博主介绍:专注于Java(springboot ssm 等开发框架) vue .net php phython node.js uniapp 微信小程序 等诸多技术领域和毕业项目实战、企业信息化系统建设,从业十五余年开发设计教学工作
☆☆☆ 精彩专栏推荐订阅☆☆☆☆☆不然下次找不到哟
我的博客空间发布了1500+毕设题目 方便大家学习使用
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
更多项目地址 介绍 翰文编程-CSDN博客
文末下方有源码获取地址
系统实现预览

第四章 系统设计
4.1功能结构
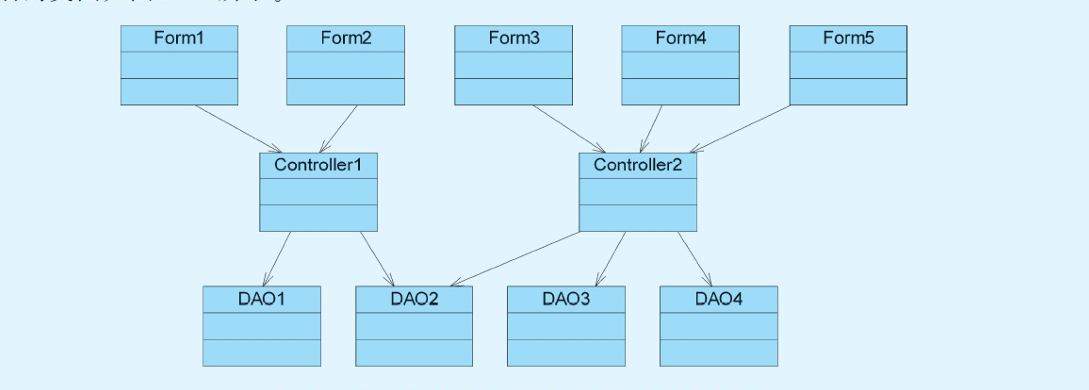
为了更好的去理清本app整体思路,对该app以结构图的形式表达出来,设计实现该爱心小屋公益机构智慧管理app的功能结构图如下所示:

图4-1 app总体结构图
4.2 数据库设计
4.2.1 数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在app中对一些主要的几个关键实体如下图:
(1) 捐物箱E/R图如下所示:

图4-2捐物箱E/R图
(2) 爱心小屋E/R图如下所示:

图4-3爱心小屋E/R图
4.2.2 数据库表
数据库表的设计,如下表:
表4-1:物资流向
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| juanzengbianhao | varchar | 200 | 捐赠编号 | ||
| mujuanbiaoti | varchar | 200 | 募捐标题 | ||
| wuzimingcheng | varchar | 200 | 物资名称 | ||
| fengmian | varchar | 200 | 封面 | ||
| wuzidongtai | longtext | 4294967295 | 物资动态 | ||
| yonghuzhanghao | varchar | 200 | 用户账号 | ||
| gengxinshijian | date | 更新时间 |
表4-2:爱心小屋
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| mujuanbiaoti | varchar | 200 | 募捐标题 | ||
| wuzimingcheng | varchar | 200 | 物资名称 | ||
| fengmian | varchar | 200 | 封面 | ||
| wuzifenlei | varchar | 200 | 物资分类 | ||
| mujuanyuanyin | varchar | 200 | 募捐原因 | ||
| mujuanshuliang | int | 募捐数量 | |||
| mujuandiqu | varchar | 200 | 募捐地区 | ||
| aixinjifen | int | 爱心积分 | |||
| xiangxishuoming | longtext | 4294967295 | 详细说明 | ||
| mujuanshijian | datetime | 募捐时间 | |||
| clicktime | datetime | 最近点击时间 | |||
| clicknum | int | 点击次数 | 0 |
表4-3:物资分类
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| wuzifenlei | varchar | 200 | 物资分类 |
表4-4:用户表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| username | varchar | 100 | 用户名 | ||
| password | varchar | 100 | 密码 | ||
| role | varchar | 100 | 角色 | 管理员 | |
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP |
表4-5:token表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| userid | bigint | 用户id | |||
| username | varchar | 100 | 用户名 | ||
| tablename | varchar | 100 | 表名 | ||
| role | varchar | 100 | 角色 | ||
| token | varchar | 200 | 密码 | ||
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP | ||
| expiratedtime | timestamp | 过期时间 | CURRENT_TIMESTAMP |
表4-6:收藏表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| userid | bigint | 用户id | |||
| refid | bigint | 收藏id | |||
| tablename | varchar | 200 | 表名 | ||
| name | varchar | 200 | 收藏名称 | ||
| picture | varchar | 200 | 收藏图片 | ||
| type | varchar | 200 | 类型(1:收藏,21:赞,22:踩) | 1 | |
| inteltype | varchar | 200 | 推荐类型 |
表4-7:慈善新闻
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| title | varchar | 200 | 标题 | ||
| introduction | longtext | 4294967295 | 简介 | ||
| picture | varchar | 200 | 图片 | ||
| content | longtext | 4294967295 | 内容 |
表4-8:捐赠信息
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| juanzengbianhao | varchar | 200 | 捐赠编号 | ||
| mujuanbiaoti | varchar | 200 | 募捐标题 | ||
| wuzimingcheng | varchar | 200 | 物资名称 | ||
| fengmian | varchar | 200 | 封面 | ||
| wuzifenlei | varchar | 200 | 物资分类 | ||
| mujuanshuliang | int | 募捐数量 | |||
| aixinjifen | int | 爱心积分 | |||
| juanzengshijian | date | 捐赠时间 | |||
| yonghuzhanghao | varchar | 200 | 用户账号 | ||
| yonghuxingming | varchar | 200 | 用户姓名 | ||
| lianxifangshi | varchar | 200 | 联系方式 |
表4-9:捐物箱
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| juanwuxiangbianhao | varchar | 200 | 捐物箱编号 | ||
| fengmian | varchar | 200 | 封面 | ||
| rongliang | varchar | 200 | 容量 | ||
| xinxigongkai | varchar | 200 | 信息公开 | ||
| aixindanwei | varchar | 200 | 爱心单位 | ||
| xiangziweizhi | varchar | 200 | 箱子位置 |
表4-10:积分增加
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| juanzengbianhao | varchar | 200 | 捐赠编号 | ||
| mujuanbiaoti | varchar | 200 | 募捐标题 | ||
| aixinjifen | int | 爱心积分 | |||
| zengjiashijian | datetime | 增加时间 | |||
| yonghuzhanghao | varchar | 200 | 用户账号 | ||
| yonghuxingming | varchar | 200 | 用户姓名 | ||
| touxiang | varchar | 200 | 头像 |
表4-11:爱心小屋评论表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| refid | bigint | 关联表id | |||
| userid | bigint | 用户id | |||
| nickname | varchar | 200 | 用户名 | ||
| content | longtext | 4294967295 | 评论内容 | ||
| reply | longtext | 4294967295 | 回复内容 |
表4-12:用户
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| addtime | timestamp | 创建时间 | CURRENT_TIMESTAMP | ||
| yonghuzhanghao | varchar | 200 | 用户账号 | ||
| mima | varchar | 200 | 密码 | ||
| yonghuxingming | varchar | 200 | 用户姓名 | ||
| touxiang | varchar | 200 | 头像 | ||
| xingbie | varchar | 200 | 性别 | ||
| aixinjifen | int | 爱心积分 | |||
| lianxifangshi | varchar | 200 | 联系方式 |
表4-13:配置文件
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| name | varchar | 100 | 配置参数名称 | ||
| value | varchar | 100 | 配置参数值 |
第五章 系统功能实现
5.1 APP端(用户功能)
用户登录,用户进入app,输入自己的账号和密码进行系统登录操作,如图5-1所示。

