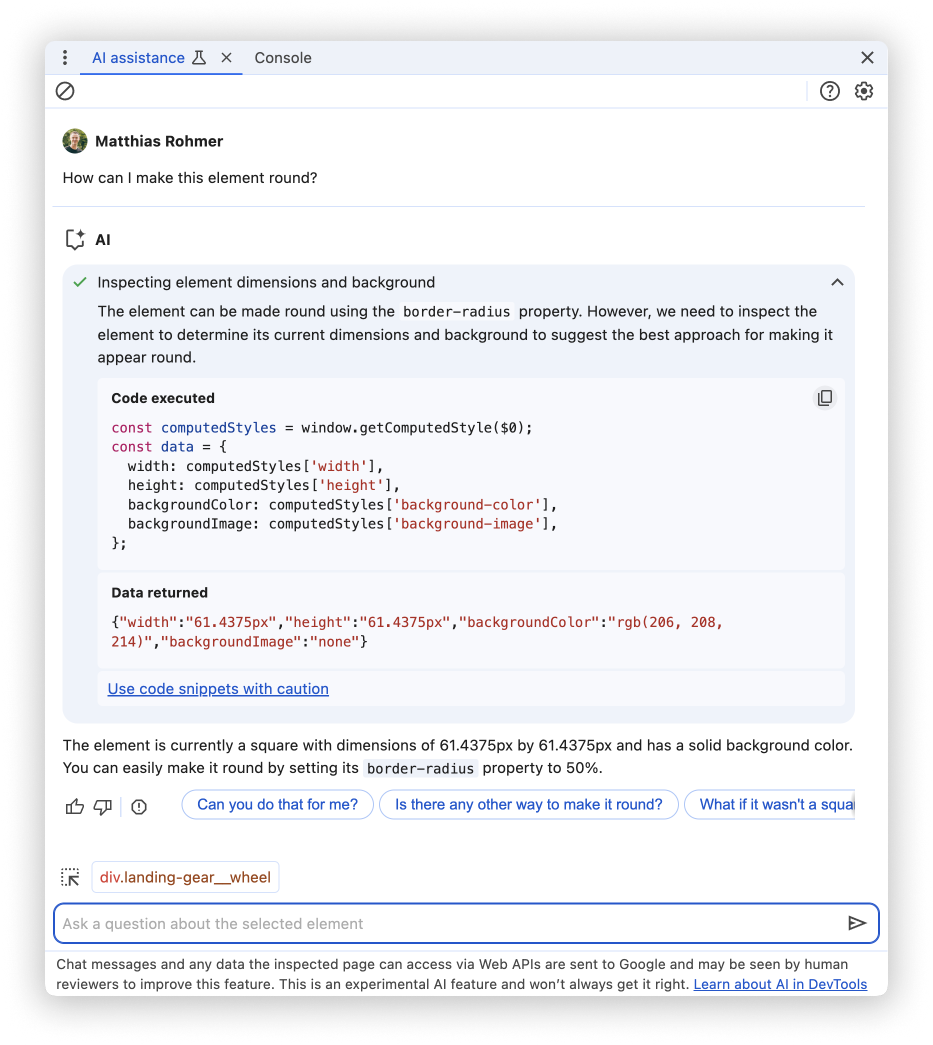
Chrome DevTools 现在推出了一个新的实验性 AI 辅助面板,可以与 Gemini 聊天并获得帮助来调试 CSS。
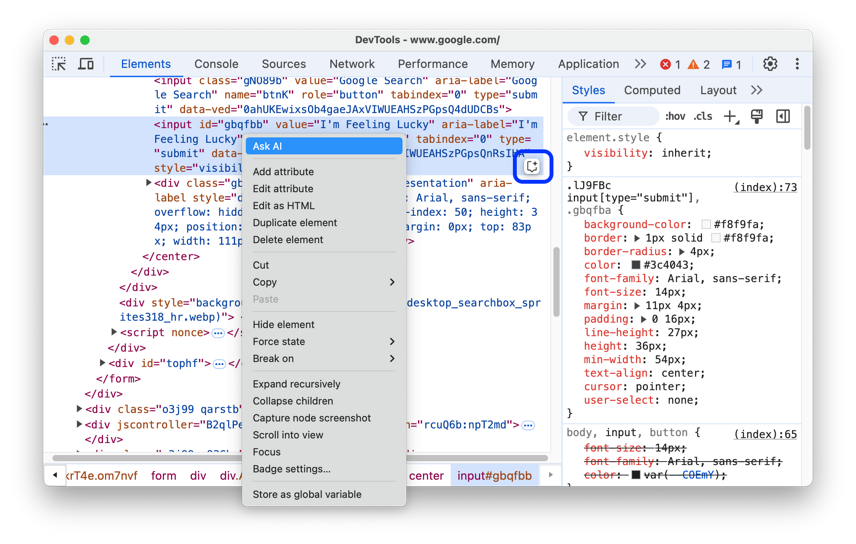
在 Elements 面板中,右键点击一个元素并选择 Ask AI,或者点击该元素旁边的对应按钮,DevTools 会打开新的 AI 辅助面板。


