- 类的基本思想是数据抽象和封装,前者强调interface和implement分离,后者在此基础上,强调访问控制符(存疑)。同时类的实现者和使用者考虑的角度不同,前者考虑实现效率,后者仅需关注功能即可:

- 浅谈用户的概念:

this是成员函数隐式定义的,始终指向被调用函数所在的对象,所以this默认是一个const pointer:
- 新概念:
const member function,其不改变对象的内在状态,同时const object仅能调用此类型的成员函数。其主要目的是将this变成const pointer to const:
- 一个类就是一个作用域,同时类中涉及的定义统一在类中涉及的声明后进行。声明需要在类内,而定义不做要求。为了在类外部定义时使用类的成员,需要在函数名前指定所在scope,即类名,此后所有的成员都无需指定作用域:
 ,因为返回类型在函数名之前,所以…
,因为返回类型在函数名之前,所以… - 初探
constructor: ,注意
,注意constructor不可以被声明为const member function,对于const object,其是在constructor之后才具有constNess:
- 对于一个没有定义
constructor的类而言,编译器会生成默认构造函数:
- 如果我们定义了非默认构造函数同时又想要保留默认构造函数时使用
ClassName() = default;来保留编译器生成的默认构造函数:
- 除了类的初始化,类的拷贝、赋值和释放等操作也被类定义所影响。如果我们啥也不干,那就是编译器生成相应的默认操作:

- 类的封装与访问说明符:

- 定义类时,
class和struct的区别是默认的访问说明符不同:
- 在类中指定
friend仅是说明了访问权限,无法替代正常的函数声明:
- 类内部可以定义服务于该类的类型:
 ,注意的是,该类型必须先定义后使用,所以类型成员通常放在类的开头。
,注意的是,该类型必须先定义后使用,所以类型成员通常放在类的开头。 inline函数有什么好处呢(消除函数调用开销): ,指的注意:
,指的注意:In C++, marking a function as inline is a request to the compiler to attempt to inline the function, but it is not a guarantee that the function will be inlined.- 总有一些例外是吧:

- 所以返回
*this的成员函数可能会出现bug:
- 基于const的成员函数重载:

- 真诚的建议:将通用且真正干活的代码变成私有:

- 类的前向声明
forward declaration:
- 一个类对应一个
scope,如果在类的外部定义成员函数的话,需要在函数名前指定该函数所属类,否则成员函数名被隐藏变成普通函数。因为返回类型在函数名前,所以如果它是类定义的类型的话,需要单独使用类名限定它是哪个类的成员:
- 类的定义分两个阶段,类的整体声明,类相关成员的定义:
 ,但是这个要求仅适用于成员函数体中。对于类内的声明,必须在使用前看到声明:
,但是这个要求仅适用于成员函数体中。对于类内的声明,必须在使用前看到声明:
- 类定义的类型(Type Names)比较特殊,如果类成员使用外部定义的类型名,此时就无法在类内部对该类型名进行重定义:
 ,最佳实践是在类的开头进行类型名的定义:
,最佳实践是在类的开头进行类型名的定义:
- 对于成员函数体内标识符查询:

- 构造函数中,只有
constructor initializer list是在初始化,而其函数体是在assignment:
- 对于一些特别的数据成员(const修饰,reference和没有默认构造的自定义类的变量),我们必须抓住初始化的机会:

- 在
constructor initializer list中,数据成员的初始化顺序仅受它们在类的定义时的顺序影响: ,最佳实践:
,最佳实践:
- 假如一个构造函数为其参数列表里面的所有参数都提供了default arguments,该构造函数可以被认为是默认构造函数:

- 委托构造函数将部分工作委派给同类中其他的构造函数:
 ,感觉有些重用
,感觉有些重用constructor initializers,此外,执行顺序大致是:先执行被委托的constructor initializer list和函数体,然后再执行自己的函数体。 - 默认构造函数会被自动用于默认初始化或值初始化的地方:
 ,最佳实践是:如果类自定义了构造函数,那么显式地定义默认构造总是有利的。
,最佳实践是:如果类自定义了构造函数,那么显式地定义默认构造总是有利的。 - 带有一个parameter的构造函数会进行隐式转换(implicit conversions,参数类型- > 类的类型):

