JS基础知识学习笔记全
一、引入方式
1、内部脚本
(一般定义在body下面会改善执行速度)
<body></body><!-- 内部脚本 --><script>/* 打开页面警告框显示的内容 */alert('helloJS');</script>

2、外部脚本
外部专门新建一个.js文件,里面只存放js代码,没有外部的script标签,文件中内容如下
/* 打开页面警告框显示的内容 */
alert('helloJS');
html文件中想要引入这个js代码就通过如下代码引用
<script src="../js/demo.js"></script>
src="../js/demo.js"里面的url值为.js文件在文件夹里的相对路径,…/代表跳到上一级目录
!!
二、JS基础语法
1、书写语法
1)区分大小写
2)每行结尾分号可有可无(建议写)
3)注释(同java)
单行://
多行:/* */
4){}表示代码块(同java)
if(count==3){alert(count);
}
5)输出语句(3种)
01window.alert("01helloJS");//浏览器弹出警告框

02document.write("02helloJS");//直接在浏览器的页面中展示

03console.log("03helloJS");//在浏览器的控制台展示
打开浏览器页面->右键->检查->点击console

2、变量
JS是弱类型的语言,变量是可以存储不同类型的值的
命名规则同java
/* var定义变量 */
var a=20;
a="张三";
alert(a);
特点:
1)作用域比较大,属于全局变量
2)可以重复初始化定义,即重复声明(而java不能)
var a=20;
var a=40;//重复声明
alert(a);
let关键字声明局部变量,且不能重复声明(类似java声明变量)
const声明常量,不可再改变
3、数据类型、运算符、流程控制语句
3.1数据类型
原始类型(基本数据类型)
number(整数、小数、NAN(Not a Number))
string(单双引号均可)
boolean(false true)
null(对象为空)
undefined(当声明的变量未初始化,该变量的默认值为undefined)
使用typeof 变量可以获得该变量的变量类型
alert(typeof 3);//-->number
alert(typeof "a");//-->string
alert(typeof true);//-->boolean
alert(typeof null);//对象为空-->object
var a;
alert(typeof a);//-->undefined
引用类型(对象)
3.2运算符
基本运算符同Java
| 名称 | 运算符 |
|---|---|
| 算术运算符 | + - * / % ++ – |
| 赋值运算符 | = += -= *= %= |
| 比较运算符 | > < >= <= != == === |
| 逻辑运算符 | && || ! |
| 三元运算符 | 条件表达式?true_value : false_value |
=======与==
==会进行类型转换,===不会进行类型转换
var a=7;
alert(a=='7');//true '=='先进行类型转换为整数再比较
alert(a==='10');//false '==='发现两边类型不同,直接返回false
类型转换
1)将字符串字面值转换为数字,若不是数字则转换为NaN(Not a Number)
alert(parseInt("12"));

alert(parseInt("12AS"));js从左到右一个一个转换,前面12是数字就转换为数字,后面不是数字就停止转换所以最后显示12

alert(parseInt("A12"));第一个A就不是数字,直接转换为NaN

2)将其他类型转换为boolean类型
| 数据类型 | false | true |
|---|---|---|
| number | 0 ,NAN | 其他 |
| string | “”(空字符串) | 其他 |
| null和undefined | 均转为false |
/*
转为false的在浏览器的弹窗页面是不会显示的,只有值为true的才会显示
*/
/* 01数字number类型 */
if(0){alert("0转为false");
}
if(NaN){alert("NaN(Not a Number)转为false");
}
if(-12344){alert("除了0和NaN其他转转为true")
}
/* 02字符串string类型 */
if(""){alert("空字符串转为false");
}
/* 03 null和undefined全转为false*/
if(null){alert("null转为false");
}
if(undefined){alert("undefined转为false");}
3.3流程控制语句(同java)
if...else
switch
for
while
do...while
三、JS函数
定义语法(JavaScript是弱类型语言,形式参数不需要类型,也不需要定义方法返回值)
//定义语法01
function functionName(参数1,参数2..){//要执行的代码
}
//定义一个加法函数
function add(a,b){return a+b;
}
//调用函数
var a=4;
var b=5;
var result=add(a,b);
alert(result);

//定义语法02
var functionName=function(参数1,参数2){//要执行的代码
}
//add类型举例
var add = function(a,b){return a + b;
}
var result=add(12,32);
alert(result);
运算结果如下

JS函数调用可以传递任意个数的参数(后面的参数即使传递了,实际上没有接收,不影响计算前面的结果)
四、JS对象
1、Array
1.1定义
//方法1
var arr=new Array(1,2,3,4);
//方法2
var arr1=[1,2,3,4];//java中是{},不要混淆
1.2访问
var arr=new Array(1,2,3,4);
/* 数组访问,输出到浏览器控制台 */
console.log(arr[0]);
console.log(arr[1]);

1.3特点
js当中的数组类似于java当中的集合:长度可变,类型可变
1.3.1长度可变
var arr=new Array(1,2,3,4);
/* 定义一个数组元素的值 */
arr[10]=90;
console.log(arr[10]);//数组长度可变,可成功赋值
/* 未定义的变量值默认为undefined */
console.log(arr[9]);
console.log(arr[8]);