1. 在专用设置标签中控制 AI 功能
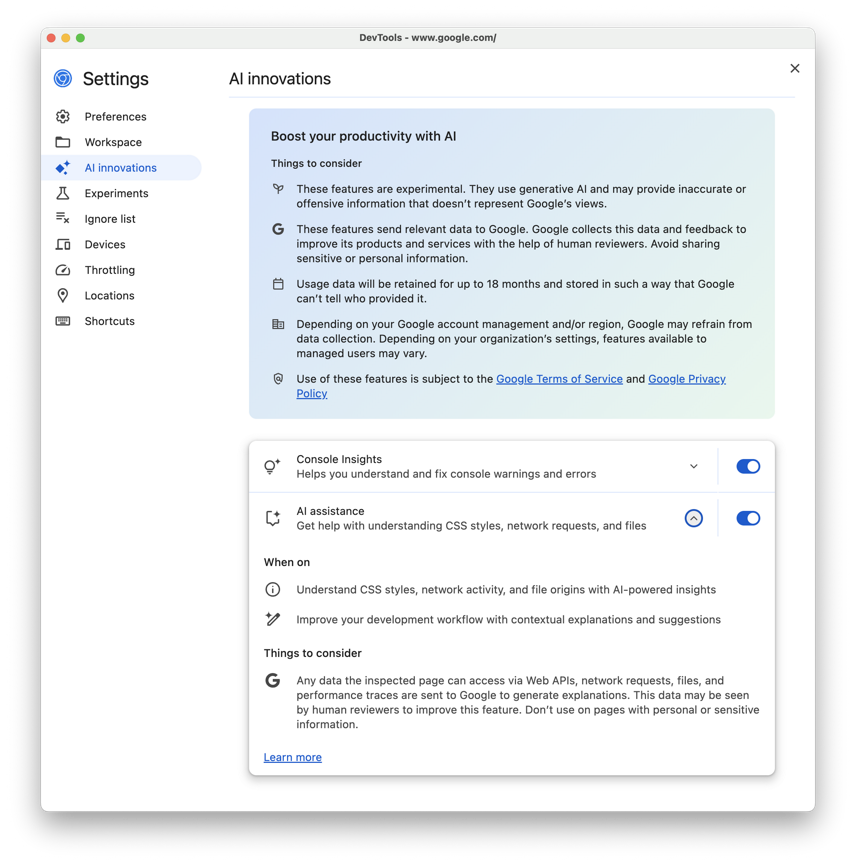
可以在一个地方管理所有 AI 功能:新的 设置 > AI 创新 标签
Settings > AI innovations.

