ChatGPT 的诞生预示着人工智能和机器学习领域的新时代。 日新月异,Hugging Face 不断推出突破性的语言模型,重新定义人机交互的界限。欢迎来到未来!
当然,有很多选项可以对它们进行推断。在本文中,我将告诉大家如何使用Replicat来做到这一点。
因此,Replicate 为任何人提供了一种在云中运行生成式 AI 模型的简单、快速的方法。 有数千种模型可供使用。

推荐:用 NSDT编辑器 快速搭建可编程3D场景
不仅如此,你还可以将机器学习模型打包到标准的生产就绪容器中,并轻松大规模部署机器学习模型。
有关更多见解,请参阅 Replicate官网。事不宜迟,让我们深入探讨核心话题。对于初学者,你需要使用 github 登录。我在 google colab 中执行了这些步骤。
1、安装Replicate依赖
在google colab中使用如下命令安装Replicate客户端依赖:

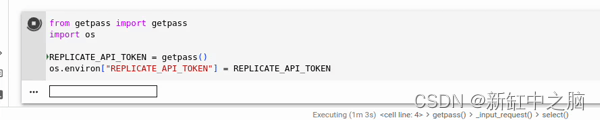
下一步是安全地输入 REPLICATE_API_TOKEN,然后使用以下 python 脚本将其设置为环境变量。

以下是该代码的功能细分:
- getpass():是一个提示用户输入密码而不将其回显到控制台的函数。
- import os:这会导入“os”模块,该模块提供了一种与底层操作系统交互的方法。
- REPLICATE_API_TOKEN = getpass():这会提示用户输入一个值(在本例中为 API 令牌),而不回显它。 输入的值随后存储在 REPLICATE_API_TOKEN 变量中。
- os.environ[“REPLICATE_API_TOKEN”] = REPLICATE_API_TOKEN:这会将 REPLICATE_API_TOKEN 环境变量设置为刚刚输入的值。 这允许程序的其他部分或检查环境变量的任何其他程序访问该值。
2、在后台运行模型并获取 webhook
我们将遵循 Replicate 的“在后台运行模型并接收 Webhook”方法。 但是,在继续之前,你应该了解一些先决条件。
我在 Replicate 上使用 a16z-infra/llama-2–7b-chat 模型。 请注意,你可以从 Replicate 中选择任何适合你要求的模型
在模型的描述页面上,API 部分概述了三种方法,演示了如何使用 Webhook 执行模型。 我将使用 python。
在页面的下方,你还可以找到版本号,我们将在以下代码片段中使用该版本号。

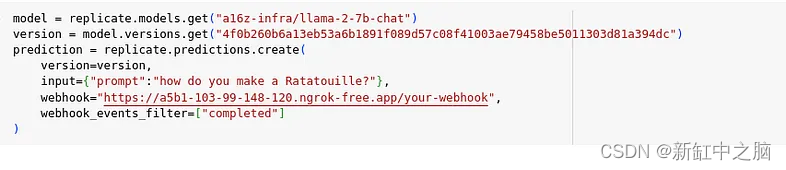
以下是代码的说明:
- replicate.models.get(“a16z-infra/llama-2-7b-chat”):引用 llama-2-7b-chat 模型
- model.versions.get(“4f0b260b…”):对于给定的模型,我们根据唯一的哈希(或版本标识符)获取特定版本。 结果存储在版本变量中。
- replicate.predictions.create(…):这是我们创建预测请求的地方:
- version=version:我们指定用于预测的模型版本。
- input={“prompt”:“how do you make a Ratatouille?”}:这里我们为模型提供输入。 在本例中,这是一个简单的文本提示,询问如何制作蔬菜什锦。
- webhook=“https://example.com/your-webhook”:指定 Webhook URL。 一旦预测完成或发生指定事件时,Replicate服务将向此 URL 发送请求。
- webhook_events_filter=[“completed”]:指定应触发 webhook 的事件。 在这种情况下,仅适用于预测完成时的“已完成”事件。
好吧! 一旦我们完成了这一点,让我们进入下一阶段:从本地设置的模型中获取推理结果。
为此,我们将使用 ngrok。 请参阅这个链接以查阅ngrok设置指南。
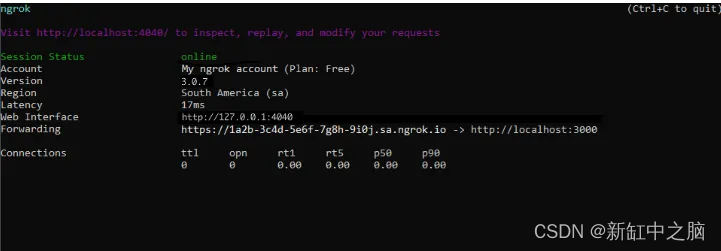
设置完成后,转到命令行并通过运行以下命令启动 ngrok。

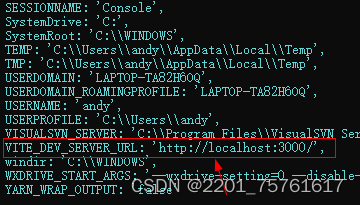
你会看到这样的东西:

ngrok 将显示一个 URL,你的本地主机应用程序将在该 URL 中暴露给互联网(复制此 URL 以与你托管的 Webhook 一起使用)。
要在通过浏览器访问端点 URL 时提供提供的响应,你需要创建一个 Flask Web 服务器来定义指定的端点并将响应返回为 JSON。
设置方法如下:
- 安装Flask: pip install Flask
- 运行Flask脚本。 这将启动 Flask 服务器,通常在 http://127.0.0.1:3000 上监听访问请求。
- 打开浏览器并访问 http://127.0.0.1:3000/your-webhook。 应该看到 json 响应。
这提供了一个可以根据 HTTP 请求类型接收和显示数据的单一端点。
3、结束语
在本文中,我们探讨了 Replicate 从大型语言模型获取推理的动态功能。 通过与 Flask 和 ngrok 等工具无缝集成,我们揭开了有效模型推理之路的神秘面纱。 随着模型的不断发展和复杂性的增加,拥有此类简化的方法可以确保我们始终处于人工智能创新的前沿。
原文链接:Replicate API简明教程 — BimAnt


![[强网杯 2022]factor有感](https://img-blog.csdnimg.cn/4cc3392429c64c8eb679216e8be2808d.bmp)