图5-1登录界面图
注册用户,进入用户注册页面,通过填写用户账号、密码、确认密码、用户姓名、性别、爱心积分、联系方式等信息进行注册操作,如图5-2所示。

图5-2用户注册界面图
用户登陆系统后,可以对首页、慈善新闻、地图、我的等内容进行详细操作,如图5-3所示。

图5-3 app首页界面图
主要代码
<template><view class="uni-padding-wrap"><view class="header"><view class="headerb"><swiper :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"20rpx 3%","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(255, 255, 255, 0)","borderRadius":"0","borderWidth":"0","width":"94%","borderStyle":"solid","height":"300rpx"}' class="swiper" :indicator-dots='".swiper-pagination"==null?false:true' :autoplay='autoplaySwiper' :circular='true' indicator-active-color='rgba(173, 219, 140, 1)' indicator-color='rgba(0, 0, 0, .3)' :duration='1000' :interval='intervalSwiper' :vertical='"horizontal"=="horizontal"?false:true'><swiper-item :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(255,255,255,1)","borderRadius":"20rpx","borderWidth":"0","width":"100%","borderStyle":"solid","height":"300rpx"}' v-for="(swiper,index) in swiperList" :key="index" @tap="onSwiperTap(swiper)"><image :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(255,255,255,1)","borderRadius":"20rpx","borderWidth":"0","width":"100%","borderStyle":"solid","height":"300rpx"}' mode="aspectFill" :src="baseUrl+swiper.img"></image><view v-if="false" :style='{"padding":"0 8rpx","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(255,255,255,1)","color":"#333","textAlign":"center","isshow":false,"borderRadius":"0","borderWidth":"0","width":"100%","lineHeight":"60rpx","fontSize":"28rpx","borderStyle":"solid"}'>{{ swiper.title }}</view></swiper-item></swiper></view></view><!-- menu --><view v-if="true" class="menu" style="display: flex;flex-wrap: wrap;" :style='{"padding":"0 8rpx","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(255,255,255,1)","borderRadius":"0","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}'><block v-for="item in menuList" v-bind:key="item.roleName"><block v-if="role==item.roleName" v-bind:key="index" v-for=" (menu,index) in item.frontMenu"><block v-bind:key="sort" v-for=" (child,sort) in menu.child"><block v-bind:key="sort2" v-for=" (button,sort2) in child.buttons"><view :style='{"padding":"10rpx","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0 2% 20rpx 2%","borderColor":"rgba(244, 245, 244, 1)","backgroundColor":"rgba(0, 186, 189, 0)","borderRadius":"12rpx","borderWidth":"2rpx","width":"21%","borderStyle":"solid","height":"140rpx"}' class="menu-list" v-if="button=='查看' && child.tableName!='yifahuodingdan' && child.tableName!='yituikuandingdan' &&child.tableName!='yiquxiaodingdan' && child.tableName!='weizhifudingdan' && child.tableName!='yizhifudingdan' && child.tableName!='yiwanchengdingdan' " @tap="onPageTap2('../'+child.tableName+'/list')"><!-- <image style="display: block;" :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0px auto","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"20rpx","color":"#333","borderWidth":"0","width":"80rpx","fontSize":"64rpx","borderStyle":"solid","height":"80rpx"}' mode="aspectFill" src="http://codegen.caihongy.cn/20201114/7856ba26477849ea828f481fa2773a95.jpg"></image> --><view class="iconarr" :class="child.appFrontIcon" :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0px auto","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"20rpx","color":"#333","borderWidth":"0","width":"80rpx","fontSize":"64rpx","borderStyle":"solid","height":"80rpx"}'></view><view :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"12rpx auto 0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","color":"rgba(0, 0, 0, 1)","textAlign":"center","borderRadius":"0","borderWidth":"0","width":"100%","lineHeight":"28rpx","fontSize":"28rpx","borderStyle":"solid"}'>{{child.menu.split("列表")[0]}}</view></view></block></block></block></block></view><!-- menu --><!-- 商品推荐 --><view class="listBox recommend"><view v-if="true && 1 == 1" class="idea recommendIdea" :style='{"padding":"0","boxShadow":"0 0 0px rgba(0,0,0,0)","margin":"40rpx 0 0","borderColor":"#ccc","borderRadius":"0","borderWidth":"0","background":"rgba(0,0,0,.0)","width":"100%","borderStyle":"solid","height":"auto"}'><view class="box box1"></view><view class="box box2"></view><view class="box box3"></view><view class="box box4"></view></view><view class="title" :style='{"padding":"0 24rpx","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"-130rpx 0 50rpx","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0, 186, 189, 0)","borderRadius":"0","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}'><view :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0","borderColor":"rgba(255, 255, 255, 1)","backgroundColor":"rgba(0, 0, 0, 0)","color":"#FFF","textAlign":"center","borderRadius":"0","borderWidth":"0","width":"100%","fontSize":"32rpx","lineHeight":"80rpx","borderStyle":"solid"}'>爱心小屋推荐</view></view><view v-if="true && 1 == 2" class="idea recommendIdea" :style='{"padding":"0","boxShadow":"0 0 0px rgba(0,0,0,0)","margin":"40rpx 0 0","borderColor":"#ccc","borderRadius":"0","borderWidth":"0","background":"rgba(0,0,0,.0)","width":"100%","borderStyle":"solid","height":"auto"}'><view class="box box1"></view><view class="box box2"></view><view class="box box3"></view><view class="box box4"></view></view><!