
1. 轮播
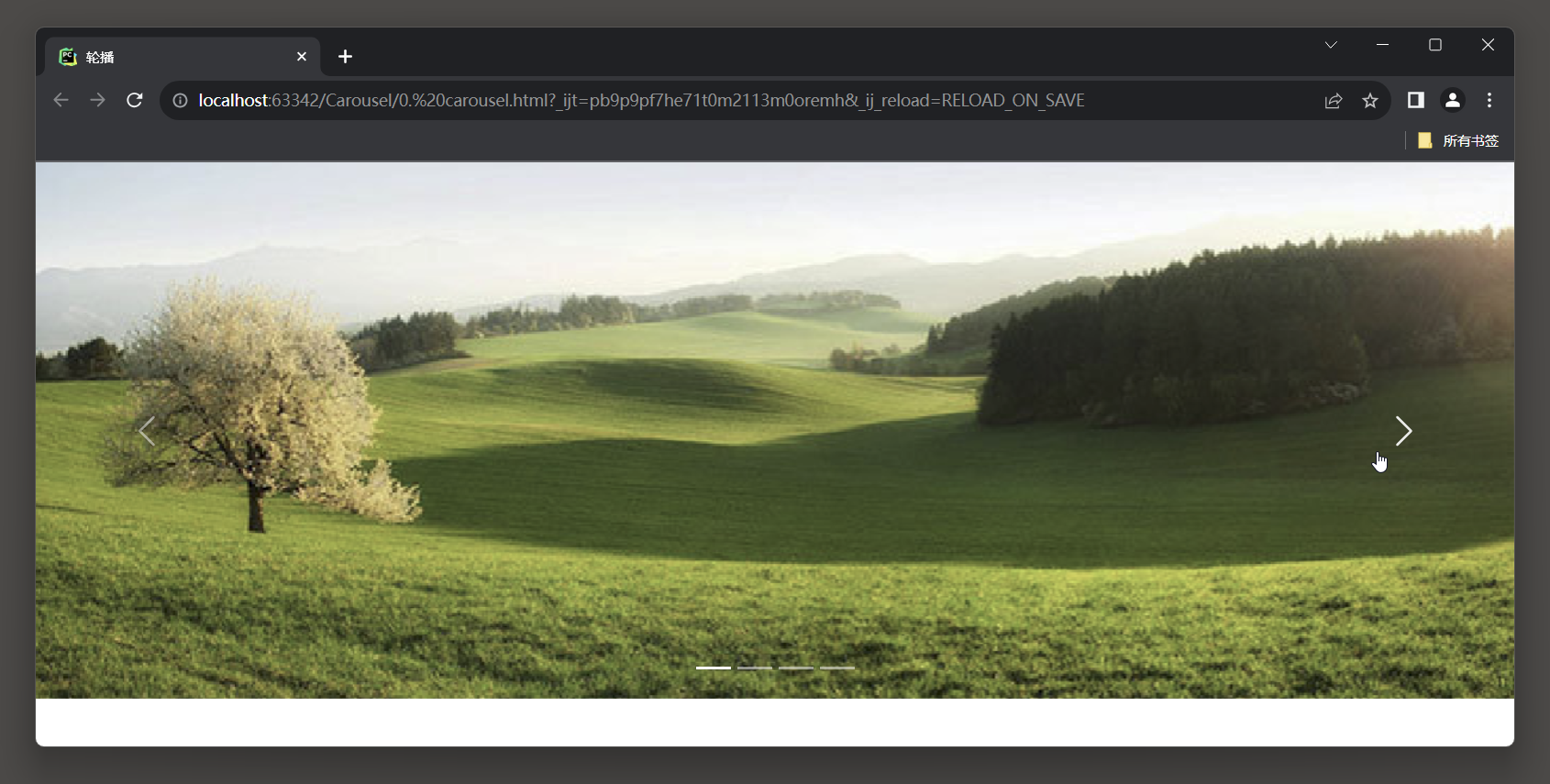
1.1 轮播样式
在Bootstrap 5中, 创建轮播(Carousel)的相关类名及其介绍:
* 1. carousel: 轮播容器的类名, 用于标识一个轮播组件.
* 2. slide: 切换图片的过渡和动画效果.
* 3. carousel-inner: 轮播项容器的类名, 用于包含轮播项(轮播图底下椭圆点, 轮播的过程可以显示目前是第几张图).
* 4. carousel-item: 轮播项的类名, 表示一个轮播项.
* 5. carousel-indicators: 指示符容器的类名, 用于包含轮播项的指示符.
* 6. active: 用于标识当前激活的轮播项或指示符.
* 7. carousel-control-prev: 左切换按钮的类名, 用于触发向前切换轮播项的事件.
* 8. carousel-control-next: 右切换按钮的类名, 用于触发向后切换轮播项的事件.
* 9. carousel-control-prev-icon: 左切换按钮图标的类名, 用于显示向前切换的图标.
* 10. carousel-control-next-icon: 右切换按钮图标的类名, 用于显示向后切换的图标.创建录播步骤:
* 1. 创建了一个轮播容器的<div>元素, 其中id属性设置为"demo", 类名设置为"carousel slide", 并且添加了data-bs-ride="carousel"属性以启用轮播功能.* 2. 添加了一个指示符容器的<div>元素, 用于显示轮播项的指示符.* 3. 在指示符容器中添加了多个指示符按钮, 每个按钮通过data-bs-target属性指定了轮播容器的id,data-bs-slide-to属性指定了轮播项的索引, 其中第一个按钮添加了"active"类名以表示默认激活的指示符.* 4. 创建了一个轮播内容容器的<div>元素, 用于包含轮播图片项.* 5. 在轮播内容容器中添加了多个轮播项的<div>元素, 每个轮播项包含一个<img>元素, 用于显示图片内容,第一个轮播项添加了"active"类名以表示默认激活的轮播项.* 6. 创建了一个左切换按钮和一个右切换按钮的<button>元素,通过添加carousel-control-prev和carousel-control-next类名以表示左右切换按钮.* 7. 在切换按钮中添加了<span>元素, 并分别为其添加了carousel-control-prev-icon和carousel-control-next-icon类名,以显示左右切换的图标.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>轮播</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div id="demo" class="carousel slide" data-bs-ride="carousel"><div class="carousel-indicators"><button type="button" data-bs-target="#demo" data-bs-slide-to="0" class="active"></button><button type="button" data-bs-target="#demo" data-bs-slide-to="1"></button><button type="button" data-bs-target="#demo" data-bs-slide-to="2"></button><button type="button" data-bs-target="#demo" data-bs-slide-to="3"></button></div><div class="carousel-inner"><div class="carousel-item active"><img src="img/1.png" class="d-block" style="width:100%"></div><div class="carousel-item"><img src="img/2.png" class="d-block" style="width:100%"></div><div class="carousel-item"><img src="img/3.png" class="d-block" style="width:100%"></div><div class="carousel-item"><img src="img/4.png" class="d-block" style="width:100%"></div></div><button class="carousel-control-prev" type="button" data-bs-target="#demo" data-bs-slide="prev"><span class="carousel-control-prev-icon"></span></button><button class="carousel-control-next" type="button" data-bs-target="#demo" data-bs-slide="next"><span class="carousel-control-next-icon"></span></button>
</div>
</body>
</html>
在上述代码中, 指示符(指示器)的每个按钮通过data-bs-slide-to属性设置与轮播项的索引对应.
具体来说, 代码中的指示符按钮对应的图片索引如下:
- 第一个指示符按钮: data-bs-slide-to="0", 对应第一个图片项(索引为 0).
- 第二个指示符按钮: data-bs-slide-to="1", 对应第二个图片项(索引为 1).
- 第三个指示符按钮: data-bs-slide-to="2", 对应第三个图片项(索引为 2).
- 第四个指示符按钮: data-bs-slide-to="3", 对应第四个图片项(索引为 3).通过将指示符按钮的data-bs-slide-to属性与相应的图片项索引对应起来, 可以在用户点击指示符时切换到对应的图片项.
例如, 当用户点击第二个指示符按钮时, 轮播容器将切换到第二个图片项(索引为 1)显示在轮播框中.请注意, 这里的图片索引是从0开始的, 与JavaScript的数组索引一致.
所以在指示符按钮的data-bs-slide-to属性中, 索引值也是从0开始的.

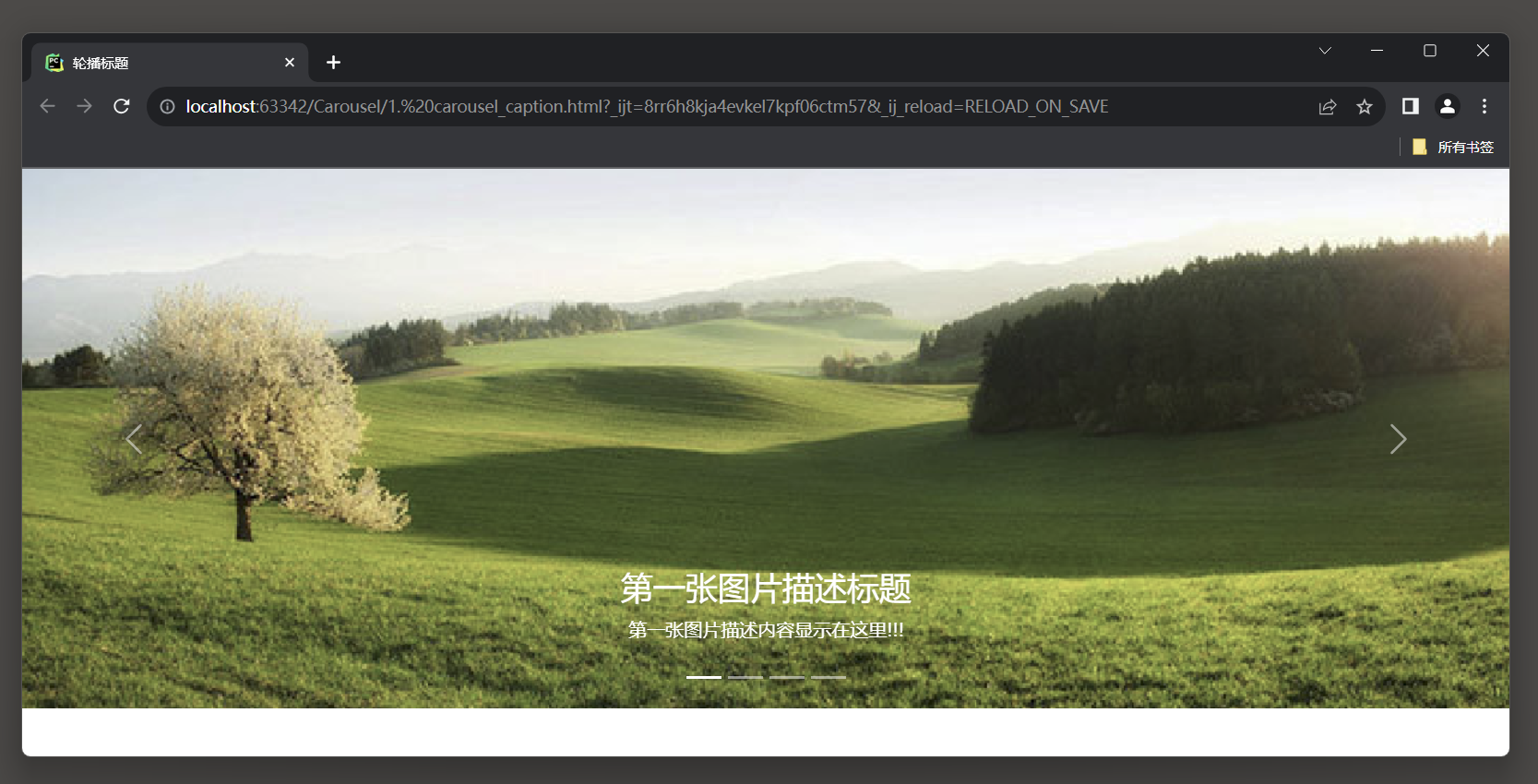
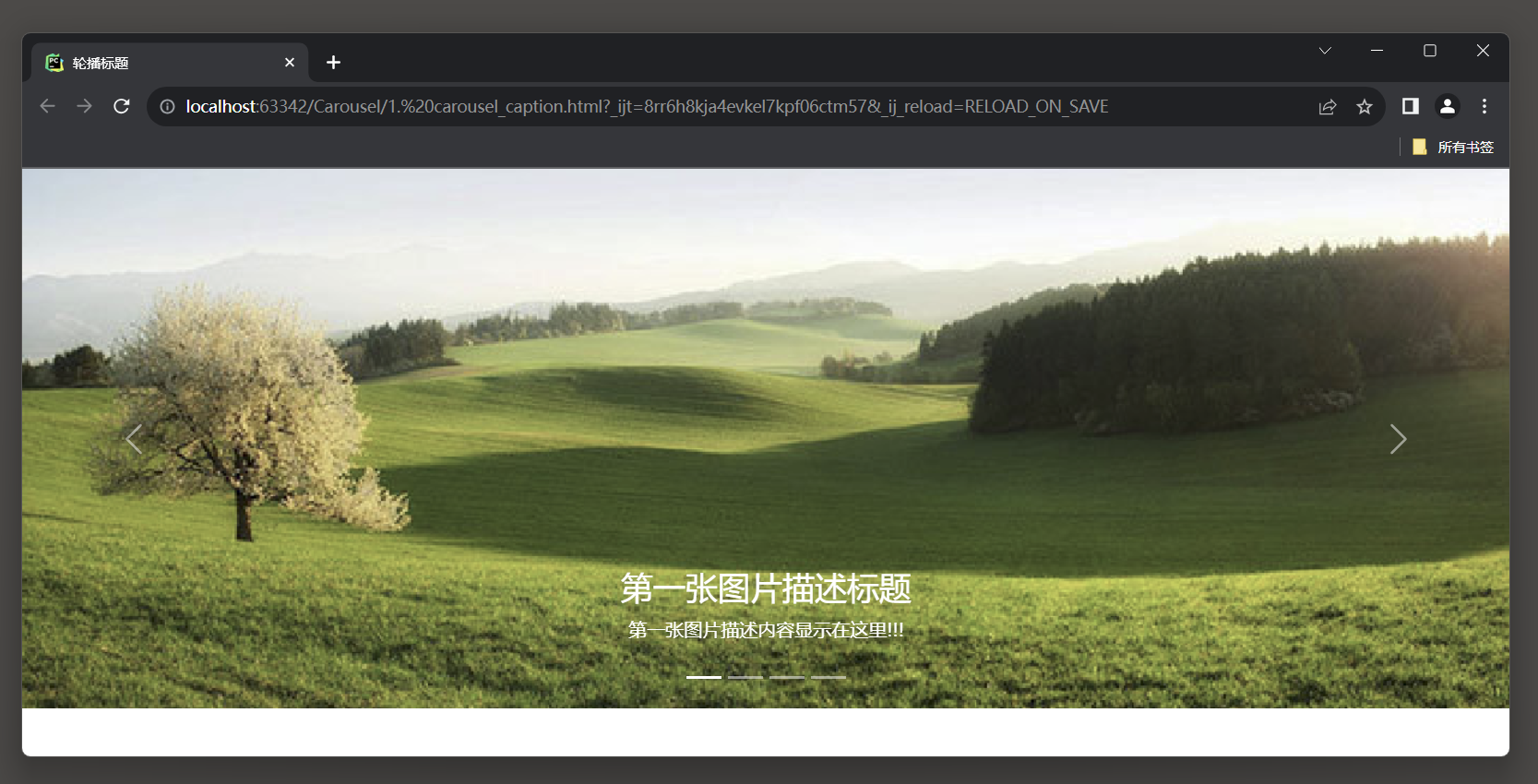
1.2 轮播标题
在Bootstrap 5中, .carousel-caption类用于设置轮播图片的描述文本(轮播标题).
将轮播图片的描述文本放在每个图片项内, 例: <div class="carousel-caption"> 嵌套早 <div class="carousel-item"> 元素内.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>轮播标题</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div id="demo" class="carousel slide" data-bs-ride="carousel"><div class="carousel-indicators"><button type="button" data-bs-target="#demo" data-bs-slide-to="0" class="active"></button><button type="button" data-bs-target="#demo" data-bs-slide-to="1"></button><button type="button" data-bs-target="#demo" data-bs-slide-to="2"></button><button type="button" data-bs-target="#demo" data-bs-slide-to="3"></button></div><div class="carousel-inner"><div class="carousel-item active"><img src="img/1.png" class="d-block" style="width:100%"><div class="carousel-caption"><h3>第一张图片描述标题</h3><p>第一张图片描述内容显示在这里!!!</p></div></div><div class="carousel-item"><img src="img/2.png" class="d-block" style="width:100%"><div class="carousel-caption"><h3>第二张图片描述标题</h3><p>第二张图片描述内容显示在这里!!!</p></div></div><div class="carousel-item"><img src="img/3.png" class="d-block" style="width:100%"><div class="carousel-caption"><h3>第三张图片描述标题</h3><p>第三张图片描述内容显示在这里!!!</p></div></div><div class="carousel-item"><img src="img/4.png" class="d-block" style="width:100%"><div class="carousel-caption"><h3>第四张图片描述标题</h3><p>第四张图片描述内容显示在这里!!!</p></div></div></div><button class="carousel-control-prev" type="button" data-bs-target="#demo" data-bs-slide="prev"><span class="carousel-control-prev-icon"></span></button><button class="carousel-control-next" type="button" data-bs-target="#demo" data-bs-slide="next"><span class="carousel-control-next-icon"></span></button>
</div>
</body>
</html>

2. 模态框
模态框是一种覆盖在父窗体上的子窗体, 通常用于在不离开父窗体的情况下展示额外的内容或进行互动.模态框常用于以下场景:
- 弹出对话框: 通过模态框可以显示一些提示, 确认或警告信息, 用户需要对其进行操作后才能继续操作父窗体.
- 表单输入: 模态框可以用于显示一个表单, 用户可以在其中输入信息, 提交后将数据传回给父窗体进行处理.
- 图片/媒体展示: 模态框可用于显示大图, 视频, 音频等媒体内容, 以便用户在不离开当前页面的情况下查看细节.
- 信息交互: 通过模态框, 用户可以与内容进行交互, 例如点击按钮, 滑块或其他交互元素.
2.1 模态框样式
在Bootstrap 5中, 设置模态框的相关类名及其介绍:
* 1. modal: 表示一个模态框容器, 通过添加该类名来创建模态框.
* 2. modal-dialog: 表示模态框的对话框容器, 用于包裹模态框的内容.
* 3. modal-content: 表示模态框的内容容器, 包含了模态框的头部、主体和底部部分.
* 4. modal-header: 表示模态框的头部部分, 通常用于显示标题和关闭按钮.
* 5. modal-title: 表示模态框的标题, 通常在modal-header中使用.
* 6. modal-body: 表示模态框的主体部分, 通常用于放置模态框的主要内容.
* 7. modal-footer: 表示模态框的底部部分, 通常用于放置模态框的按钮或其他操作元素.
* 8. btn-close: 用于创建关闭按钮的样式; 这个类可用于在模态框的头部或其他区域添加一个标准的关闭按钮.用于控制模态框的行为和交互的常用的属性介绍:
* 1. data-bs-toggle="modal": 通过给触发元素添加该属性, 可以在点击时打开或关闭模态框.例如, 可以将其添加到按钮的data-bs-target属性中来触发模态框的显示.* 2. data-bs-target="#modalId": 通过设置触发元素的data-bs-target属性来指定模态框的选择器.可以是模态框的id属性或者对应选择器的类名. 点击触发元素时, 将会对目标模态框进行开启或关闭操作.* 3. data-bs-dismiss="modal": 将该属性添加到按钮等元素上, 点击时将关闭模态框. 通常用于关闭按钮或取消操作按钮.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>模态框</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框</button><div class="modal" id="myModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><div class="modal-body">模态框内容..</div><div class="modal-footer"><button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button></div></div></div></div>
</div>
</body>
</html>

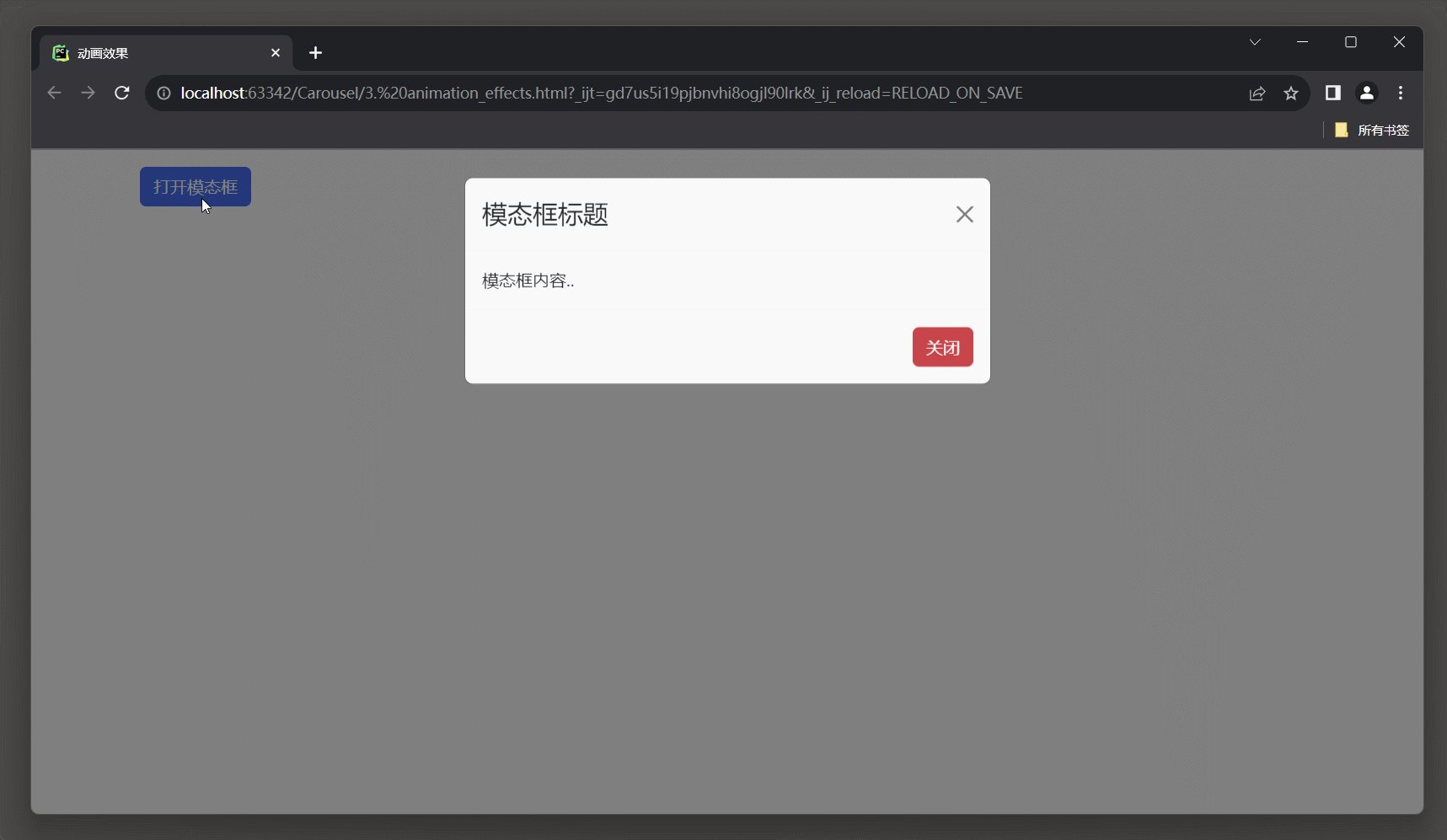
2.2 模态框动画效果
在Bootstrap 5中, .fade类可以设置模态框弹出或关闭的效果.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>动画效果</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框</button>
</div>
<div class="modal fade" id="myModal"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><div class="modal-body">模态框内容..</div><div class="modal-footer"><button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button></div></div></div>
</div>
</body>
</html>

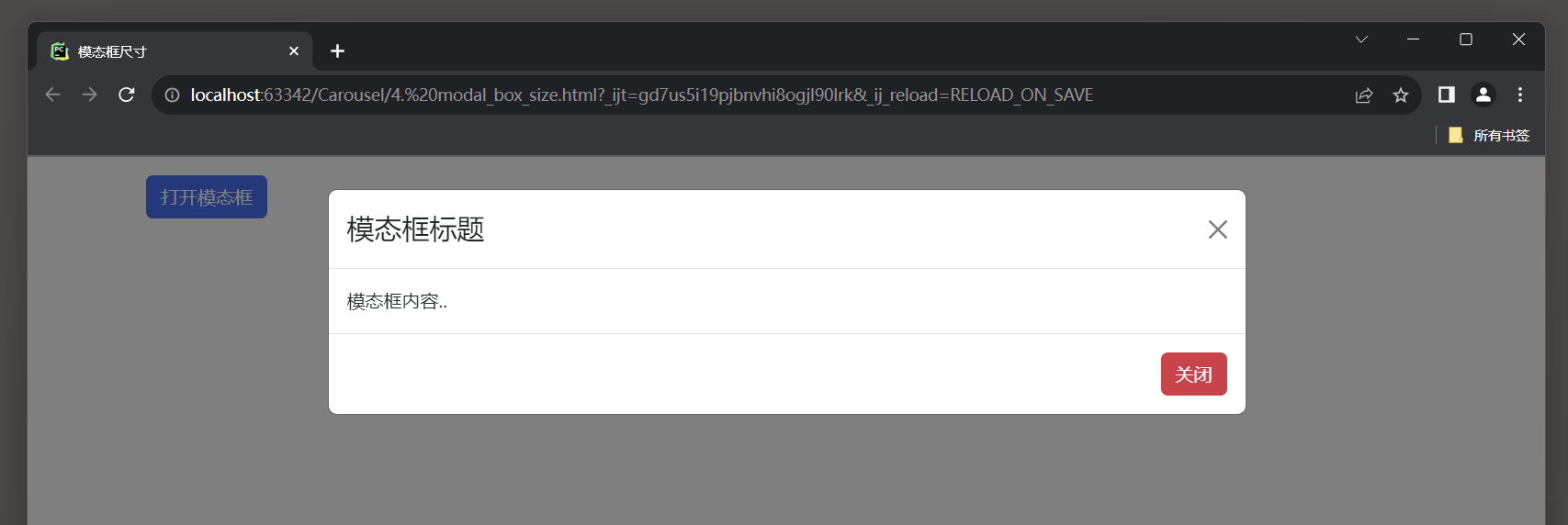
2.3 模态框尺寸
在Bootstrap 5中, 模态框有多种预定义的尺寸大小可供选择: 小(small), 默认(default), 大(large), 额外大(extra large)...
可以通过在模态框的modal-dialog元素上添加相应的类名来设置模态框的尺寸.以下是几种尺寸类名:
* 1. .modal-sm: 用于设置小尺寸的模态框.
* 2. .modal-dialog: 默认, 用于设置默认尺寸的模态框.
* 3. .modal-lg: 用于设置大尺寸的模态框.
* 4. .modal-xl: 用于设置额外大尺寸的模态框.
* 5. .modal-fullscreen: 可以让模态框全屏幕显示.
* 6. .modal-fullscreen-*-*: 可以控制在什么尺寸下全屏幕显示..modal-fullscreen-sm-down: 576px以下尺寸全屏幕显示..modal-fullscreen-md-down: 768px以下尺寸全屏幕显示..modal-fullscreen-lg-down: 992px以下尺寸全屏幕显示. .modal-fullscreen-xl-down: 1200px以下尺寸全屏幕显示. .modal-fullscreen-xxl-down: 1400px 以下尺寸全屏幕显示.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>模态框尺寸</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框</button>
</div>
<div class="modal fade" id="myModal"><div class="modal-dialog modal-lg"><div class="modal-content"><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><div class="modal-body">模态框内容..</div><div class="modal-footer"><button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button></div></div></div>
</div>
</body>
</html>

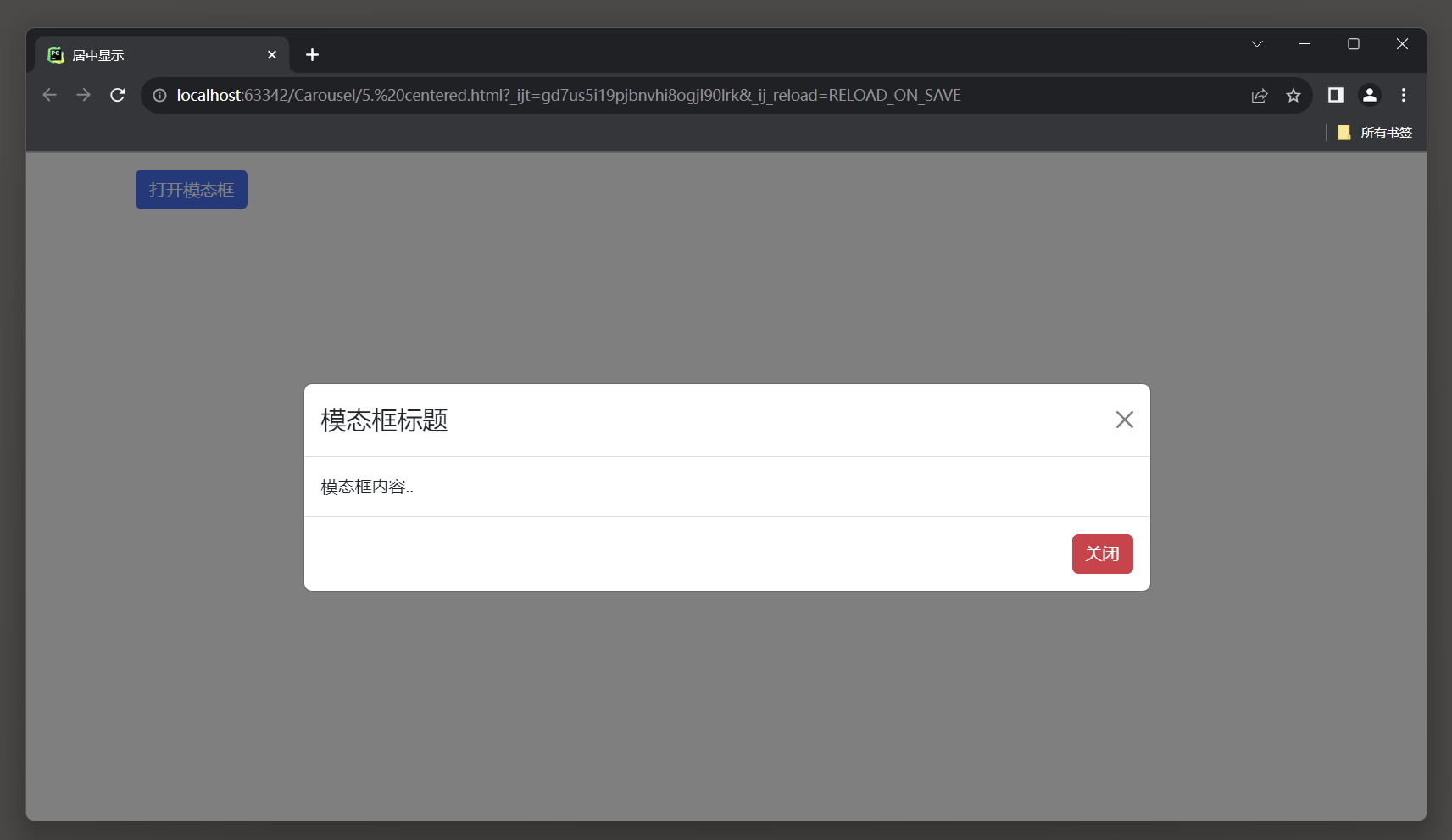
2.4 模态框居中显示
在Bootstrap 5中, .modal-dialog-centered类可以设置模态框水平和垂直方向都居中显示.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>居中显示</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框</button>
</div>
<div class="modal fade" id="myModal"><div class="modal-dialog modal-lg modal-dialog-centered"><div class="modal-content"><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><div class="modal-body">模态框内容..</div><div class="modal-footer"><button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button></div></div></div>
</div>
</body>
</html>

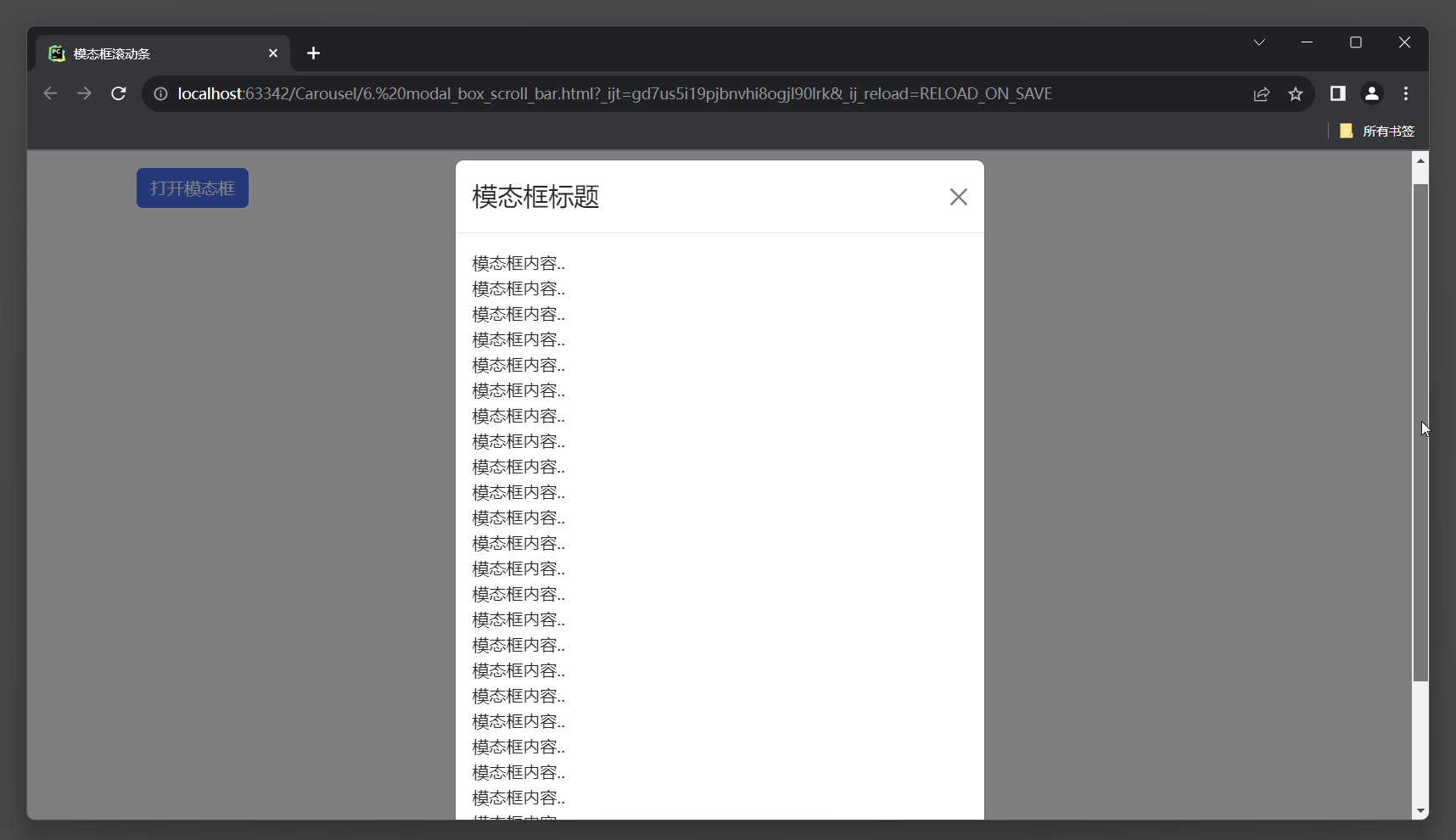
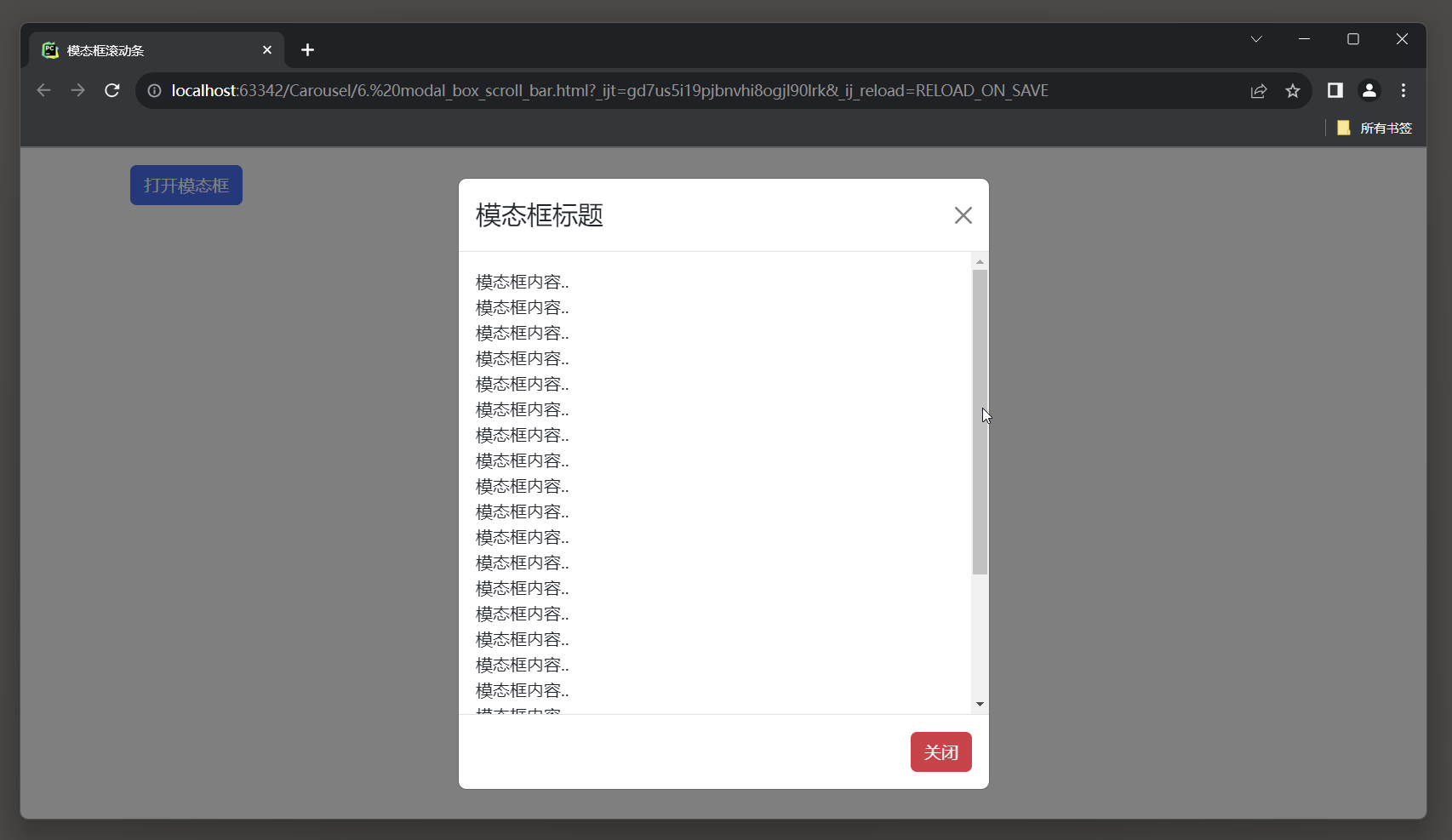
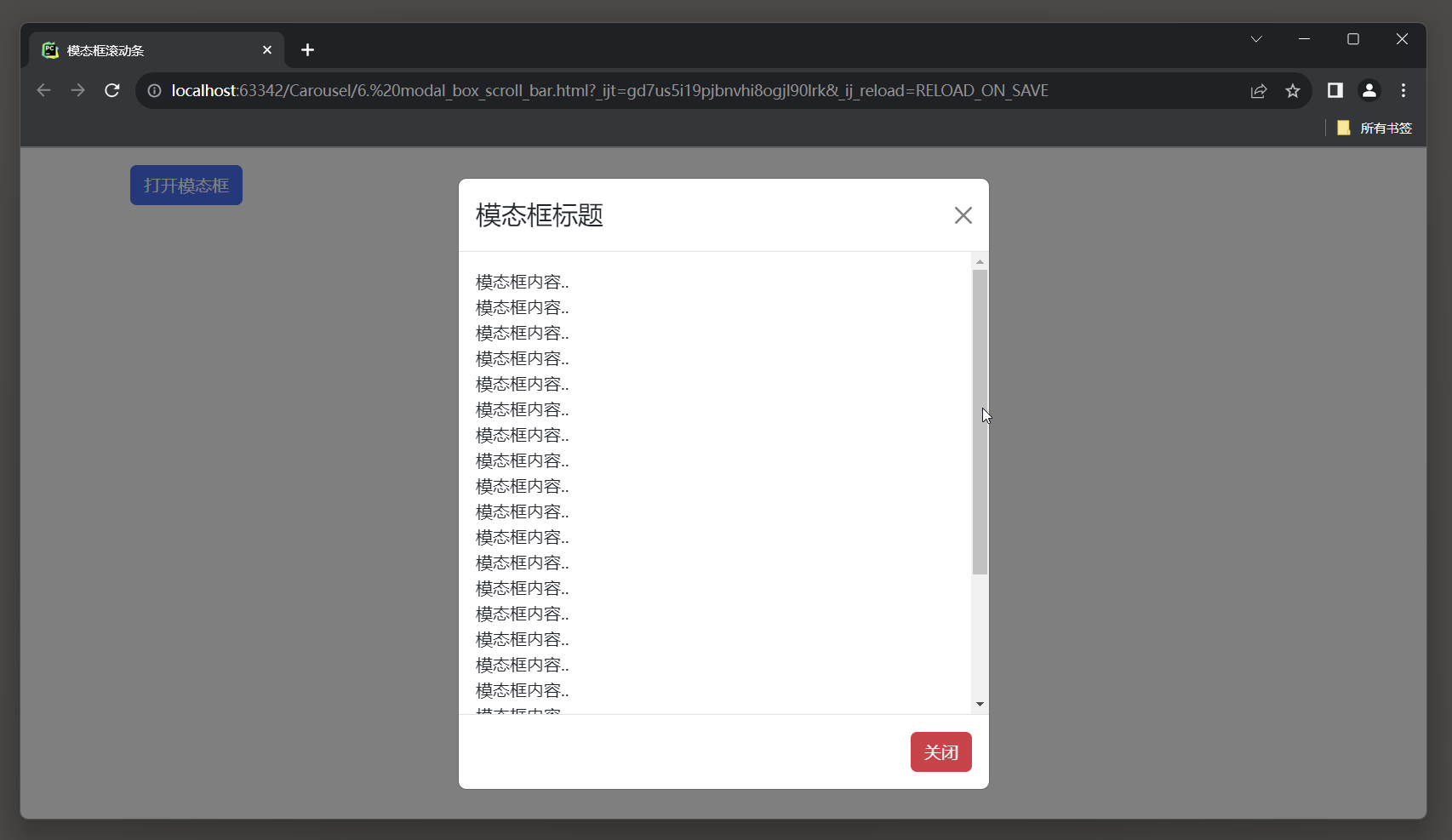
2.5 模态框滚动条
默认情况下模态框如果包含很多内容, 页面会自动生成一个滚动, 模态框随着页面的滚动而滚动.

