博主介绍:专注于Java(springboot ssm 等开发框架) vue .net php phython node.js uniapp 微信小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作
☆☆☆ 精彩专栏推荐订阅☆☆☆☆☆不然下次找不到哟
我的博客空间发布了1500+毕设题目 方便大家学习使用
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
更多项目地址 介绍翰文编程-CSDN博客
文末下方有源码获取地址
系统实现

第四章 系统设计
4.1功能结构
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该地方废物回收机构管理系统的功能结构图如下所示:

图4-1系统总体结构图
4.2 数据库设计
4.2.1 数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
(1)工作日志管理E/R图如下所示:

图4-2工作日志管理E/R图
(2)设备信息管理E/R图如下所示:

图4-3设备信息管理E/R图
4.2.2 数据库表
数据库表的设计,如下表:
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| menujson | longtext | 4294967295 | 菜单 |
表4-2:用户表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| username | varchar | 100 | 用户名 | ||
| password | varchar | 100 | 密码 | ||
| role | varchar | 100 | 角色 | 管理员 | |
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP |
表4-3:token表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| userid | bigint | 用户id | |||
| username | varchar | 100 | 用户名 | ||
| tablename | varchar | 100 | 表名 | ||
| role | varchar | 100 | 角色 | ||
| token | varchar | 200 | 密码 | ||
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP | ||
| expiratedtime | timestamp | 过期时间 | CURRENT_TIMESTAMP |
表4-4:宿舍信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| sushehao | varchar | 200 | 宿舍号 | ||
| louceng | varchar | 200 | 楼层 | ||
| loudonghao | varchar | 200 | 楼栋号 | ||
| susheweizhi | varchar | 200 | 宿舍位置 | ||
| susheleixing | varchar | 200 | 宿舍类型 | ||
| sushezhuangtai | varchar | 200 | 宿舍状态 | ||
| renshu | int | 人数 | |||
| kezhurenshu | int | 可住人数 |
表4-5:配置文件
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| name | varchar | 100 | 配置参数名称 | ||
| value | varchar | 100 | 配置参数值 |
表4-6:宿舍入住
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| sushehao | varchar | 200 | 宿舍号 | ||
| louceng | varchar | 200 | 楼层 | ||
| loudonghao | varchar | 200 | 楼栋号 | ||
| susheweizhi | varchar | 200 | 宿舍位置 | ||
| renshu | int | 人数 | |||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 |
表4-7:宿舍搬出
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| sushehao | varchar | 200 | 宿舍号 | ||
| louceng | varchar | 200 | 楼层 | ||
| loudonghao | varchar | 200 | 楼栋号 | ||
| susheweizhi | varchar | 200 | 宿舍位置 | ||
| renshu | int | 人数 | |||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 |
表4-8:设备归还
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| shebeibianhao | varchar | 200 | 设备编号 | ||
| shebeimingcheng | varchar | 200 | 设备名称 | ||
| tupian | varchar | 200 | 图片 | ||
| shuliang | int | 数量 | |||
| shebeileixing | varchar | 200 | 设备类型 | ||
| yongtu | varchar | 200 | 用途 | ||
| zhuyishixiang | varchar | 200 | 注意事项 | ||
| shebeixiangqing | longtext | 4294967295 | 设备详情 | ||
| weizhi | varchar | 200 | 位置 | ||
| guihaishijian | datetime | 归还时间 | |||
| guihaibeizhu | longtext | 4294967295 | 归还备注 | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| sfsh | varchar | 200 | 是否审核 | 否 | |
| shhf | longtext | 4294967295 | 审核回复 |
表4-9:员工工资
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| nianyuefen | varchar | 200 | 年月份 | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| bumen | varchar | 200 | 部门 | ||
| gangwei | varchar | 200 | 岗位 | ||
| dixin | float | 底薪 | |||
| quanqinjiang | float | 全勤奖 | |||
| jiabanfei | float | 加班费 | |||
| qitakoukuan | float | 其它扣款 | |||
| jine | float | 金额 | |||
| gongzibeizhu | varchar | 200 | 工资备注 | ||
| dengjishijian | datetime | 登记时间 | |||