- 抑制带有一个参数的构造函数发生隐式转换:
 ,对于`explicit声明的构造函数,我们只能使用直接形式的初始化而不能使用copy形式的初始化:
,对于`explicit声明的构造函数,我们只能使用直接形式的初始化而不能使用copy形式的初始化:
- aggregate class(聚合类)的定义:

static member使用:
Cxx Primer-chap7
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.xdnf.cn/news/1487350.html
如若内容造成侵权/违法违规/事实不符,请联系一条长河网进行投诉反馈,一经查实,立即删除!相关文章
猫头虎分享已解决Bug || JSON Parsing Errors: json: cannot unmarshal
猫头虎分享已解决Bug 🐯 || JSON Parsing Errors: json: cannot unmarshal
摘要
在后端开发过程中,处理JSON数据时经常会遇到解析错误,尤其是json: cannot unmarshal错误。这类问题往往由于JSON数据格式与Go语言结构体不匹配引起。今天&…
vue字段判断是否可以鼠标悬浮或者点击跳转
通过字段判断是否可以鼠标悬浮展示颜色 是否点击
<span :class"[converBond.stkindustry ! null ? hoverSpan:,]"click"converBond.stkindustry ! null ?goToIndustry(converBond.stkindustryname,converBond.stkindustry):false">{{converBon…
尚品汇-sku存入Redis缓存(二十三)
目录:
(1)分布式锁改造获取sku信息
(2)使用Redisson
分布式锁 AOP实现缓存
(3)定义缓存aop注解
(1)分布式锁改造获取sku信息
前面学习了本地锁的弊端,…
怎么使用github上传XXX内所有文件
要将 目录中的所有文件上传到 GitHub,你可以按照以下步骤进行:
创建一个新的 GitHub 仓库 登录到你的 GitHub 账户。 点击右上角的加号(),选择 “New repository”。 输入仓库名称(例如:202407…
走难而正确的路并持之以恒