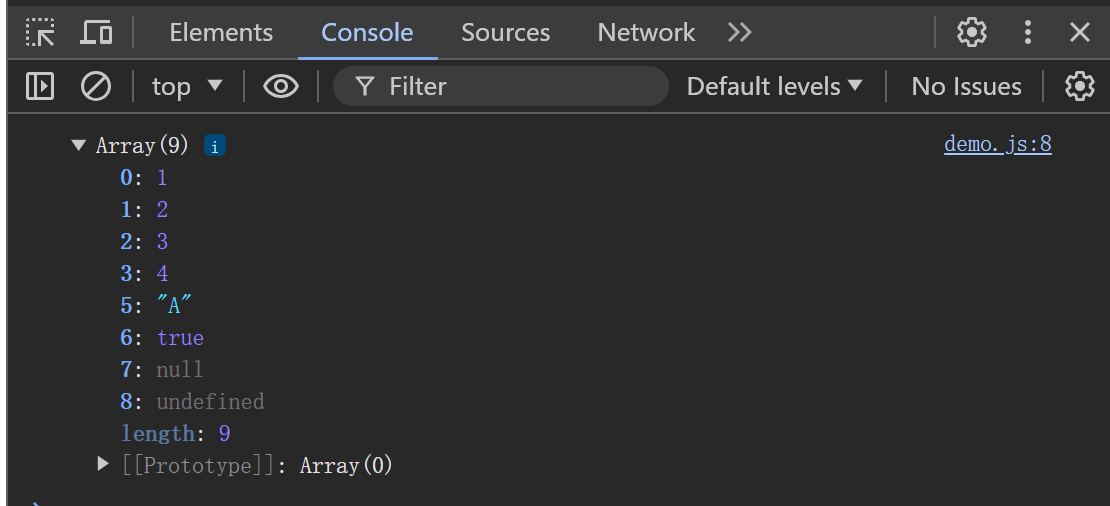
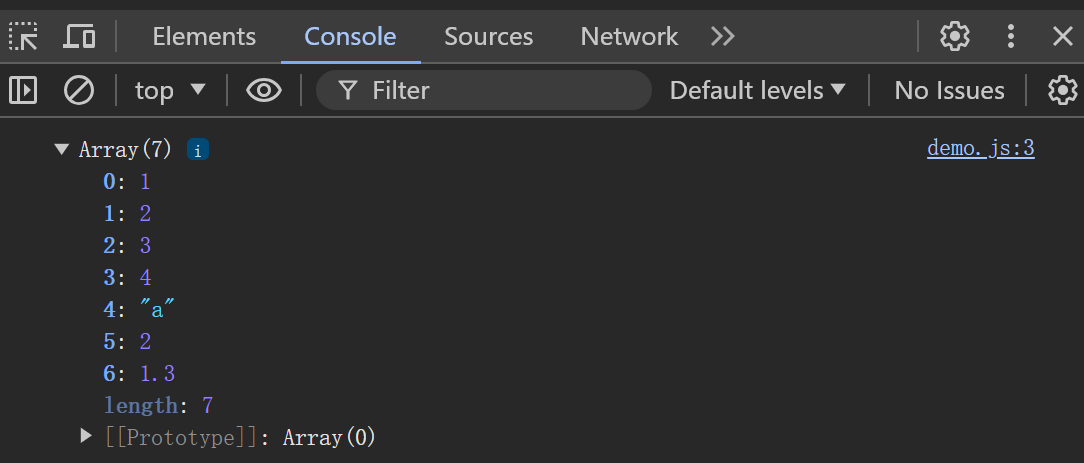
1.3.2类型可变
var arr=new Array(1,2,3,4);
/* 定义一个数组元素的值 */
arr[5]="A";
arr[6]=true;
arr[7]=null;
arr[8]=undefined;console.log(arr);//直接控制台输出这整个数组

1.4属性
| 属性 | 描述 |
|---|---|
| length | 设置/返回数组中元素数量 |
var arr=[1,2,3,4];
for (let i = 0; i < arr.length; i++) {console.log(arr[i]);
}
1.5方法
| 方法 | 描述 |
|---|---|
| forEach() | 遍历数组中每个有值的元素,并调用一次传入的函数 |
| push() | 新元素添加到数组尾部,返回新长度(+1) |
| splice() | 从数组中删除元素 |
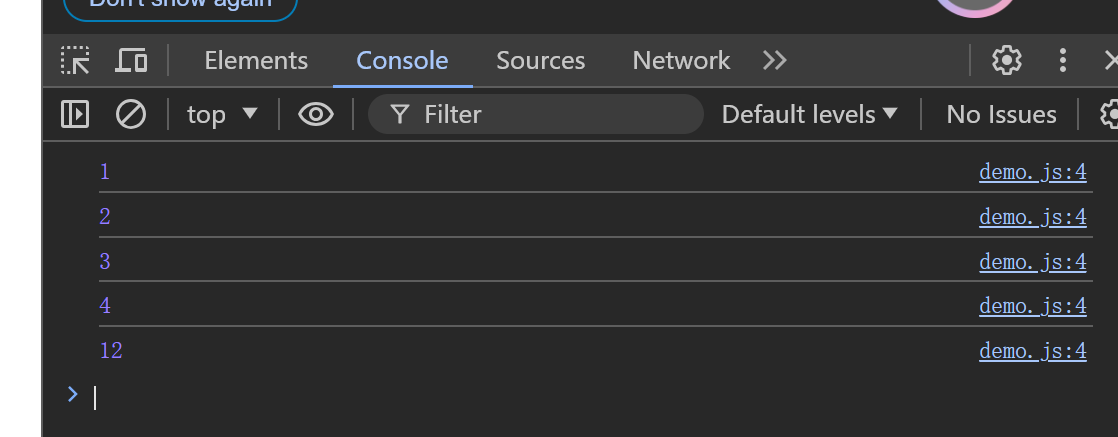
1.5.1 forEach()
var arr=[1,2,3,4];
arr[7]=12;//这样的话arr[4],arr[5],arr[6]均为undefined,不会被forEach遍历(!!arr从0开始计数arr[0]==1,arr[1]==2)
arr.forEach(function(e){console.log(e);
})
等价于(用箭头函数表示如下)
arr.forEach((e)=>{console.log(e);
})