在Bootstrap 5中, .modal-dialog-scrollable类可以在模态框里头设置一个滚动条.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>模态框滚动条</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#myModal">打开模态框</button>
</div>
<div class="modal" id="myModal"><div class="modal-dialog modal-dialog-scrollable"><div class="modal-content"><div class="modal-header"><h4 class="modal-title">模态框标题</h4><button type="button" class="btn-close" data-bs-dismiss="modal"></button></div><div class="modal-body">模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/>模态框内容..<br/></div><div class="modal-footer"><button type="button" class="btn btn-danger" data-bs-dismiss="modal">关闭</button></div></div></div>
</div>
</body>
</html>

3. 提示框
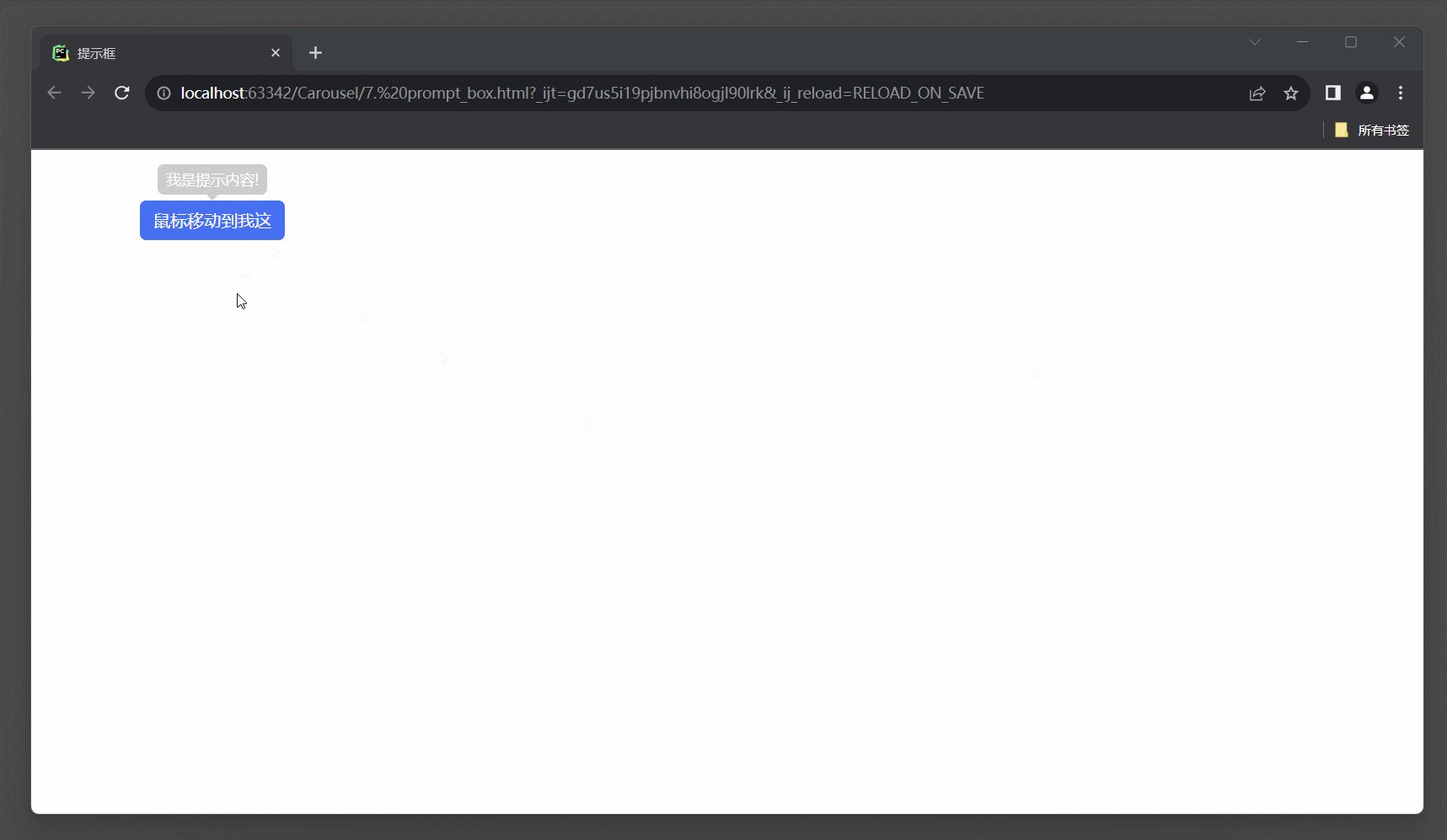
3.1 提示框样式
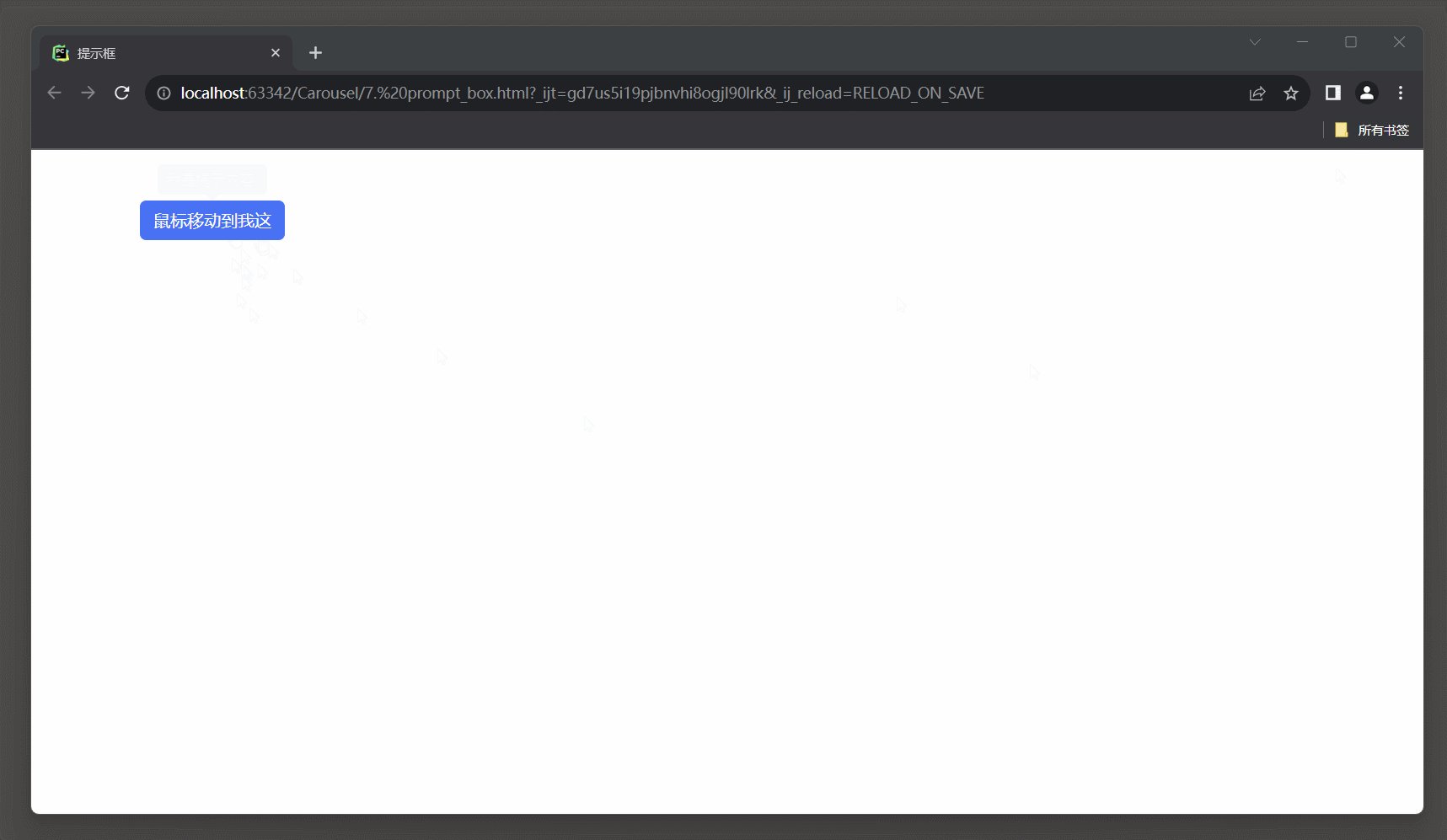
在Bootstrap 5中, 可以使用Tooltip组件来实现弹窗式提示框.创建提示框步骤:
* 1. 将data-bs-toggle="tooltip"属性添加到希望触发提示框的元素上.
* 2. 使用title属性指定提示框显示的内容.
* 3. 当鼠标悬停在按钮上时, 提示框会显示相应的内容.
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {return new bootstrap.Tooltip(tooltipTriggerEl)
})
这段代码的意义是用于初始化提示框(Tooltip)组件, 让具有data-bs-toggle="tooltip"属性的元素拥有提示框的功能.
这段代码的具体作用:
* 1. tooltipTriggerList变量是一个空数组, 用于存储具有data-bs-toggle="tooltip"属性的元素.
* 2. document.querySelectorAll('[data-bs-toggle="tooltip"]')`选择器将选取所有带有data-bs-toggle="tooltip"属性的元素,并将其构成一个节点列表.* 3. [].slice.call()将节点列表转换为真正的数组, 并将其存储在tooltipTriggerList变量中.* 4. map()方法遍历tooltipTriggerList数组中的每个元素并执行一个匿名回调函数, 该回调函数接收每个元素作为参数.* 5. 在匿名回调函数中, 通过new bootstrap.Tooltip(tooltipTriggerEl)创建一个新的Tooltip 实例, 并将其返回.bootstrap.Tooltip是Bootstrap框架中负责创建和管理提示框的构造函数.* 6. tooltipList变量接收map()方法返回的所有Tooltip实例数组.通过执行这段代码, 具有data-bs-toggle="tooltip"`属性的元素将被初始化为拥有提示框功能的元素.
当鼠标在这些元素上悬停时, 提示框将显示相应的内容(一般来自title属性或通过JavaScript动态设置).
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>提示框</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-5"><button type="button" class="btn btn-primary" data-bs-toggle="tooltip" title="我是提示内容!">鼠标移动到我这</button>
</div><script>var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {return new bootstrap.Tooltip(tooltipTriggerEl)})
</script>
</body>
</html>

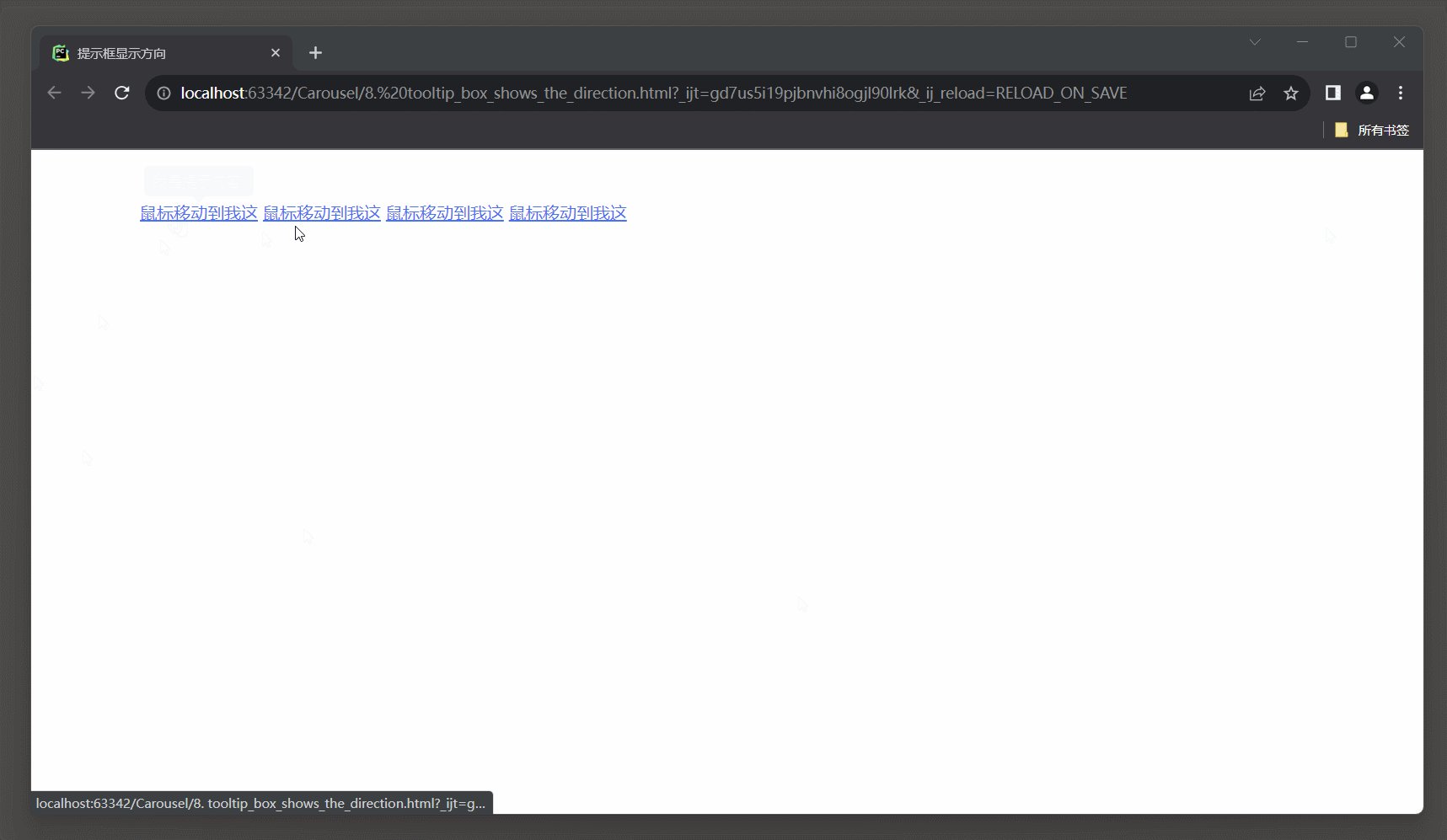
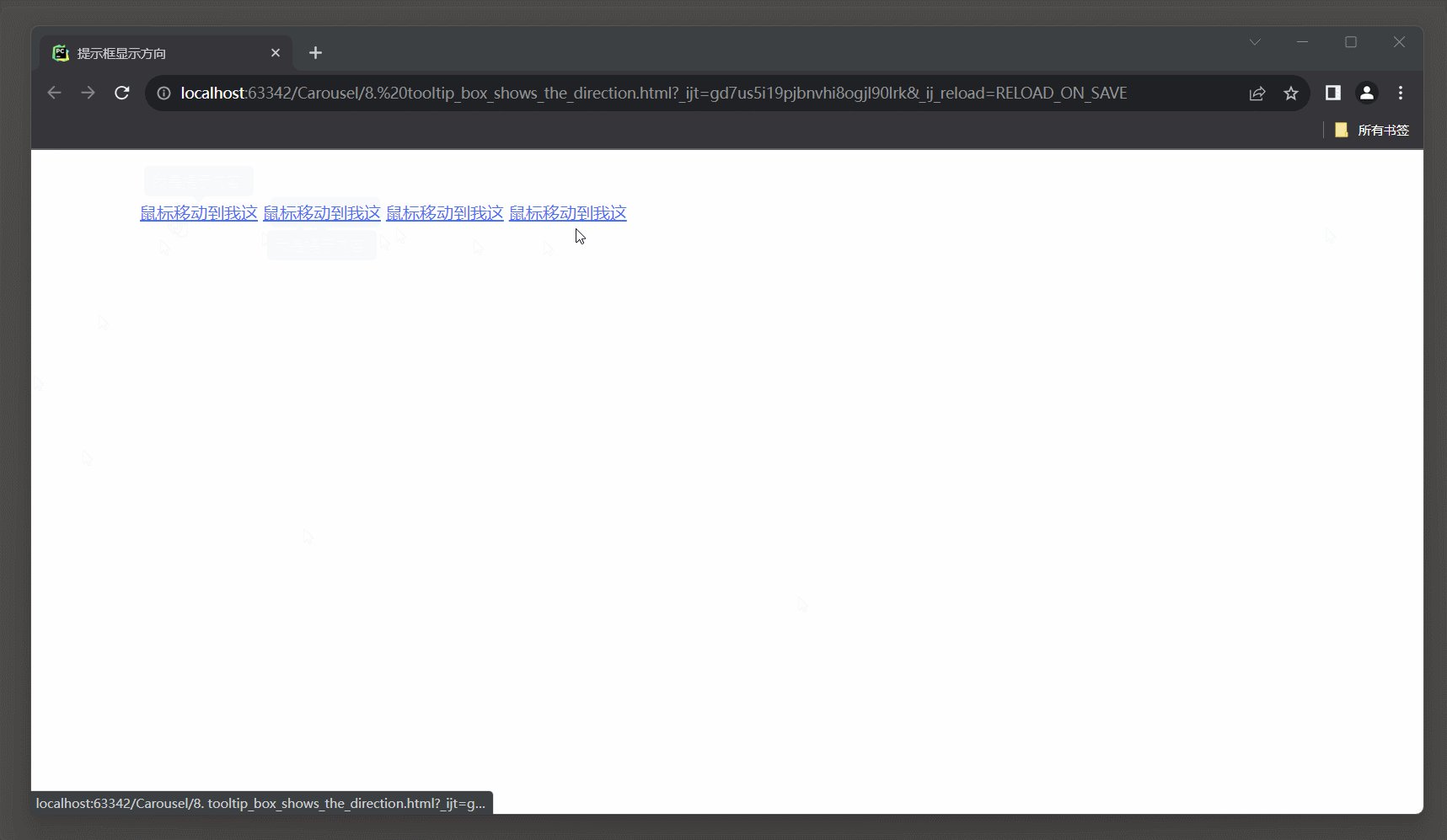
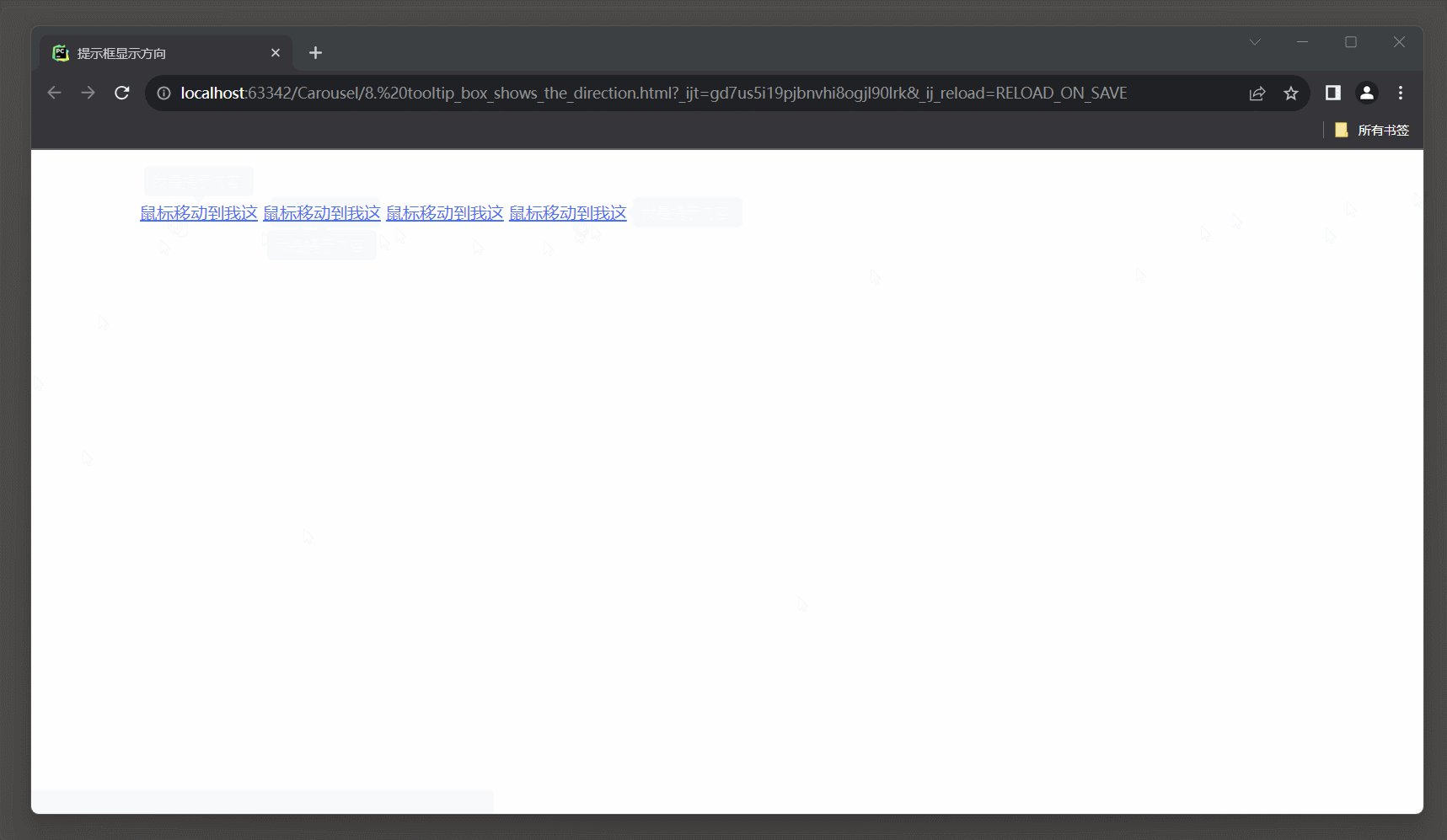
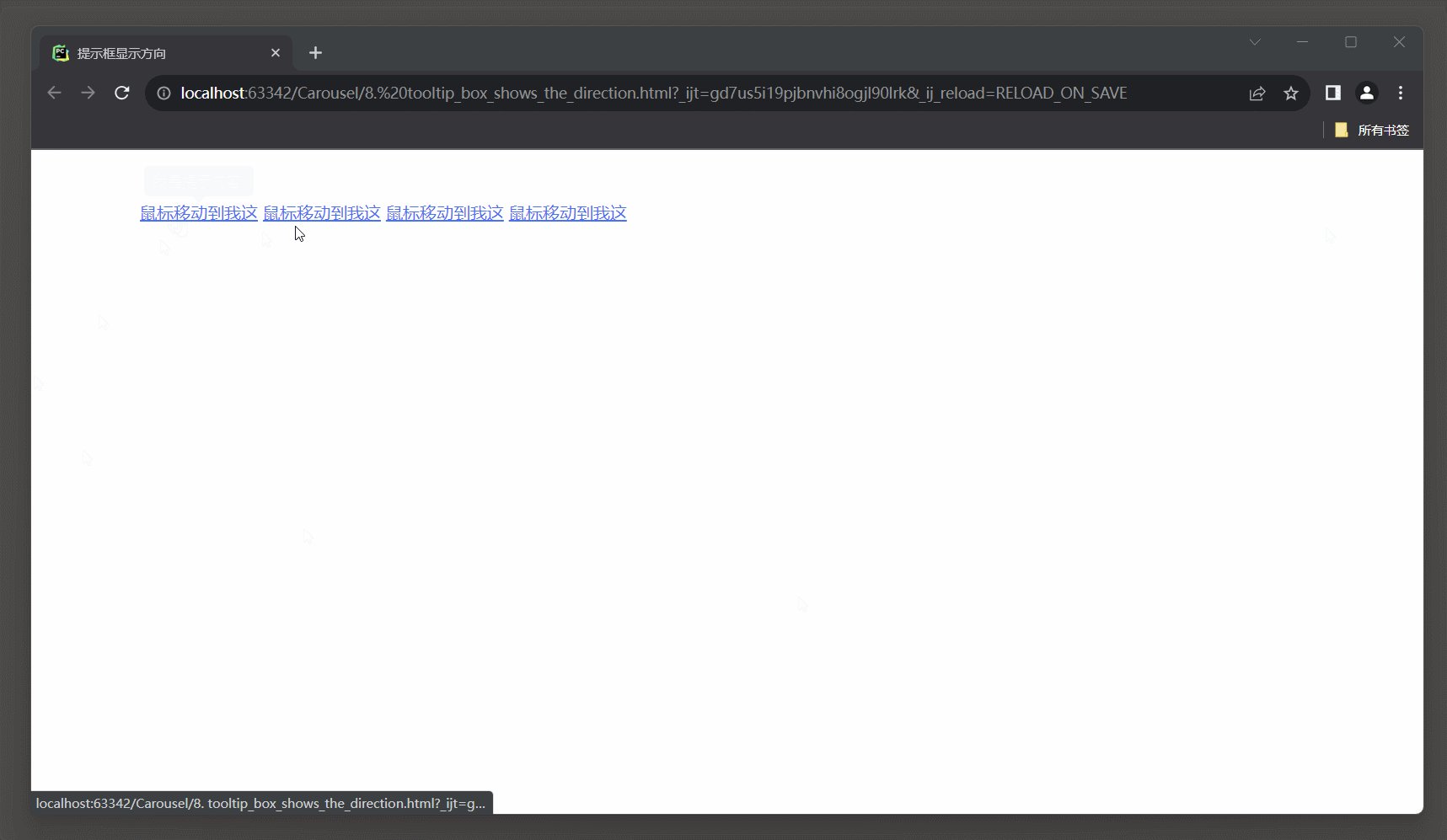
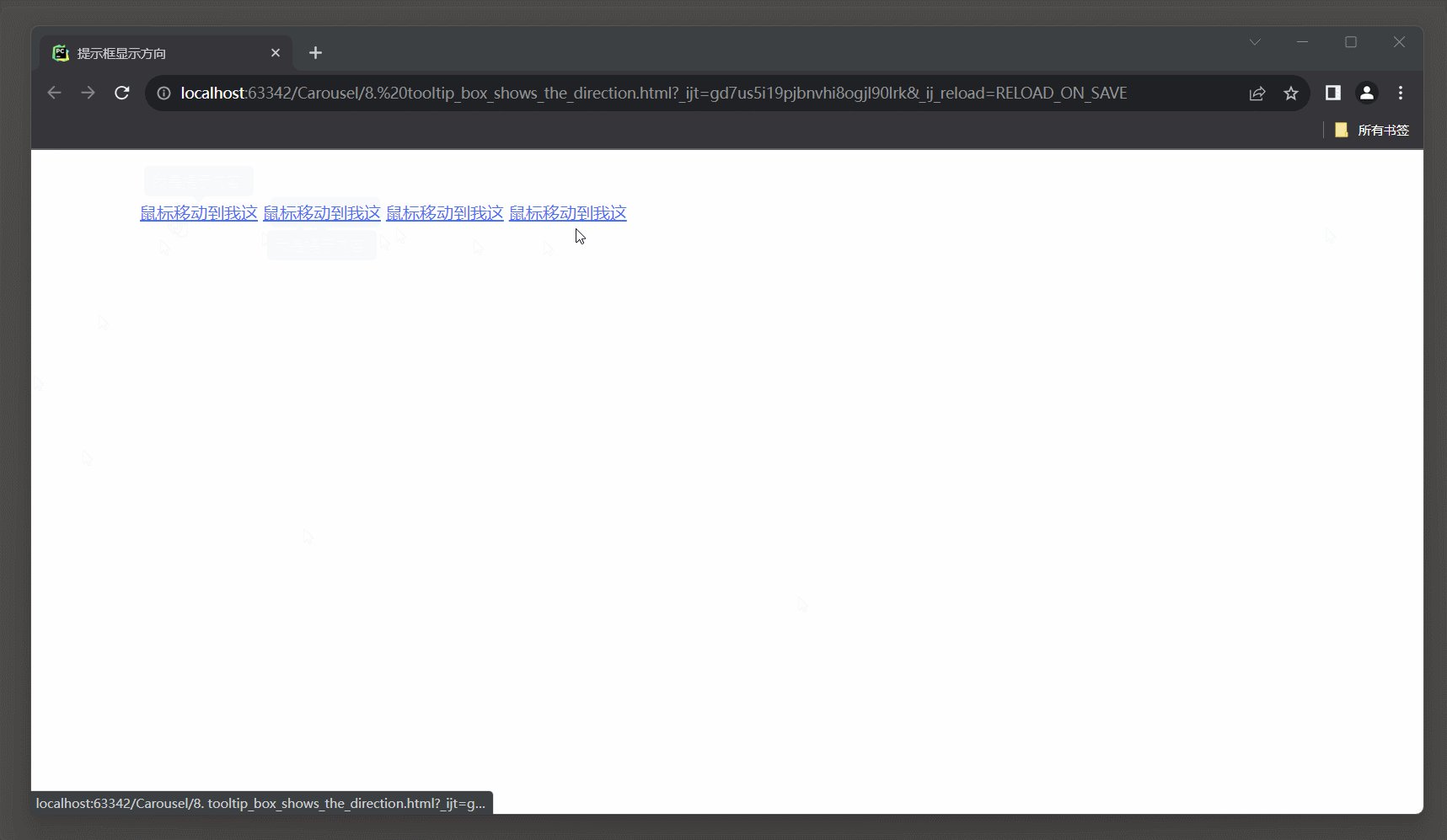
3.2 提示框显示方向
默认情况下提示框显示在元素上方, 上方没有足够的空间显示会换到其他方向上显示.
可以使用data-bs-placement属性来设定提示框显示的方向, 例: top, bottom, left, right.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>提示框显示方向</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-5"><a href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="我是提示内容!">鼠标移动到我这</a><a href="#" data-bs-toggle="tooltip" data-bs-placement="bottom" title="我是提示内容!">鼠标移动到我这</a><a href="#" data-bs-toggle="tooltip" data-bs-placement="left" title="我是提示内容!">鼠标移动到我这</a><a href="#" data-bs-toggle="tooltip" data-bs-placement="right" title="我是提示内容!">鼠标移动到我这</a>
</div><script>var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {return new bootstrap.Tooltip(tooltipTriggerEl)})
</script>
</body>
</html>

4. 弹出框
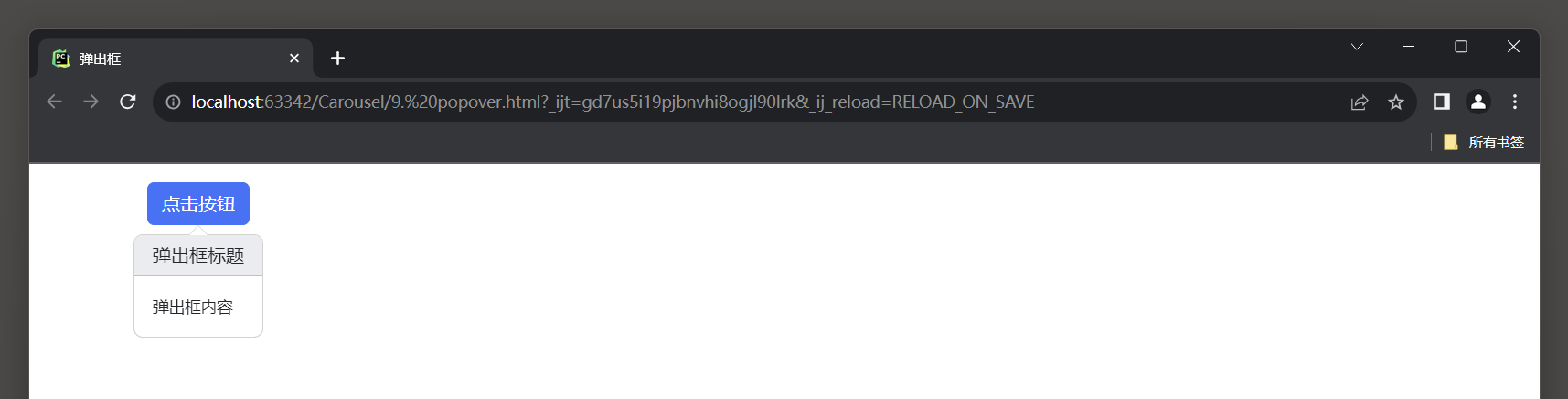
4.1 弹出框样式
在Bootstrap 5中, 可以使用popover组件来实现弹出式的信息框.创建弹出框步骤:
* 1. 将data-bs-toggle="popover"属性添加到希望触发提示框的元素上.
* 2. 使用title属性指定弹出框的标题.
* 3. data-bs-content属性指定弹出框的文本内容.
* 4. 当点击按钮时, 显示弹出框的内容(标题及文本内容).
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {return new bootstrap.Popover(popoverTriggerEl)
})
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>弹出框</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><button type="button" class="btn btn-primary" data-bs-toggle="popover" title="弹出框标题"data-bs-content="弹出框内容">点击按钮</button>
</div><script>var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {return new bootstrap.Popover(popoverTriggerEl)})
</script>
</body>
</html>

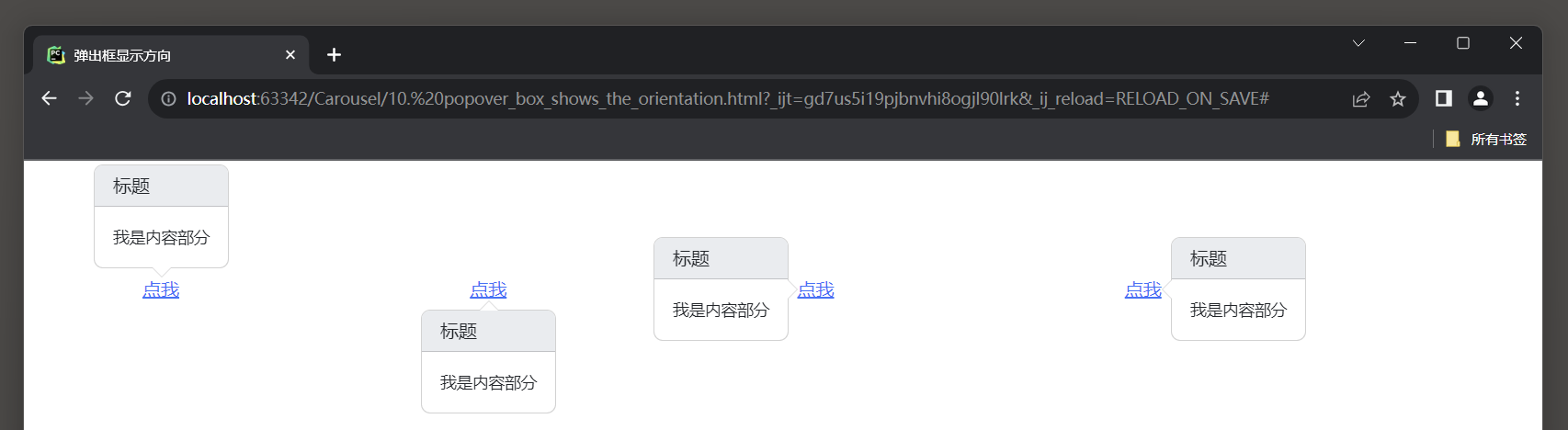
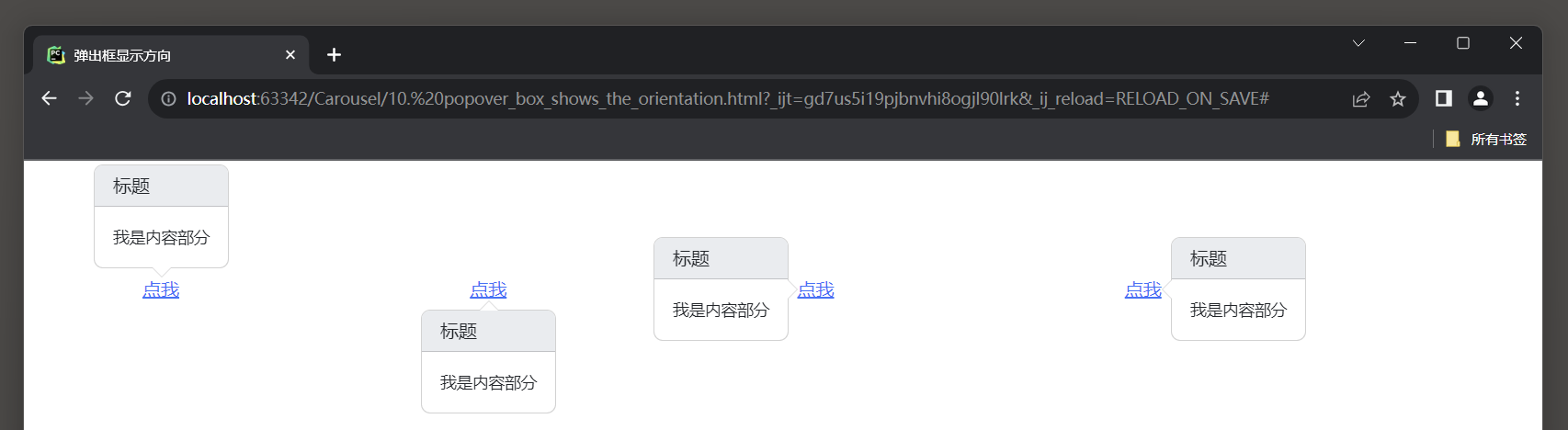
4.2 弹出框显示方向
默认情况下弹出框显示在元素右侧, 显示空间不足会在其他方向上显示.可以使用data-bs-placement属性来设定弹出框显示的方向, 例: top, bottom, left, right.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>弹出框显示方向</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container" style="margin-top: 100px"><div class="row"><div class="col"><a href="#" title="标题" data-bs-toggle="popover" data-bs-placement="top"data-bs-content="我是内容部分">点我</a></div><div class="col"><a href="#" title="标题" data-bs-toggle="popover" data-bs-placement="bottom" data-bs-content="我是内容部分">点我</a></div><div class="col"><a href="#" title="标题" data-bs-toggle="popover" data-bs-placement="left"data-bs-content="我是内容部分">点我</a></div><div class="col"><a href="#" title="标题" data-bs-toggle="popover" data-bs-placement="right" data-bs-content="我是内容部分">点我</a></div></div><script>var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {return new bootstrap.Popover(popoverTriggerEl)})</script>
</div>
</body>
</html>