走难而正确的路并持之以恒 接近八月,台风频繁。气象台说台风“格美”今夜将至,往粤北走,而留在粤东的将是持续的高温。高温的广州,这几晚的天空惊喜不断,成片的火烧云,站在猎德大桥观望,丹红的凤…
数字图像处理笔记(一)---- 图像数字化与显示
系列文章目录
数字图像处理学习笔记(一)---- 图像数字化与显示 数字图像处理笔记(二)---- 像素加图像统计特征 数字图像处理笔记(三) ---- 傅里叶变换的基本原理 文章目录 系列文章目录前言一、数字图像处理二、图像数…
字符串相加(leetcode算法题)
各位老铁早上好,今天来分享一下我前两天做的leetcode的题目,我个人觉得这两道题目挺经典的,所以打算写这篇博客进行总结,希望各位老铁看完我这篇博客能有所收获。
字符串相加
题目链接
题目要求:你不能使用任何內建…
【Vue实战教程】之 Vue3 新特性详解
1 为什么要用Vue3
在学习Vue3的新特性之前,我们先来看一下Vue3设计的目的是什么,为什么要对Vue2做出很大的改变,以及Vue3到底解决了什么问题。像Vue这样全球闻名的前端框架,在任何一次改动时,设计者都是经过深思熟虑的…
Kithara和Halcon (二)
Kithara使用Halcon QT 进行二维码实时识别 目录 Kithara使用Halcon QT 进行二维码实时识别Halcon 简介以及二维码检测的简要说明Halcon 简介Halcon的二维码检测功能 Qt应用框架简介项目说明关键代码抖动测试测试平台:测试结果: 开源源码 Halcon 简介以…
vue3+vite纯前端实现自动触发浏览器刷新更新版本内容,并在打包时生成版本号文件
前言
在前端项目中,有时候为了实现自动触发浏览器刷新并更新版本内容,可以采取一系列巧妙的措施。我的项目中是需要在打包时候生成一个version.js文件,用当前打包时间作为版本的唯一标识,然后打包发版 ,从实现对版本更…
基于SpringBoot的矩形范围面时空分析-以震中附近历史地震为例
目录 前言
1、分析的必要性
2、分析的紧迫性
一、数据库物理模型及空间分析实现
1、数据库物理模型
2、空间数据库中的空间查询分析
二、Java后台程序开发
1、模型层设计
2、业务层的设计与实现
三、WebGIS功能设计与实现
1、同时展示4幅地图
2、初始化地图
3、展示…
动态创建标签jQuery效果
动态创建标签jQuery效果https://www.bootstrapmb.com/item/14832
