NavigationBarView 是什么?
- NavigationBarView是ArkTS上的UI自定义导航栏组件,内置了导航栏的返回按钮、标题、搜索入口、右侧按钮等常用微功能。
- NavigationBarView结构展示
NavigationBarView ├── back │ ├── back_icon │ ├── back_title ├── centerContent │ ├── nav_title │ ├── nav_search │ ├── search_icon │ ├── search_placeholder ├── rightItems │ ├── firstItem │ ├── secondItem │ ├── thirdItem
创作背景
ArkTS不像Swift语言一样,没有存在栈容器导航栏,每个页面都需要自定义创建,虽然是一个很简单的组件定制,但也需要耽误一点时间。本着再小的工作量也需要有人做的态度,以及响应官方共建三方库组件的号召,在下不才,花点时间做出来大家一起用。在不影响当前版本的情况下,以后的迭代争取支持链式修改属性。
安装与使用
配置
- 在DevEco Studio内使用
NavigationBarView - 环境
- ArkTS-3.2.12.5 +
- API9 +
- 工程级package.json内配置:
"dependencies": {"@maple/navigationbarview": "1.0.5"
}
安装
ohpm i @maple/navigationbarview
使用
/** 导入 */
import { NavigationBarView } from '@maple/navigationbarview'build() {/** 举例:只使用标题 */NavigationBarView({title: "Hello World",showBack: false})
}
属性说明
| No. | 属性 | 说明 |
|---|---|---|
| 1 | title | 导航栏标题 |
| 2 | titleFont | 标题字体大小 |
| 3 | titleColor | 标题字体颜色 |
| 4 | titleFontWeight | 标题字体粗细 |
| 5 | showBack | 是否显示返回按钮 |
| 6 | backImage | 返回图标 |
| 7 | backImageColor | 返回图标的颜色 |
| 8 | backImageSize | 返回图标的大小 |
| 9 | backImageLeftMargin | 返回图标距离左侧屏幕的间距 |
| 10 | backTitle | 返回按钮的标题 |
| 11 | backTitleColor | 返回按钮的标题字体颜色 |
| 12 | backTitleFont | 返回按钮的标题字体大小 |
| 13 | backTitleFontWeight | 返回按钮的标题字体粗细 |
| 14 | backTitleLeftMargin | 返回按钮标题距离返回图标的间距 |
| 15 | contentToCenter | 中间内容是否保持居中 |
| 16 | contentHorizontalSpace | 中间内容距离两侧的间距 |
| 17 | centerContentAlign | 中间内容的对齐方式,可通过该值修改contentToCenter=false下title居左显示 |
| 18 | searchPlaceholder | 搜索框文本占位符 |
| 19 | searchPlaceholderFontColor | 搜索框文本占位符的字体颜色 |
| 20 | searchPlaceholderFontSize | 搜索框文本占位符的字体大小 |
| 21 | searchPlaceholderFontWeight | 搜索框文本占位符的字体粗细 |
| 22 | searchImage | 搜索框图标 |
| 23 | searchImageColor | 搜索框图标的颜色 |
| 24 | searchImageSize | 搜索框图标的大小 |
| 25 | searchImageLeftMargin | 搜索框图标距离左侧的间距 |
| 26 | searchPlaceholderMargin | 搜索框文本占位符的周边间距 |
| 27 | searchBackgroundColor | 搜索框的背景颜色 |
| 28 | searchBarRadius | 搜索框的圆角,默认为内容的高度 |
| 29 | rightFirstImage | 从右侧屏幕往左的第一个按钮的图片 |
| 30 | rightSecondImage | 从右侧屏幕往左的第二个按钮的图片 |
| 31 | rightThirdImage | 从右侧屏幕往左的第三个按钮的图片 |
| 32 | rightImageSize | 右侧功能按钮的图标大小,宽高都是该值 |
| 33 | rightImageBoxWidth | 右侧功能按钮的事件点击区域宽度,高度跟随内容的高度 |
| 34 | rightImagesOnScreenRightMargin | 右侧功能按钮距离右侧屏幕的间距 |
| 35 | contentHeight | 内容的高度 |
| 36 | contentBottomSpace | 内容距离底部的间距 |
| 37 | navHeight | 导航栏的总高度,该高度参考的程序为【我的华为】App |
| 38 | backClick | 返回按钮的点击事件,如果存在返回标题,点击返回标题也会触发该事件 |
| 39 | searchClick | 搜索框的点击事件 |
| 40 | rightFirstImageClick | 从右侧屏幕往左的第一个按钮的点击事件 |
| 41 | rightSecondImageClick | 从右侧屏幕往左的第二个按钮的点击事件 |
| 42 | rightThirdImageClick | 从右侧屏幕往左的第三个按钮的点击事件 |
| 43 | @BuilderParam centerContent | ⭐️替换中间的内容文本,替换后,需要自己实现【标题】或【搜索框】 |
| 44 | @BuilderParam rightFirstImageContent | ⭐️从右侧屏幕往左的第一个按钮的内容替换,一般可用来改为文本控件或者组合图标(双层图标),通过设置rightImageBoxWidth来拉开间距 |
| 45 | @BuilderParam rightSecondImageContent | ⭐️从右侧屏幕往左的第二个按钮的内容替换,一般可用来改为文本控件或者组合图标(双层图标),通过设置rightImageBoxWidth来拉开间距 |
| 46 | @BuilderParam rightThirdImageContent | ⭐️从右侧屏幕往左的第三个按钮的内容替换,一般可用来改为文本控件或者组合图标(双层图标),通过设置rightImageBoxWidth来拉开间距 |
举例
效果图例



