DOM-改变HTML
语法与说明
document.write() //改变HTML输出流,整个页面进行重绘。
操作对象.innerHTML=新的HTML //改变HTML内容
操作对象.attribute=新属性值 //改变HTML属性
对象.style.property=新样式 //改变操作样式的属性
注意: document.write(),优先级太高,修改的是整个的document文档,所以添加会覆盖整个的页面。
实操一下:
document.write() :
<body>
<button οnclick="rewrite()">点击页面进行改写</button>
<!-- 为了检测是否改写整个页面 -->
<p>hello</p >
<p>hello</p >
<p>hello</p >
<p>hello</p >
<p>hello</p >
<script>
function rewrite(){
document.write('document.write来了,别的都起开!')
}
</script>
</body>

给他绑定到了这个按钮上,一点就会执行我们的write:

可以看到,确实是改变了整个页面,坐实了前面那个注意。
操作对象.innerHTML=新的HTML:
<body>
<button οnclick="rewrite()">点击页面进行改写</button>
<!-- 为了检测是否改写整个页面 -->
<p>hello</p >
<p>hello</p >
<p>hello</p >
<p>hello</p >
<p>hello</p >
<script>
//innerHtml 添加新东西,覆盖旧东西
//getElements先找到要添加的地方,像数组一样用下标找到要更改的是第几个标签
var h1_=document.getElementsByTagName('p')[0];
h1_.innerHTML='改变后的内容';
</script>
</body>

//还可以在inner中添加标签
h1_.innerHTML='<h1>hello</h1>';

操作对象.attribute=新属性值:
<body>
<button οnclick="rewrite()">点击页面进行改写</button>
<!-- 为了检测是否改写整个页面 -->
<p>hello</p >
<p>hello</p >
<p>hello</p >
<p>hello</p >
<p>hello</p >
<script>
//innerText只是向标签内添加新的文本,覆盖掉原来的内容
var h2_=document.getElementsByTagName('p')[1];
h2_.innerText='text值';
</script>

//如果带有标签(<h1>)识别不了,会把内容当成文本
h2_.innerText='<h2>text值</h2>';