-- 样式1 --><view v-if="1 == 1" class="list-box style1" :style='{"padding":"40rpx 24rpx","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(173, 219, 140, 1)","borderRadius":"0","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}'><view @tap="onDetailTap('aixinxiaowu',product.id)" v-for="(product,index) in aixinxiaowulist" :key="index" class="list-item" :style='{"padding":"0","boxShadow":"0 0px 0px rgba(0,0,0,.3)","margin":"0 0 20rpx","borderColor":"rgba(0,0,0,0)","backgroundColor":"#fff","borderRadius":"20rpx","borderWidth":"0","width":"48%","borderStyle":"solid","height":"auto"}'><view :style='{"padding":"0 20rpx","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0 auto","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","color":"#333","textAlign":"center","borderRadius":"0","borderWidth":"0","width":"100%","lineHeight":"48rpx","fontSize":"28rpx","borderStyle":"solid"}' class="list-item-title hide1">{{product.wuzimingcheng}}</view><image :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0 auto","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"0","borderWidth":"0","width":"100%","borderStyle":"solid","height":"300rpx"}' class="list-item-image" mode="aspectFill" :src="product.fengmian?baseUrl+product.fengmian.split(',')[0]:''"></image></view></view><view v-if="true && 1 == 3" class="idea recommendIdea" :style='{"padding":"0","boxShadow":"0 0 0px rgba(0,0,0,0)","margin":"40rpx 0 0","borderColor":"#ccc","borderRadius":"0","borderWidth":"0","background":"rgba(0,0,0,.0)","width":"100%","borderStyle":"solid","height":"auto"}'><view class="box box1"></view><view class="box box2"></view><view class="box box3"></view><view class="box box4"></view></view></view><!-- 商品推荐 --><!-- 新闻资讯 --><view class="listBox news"><view v-if="true && 1 == 1" class="idea newsIdea" :style='{"padding":"0","boxShadow":"0 0 12rpx rgba(0,0,0,0)","margin":"20rpx auto 0px","borderColor":"#ccc","borderRadius":"0","borderWidth":"0","background":"rgba(0,0,0,.0)","width":"640rpx","borderStyle":"solid","height":"auto"}'><view class="box box1"></view><view class="box box2"></view><view class="box box3"></view><view class="box box4"></view></view><view class="title" :style='{"padding":"0 24rpx","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0, 186, 189, 0)","borderRadius":"0","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}'><view :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"-140rpx auto 0","borderColor":"red","backgroundColor":"rgba(0, 0, 0, 0)","color":"#FFF","textAlign":"right","borderRadius":"0","borderWidth":"0","width":"50%","fontSize":"32rpx","lineHeight":"80rpx","borderStyle":"solid"}'>慈善新闻</view><text :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"-140rpx auto 0 0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","color":"rgba(255, 255, 255, 1)","textAlign":"right","borderRadius":"0","borderWidth":"0","width":"30%","lineHeight":"80rpx","fontSize":"28rpx","borderStyle":"solid"}' @tap="onPageTap('news')">查看更多</text></view><view v-if="true && 1 == 2" class="idea newsIdea" :style='{"padding":"0","boxShadow":"0 0 12rpx rgba(0,0,0,0)","margin":"20rpx auto 0px","borderColor":"#ccc","borderRadius":"0","borderWidth":"0","background":"rgba(0,0,0,.0)","width":"640rpx","borderStyle":"solid","height":"auto"}'><view class="box box1"></view><view class="box box2"></view><view class="box box3"></view><view class="box box4"></view></view><!-- 样式4 --><!-- 样式5 --><!-- 样式6 --><view class="news-box3" :style='{"padding":"20rpx","boxShadow":"0 0 12rpx rgba(0,0,0,0)","margin":"0 0 20rpx","borderColor":"red","backgroundColor":"rgba(255,255,255,1)","borderRadius":"0","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}'><view @tap="onNewsDetailTap(item.id)" v-for="(item,index) in news" :key="index" class="list-item" :style='{"padding":"20rpx","boxShadow":"0 0 12rpx rgba(255,0,0,0)","margin":"0 ","borderColor":"#ccc","backgroundColor":"rgba(255,255,255,1)","borderRadius":"0","borderWidth":"0 0 2rpx 0","width":"100%","borderStyle":"solid","height":"auto"}' style="display: flex;align-items: center;"><view :style='{"padding":"0","boxShadow":"8rpx 0 4rpx rgba(153,153,153,1)","margin":"0","borderColor":"#ccc","backgroundColor":"rgba(64, 171, 54, 1)","borderRadius":"0","borderWidth":"0","width":"8rpx","borderStyle":"solid","height":"16rpx"}' class="dian"></view><view :style='{"padding":"0 20rpx","boxShadow":"0 0 12rpx rgba(255,0,0,0)","margin":"0","borderColor":"red","backgroundColor":"rgba(255,0,0,0)","color":"#333","textAlign":"left","borderRadius":"0","borderWidth":"0","width":"calc(100% - 40rpx)","lineHeight":"auto","fontSize":"28rpx","borderStyle":"solid"}' class="title hide1">{{item.title}}</view><view class="cuIcon-right" :style='{"padding":"0","boxShadow":"0 0 12rpx rgba(255,0,0,0)","margin":"0","borderColor":"red","backgroundColor":"rgba(255,0,0,0)","color":"#666","borderRadius":"0","borderWidth":"0","width":"32rpx","lineHeight":"72rpx","fontSize":"32rpx","borderStyle":"solid"}'></view></view></view><!