使用jQuery来动态创建HTML标签并添加效果是一种常见的方法。以下是一个简单的示例,说明如何使用jQuery来动态创建<div>标签,并给它们添加一些基本的效果。
1. 创建一个新的<di…
go语言day17 通道channel
Golang-100-Days/Day16-20(Go语言基础进阶)/day18_channel通道.md at master rubyhan1314/Golang-100-Days (github.com) go语言day09 通道 协程的死锁-CSDN博客 channel for range 循环通道对象 单向通道 单项通道常用于函数参数,只是用来限定在函数中只能进行通道…
Langchain核心模块与实战[8]:RAG检索增强生成[loader机制、文本切割方法、长文本信息处理技巧]
Langchain核心模块与实战[8]:RAG(Retrieval Augmented Generation,检索增强生成)
RAG(Retrieval-Augmented Generation)技术是一种结合检索和生成功能的自然语言处理(NLP)技术。该技术通过从大型外部数据库中检索与输入问题相关的信息,来辅助生成模型回答问题。其核心…
Mysql中(基于GTID方式)实现主从复制,单主复制详细教程
🏡作者主页:点击!
🐧Linux基础知识(初学):点击!
🐧Linux高级管理防护和群集专栏:点击!
🔐Linux中firewalld防火墙:点击!
⏰️创作…
《深入探秘Java中的枚举:掌握Enum的魔力》
目录 📝 枚举枚举的定义枚举的使用1、表示一组固定常量2、实现接口3、枚举与策略模式4、EnumSet5、EnumMap 📎 参考文章 😀 准备好了吗?让我们一起步入这座Java神奇的城堡,探寻枚举(Enum)这个强…
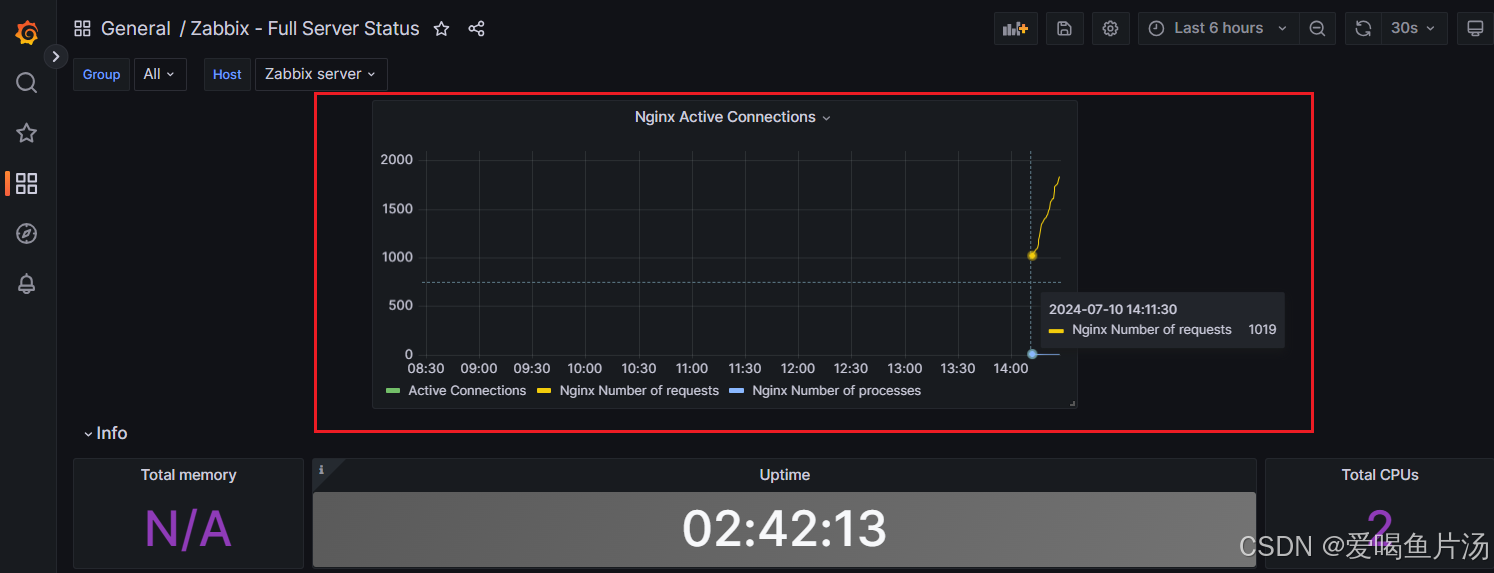
grafana对接zabbix数据展示
目录
1、初始化、安装grafana
2、浏览器访问
3、安装zabbix
4、zabbix数据对接grafana
5、如何导入模板?
① 设置键值
② 在zabbix web端完成自定义监控项
③ garafana里添加nginx上面的的三个监控项
6、如何自定义监控项? 以下实验沿用上一篇z…
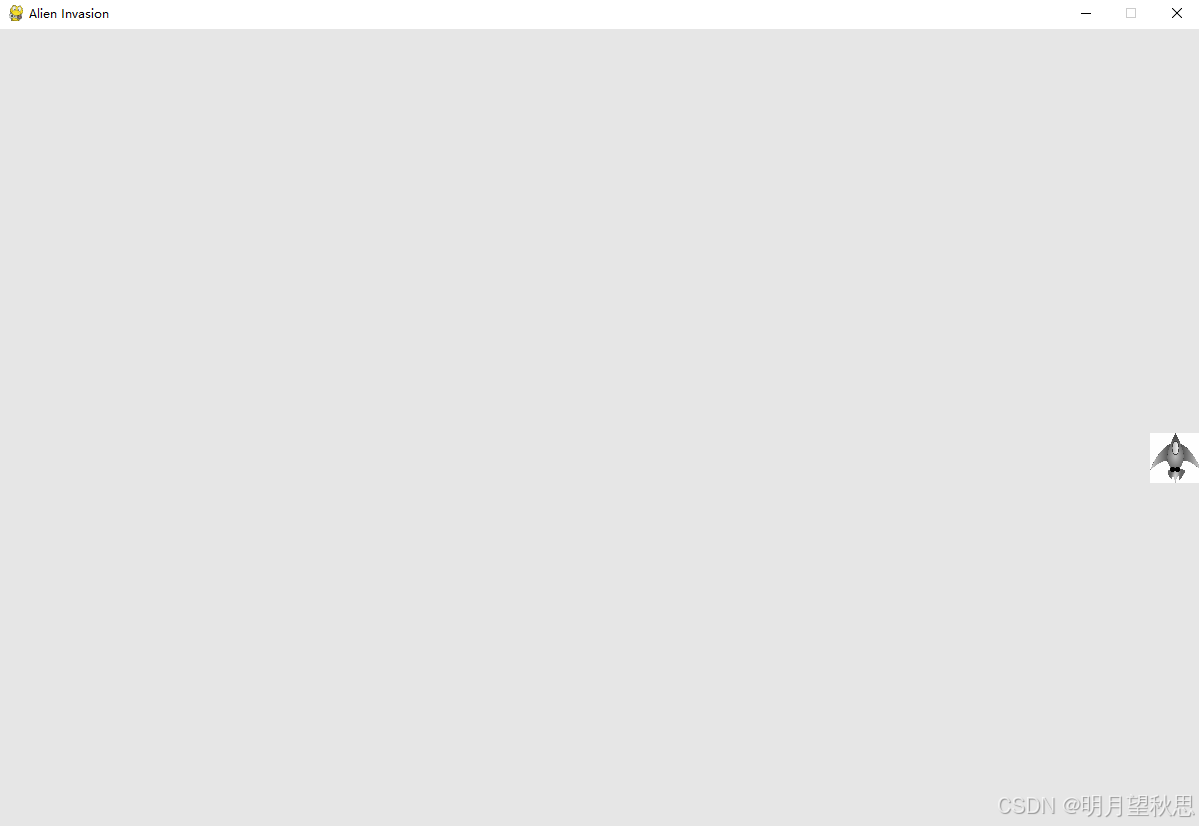
Python学习笔记44:游戏篇之外星人入侵(五)
前言
上一篇文章中,我们成功的设置好了游戏窗口的背景颜色,并且在窗口底部中间位置将飞船加载出来了。