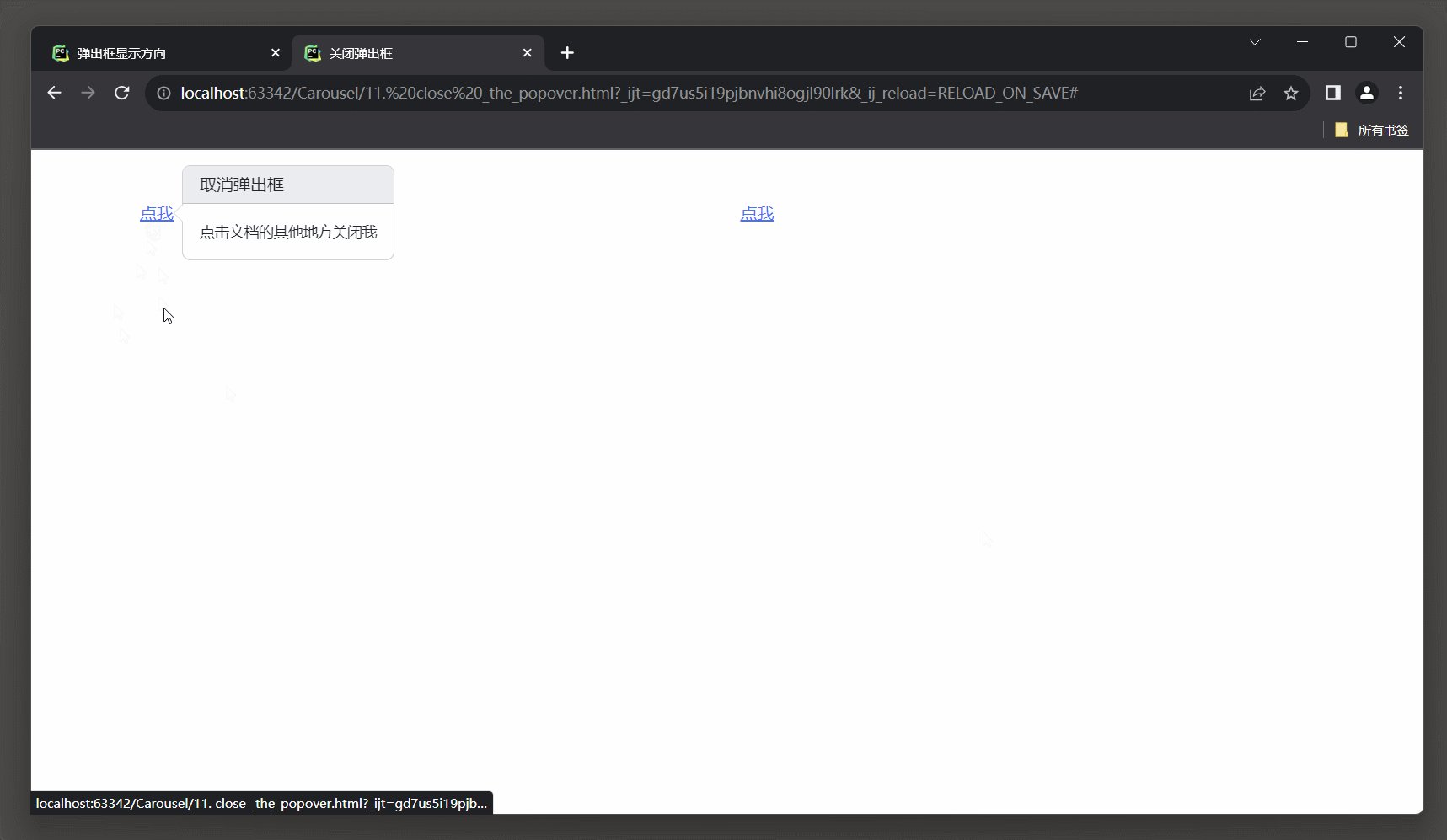
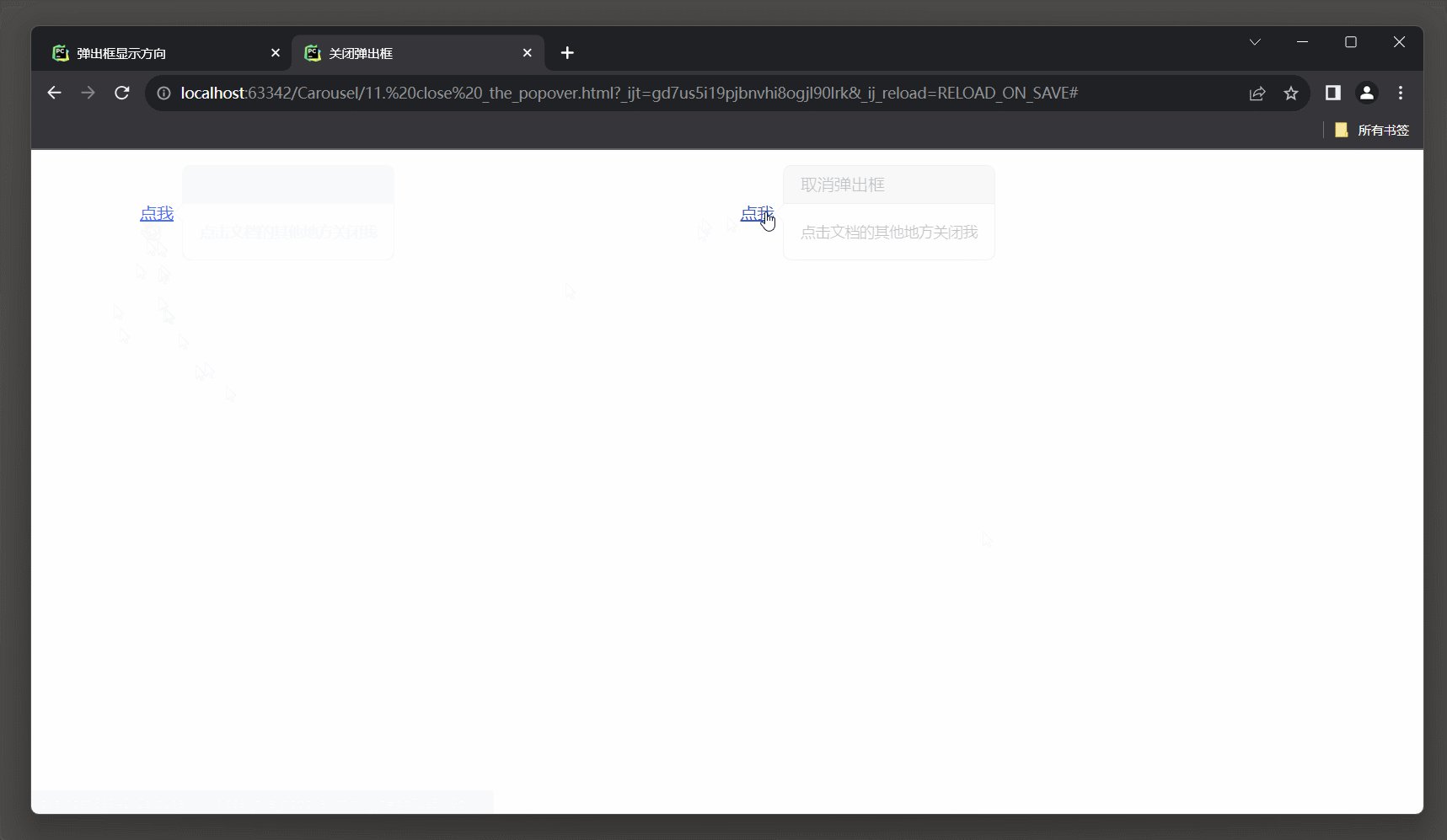
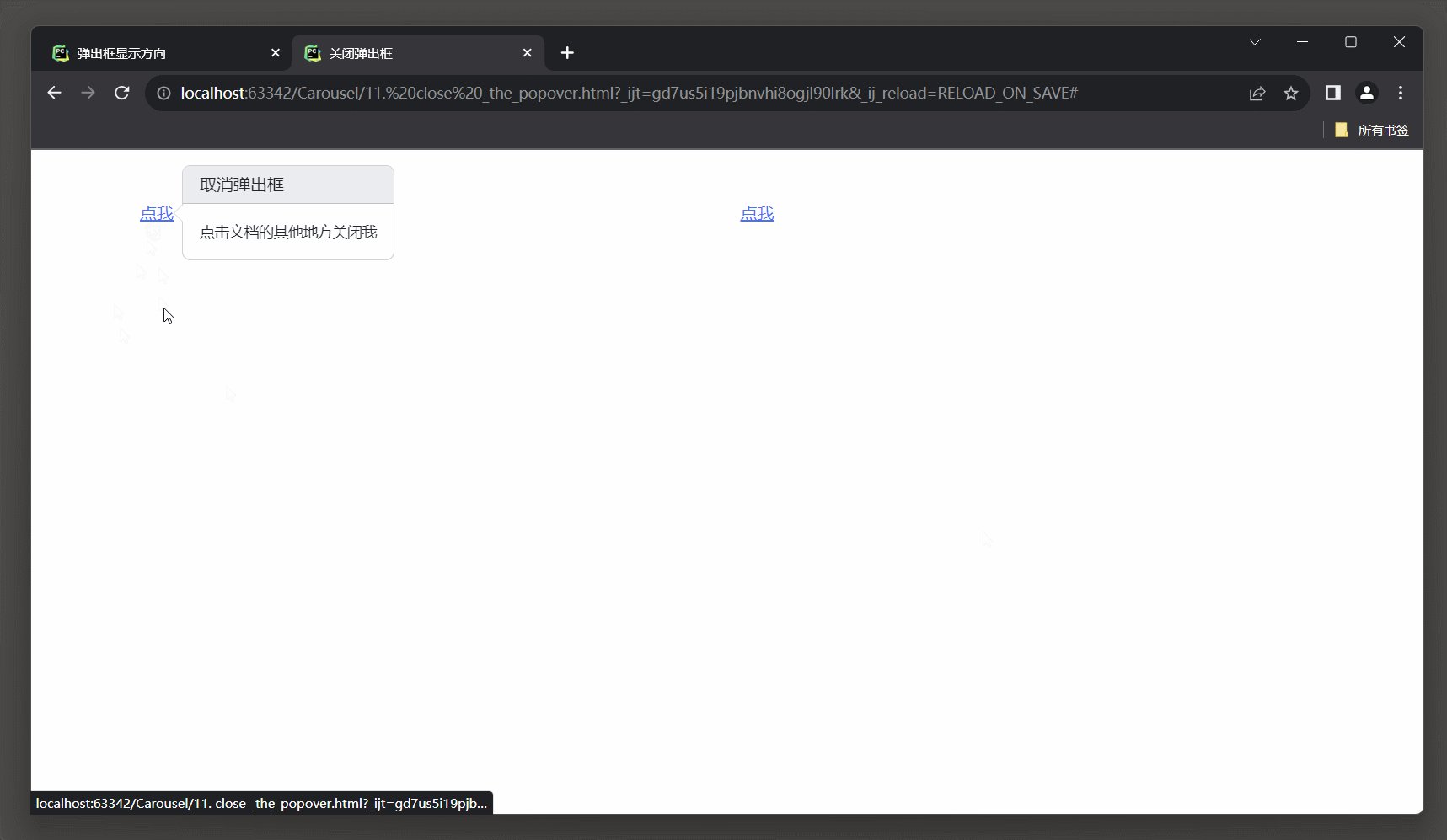
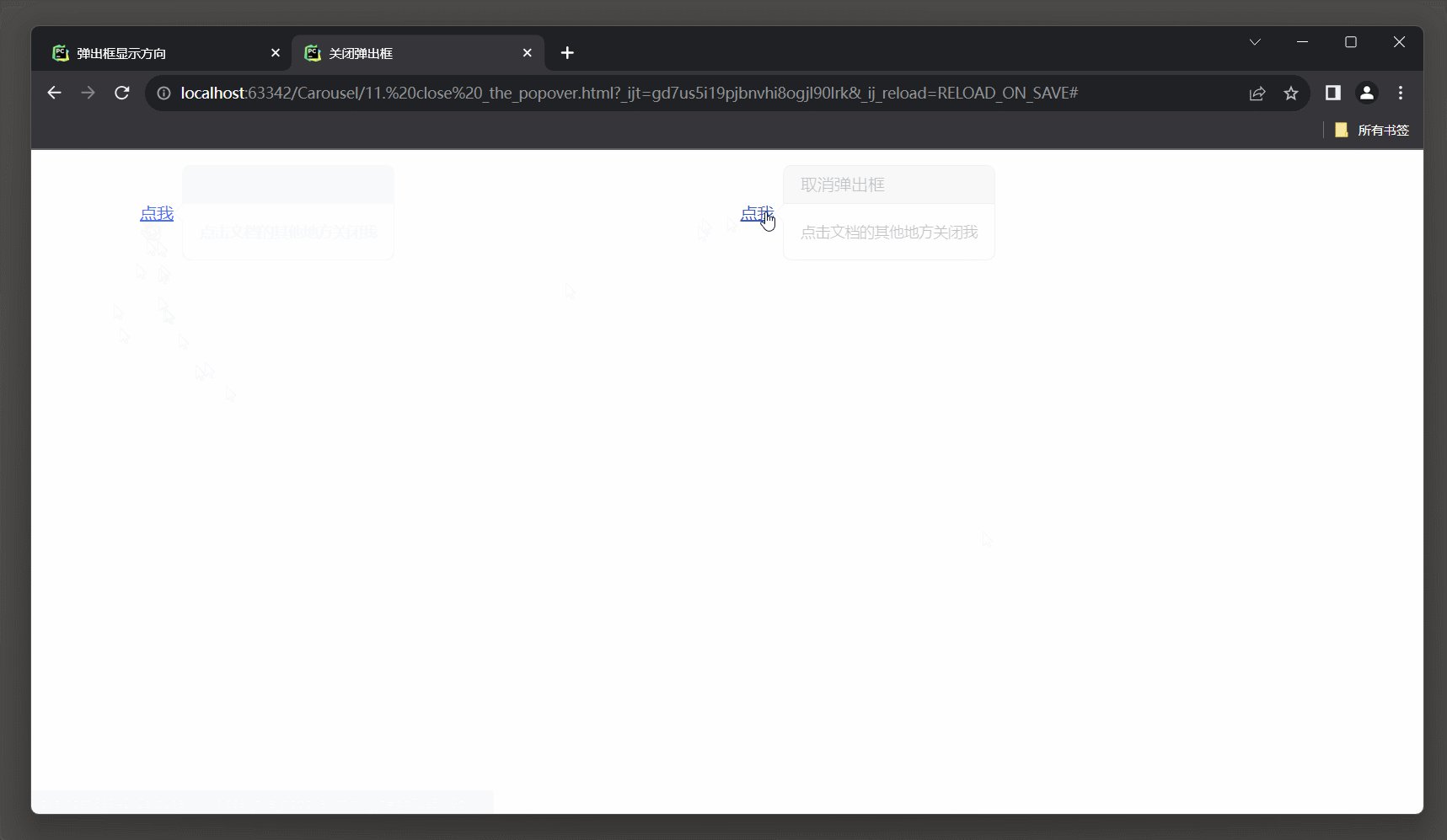
4.3 关闭弹出框
默认情况下, 弹出框在再次点击指定元素后就会关闭.
可以使用data-bs-trigger="focus"属性来设置在鼠标点击元素外部区域来关闭弹出框.
可以使用data-bs-trigger="hover"属性来在鼠标移动到元素上显示弹出框, 移除后关闭弹出框.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>取消弹出框</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-5"><div class="row"><div class="col"><a href="#" title="取消弹出框" data-bs-toggle="popover" data-bs-trigger="focus"data-bs-content="点击文档的其他地方关闭我">点我</a></div><div class="col"><a href="#" title="取消弹出框" data-bs-toggle="popover" data-bs-trigger="hover"data-bs-content="点击文档的其他地方关闭我">点我</a></div></div>
</div><script>var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {return new bootstrap.Popover(popoverTriggerEl)})
</script>
</body>
</html>

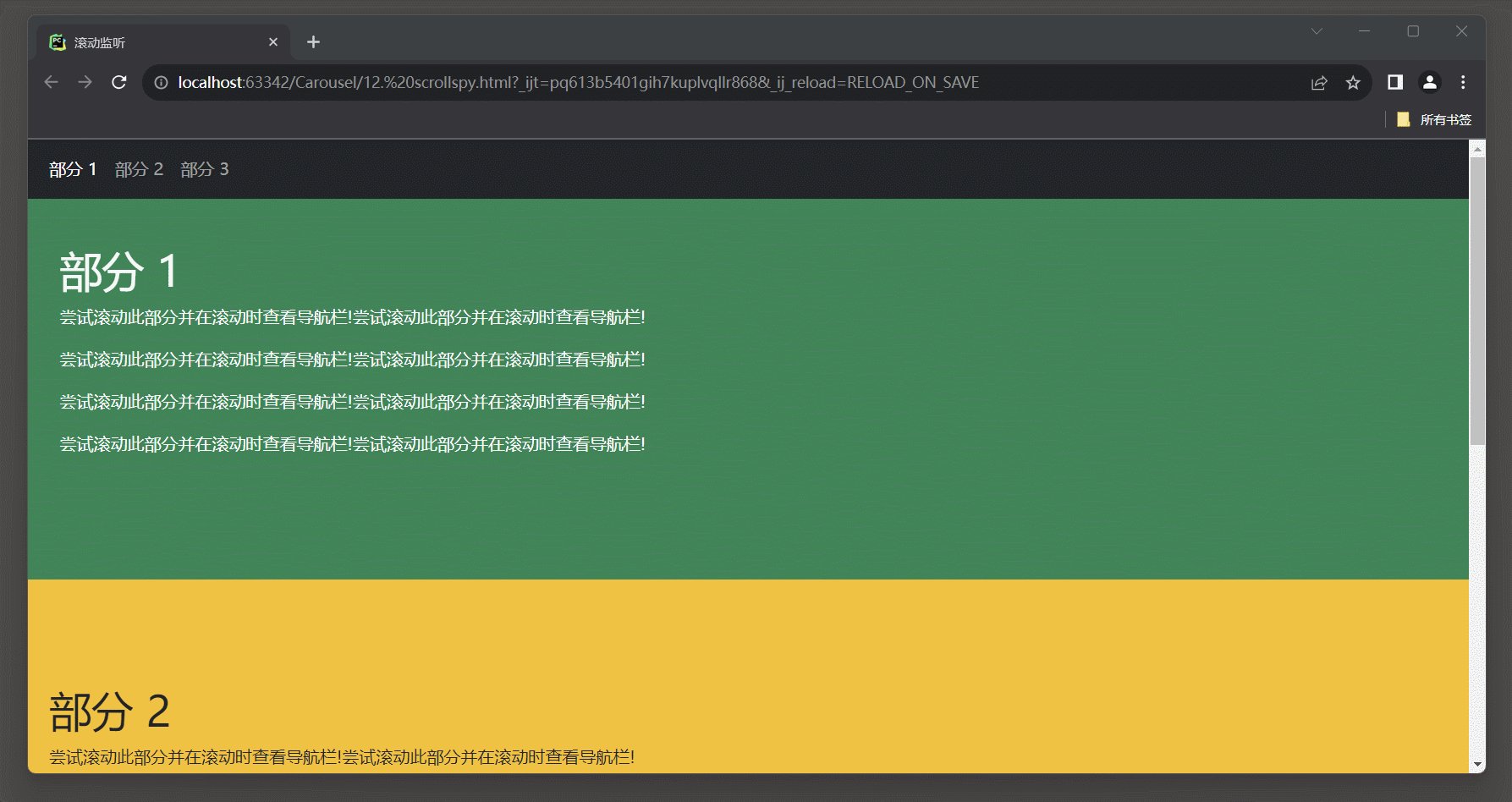
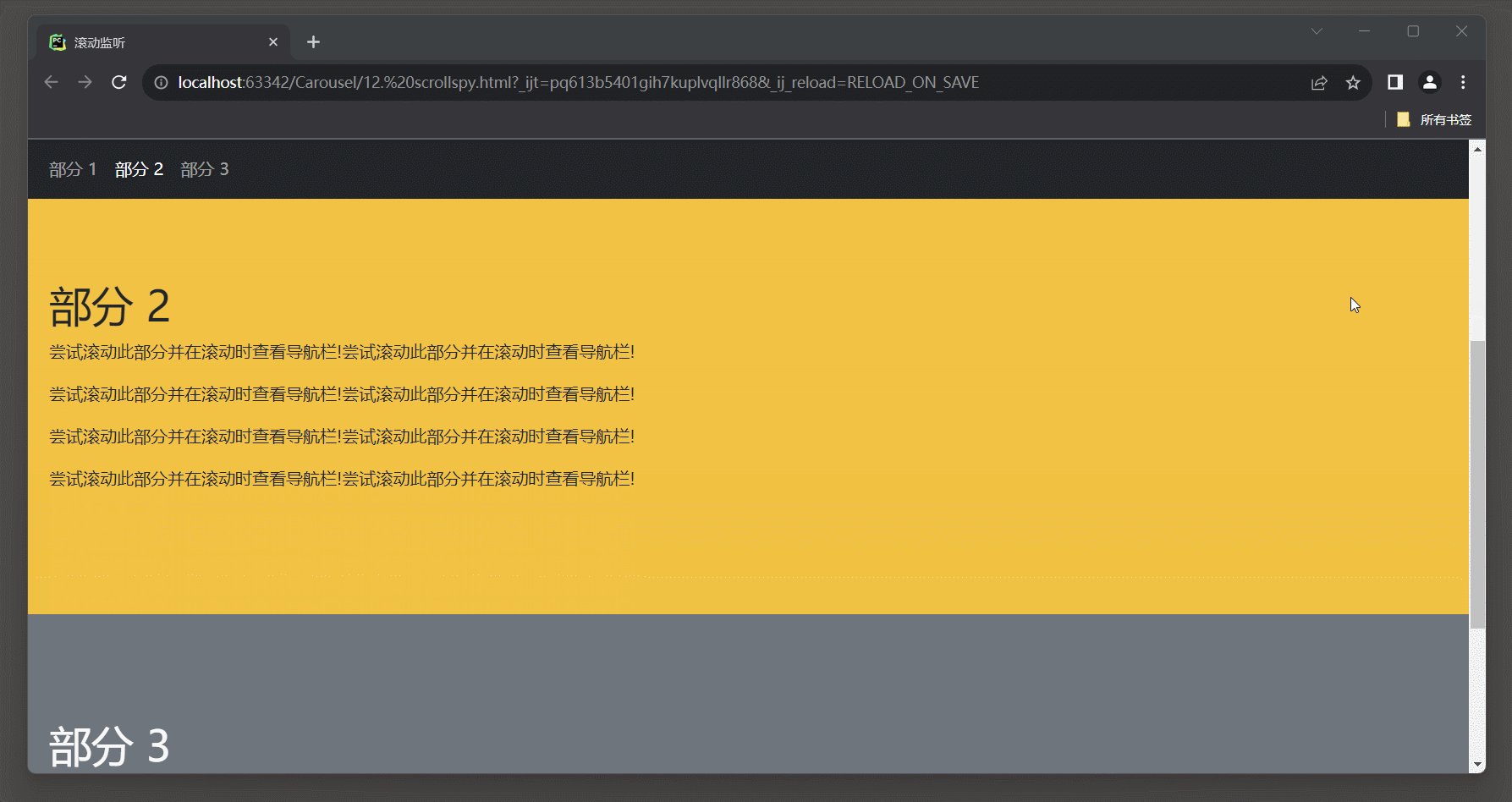
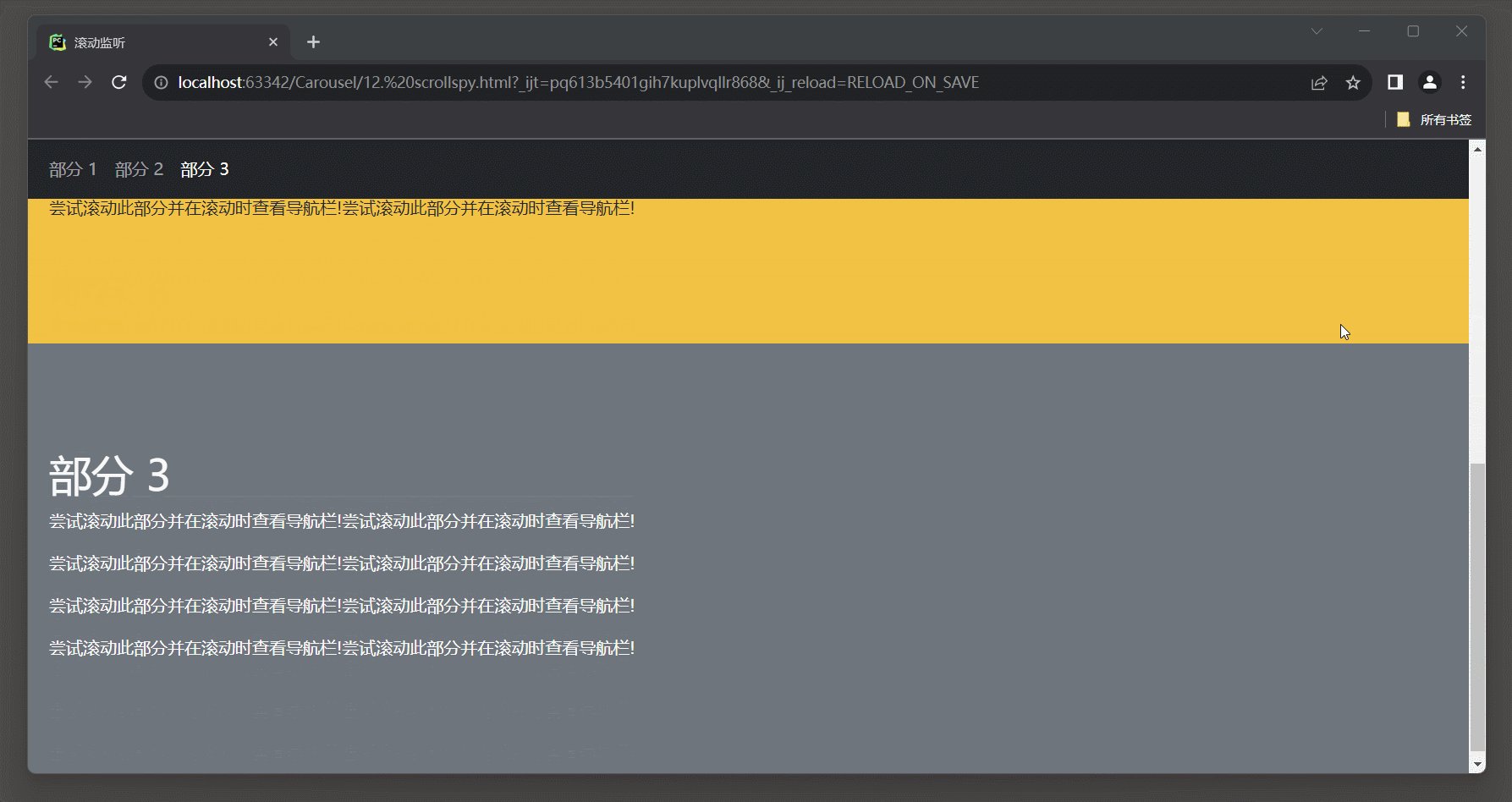
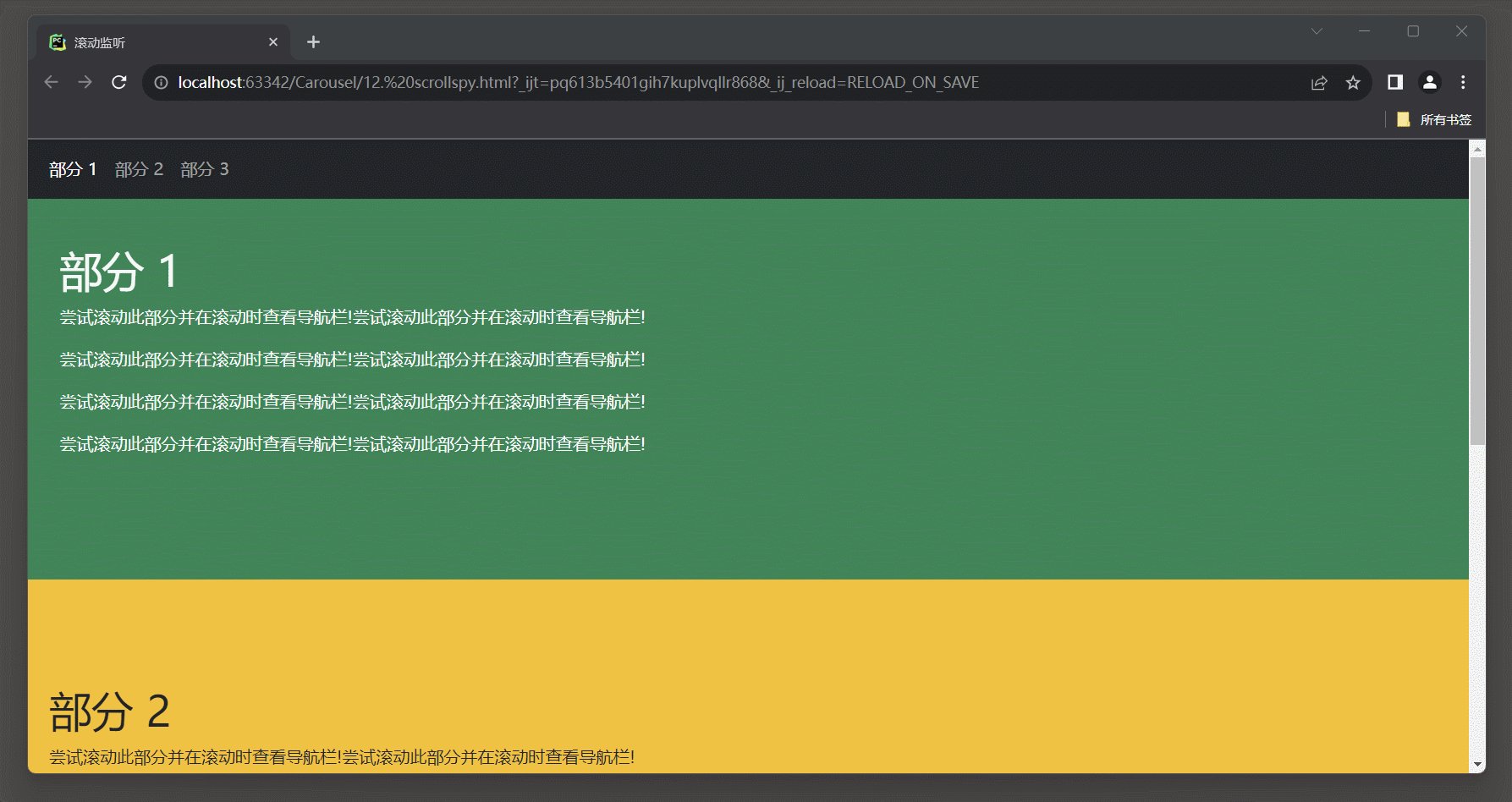
5. 滚动监听
5.1 滚动监听样式
滚动监听(Scrollspy)插件: 是一种常见的前端插件, 用于在网页滚动时自动更新导航目标的状态.
它通过监测滚动条的位置来确定用户当前所在的页面位置, 然后将对应的导航目标状态更新为活动状态.在Bootstarp 5中, 创建滚动监听的相关属性和类名及其介绍:
* 1. data-bs-spy="scroll": 在容器元素中使用此属性, 用于指示该容器使用滚动监听功能.例: 在<body>元素上使用data-bs-spy="scroll"属性, 指示该页面使用滚动监听功能.* 2. data-bs-target=".navbar": 指定滚动监听的目标元素. 该属性的值可以是一个选择器, 用于选择目标元素.这里指定为.navbar, 表示导航栏是用于滚动监听的目标.* 3. data-bs-offset="50": 定义滚动监听的偏移量. 该属性的值可以是一个数字, 表示垂直偏移的像素值. 默认为10px.这个设置为50, 当滚动到目标元素的顶部超过50像素时, 滚动监听事件就会触发, 导航栏中对应的链接将被高亮显示.* 4. .sticky-top: 通过将此类应用于导航栏元素, 可以使导航栏固定在顶部, 以便在滚动时可见.创建滚动监听的步骤(灵敏度不够高):
* 1. 首先, 在<body>标签中添加data-bs-spy="scroll"属性, 以指示需要使用滚动监听功能.
* 2. 在导航栏的<nav>元素中, 添加相应的类名和样式, 以确保导航栏固定在顶部.例如: navbar-expand-sm bg-dark navbar-dark fixed-top.* 3. 在导航栏的<ul>元素中, 添加导航链接列表. 这些链接将用于导航到相应的部分.* 4. 对于每个部分, 创建一个<div>元素, 并为每个部分分配一个唯一的ID属性.例如: id="section1", id="section2", id="section3".* 5. 在每个部分的<div>元素中, 添加你想要展示的内容.* 6. 使用<a>元素创建导航链接, 将链接的href属性设置为对应部分的ID, 例如href="#section1".* 7. 最后, 在<body>标签中添加data-bs-target和data-bs-offset属性, 将滚动监听功能与导航栏和偏移量关联起来.
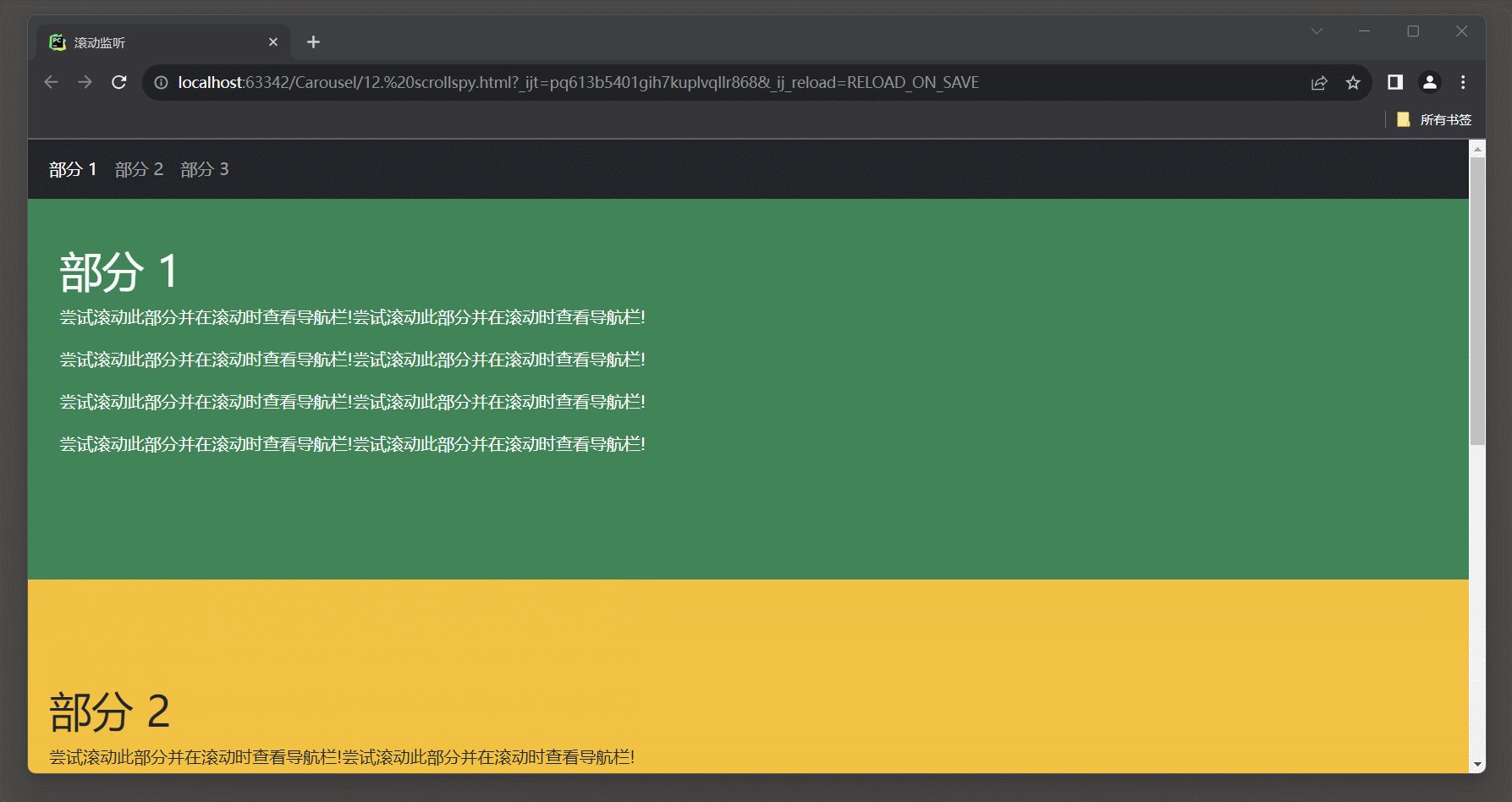
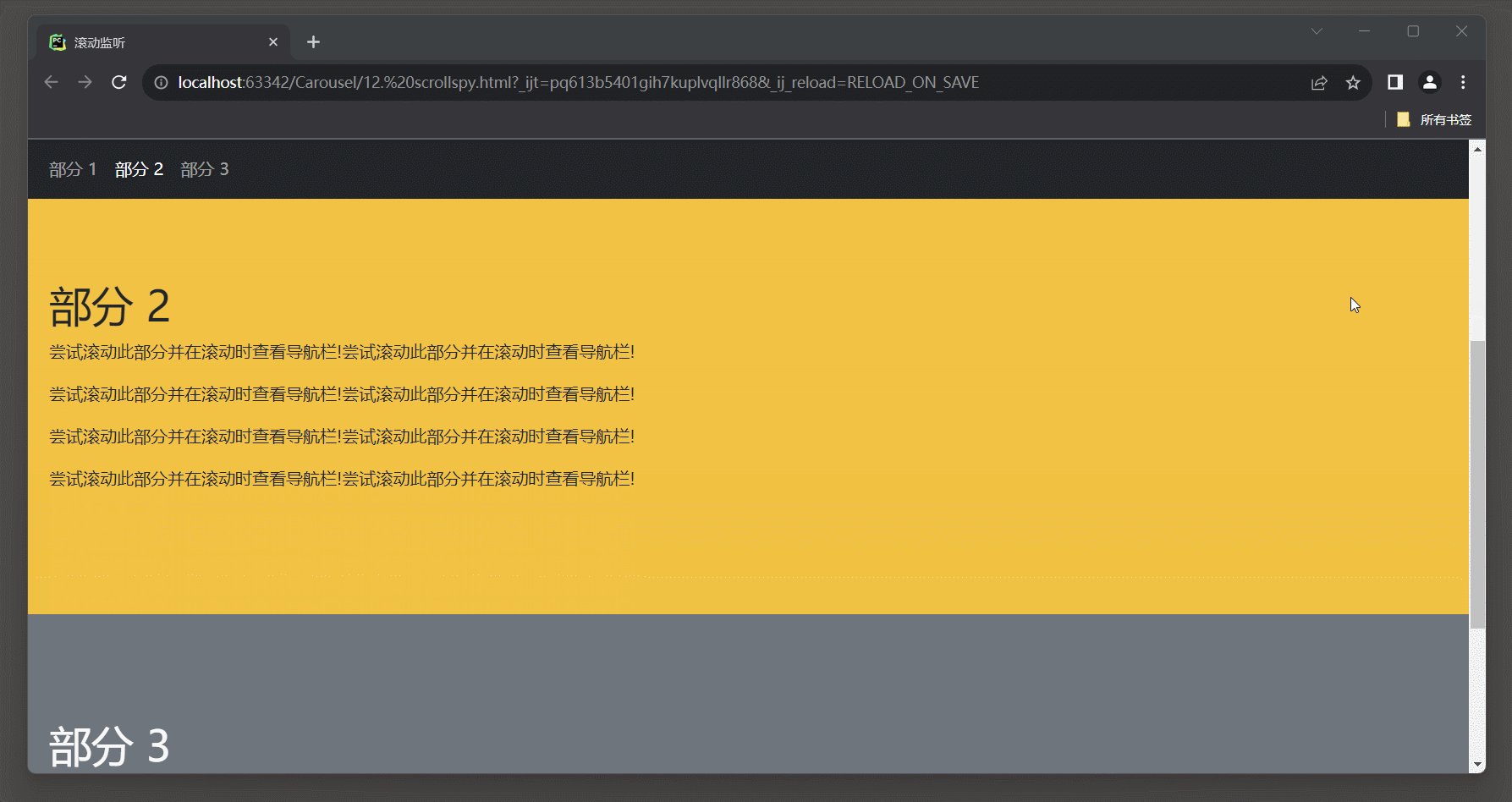
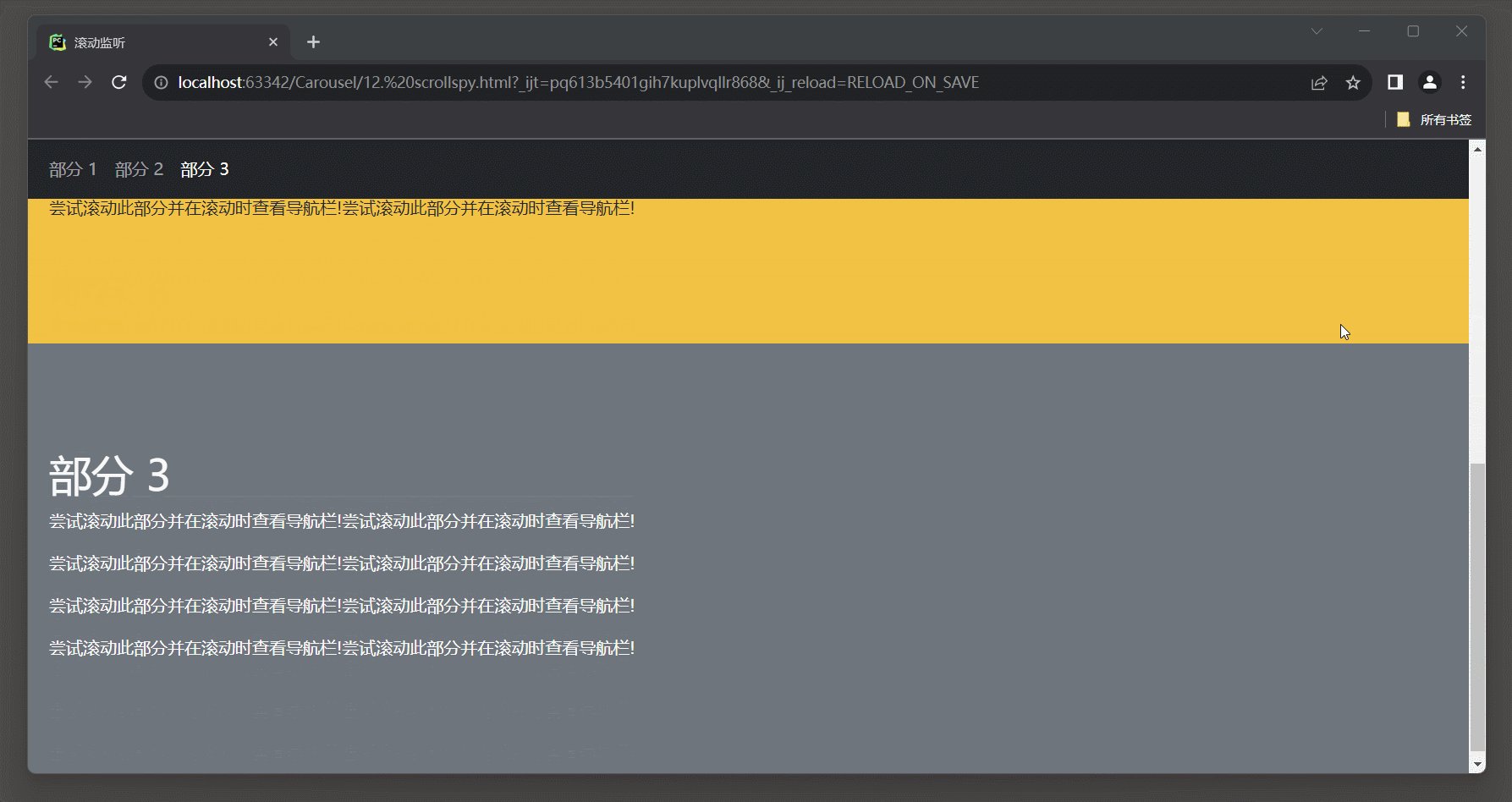
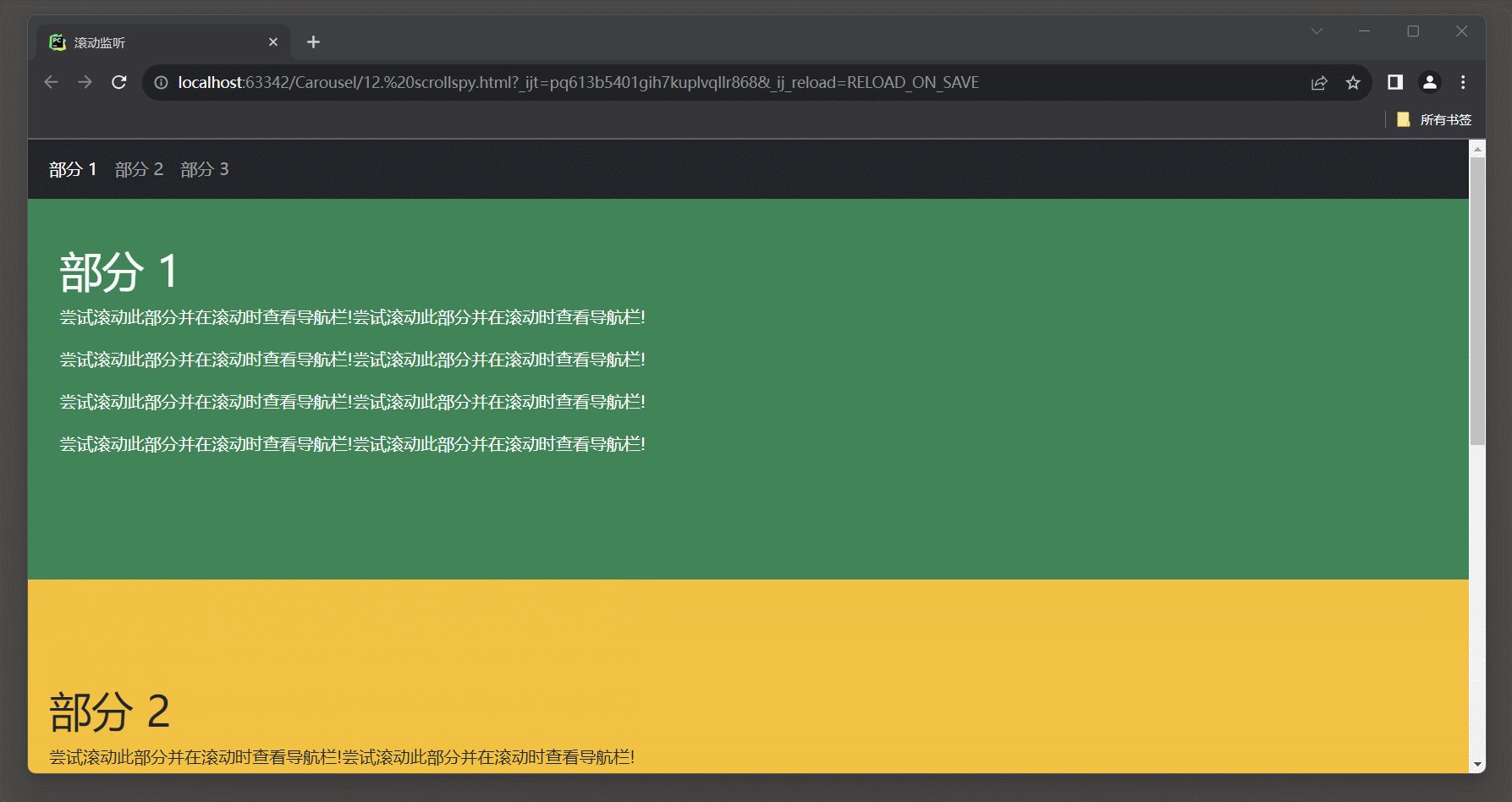
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>滚动监听</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body data-bs-spy="scroll" data-bs-target=".navbar" data-bs-offset="50">
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"><div class="container-fluid"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#section1">部分 1</a></li><li class="nav-item"><a class="nav-link" href="#section2">部分 2</a></li><li class="nav-item"><a class="nav-link" href="#section3">部分 3</a></li></ul></div>
</nav><div id="section1" class="container-fluid bg-success text-white" style="padding:100px 30px;"><h1>部分 1</h1><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p>
</div><div id="section2" class="container-fluid bg-warning" style="padding:100px 20px;"><h1>部分 2</h1><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p>
</div><div id="section3" class="container-fluid bg-secondary text-white" style="padding:100px 20px;"><h1>部分 3</h1><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p>
</div>
</body>
</html>