| ispay | varchar | 200 | 是否支付 | 未支付 |
表4-10:设备报修
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| weixiubianhao | varchar | 200 | 维修编号 | ||
| shebeibianhao | varchar | 200 | 设备编号 | ||
| shebeimingcheng | varchar | 200 | 设备名称 | ||
| tupian | varchar | 200 | 图片 | ||
| shuliang | int | 数量 | |||
| shebeileixing | varchar | 200 | 设备类型 | ||
| yongtu | varchar | 200 | 用途 | ||
| zhuyishixiang | varchar | 200 | 注意事项 | ||
| shebeixiangqing | longtext | 4294967295 | 设备详情 | ||
| weizhi | varchar | 200 | 位置 | ||
| baoxiubeizhu | longtext | 4294967295 | 报修备注 | ||
| baoxiuyuanyin | longtext | 4294967295 | 报修原因 | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| baoxiushijian | datetime | 报修时间 | |||
| sfsh | varchar | 200 | 是否审核 | 否 | |
| shhf | longtext | 4294967295 | 审核回复 |
表4-11:员工打卡
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| xingbie | varchar | 200 | 性别 | ||
| bumen | varchar | 200 | 部门 | ||
| gangwei | varchar | 200 | 岗位 | ||
| kaoqinleixing | varchar | 200 | 考勤类型 | ||
| dakashijian | datetime | 打卡时间 | |||
| dakabeizhu | varchar | 200 | 打卡备注 | ||
| longitude | float | 经度 | |||
| latitude | float | 纬度 | |||
| fulladdress | varchar | 200 | 地址 |
表4-12:任务汇报
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| dingdanbianhao | varchar | 200 | 订单编号 | ||
| yaoqiushijian | varchar | 200 | 要求时间 | ||
| gongzuoneirong | longtext | 4294967295 | 工作内容 | ||
| huishouwu | longtext | 4294967295 | 回收物 | ||
| lianxiren | varchar | 200 | 联系人 | ||
| lianxidianhua | varchar | 200 | 联系电话 | ||
| huibaoshijian | datetime | 汇报时间 |
表4-13:员工
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| mima | varchar | 200 | 密码 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| xingbie | varchar | 200 | 性别 | ||
| bumen | varchar | 200 | 部门 | ||
| gangwei | varchar | 200 | 岗位 | ||
| ruzhishijian | date | 入职时间 | |||
| lianxifangshi | varchar | 200 | 联系方式 | ||
| youxiang | varchar | 200 | 邮箱 | ||
| shenfenzheng | varchar | 200 | 身份证 | ||
| zhaopian | varchar | 200 | 照片 |
表4-14:销假申请
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| qingjiabianhao | varchar | 200 | 请假编号 | ||
| qingjialeixing | varchar | 200 | 请假类型 | ||
| kaishishijian | varchar | 200 | 开始时间 | ||
| jieshushijian | varchar | 200 | 结束时间 | ||
| qingjiashizhang | varchar | 200 | 请假时长 | ||
| xiaojiashuoming | varchar | 200 | 销假说明 | ||
| xiaojiashijian | datetime | 销假时间 | |||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| bumen | varchar | 200 | 部门 | ||
| gangwei | varchar | 200 | 岗位 | ||
| sfsh | varchar | 200 | 是否审核 | 否 | |
| shhf | longtext | 4294967295 | 审核回复 |
表4-15:回收价格
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| huishoudidian | varchar | 200 | 回收地点 | ||
| huishouwupin | varchar | 200 | 回收物品 | ||
| huishoujiage | int | 回收价格 | |||
| gengxinshijian | datetime | 更新时间 |
表4-16:维修入库
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| weixiubianhao | varchar | 200 | 维修编号 | ||
| shebeibianhao | varchar | 200 | 设备编号 | ||
| shebeimingcheng | varchar | 200 | 设备名称 | ||
| tupian | varchar | 200 | 图片 | ||
| shuliang | int | 数量 | |||
| shebeileixing | varchar | 200 | 设备类型 | ||
| yongtu | varchar | 200 | 用途 | ||
| zhuyishixiang | varchar | 200 | 注意事项 | ||
| shebeixiangqing | longtext | 4294967295 | 设备详情 | ||
| weizhi | varchar | 200 | 位置 | ||
| weixiuqingkuang | longtext | 4294967295 | 维修情况 | ||
| beizhu | longtext | 4294967295 | 备注 | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| wanchengshijian | datetime | 完成时间 | |||