1.5.2 push()
var arr=[1,2,3,4];
arr.push("a",2,1.3);//添加元素到数组尾部
console.log(arr);

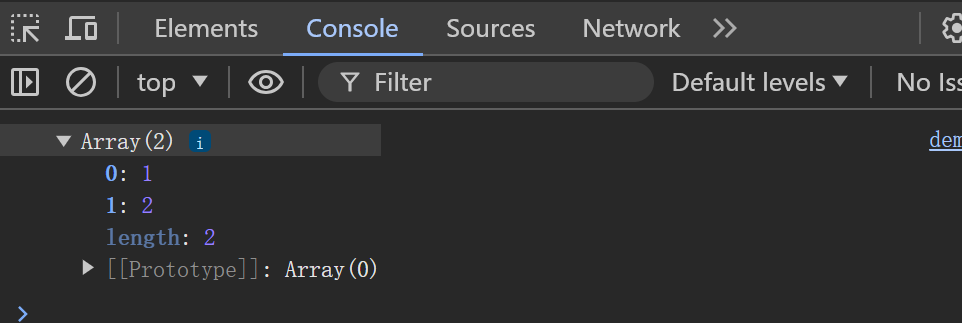
1.5.3splice()
删除元素
var arr=[1,2,3,4];
/* 从arr[2]==3开始删,删两个,即删除了3和4 */
arr.splice(2,2);//splice(start,deleteCount)
console.log(arr);

2、String
2.1定义
//方法01
var str01=new String("helloStr01");
//方法02 单引号双引号都可以
var str021="helloStr021";
var str022='helloStr022';
2.2属性
| 属性 | 描述 |
|---|---|
| length | 字符串长度 |
var str="hello 123";
console.log(str.length);

2.3方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回指定位置的字符 |
| indexOf() | 检索字符串 |
| trim() | 去除字符串两边的空格,并返回一个新的字符串 |
| substring() | 提取字符串中的一小段字符 |
2.3.1 charAt(i)
var str="hello 123";
console.log(str.charAt(1));

2.3.2 indexOf(“”)
检索字符串(以字符串开头的第一个字符所在位置为准)
var str="hello 123";
console.log(str.indexOf("ll"));//不要忘了加""

2.3.3 trim()
var str=" hello 123 ";
var s=str.trim();
console.log(s);
console.log(s[0]);

2.3.4 substring(start,end)
开始索引,结束索引 含头不含尾
var str="hello 123";
//!!含头不含尾 要想截取到l需要取尾部值为str.charAt(4)=='0'
console.log(str.substring(0,4));

3、JSON
JS自定义对象
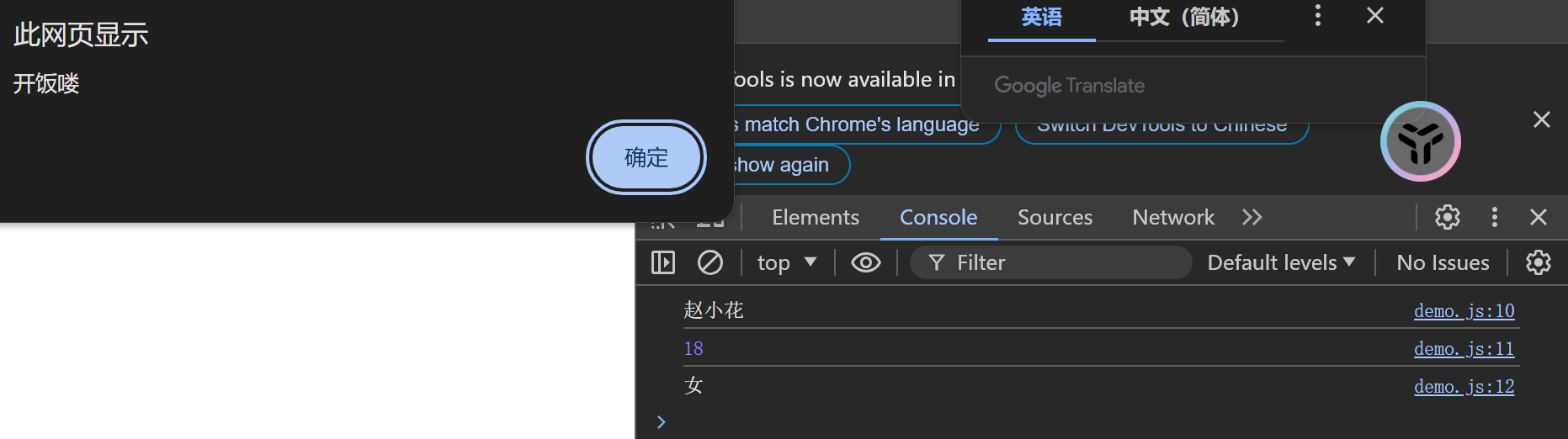
var user={//属性名:属性值name:"赵小花",age:18,gender:"女",//函数名称:function(形参列表){}eat:function(){alert("开饭喽")}}
console.log(user.name);
console.log(user.age);
console.log(user.gender);
console.log(user.eat());
eat:function(){ alert("开饭喽") }可以简化为 eat(){ alert("开饭喽") }