5.2 案例
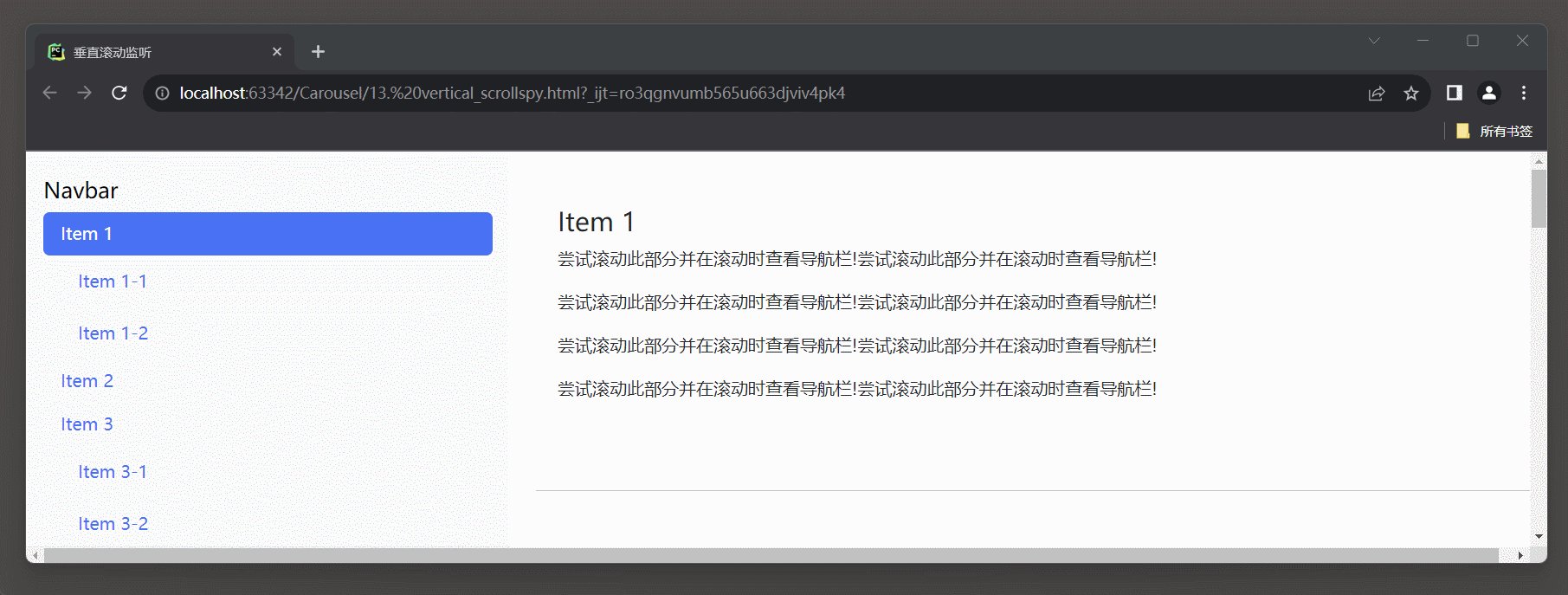
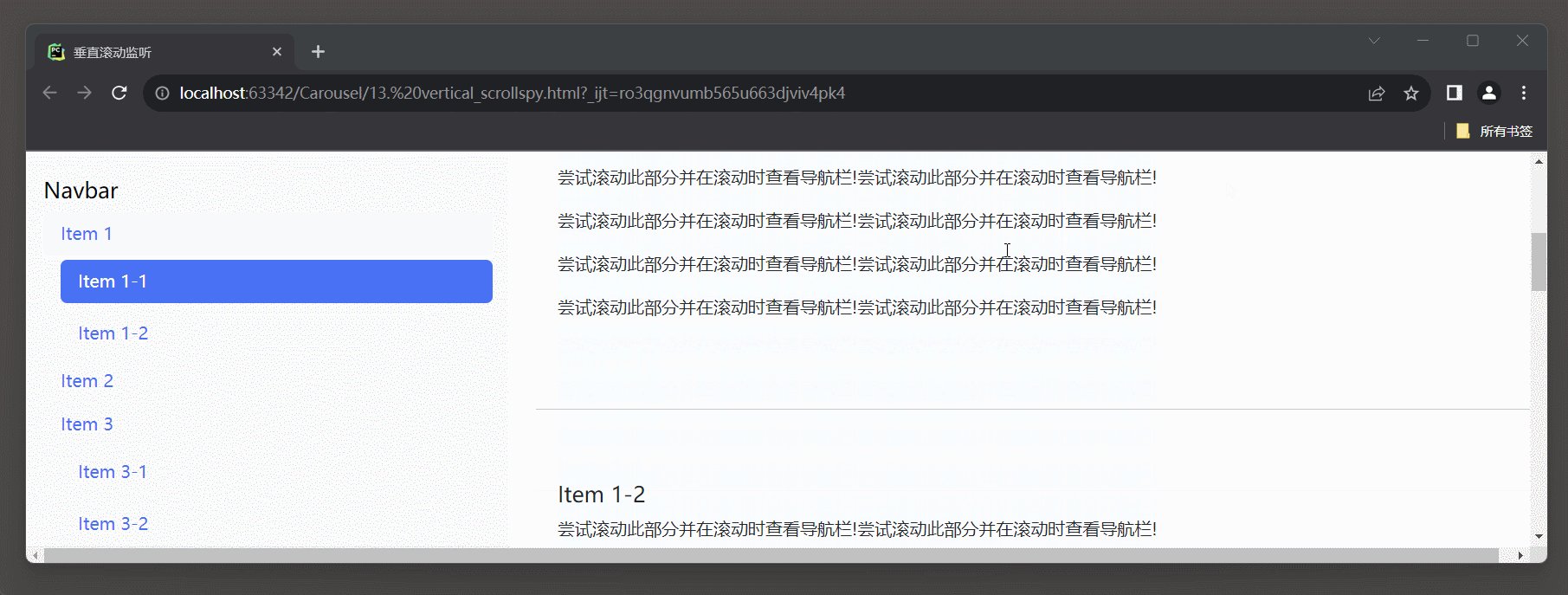
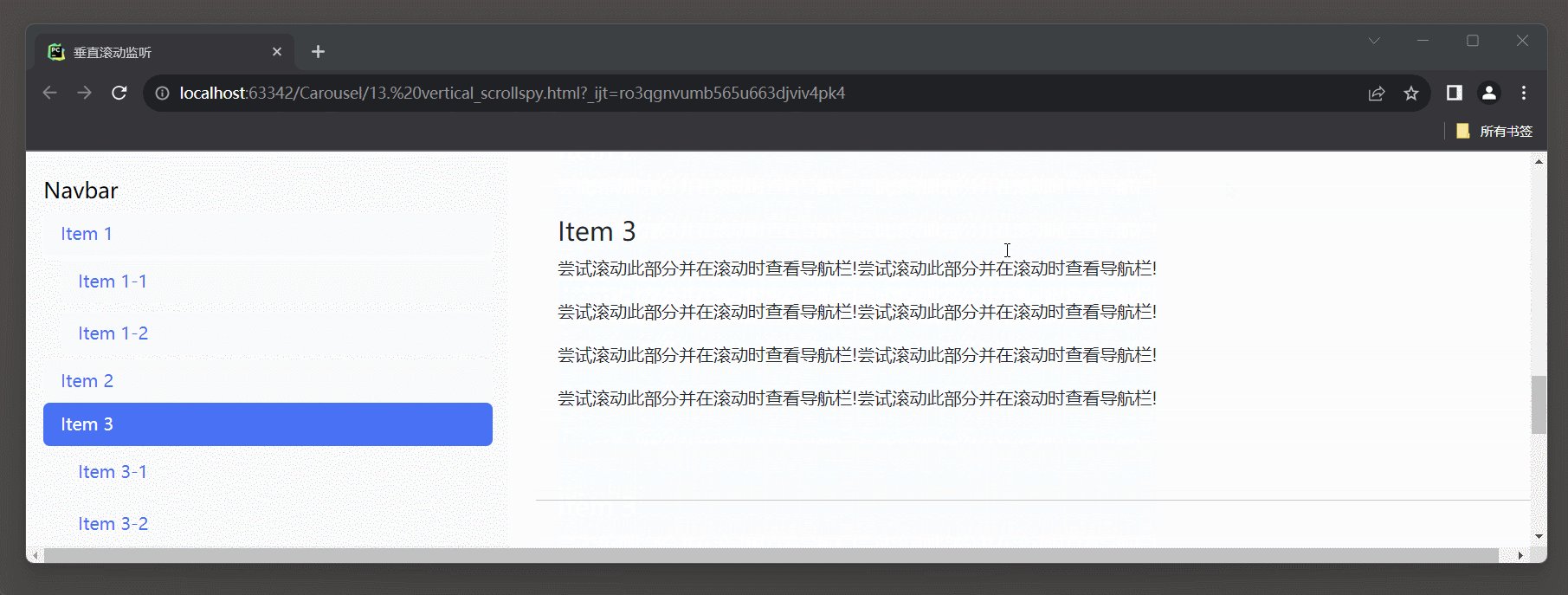
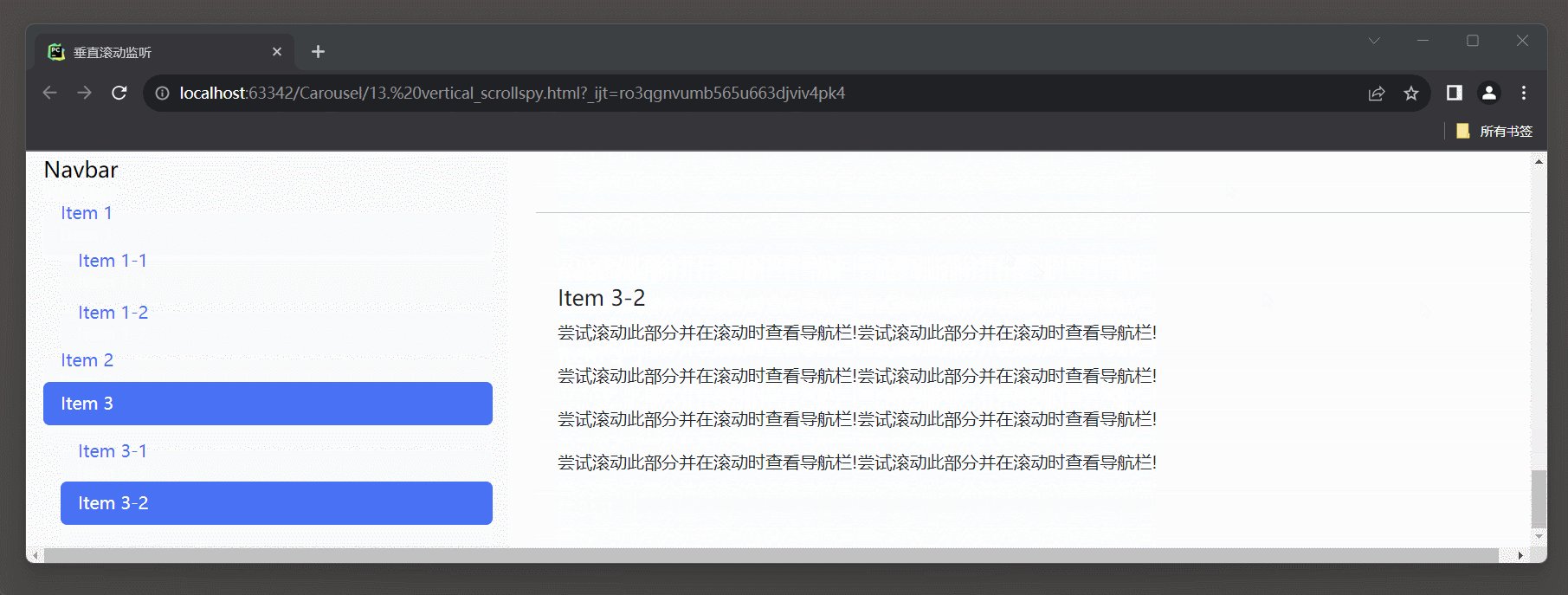
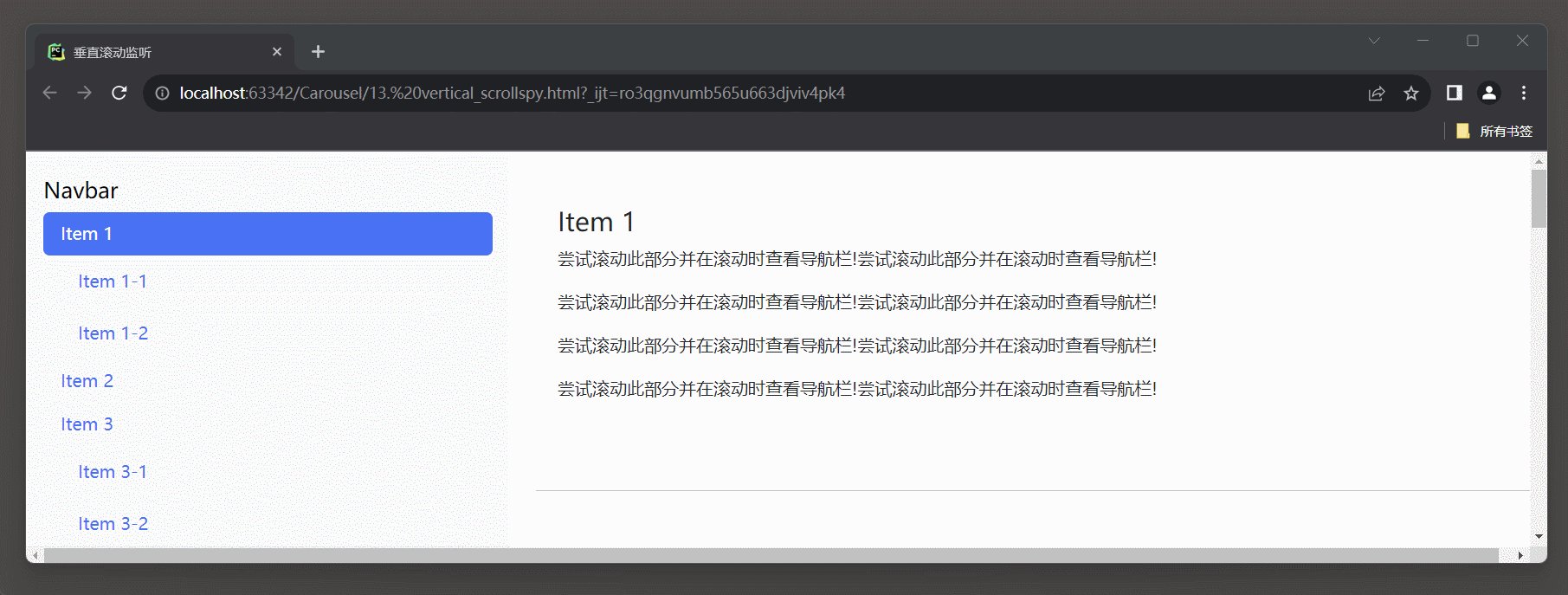
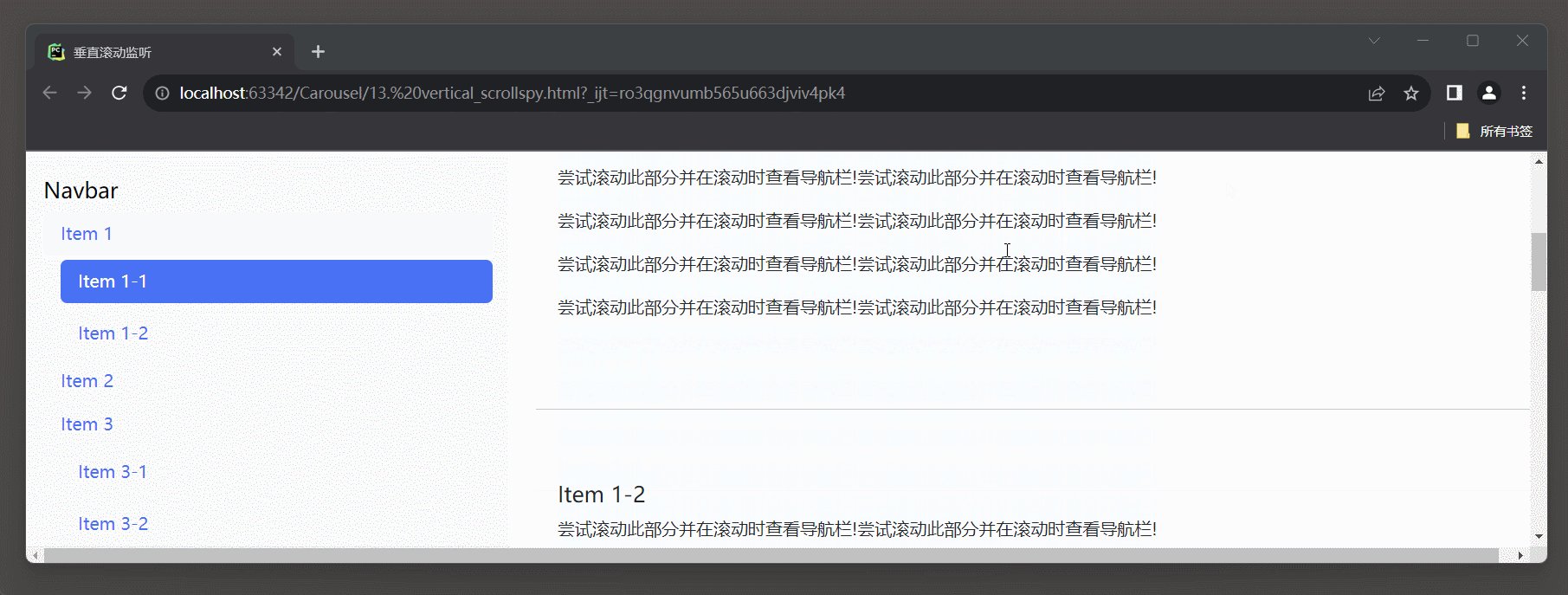
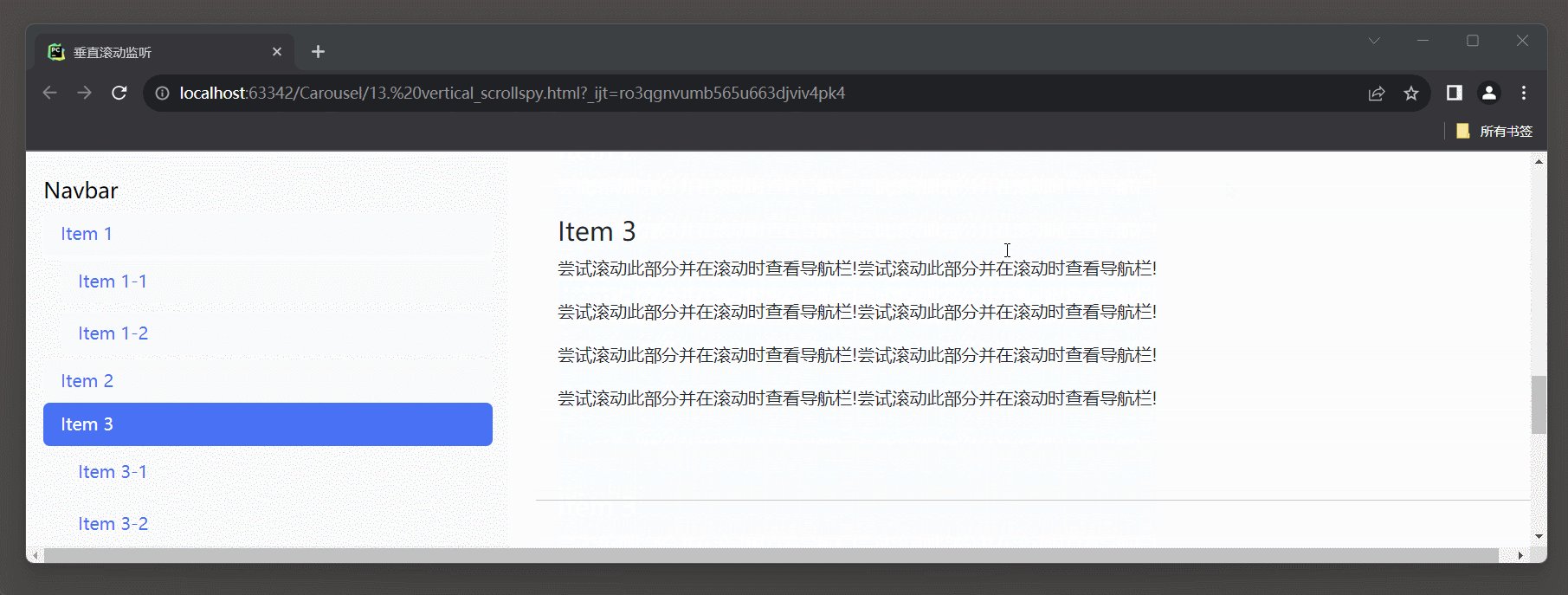
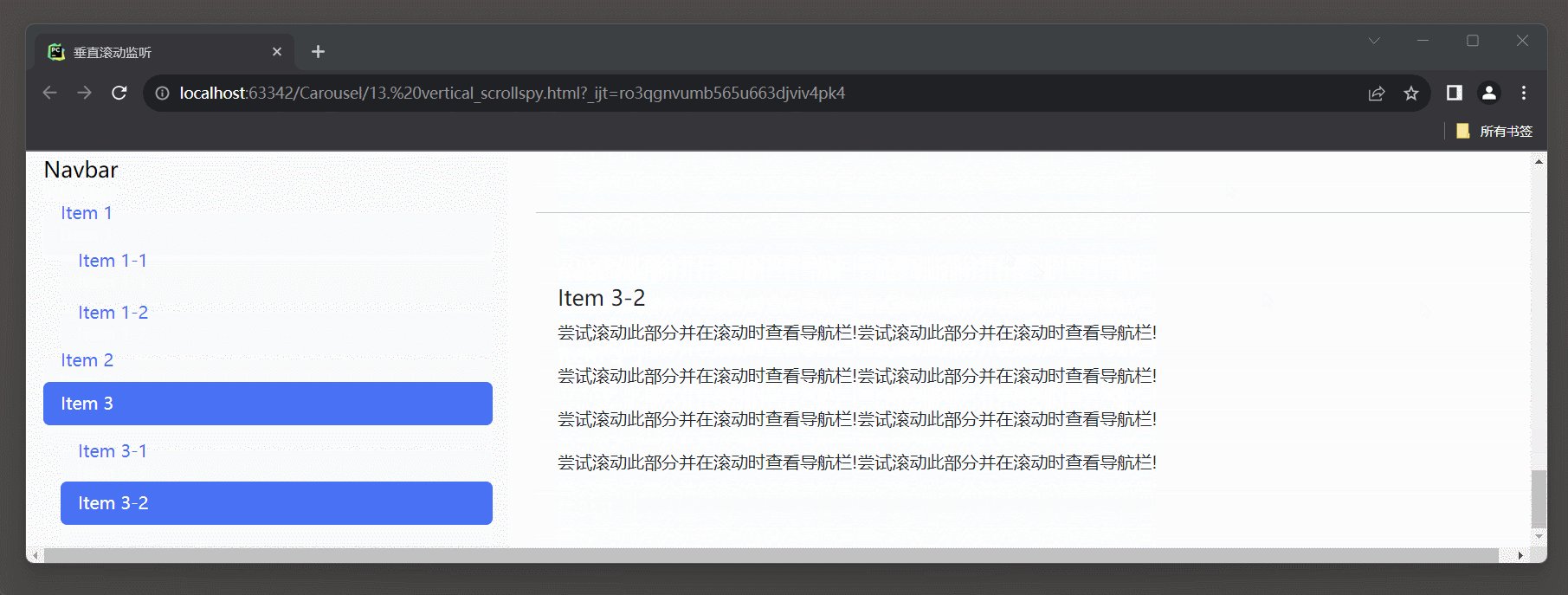
5.2.1 垂直滚动监听
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>垂直滚动监听</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="row"><div class="col-4"><nav id="navbar-example3" class="navbar navbar-light bg-light flex-column sticky-top align-items-stretch p-3"><a class="navbar-brand" href="#">Navbar</a><nav class="nav nav-pills flex-column"><a class="nav-link" href="#item-1">Item 1</a><nav class="nav nav-pills flex-column"><a class="nav-link ms-3 my-1" href="#item-1-1">Item 1-1</a><a class="nav-link ms-3 my-1" href="#item-1-2">Item 1-2</a></nav><a class="nav-link" href="#item-2">Item 2</a><a class="nav-link active" href="#item-3">Item 3</a><nav class="nav nav-pills flex-column"><a class="nav-link ms-3 my-1" href="#item-3-1">Item 3-1</a><a class="nav-link ms-3 my-1 active" href="#item-3-2">Item 3-2</a></nav></nav></nav></div><div class="col-8"><div data-bs-spy="scroll" data-bs-target="#navbar-example3" data-bs-offset="0" class="scrollspy-example-2"tabindex="0"><h4 id="item-1">Item 1</h4><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><hr><h5 id="item-1-1">Item 1-1</h5><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><hr><h5 id="item-1-2">Item 1-2</h5><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><hr><h4 id="item-2">Item 2</h4><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><hr><h4 id="item-3">Item 3</h4><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><hr><h5 id="item-3-1">Item 3-1</h5><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><hr><h5 id="item-3-2">Item 3-2</h5><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p></div></div>
</div>
</body>
</html>

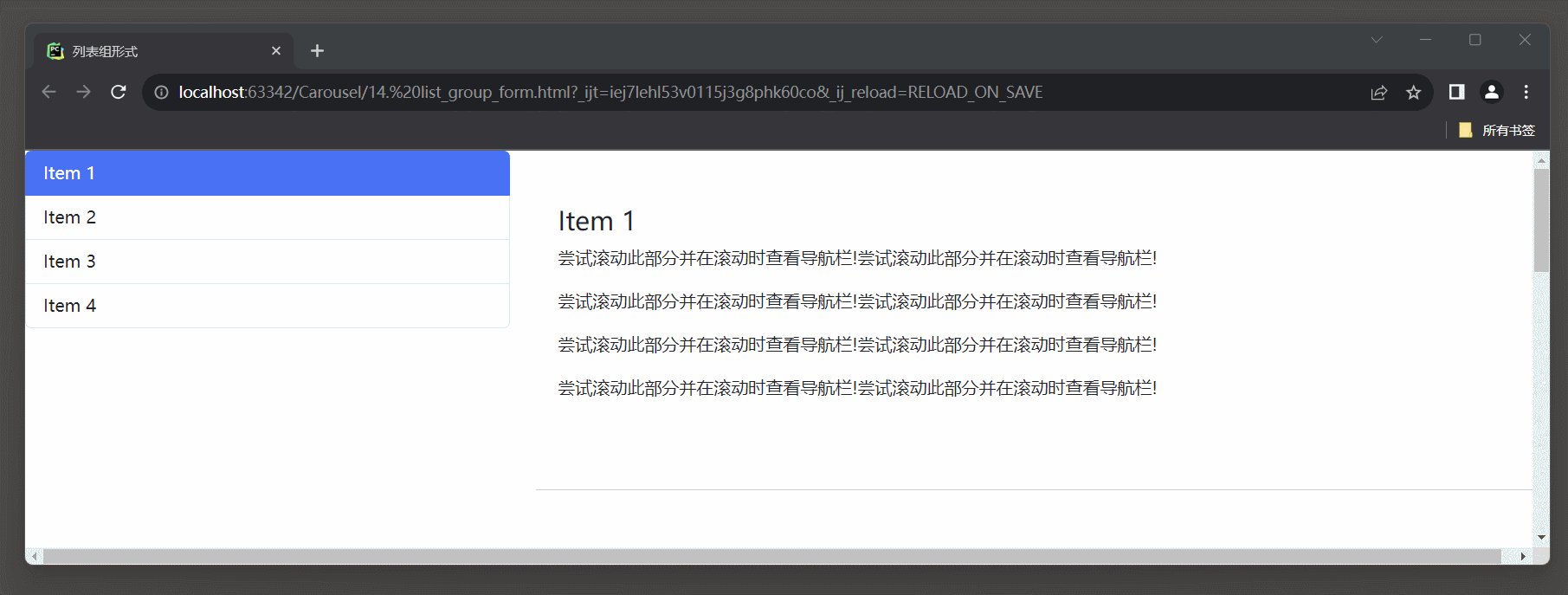
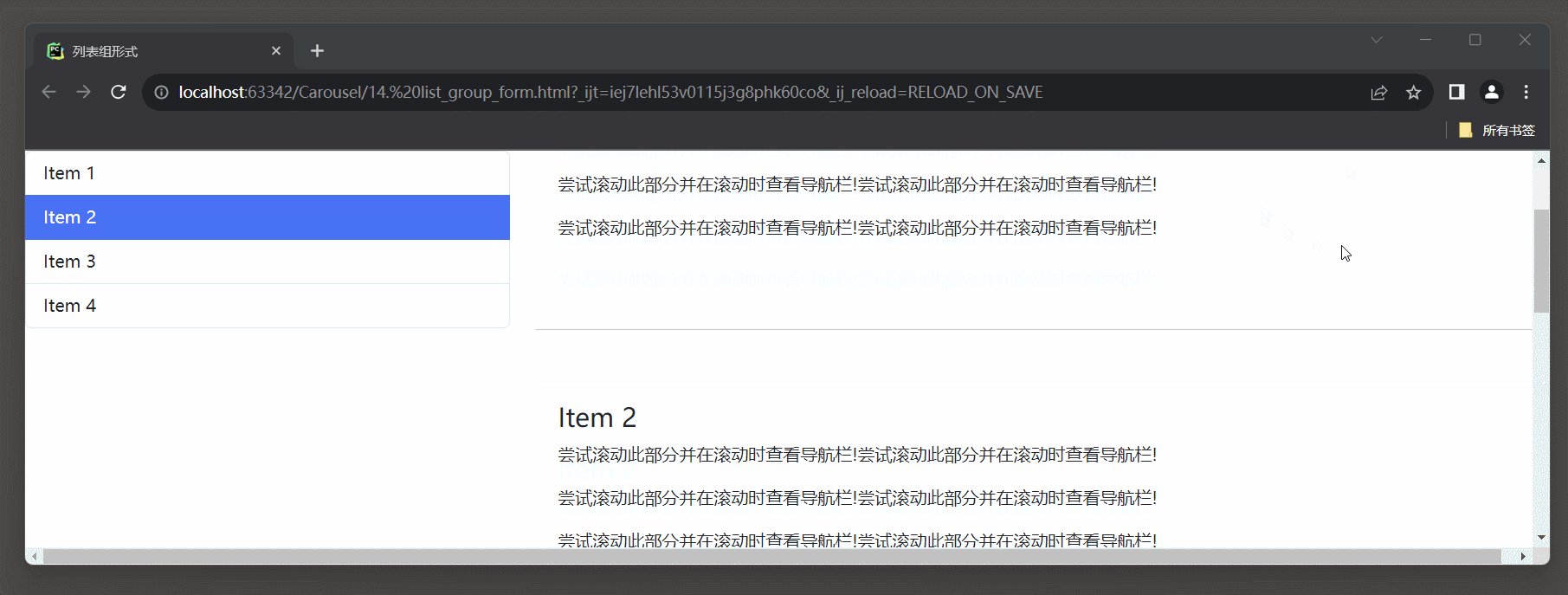
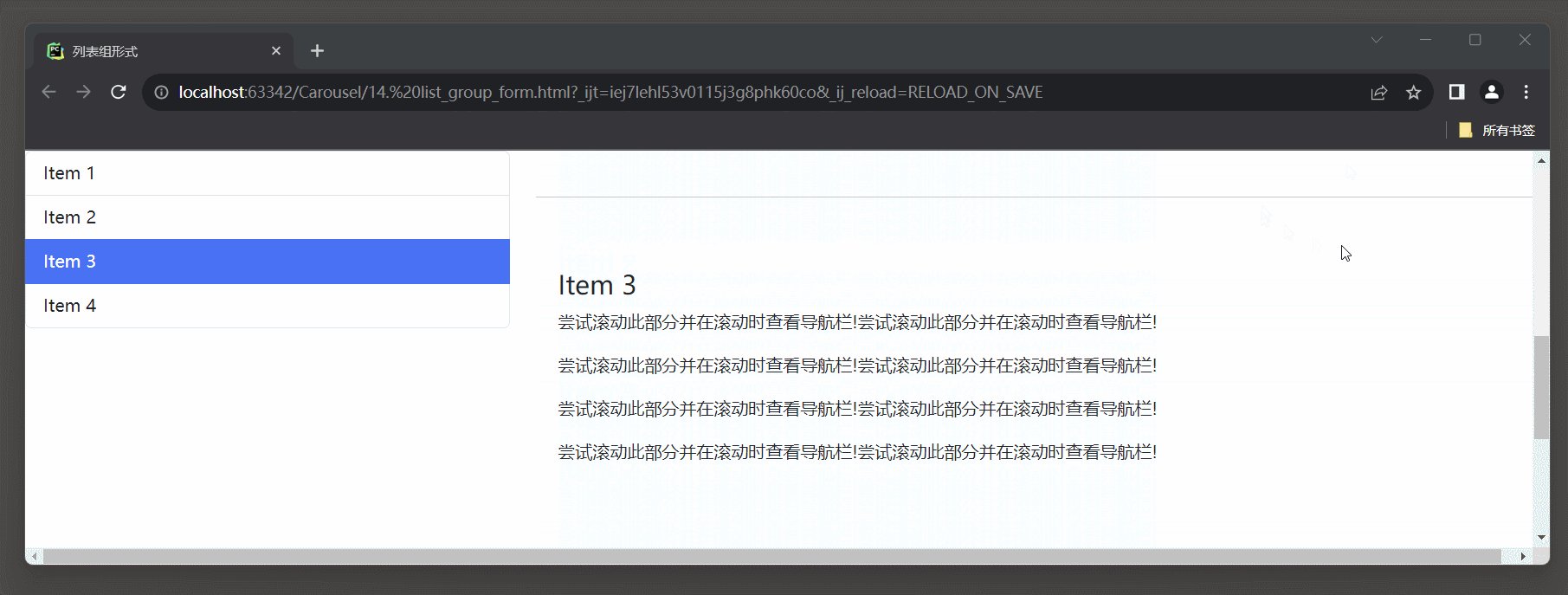
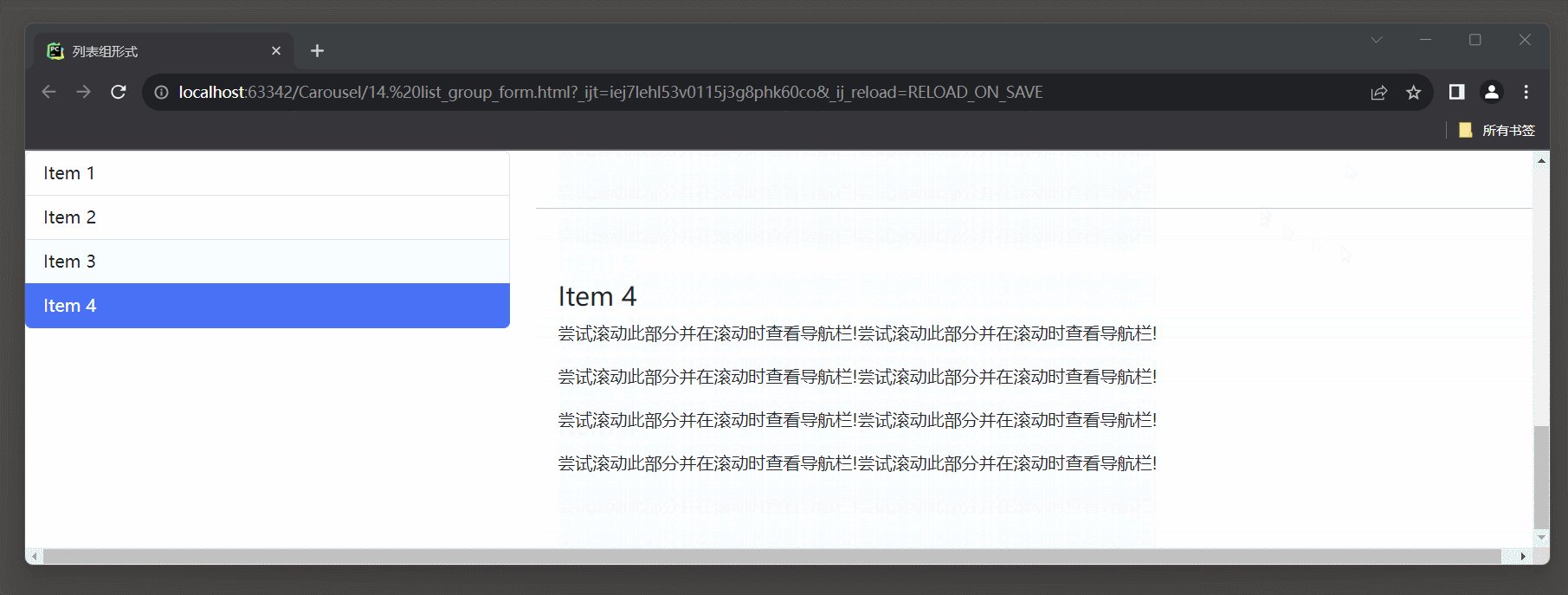
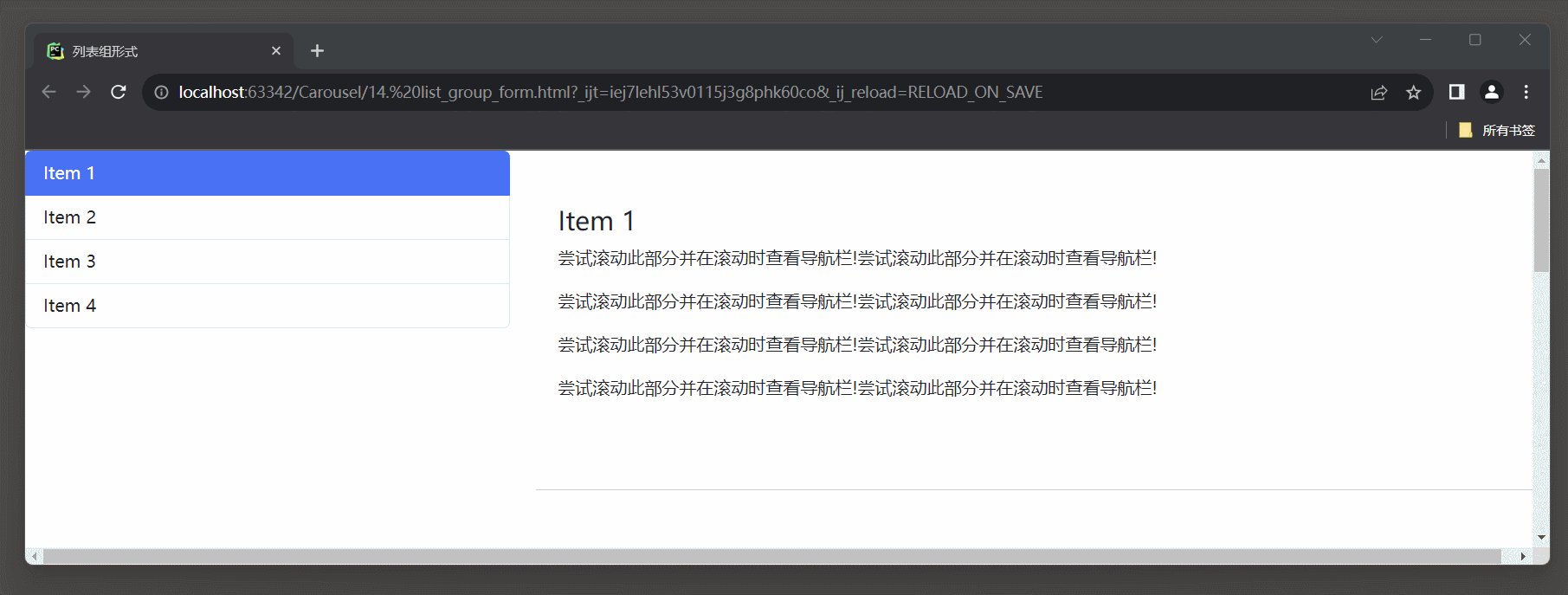
5.2.2 列表组形式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>列表组形式</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.content_padding {padding: 50px 20px;}</style>
</head>
<body>
<div class="row"><div class="col-4"><div id="list-example" class="list-group sticky-top"><a class="list-group-item list-group-item-action" href="#list-item-1">Item 1</a><a class="list-group-item list-group-item-action" href="#list-item-2">Item 2</a><a class="list-group-item list-group-item-action" href="#list-item-3">Item 3</a><a class="list-group-item list-group-item-action active" href="#list-item-4">Item 4</a></div></div><div class="col-8"><div data-bs-spy="scroll" data-bs-target="#list-example" data-bs-offset="0" class="scrollspy-example"tabindex="0"><div id="list-item-1" class="content_padding"><h4>Item 1</h4><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p></div><hr><div id="list-item-2" class="content_padding"><h4>Item 2</h4><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p></div><hr><div id="list-item-3" class="content_padding"><h4>Item 3</h4><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p></div><hr><div id="list-item-4" class="content_padding"><h4>Item 4</h4><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p><p>尝试滚动此部分并在滚动时查看导航栏!尝试滚动此部分并在滚动时查看导航栏!</p></div></div></div>
</div>
</body>
</html>