| sfsh | varchar | 200 | 是否审核 | 否 | |
| shhf | longtext | 4294967295 | 审核回复 |
表4-17:工作日志
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| rizhibiaoti | varchar | 200 | 日志标题 | ||
| nianfen | varchar | 200 | 年份 | ||
| yuefen | varchar | 200 | 月份 | ||
| riqi | date | 日期 | |||
| jilushijian | date | 记录时间 | |||
| rizhineirong | longtext | 4294967295 | 日志内容 | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 |
表4-18:员工任务
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| gongzuoneirong | longtext | 4294967295 | 工作内容 | ||
| yaoqiushijian | date | 要求时间 | |||
| renwuhuibao | varchar | 200 | 任务汇报 | ||
| lianxiren | varchar | 200 | 联系人 | ||
| lianxidianhua | varchar | 200 | 联系电话 | ||
| xiafaren | varchar | 200 | 下发人 | ||
| xiafashijian | datetime | 下发时间 |
表4-19:设备信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| shebeibianhao | varchar | 200 | 设备编号 | ||
| shebeimingcheng | varchar | 200 | 设备名称 | ||
| tupian | varchar | 200 | 图片 | ||
| shuliang | int | 数量 | |||
| shebeileixing | varchar | 200 | 设备类型 | ||
| yongtu | varchar | 200 | 用途 | ||
| zhuyishixiang | varchar | 200 | 注意事项 | ||
| weizhi | varchar | 200 | 位置 | ||
| shebeixiangqing | longtext | 4294967295 | 设备详情 |
表4-20:员工请假
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| qingjiabianhao | varchar | 200 | 请假编号 | ||
| qingjialeixing | varchar | 200 | 请假类型 | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| gangwei | varchar | 200 | 岗位 | ||
| bumen | varchar | 200 | 部门 | ||
| qingjiatianshu | int | 请假天数 | |||
| kaishishijian | date | 开始时间 | |||
| jieshushijian | date | 结束时间 | |||
| shenqingshijian | datetime | 申请时间 | |||
| qingjialiyou | longtext | 4294967295 | 请假理由 | ||
| sfsh | varchar | 200 | 是否审核 | 否 | |
| shhf | longtext | 4294967295 | 审核回复 | ||
| userid | bigint | 用户id |
表4-21:设备借用
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| shebeibianhao | varchar | 200 | 设备编号 | ||
| shebeimingcheng | varchar | 200 | 设备名称 | ||
| tupian | varchar | 200 | 图片 | ||
| shuliang | int | 数量 | |||
| shebeileixing | varchar | 200 | 设备类型 | ||
| yongtu | varchar | 200 | 用途 | ||
| zhuyishixiang | varchar | 200 | 注意事项 | ||
| shebeixiangqing | longtext | 4294967295 | 设备详情 | ||
| weizhi | varchar | 200 | 位置 | ||
| jieyongshijian | datetime | 借用时间 | |||
| jieyongbeizhu | longtext | 4294967295 | 借用备注 | ||
| jieyongyuanyin | longtext | 4294967295 | 借用原因 | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 |
表4-22:员工评价
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| pingjiabianhao | varchar | 200 | 评价编号 | ||
| yuangonggonghao | varchar | 200 | 员工工号 | ||
| yuangongxingming | varchar | 200 | 员工姓名 | ||
| bumen | varchar | 200 | 部门 | ||
| pingjia | varchar | 200 | 评价 | ||
| pingyu | longtext | 4294967295 | 评语 | ||
| pingjiashijian | datetime | 评价时间 |
第五章 系统功能实现
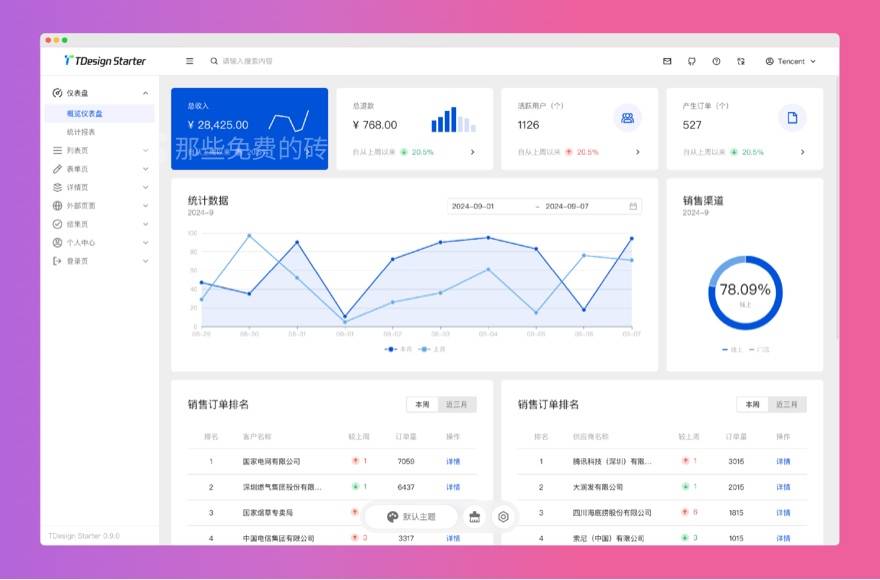
系统登录,管理员和员工登录进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行系统操作,如图5-1所示。

图5-1系统登录界面图
5.1管理员功能模块
管理员登录系统后,可以对首页、个人中心、员工管理、员工请假管理、销假申请管理、工作日志管理、员工工资管理、员工任务管理、任务汇报管理、设备信息管理、设备借用管理、设备归还管理、设备报修管理、维修入库管理、员工打卡管理、员工评价管理、回收价格管理、宿舍信息管理、宿舍入住管理、宿舍搬出管理、管理员管理、系统管理等功能进行相应的操作管理,如图5-2所示。

图5-2管理员功能界面图
员工管理,在员工管理页面可以对索引、员工工号、员工姓名、性别、部门、岗位、入职时间、联系方式、邮箱、身份证、照片等内容进行详情,修改,员工工资,评价或删除等操作,如图5-3所示。

图5-3员工管理界面图
员工请假管理,在员工请假管理页面可以对索引、请假编号、请假类型、员工工号、员工姓名、岗位、部门、请假天数、开始时间、结束时间、申请时间、审核回复、审核状态、审核等信息进行详情,销假申请,修改或删除等操作,如图5-4所示。

图5-4员工请假管理界面图