2. 控制台洞察功能一键开启
DevTools 现在不再需要开启设置同步才能使用 AI 功能。因此,之前发布的控制台洞察功能和用于样式调试的 AI 辅助功能,只需一键即可访问。
二、性能(Performance)面板改进
1. 注释并分享性能分析结果
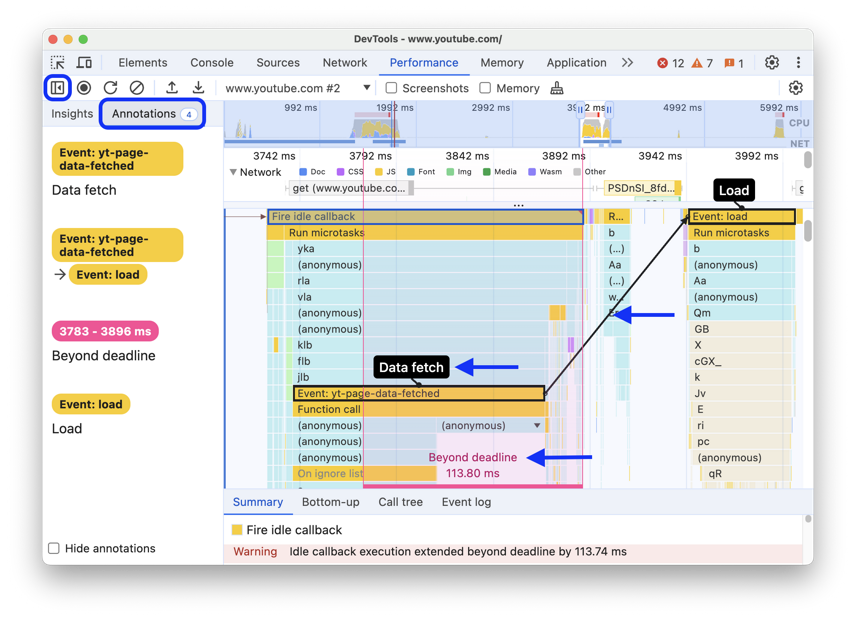
Performance 面板新增了一个 Annotations 标签,位于左侧可展开的侧边栏中,简化了在追踪分析和共享性能结果时创建注释的过程。
可以直接在追踪中标注事件、连接事件并使用箭头指示关系,还可以突出显示时间范围。完成注释后,可以保存、分享并将注释后的追踪文件重新上传回 Performance 面板,方便与他人协作和进一步分析。

2. 在性能面板中获取性能数据分析
可以在 Performance 面板的左侧新 Insights 标签中发现可操作的性能分析。该标签整合了来自 Lighthouse 报告和即将废弃的 Performance insights 面板的信息。
Insights 标签旨在提供引导式分析,并建议有关性能问题的可操作见解,这些问题可能会导致网站变慢。
要利用这些分析,打开 Performance 面板左侧的 Insights 标签,展开不同的类别,悬停并点击项目,Performance 面板会在追踪中高亮显示对应的事件。
https://developer.chrome.com/static/blog/new-in-devtools-131/video/insights-tab.mp4
chrome131.mp4

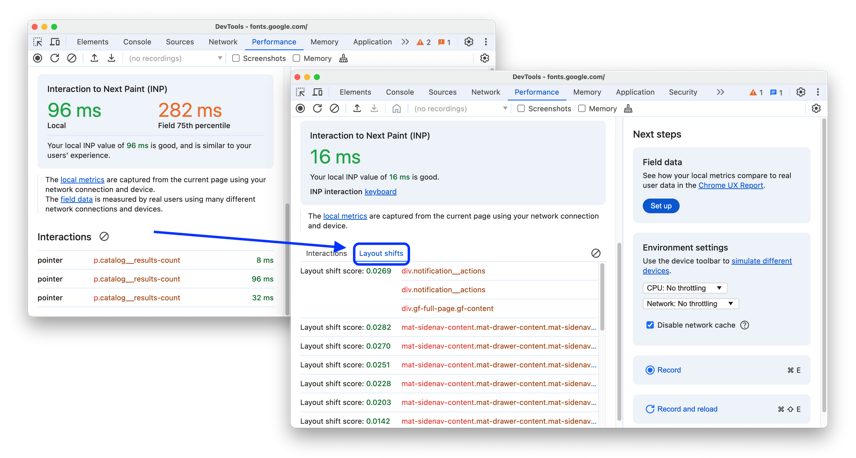
3. 更轻松的发现过度布局偏移
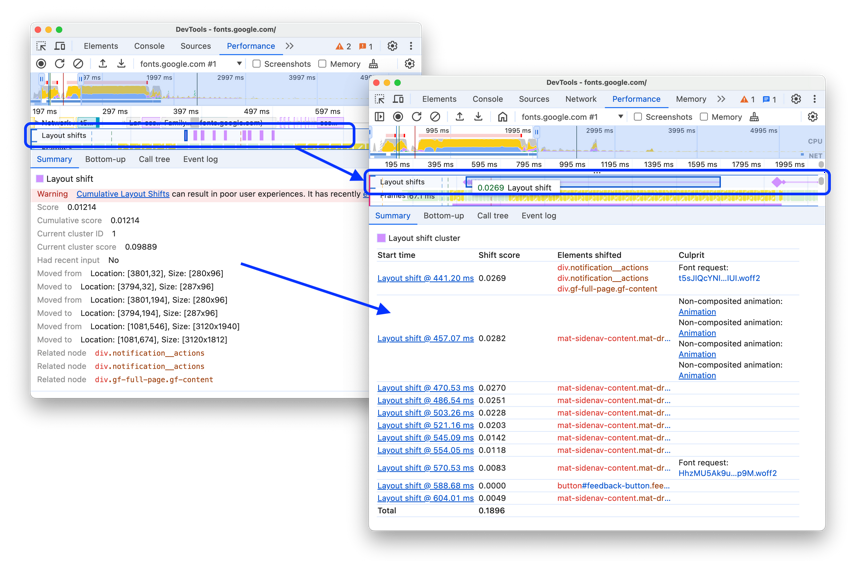
Layout shifts 跟踪功能进行了全新改进。现在,布局偏移会使用(更加明显的)紫色菱形标记,并根据其在时间轴上的相对位置进行分组。这些布局偏移及其分组会在 Summary 标签中以表格形式展示,提供时间、得分、涉及的元素以及可能的原因。
这一改进使得开发者能够更加直观和高效地识别布局偏移,进而优化页面性能。

