目录
前言
一、本设计主要实现哪些很“开门”功能?
二、电路设计原理图
1.电路图采用Altium Designer进行设计:
三、实物设计图
四、程序源代码设计
五、获取资料内容
前言
基于STM32与51单片机的半导体制冷片温控设计 前言
随着现代工业、医疗和科研领域对温度控制精度的要求日益提高,半导体制冷片(TEC)因其高效、灵活的特点而得到广泛应用。然而,要充分发挥TEC的性能,设计一个精确、稳定的温控系统至关重要。本文将探讨基于STM32和51单片机的半导体制冷片温控设计,旨在为相关领域提供一种高效、可靠的解决方案。
半导体制冷片(TEC)以其独特的帕尔贴效应原理,能够实现制冷和加热的双重功能。然而,TEC的温控系统在设计上存在一定的挑战,如温度调节过程中的惯性大、环境温度影响显著等。为了克服这些挑战,本文将采用PID控制算法,并结合模糊自适应控制方法,实现对TEC的精确温度控制。
基于STM32和51单片机的半导体制冷片温控系统的实现过程。硬件设计部分将包括温度传感器选型、STM32和51单片机的电路设计、TEC驱动电路设计等;软件设计部分则将重点介绍PID控制算法和模糊自适应控制方法的实现,以及温度采集、控制输出和通信等模块的软件编程。
一、本设计主要实现哪些很“开门”功能?
1)大功率供电,实现零度以下制冷
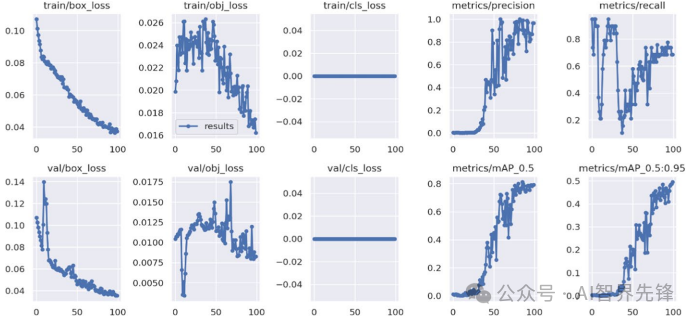
2)实时温控检测,PID温控算法程序
3)蓝牙APP调节温度控制发送指令执行
4)多模式控制,手动模式与自动模式
5)PID温控算法实现实时温控
6)半导体制冷器设计,与散热设计
二、电路设计原理图
1.电路图采用Altium Designer进行设计:
1、通过STM32F103C8T6单片机作为系统主控,最小系统电路是整个电路的核心。
2、设计了大功率稳定制冷机系统
3、 使用无线蓝牙模块,模块与单片机进行通讯解析串口连接。
4、通过DS18B20防水模块采集温度数据,模块与单片机采样单总线通讯连接
5、使用PID算法,程序内部运行
6、通过继电器做电源保护设置,模块与单片机使用数据总线控制连接
7、使用风扇进行散热,模块与单片机通过MOS官控制连接

三、实物设计图

四、程序源代码设计
#include "stm32f10x.h"
#include "delay.h"
#include "sys.h"
#include "usart.h"
#include "LED.h"
#include "ds18b20.h"int main(void)
{
u16 t = 0;//时间
u8 i = 0;
u8 F_mode = 1;//默认自动模式
u8 maxtemp = 0,mintemp = 0;
u8 tempdate[] = {30,20};//默认温度达到30度开启制冷,20度关闭制冷
u16 len = 0;
float temperature;
float Temp = 0;
c
delay_init(); //延时函数初始化
NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2);//设置中断优先级分组为组2:2位抢占优先级,2位响应优先级
uart_init(9600); //串口初始化为9600,语音播报
Relay_Init();
LED_Init();
DS18B20_Init(); //温度采集初始化
delay_ms(800);
temperature = DS18B20_Get_Temp();//读取温度值
delay_ms(800);
// RelayContro = 1;
while(1)
{
if(USART_RX_STA&0x8000)
{
len=USART_RX_STA&0x3fff;//得到此次接收到的数据长度
if(len>3)
{
maxtemp = (USART_RX_BUF[0]-'0')*10 + (USART_RX_BUF[1]-'0');
mintemp = (USART_RX_BUF[2]-'0')*10 + (USART_RX_BUF[3]-'0');
tempdate[0] = maxtemp;
tempdate[1] = mintemp;
USART_RX_STA=0;
}
}
temperature = DS18B20_Get_Temp();//读取温度值
Temp = temperature/10;//计算温度值,准备蓝牙传输数据
//自动模式
if(Temp>=tempdate[0]&&F_mode)
{
RelayContro = 1;//当温度高达30度开启制冷
}
else if(Temp<=tempdate[1]&&F_mode)
{
RelayContro = 0;//关闭制冷
}
if(F_receive == 1)
{
F_receive = 0;
//默认自动模式
if(Res == 0xff)
{
i++;
//手动模式
if(i == 1){F_mode = 0;LED = 1;}
//自动模式
else if(i == 2){i= 0;F_mode = 1;LED = 0;}
}
else if(Res == 0xfe)//手动开启制冷
{
if(F_mode == 0){ RelayContro = 1;}
}
else if(Res == 0xfc)//手动关闭制冷
{
if(F_mode == 0){ RelayContro =0;}
}
}
if(t==200)
{
t = 0;
printf("Temp:%.1f---maxtemp:%d mintemp:%d\r\n",Temp,tempdate[0],tempdate[1]);
}
delay_ms(5);
t++;}
}
五、获取资料内容

资料获取
链接:https://pan.baidu.com/s/1hv8MSqt4AmWzFdYzM_D7Eg
提取码:u2n9
















![[Docker#9] 存储卷 | Volume、Bind、Tmpfs | -v/mount | MySQL 灾难恢复 | 问题](https://img-blog.csdnimg.cn/img_convert/a43b6b5c1b3ebbcc31f477637dd1c7b7.png)