至于对象.style.property=新样式,更简单,找到对应标签在style后带上想更改或添加的属性就行,下面练习中会有涉及
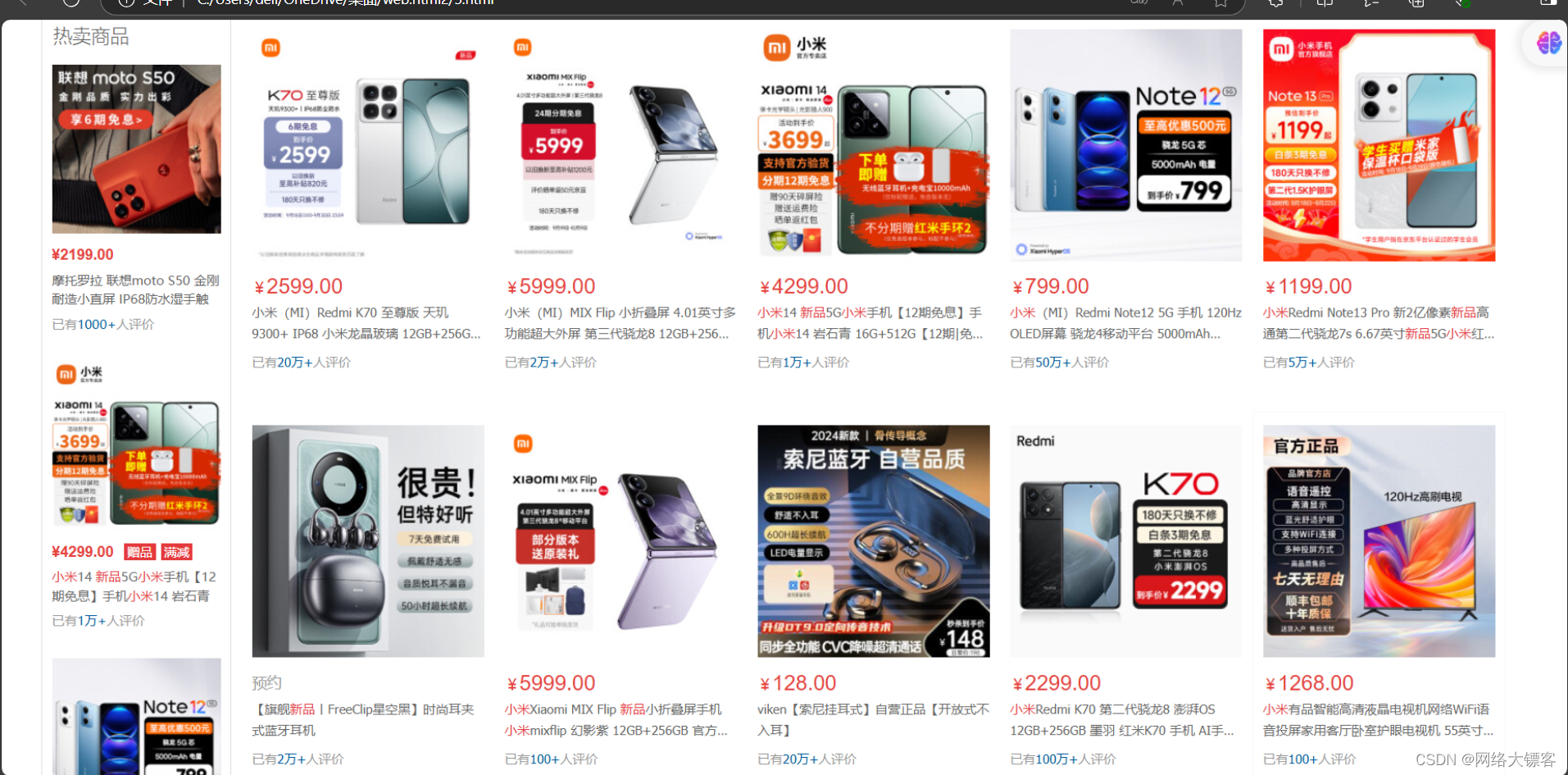
终于可以做这个小广告练习了,不要觉得low,前端就是要雅俗共赏,要求打开页面3秒后弹出画面,点击关闭可以去掉广告:
先做准备工作:一个写好的页面(我偷了个懒,直接截了一张图),一个广告素材和关闭素材

<title>定时弹出小广告</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.bg{
width: 100%;
/* 最好是页面高度 */
height: 100vh;
background-color:rgb(255, 255, 255);
position: relative;
}
.xbg{
width: 100%;
height: 100%;
position: absolute;
object-fit: cover; /* 保持图片的宽高比例,防止拉伸或压扁 */
z-index: 1; /*背景图在最底层 */
}
/* 页面弹出广告后添加此标签,并设置透明度 */
.blackbg {
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5); /* 半透明黑色背景 */
position: absolute;
z-index: 2; /* 位于背景图之上,广告之下 */
display: none; /* 默认不显示,广告弹出时显示 */
}
.ym{
position: relative;
height: 100%;
}
.gz{
width: 618px;
height: 238px;
position: absolute;
/* margin: auto;在绝对定位的情况下不生效,使用 left: 50%; top: 50%; transform: translate(-50%, -50%); 来实现水平和垂直居中。 */
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
z-index: 3;
display: none; /* 默认不显示,几秒后显示 */
}
.close_{
width: 25px;
height: 25px;