销假申请管理,在销假申请管理页面可以对索引、请假编号、请假类型、开始时间、结束时间、请假时长、销假说明、销假时间、员工工号、员工姓名、部门、岗位、审核回复、审核状态、审核等内容进行详情,修改或删除等操作,如图5-5所示。

图5-5销假申请管理界面图
代码
<template><div class="addEdit-block"><el-formclass="detail-form-content"ref="ruleForm":model="ruleForm":rules="rules"label-width="80px":style="{backgroundColor:addEditForm.addEditBoxColor}"><el-row ><el-col :span="12"><el-form-item class="input" v-if="type!='info'" label="回收地点" prop="huishoudidian"><el-input v-model="ruleForm.huishoudidian" placeholder="回收地点" clearable :readonly="ro.huishoudidian"></el-input></el-form-item><div v-else><el-form-item class="input" label="回收地点" prop="huishoudidian"><el-input v-model="ruleForm.huishoudidian" placeholder="回收地点" readonly></el-input></el-form-item></div></el-col><el-col :span="12"><el-form-item class="input" v-if="type!='info'" label="回收物品" prop="huishouwupin"><el-input v-model="ruleForm.huishouwupin" placeholder="回收物品" clearable :readonly="ro.huishouwupin"></el-input></el-form-item><div v-else><el-form-item class="input" label="回收物品" prop="huishouwupin"><el-input v-model="ruleForm.huishouwupin" placeholder="回收物品" readonly></el-input></el-form-item></div></el-col><el-col :span="12"><el-form-item class="input" v-if="type!='info'" label="回收价格" prop="huishoujiage"><el-input v-model="ruleForm.huishoujiage" placeholder="回收价格" clearable :readonly="ro.huishoujiage"></el-input></el-form-item><div v-else><el-form-item class="input" label="回收价格" prop="huishoujiage"><el-input v-model="ruleForm.huishoujiage" placeholder="回收价格" readonly></el-input></el-form-item></div></el-col><el-col :span="12"><el-form-item class="date" v-if="type!='info'" label="更新时间" prop="gengxinshijian"><el-date-pickervalue-format="yyyy-MM-dd HH:mm:ss"v-model="ruleForm.gengxinshijian" type="datetime":readonly="ro.gengxinshijian"placeholder="更新时间"></el-date-picker></el-form-item><div v-else><el-form-item class="input" v-if="ruleForm.gengxinshijian" label="更新时间" prop="gengxinshijian"><el-input v-model="ruleForm.gengxinshijian" placeholder="更新时间" readonly></el-input></el-form-item></div></el-col></el-row><el-form-item class="btn"><el-button v-if="type!='info'" type="primary" class="btn-success" @click="onSubmit">提交</el-button><el-button v-if="type!='info'" class="btn-close" @click="back()">取消</el-button><el-button v-if="type=='info'" class="btn-close" @click="back()">返回</el-button></el-form-item></el-form></div>
</template>
<script>
// 数字,邮件,手机,url,身份证校验
import { isNumber,isIntNumer,isEmail,isPhone, isMobile,isURL,checkIdCard } from "@/utils/validate";
export default {data() {let self = thisvar validateIdCard = (rule, value, callback) => {if(!value){callback();} else if (!checkIdCard(value)) {callback(new Error("请输入正确的身份证号码"));} else {callback();}};var validateUrl = (rule, value, callback) => {if(!value){callback();} else if (!isURL(value)) {callback(new Error("请输入正确的URL地址"));} else {callback();}};var validateMobile = (rule, value, callback) => {if(!value){callback();} else if (!isMobile(value)) {callback(new Error("请输入正确的手机号码"));} else {callback();}};var validatePhone = (rule, value, callback) => {if(!value){callback();} else if (!isPhone(value)) {callback(new Error("请输入正确的电话号码"));} else {callback();}};var validateEmail = (rule, value, callback) => {if(!value){callback();} else if (!isEmail(value)) {callback(new Error("请输入正确的邮箱地址"));} else {callback();}};var validateNumber = (rule, value, callback) => {if(!value){callback();} else if (!isNumber(value)) {callback(new