今天,我们将通过代码让飞船移动。
移动飞船 想要移动飞船,先要明白飞船位置变化的本质是什么。 通过上一篇文章࿰…
vue上传Excel文件并直接点击文件列表进行预览
本文主要内容:用elementui的Upload 组件上传Excel文件,上传后的列表采用xlsx插件实现点击预览表格内容效果。
在项目中可能会有这样的需求,有很多种方法实现。但是不想要跳转外部地址,所以用了xlsx插件来解析表格,并展…
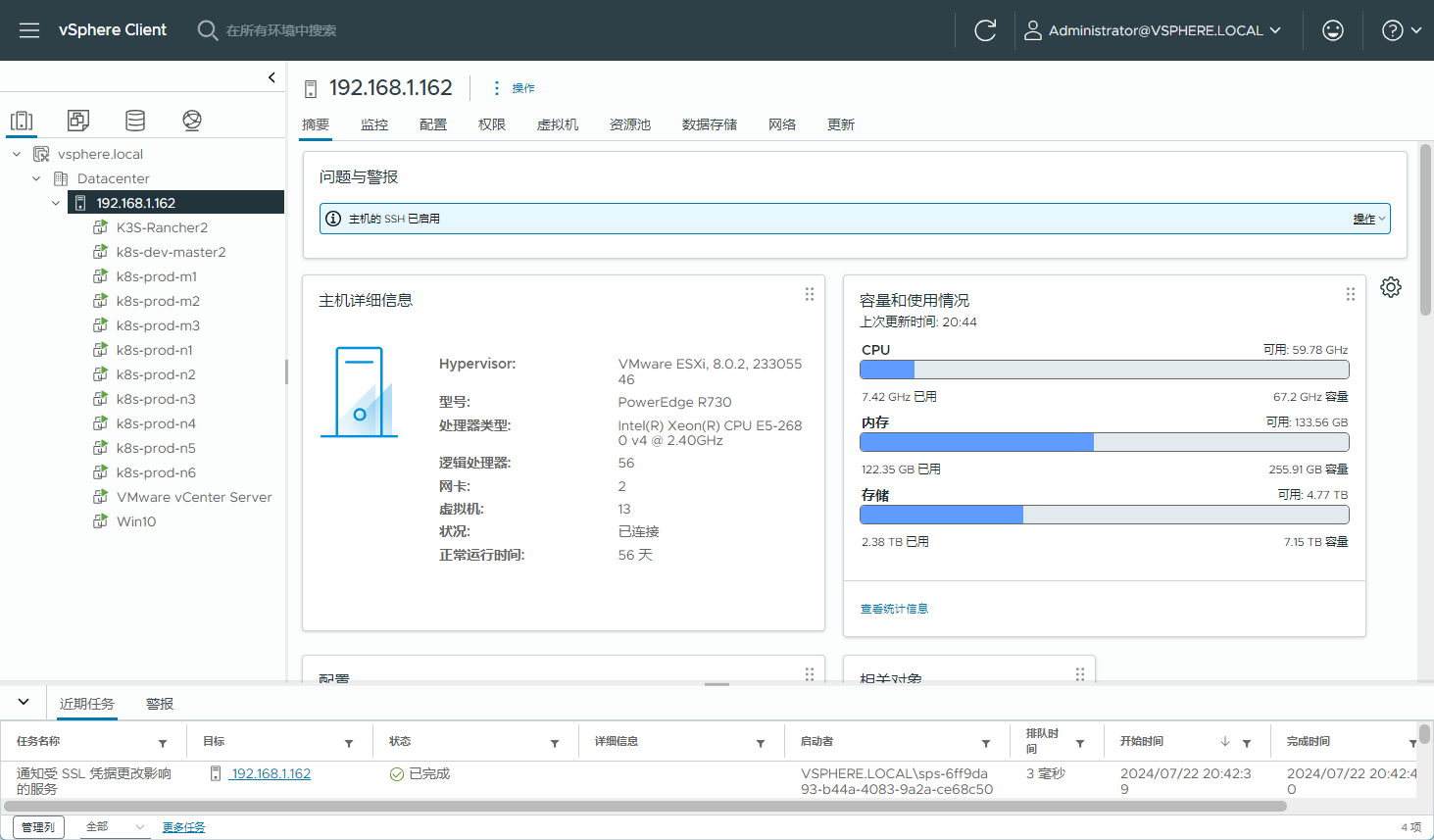
使用 vSphere vCenter 管理 ESXi
使用 vSphere vCenter 管理 ESXi
1、新建数据中心
在 vSphere Client 中,左上角图标,进入 “清单”,鼠标右键名称,新建数据中心。 输入数据中心名称,我这里直接使用默认值,点击确定。 2、往数据中心中添加…
最新文章
- MySQL存储过程的IN / OUT / INOUT详解
- 移动数据通信网络工作原理(SGSNGGSN)
- python hex、s19文件读取脚本
- TFIDF
- ImportError: cannot import name ‘MultiModalData‘ from ‘vllm.sequence‘解决方案
- multimodal prompting
- 轻代码的概念学习笔记
- SaltStack的state定义主机状态及Jinja模版的使用
- yolo自动化项目实例解析(三)重构 1.85
- 无需切换平台?TuneFree如何搜罗所有你爱的音乐
- ActivityContextInterface学习
- C#为任意组件开发登录功能的记录
- Linux软件包管理器、Linux开发工具、vim的配置等的介绍
- 动手学深度学习(李沐)PyTorch 第 2 章 预备知识
- MySQL高阶1843-可疑银行账户
- 【Unity-UGUI组件拓展】| Image 组件拓展,支持FIlled和Slice功能并存
- C / C++的内存管理
- Python中lambda表达式的使用——完整通透版












![Langchain核心模块与实战[8]:RAG检索增强生成[loader机制、文本切割方法、长文本信息处理技巧]](https://img-blog.csdnimg.cn/img_convert/b6b18c9f523c01260ef320af4559d75a.png)