-- 样式7 --><!-- 样式8 --><!-- 样式9 --><view v-if="true && 1 == 3" class="idea newsIdea" :style='{"padding":"0","boxShadow":"0 0 12rpx rgba(0,0,0,0)","margin":"20rpx auto 0px","borderColor":"#ccc","borderRadius":"0","borderWidth":"0","background":"rgba(0,0,0,.0)","width":"640rpx","borderStyle":"solid","height":"auto"}'><view class="box box1"></view><view class="box box2"></view><view class="box box3"></view><view class="box box4"></view></view></view><!-- 新闻资讯 --><!-- 商品列表 --><view class="listBox list"><view v-if="false && 1 == 1" class="idea listIdea" :style='{"padding":"20rpx 10rpx","boxShadow":"0 0 12rpx rgba(0,0,0,0)","margin":"20rpx 0","borderColor":"#ccc","borderRadius":"0","borderWidth":"0","background":"rgba(0,0,0,.3)","width":"100%","borderStyle":"solid","height":"auto"}'><view class="box box1"></view><view class="box box2"></view><view class="box box3"></view><view class="box box4"></view></view><view class="title" :style='{"padding":"0 24rpx","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"20rpx auto 10rpx","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(255, 255, 255, 1)","borderRadius":"0","borderWidth":"0","width":"100%","borderStyle":"solid","height":"80rpx"}'><view :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0 auto","borderColor":"rgba(64, 174, 54, 1)","backgroundColor":"rgba(64, 174, 54, 0)","color":"rgba(64, 174, 54, 1)","textAlign":"center","borderRadius":"0","borderWidth":"0 0 10rpx","width":"30%","fontSize":"32rpx","lineHeight":"80rpx","borderStyle":"solid"}'>捐物箱</view><text :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","color":"rgba(64, 174, 54, 1)","textAlign":"center","borderRadius":"0","borderWidth":"0","width":"40%","lineHeight":"80rpx","fontSize":"28rpx","borderStyle":"solid"}' @tap="onPageTap('juanwuxiang')">查看更多</text></view><view v-if="false && 1 == 2" class="idea listIdea" :style='{"padding":"20rpx 10rpx","boxShadow":"0 0 12rpx rgba(0,0,0,0)","margin":"20rpx 0","borderColor":"#ccc","borderRadius":"0","borderWidth":"0","background":"rgba(0,0,0,.3)","width":"100%","borderStyle":"solid","height":"auto"}'><view class="box box1"></view><view class="box box2"></view><view class="box box3"></view><view class="box box4"></view></view><!-- 样式3 --><view v-if="3 == 3" class="list-box style3" :style='{"padding":"20rpx 24rpx","boxShadow":"0 0px 0px rgba(0,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(255, 255, 255, 1)","borderRadius":"0","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}'><view @tap="onDetailTap('juanwuxiang',product.id)" v-for="(product,index) in homejuanwuxianglist" :key="index" class="list-item" :style='{"padding":"0","boxShadow":"0px 6rpx 12rpx rgba(0, 0, 0, 0.16)","margin":"0 0 30rpx","borderColor":"rgba(0,0,0,0)","backgroundColor":"#fff","borderRadius":"20rpx","borderWidth":"0","width":"100%","borderStyle":"solid","height":"auto"}'><image :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","borderRadius":"20rpx","borderWidth":"0","width":"200rpx","borderStyle":"solid","height":"200rpx"}' class="list-item-image" mode="aspectFill" :src="product.fengmian?baseUrl+product.fengmian.split(',')[0]:''"></image><view class="list-item-body" :style='{"padding":"0","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"","borderColor":"rgba(0,0,0,0)","backgroundColor":"#fff","borderRadius":"0","borderWidth":"0","width":"calc(100% - 200rpx)","borderStyle":"solid","height":"auto"}'><view :style='{"padding":"0 20rpx","boxShadow":"0 2rpx 12rpx rgba(0,0,0,0)","margin":"0 auto","borderColor":"rgba(0,0,0,0)","backgroundColor":"rgba(0,0,0,0)","color":"rgba(0, 0, 0, 1)","textAlign":"left","borderRadius":"0","borderWidth":"0","width":"100%","lineHeight":"68rpx","fontSize":"32rpx","borderStyle":"solid"}' class="list-item-title">{{product.juanwuxiangbianhao}}</view></view></view></view><view v-if="false && 1 == 3" class="idea listIdea" :style='{"padding":"20rpx 10rpx","boxShadow":"0 0 12rpx rgba(0,0,0,0)","margin":"20rpx 0","borderColor":"#ccc","borderRadius":"0","borderWidth":"0","background":"rgba(0,0,0,.3)","width":"100%","borderStyle":"solid","height":"auto"}'><view class="box box1"></view><view class="box box2"></view><view class="box box3"></view><view class="box box4"></view></view></view><!-- 商品列表 --></view>