Error("请输入数字"));} else {callback();}};var validateIntNumber = (rule, value, callback) => {if(!value){callback();} else if (!isIntNumer(value)) {callback(new Error("请输入整数"));} else {callback();}};return {addEditForm: {"btnSaveFontColor":"#fff","selectFontSize":"14px","btnCancelBorderColor":"rgba(255, 140, 136, 1)","inputBorderRadius":"4px","inputFontSize":"14px","textareaBgColor":"#fff","btnSaveFontSize":"14px","textareaBorderRadius":"4px","uploadBgColor":"#fff","textareaBorderStyle":"solid","btnCancelWidth":"88px","textareaHeight":"120px","dateBgColor":"#fff","btnSaveBorderRadius":"30px 30px 0 0 ","uploadLableFontSize":"14px","textareaBorderWidth":"1px","inputLableColor":"rgba(255, 255, 255, 1)","addEditBoxColor":"rgba(255, 255, 255, 0)","dateIconFontSize":"14px","btnSaveBgColor":"rgba(255, 140, 136, 1)","uploadIconFontColor":"rgba(255, 140, 136, 1)","textareaBorderColor":"rgba(255, 140, 136, 1)","btnCancelBgColor":"rgba(255, 255, 255, 1)","selectLableColor":"rgba(255, 255, 255, 1)","btnSaveBorderStyle":"solid","dateBorderWidth":"1px","dateLableFontSize":"14px","dateBorderRadius":"4px","btnCancelBorderStyle":"solid","selectLableFontSize":"14px","selectBorderStyle":"solid","selectIconFontColor":"rgba(255, 140, 136, 1)","btnCancelHeight":"44px","inputHeight":"40px","btnCancelFontColor":"#606266","dateBorderColor":"rgba(255, 140, 136, 1)","dateIconFontColor":"rgba(255, 140, 136, 1)","uploadBorderStyle":"solid","dateBorderStyle":"solid","dateLableColor":"rgba(255, 255, 255, 1)","dateFontSize":"14px","inputBorderWidth":"1px","uploadIconFontSize":"28px","selectHeight":"40px","inputFontColor":"#606266","uploadHeight":"148px","textareaLableColor":"rgba(255, 255, 255, 1)","textareaLableFontSize":"14px","btnCancelFontSize":"14px","inputBorderStyle":"solid","btnCancelBorderRadius":"30px 30px 0 0 ","inputBgColor":"#fff","inputLableFontSize":"14px","uploadLableColor":"rgba(255, 255, 255, 1)","uploadBorderRadius":"4px","btnSaveHeight":"44px","selectBgColor":"#fff","btnSaveWidth":"88px","selectIconFontSize":"14px","dateHeight":"40px","selectBorderColor":"rgba(255, 140, 136, 1)","inputBorderColor":"rgba(255, 140, 136, 1)","uploadBorderColor":"rgba(255, 140, 136, 1)","textareaFontColor":"#606266","selectBorderWidth":"1px","dateFontColor":"#606266","btnCancelBorderWidth":"5px 0 0 0 ","uploadBorderWidth":"1px","textareaFontSize":"14px","selectBorderRadius":"4px","selectFontColor":"#606266","btnSaveBorderColor":"rgba(255, 255, 255, 1)","btnSaveBorderWidth":"5px 0 0 0"},id: '',type: '',ro:{huishoudidian : false,huishouwupin : false,huishoujiage : false,gengxinshijian : false,},ruleForm: {huishoudidian: '',huishouwupin: '',huishoujiage: '',gengxinshijian: '',},rules: {huishoudidian: [{ required: true, message: '回收地点不能为空', trigger: 'blur' },],huishouwupin: [{ required: true, message: '回收物品不能为空', trigger: 'blur' },],huishoujiage: [{ required: true, message: '回收价格不能为空', trigger: 'blur' },{ validator: validateIntNumber, trigger: 'blur' },],gengxinshijian: [{ required: true, message: '更新时间不能为空', trigger: 'blur' },],}};},props: ["parent"],computed: {},created() {this.addEditStyleChange()this.addEditUploadStyleChange()},methods: {// 下载download(file){window.open(`${file}`)},// 初始化init(id,type) {if (id) {this.id = id;this.type = type;}if(this.type=='info'||this.type=='else'){this.info(id);}else if(this.type=='logistics'){this.logistics=false;this.info(id);}else if(this.type=='cross'){var obj = this.