JavaScript 是一种广泛应用于网页开发的标准化脚本语言规范,具有以下特点:
一、语言特性
解释型语言
- JavaScript 是一种解释型语言,无需提前编译,可直接在浏览器或 Node.js 等运行环境中逐行解释执行。这使得开发过程更加高效,能够快速看到代码的效果并进行调试。
- 解释型语言的特性也使得 JavaScript 代码易于修改和部署,因为不需要进行复杂的编译过程。
动态类型
- JavaScript 中的变量可以存储不同类型的数据,并且变量的类型可以在运行时动态改变。
- 这种动态类型的特性使得 JavaScript 编程更加灵活,但也需要开发者更加小心地处理类型转换和类型检查,以避免潜在的错误。
面向对象
- JavaScript 支持面向对象编程的概念,包括封装、继承和多态。
- 通过使用构造函数和原型链,可以创建具有属性和方法的对象,并实现继承关系。JavaScript 的面向对象特性使得代码可以更好地组织和复用。
函数式编程
- JavaScript 也支持函数式编程的风格,函数可以作为参数传递给其他函数,也可以作为返回值返回。
- 函数式编程的特性使得 JavaScript 代码更加简洁、可维护和可测试。
二、应用场景
网页开发
- JavaScript 是网页开发中不可或缺的一部分,用于实现网页的交互效果、动态内容更新和用户界面的响应式设计。
- 通过使用 JavaScript,可以实现表单验证、页面导航、动画效果、AJAX 异步请求等功能,提升用户体验。
服务器端开发
- 借助 Node.js,JavaScript 也可以用于服务器端开发。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境,允许开发者使用 JavaScript 编写服务器端应用程序。
- Node.js 具有高并发、非阻塞 I/O 的特点,适用于构建实时应用、网络服务和 API 等。
移动应用开发
- 通过使用框架如 React Native 和 Ionic,JavaScript 可以用于开发跨平台的移动应用。
- 这些框架允许开发者使用 JavaScript 和 HTML/CSS 来构建原生移动应用的界面和功能,同时可以利用原生平台的特性和性能。
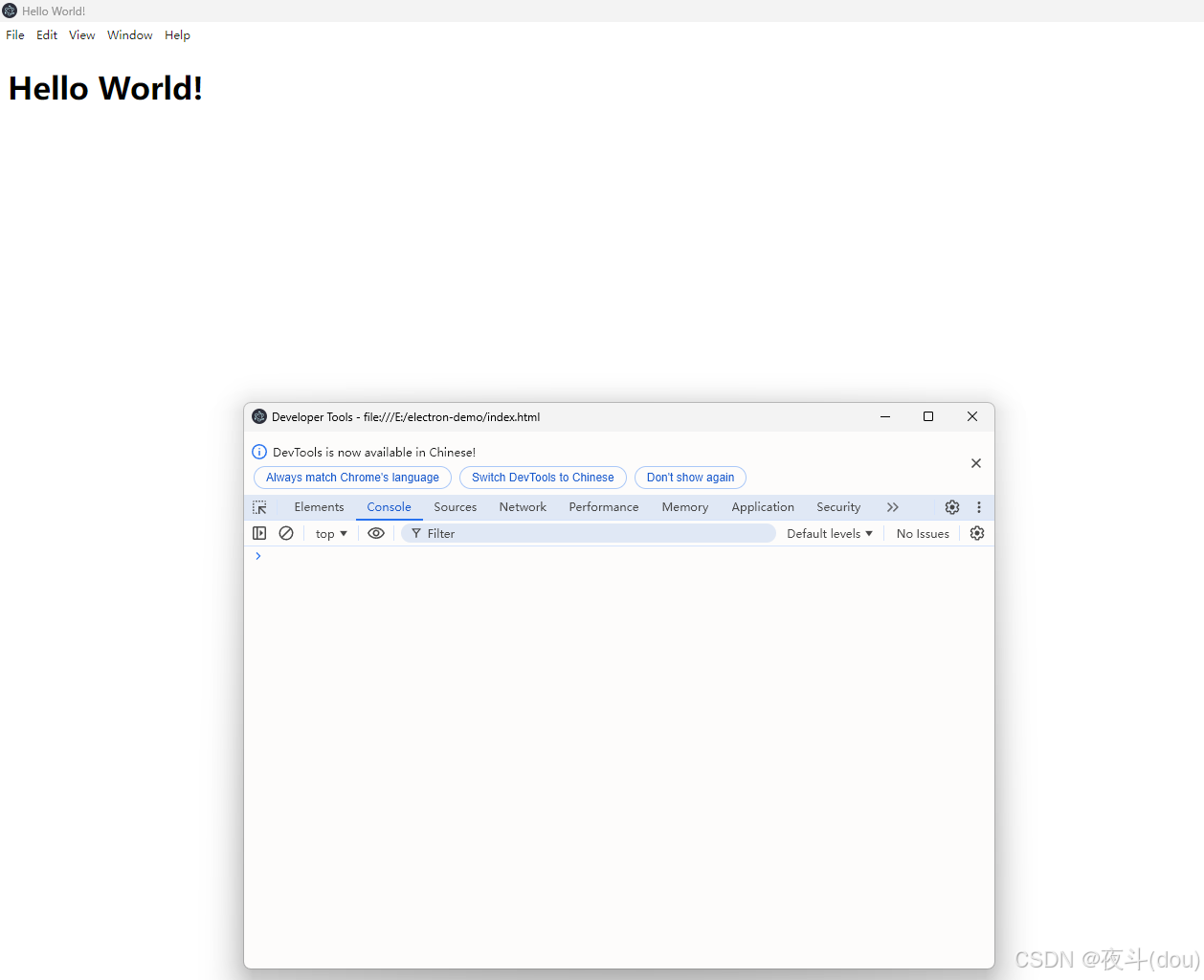
桌面应用开发
