参考视频:
30 分钟掌握 Webpack_哔哩哔哩_bilibili
什么是webpack
简单来说就是一个 打包工具,
可以将互相依赖的html、css、js以及图片字体等资源文件,经过处理打包成一个可执行的项目文件
🌰看例子
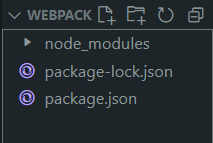
环境初始化
在需要使用webpack的文件夹下,
首先执行npm init -y初始化,其中-y表示所有选项使用默认值
再执行npm add webpack webpack-cli --dev将webpack安装到开发者环境中
这样我们就能获得初始的开发环境

基础的例子
新建一个 'src' 文件夹,然后在里面新建一个 'index.js'
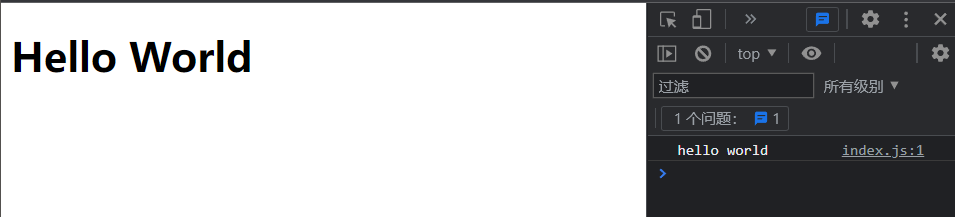
console.log("hello word")编写一个简单的console.log调试功能,同时将这个文件引入 'index.html'
<body><h1>hello world</h1><script src="./index.js"></script></body>执行一下,类似这样

所以现在我们就能打包这个文件了
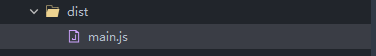
执行命令 npx webpack
可以看到生成了 'dist/main.js'

其中main.js就是webpack打包后的内容,可以看到和我们写的console.log一致
所以接下来体验一下webpack整合代码的功能
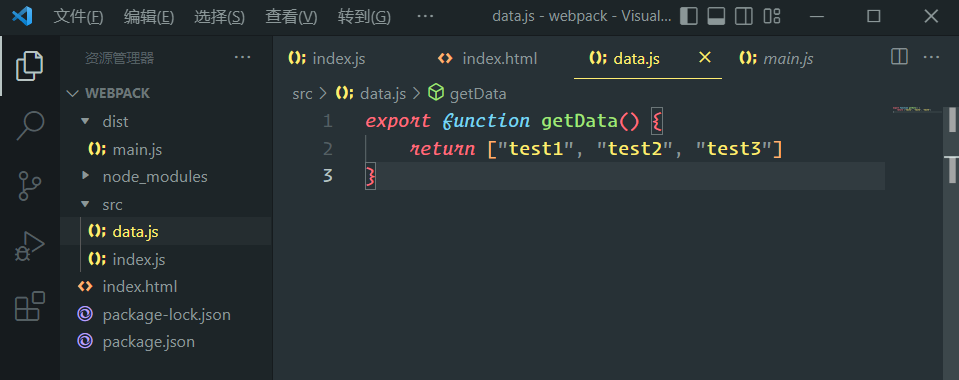
在src下再写一个文件data.js