position: absolute;
left: 1048px;
top: 250px;
z-index: 999;/*直接设在最外层,一点击把blackbg和gz,还有自己close_清掉*/
display: none;
}
</style>
</head>
<body>
<div class="bg">
<div class="ym">
<div class="blackbg"></div>(这玩意是,广告弹出后出现在在广告下,页面上的半透明黑色背景)
< img src="./images/e57ee45083e1d225b186513f4c80267.png" class="xbg">(这是背景图)
< img src="./images/26-新客优惠-弹窗@2x.png" class="gz">(广告素材)
< img src="./images/关闭按钮@2x.png" class="close_" οnclick="clear_()">(关闭素材)
</div>
</div>
<script>
// 等待3秒后显示广告和半透明黑色背景
var timer;
timer = setTimeout(function() {
//这里就是通过style改变元素的属性控制其显示的。
document.querySelector('.blackbg').style.display = 'block';
document.querySelector('.gz').style.display = 'block';
document.querySelector('.close_').style.display = 'block';
}, 3000); // 3秒后显示
// 绑定clear_()点击即可删除blackbg,gz和close_
function clear_() {
clearTimeout(timer); // 停止定时器
document.querySelector('.blackbg').style.display = 'none'; // 隐藏背景
document.querySelector('.gz').style.display = 'none'; // 隐藏广告
document.querySelector('.close_').style.display = 'none'; // 隐藏关闭按钮
}
</script>
</body>

