场景介绍
本章节将向您介绍如何在地图上绘制多边形。

接口说明
添加多边形功能主要由MapPolygonOptions、addPolygon和MapPolygon提供,更多接口及使用方法请参见接口文档。
| 接口名 | 描述 |
|---|---|
| MapPolygonOptions | 用于描述MapPolygon属性。 |
| addPolygon(options: mapCommon.MapPolygonOptions): Promise<MapPolygon> | 在地图上添加一个多边形。 |
| MapPolygon | 更新和查询多边形的接口。 |
开发步骤
- 导入相关模块。
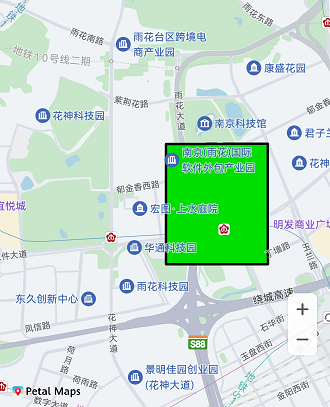
import { MapComponent, mapCommon, map } from '@kit.MapKit'; import { AsyncCallback } from '@kit.BasicServicesKit'; - 添加多边形,在Callback方法中创建初始化参数并新建polygon,效果如下图。
@Entry @Component struct MapPolygonDemo { private mapOptions?: mapCommon.MapOptions; private mapController?: map.MapComponentController; private callback?: AsyncCallback<map.MapComponentController>; private mapPolygon?: map.MapPolygon; aboutToAppear(): void { // 地图初始化参数 this.mapOptions = { position: { target: { latitude: 31.98, longitude: 118.78 }, zoom: 14 } }; this.callback = async (err, mapController) => { if (!err) { this.mapController = mapController; // 多边形初始化参数 let polygonOptions: mapCommon.MapPolygonOptions = { points: [{longitude:118.78,latitude:31.975}, {longitude:118.78,latitude:31.985}, {longitude:118.79,latitude:31.985},{longitude:118.79,latitude:31.975}], clickable: true, fillColor: 0xff00DE00, geodesic: false, strokeColor: 0xff000000, jointType: mapCommon.JointType.DEFAULT, strokeWidth: 10, visible: true, zIndex: 10 } // 创建多边形 this.mapPolygon = await this.mapController.addPolygon(polygonOptions); } }; } build() { Stack() { Column() { MapComponent({ mapOptions: this.mapOptions, mapCallback: this.callback }); }.width('100%') }.height('100%') } }