css的两种使用方式:
①内嵌样式表
②导入外部样式表(实际开发常用)<link href="...." rel="stylesheet"/>
选择器:
①标签选择器:通过标签种类决定
②类选择器:class="..."
③id选择器:id="..."
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>div {font-family: serif;/*字体*/font-style: italic;/*斜体*/text-decoration: lightblue line-through;/*字体装饰*/line-height: 10px;/*行高*/letter-spacing: normal;/*字符之间的距离*/text-indent: 2em;/* 缩进 */text-align: center;/* 居中 */}</style></head><body><div>据介绍,ChatGPT 新增的语音功能由一个新文本到语音模型提供支持,能够仅通过文本和几秒钟的语音样本生成“类似人类的音频”,OpenAI 也请了专业配音演员合作创作了 5 种声音。与此同时,OpenAI还用了其开源语音识别系统 Whisper 将语音转录为文本。</div></body>
</html>伪类:
表示标签一种特殊状态。
语法:
选择器:hover 鼠标悬停状态
选择器:active 鼠标点击后状态
选择器:focus 向拥有键盘输入状态
CSS列表修饰:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>li {list-style-type: square;/* 列表图标样式square/none *//list-style-image: url();/* 列表图标图片样式 */list-style-position: inside;/* 图标位置 */list-style: ;/* 简写 */}</style></head><body><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></body>
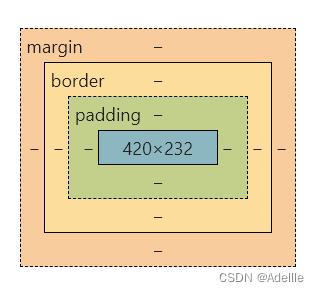
</html>盒子模型(box-model)
CSS处理网页时,他认为每个标签都存在盒子里。
盒子结构组成:内容区,外边距,内边距,边框

标签实际大小:内容区大小+内边距大小+边框
内边距padding:l r t b
外边距margin:
标签居中方式margin:auto
边框:标签最外层,也计算在标签大小之内。
border-radius:边框弧度
border: 0px 线条 颜色;
outline:none
浮动
float:none/left/right
浮动后的标签会脱离原来的文档流,不占用原来的空间。
因为不再占用原来的空间,那么当有文档流占用时,浮动的标签可能会遮挡文档流,该如何解决呢?
解决办法:
①为浮动的标签的父标签添加宽高,撑开父标签。
②clear清除浮动clear:left/right/both
CSS定位(position)
①相对定位relative:
相对于起点定位(文档流)
不设置偏移量,标签不会移动,不脱离文档流
②绝对定位absolute:
脱离文档流浮动。
相对于离他最近的开启了定位的父级标签(position:relative)进行定位,否则相对于浏览器窗口进行定位。