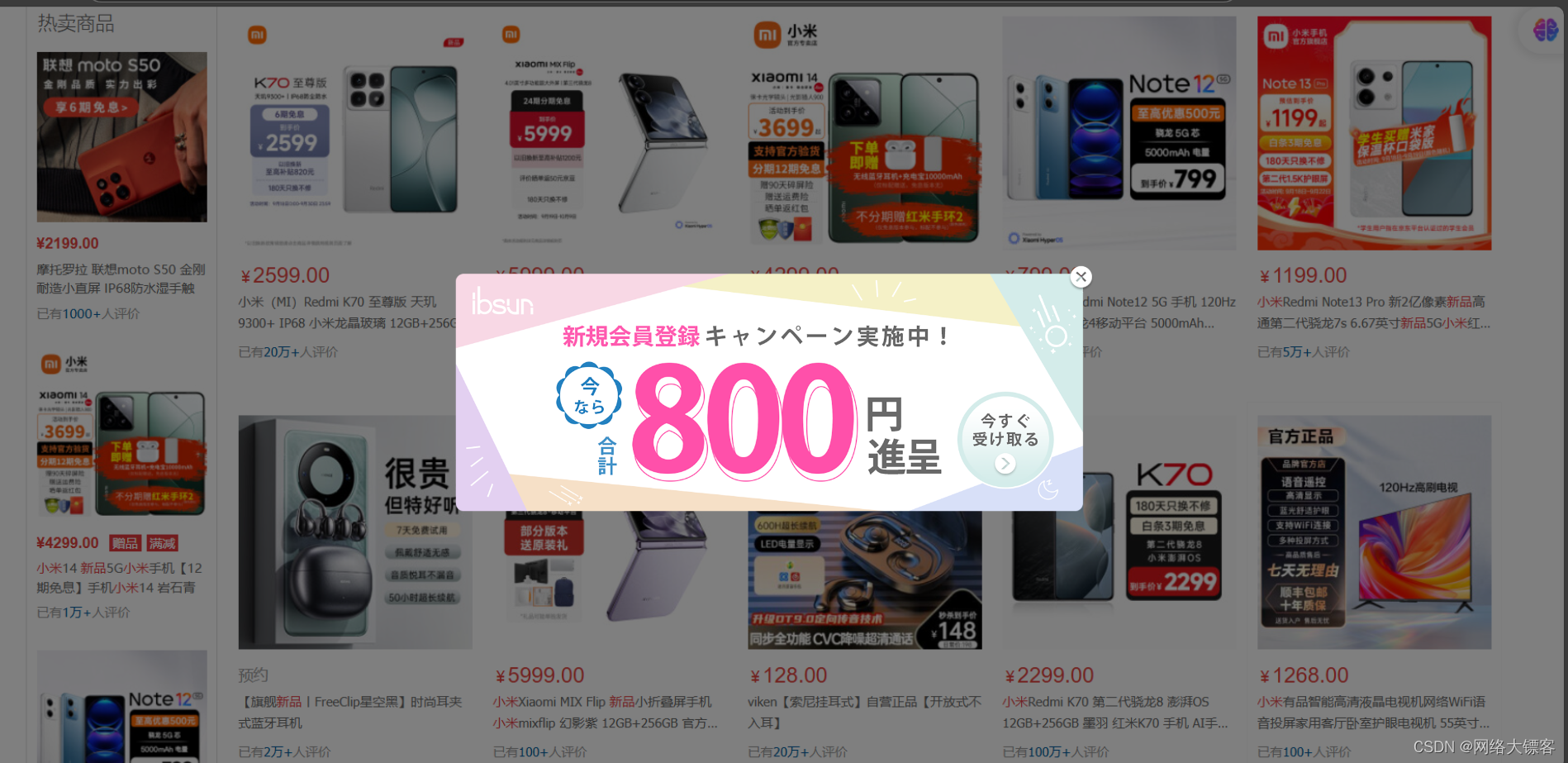
效果就是三秒后弹出广告,点击关闭可以清掉广告和半透明黑色背景。

都带着注释因该大致能看明白,定时器发生后通过document.querySelector找到类名,通过style进行样式的修改,(这里用querySelector算是偷懒了,用前面的getElements一样的效果)
至于那个display的用法,还没有学过移动端写法的同学可能还不太明白,在流式布局,弹性布局中用的多,讲移动端的时候都会说。
DOM节点之间的关系
我们想改变某块区域的样式,通过id虽然准确但太耗时费力。
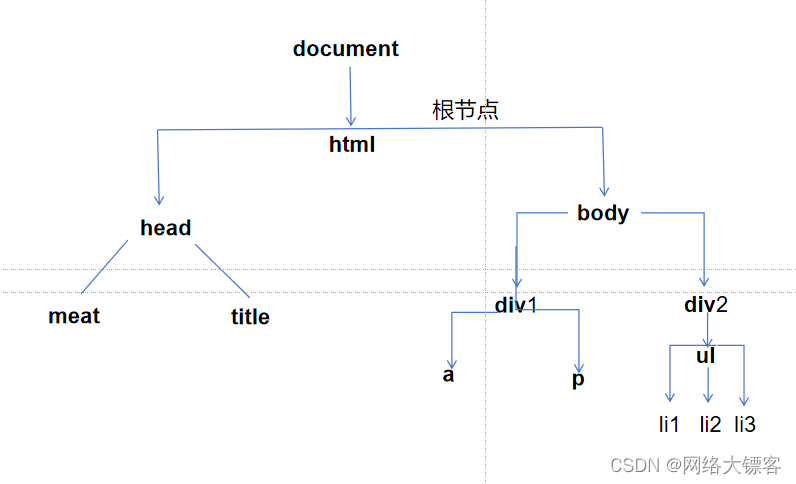
在整个html文档中,每一个元素都被视为一个节点,HTMLDOM将HTML文档视作树结构,这种结构被称为节点树。
如:

方便js通过dom操作找到每一个节点,节点和节点之间的父子关系,上下级关系,我们称之为节点直接的关系。
节点的好处:页面中任意一个节点,都可以通过节点关系来找到页面的任意另外元素。
节点属性
parentNode 返回节点的父节点
childNodes 返回所有节点,包含元素节点和文本节点,换行等。
children 返回子节点集合,只返回元素节点【标签】。
firstChild 返回节点的第一个子节点,最普通的用法是访问该元素的文本节点。
lastChild 返回节点的最后一个子节点。
nextSibling 下一个节点。
previousSibling 上一个节点。
getAttributeNode 获取属性节点。
下面来演示一下:
以找到ul的父节点与子节点为例
<body>
<div class="box">
<ul class="name">
<li>赵</li>
<li>钱</li>
<li>孙</li>
<li>李</li>
</ul>
</div>
<script>
//找到ul节点
var ul_=document.getElementsByClassName('name');
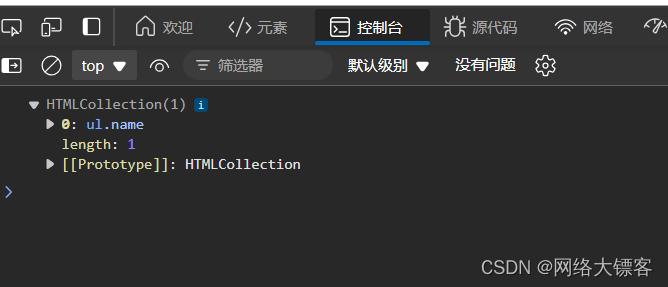
console.log(ul_);
</script>
不要忘了这样拿到的不是ul

要拿的是第0项
var ul_=document.getElementsByClassName('name')[0];
//找到父节点
var box =ul_.parentNode;
console.log(box);

//找到所有子节点
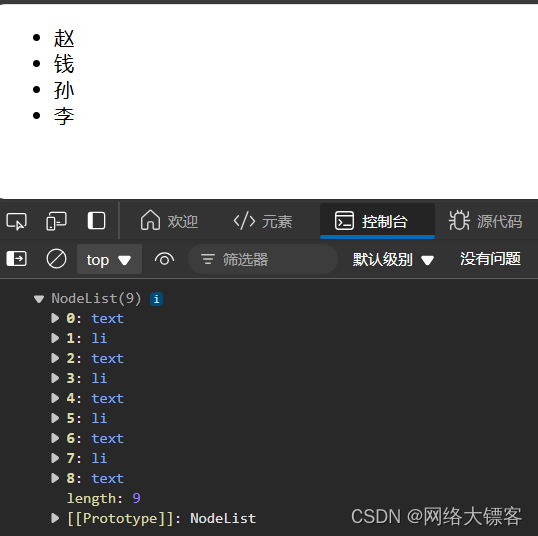
var lis =ul_.childNodes;
console.log(lis);

所有的子节点包括元素,换行,注释。
只想返回元素节点:
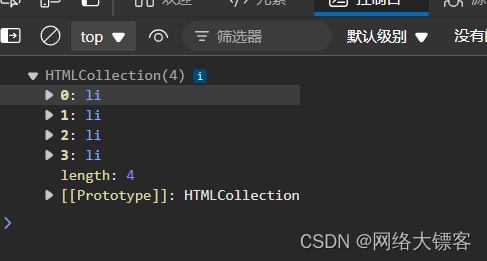
var lis_ = ul_.children;
console.log(lis_);

//fristChild当前元素的第一个元素节点
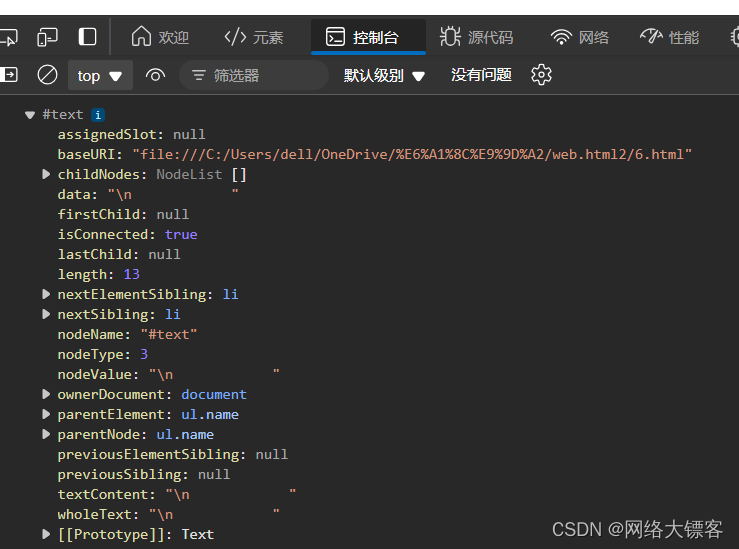
console.log(ul_.firstChild);