实时指标视图新增了 Layout shifts 日志,显示了布局偏移的得分和涉及的元素,位于 Interactions 标签旁边。

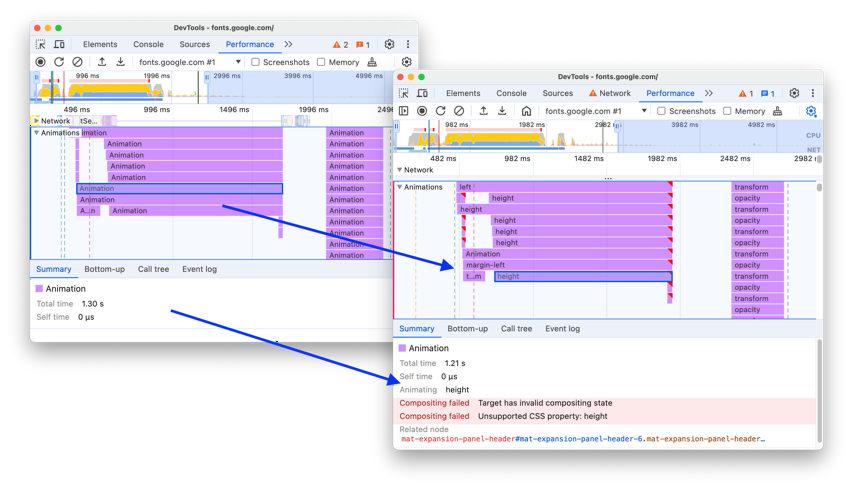
4. 轻松识别非合成动画
Animations 跟踪现在提供关于非合成动画的有用信息:
- 根据相应的 CSS 属性命名动画。
- 使用红色三角形标记非合成动画。
- 在 Summary 标签中显示合成失败的原因。
这些改进有助于开发者识别和优化那些未被有效合成的动画,提升动画的性能表现。

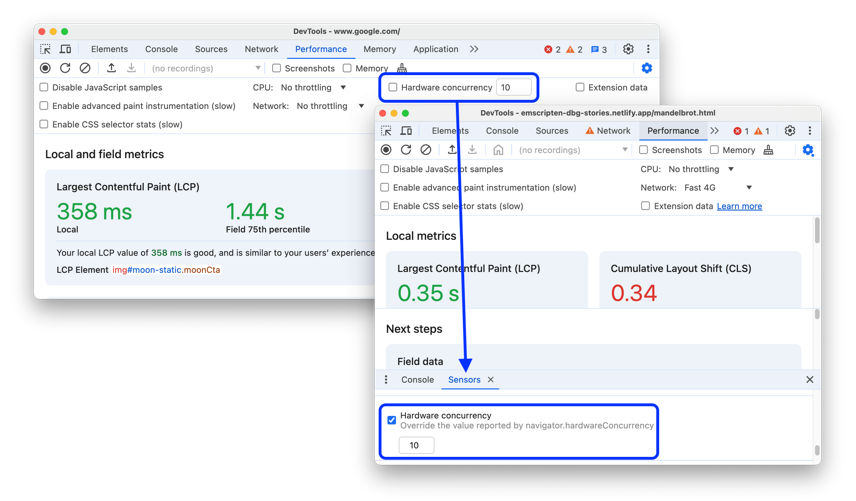
5. 硬件并发设置移至 Sensors 面板
硬件并发 设置从 Performance 面板移到了更合适的位置 —— Sensors 面板。
这一调整使得硬件并发设置与其他硬件相关的监控和传感器信息更加集中,方便开发者进行管理和调试。

