什么是 Koillection ?
Koillection是一个自托管的收藏管理器,旨在跟踪任何类型的物理(主要)收藏,如书籍、DVD、邮票、游戏……,由于Koillection旨在用于任何类型的收藏,它不支持自动下载元数据。但它提供了自由添加您自己的元数据的可能性。
安装
在群晖上以 Docker 方式安装。
本文写作时,
latest版本对应为1.4.6;
docker cli 安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 koillection 和 子目录
mkdir -p /volume1/docker/koillection/{data,uploads,web}# 进入 koillection 目录
cd /volume1/docker/koillection# 修改目录权限
chmod 666 uploads# 运行 postgresql 容器
docker run -d \--restart always \--name koillection-db \-v $(pwd)/data:/var/lib/postgresql/data \-e POSTGRES_DB=koillection \-e POSTGRES_USER=postgres \-e POSTGRES_PASSWORD=password \postgres:15# 运行 koillection 容器
docker run -d \--restart always \--name koillection-web \--link koillection-db:postgresql \-p 4081:80 \-v $(pwd)/uploads:/var/www/koillection/public/uploads \-e APP_ENV=dev \-e APP_DEBUG=1 \-e DB_DRIVER=pdo_pgsql \-e DB_NAME=koillection \-e DB_HOST=postgresql \-e DB_PORT=5432 \-e DB_USER=postgres \-e DB_PASSWORD=password \-e DB_VERSION=15 \-e PHP_TZ=Asia/Shanghai \-e HTTPS_ENABLED=0 \koillection/koillection:latest
- 目录
uploads需要写入权限,否则上传可能会遇到错误

docker-compose 安装
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'services:koillection:image: koillection/koillection:latestcontainer_name: koillection-webrestart: alwaysports:- 4081:80volumes:- ./uploads:/var/www/koillection/public/uploadsenvironment:- APP_ENV=dev- APP_DEBUG=1- DB_DRIVER=pdo_pgsql- DB_NAME=koillection- DB_HOST=postgresql- DB_PORT=5432- DB_USER=postgres- DB_PASSWORD=password- DB_VERSION=15- PHP_TZ=Asia/Shanghai- HTTPS_ENABLED=0depends_on:- postgresqlpostgresql:image: postgres:15container_name: koillection-dbrestart: alwaysvolumes:- ./data:/var/lib/postgresql/dataenvironment:- POSTGRES_DB=koillection- POSTGRES_USER=postgres- POSTGRES_PASSWORD=password
然后执行下面的命令
# 新建文件夹 koillection 和 子目录
mkdir -p /volume1/docker/koillection/{data,uploads,web}# 进入 koillection 目录
cd /volume1/docker/koillection# 修改目录权限
chmod 666 uploads# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d
运行
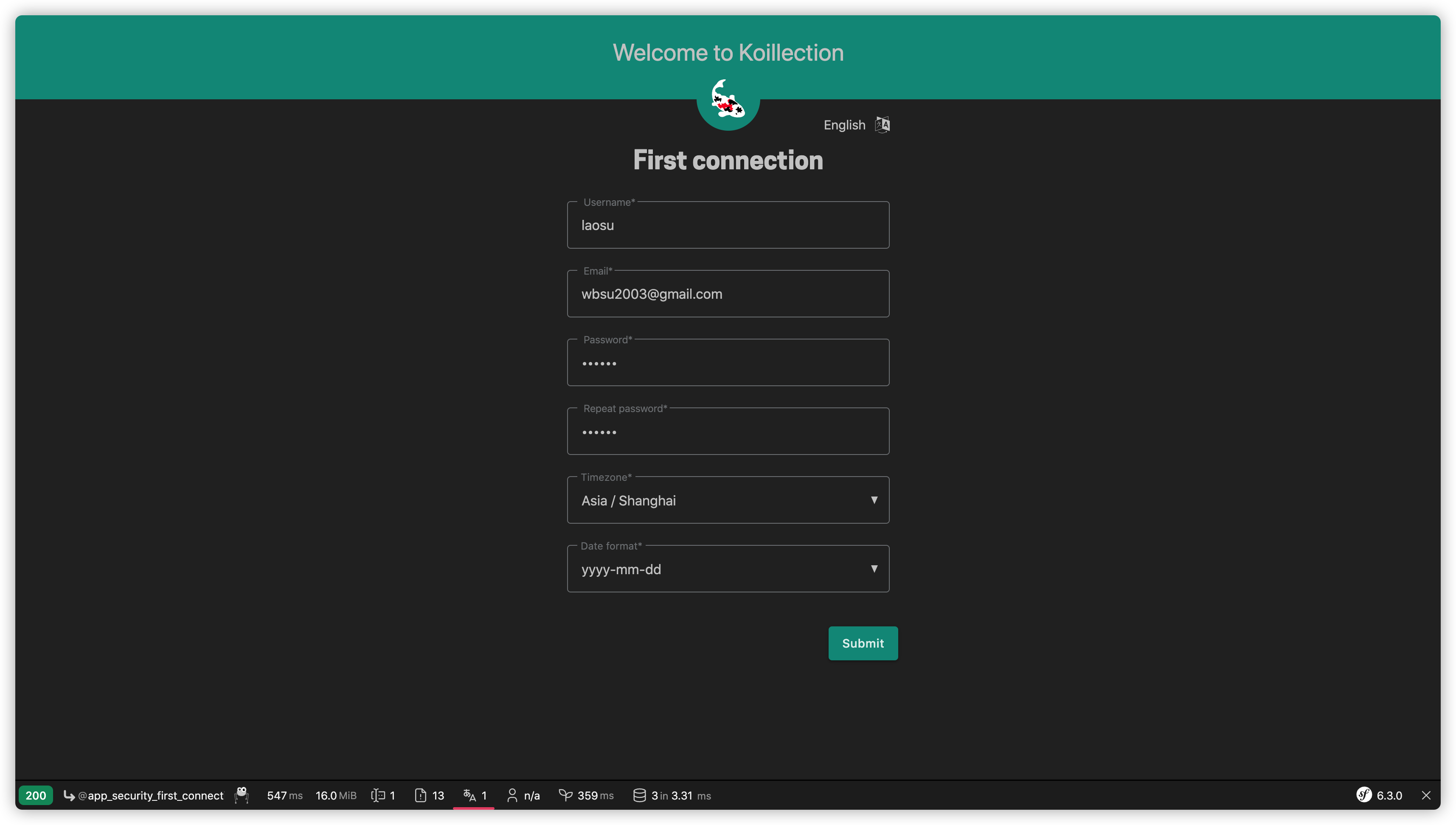
在浏览器中输入 http://群晖IP:4081 就能看到注册界面

