Springboot 启动端口占用如何解决
1、报错信息如下
***************************
APPLICATION FAILED TO START
***************************Description:Web server failed to start. Port 9010 was already in use.Action:Identify and stop the process that's listening on port 9010 or configure this application to listen on another port.
2、解决办法
步骤 1:找到占用端口的进程 ID (PID)
打开命令(CMD),用下面命令查看占用特定端口的进程:
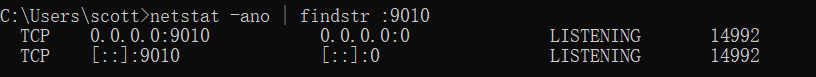
netstat -ano | findstr :9010
显示格式的输出:

这里 14992 就是占用 9010 端口的进程 ID (PID)。
步骤 2:杀死该进程
知道 PID 后,可以使用 taskkill 命令杀死对应的进程。运行以下命令:
taskkill /PID 14992 /F
其中:
/PID后跟进程 ID。/F强制终止进程。
总结
netstat -ano | findstr :<端口号>查找占用端口的进程 ID。taskkill /PID <进程 ID> /F杀死对应的进程。
杀死进程后、再次启动springboot项目就可以