3.1定义
JSON(JavaScript Object Notation)就是JavaScript对象标记法书写的文本
JSON中所有的属性名都要用""双引号括起来(这是和JS自定义对象的语法的第一个区别)
JSON是一个文本,为变量赋值一个JSON格式的字符串–>{}外面还要套一层’'将JSON格式的文本转换为字符串((这是和JS自定义对象的语法的第二个区别))
var userStr='{//"属性名":属性值"name":"赵小花","age":18,"gender":"女","addr":["北京","上海","天津"]//对象,在{}中表示
}'//{}外面还要套一层''将JSON格式的文本转换为字符串传递给userStr变量
前后端请求响应一般使用JSON作为数据载体
3.2JSON字符串转换为JS对象
var o=JSON.parse(userStr)
alert(o.name)(可以用调用对象属性的方法操作o)
3.3JS对象转换为JSON字符串
var str=JSON.stringify(user)
alert(str)(直接显示字符串的JSON值)
4、BOM(浏览器对象模型)
BOM(Browser Object Model)浏览器对象模型,允许JS与浏览器对话,JS将浏览器的各个组成部分封装成对象
| 对象 | 名称 |
|---|---|
| Window | 浏览器窗口对象 |
| Screen | 屏幕对象 |
| Location | 地址栏对象 |
| History | 历史记录对象(<- ->) |
| Navigator | 浏览器对象(浏览器的版本、应用名称、内核) |
4.1 Window
4.1.1获取
window.属性
4.1.2属性
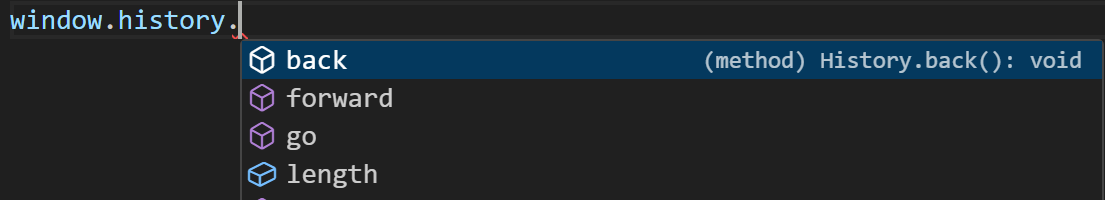
01history
window.history.获取history对象(window.可省略)

02location
03navigator
4.1.3方法
01 alert()
弹出警告框
/* 获取 */
window.alert("Hello BOM");

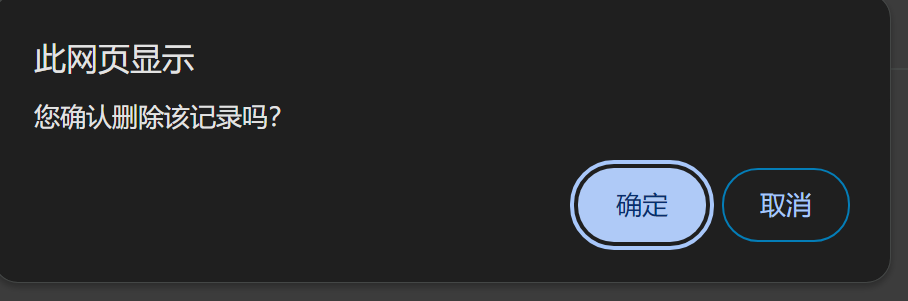
02 confirm() 展示对话框(确认or取消 -->删除某个信息)
//01对话框 确认true 取消false
var flag=window.confirm("您确认删除该记录吗?");//confirm返回值为boolean类型,确认就返回true,取消就返回false

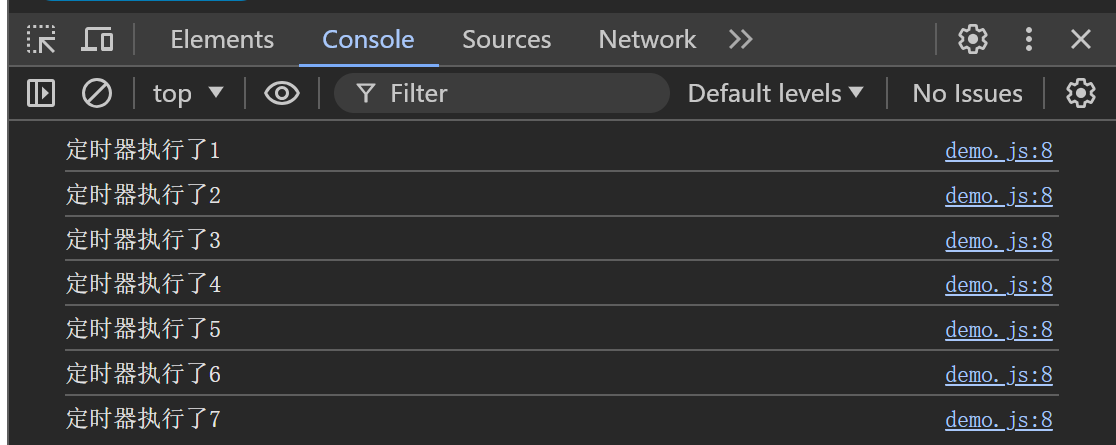
03 setInterval() 指定周期(ms)调用函数or计算表达式
interval 间隙 间隔
//02定时器setInterval
var count=0;
setInterval(function(){count++console.log("定时器执行了"+count);
},2000);//每搁2000ms==2s执行一次function函数

04 setTimeout() 指定时间到达后调用函数or计算表达式
延迟指定时间执行一次
setTimeout(function(){alert("你看见我的时候浏览器已经打开3000ms了");
},3000)