时区选择 Asia/Shanghai

登录之后的主界面

Settings 中虽然可以设置语言,但是没有中文

创建 collection
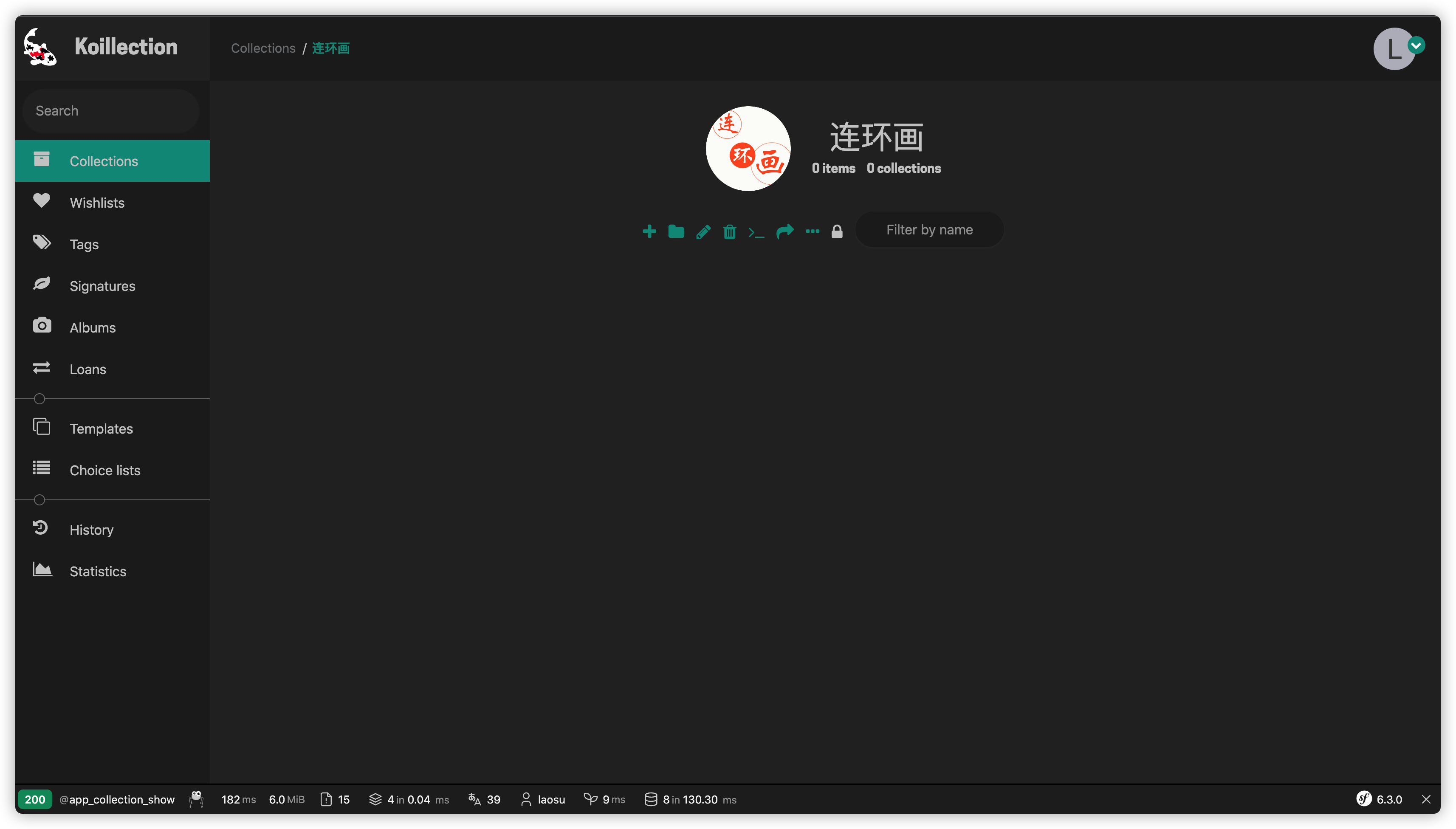
先建了个 collection,名字就叫 连环画,用来作为大的分类