6. 侧边栏
Bootstrap中的侧边栏类似于模态框, 在移动端设备中比较常用.
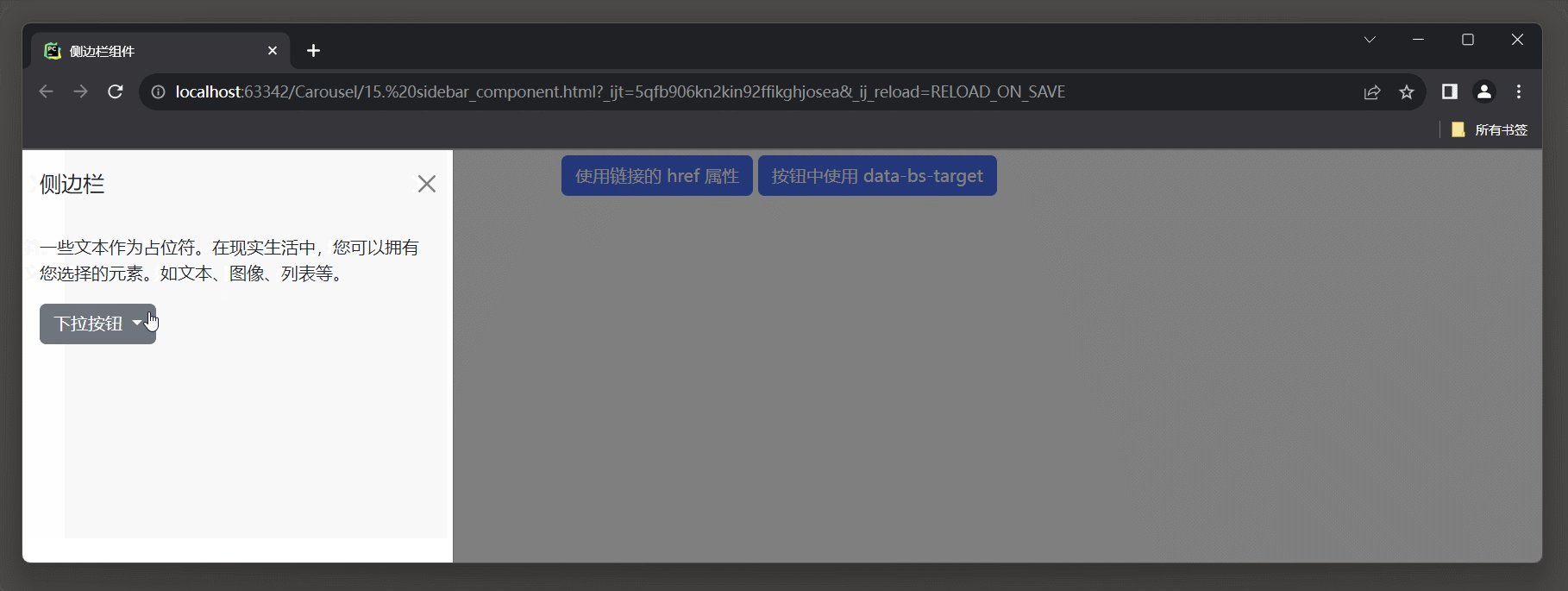
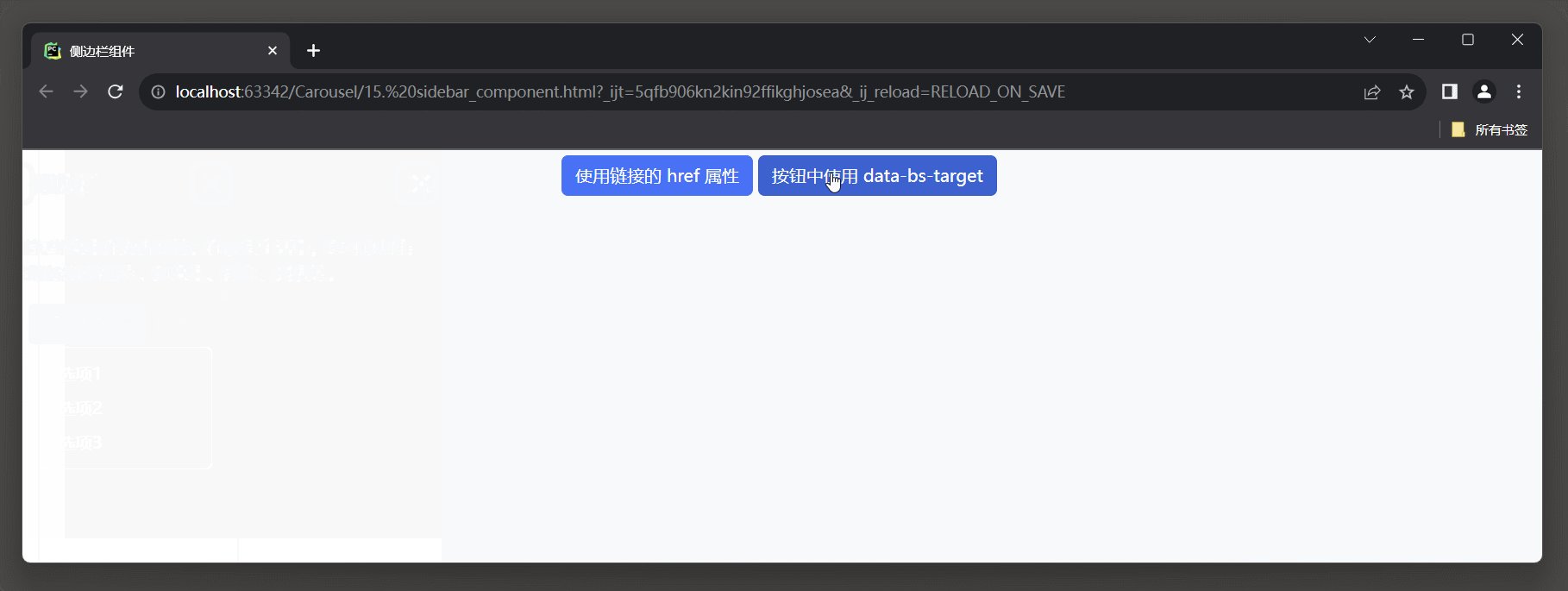
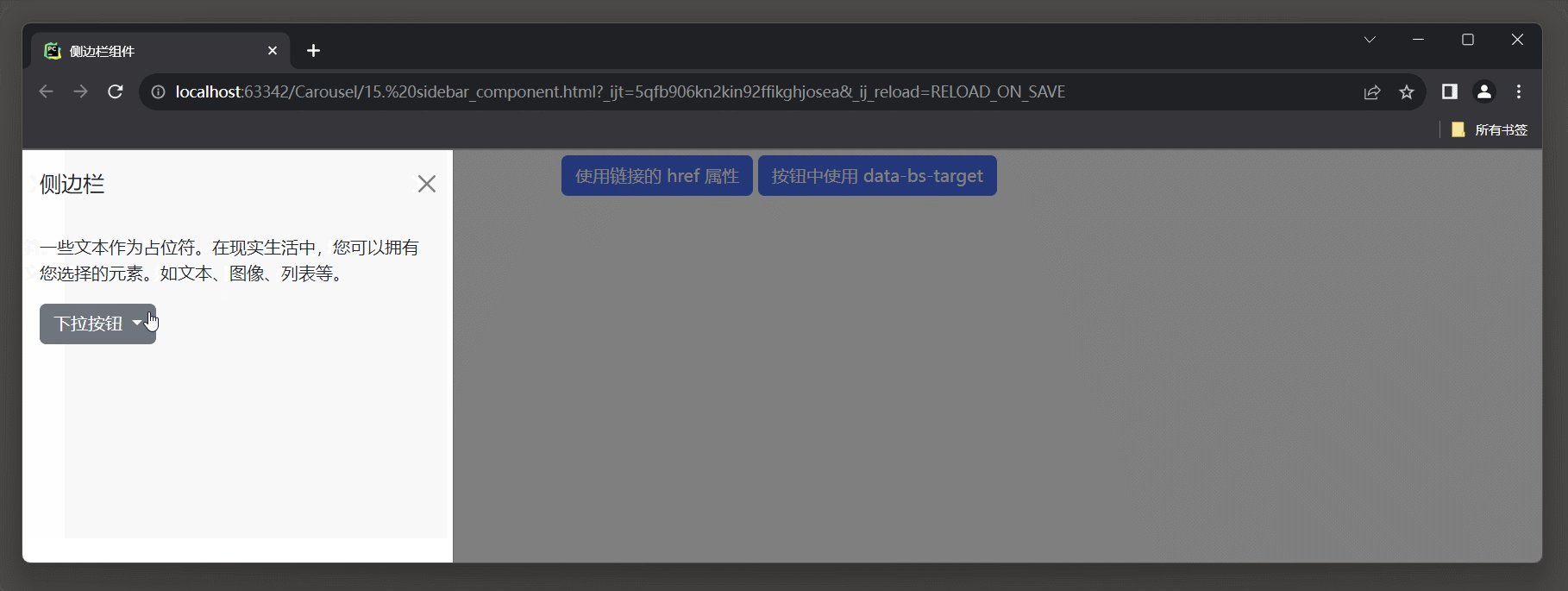
6.1 侧边栏组件
在 Bootstrap 5中, 用于创建侧边栏的相关类名及其介绍:
* 1. .offcanvas: 用于创建一个offcanvas元素, 定义侧边栏的样式. * 2. .offcanvas-start: 用于指定侧边栏的位置, 即屏幕的起始位置(左侧), 使用其中之一来定义侧边栏的对齐方式.* 3. .offcanvas-header: 用于定义侧边栏的头部区域, 一般用于显示标题, 关闭按钮或其他相关信息.可以将这个类应用于一个div元素, 使其成为侧边栏的头部.* 4. .offcanvas-body: 用于定义侧边栏的内容区域, 可以用于放置菜单, 表单, 文本或其他与侧边栏相关的内容.可以将这个类应用于一个div元素, 使其成为侧边栏的内容区域.* 5. .offcanvas-title: 用于定义侧边栏组件的标题区域.
aria-controls属性: 是一个用于无障碍辅助功能的HTML属性, 用于指定由当前元素控制的其他元素的ID.
通过将aria-controls属性添加到一个元素上, 并将其值设置为另一个元素的ID, 可以建立起两个元素之间的关联关系.
虽然aria-controls属性本身不会触发特定的行为, 但它在构建无障碍界面时起到重要的角色.role属性: 是一个HTML属性, 用于指定元素在页面中扮演的角色或功能.
通过设置role属性, 可以告诉浏览器和辅助技术如何处理和解释元素.tabindex属性: 用于指定元素是否可通过键盘进行焦点导航.
当设置tabindex="-1"时, 该元素将被排除在键盘焦点顺序之外, 即无法通过按Tab键来聚焦到该元素.aria-labelledby: 是一个WAI-ARIA属性, 用于关联一个元素与一个或多个标签(或其他可识别的元素), 以提供对关联元素的描述或上下文.
通常情况下, aria-labelledby属性用于将一个标签元素的ID值与一个目标元素的aria-labelledby属性进行关联.
使用屏幕阅读器的用户将能够听到这个标签的描述, 从而更好地理解其用途.data-bs-dismiss="offcanvas"属性: 添加到关闭按钮上, 用于指定点击按钮时关闭offcanvas组件.
当点击按钮时, 相关的offcanvas组件将被隐藏或关闭. 这是Bootstrap JavaScript组件的一部分, 它会根据该属性来处理关闭事件.aria-label="Close"属性: 定义了关闭按钮的辅助性文本.
它提供一个描述性的标签, 帮助屏幕阅读器用户了解按钮的作用.
在这个例子中, 'Close'是表示关闭按钮的合适描述.
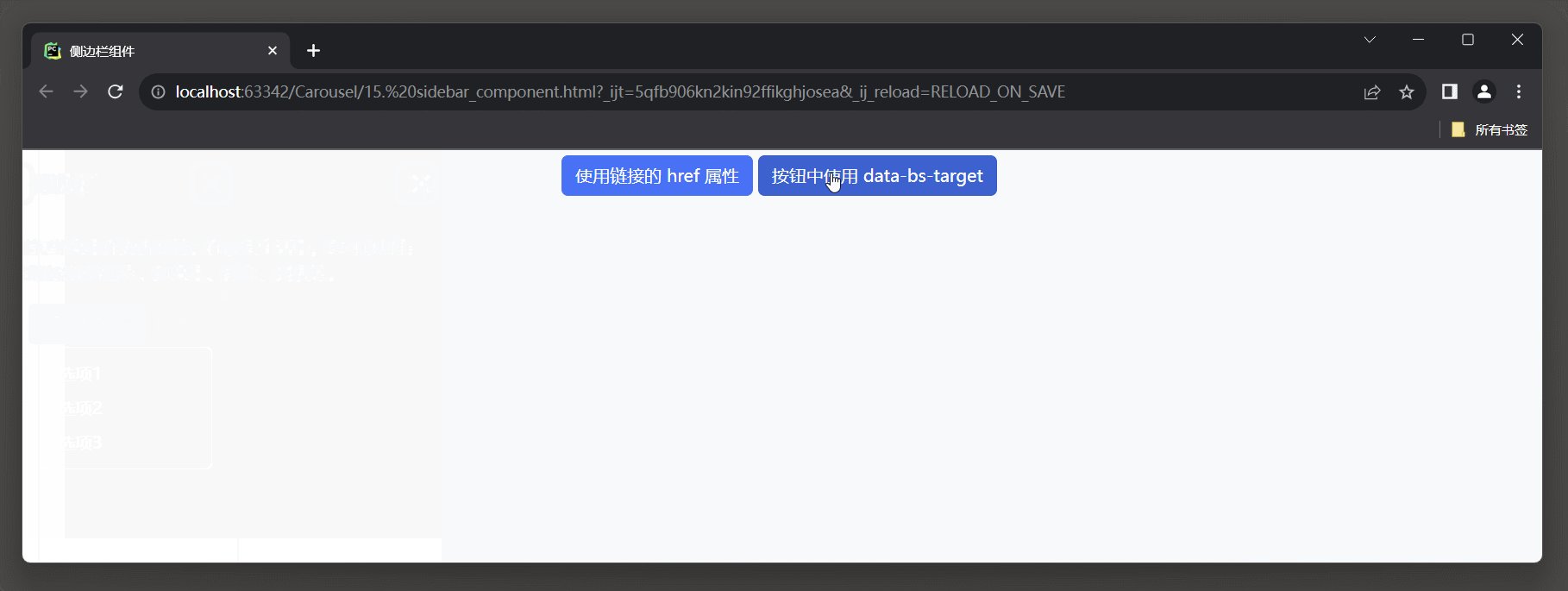
对于使用a链接的情况, 可以在href属性中指定目标元素的选择器,
并为链接添加data-bs-toggle="offcanvas"属性.对于使用button元素的情况, 可以使用data-bs-target属性来指定目标元素的选择器,
并为按钮添加data-bs-toggle="offcanvas"属性.当你点击链接或按钮时, JavaScript会自动为目标元素添加.show类, 显示侧边栏内容.
再次点击链接或按钮, JavaScript会将.show类移除, 隐藏侧边栏内容.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>侧边栏组件</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
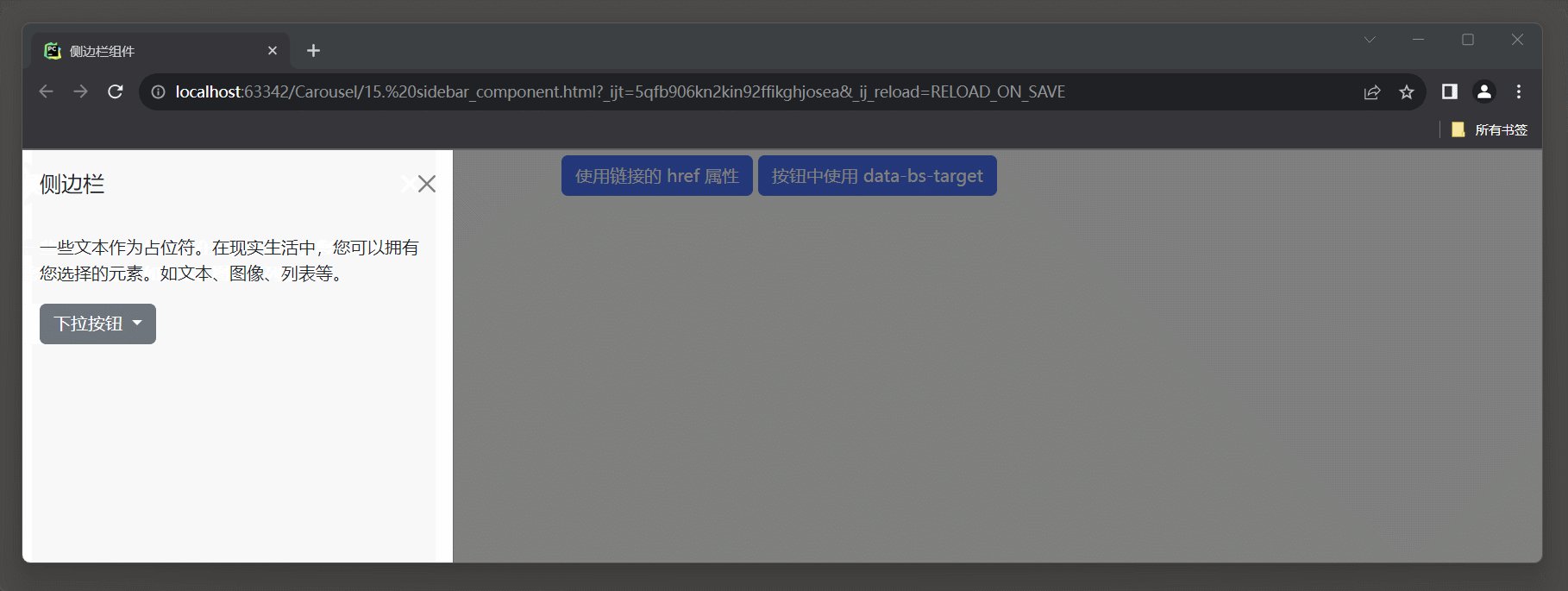
<body><div><a class="btn btn-primary" data-bs-toggle="offcanvas" href="" role="button"aria-controls="offcanvasExample">使用链接的 href 属性</a><button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample">按钮中使用 data-bs-target</button>
</div><div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel"><div class="offcanvas-header"><h5 class="offcanvas-title" id="offcanvasExampleLabel">侧边栏</h5><button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button></div><div class="offcanvas-body"><div>一些文本作为占位符。在现实生活中,您可以拥有您选择的元素。如文本、图像、列表等。</div><div class="dropdown mt-3"><button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton"data-bs-toggle="dropdown">下拉按钮</button><ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"><li><a class="dropdown-item" href="#">选项1</a></li><li><a class="dropdown-item" href="#">选项2</a></li><li><a class="dropdown-item" href="#">选项3</a></li></ul></div></div>
</div></body>
</html>

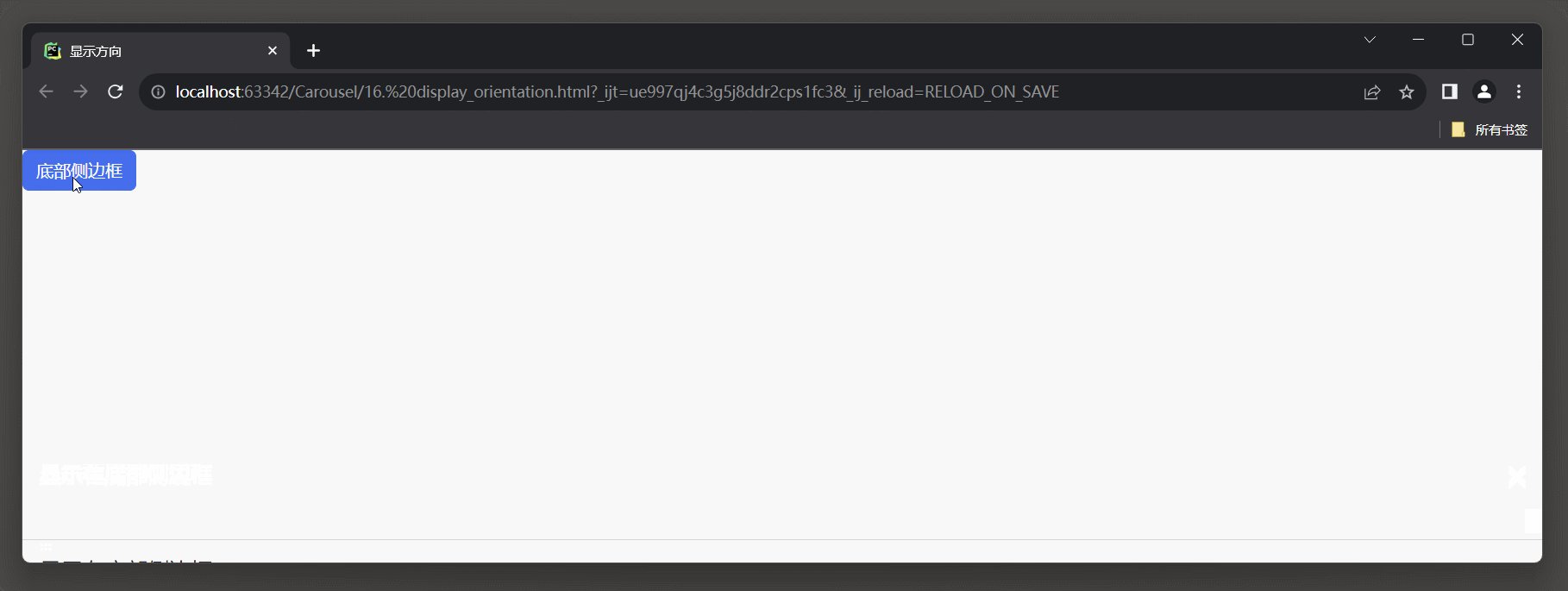
6.2 侧边栏的方向
可以通过以下四个类来控制侧边栏的方向:
* 1. .offcanvas-start: 显示在左侧.
* 2. .offcanvas-end: 显示在右侧.
* 3. .offcanvas-top: 显示在顶部.
* 4. .offcanvas-bottom 显示在底部.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>显示方向</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasTop"aria-controls="offcanvasTop">底部侧边框
</button><div class="offcanvas offcanvas-bottom" tabindex="-1" id="offcanvasTop" aria-labelledby="offcanvasTopLabel"><div class="offcanvas-header"><h5 id="offcanvasTopLabel">显示在底部侧边框</h5><button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button></div><div class="offcanvas-body">...</div>
</div></body>
</html>

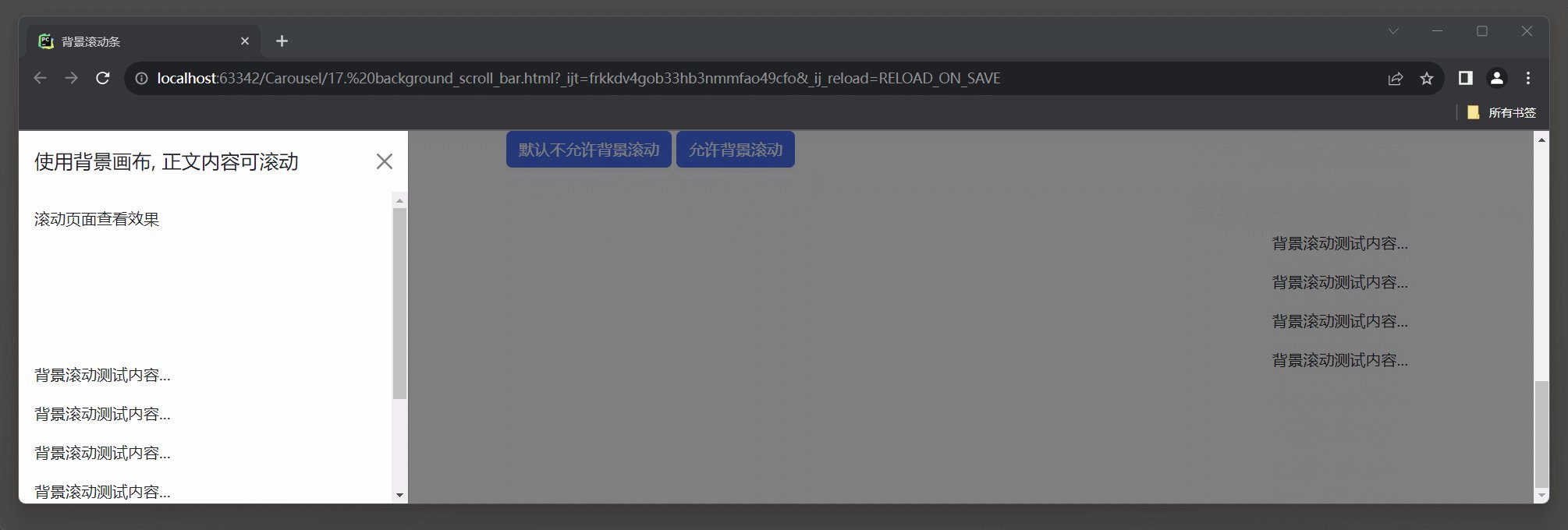
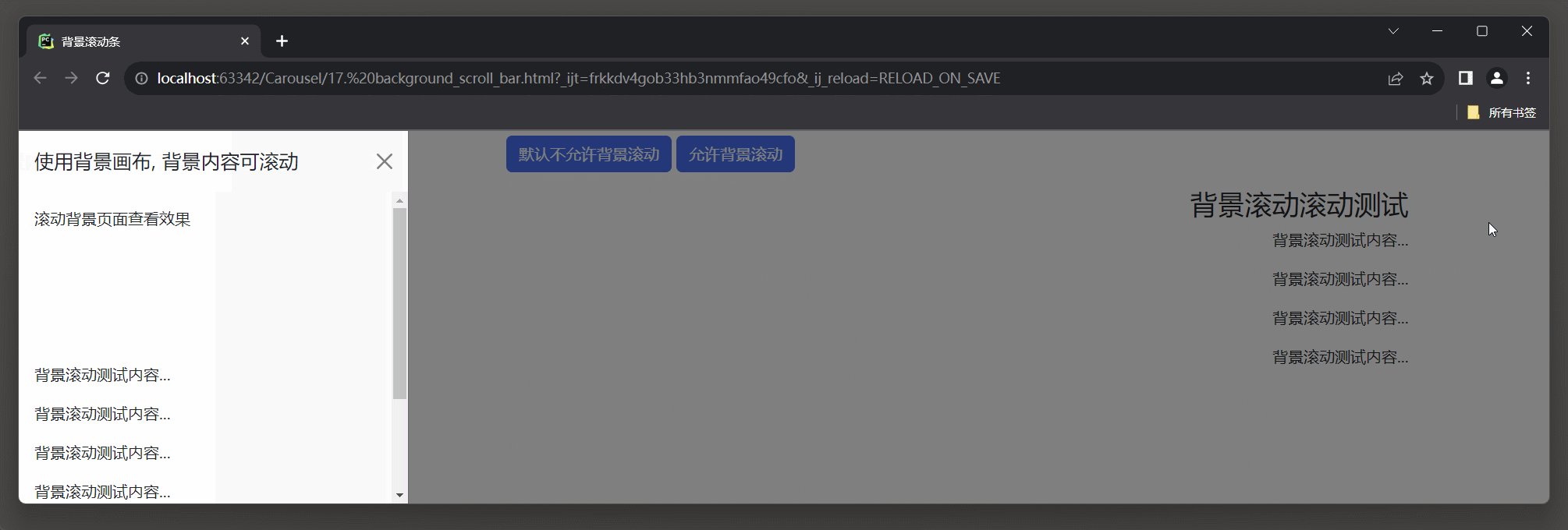
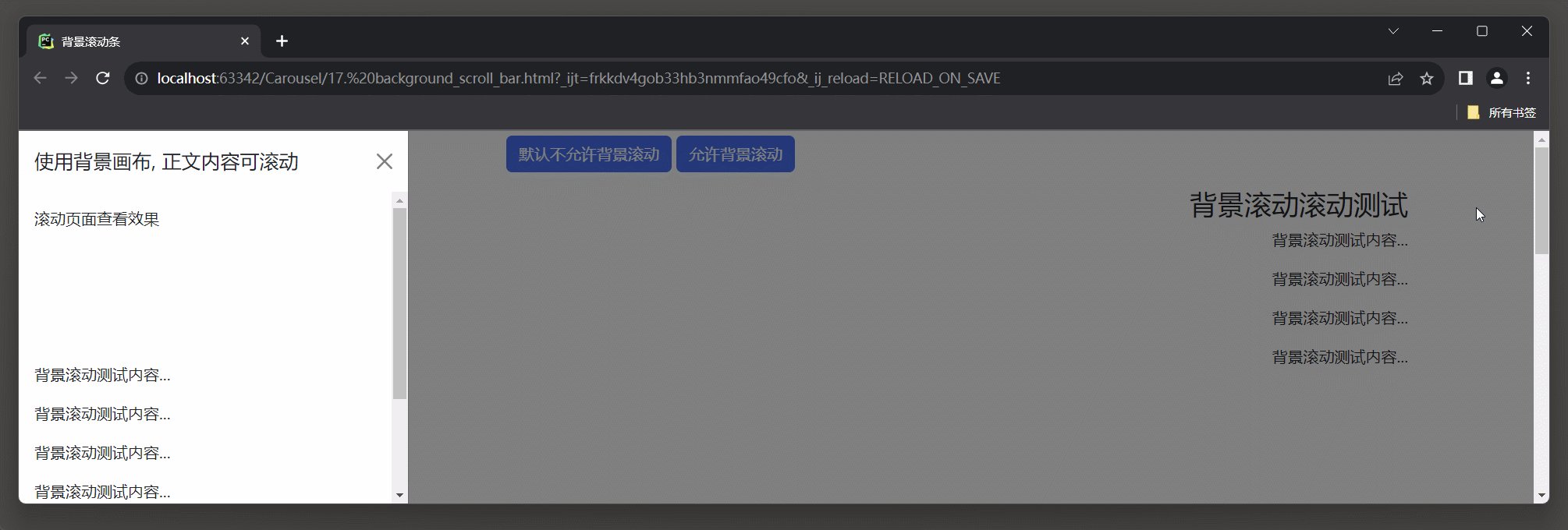
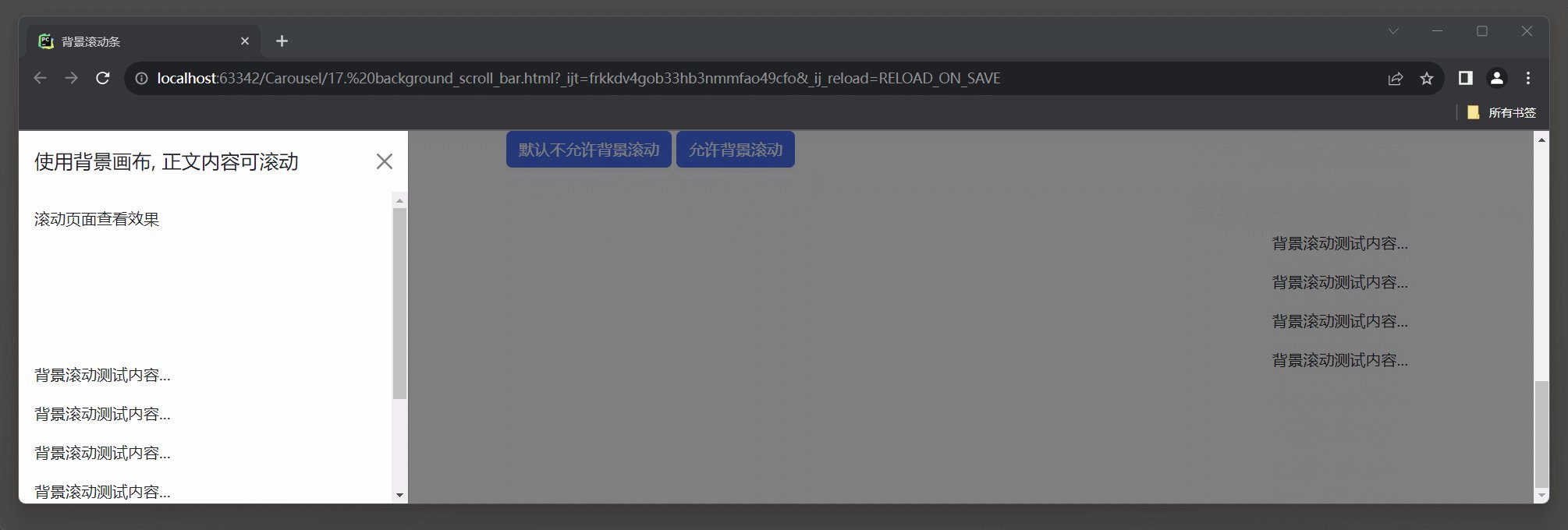
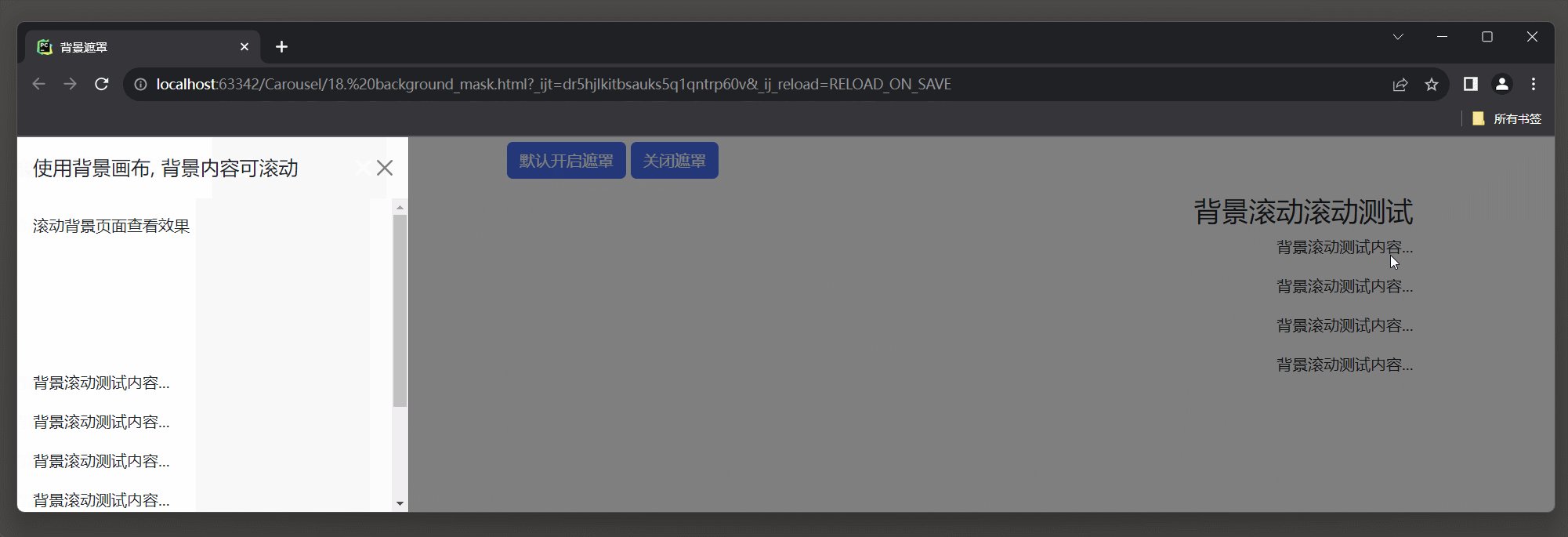
6.3 背景滚动条
data-bs-scroll="true": 用于指定背景是否可以垂直滚动.
data-bs-scroll属性设置为false, 在打开Offcanvas侧边栏时, 背景将被禁止滚动(默认).
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>背景滚动条</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body><div class='sticky-top' style="margin: 5px 500px"><button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBothOptions1"aria-controls="offcanvasWithBothOptions1">默认不允许背景滚动</button><button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBothOptions2"aria-controls="offcanvasWithBothOptions2">允许背景滚动</button>
</div><div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasWithBothOptions1"aria-labelledby="offcanvasWithBothOptionsLabel1"><div class="offcanvas-header"><h5 class="offcanvas-title" id="offcanvasWithBothOptionsLabel1">使用背景画布, 背景内容可滚动</h5><button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button></div><div class="offcanvas-body"><p>滚动背景页面查看效果</p><br/><br/><br/><br/><br/><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/></div>
</div>
<div class="offcanvas offcanvas-start" data-bs-scroll="true" tabindex="-1" id="offcanvasWithBothOptions2"aria-labelledby="offcanvasWithBothOptionsLabel2"><div class="offcanvas-header"><h5 class="offcanvas-title" id="offcanvasWithBothOptionsLabel2">使用背景画布, 正文内容可滚动</h5><button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button></div><div class="offcanvas-body"><p>滚动页面查看效果</p><br/><br/><br/><br/><br/><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/></div>
</div>
<div class="container mt-3 text-end"><h3>背景滚动滚动测试</h3><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/>
</div>
</body>
</html>