4.2 Location
4.2.1获取
window.location.属性 orlocation.属性(因为window可以省略)
4.2.2 属性
href:设置或者返回完整的url
//href 设置或返回浏览器地址栏的url
alert(location.href)//显示当前地址栏的地址
location.href="http://www.baidu.com"//关闭警示框后 浏览器自动跳转到赋值后的地址

点击确定后,跳转到赋值的网址

5、DOM(文档对象模型)
将标记语言的各个组成部分封装成对应的对象
是W3C(万维网联盟)的标准,定义了访问.html和.xml文档的标准
5.1Core DOM 所有文档类型的标准模型
01Document 整个文档对象(整个html文档封装成一个对象)
02Element 元素对象(将每个html标签都封装成一个元素对象)
03Attribute 标签属性
04Text 标签之间的文本对象
05Coment 注释对象
5.2 XML DOM 文档的标准模型(Core DOM的子集)
5.3 HTML DOM HTML文档的标准类型(Core DOM的扩充)
将所有的html标签都各自封装成一个单独的对象
获取html对象->调用该元素对象的属性方法—>改变元素内容
5.3.1获取元素对象
获取元素对象->通过document对象获取->通过windows对象获取document对象
<body><img od="light1" src="../img/off.gif" alt="">
</body>
01 根据id获取,返回单个Element对象
/* 获取Element元素对象的函数 */
//01 根据==id==获取,返回单个Element对象
var light1=document.getElementById('light1');
alert(light1);

<body><div>小红厂</div><br><div>小白厂</div><br>
</body>
02 根据标签名称获取,返回Element对象数组
//02 根据==标签名称==获取,返回Element对象数组
var divs=document.getElementsByTagName('div');
for (let i = 0; i< divs.length; i++) {alert(divs[i]);}
001 获取第一个div对象

002获取第二个div对象

003显示出文本小红厂和小白厂(返回的是一个数组)

03 根据name属性值获取,返回数组
<body><input type="checkbox" name="hobby">跑步<input type="checkbox" name="hobby">睡觉<input type="checkbox" name="hobby">刷手机<input type="checkbox" name="hobby">唱歌
</body>
//03 根据name属性值获取,返回数组
var hobbys=document.getElementsByName('hobby');
for (let i = 0; i < hobbys.length; i++) {alert(hobbys[i]);//同上02也是警示框依次显示各个对象然后出来html页面的复选框}

04 根据class属性值获取,返回数组
<body><div class="cls">小紫厂</div><div class="cls">小蓝厂</div>
</body>
//04 根据class属性值获取,返回数组
var clases=document.getElementsByClassName('cls');
for (let i = 0; i < clses.length; i++) {alert(clses[i]);
}
5.3.2查询参考手册–>调用该元素对象的属性方法
改变文本内容
<body><div class="cls">小紫厂</div><div class="cls">小蓝厂</div>
</body>
var clases=document.getElementsByClassName('cls');
var div1=clases[0];//获得了第一个元素
/* innerHTML 设置或者返回元素的内容 */
div1.innerHTML="我现在变了一个值我现在不是小紫厂而是紫蘑菇了哟"

5.4 DOM案例练习
原始html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM案例练习</title></head>
<body><img id=i1 src="../img/off.gif" alt=""><div class="cls">小紫厂</div><div class="cls">小蓝厂</div><input type="checkbox" name="hobby">跑步<input type="checkbox" name="hobby">睡觉<input type="checkbox" name="hobby">刷手机<input type="checkbox" name="hobby">唱歌
</body>
<script src="../js/demo.js"></script>
</html>
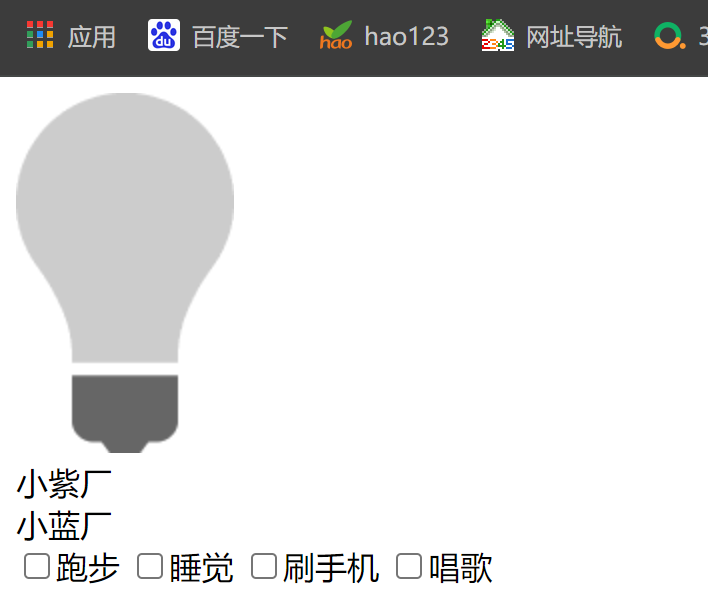
原始浏览器页面效果