这个节点所有的信息都在这了,那看到的为什么是#text这个玩意呢,且听后面分析。
//lastChild最后的节点
console.log(ul_.lastChild);
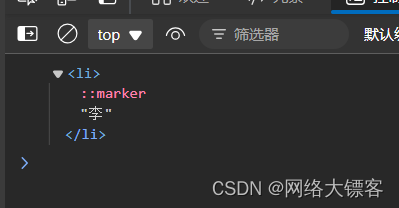
找找具体的列,不然赵钱孙李不是白写了:
//找到赵的li
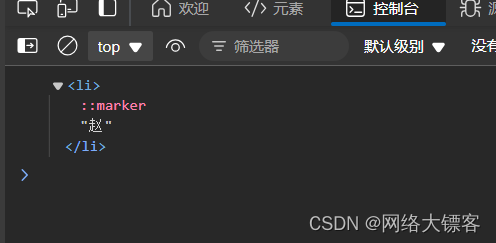
console.log(ul_.children[0]);

//找到赵的li下第一个文本,可以搭配使用
console.log(ul_.children[0].firstChild);

// 使用一下nextSibling,找到赵li的下一个子节点看看好不好使
console.log(ul_.children[0].nextSibling);

这里为什么不轻易用那个firstChild来代替children[0],那不是更方便吗,这就涉及到前面留的坑了:
当浏览器解析 HTML 时,它不仅会解析元素节点(如 <li>),还会解析其中的 空白 和 换行符 作为 文本节点。因此,当你查看 firstChild 时,它可能并不是第一个 <li> 元素,而是一个代表空白的 文本节点。
HTML 结构如下:
<ul class="name">
<li>赵</li> <!-- 第一个元素节点 -->
<li>钱</li> <!-- 第二个元素节点 -->
<li>孙</li>
<li>李</li>
</ul>
在这个 <ul> 内部,浏览器在 <li> 标签之间可能插入 文本节点 来表示空格或换行符。假设浏览器解析了换行和缩进,DOM 树可能是这样:
<ul>
#text (表示 <li>赵</li> 之前的换行或空白)
<li>赵</li> (第一个 <li> 元素)
#text (表示 <li>赵</li> 和 <li>钱</li> 之间的换行或空白)
<li>钱</li> (第二个 <li> 元素)
...
</ul>
在这种情况下:
ul_.firstChild 实际上返回的并不是 <li>赵</li>,而是那个代表空白或换行的 文本节点。
当你调用 ul_.firstChild.nextSibling 时,返回的会是下一个 文本节点,而不是你期望的第二个 <li> 元素(<li>钱</li>)。
你可以在代码中输出 firstChild 来查看实际返回的节点类型:
console.log(ul_.firstChild); // 可能输出的是一个文本节点 (#text)
console.log(ul_.firstChild.nextSibling); // 可能输出的还是另一个文本节点 (#text)
如何解决
如果你只想获取 <li> 元素,应该使用 children 属性,它只返回 元素节点,不会包含文本节点。例如:
console.log(ul_.children[1]); // 这样可以直接获取第二个 <li>,即“钱”
children 返回的是一个 HTMLCollection,只包含元素节点,因此可以避免空白或换行符造成的干扰。
这里是为了实验nextSibling才这样写的,nextSibling也可以连续使用:
console.log(ul_.children[0].nextSibling.nextSibling.nextSibling);