文章目录
- 一、前言
- 二、前置工作
- 三、登陆密码分析
- 四、JMeter脚本开发
- 四、登陆性能分析
- 五、小结
一、前言
想起论语中的 “学而时习之不亦说乎” ,也想找个开源项目实战一把,下面用一个开源ERP系统中的登陆做今天的实战。
二、前置工作
- 开源ERP项目地址:https://gitee.com/jishenghua/JSH_ERP
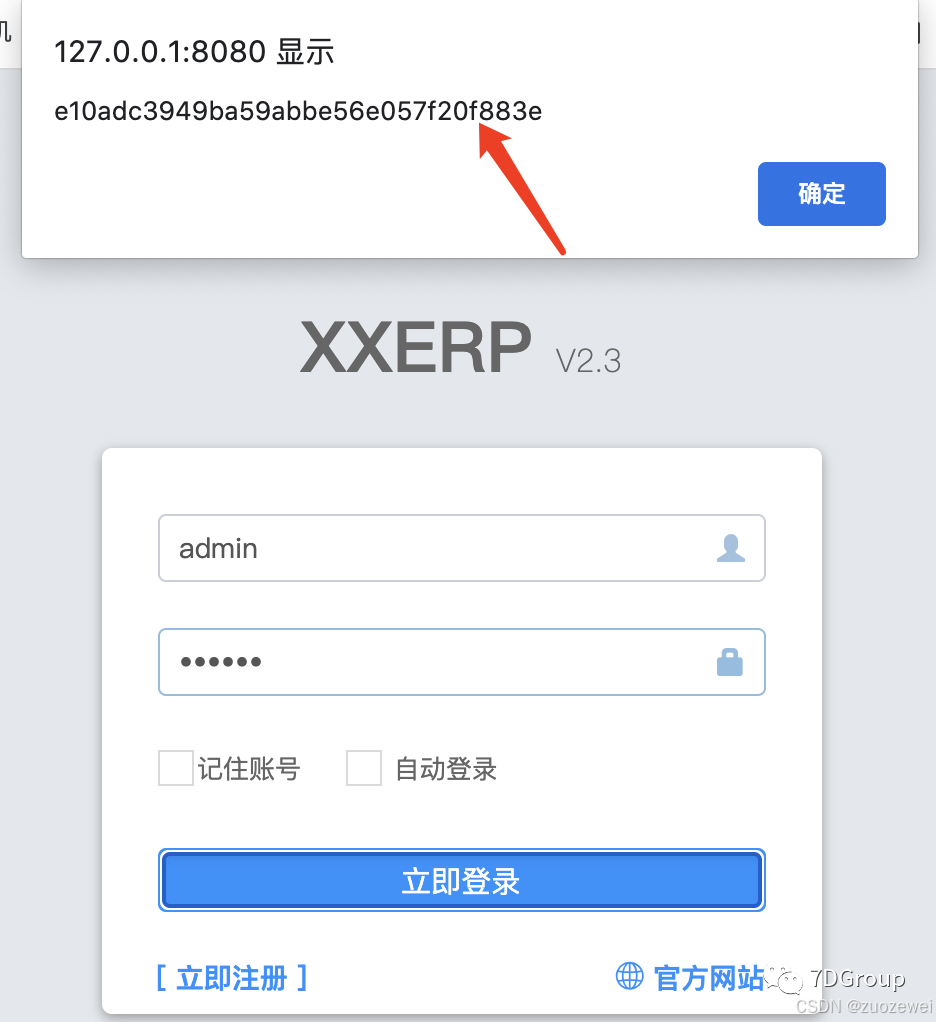
开源项目部署成功,如下图:
登陆成功:

IDEA 部署注意,如果MySQL 8以上需要修改驱动。
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.23</version>
</dependency
三、登陆密码分析
1、打开项目代码找到登陆页面代码,如下图:

源代码如下:
<div class="login-box-body"><div class="form-group has-feedback"><span class="glyphicon glyphicon-user form-control-feedback" title="登录账号"></span><input type="text" id="loginName" name="loginName" class="form-control required"data-msg-required="请填写登录账号." placeholder="登录账号"/></div><div class="form-group has-feedback"><span class="glyphicon glyphicon-lock form-control-feedback"title="登录密码,鼠标按下显示密码"onmousedown="$('#password').attr('type','text')"onmouseup="$('#password').attr('type','password')"></span><input type="password" id="password" name="password" class="form-control required"data-msg-required="请填写登录密码." placeholder="登录密码" autocomplete="off"/></div><div class="form-group"><div class="mt5 icheck"><label title="公共场所慎用,下次不需要再填写帐号"><input type="checkbox"id="rememberUserCode" class="form-control"data-style="minimal-grey">记住账号</label> <label title="公共场所慎用,下次不需要再填写帐号和密码"><input type="checkbox"id="rememberMe" class="form-control"data-style="minimal-grey"> 自动登录</label></div></div><div class="form-group"><input type="hidden" name="__url" value=""><button type="submit" class="btn btn-primary btn-block btn-flat"id="btnSubmit" data-loading="登录验证成功,正在进入..."data-login-valid="正在验证登录,请稍候...">立即登录</button></div>
通过观察 HTML 页面发现它使用 ajax 技术,估计做性能测试人都知道什么是 ajax 技术,这里还是普及下什么是ajax技术?
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
说白一句话 ajax 就是中间商,在没有 ajax之前前端是直接与服务端交互,会导致空白页面或者卡顿页面出现,之后出现 ajax 通过终中间代理方式,用户体验马上上升一个档次 ,之后的前端与后端交互基本采用 ajax 异步请。
在这里问下页面渲染 JS 代码放上面还是放下面问题,大家可以思考下,为什么要这样安排。
ajax支持异步请求与同步请求,代码码具体怎么登录下面一起分析下,目前项目怎么写的:
<div class="form-group"><input type="hidden" name="__url" value=""><button type="submit" class="btn btn-primary btn-block btn-flat"id="btnSubmit" data-loading="登录验证成功,正在进入..."data-login-valid="正在验证登录,请稍候...">立即登录</button></div>
观察上面目前是 Button 点击,并且绑定 id= btnSubmit,事件,听过IDEA全区查找找到js代码如:

目前代码中的 ajax请求代码如下,ajax默认是异步请求,如果需要同步请求需要在请求的中间增加“async”:false,完成同步请求如果关闭异步操作,也就是说所以操作在同一线程内按顺序完成请求操作。
$.ajax({type: "post",url: "/user/login",dataType: "json",data: ({loginName: loginName,password: hex_md5(password)}),success: function (res) {
根据定位发现密码是 hex_md5 加密处理后出传入后段代码 ,如果使用 jmeter 模拟登陆需要知道传入密码是什么,这样才能知道传入什么密码。
- 方法一:前端代码调试可以打断点,也可以使用如下方法把加密密码打出来:
alert(hex_md5(password));

- 方法二:也可以使用console.log:
console.log(hex_md5(password));
结果如下:

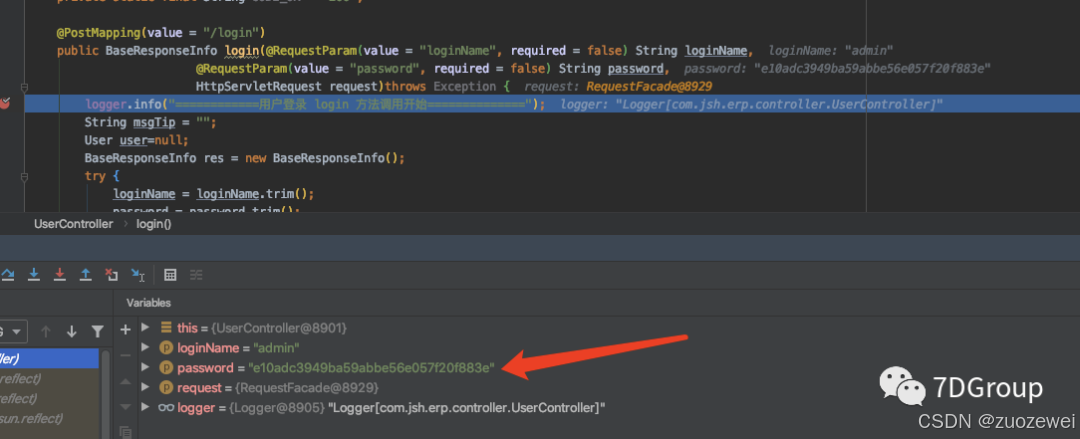
- 方法三:还可以后端代码处打断点把密码打印出来如:

四、JMeter脚本开发
根据前面分析的知识点,也明白该系统怎么登陆的,所以做脚本是很轻松的事情脚本参考如下:

测试结果如下:

增加断言

四、登陆性能分析
- 第一步:梳理分析思路。
根据《性能测试实战30讲》高老师分析思路,如下图:

主要步骤如下:
- 工具操作:包括压力工具、监控工具、剖析工具、调试工具。
- 数值理解:包括上面工具中所有输出的数据。
- 趋势分析、相关性分析、证据链分析:就是理解了工具产生的数值之后,还要把它们的逻辑关系想明白。这才是性能测试分析中最重要的一环。
- 最后才是调优:有了第 3 步之后,调优的方案策略就有很多种了,具体选择取决于调优成本和产生的效果。
- 第二步:把场景跑起
目前架构是:

考虑使用本机跑性能场景学习,所以在运行之前设置 IDEA 启动场景参数,方便边学习边分析,如果自己有机器,也可以放到服务器做实验;

启动如下:

场景一:JMeter跑10个并发观察 TPS 变动:

观察最大TPS为:321.4;
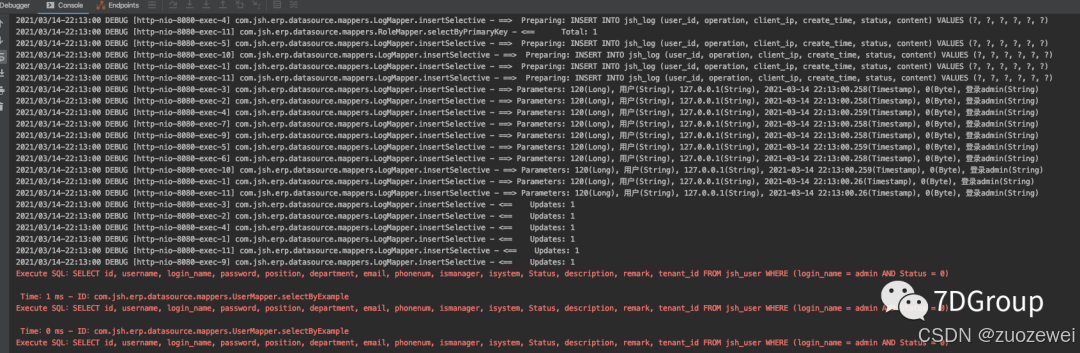
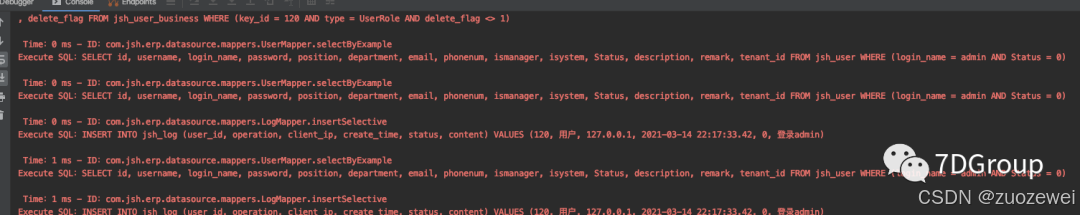
观察IEAD中出现大量日志:

检查日志文件发现目前的日志为:

把日志级别调成:error级别如:
<logger name="com.jsh" additivity="false" level="ERROR"><appender-ref ref="CONSOLE"/><appender-ref ref="TIME_FILE"/></logger>
目前打出的日志基本是SQL日志:

查看 JMeter 运行结果如下图:

目前结果是:523.37
五、小结
通过今天简单案例学习了解什么是ajax请求、前端怎么与后端代码怎么交互,还有idea中启动参数怎么配置、JMeter 脚本启动后观察idea中控制台发现日志问题,关闭日志后性能提升好几百,相信如果在 Linux 部署查找问题方法是一样的。