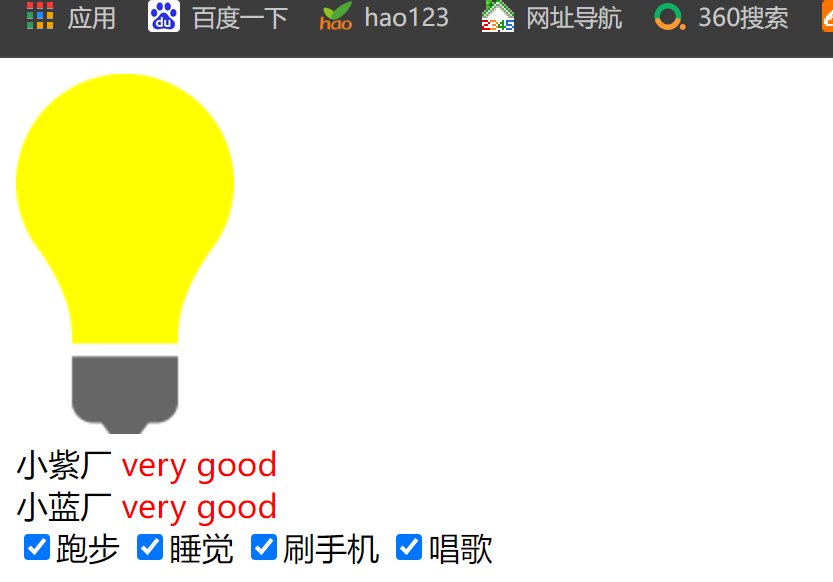
利用DOM操纵元素变成下面的效果(灯泡颜色是两张不同的图片)

答案如下,用到的JS
//01改变i1的src属性
var i1=document.getElementById('i1');
i1.src="../img/on.gif";
//02 改变div文本内容
var clses=document.getElementsByClassName('cls');
for (let i = 0; i < clses.length; i++) {const element = clses[i]element.innerHTML+=" <font color=red>very good</font>";
}
//03使得所有的复选框都处于被选中的状态
var hobbys=document.getElementsByName('hobby');
for (let i = 0; i < hobbys.length; i++) {const element = hobbys[i];element.checked=true;}
五、JS事件监听
事件:发生在html元素上的事情
常见事件如下:
01 按钮被点击
02 鼠标移动到元素上
03 按下键盘按钮
事件监听 JS在事件被侦测到时执行代码
1、事件绑定
方法1:通过html标签中的事件属性进行绑定
<body><input type="button" onclick="on()" value="按钮">
</body>
<script
src="../js/demo.js"></script>
function on(){alert("我被点击啦!")
}
方法2:通过DOM元素属性绑定
<body><input type="button" id="btn" value="按钮">
</body>
<script
src="../js/demo.js">
</script>
var btn=document.getElementById('btn');
btn.onclick=function(){alert("我被点击啦!")
}
2、常见事件
| 事件名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或者图像被完成加载 |
| onsubmit | 当表单提交(登录页面信息提交时)时触发该事件 |
| onkeydown | 当某个键的键盘被按下 |
| onmouseover | 鼠标被移动到某个元素上(常用) |
| onmouseout | 鼠标从某个元素移开 |
onload
<body onload="load()"> //在body标签上加上onload事件,一旦body包裹的页面或者图片加载完成,就执行load()方法
</body>
//onload 当元素包裹的页面或者图片加载完成后
function load(){console.log("页面加载完成...");
}

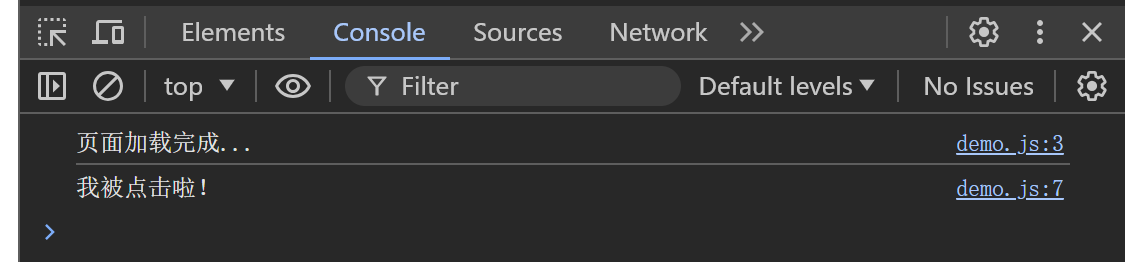
onclick
<input type="button" onclick="click1()">
//onclick 当鼠标点击时
function click1(){console.log("我被点击啦!");
}

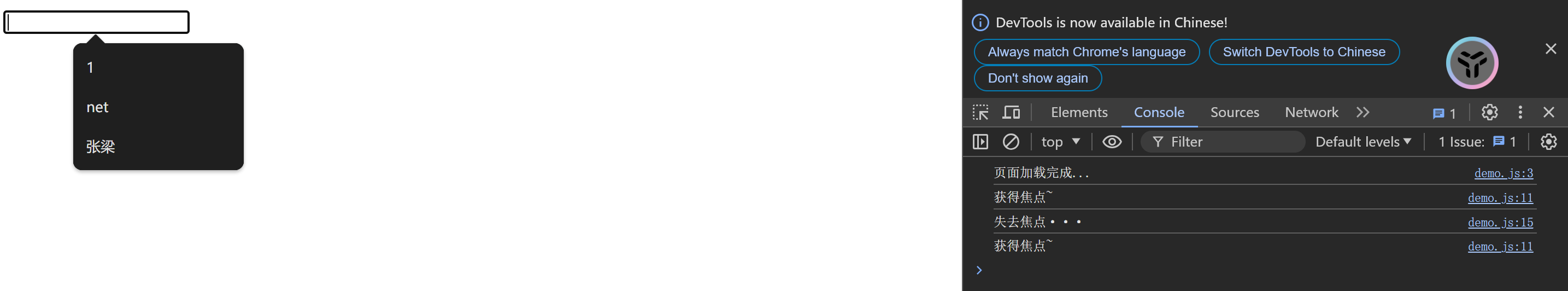
onfocus
<input type="text" name="username" onfocus="focus1()">
//onfocus 当获得焦点(输入框内光标闪动)
function focus1(){console.log("获得焦点~");
}