$storage.getObj('crossObj');for (var o in obj){if(o=='huishoudidian'){this.ruleForm.huishoudidian = obj[o];this.ro.huishoudidian = true;continue;}if(o=='huishouwupin'){this.ruleForm.huishouwupin = obj[o];this.ro.huishouwupin = true;continue;}if(o=='huishoujiage'){this.ruleForm.huishoujiage = obj[o];this.ro.huishoujiage = true;continue;}if(o=='gengxinshijian'){this.ruleForm.gengxinshijian = obj[o];this.ro.gengxinshijian = true;continue;}}}// 获取用户信息this.$http({url: `${this.$storage.get('sessionTable')}/session`,method: "get"}).then(({ data }) => {if (data && data.code === 0) {var json = data.data;} else {this.$message.error(data.msg);}});},// 多级联动参数info(id) {this.$http({url: `huishoujiage/info/${id}`,method: "get"}).then(({ data }) => {if (data && data.code === 0) {this.ruleForm = data.data;//解决前台上传图片后台不显示的问题let reg=new RegExp('../../../upload','g')//g代表全部} else {this.$message.error(data.msg);}});},// 提交onSubmit() {var objcross = this.$storage.getObj('crossObj');//更新跨表属性var crossuserid;var crossrefid;var crossoptnum;if(this.type=='cross'){var statusColumnName = this.$storage.get('statusColumnName');var statusColumnValue = this.$storage.get('statusColumnValue');if(statusColumnName!='') {var obj = this.$storage.getObj('crossObj');if(!statusColumnName.startsWith("[")) {for (var o in obj){if(o==statusColumnName){obj[o] = statusColumnValue;}}var table = this.$storage.get('crossTable');this.$http({url: `${table}/update`,method: "post",data: obj}).then(({ data }) => {});} else {crossuserid=this.$storage.get('userid');crossrefid=obj['id'];crossoptnum=this.$storage.get('statusColumnName');crossoptnum=crossoptnum.replace(/\[/,"").replace(/\]/,"");}}}this.$refs["ruleForm"].validate(valid => {if (valid) {if(crossrefid && crossuserid) {this.ruleForm.crossuserid = crossuserid;this.ruleForm.crossrefid = crossrefid;let params = { page: 1, limit: 10, crossuserid:this.ruleForm.crossuserid,crossrefid:this.ruleForm.crossrefid,} this.$http({ url: "huishoujiage/page", method: "get", params: params }).then(({ data }) => { if (data && data.code === 0) { if(data.data.total>=crossoptnum) {this.$message.error(this.$storage.get('tips'));return false;} else {this.$http({url: `huishoujiage/${!this.ruleForm.id ? "save" : "update"}`,method: "post",data: this.ruleForm}).then(({ data }) => {if (data && data.code === 0) {this.$message({message: "操作成功",type: "success",duration: 1500,onClose: () => {this.parent.showFlag = true;this.parent.addOrUpdateFlag = false;this.parent.huishoujiageCrossAddOrUpdateFlag = false;this.parent.search();this.parent.contentStyleChange();}});} else {this.$message.error(data.msg);}});}} else { } });} else {this.$http({url: `huishoujiage/${!this.ruleForm.id ? "save" : "update"}`,method: "post",data: this.ruleForm}).then(({ data }) => {if (data && data.code === 0) {this.$message({message: "操作成功",type: "success",duration: 1500,onClose: () => {this.parent.showFlag = true;this.parent.addOrUpdateFlag = false;this.parent.huishoujiageCrossAddOrUpdateFlag = false;this.parent.search();this.parent.contentStyleChange();}});} else {this.$message.error(data.msg);}});}}});},// 获取uuidgetUUID () {return new Date().getTime();},// 返回back() {this.parent.showFlag = true;this.parent.addOrUpdateFlag = false;this.parent.huishoujiageCrossAddOrUpdateFlag = false;this.parent.contentStyleChange();},addEditStyleChange() {this.