</template><script>import menu from '@/utils/menu'import '@/assets/css/global-restaurant.css'import uniIcons from "@/components/uni-ui/lib/uni-icons/uni-icons.vue"export default {components: {uniIcons},data() {return {rows: 2,column: 4,iconArr: ['cuIcon-same','cuIcon-deliver','cuIcon-evaluate','cuIcon-shop','cuIcon-ticket','cuIcon-cascades','cuIcon-discover','cuIcon-question','cuIcon-pic','cuIcon-filter','cuIcon-footprint','cuIcon-pulldown','cuIcon-pullup','cuIcon-moreandroid','cuIcon-refund','cuIcon-qrcode','cuIcon-remind','cuIcon-profile','cuIcon-home','cuIcon-message','cuIcon-link','cuIcon-lock','cuIcon-unlock','cuIcon-vip','cuIcon-weibo','cuIcon-activity','cuIcon-friendadd','cuIcon-friendfamous','cuIcon-friend','cuIcon-goods','cuIcon-selection'],role : '',menuList: [],swiperMenuList:[],user: {},tableName:'',autoplaySwiper: {"delay":5000,"disableOnInteraction":false} ? true : false,intervalSwiper: {"delay":5000,"disableOnInteraction":false} ? 5000 : 5000,//轮播swiperList: [],aixinxiaowulist: [],homejuanwuxianglist: [],news: [],}},computed: {baseUrl() {return this.$base.url;}},async onLoad(){this.role = uni.getStorageSync("role");let table = uni.getStorageSync("nowTable");let res = await this.$api.session(table);this.user = res.data;this.tableName = table;let menus = menu.list();this.menuList = menus;this.menuList.forEach((item,key) => {if(this.role==item.roleName) {item.frontMenu.forEach((item2,key2) => {if(item2.child[0].buttons.indexOf("查看")>-1) {this.swiperMenuList.push(item2);}})}})},async onShow() {// 轮播图let swiperList = []let res = await this.$api.page('config', {page: 1,limit: 5});for (let item of res.data.list) {if (item.name.indexOf('picture') >= 0 && item.value && item.value!="" && item.value!=null ) {swiperList.push({img: item.value,title: item.name});}}if (swiperList) {this.swiperList = swiperList;}// 慈善新闻res = await this.$api.list('news', {page: 1,limit: 6});this.news = res.data.list// 推荐信息if(uni.getStorageSync("userid")!==null) {res = await this.$api.recommend2('aixinxiaowu', {page: 1,limit: 4});} else {res = await this.$api.recommend('aixinxiaowu', { page: 1,limit: 4});}this.aixinxiaowulist = res.data.listres = await this.$api.list('juanwuxiang', {page: 1,limit: 6});this.homejuanwuxianglist = res.data.list},methods: {//轮播图跳转onSwiperTap(e) {},// 新闻详情onNewsDetailTap(id) {this.$utils.jump(`../news-detail/news-detail?id=${id}`)},// 推荐列表点击详情onDetailTap(tableName, id) {this.$utils.jump(`../${tableName}/detail?id=${id}`)},onPageTap(tableName){uni.navigateTo({url: `../${tableName}/list`,fail: function(){uni.switchTab({url: `../${tableName}/list`});}});// this.$utils.jump(`../${tableName}/list`)},onPageTap2(url) {uni.setStorageSync("useridTag",0);uni.navigateTo({url: url,fail: function() {uni.switchTab({url: url});}});}}}
</script><style>page {background: #F8F8F8;}.uni-padding-wrap:after {position: fixed;top: 0;right: 0;left: 0;bottom: 0;content: '';background-attachment: fixed;background-size: cover;background-position: center;}view {// font-family: '\5FAE\8F6F\96C5\9ED1';font-size: 30upx;}.header {background: #EEEEEE;padding: 0 0 300upx 0;margin-bottom: 20upx;position: relative;}.ssbox {background: rgba(255, 255, 255, 0.35);width: 530upx;border-radius: 60rpx;padding: 10upx 15upx;box-sizing: border-box;}.ss_input {border: none;width: 450upx;font-size: 30upx;color: #fff;background: none;height: 45upx;line-break: 45upx;}.headerb {position: absolute;left: 0;width: 100%;box-sizing: border-box;}.headerb image {width: 100%;position: relative;z-index: 10;}.headerb .swiper {height: 300upx;}.swiper /deep/ .uni-swiper-dot {width: 16rpx;height: 16rpx;broder-radius: 50%;}.notice {position: relative;z-index: 5;padding: 0 50upx;}.noticem {background: #fff;padding: 55upx 30upx 15upx;border-radius: 10upx;margin-top: -45upx;}.noticer {width: 480upx;height: 50upx;}.noticer .swiper-item {white-space: nowrap;text-overflow: ellipsis;overflow: hidden;height: 50upx;line-height: 50upx;font-size: 24upx;}.list {padding: 20upx 20upx 20upx;}.listm {background: #fff;border-radius: 15upx;box-shadow: 0 0 2upx rgba(0, 0, 0, 0.1);margin-bottom: 20upx;padding: 30upx;}.listmpic {border-radius: 10upx;width: 166upx;margin-right: 20upx;}.listmr {// width: 460upx;display: inline-block;flex: 1;display: flex;justify-content: space-between;flex-direction: column;}/* #ifdef MP-WEIXIN */.noticer .swiper-item {margin-top: 5upx;}/* #endif *//* #ifdef MP-BAIDU */.noticer .swiper-item {margin-top: 3upx;}/* #endif *//* #ifdef MP-ALIPAY */.noticer .swiper-item {margin-top: 2upx;}/* #endif *//* #ifdef MP-QQ */.noticer .swiper-item {margin-top: 4upx;}/* #endif *//* #ifdef MP-TOUTIAO */.noticer .swiper-item {margin-top: 4upx;}/* #endif */.uni-product-list {display: flex;width: 100%;flex-wrap: wrap;flex-direction: row;margin-top: 0;padding: 0 14upx;box-sizing: border-box;}.uni-product-list.active {padding: 0 12upx;}.uni-product {padding: 10upx;margin: 10upx;width: 341upx;box-sizing: border-box;display: flex;flex-direction: column;background: #FFFFFF;}.uni-product-list.active .uni-product {width: 222upx;}.image-view {height: 321upx;width: 321upx;// margin: 12upx 0;display: flex;align-items: center;overflow: hidden;}.uni-product-list.active .image-view {height: 202upx;width: 202upx;overflow: hidden;}.uni-product-image {height: 100%;width: 100%;margin: 0 auto;display: block;}.uni-product-title {width: 100%;word-break: break-all;display: -webkit-box;overflow: hidden;line-height: 1.5;text-overflow: ellipsis;-webkit-box-orient: vertical;-webkit-line-clamp: 1;}.uni-product-price {width: 100%;margin-top: 10upx;font-size: 28upx;line-height: 1.5;position: relative;}.uni-product-price-original {color: #e80080;}.uni-product-price-favour {color: #888888;text-decoration: line-through;margin-left: 10upx;}.uni-product-tip {position: absolute;right: 10upx;background-color: #ff3333;color: #ffffff;padding: 0 10upx;border-radius: 5upx;}.header-title {display: flex;align-items: center;text-align: center;justify-content: space-between;padding: 0 40upx;}.listBox>.title {display: flex;flex-wrap: wrap;}.listBox .list-box .box{position: relative;}.listBox .list-box .box .title{position: absolute;left: 0;bottom: 0;z-index: 1;}.listBox .style1 {display: flex;justify-content: space-between;flex-wrap: wrap;}.listBox .style2 {display: flex;justify-content: space-between;flex-wrap: wrap;}.listBox .style3 .list-item {display: flex;}.listBox .style4 .list-item {display: flex;flex-wrap: wrap;}.listBox .style6 .list-item {display: flex;flex-wrap: wrap;}.listBox .style6 .list-item .list-item-body {display: flex;flex-wrap: wrap;}.listBox .style7 .list-item {display: flex;flex-wrap: wrap;}.listBox .style8 .list-item {display: flex;flex-wrap: wrap;}.listBox .style9 .list-item {display: flex;flex-wrap: wrap;}.listBox .idea {display: flex;flex-wrap: wrap;}.listBox .idea .box {display: flex;justify-content: center;align-items: center;background-repeat: no-repeat;background-size: 100% 100%;}.listBox .recommendIdea .box1 {margin: 0;padding: 0;width: 100%;height: 170rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(255, 255, 255, 1);background-image: url(http://codegen.caihongy.cn/20220211/48dc2556b6a242c8bb81f0c96e06f951.png);box-shadow: 0 0 0px rgba(0,0,0,0);}.listBox .recommendIdea .box2 {margin: 0;padding: 0;width: 0;height: 0;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0,0,0,.3);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.listBox .recommendIdea .box3 {margin: 0;padding: 0;width: 0;height: 160rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0,0,0,.3);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.listBox .recommendIdea .box4 {margin: 0;padding: 0;width: 0;height: 160rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0,0,0,.3);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.listBox .listIdea .box4 {margin: 0 2%;padding: 0;width: 21%;height: 160rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0,0,0,.3);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.listBox .listIdea .box1 {margin: 0 2%;padding: 0;width: 21%;height: 160rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0,0,0,.3);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.listBox .listIdea .box2 {margin: 0 2%;padding: 0;width: 21%;height: 160rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0,0,0,.3);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.listBox .listIdea .box3 {margin: 0 2%;padding: 0;width: 21%;height: 160rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0,0,0,.3);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.listBox .newsIdea .box1 {margin: 0;padding: 0;width: 100%;height: 120rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0, 0, 0, 0);background-image: url(http://codegen.caihongy.cn/20220211/89871762d8174529b80b00f1f27c4bd4.png);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.listBox .newsIdea .box2 {margin: 0;padding: 0;width: 0;height: 160rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0,0,0,.3);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.listBox .newsIdea .box3 {margin: 0;padding: 0;width: 0;height: 160rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0,0,0,.3);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.listBox .newsIdea .box4 {margin: 0;padding: 0;width: 0;height: 160rpx;font-size: 28rpx;color: #FFF;border-radius: 0;border-width: 0;border-style: solid;border-color: #ccc;background-color: rgba(0,0,0,.3);box-shadow: 0 0 12rpx rgba(0,0,0,0);}.iconarr {text-align: center;line-height: 80rpx;}.news-box6 .dian::before {content: "";display: block;width: 8upx;height: 8upx;background-color: red;position: absolute;top: -4upx;left: 50%;transform: translateX(-50%);border-radius: 100%;z-index: 1;}.hide1 {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 1;line-clamp: 1;-webkit-box-orient: vertical;}.hide2 {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;line-clamp: 2;-webkit-box-orient: vertical;}.hide4 {overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 4;line-clamp: 4;-webkit-box-orient: vertical;}
</style>
捐物箱,在捐物箱页面可以查看捐物箱编号、容量、图片、信息公开、爱心单位、箱子位置等信息,可根据需要进行收藏操作,如图5-4所示。