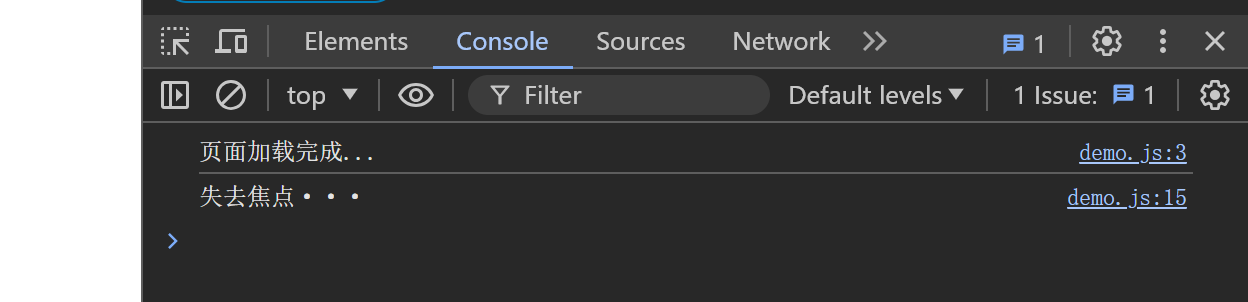
onblur
<input type="text" name="username" onblur="blur1()" >
//onblur 失去焦点
function blur1(){console.log("失去焦点···");
}

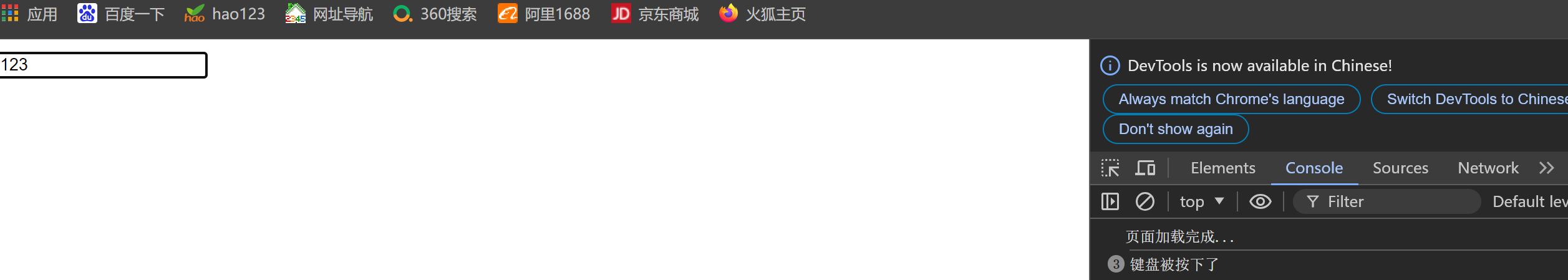
onkeydown
<input type="text" name="username" onkeydown="keydown1()">
//onkeydown 当键盘被按下
function keydown1(){console.log("键盘被按下了");
}

onmouseover&onmouseout
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM案例练习</title></head>
<body onload="load()"><table width="800px" border="solid" cellspacing="0" align="center" onmouseover="mouseover1()" onmouseout="mouseout1()"><tr><th>水果</th><th>价格/个</th></tr><tr><td>葡萄</td><td>10r</td></tr><tr><td>桃子</td><td>1.3r</td></tr></table></body>
<script
src="../js/demo.js">
</script>
</html>
//onmouseover
function mouseover1(){console.log("鼠标移入");
}
//onmouseout
function mouseout1(){console.log("鼠标移出");
}

onsubmit
当表单被提交就会触发这个事件,表单一旦提交页面就会被重新加载,就不能再用kog检查是否触发事件,应该用alert
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>DOM案例练习</title></head>
<body onload="load()">
<form action="" onsubmit="submit1()"><input id="b1" type="submit" value="提交">
</form></body>
<script
src="../js/demo.js">
</script>
</html>
//onsubmit
function submit1(){
alert("表单被提交");
}

