需求分析 [little demo]
使用高德地图API创建一个显示特定半径范围的简易地图。
注册高德开放平台账号,获取API Key。(精度要求不高可不需要)
创建HTML页面,引入高德地图API。
设置地图中心点和初始缩放级别。
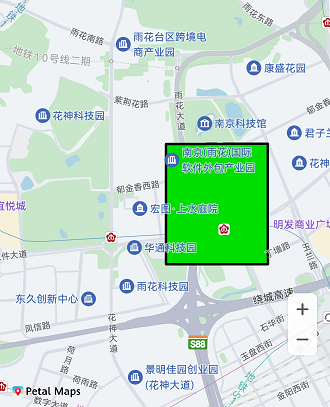
编写代码绘制指定半径的圆形区域。
完成地图初始化、圆形区域绘制等基本功能。
具体实现
高德开放平台介绍
链接: https://lbs.amap.com/

高德坐标拾取
在该网址,选择某个地方进行点击坐标拾取,之后需要用到。以广州塔为例,拾取坐标为东经113.32度,北纬23.11度,精度在小数点后两位,登录后可获取更精确位置。
精确地点坐标获取可访问,https://jingweidu.bmcx.com/,经纬度查询

在开放平台创建网页版
选择一个起始页,如下图,

起始页是简单的地图可视化案例。如要实现,指定半径区域的、指定范围的可以采用下面代码,将代码复制粘贴到右侧 编辑器中。
// 2024-09-21
<!doctype html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"><title>3D视图中的圆绘制</title><style>html,body,#container {margin: 0;padding: 0;width: 100%;height: 100%;}</style><script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script><script src="https://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script>
</head>
<body>
<div id="container"></div>
<script>var map = new AMap.Map('container', {center: [113.32, 23.11],// 地图页面的中心位置,小数点后数字越多越精确.viewMode: '2D',pitch: 60,rotation: 0,features: ['bg', 'road', 'point'],mapStyle: 'amap://styles/light',layers: [// 高德默认标准图层new AMap.TileLayer.Satellite(),// 楼块图层new AMap.Buildings({zooms: [16, 18],zIndex: 10,heightFactor: 2//2倍于默认高度,3D下有效})],zoom: 16});var circle = new AMap.Circle({center: [113.32, 23.11], // 数组类型,指定圆的中心点坐标,格式为 [longitude, latitude],即 [经度, 纬度]radius: 3000, // 数字类型,指定圆的半径,半径为3000米borderWeight: 3, // 数字类型,指定圆轮廓的宽度,单位为像素,圆轮廓宽度strokeColor: "#FF33FF", // 字符串类型,指定圆轮廓的颜色,可以使用CSS颜色值strokeOpacity: 1, // 数字类型,指定圆轮廓的透明度,取值范围为0到1strokeWeight: 6, // 数字类型,指定圆轮廓的线宽,单位为像素fillOpacity: 0.4, // 数字类型,指定圆的填充透明度,取值范围为0到1strokeStyle: 'dashed', // 圆轮廓线型strokeDasharray: [10, 10], // 数组类型,当 strokeStyle 为 ‘dashed’ 时,用于定义虚线样式,格式为 [实线长度, 间隙长度]fillColor: '#1791fc', // 字符串类型,指定圆的填充颜色,可以使用CSS颜色值zIndex: 50, // 数字类型,指定圆的堆叠顺序,值越大,圆在地图上显示的层级越高});map.add(circle);map.setFitView([circle]); // 缩放地图以包含圆// 如果需要编辑圆,可以添加以下代码// 注意:AMap.CircleEditor 是在 AMap v2.0 中引入的,而本示例使用的是 v1.4.15// 因此,以下代码可能不会在 v1.4.15 中工作,你需要升级到 AMap v2.0 或更高版本// var circleEditor = new AMap.CircleEditor(map, circle);// circleEditor.open();
</script>
</body>
</html>
注:若上述代码可视化结果中广州塔没有在与圆心位置,是因为经纬坐标精度精度不够。若想实现精确显示,建议经纬度数据精确到小数点后六位。广州塔精确位置[113.324460, 23.106469]。
在map类中简单的参数调整
center地图中心
北京天安门,[116.39747, 39.908823]
**viewMode: ** 实现2D和3D地图的切换


rotation实现地图视图的旋转
当 rotation: 0时,

当 rotation: -35时,

在circle类中简单的参数调整
从视觉传递的角度,一般将圆中心设置为地图中心,便于理解。
center:

圆半径
radius:
半径为1000米时,
半径为3000米时,

半径为5000米时,

其他效果根据自己需求进行调整,如最外围轮廓也可设置为实线。效果如下:

最后,这只是简单的自定义地图可视化,如果想实现更多功能、更加丰富的使用,可参考高德开方平台结合HTML编程实现。