内容支持替换
build() {Column() {NavigationBarView({centerContent: () => {this.navigationBarTitleBuilder()},rightFirstImageContent: () => {this.rightFirstImageContentBuilder()}})}}@Builder navigationBarTitleBuilder() {// 可自定义中间的内容Text("替换后的组件演示").fontSize(16)}@Builder rightFirstImageContentBuilder() {// 可自定义功能按钮的内容Image($r("sys.media.ohos_app_icon")).objectFit(ImageFit.Contain).width(20).height(20)}

最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,不同的角度的问了一些问题,我明显感觉到一点,那就是许多人参与鸿蒙开发,但是又不知道从哪里下手,因为资料太多,太杂,无从选择。有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)文档用来跟着学习是非常有必要的。
为了确保高效学习,建议规划清晰的学习路线
GitCode - 全球开发者的开源社区,开源代码托管平台希望这一份鸿蒙学习文档能够给大家带来帮助~
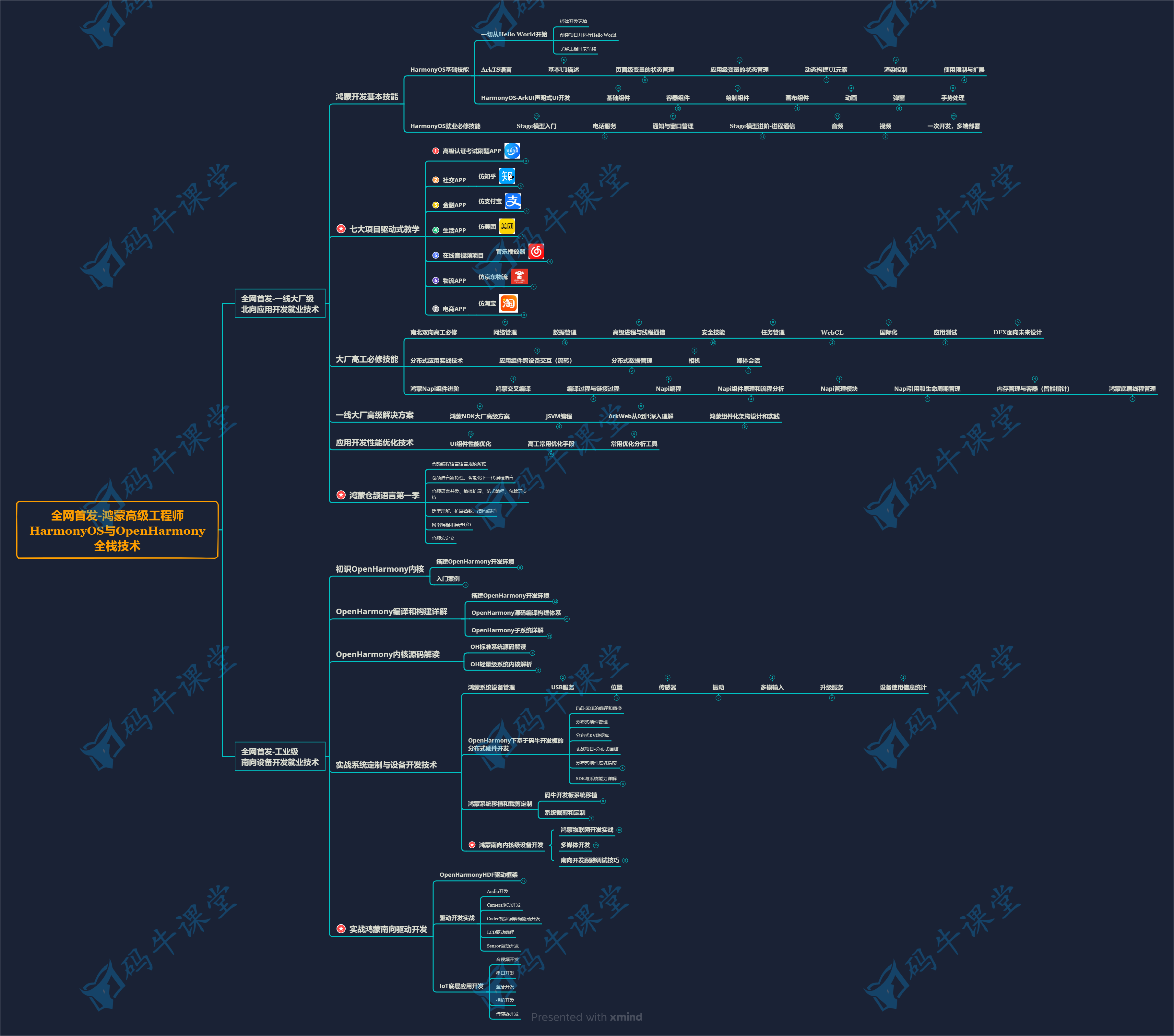
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.学习视频+学习PDF文档
HarmonyOS Next 最新全套视频教程 (鸿蒙语法ArkTS、TypeScript、ArkUI教程……)

纯血版鸿蒙全套学习文档(面试、文档、全套视频等)

鸿蒙APP开发必备

总结
【纯血版鸿蒙全套学习文档】
总的来说,华为鸿蒙不再兼容安卓,对程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,才能在这个变革的时代中立于不败之地。





![[B站大学]Zotero7教程](https://i-blog.csdnimg.cn/direct/74115aa4495c4e38b0dc99585abd0cfc.png)