$nextTick(()=>{// inputdocument.querySelectorAll('.addEdit-block .input .el-input__inner').forEach(el=>{el.style.height = this.addEditForm.inputHeightel.style.color = this.addEditForm.inputFontColorel.style.fontSize = this.addEditForm.inputFontSizeel.style.borderWidth = this.addEditForm.inputBorderWidthel.style.borderStyle = this.addEditForm.inputBorderStyleel.style.borderColor = this.addEditForm.inputBorderColorel.style.borderRadius = this.addEditForm.inputBorderRadiusel.style.backgroundColor = this.addEditForm.inputBgColor})document.querySelectorAll('.addEdit-block .input .el-form-item__label').forEach(el=>{el.style.lineHeight = this.addEditForm.inputHeightel.style.color = this.addEditForm.inputLableColorel.style.fontSize = this.addEditForm.inputLableFontSize})// selectdocument.querySelectorAll('.addEdit-block .select .el-input__inner').forEach(el=>{el.style.height = this.addEditForm.selectHeightel.style.color = this.addEditForm.selectFontColorel.style.fontSize = this.addEditForm.selectFontSizeel.style.borderWidth = this.addEditForm.selectBorderWidthel.style.borderStyle = this.addEditForm.selectBorderStyleel.style.borderColor = this.addEditForm.selectBorderColorel.style.borderRadius = this.addEditForm.selectBorderRadiusel.style.backgroundColor = this.addEditForm.selectBgColor})document.querySelectorAll('.addEdit-block .select .el-form-item__label').forEach(el=>{el.style.lineHeight = this.addEditForm.selectHeightel.style.color = this.addEditForm.selectLableColorel.style.fontSize = this.addEditForm.selectLableFontSize})document.querySelectorAll('.addEdit-block .select .el-select__caret').forEach(el=>{el.style.color = this.addEditForm.selectIconFontColorel.style.fontSize = this.addEditForm.selectIconFontSize})// datedocument.querySelectorAll('.addEdit-block .date .el-input__inner').forEach(el=>{el.style.height = this.addEditForm.dateHeightel.style.color = this.addEditForm.dateFontColorel.style.fontSize = this.addEditForm.dateFontSizeel.style.borderWidth = this.addEditForm.dateBorderWidthel.style.borderStyle = this.addEditForm.dateBorderStyleel.style.borderColor = this.addEditForm.dateBorderColorel.style.borderRadius = this.addEditForm.dateBorderRadiusel.style.backgroundColor = this.addEditForm.dateBgColor})document.querySelectorAll('.addEdit-block .date .el-form-item__label').forEach(el=>{el.style.lineHeight = this.addEditForm.dateHeightel.style.color = this.addEditForm.dateLableColorel.style.fontSize = this.addEditForm.dateLableFontSize})document.querySelectorAll('.addEdit-block .date .el-input__icon').forEach(el=>{el.style.color = this.addEditForm.dateIconFontColorel.style.fontSize = this.addEditForm.dateIconFontSizeel.style.lineHeight = this.addEditForm.dateHeight})// uploadlet iconLineHeight = parseInt(this.addEditForm.uploadHeight) - parseInt(this.addEditForm.uploadBorderWidth) * 2 + 'px'document.querySelectorAll('.addEdit-block .upload .el-upload--picture-card').forEach(el=>{el.style.width = this.addEditForm.uploadHeightel.style.height = this.addEditForm.uploadHeightel.style.borderWidth = this.addEditForm.uploadBorderWidthel.style.borderStyle = this.addEditForm.uploadBorderStyleel.style.borderColor = this.addEditForm.uploadBorderColorel.style.borderRadius = this.addEditForm.uploadBorderRadiusel.style.backgroundColor = this.addEditForm.uploadBgColor})document.querySelectorAll('.addEdit-block .upload .el-form-item__label').forEach(el=>{el.style.lineHeight = this.addEditForm.uploadHeightel.style.color = this.addEditForm.uploadLableColorel.style.fontSize = this.addEditForm.uploadLableFontSize})document.querySelectorAll('.addEdit-block .upload .el-icon-plus').forEach(el=>{el.style.color = this.addEditForm.uploadIconFontColorel.style.fontSize = this.addEditForm.uploadIconFontSizeel.style.lineHeight = iconLineHeightel.style.display = 'block'})// 多文本输入框document.querySelectorAll('.addEdit-block .textarea .el-textarea__inner').forEach(el=>{el.style.height = this.addEditForm.textareaHeightel.style.color = this.addEditForm.textareaFontColorel.style.fontSize = this.addEditForm.textareaFontSizeel.style.borderWidth = this.addEditForm.textareaBorderWidthel.style.borderStyle = this.addEditForm.textareaBorderStyleel.style.borderColor = this.addEditForm.textareaBorderColorel.style.borderRadius = this.addEditForm.textareaBorderRadiusel.style.backgroundColor = this.addEditForm.textareaBgColor})document.querySelectorAll('.addEdit-block .textarea .el-form-item__label').forEach(el=>{// el.style.lineHeight = this.addEditForm.textareaHeightel.style.color = this.addEditForm.textareaLableColorel.style.fontSize = this.addEditForm.textareaLableFontSize})// 保存document.querySelectorAll('.addEdit-block .btn .btn-success').forEach(el=>{el.style.width = this.addEditForm.btnSaveWidthel.style.height = this.addEditForm.btnSaveHeightel.style.color = this.addEditForm.btnSaveFontColorel.style.fontSize = this.addEditForm.btnSaveFontSizeel.style.borderWidth = this.addEditForm.btnSaveBorderWidthel.style.borderStyle = this.addEditForm.btnSaveBorderStyleel.style.borderColor = this.addEditForm.btnSaveBorderColorel.style.borderRadius = this.addEditForm.btnSaveBorderRadiusel.style.backgroundColor = this.addEditForm.btnSaveBgColor})// 返回document.querySelectorAll('.addEdit-block .btn .btn-close').forEach(el=>{el.style.width = this.addEditForm.btnCancelWidthel.style.height = this.addEditForm.btnCancelHeightel.style.color = this.addEditForm.btnCancelFontColorel.style.fontSize = this.addEditForm.btnCancelFontSizeel.style.borderWidth = this.addEditForm.btnCancelBorderWidthel.style.borderStyle = this.addEditForm.btnCancelBorderStyleel.style.borderColor = this.addEditForm.btnCancelBorderColorel.style.borderRadius = this.addEditForm.btnCancelBorderRadiusel.style.backgroundColor = this.addEditForm.btnCancelBgColor})})},addEditUploadStyleChange() {this.$nextTick(()=>{document.querySelectorAll('.addEdit-block .upload .el-upload-list--picture-card .el-upload-list__item').forEach(el=>{el.style.width = this.addEditForm.uploadHeightel.style.height = this.addEditForm.uploadHeightel.style.borderWidth = this.addEditForm.uploadBorderWidthel.style.borderStyle = this.addEditForm.uploadBorderStyleel.style.borderColor = this.addEditForm.uploadBorderColorel.style.borderRadius = this.addEditForm.uploadBorderRadiusel.style.backgroundColor = this.addEditForm.uploadBgColor})})},}
};
</script>
<style lang="scss">
.editor{height: 500px;& /deep/ .ql-container {height: 310px;}
}
.amap-wrapper {width: 100%;height: 500px;
}
.search-box {position: absolute;
}
.addEdit-block {margin: -10px;
}
.detail-form-content {padding: 12px;background-color: transparent;
}
.btn .el-button {padding: 0;
}
</style>
工作日志管理,在工作日志管理页面可以对索引、日志标题、年份、月份、日期、记录时间、员工工号、员工姓名等内容进行详情,修改或删除等操作,如图5-6所示。

图5-6工作日志管理界面图
代码文档下载地址
springbootvue地方废物回收机构管理系统源码文档ppt资源-CSDN文库
大家点赞、收藏、关注、评论啦 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者