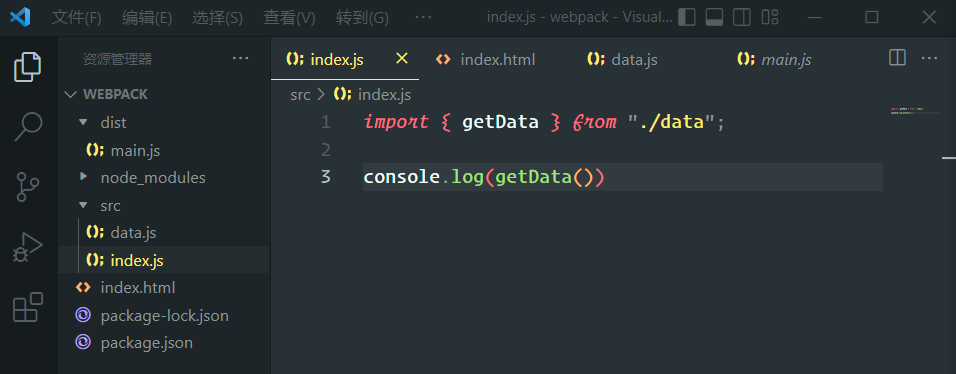
然后修改index.js为调用这个getData()函数

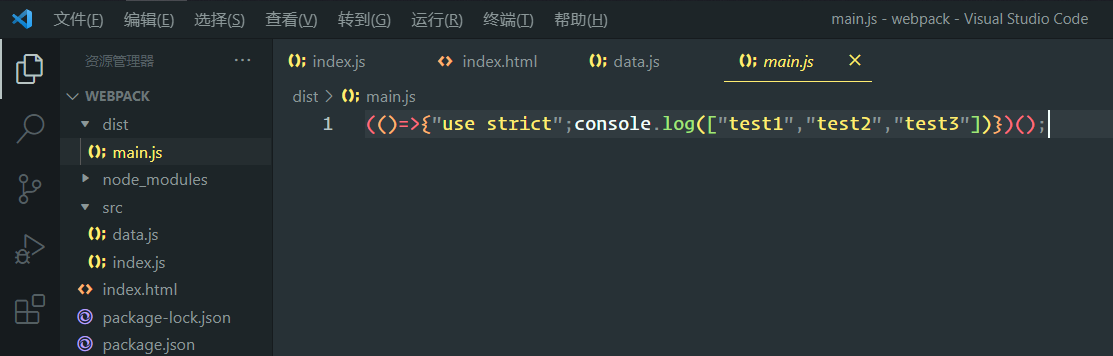
然后再执行npx webpack打包代码

可以看到main.js中的代码简化了
说明webpack智能地判断了代码的逻辑,通过import获取了代码,知道我们只打印了这个数组,所以整合到一起的代码就如上图所示
✨配置webpack
这里才是学习webpack的重头戏,毕竟在webpack配置完成后,每次只要执行npx webpack便能智能地完成打包
初步配置
在根目录下新建一个'webpack.config.js'文件
const path=require('path')module.exports={//环境配置 development开发者 production 生产者mode:"development",
//方便查看源代码
devtool:"inline-source-map",//入口文件entry:"./src/index.js",//打包文件名output:{//文件名filename:"dist.js",//文件路径path:path.resolve(__dirname,"dist")}
}其中
mode,选择了开发者模式entry,选择了相对于config文件的src目录下的index.js作为入口文件output, 对于输出配置了输出的名字,并且使用了自带的path配置了输出目录
执行npx webpack,可以看到不仅重新输出了dist.js,其中的内容也和之前的有了不一样
打包CSS文件和图片
要先安装 npm add --dev style-loader css-loader
然后要在webpack.config.js里对需要引入的文件名进行配置,如css文件的配置如下
module: {rules: [{test: /\.css$/i,use: ["style-loader", "css-loader"],},],},同理要多配置图片文件则再写一个rules中的元素即可
module: {rules: [{test: /\.css$/i,use: ["style-loader", "css-loader"],},{test: /\.(png|svg|jpg|jpeg|gif)$/i,type: "asset/resource",},],},所以在入口文件index.js中引入style.css和图片assets/images/avater.jpg即可
使用webpack插件自动生成html文件
还是安装
npm add html-webpack-plugin --dev
然后导入webpack.config.js文件
const HtmlWebpackPlugin = require("html-webpack-plugin")
再进行配置即可
plugins:[new HtmlWebpackPlugin()],所以这时候再执行打包命令,可以看到输出文件夹下还多了一个index.html
这个HTML的标题默认为Webpack App
我们也可以对这个进行配置
兼容低版本浏览器
要让新的JavaScript的特性兼容低版本的浏览器,需要用到babel,而webpack也支持相应的loader
所以首先还是安装
npm add --dev babel-loader @babel/core @babel/preset-env
这三个包提供了我们需要的功能
然后再进行下面的配置
{test: /\.js$/,exclude: /node_modules/,use: {loader: "babel-loader",options: {presets: ["@babel/preset-env"],},},
},压缩打包后的js代码
同样是两步,先安装
npm add --dev terser-webpack-plugin
然后引入和配置
const TerserPlugin = require("terser-webpack-plugin")
optimization: {minimize: true,minimizer: [new TerserPlugin()],},无需执行命令自动打包
现在每次修改了代码后都得重新执行打包命令
webpack也提供了一个插件能在保存后自动打包
还是先安装
npm add --dev webpack-dev-server
然后先在webpack.config.js中进行配置
devServer: {static: "./dist",},再在package.json中进行配置
"scripts": {"start": "webpack serve --open"},这样在我们执行npm start的时候就会自动执行webpack serve
并且通过 npm start 打开的网页能在我们修改保存后自动刷新页面
避免浏览器缓存js文件
由于现在每次生成的文件名都是dist.js,所以浏览器会对这个文件进行缓存,进而不更新
为了避免进行缓存,可以给文件名添加一段随机的字符,每次更新后都生成新的随机字符
所以在webpack.config.js中配置输出即可
output: {filename: "[name].[contenthash].js",path: path.resolve(__dirname, "dist"),},配置可视化打包工具
这是一个帮助分析的工具,它会可视化地展现打包过程中哪个文件占的体积比较大
所以同样的,先是安装这个插件
npm add --dev webpack-bundle-analyzer
接着在配置中引入这个插件
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer");
以及在plugins中添加它
plugins: [new HtmlWebpackPlugin({title: "test",}),new BundleAnalyzerPlugin.BundleAnalyzerPlugin()],所以此时再运行npx webpack

自动跳出了这样的文件分析图