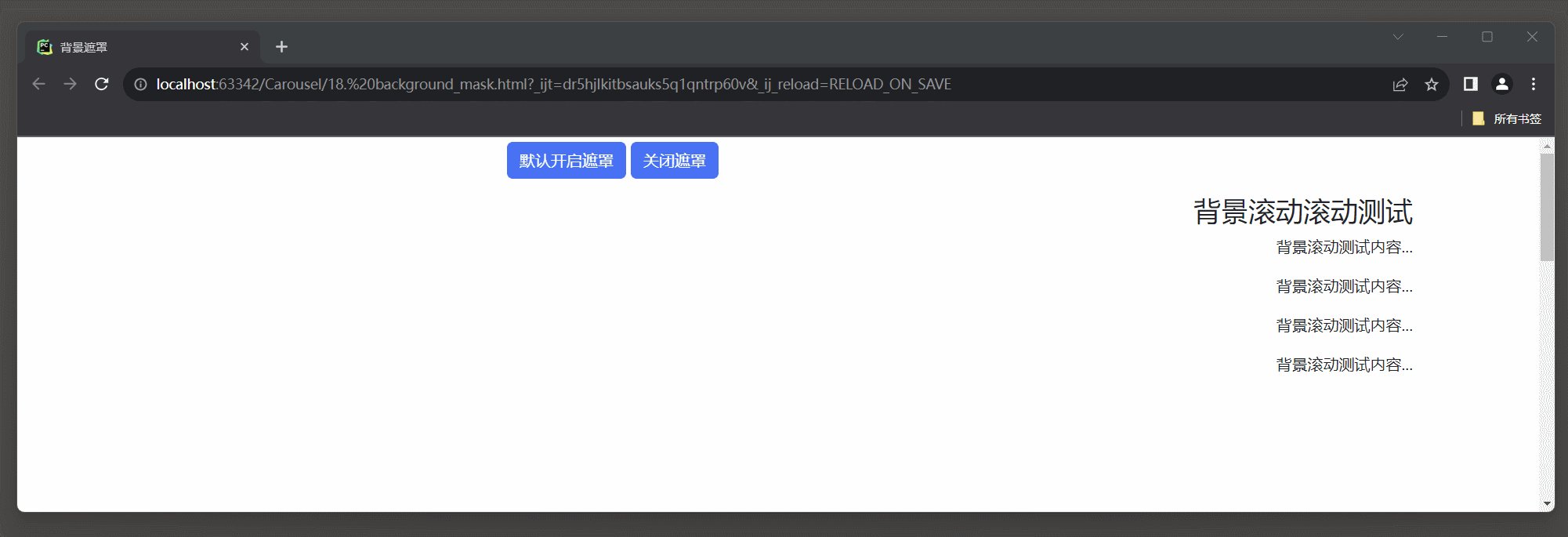
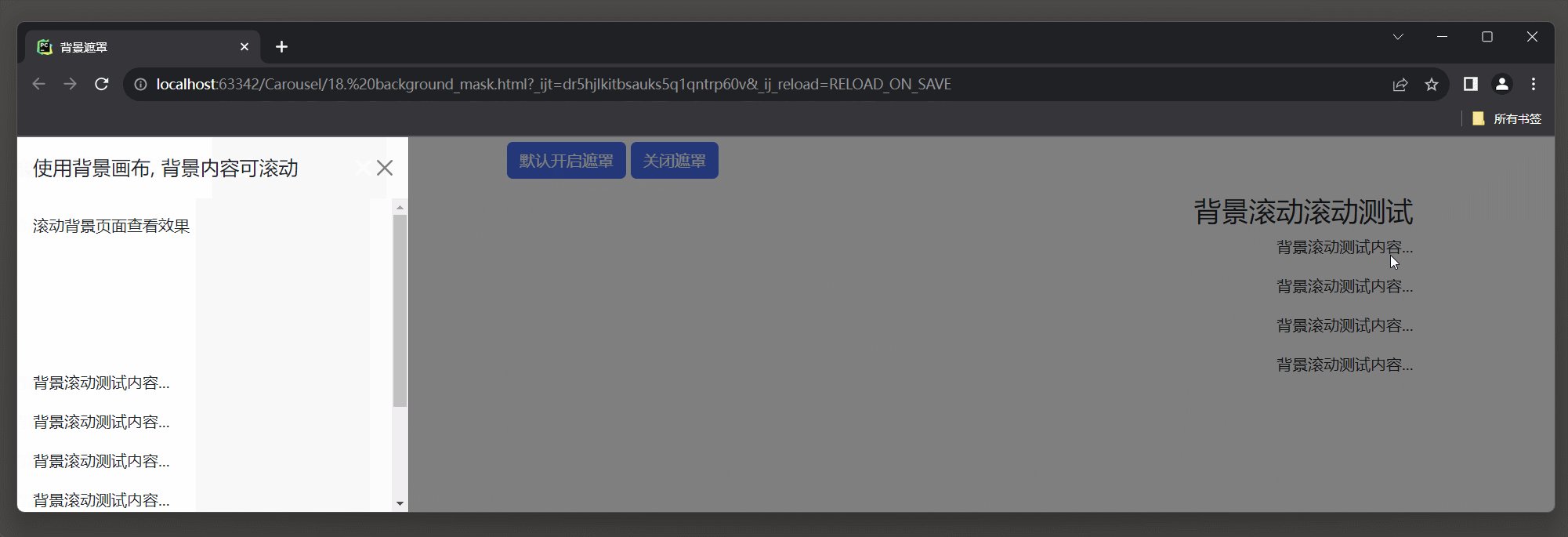
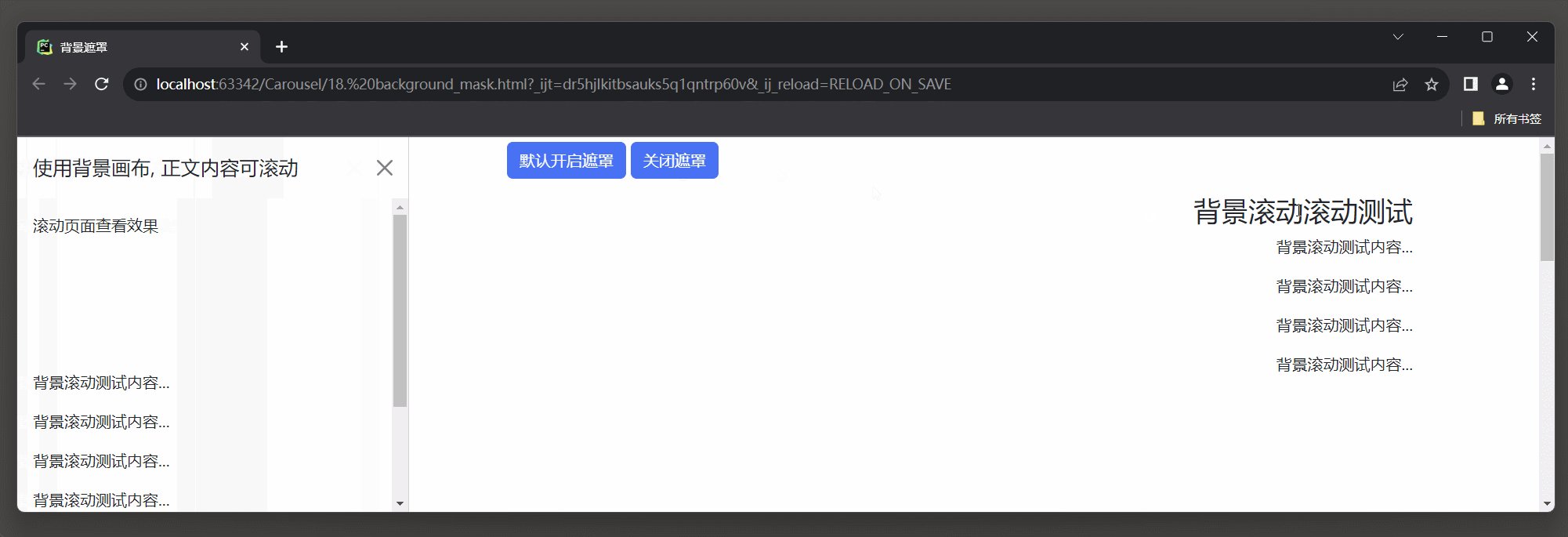
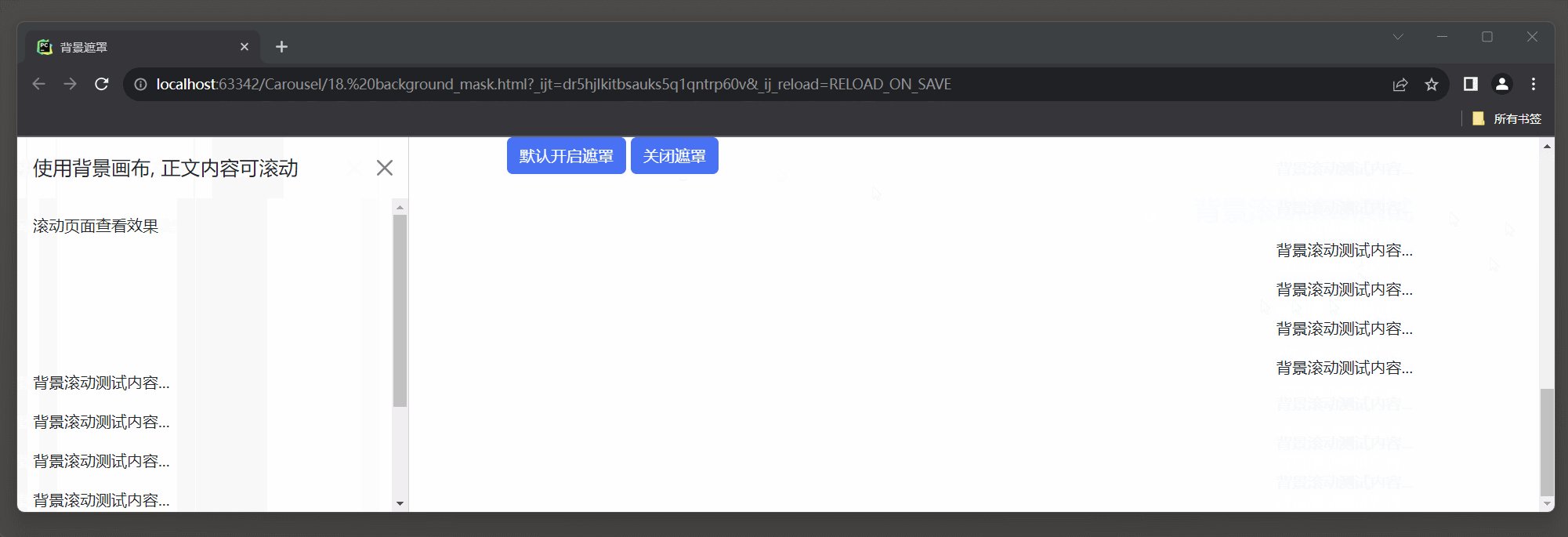
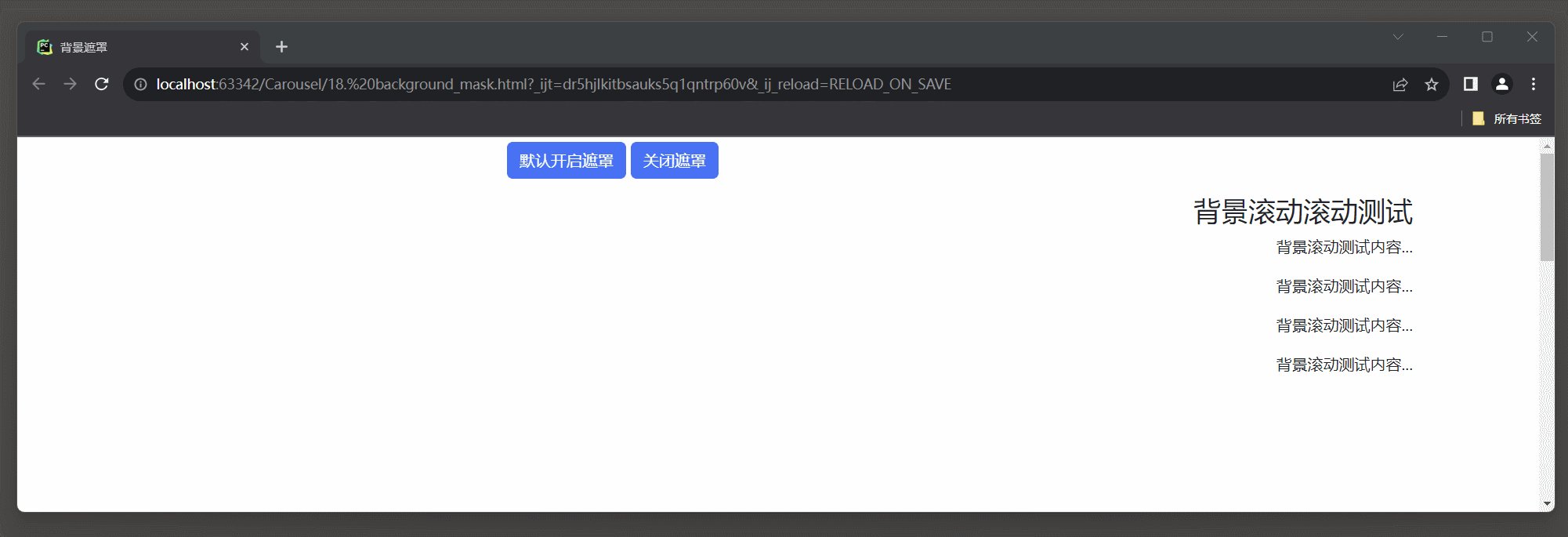
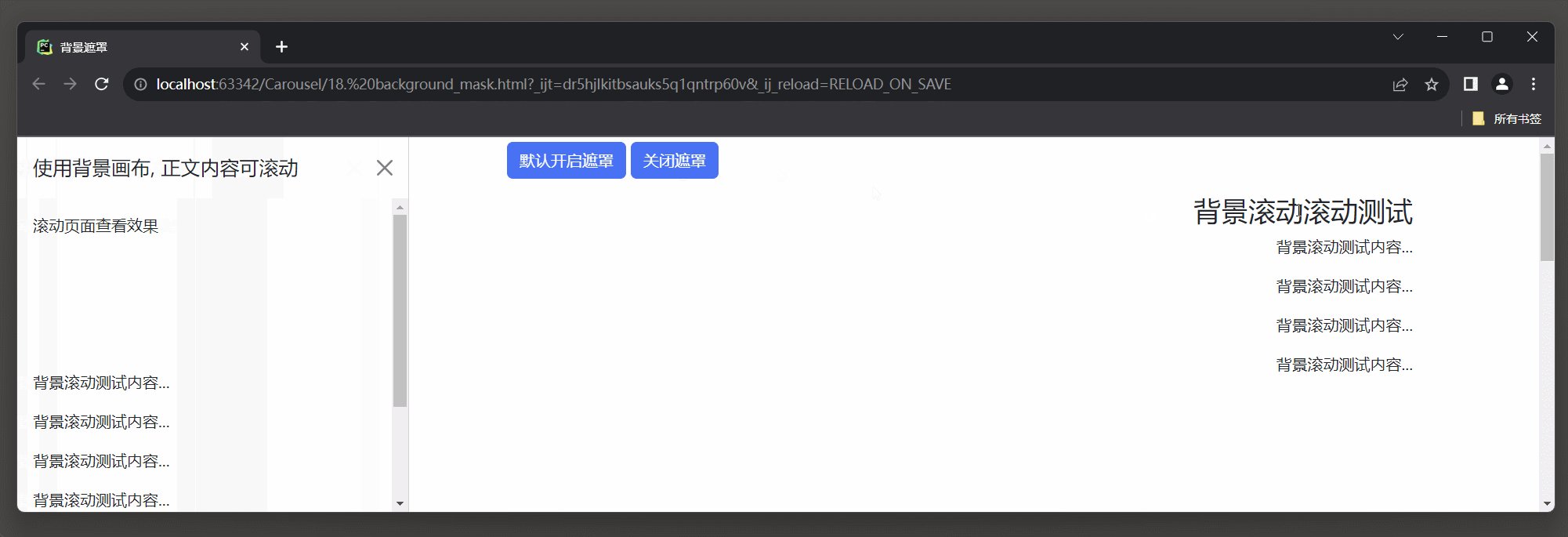
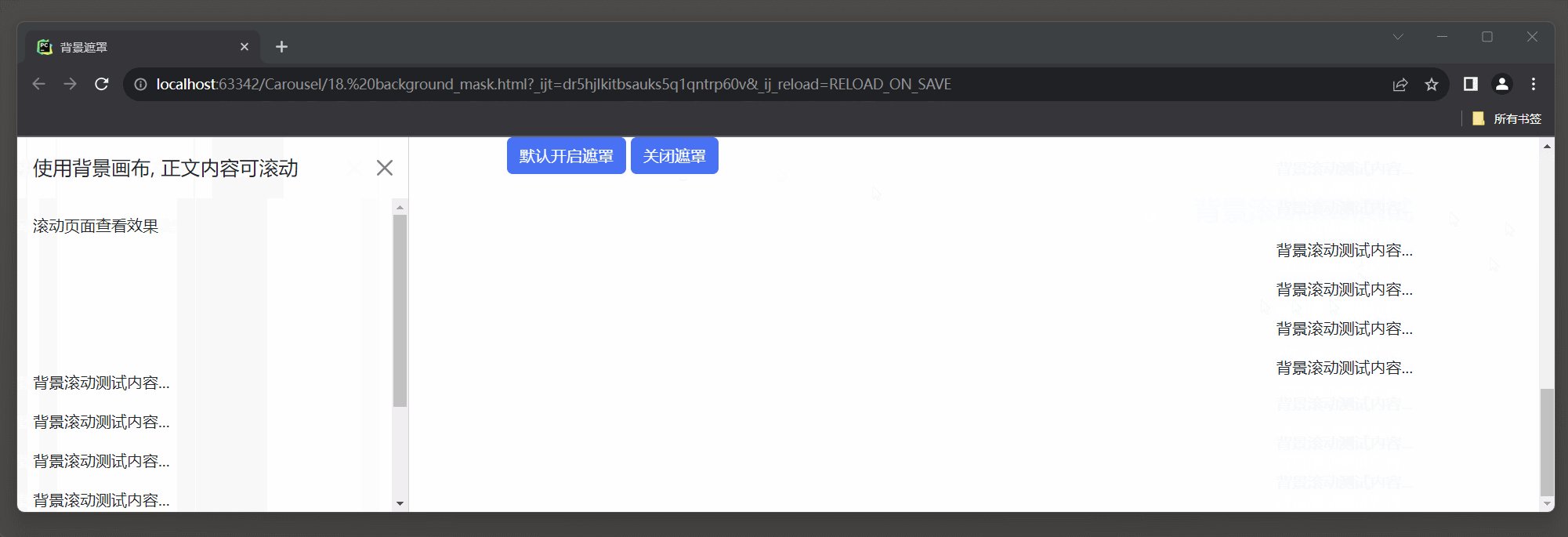
6.3 背景遮罩设置
data-bs-backdrop属性: 用于指定是否启用背景遮罩, 默认是开启的.
当设置data-bs-backdrop="false"属性时, 打开的Offcanvas组件将没有背景遮罩.
这意味着用户可以与背景下的内容进行交互, 而不是被阻止.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>背景遮罩</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body><div class='sticky-top' style="margin: 5px 500px"><button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBothOptions1"aria-controls="offcanvasWithBothOptions1">默认开启遮罩</button><button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBothOptions2"aria-controls="offcanvasWithBothOptions2">关闭遮罩</button>
</div><div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasWithBothOptions1"aria-labelledby="offcanvasWithBothOptionsLabel1"><div class="offcanvas-header"><h5 class="offcanvas-title" id="offcanvasWithBothOptionsLabel1">使用背景画布, 背景内容可滚动</h5><button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button></div><div class="offcanvas-body"><p>滚动背景页面查看效果</p><br/><br/><br/><br/><br/><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/></div>
</div>
<div class="offcanvas offcanvas-start" data-bs-backdrop="false" data-bs-scroll="true" tabindex="-1"id="offcanvasWithBothOptions2"aria-labelledby="offcanvasWithBothOptionsLabel2"><div class="offcanvas-header"><h5 class="offcanvas-title" id="offcanvasWithBothOptionsLabel2">使用背景画布, 正文内容可滚动</h5><button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button></div><div class="offcanvas-body"><p>滚动页面查看效果</p><br/><br/><br/><br/><br/><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/></div>
</div>
<div class="container mt-3 text-end"><h3>背景滚动滚动测试</h3><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><p>背景滚动测试内容...</p><br/><br/><br/><br/><br/>
</div>
</body>
</html>

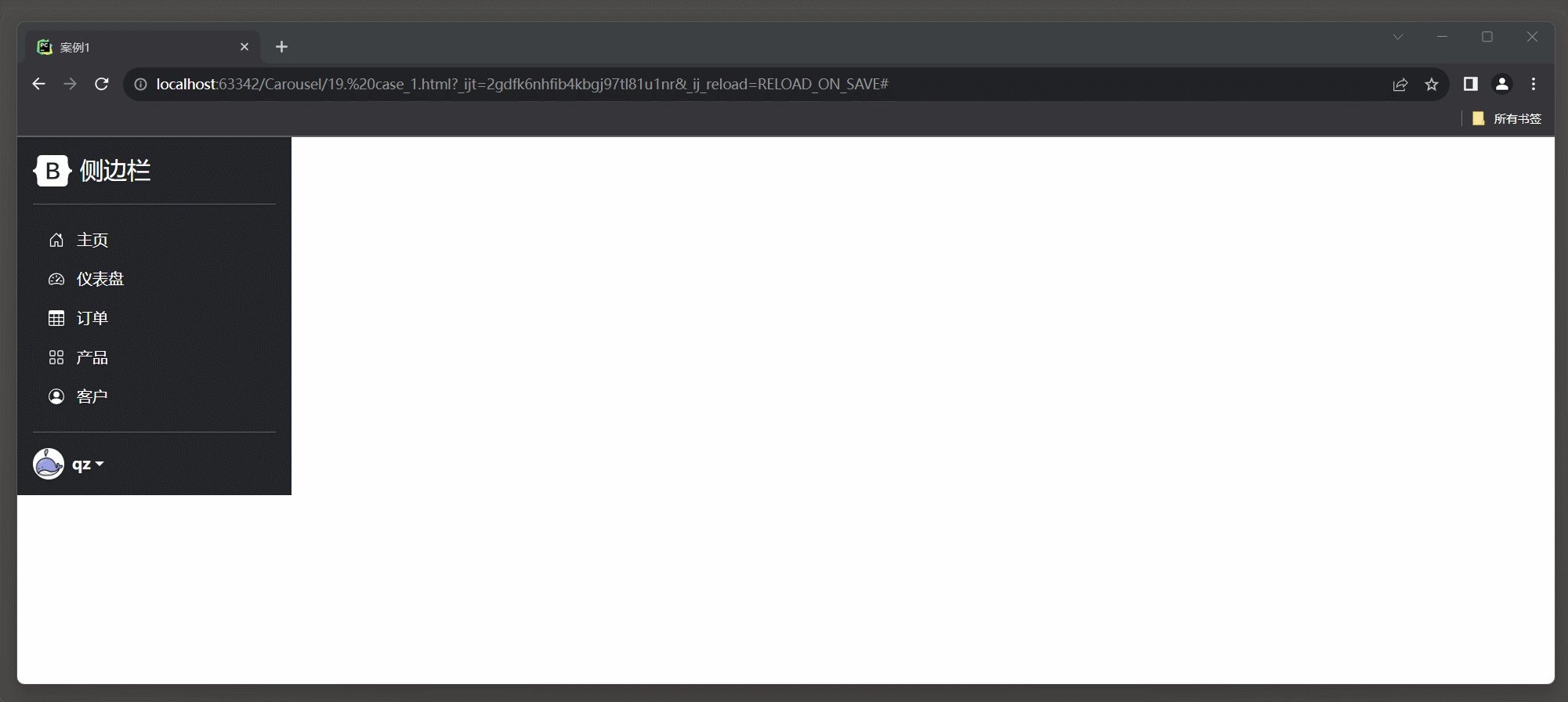
6.4 侧边栏案例
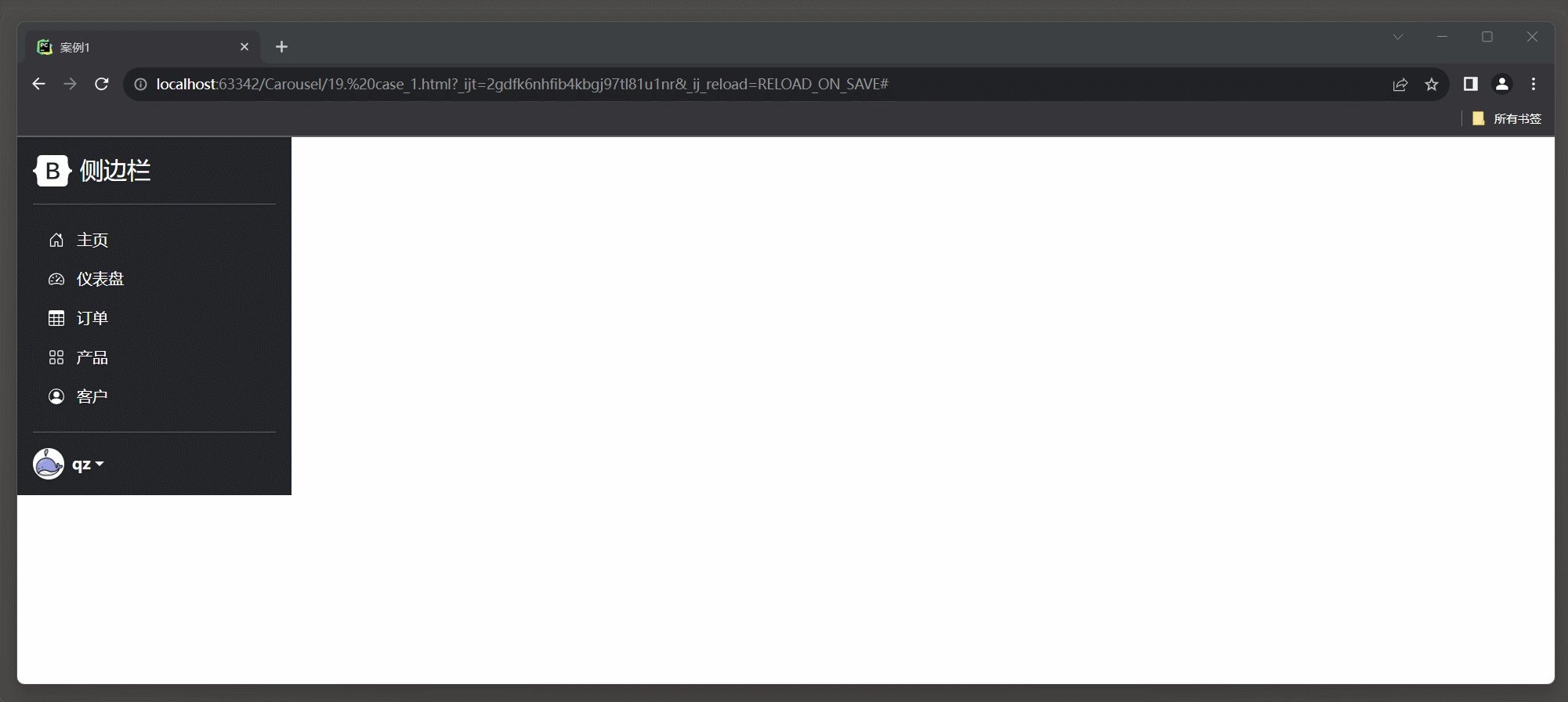
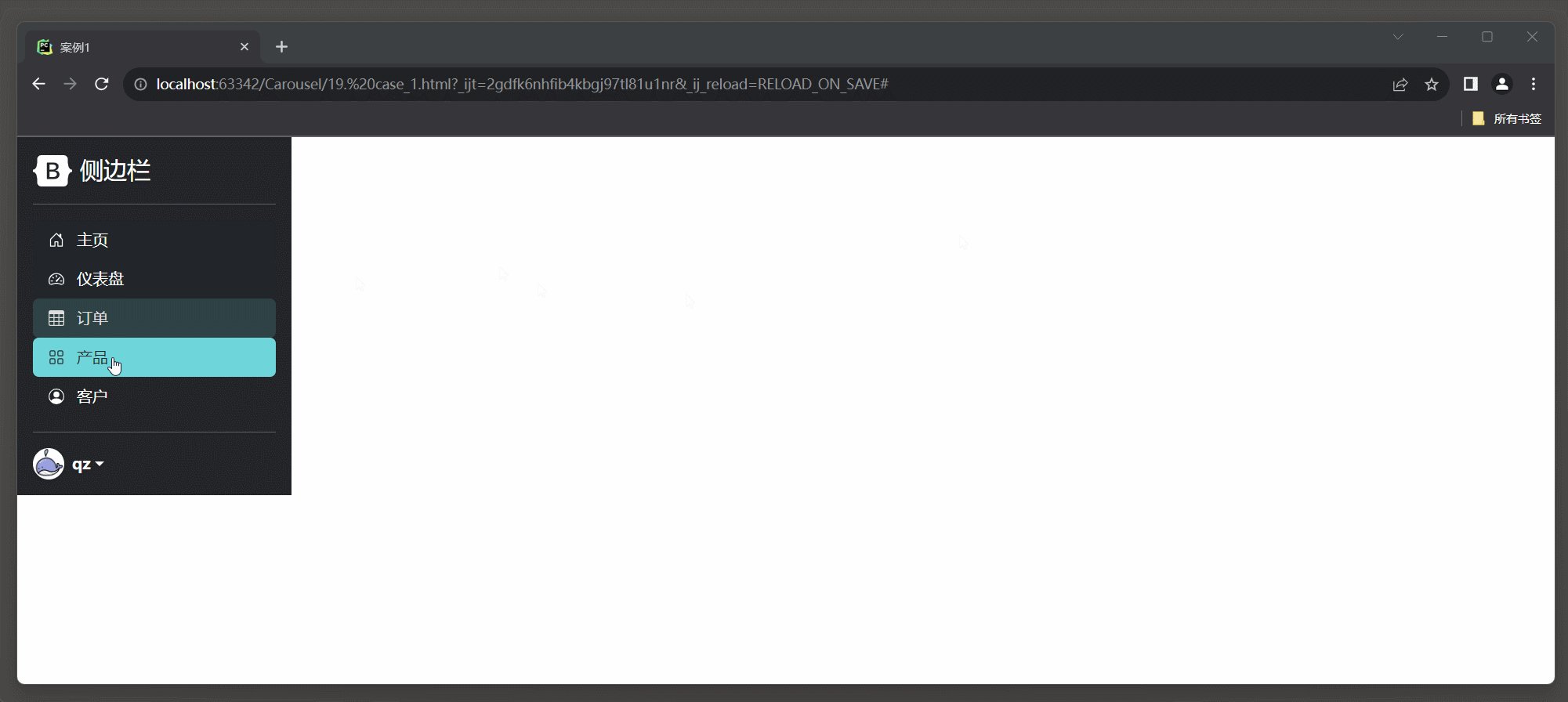
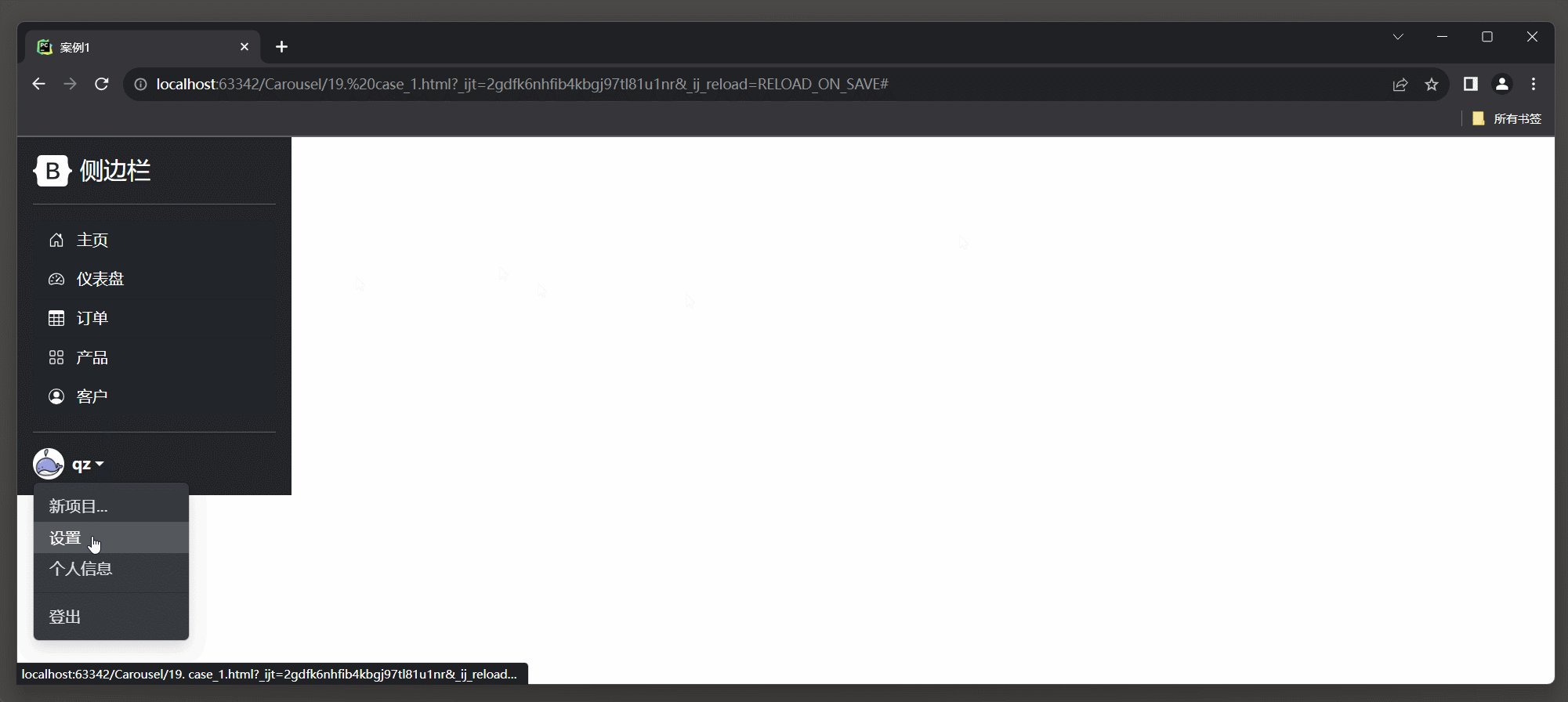
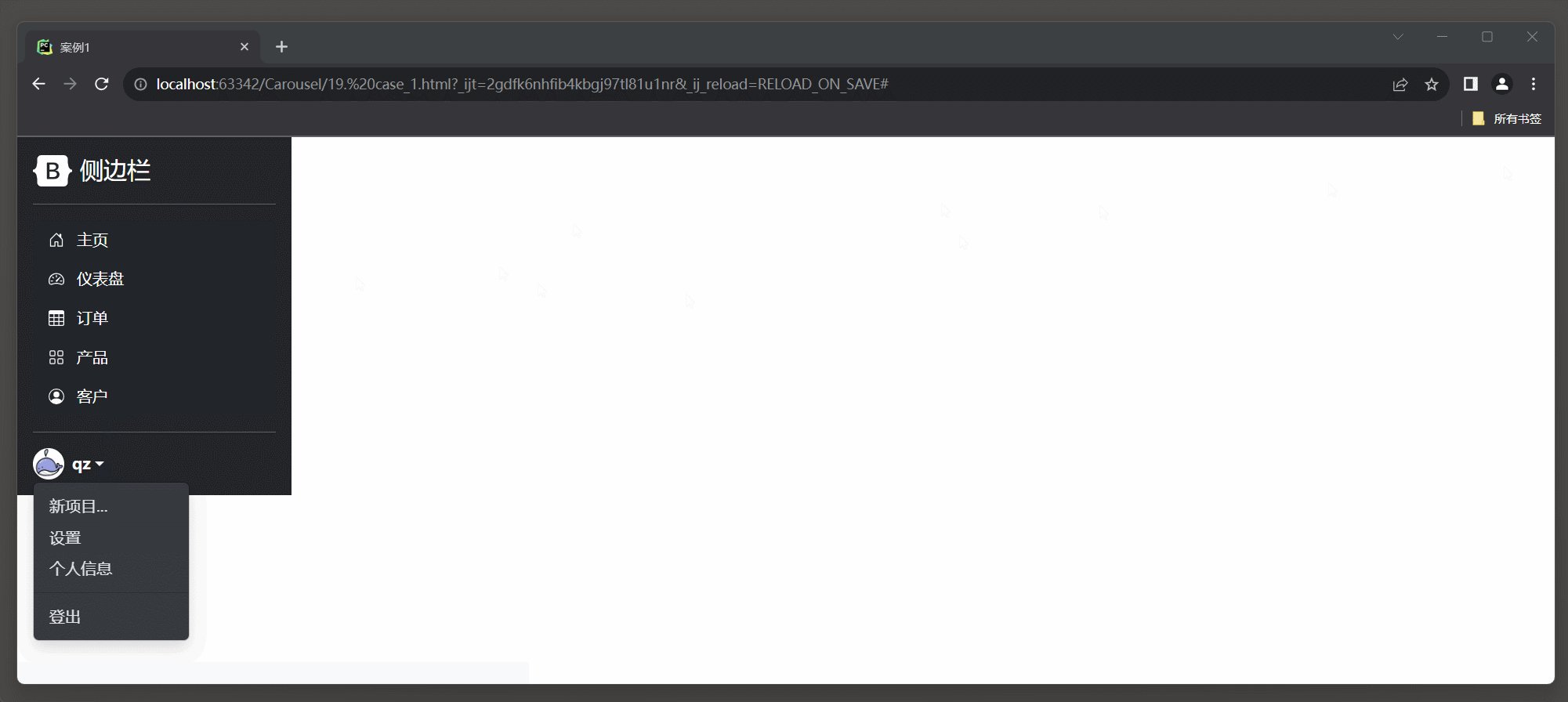
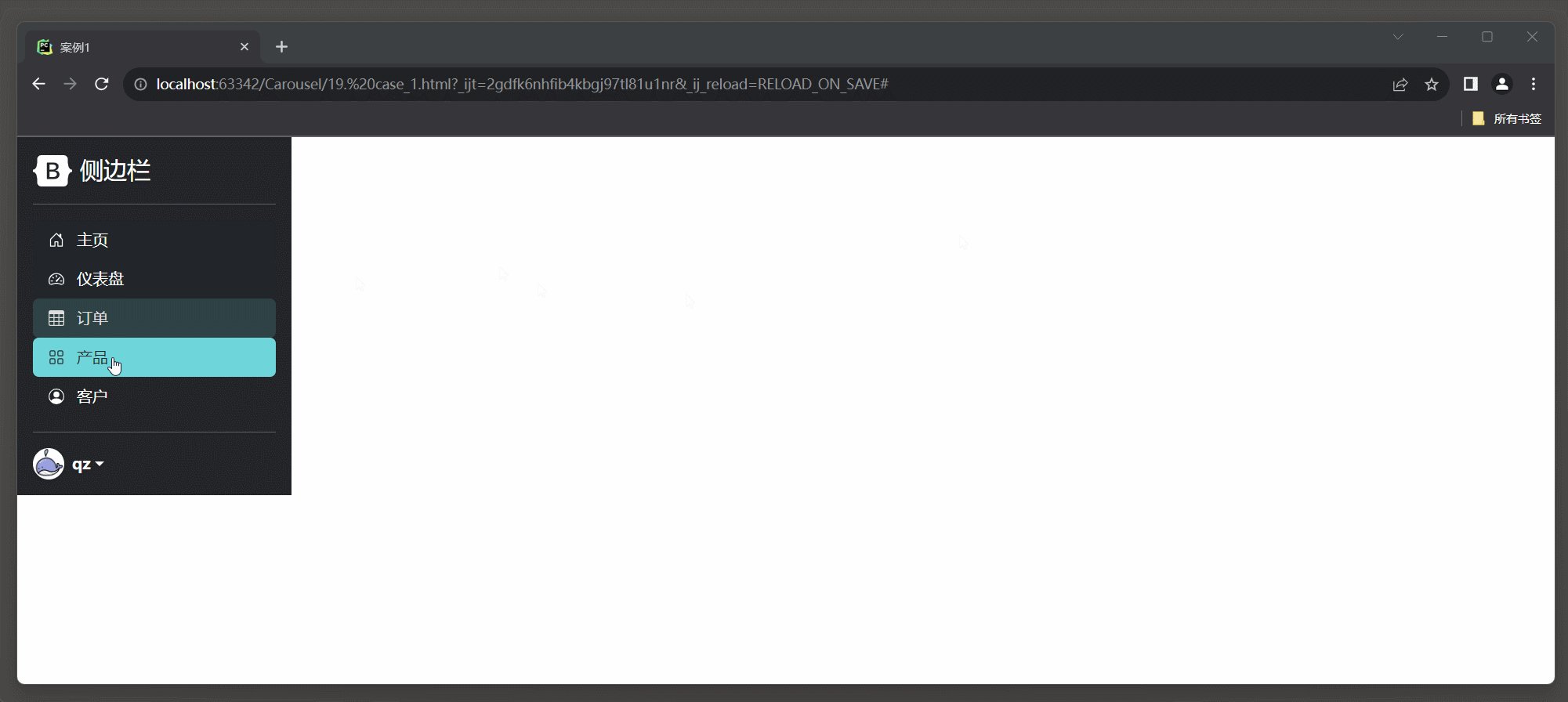
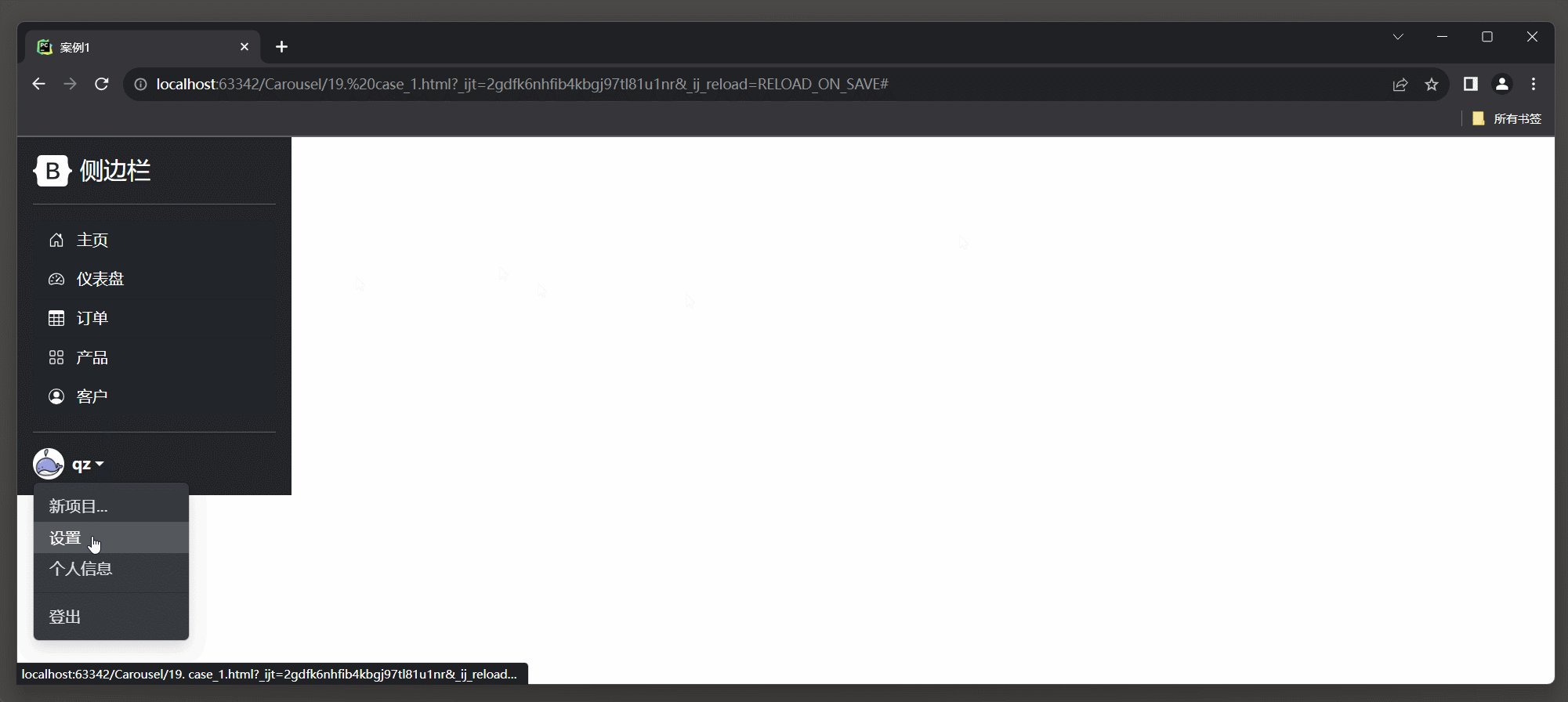
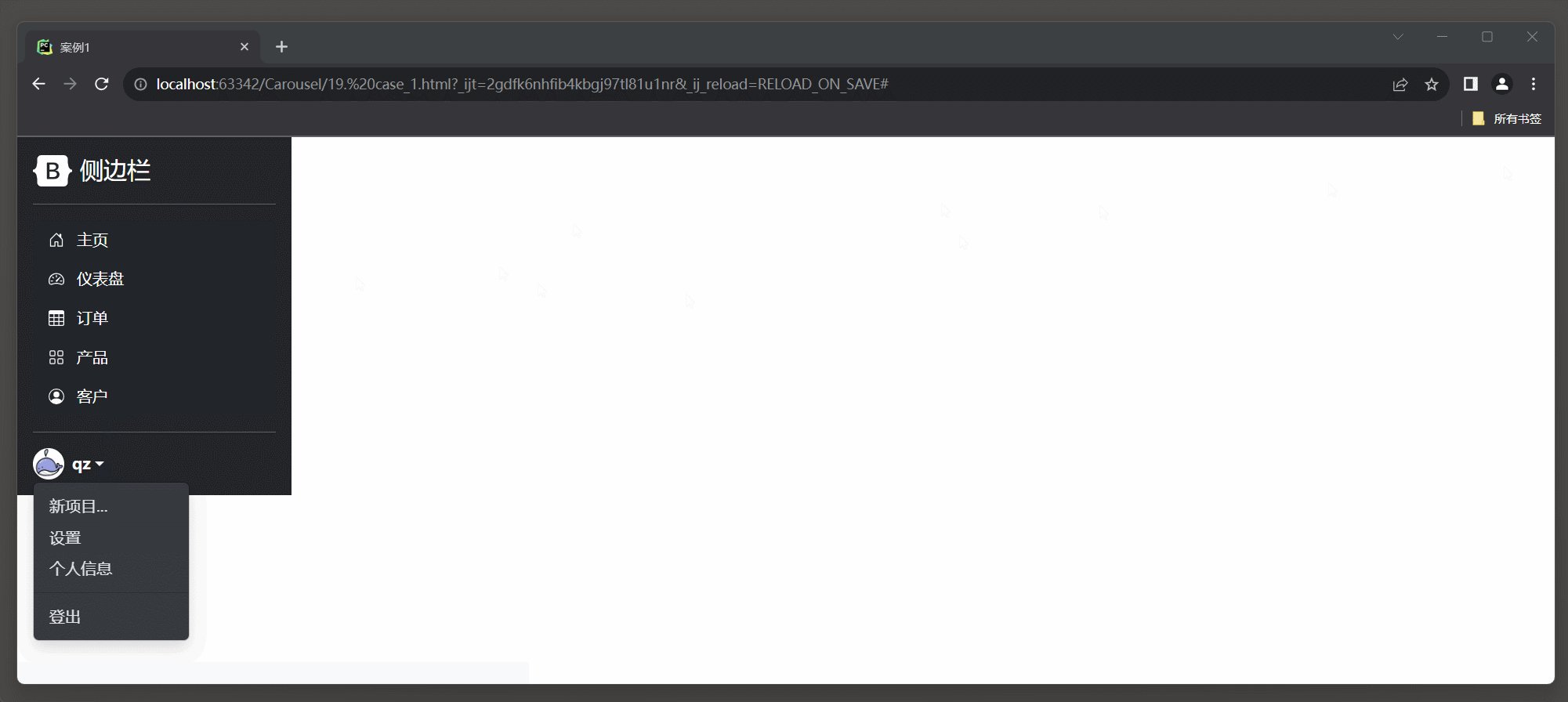
6.4.1 案例1
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例1</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;pointer-events: none;fill: currentColor}.dropdown-toggle {outline: 0}.nav-link:hover {background-color: #00fbff;color: black !important;}</style>
</head>
<body>
<svg xmlns="" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol><symbol id="home" viewBox="0 0 16 16"><path d="M8.354 1.146a.5.5 0 0 0-.708 0l-6 6A.5.5 0 0 0 1.5 7.5v7a.5.5 0 0 0 .5.5h4.5a.5.5 0 0 0 .5-.5v-4h2v4a.5.5 0 0 0 .5.5H14a.5.5 0 0 0 .5-.5v-7a.5.5 0 0 0-.146-.354L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.354 1.146zM2.5 14V7.707l5.5-5.5 5.5 5.5V14H10v-4a.5.5 0 0 0-.5-.5h-3a.5.5 0 0 0-.5.5v4H2.5z"/></symbol><symbol id="speedometer2" viewBox="0 0 16 16"><path d="M8 4a.5.5 0 0 1 .5.5V6a.5.5 0 0 1-1 0V4.5A.5.5 0 0 1 8 4zM3.732 5.732a.5.5 0 0 1 .707 0l.915.914a.5.5 0 1 1-.708.708l-.914-.915a.5.5 0 0 1 0-.707zM2 10a.5.5 0 0 1 .5-.5h1.586a.5.5 0 0 1 0 1H2.5A.5.5 0 0 1 2 10zm9.5 0a.5.5 0 0 1 .5-.5h1.5a.5.5 0 0 1 0 1H12a.5.5 0 0 1-.5-.5zm.754-4.246a.389.389 0 0 0-.527-.02L7.547 9.31a.91.91 0 1 0 1.302 1.258l3.434-4.297a.389.389 0 0 0-.029-.518z"/><path fill-rule="evenodd"d="M0 10a8 8 0 1 1 15.547 2.661c-.442 1.253-1.845 1.602-2.932 1.25C11.309 13.488 9.475 13 8 13c-1.474 0-3.31.488-4.615.911-1.087.352-2.49.003-2.932-1.25A7.988 7.988 0 0 1 0 10zm8-7a7 7 0 0 0-6.603 9.329c.203.575.923.876 1.68.63C4.397 12.533 6.358 12 8 12s3.604.532 4.923.96c.757.245 1.477-.056 1.68-.631A7 7 0 0 0 8 3z"/></symbol><symbol id="table" viewBox="0 0 16 16"><path d="M0 2a2 2 0 0 1 2-2h12a2 2 0 0 1 2 2v12a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V2zm15 2h-4v3h4V4zm0 4h-4v3h4V8zm0 4h-4v3h3a1 1 0 0 0 1-1v-2zm-5 3v-3H6v3h4zm-5 0v-3H1v2a1 1 0 0 0 1 1h3zm-4-4h4V8H1v3zm0-4h4V4H1v3zm5-3v3h4V4H6zm4 4H6v3h4V8z"/></symbol><symbol id="people-circle" viewBox="0 0 16 16"><path d="M11 6a3 3 0 1 1-6 0 3 3 0 0 1 6 0z"/><path fill-rule="evenodd"d="M0 8a8 8 0 1 1 16 0A8 8 0 0 1 0 8zm8-7a7 7 0 0 0-5.468 11.37C3.242 11.226 4.805 10 8 10s4.757 1.225 5.468 2.37A7 7 0 0 0 8 1z"/></symbol><symbol id="grid" viewBox="0 0 16 16"><path d="M1 2.5A1.5 1.5 0 0 1 2.5 1h3A1.5 1.5 0 0 1 7 2.5v3A1.5 1.5 0 0 1 5.5 7h-3A1.5 1.5 0 0 1 1 5.5v-3zM2.5 2a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3zm6.5.5A1.5 1.5 0 0 1 10.5 1h3A1.5 1.5 0 0 1 15 2.5v3A1.5 1.5 0 0 1 13.5 7h-3A1.5 1.5 0 0 1 9 5.5v-3zm1.5-.5a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3zM1 10.5A1.5 1.5 0 0 1 2.5 9h3A1.5 1.5 0 0 1 7 10.5v3A1.5 1.5 0 0 1 5.5 15h-3A1.5 1.5 0 0 1 1 13.5v-3zm1.5-.5a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3zm6.5.5A1.5 1.5 0 0 1 10.5 9h3a1.5 1.5 0 0 1 1.5 1.5v3a1.5 1.5 0 0 1-1.5 1.5h-3A1.5 1.5 0 0 1 9 13.5v-3zm1.5-.5a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3z"/></symbol></svg><div class="d-flex flex-column flex-shrink-0 p-3 text-white bg-dark" style="width: 280px;"><a href="/" class="d-flex align-items-center mb-3 mb-md-0 me-md-auto text-white text-decoration-none"><svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"/></svg><span class="fs-4">侧边栏</span></a><hr><ul class="nav nav-pills flex-column mb-auto"><li class="nav-item"><a href="#" class="nav-link text-white" aria-current="page"><svg class="bi me-2" width="16" height="16"><use xlink:href="#home"/></svg>主页</a></li><li><a href="#" class="nav-link text-white"><svg class="bi me-2" width="16" height="16"><use xlink:href="#speedometer2"/></svg>仪表盘</a></li><li><a href="#" class="nav-link text-white"><svg class="bi me-2" width="16" height="16"><use xlink:href="#table"/></svg>订单</a></li><li><a href="#" class="nav-link text-white"><svg class="bi me-2" width="16" height="16"><use xlink:href="#grid"/></svg>产品</a></li><li><a href="#" class="nav-link text-white"><svg class="bi me-2" width="16" height="16"><use xlink:href="#people-circle"/></svg>客户</a></li></ul><hr><div class="dropdown"><a href="#" class="d-flex align-items-center text-white text-decoration-none dropdown-toggle"id="dropdownUser1" data-bs-toggle="dropdown" aria-expanded="false"><img src="img/5.png" alt="" width="32" height="32" class="rounded-circle me-2"><strong>qz</strong></a><ul class="dropdown-menu dropdown-menu-dark text-small shadow" aria-labelledby="dropdownUser1"><li><a class="dropdown-item" href="#">新项目...</a></li><li><a class="dropdown-item" href="#">设置</a></li><li><a class="dropdown-item" href="#">个人信息</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">登出</a></li></ul></div>
</div>
</body>
</html>