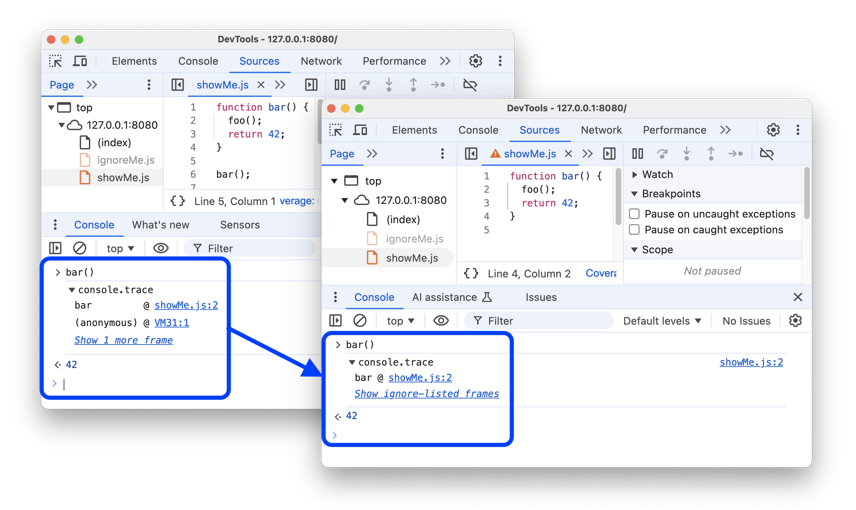
三、忽略匿名脚本,专注于代码堆栈跟踪
Console 中的堆栈跟踪可以正确地检测、忽略、折叠并(在展开时)灰掉来自忽略列表文件的堆栈帧。之前,它没有在展开的堆栈跟踪中灰掉函数名称。
可以通过在 设置 > 忽略列表 > 匿名脚本(来自 eval 或控制台)来启用新的设置,使 DevTools 忽略没有源 URL 的匿名脚本。
Settings > Ignore list > Anonymous scripts from eval or console
这项改进有助于减少堆栈跟踪中的噪音,使开发者可以更专注于自己代码中的问题。

四、Elements > Styles: 支持 sideways-* 排版模式的网格叠加和 CSS-wide 关键字
1. 在 Elements > Styles 标签中,现已支持以下功能:
网格叠加 在视口中显示 sideways-rl 和 sideways-lr 排版模式的网格。

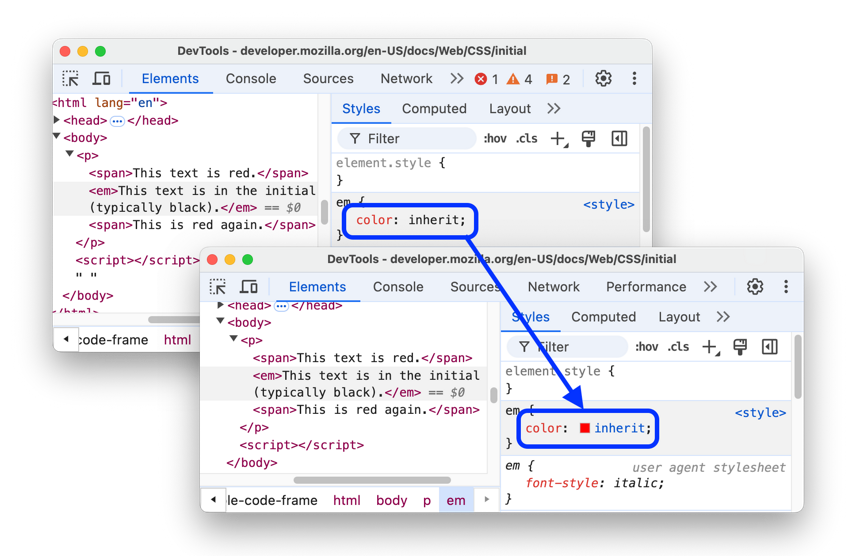
2. 解析 CSS-wide 关键字
解析 CSS-wide 关键字,这意味着例如,如果 inherit 是颜色属性,Styles 标签将会在其旁边显示一个颜色选择器。