图5-4捐物箱界面图
爱心小屋,在爱心小屋页面可以查看物资名称、募捐标题、物资分类、图片、募捐原因、募捐数量、募捐地区、爱心积分、募捐时间、点击次数、详细说明等信息,可根据需要进行立即捐赠,评论或收藏操作,如图5-5所示。

图5-5爱心小屋界面图
用户,在我的页面可以对个人中心、捐赠信息、物资流向、积分增加、我的收藏管理等详细信息进行操作,如图5-6所示。

图5-6用户功能界面图
用户信息,在用户信息页面通过填写用户账号、密码、用户姓名、头像、性别、爱心积分、联系方式等信息进行保存或退出登录操作,如图5-7所示。

图5-7用户信息界面图
5.2后端管理员功能模块
管理员登陆系统后,可以查看首页、个人中心、用户管理、捐物箱管理、物资分类管理、爱心小屋管理、捐赠信息管理、物资流向管理、积分增加管理、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-8所示。

图5-8管理员功能界面图
用户管理,在用户管理页面可以对索引、用户账号、用户姓名、头像、性别、爱心积分、联系方式等内容进行详情,增加积分、修改和删除操作,如图5-9所示。

图5-9用户管理界面图
部分控制类代码
package com.controller;import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;import com.entity.JuanzengxinxiEntity;
import com.entity.view.JuanzengxinxiView;import com.service.JuanzengxinxiService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;/*** 捐赠信息* 后端接口* @author * @email * @date 2022-03-21 11:23:31*/
@RestController
@RequestMapping("/juanzengxinxi")
public class JuanzengxinxiController {@Autowiredprivate JuanzengxinxiService juanzengxinxiService;/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,JuanzengxinxiEntity juanzengxinxi, @RequestParam(required = false) @DateTimeFormat(pattern="yyyy-MM-dd") Date juanzengshijianstart,@RequestParam(required = false) @DateTimeFormat(pattern="yyyy-MM-dd") Date juanzengshijianend,HttpServletRequest request){String tableName = request.getSession().getAttribute("tableName").toString();if(tableName.equals("yonghu")) {juanzengxinxi.setYonghuzhanghao((String)request.getSession().getAttribute("username"));}EntityWrapper<JuanzengxinxiEntity> ew = new EntityWrapper<JuanzengxinxiEntity>();if(juanzengshijianstart!=null) ew.ge("juanzengshijian", juanzengshijianstart);if(juanzengshijianend!=null) ew.le("juanzengshijian", juanzengshijianend);PageUtils page = juanzengxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, juanzengxinxi), params), params));return R.ok().put("data", page);}/*** 前端列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,JuanzengxinxiEntity juanzengxinxi, @RequestParam(required = false) @DateTimeFormat(pattern="yyyy-MM-dd") Date juanzengshijianstart,@RequestParam(required = false) @DateTimeFormat(pattern="yyyy-MM-dd") Date juanzengshijianend,HttpServletRequest request){EntityWrapper<JuanzengxinxiEntity> ew = new EntityWrapper<JuanzengxinxiEntity>();if(juanzengshijianstart!=null) ew.ge("juanzengshijian", juanzengshijianstart);if(juanzengshijianend!=null) ew.le("juanzengshijian", juanzengshijianend);PageUtils page = juanzengxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, juanzengxinxi), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( JuanzengxinxiEntity juanzengxinxi){EntityWrapper<JuanzengxinxiEntity> ew = new EntityWrapper<JuanzengxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( juanzengxinxi, "juanzengxinxi")); return R.ok().put("data", juanzengxinxiService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(JuanzengxinxiEntity juanzengxinxi){EntityWrapper< JuanzengxinxiEntity> ew = new EntityWrapper< JuanzengxinxiEntity>();ew.allEq(MPUtil.allEQMapPre( juanzengxinxi, "juanzengxinxi")); JuanzengxinxiView juanzengxinxiView = juanzengxinxiService.selectView(ew);return R.ok("查询捐赠信息成功").put("data", juanzengxinxiView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){JuanzengxinxiEntity juanzengxinxi = juanzengxinxiService.selectById(id);return R.ok().put("data", juanzengxinxi);}/*** 前端详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){JuanzengxinxiEntity juanzengxinxi = juanzengxinxiService.selectById(id);return R.ok().put("data", juanzengxinxi);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody JuanzengxinxiEntity juanzengxinxi, HttpServletRequest request){juanzengxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(juanzengxinxi);juanzengxinxiService.insert(juanzengxinxi);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody JuanzengxinxiEntity juanzengxinxi, HttpServletRequest request){juanzengxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(juanzengxinxi);juanzengxinxiService.insert(juanzengxinxi);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody JuanzengxinxiEntity juanzengxinxi, HttpServletRequest request){//ValidatorUtils.validateEntity(juanzengxinxi);juanzengxinxiService.updateById(juanzengxinxi);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){juanzengxinxiService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<JuanzengxinxiEntity> wrapper = new EntityWrapper<JuanzengxinxiEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}String tableName = request.getSession().getAttribute("tableName").toString();if(tableName.equals("yonghu")) {wrapper.eq("yonghuzhanghao", (String)request.getSession().getAttribute("username"));}int count = juanzengxinxiService.selectCount(wrapper);return R.ok().put("count", count);}/*** (按值统计)*/@RequestMapping("/value/{xColumnName}/{yColumnName}")public R value(@PathVariable("yColumnName") String yColumnName, @PathVariable("xColumnName") String xColumnName,HttpServletRequest request) {Map<String, Object> params = new HashMap<String, Object>();params.put("xColumn", xColumnName);params.put("yColumn", yColumnName);EntityWrapper<JuanzengxinxiEntity> ew = new EntityWrapper<JuanzengxinxiEntity>();String tableName = request.getSession().getAttribute("tableName").toString();if(tableName.equals("yonghu")) {ew.eq("yonghuzhanghao", (String)request.getSession().getAttribute("username"));}List<Map<String, Object>> result = juanzengxinxiService.selectValue(params, ew);SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");for(Map<String, Object> m : result) {for(String k : m.keySet()) {if(m.get(k) instanceof Date) {m.put(k, sdf.format((Date)m.get(k)));}}}return R.ok().put("data", result);}/*** (按值统计)时间统计类型*/@RequestMapping("/value/{xColumnName}/{yColumnName}/{timeStatType}")public R valueDay(@PathVariable("yColumnName") String yColumnName, @PathVariable("xColumnName") String xColumnName, @PathVariable("timeStatType") String timeStatType,HttpServletRequest request) {Map<String, Object> params = new HashMap<String, Object>();params.put("xColumn", xColumnName);params.put("yColumn", yColumnName);params.put("timeStatType", timeStatType);EntityWrapper<JuanzengxinxiEntity> ew = new EntityWrapper<JuanzengxinxiEntity>();String tableName = request.getSession().getAttribute("tableName").toString();if(tableName.equals("yonghu")) {ew.eq("yonghuzhanghao", (String)request.getSession().getAttribute("username"));}List<Map<String, Object>> result = juanzengxinxiService.selectTimeStatValue(params, ew);SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");for(Map<String, Object> m : result) {for(String k : m.keySet()) {if(m.get(k) instanceof Date) {m.put(k, sdf.format((Date)m.get(k)));}}}return R.ok().put("data", result);}/*** 分组统计*/@RequestMapping("/group/{columnName}")public R group(@PathVariable("columnName") String columnName,HttpServletRequest request) {Map<String, Object> params = new HashMap<String, Object>();params.put("column", columnName);EntityWrapper<JuanzengxinxiEntity> ew = new EntityWrapper<JuanzengxinxiEntity>();String tableName = request.getSession().getAttribute("tableName").toString();if(tableName.equals("yonghu")) {ew.eq("yonghuzhanghao", (String)request.getSession().getAttribute("username"));}List<Map<String, Object>> result = juanzengxinxiService.selectGroup(params, ew);SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");for(Map<String, Object> m : result) {for(String k : m.keySet()) {if(m.get(k) instanceof Date) {m.put(k, sdf.format((Date)m.get(k)));}}}return R.ok().put("data", result);}
}
捐物箱管理,在捐物箱管理页面可以对索引、捐物箱编号、封面、容量、信息公开、爱心单位、箱子位置等内容进行详情,修改和删除操作,如图5-10所示。

图5-10捐物箱管理界面图
爱心小屋管理,在爱心小屋管理页面可以对索引、募捐标题、物资名称、封面、物资分类、募捐原因、募捐数量、募捐地区、爱心积分、募捐时间等内容进行详情,修改,查看评论或删除操作,如图5-11所示。

图5-11爱心小屋管理界面图
捐赠信息管理,在捐赠信息管理页面可以对索引、捐赠编号、募捐标题、物资名称、封面、物资分类、募捐数量、爱心积分、捐赠时间、用户账号、用户姓名、联系方式等内容进行详情,物资流向,修改和删除操作,如图5-12所示。

图5-12捐赠信息管理界面图
物资流向管理,在物资流向管理页面可以对索引、捐赠编号、募捐标题、物资名称、封面、用户账号、更新时间等内容进行详情,修改和删除操作,如图5-13所示。

源码文档下载地址
【毕设项目】-爱心小屋公益机构智慧管理APPssmvueuniapp源码数据库论文ppt资源-CSDN文库
大家点赞、收藏、关注、评论啦 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者


















![[运维]6.github 本地powershell登录及设置ssh连接](https://i-blog.csdnimg.cn/direct/c456f87086b84d809e9aa222af534765.png)