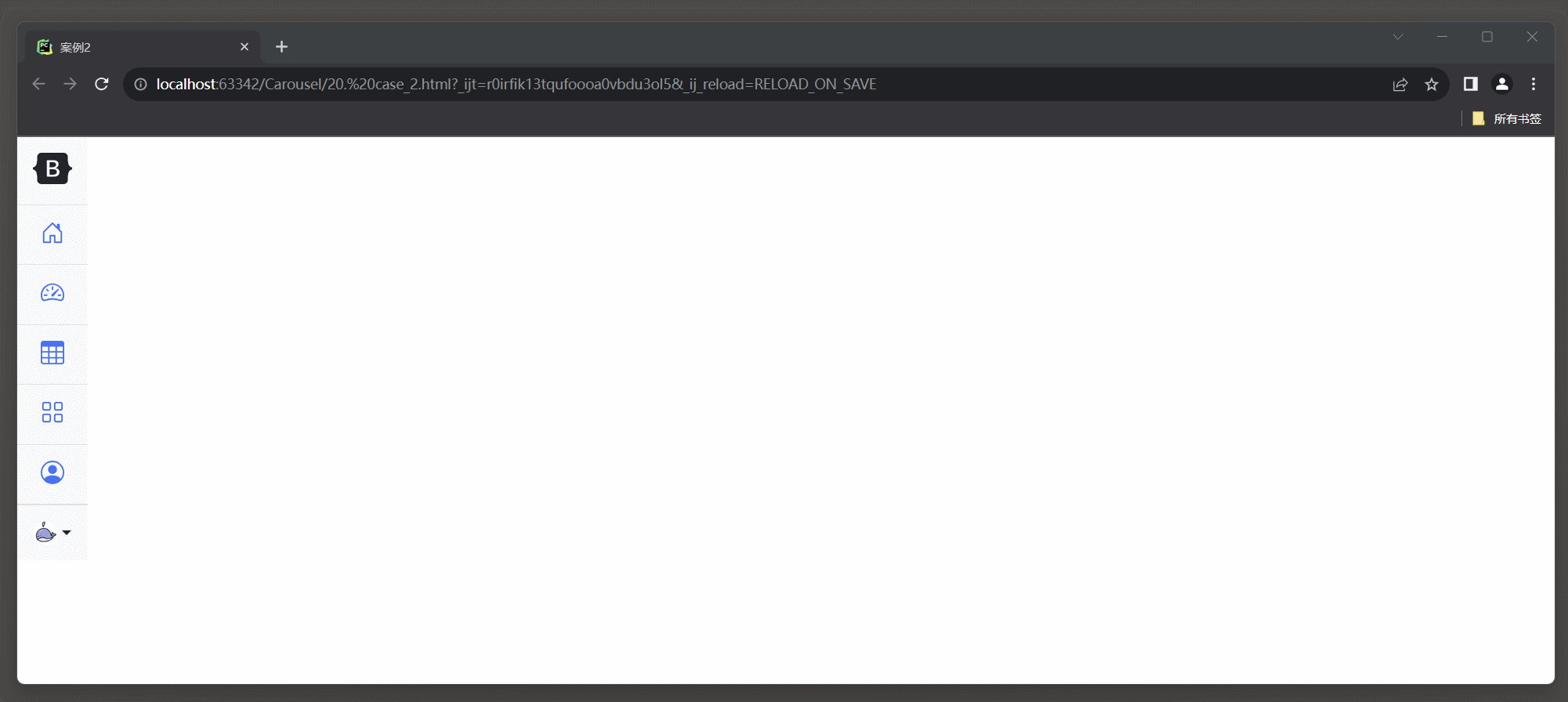
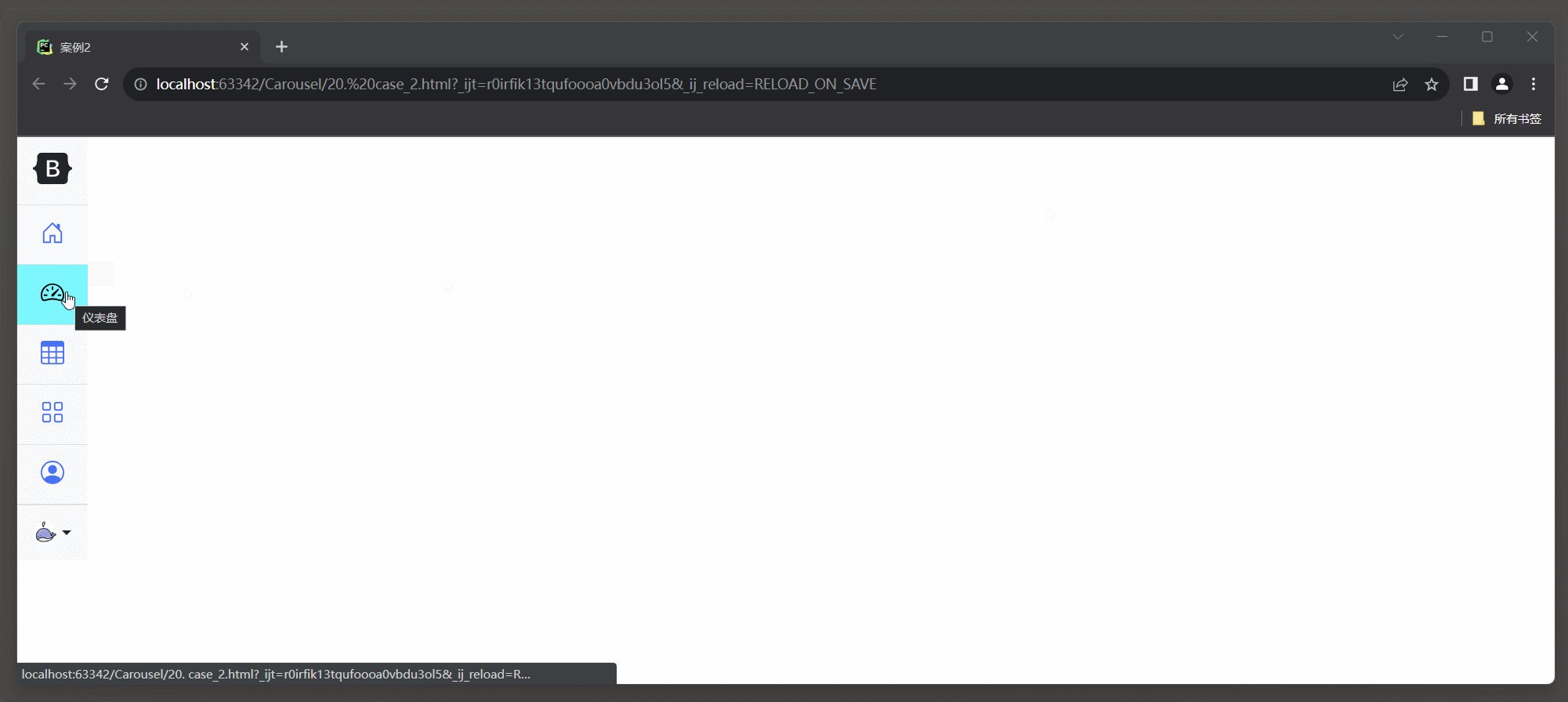
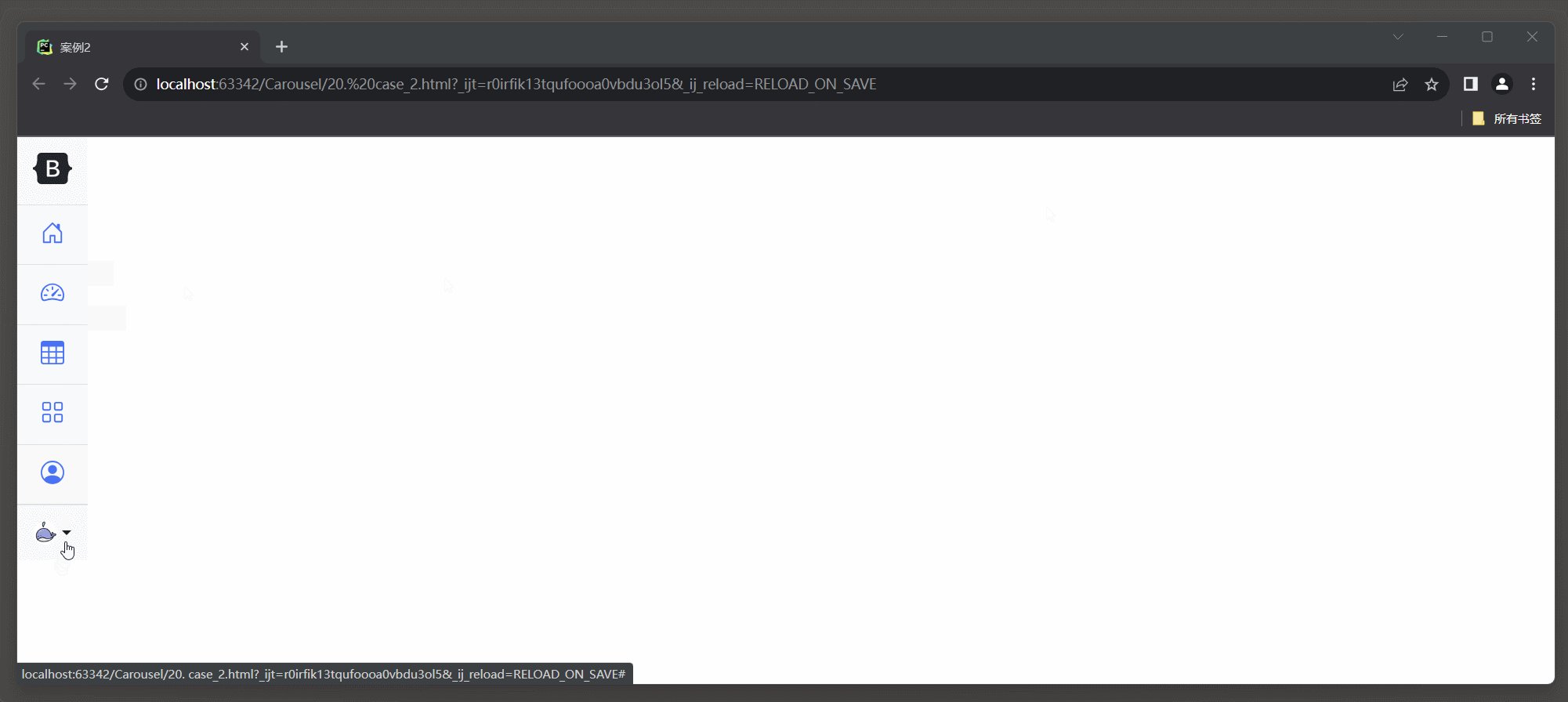
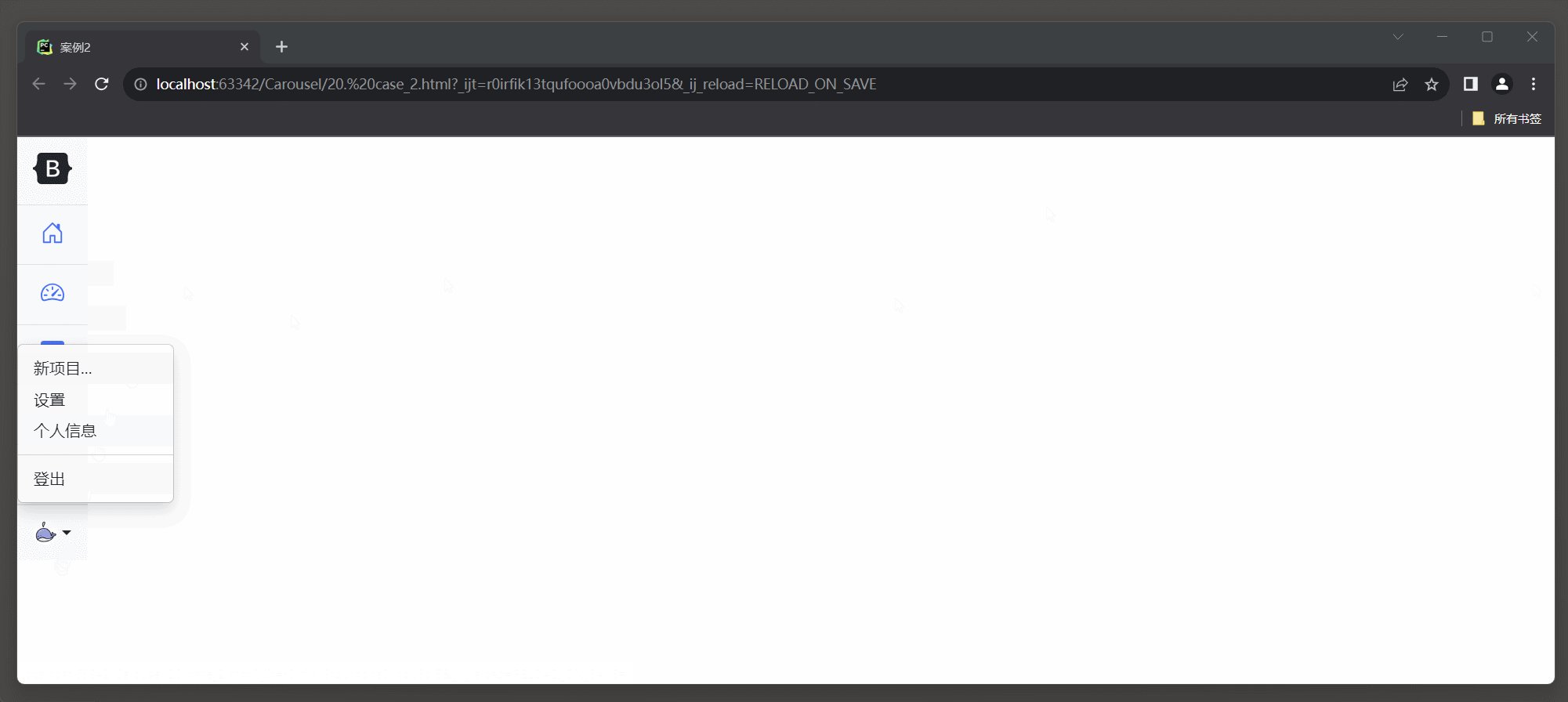
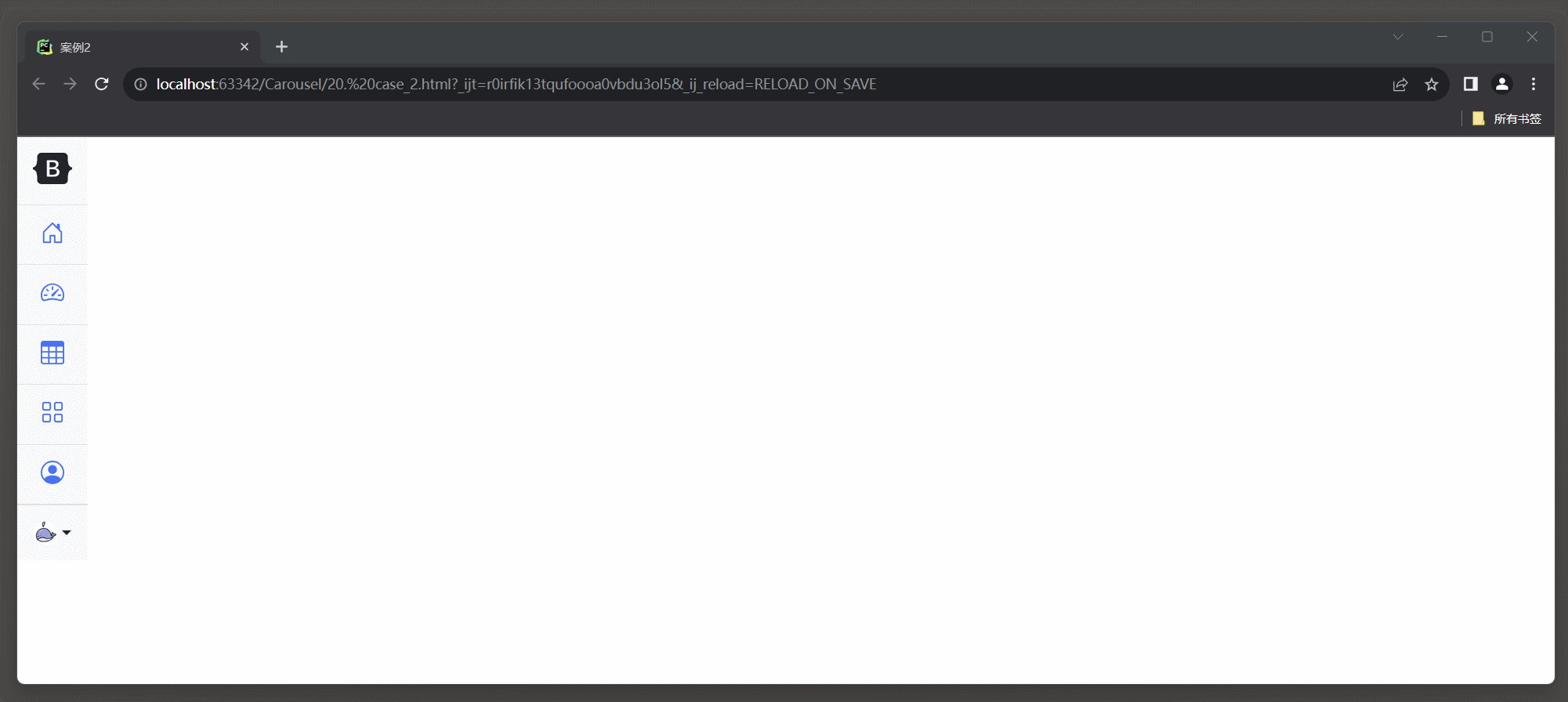
6.4.2 案例2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例2</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;pointer-events: none;fill: currentColor}.dropdown-toggle {outline: 0}.nav-flush .nav-link {border-radius: 0}.btn-toggle-nav a {display: inline-flex;padding: .1875rem .5rem;margin-top: .125rem;margin-left: 1.25rem;text-decoration: none}.btn-toggle-nav a:hover, .btn-toggle-nav a:focus {background-color: #d2f4ea}.nav-link:hover {background-color: #00fbff;color: black !important;}</style>
</head>
<body>
<svg xmlns="" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol><symbol id="home" viewBox="0 0 16 16"><path d="M8.354 1.146a.5.5 0 0 0-.708 0l-6 6A.5.5 0 0 0 1.5 7.5v7a.5.5 0 0 0 .5.5h4.5a.5.5 0 0 0 .5-.5v-4h2v4a.5.5 0 0 0 .5.5H14a.5.5 0 0 0 .5-.5v-7a.5.5 0 0 0-.146-.354L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.354 1.146zM2.5 14V7.707l5.5-5.5 5.5 5.5V14H10v-4a.5.5 0 0 0-.5-.5h-3a.5.5 0 0 0-.5.5v4H2.5z"/></symbol><symbol id="speedometer2" viewBox="0 0 16 16"><path d="M8 4a.5.5 0 0 1 .5.5V6a.5.5 0 0 1-1 0V4.5A.5.5 0 0 1 8 4zM3.732 5.732a.5.5 0 0 1 .707 0l.915.914a.5.5 0 1 1-.708.708l-.914-.915a.5.5 0 0 1 0-.707zM2 10a.5.5 0 0 1 .5-.5h1.586a.5.5 0 0 1 0 1H2.5A.5.5 0 0 1 2 10zm9.5 0a.5.5 0 0 1 .5-.5h1.5a.5.5 0 0 1 0 1H12a.5.5 0 0 1-.5-.5zm.754-4.246a.389.389 0 0 0-.527-.02L7.547 9.31a.91.91 0 1 0 1.302 1.258l3.434-4.297a.389.389 0 0 0-.029-.518z"/><path fill-rule="evenodd"d="M0 10a8 8 0 1 1 15.547 2.661c-.442 1.253-1.845 1.602-2.932 1.25C11.309 13.488 9.475 13 8 13c-1.474 0-3.31.488-4.615.911-1.087.352-2.49.003-2.932-1.25A7.988 7.988 0 0 1 0 10zm8-7a7 7 0 0 0-6.603 9.329c.203.575.923.876 1.68.63C4.397 12.533 6.358 12 8 12s3.604.532 4.923.96c.757.245 1.477-.056 1.68-.631A7 7 0 0 0 8 3z"/></symbol><symbol id="table" viewBox="0 0 16 16"><path d="M0 2a2 2 0 0 1 2-2h12a2 2 0 0 1 2 2v12a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V2zm15 2h-4v3h4V4zm0 4h-4v3h4V8zm0 4h-4v3h3a1 1 0 0 0 1-1v-2zm-5 3v-3H6v3h4zm-5 0v-3H1v2a1 1 0 0 0 1 1h3zm-4-4h4V8H1v3zm0-4h4V4H1v3zm5-3v3h4V4H6zm4 4H6v3h4V8z"/></symbol><symbol id="people-circle" viewBox="0 0 16 16"><path d="M11 6a3 3 0 1 1-6 0 3 3 0 0 1 6 0z"/><path fill-rule="evenodd"d="M0 8a8 8 0 1 1 16 0A8 8 0 0 1 0 8zm8-7a7 7 0 0 0-5.468 11.37C3.242 11.226 4.805 10 8 10s4.757 1.225 5.468 2.37A7 7 0 0 0 8 1z"/></symbol><symbol id="grid" viewBox="0 0 16 16"><path d="M1 2.5A1.5 1.5 0 0 1 2.5 1h3A1.5 1.5 0 0 1 7 2.5v3A1.5 1.5 0 0 1 5.5 7h-3A1.5 1.5 0 0 1 1 5.5v-3zM2.5 2a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3zm6.5.5A1.5 1.5 0 0 1 10.5 1h3A1.5 1.5 0 0 1 15 2.5v3A1.5 1.5 0 0 1 13.5 7h-3A1.5 1.5 0 0 1 9 5.5v-3zm1.5-.5a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3zM1 10.5A1.5 1.5 0 0 1 2.5 9h3A1.5 1.5 0 0 1 7 10.5v3A1.5 1.5 0 0 1 5.5 15h-3A1.5 1.5 0 0 1 1 13.5v-3zm1.5-.5a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3zm6.5.5A1.5 1.5 0 0 1 10.5 9h3a1.5 1.5 0 0 1 1.5 1.5v3a1.5 1.5 0 0 1-1.5 1.5h-3A1.5 1.5 0 0 1 9 13.5v-3zm1.5-.5a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3z"/></symbol>
</svg><div class="d-flex flex-column flex-shrink-0 bg-light" style="width: 4.5rem;"><a href="/" class="d-block p-3 link-dark text-decoration-none border-bottom" title="Logo" data-bs-toggle="tooltip"data-bs-placement="right"><svg class="bi" width="40" height="32"><use xlink:href="#bootstrap"/></svg><span class="visually-hidden">Logo</span></a><ul class="nav nav-pills nav-flush flex-column mb-auto text-center"><li class="nav-item"><a href="#" class="nav-link py-3 border-bottom" aria-current="page" title="主页"data-bs-toggle="tooltip" data-bs-placement="right"><svg class="bi" width="24" height="24" role="img" aria-label="Home"><use xlink:href="#home"/></svg></a></li><li><a href="#" class="nav-link py-3 border-bottom" title="仪表盘" data-bs-toggle="tooltip"data-bs-placement="right"><svg class="bi" width="24" height="24" role="img" aria-label="Dashboard"><use xlink:href="#speedometer2"/></svg></a></li><li><a href="#" class="nav-link py-3 border-bottom" title="订单" data-bs-toggle="tooltip"data-bs-placement="right"><svg class="bi" width="24" height="24" role="img" aria-label="Orders"><use xlink:href="#table"/></svg></a></li><li><a href="#" class="nav-link py-3 border-bottom" title="产品" data-bs-toggle="tooltip"data-bs-placement="right"><svg class="bi" width="24" height="24" role="img" aria-label="Products"><use xlink:href="#grid"/></svg></a></li><li><a href="#" class="nav-link py-3 border-bottom" title="客户" data-bs-toggle="tooltip"data-bs-placement="right"><svg class="bi" width="24" height="24" role="img" aria-label="Customers"><use xlink:href="#people-circle"/></svg></a></li></ul><div class="dropdown border-top"><a href="#"class="d-flex align-items-center justify-content-center p-3 link-dark text-decoration-none dropdown-toggle"id="dropdownUser3" data-bs-toggle="dropdown" aria-expanded="false"><img src="img/5.png" alt="mdo" width="24" height="24" class="rounded-circle"></a><ul class="dropdown-menu text-small shadow" aria-labelledby="dropdownUser3"><li><a class="dropdown-item" href="#">新项目...</a></li><li><a class="dropdown-item" href="#">设置</a></li><li><a class="dropdown-item" href="#">个人信息</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">登出</a></li></ul></div>
</div>
</body>
</html>