3、案例
文件夹结构如下

原始html页面打开浏览器效果如下

要实现效果
1)点击点亮灯泡变亮,点击熄灭灯泡熄灭
2)点击文本框XIXIXILUCKY变成小写xixixilucky
3)点击全选则三个复选框全部选中,点击反选三个复选框全部取消选中
实现代码如下
html如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img id="i1" src="../img/off.gif" alt=""><br><input id="b1" type="button" value="点亮" onclick="c1()"><input id="b2" type="button" value="熄灭" onclick="c2()"><br><br><input id="t1" type="text" value="XIXIXILUCKY" onblur="b1()" onfocus="b2()"><br><br><input type="checkbox" name="hobby">电影<input type="checkbox" name="hobby">旅游<input type="checkbox" name="hobby">游戏<br><input id="b3" type="button" value="全选" onclick="x1()"><input id="b4" type="button" value="反选" onclick="x2()"></body>
<script src="../js/demo.js"></script>
</html>
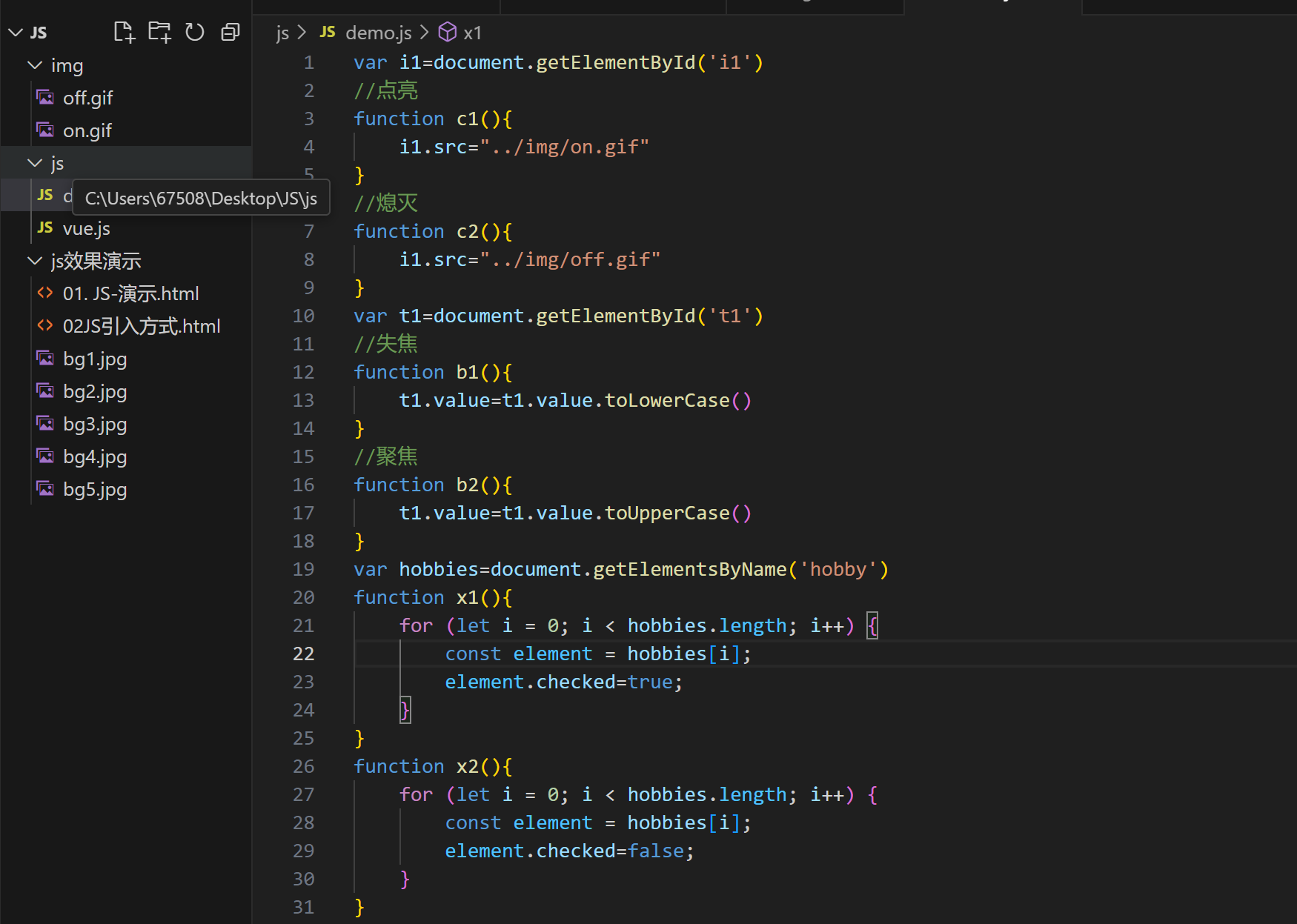
demo.js如下
var i1=document.getElementById('i1')
//点亮
function c1(){i1.src="../img/on.gif"
}
//熄灭
function c2(){i1.src="../img/off.gif"
}
var t1=document.getElementById('t1')
//失焦
function b1(){t1.value=t1.value.toLowerCase()
}
//聚焦
function b2(){t1.value=t1.value.toUpperCase()
}
var hobbies=document.getElementsByName('hobby')
function x1(){for (let i = 0; i < hobbies.length; i++) {const element = hobbies[i];element.checked=true;}
}
function x2(){for (let i = 0; i < hobbies.length; i++) {const element = hobbies[i];element.checked=false;}
}
跟练视频
type=“button” value=“熄灭” οnclick=“c2()”>
电影
旅游
游戏
demo.js如下
var i1=document.getElementById('i1')
//点亮
function c1(){i1.src="../img/on.gif"
}
//熄灭
function c2(){i1.src="../img/off.gif"
}
var t1=document.getElementById('t1')
//失焦
function b1(){t1.value=t1.value.toLowerCase()
}
//聚焦
function b2(){t1.value=t1.value.toUpperCase()
}
var hobbies=document.getElementsByName('hobby')
function x1(){for (let i = 0; i < hobbies.length; i++) {const element = hobbies[i];element.checked=true;}
}
function x2(){for (let i = 0; i < hobbies.length; i++) {const element = hobbies[i];element.checked=false;}
}
跟练视频
【黑马程序员JavaWeb开发教程,实现javaweb企业开发全流程(涵盖Spring+MyBatis+SpringMVC+SpringBoot等)】https://www.bilibili.com/video/BV1m84y1w7Tb?p=27&vd_source=d37e5d90380fc98bc085eb27052f0d0b



![CSS学习笔记[Web开发]](https://i-blog.csdnimg.cn/direct/309077970fa44095bc33595da254a4cd.gif)








![HTML学习笔记[Web开发]](https://i-blog.csdnimg.cn/direct/5590e1e3c7b5499caa1387a8517151ed.png)