- 借助 Electron 等框架,JavaScript 可以用于开发跨平台的桌面应用程序。
- Electron 结合了 Chromium 和 Node.js,使得开发者可以使用 Web 技术(HTML、CSS、JavaScript)来构建功能强大的桌面应用。
三、优势
跨平台性
- JavaScript 可以在不同的操作系统和浏览器上运行,具有良好的跨平台性。
- 这使得开发者可以编写一次代码,在多个平台上运行,减少了开发和维护的成本。
丰富的生态系统
- JavaScript 拥有庞大而活跃的开发者社区,提供了丰富的开源库、框架和工具。
- 这些资源可以帮助开发者更高效地开发应用程序,解决各种常见的问题。
易于学习和上手
- JavaScript 的语法相对简单,易于学习和上手。对于有其他编程语言基础的开发者来说,学习 JavaScript 通常会比较容易。
- 此外,JavaScript 有很多在线教程和文档,方便开发者学习和参考。
与 HTML 和 CSS 紧密结合
- JavaScript 可以与 HTML 和 CSS 紧密结合,实现网页的动态效果和交互功能。
- 这种紧密结合使得开发者可以更加方便地操作网页元素,实现复杂的用户界面和交互逻辑。
四、挑战与注意事项
浏览器兼容性
- 不同的浏览器对 JavaScript 的支持程度可能会有所不同,这可能会导致代码在某些浏览器上无法正常运行。
- 开发者需要进行充分的测试,确保代码在各种浏览器上都能正常工作,并采取适当的兼容性处理措施。
性能问题
- 在处理大量数据或复杂的计算时,JavaScript 可能会出现性能问题。
- 开发者需要注意代码的优化,避免不必要的计算和内存占用,以提高代码的性能。
安全问题
- JavaScript 作为一种在客户端运行的脚本语言,存在一些安全风险,如跨站脚本攻击(XSS)和跨站请求伪造(CSRF)。
- 开发者需要采取适当的安全措施,如输入验证、输出编码和防止 CSRF 攻击等,以确保应用程序的安全性。
总之,JavaScript 作为一种标准化的脚本语言规范,具有广泛的应用场景和强大的功能。它的解释型、动态类型、面向对象和函数式编程等特性使得它在网页开发、服务器端开发、移动应用开发和桌面应用开发等领域都有出色的表现。然而,开发者在使用 JavaScript 时也需要注意浏览器兼容性、性能问题和安全问题等挑战,以确保代码的质量和应用程序的稳定性。