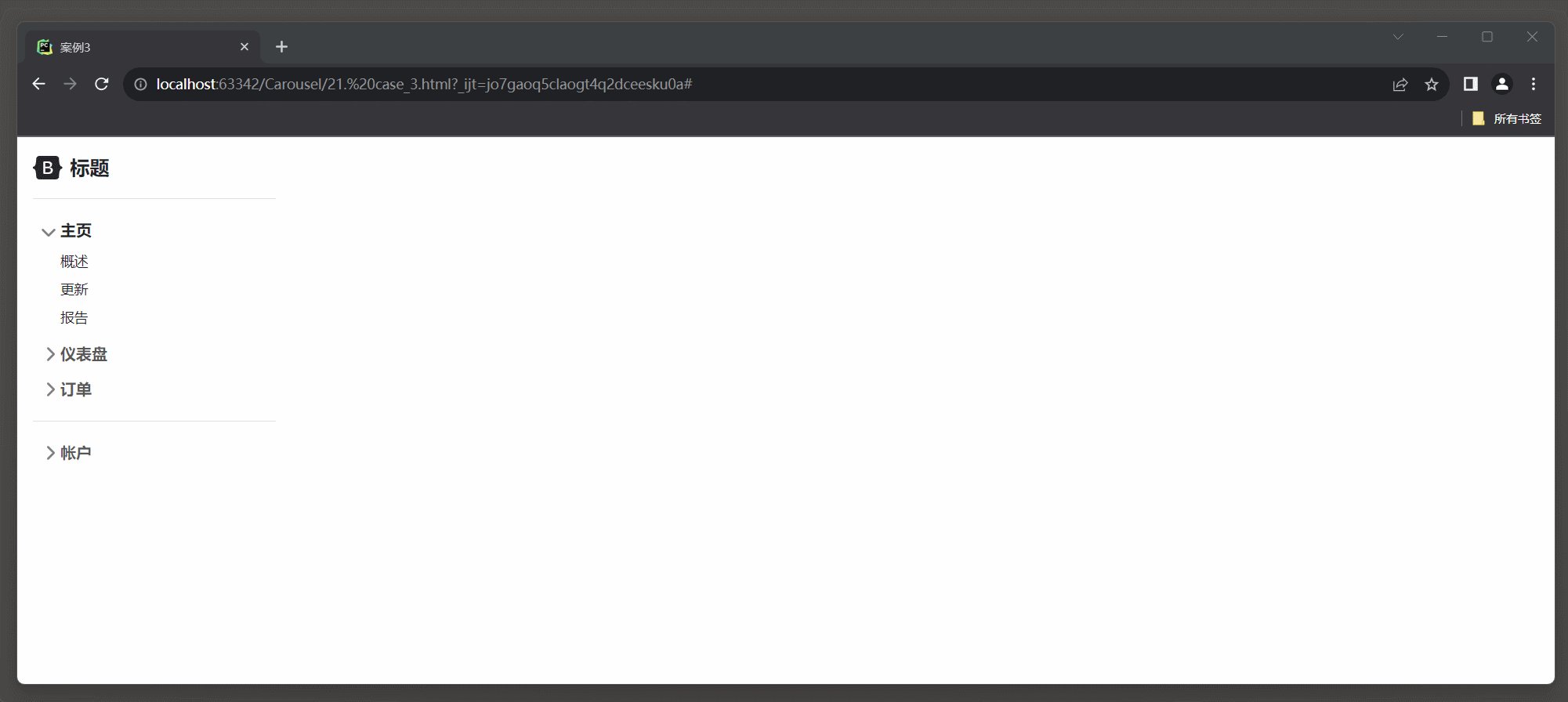
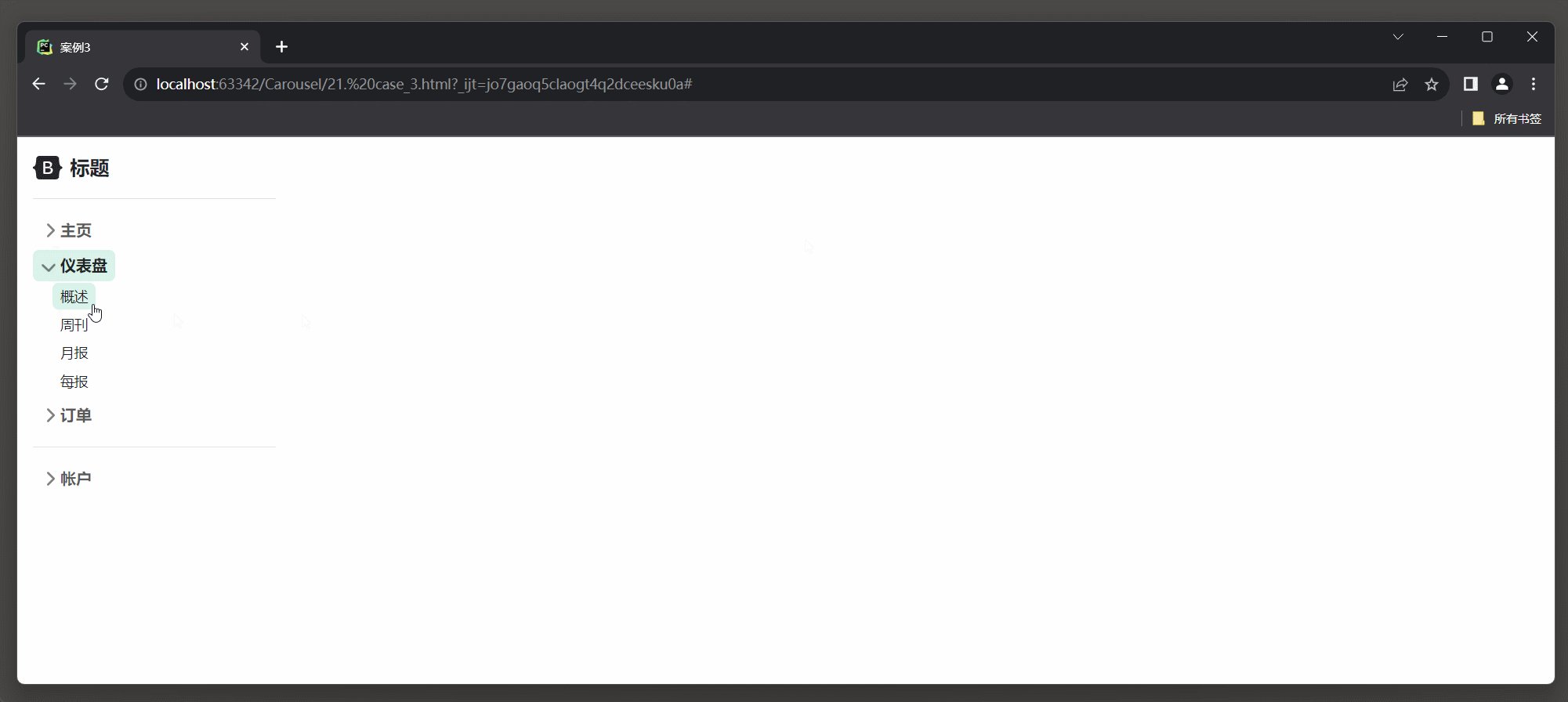
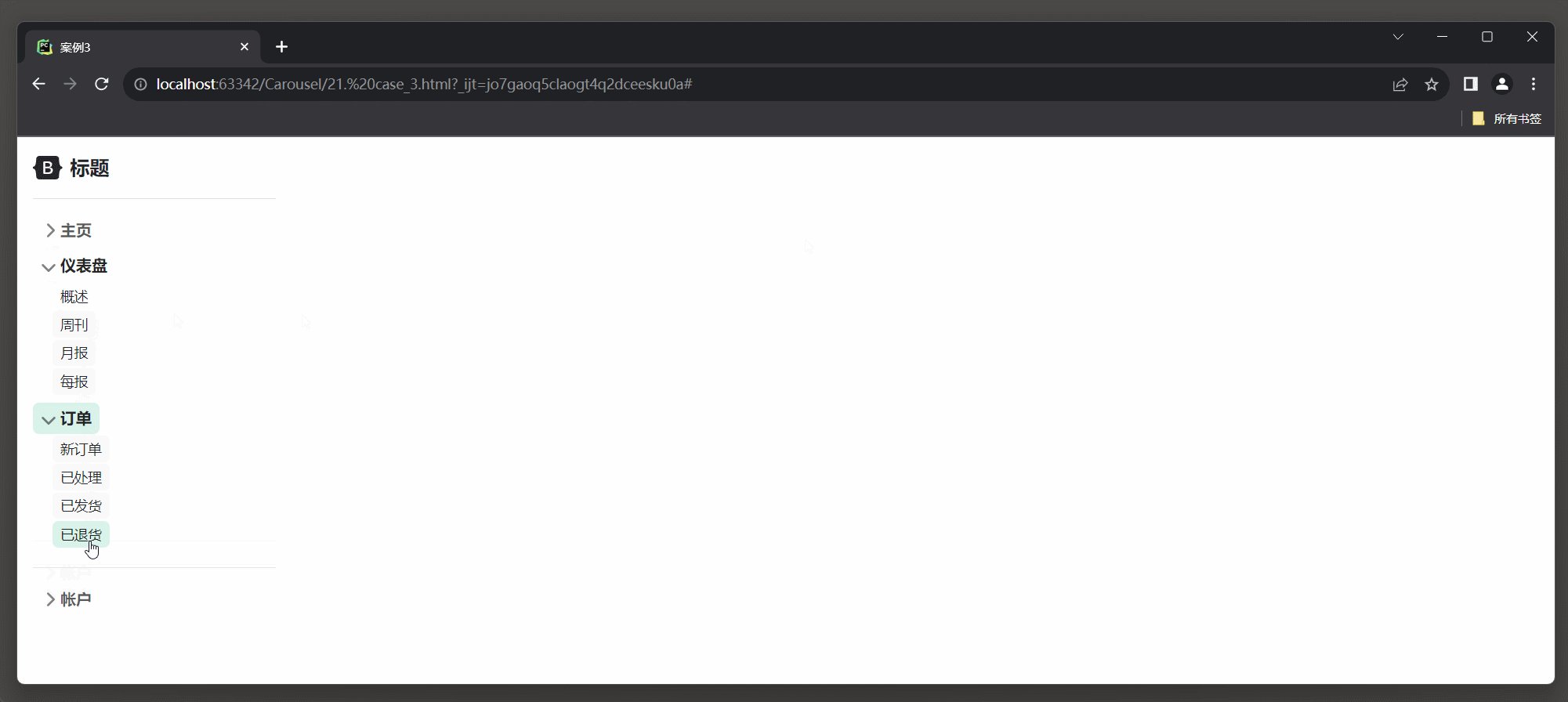
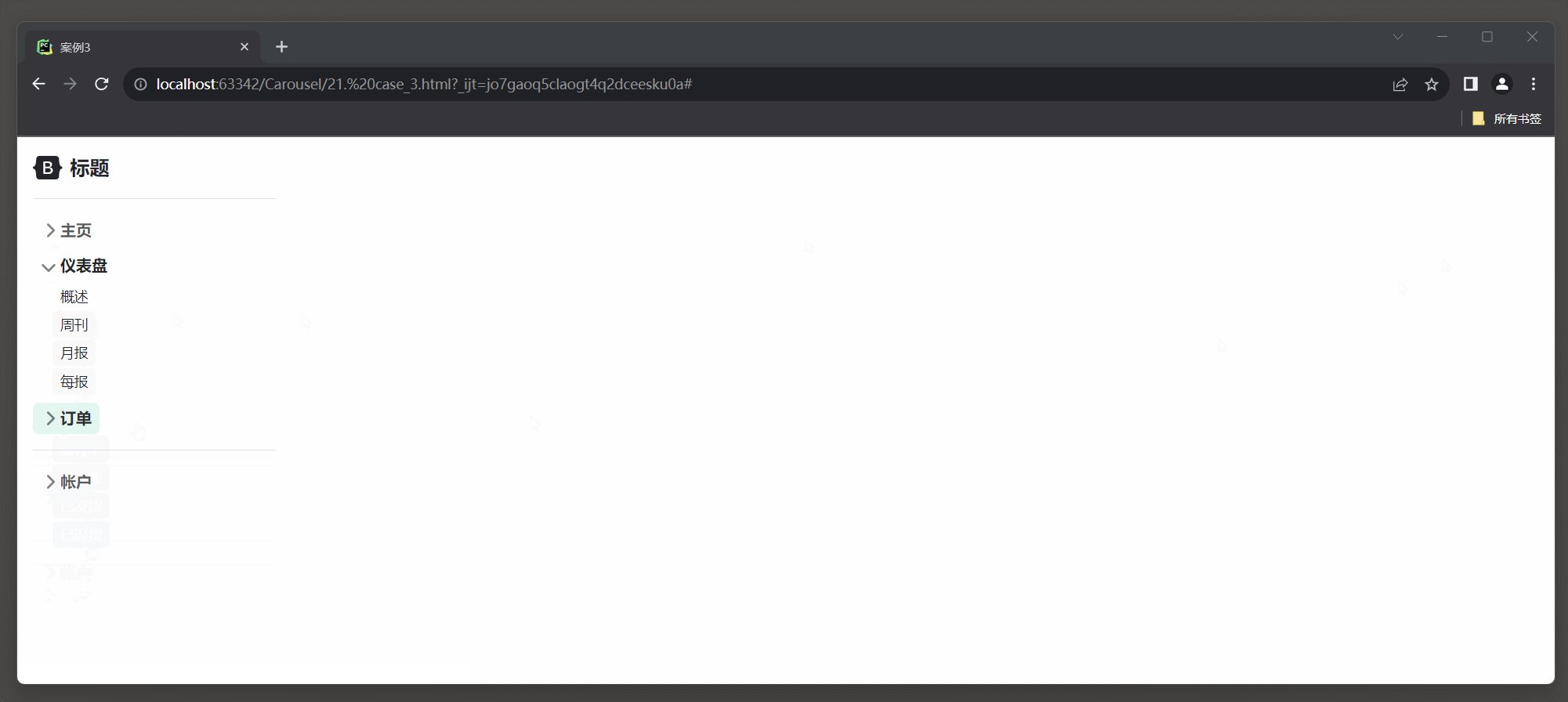
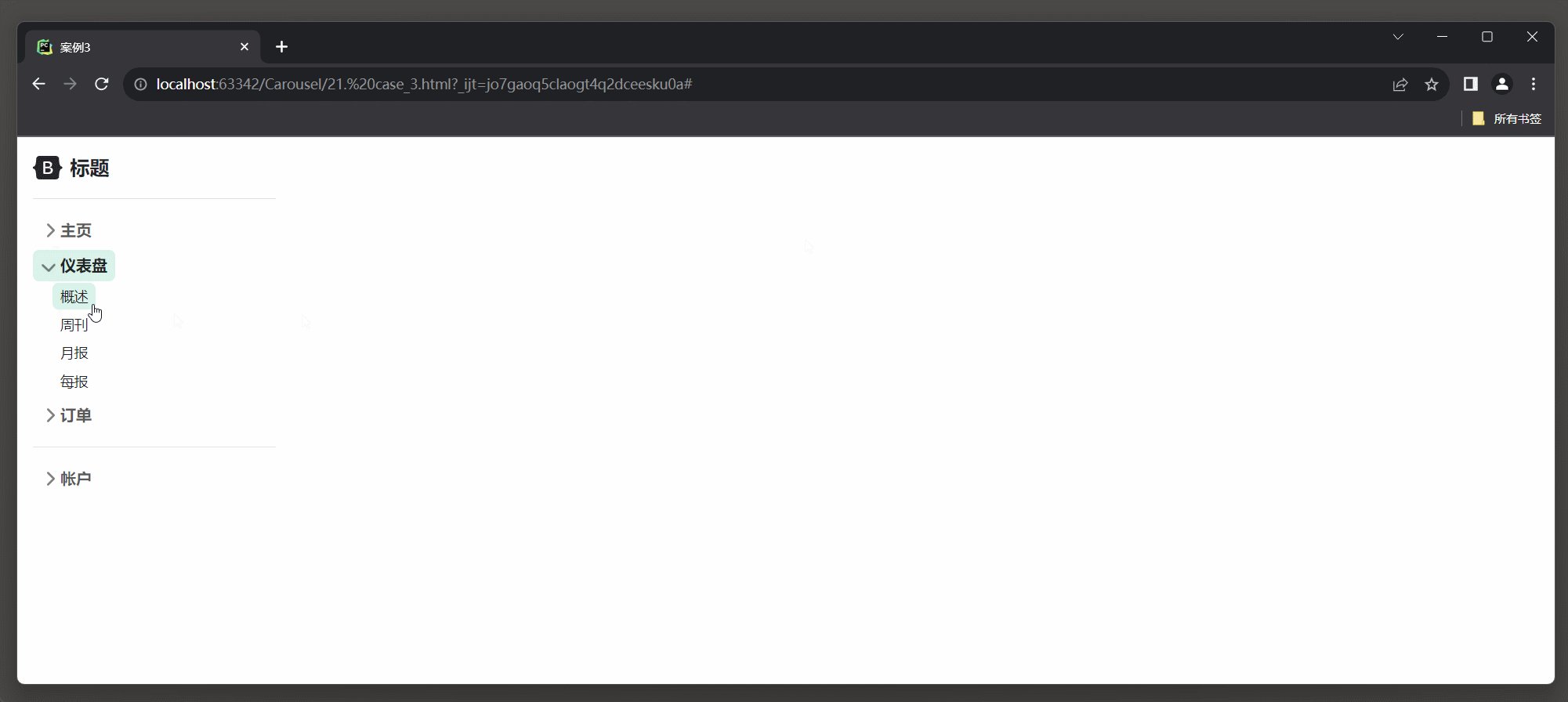
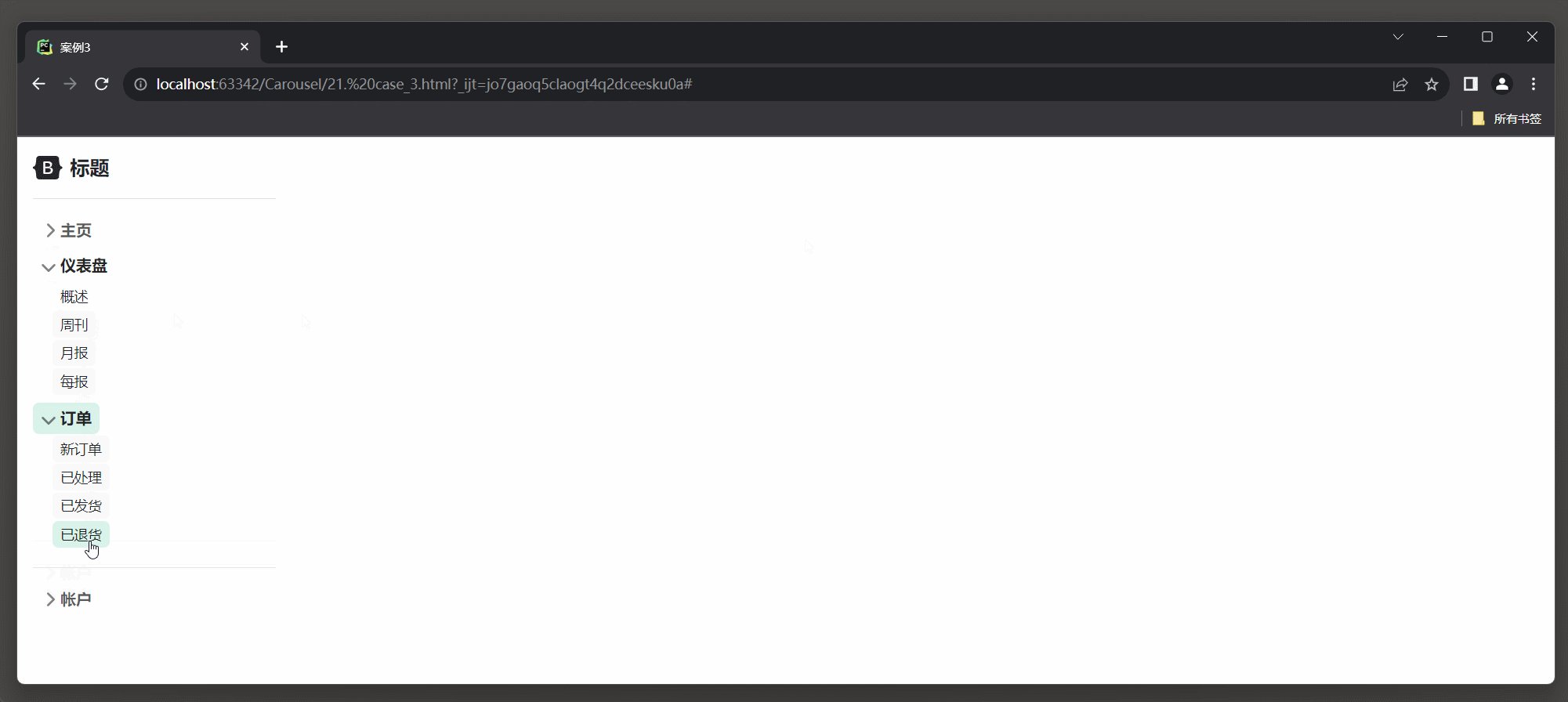
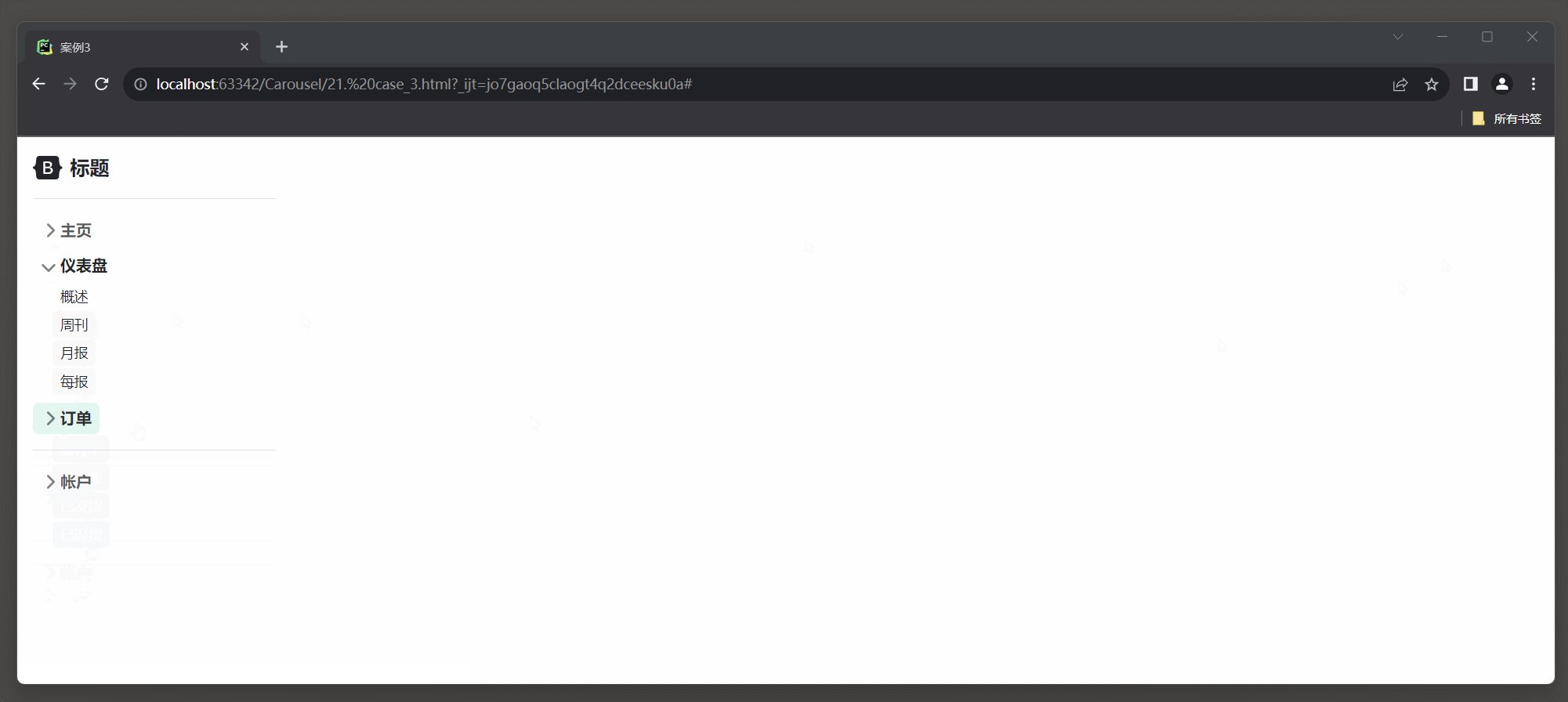
6.4.3 案例3
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例3</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;pointer-events: none;fill: currentColor}.btn-toggle {display: inline-flex;align-items: center;padding: .25rem .5rem;font-weight: 600;color: rgba(0, 0, 0, .65);background-color: transparent;border: 0}.btn-toggle:hover, .btn-toggle:focus {color: rgba(0, 0, 0, .85);background-color: #d2f4ea}.btn-toggle::before {width: 1.25em;line-height: 0;content: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' viewBox='0 0 16 16'%3e%3cpath fill='none' stroke='rgba%280,0,0,.5%29' stroke-linecap='round' stroke-linejoin='round' stroke-width='2' d='M5 14l6-6-6-6'/%3e%3c/svg%3e");transition: transform .35s ease;transform-origin: .5em 50%}.btn-toggle[aria-expanded="true"] {color: rgba(0, 0, 0, .85)}.btn-toggle[aria-expanded="true"]::before {transform: rotate(90deg)}.btn-toggle-nav a {display: inline-flex;padding: .1875rem .5rem;margin-top: .125rem;margin-left: 1.25rem;text-decoration: none}.btn-toggle-nav a:hover, .btn-toggle-nav a:focus {background-color: #d2f4ea}.fw-semibold {font-weight: 600}</style>
</head>
<body>
<svg xmlns="" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol></svg><div class="flex-shrink-0 p-3 bg-white" style="width: 280px;"><a href="#" class="d-flex align-items-center pb-3 mb-3 link-dark text-decoration-none border-bottom"><svg class="bi me-2" width="30" height="24"><use xlink:href="#bootstrap"/></svg><span class="fs-5 fw-semibold">标题</span></a><ul class="list-unstyled ps-0"><li class="mb-1"><button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse"data-bs-target="#home-collapse" aria-expanded="true">主页</button><div class="collapse show" id="home-collapse"><ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small"><li><a href="#" class="link-dark rounded">概述</a></li><li><a href="#" class="link-dark rounded">更新</a></li><li><a href="#" class="link-dark rounded">报告</a></li></ul></div></li><li class="mb-1"><button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse"data-bs-target="#dashboard-collapse" aria-expanded="false">仪表盘</button><div class="collapse" id="dashboard-collapse"><ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small"><li><a href="#" class="link-dark rounded">概述</a></li><li><a href="#" class="link-dark rounded">周刊</a></li><li><a href="#" class="link-dark rounded">月报</a></li><li><a href="#" class="link-dark rounded">每报</a></li></ul></div></li><li class="mb-1"><button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse"data-bs-target="#orders-collapse" aria-expanded="false">订单</button><div class="collapse" id="orders-collapse"><ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small"><li><a href="#" class="link-dark rounded">新订单</a></li><li><a href="#" class="link-dark rounded">已处理</a></li><li><a href="#" class="link-dark rounded">已发货</a></li><li><a href="#" class="link-dark rounded">已退货</a></li></ul></div></li><li class="border-top my-3"></li><li class="mb-1"><button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse"data-bs-target="#account-collapse" aria-expanded="false">帐户</button><div class="collapse" id="account-collapse"><ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small"><li><a href="#" class="link-dark rounded">新建...</a></li><li><a href="#" class="link-dark rounded">个人资料</a></li><li><a href="#" class="link-dark rounded">设置</a></li><li><a href="#" class="link-dark rounded">登出</a></li></ul></div></li></ul>
</div>
</body>
</html>

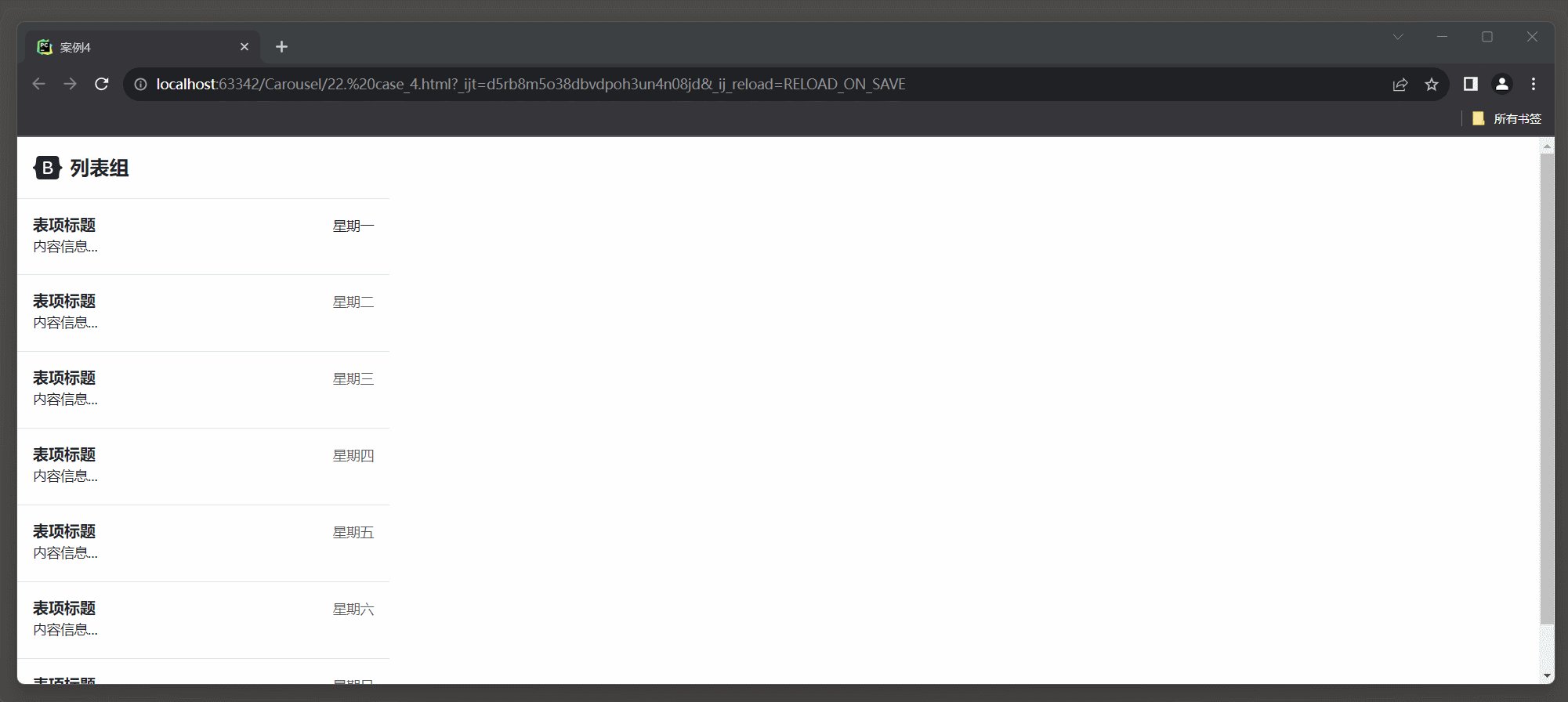
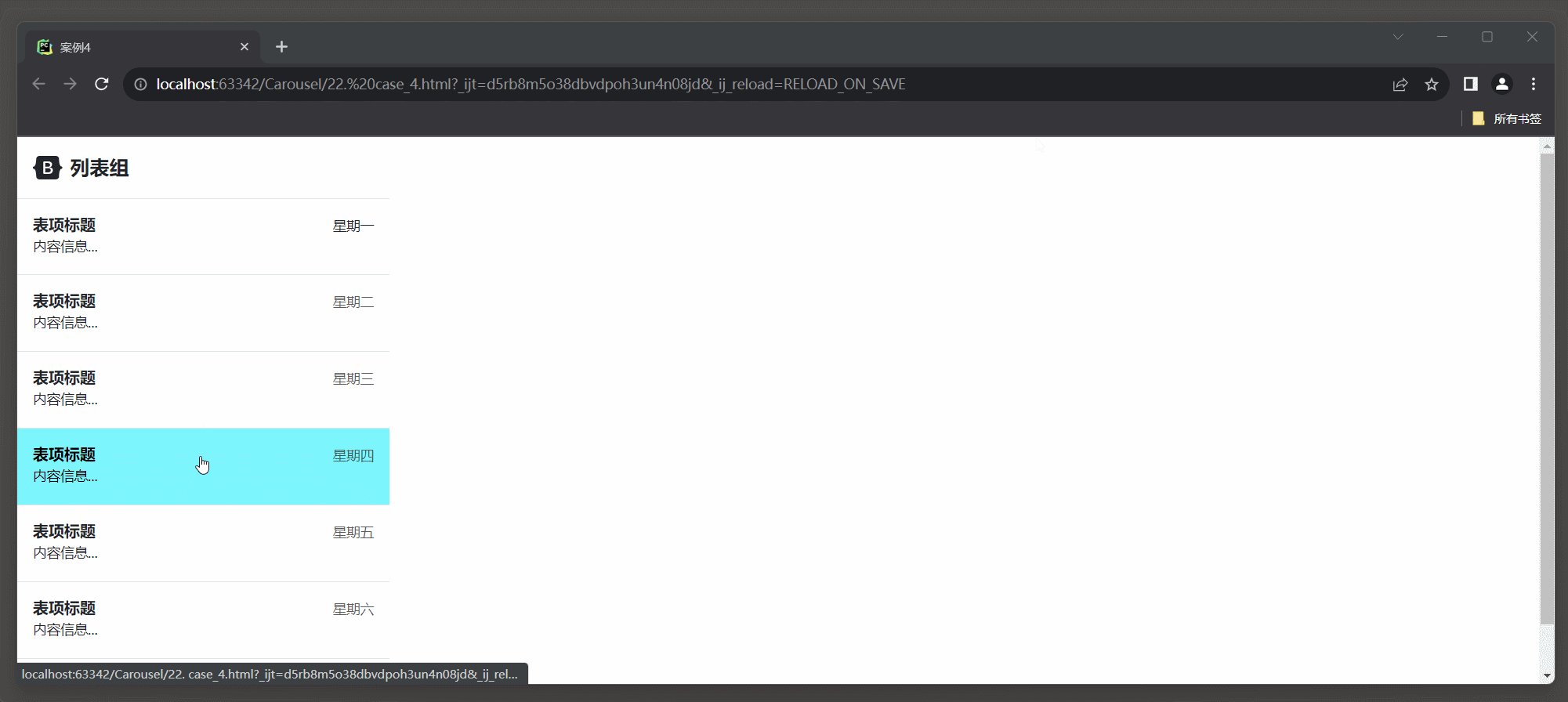
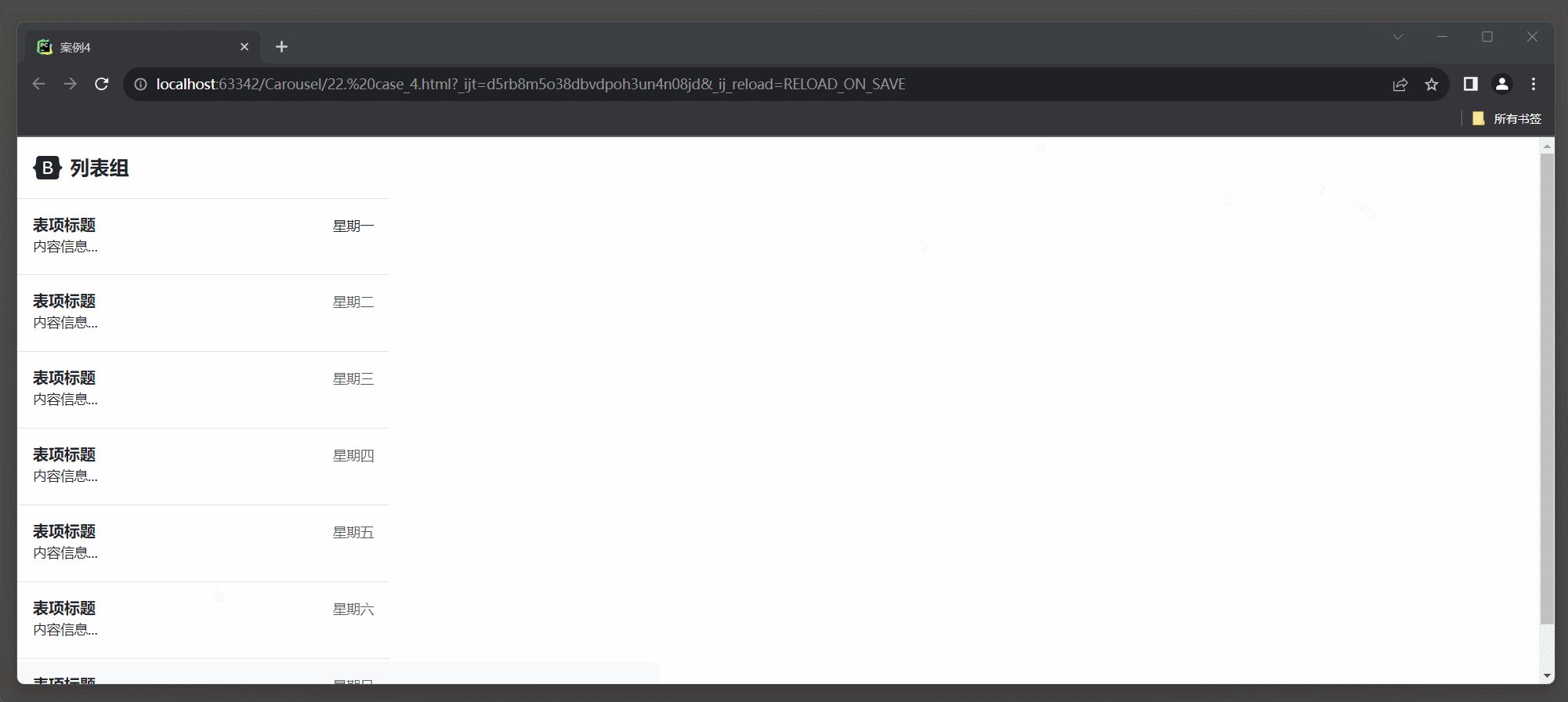
6.4.4 案例4
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例4</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;pointer-events: none;fill: currentColor}.btn-toggle-nav a {display: inline-flex;padding: .1875rem .5rem;margin-top: .125rem;margin-left: 1.25rem;text-decoration: none}.scrollarea {overflow-y: auto}.fw-semibold {font-weight: 600}.lh-tight {line-height: 1.25}.list-group-item:hover {background-color: #00fbff;color: black !important;}</style>
</head>
<body>
<svg xmlns="" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol>
</svg><div class="d-flex flex-column align-items-stretch flex-shrink-0 bg-white" style="width: 380px;"><a href="/" class="d-flex align-items-center flex-shrink-0 p-3 link-dark text-decoration-none border-bottom"><svg class="bi me-2" width="30" height="24"><use xlink:href="#bootstrap"/></svg><span class="fs-5 fw-semibold">列表组</span></a><div class="list-group list-group-flush border-bottom scrollarea"><a href="#" class="list-group-item list-group-item-action py-3 lh-tight" aria-current="true"><div class="d-flex w-100 align-items-center justify-content-between"><strong class="mb-1">表项标题</strong><small>星期一</small></div><div class="col-10 mb-1 small">内容信息...</div></a><a href="#" class="list-group-item list-group-item-action py-3 lh-tight"><div class="d-flex w-100 align-items-center justify-content-between"><strong class="mb-1">表项标题</strong><small class="text-muted">星期二</small></div><div class="col-10 mb-1 small">内容信息...</div></a><a href="#" class="list-group-item list-group-item-action py-3 lh-tight"><div class="d-flex w-100 align-items-center justify-content-between"><strong class="mb-1">表项标题</strong><small class="text-muted">星期三</small></div><div class="col-10 mb-1 small">内容信息...</div></a><a href="#" class="list-group-item list-group-item-action py-3 lh-tight" aria-current="true"><div class="d-flex w-100 align-items-center justify-content-between"><strong class="mb-1">表项标题</strong><small class="text-muted">星期四</small></div><div class="col-10 mb-1 small">内容信息...</div></a><a href="#" class="list-group-item list-group-item-action py-3 lh-tight"><div class="d-flex w-100 align-items-center justify-content-between"><strong class="mb-1">表项标题</strong><small class="text-muted">星期五</small></div><div class="col-10 mb-1 small">内容信息...</div></a><a href="#" class="list-group-item list-group-item-action py-3 lh-tight"><div class="d-flex w-100 align-items-center justify-content-between"><strong class="mb-1">表项标题</strong><small class="text-muted">星期六</small></div><div class="col-10 mb-1 small">内容信息...</div></a><a href="#" class="list-group-item list-group-item-action py-3 lh-tight" aria-current="true"><div class="d-flex w-100 align-items-center justify-content-between"><strong class="mb-1">表项标题</strong><small class="text-muted">星期日</small></div><div class="col-10 mb-1 small">内容信息...</div></a></div>
</div>
</body>
</html>