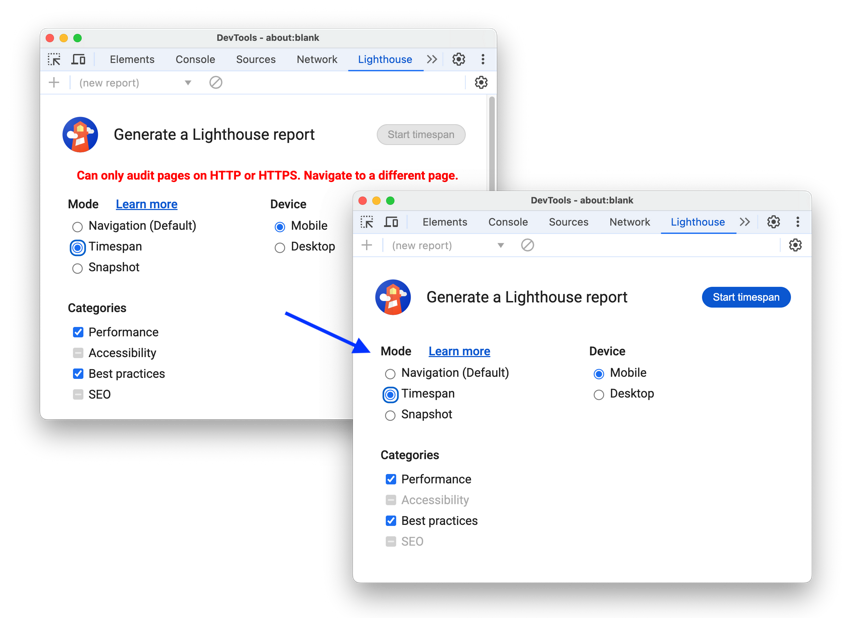
五、Lighthouse 审计支持非 HTTP 页面(在时间跨度和快照模式下)
Lighthouse 现在可以在 时间跨度 和 快照模式 下为 非 HTTP 页面 生成报告。

六、无障碍
- 在 Sources > Editor 中,可以通过聚焦在 X 按钮上并按下 Enter 或 Space 键来关闭打开的标签页。
- 在 Performance 中,可以选择追踪中的条目并按 Space 打开上下文菜单。
- 在 Performance 中,左侧边栏的 Insights 标签已支持键盘访问,可以通过 Tab 键进行切换。
这些改进提高了无障碍性,帮助开发者更便捷地使用 DevTools 进行调试和分析。
七、其他
- 性能和网络面板:节流设置现在可以正确同步
- 应用程序 > 后台服务 > 推测加载 > 规则:现在有一个类似于 Sources > Editor 中的 {} 美化按钮
- 实时表达式:选择自动完成选项后,按 Tab 键现在会退出编辑字段,而不是缩进文本
- 元素 > 样式:anchor() 和 anchor-size() 支持新的语法,可以重新排序参数并省略 anchor-size() 方向
- 网络:修复了 GraphQL 预览问题
- 性能:现在报告加载和处理追踪的增量进度。
- WebAuthn:现在动态更新通过 signal* 方法修改的凭据
- WebAssembly:控制台中现在会警告,如果有多个调试符号可用于 WebAssembly 模块,并告知正在使用的符号
- 核心 Web Vitals:已从 Rendering 面板中移除 Core Web Vitals 覆盖层
- 生成性 AI 功能:现在不再需要 Chrome 设置同步即可使用。
大纲
Chrome 131
- Debug CSS with Gemini
- Control AI features in a dedicated settings tab
- Performance panel improvements
- Annotate and share performance findings
- Get performance insights right in the Performance panel
- Spot excessive layout shifts easier
- Spot the non-composited animations
- Hardware concurrency moves to Sensors
- Ignore anonymous scripts and focus on your code in stack traces
- Elements > Styles: Support for sideways-* writing modes for grid overlays and CSS-wide keywords
- Lighthouse audits for non-HTTP pages in timespan and snapshot modes
- Accessibility improvements
- Miscellaneous highlights
引用
- What’s new in DevTools