创建 item
在 连环画 下,点 + 号新建图书

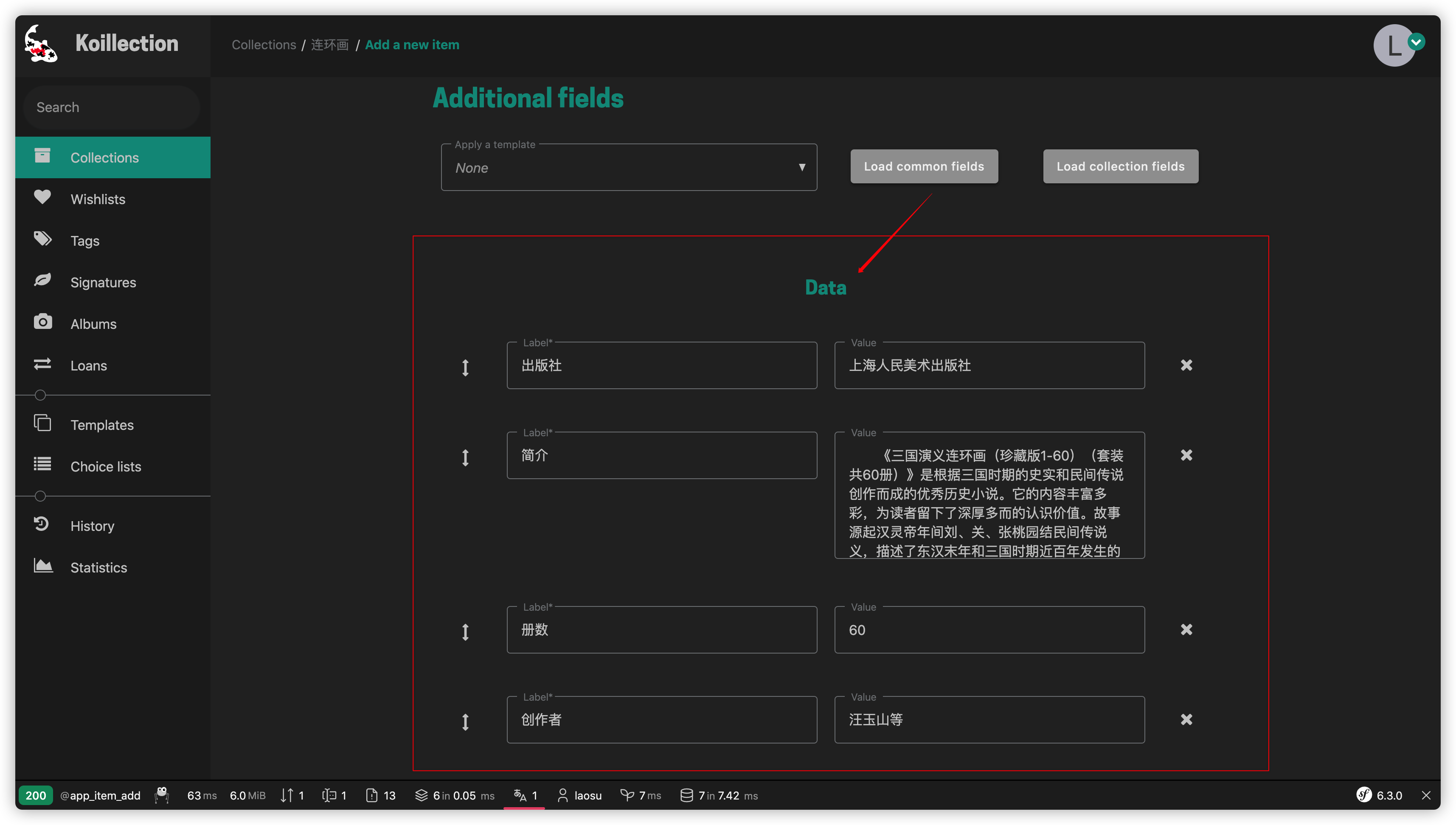
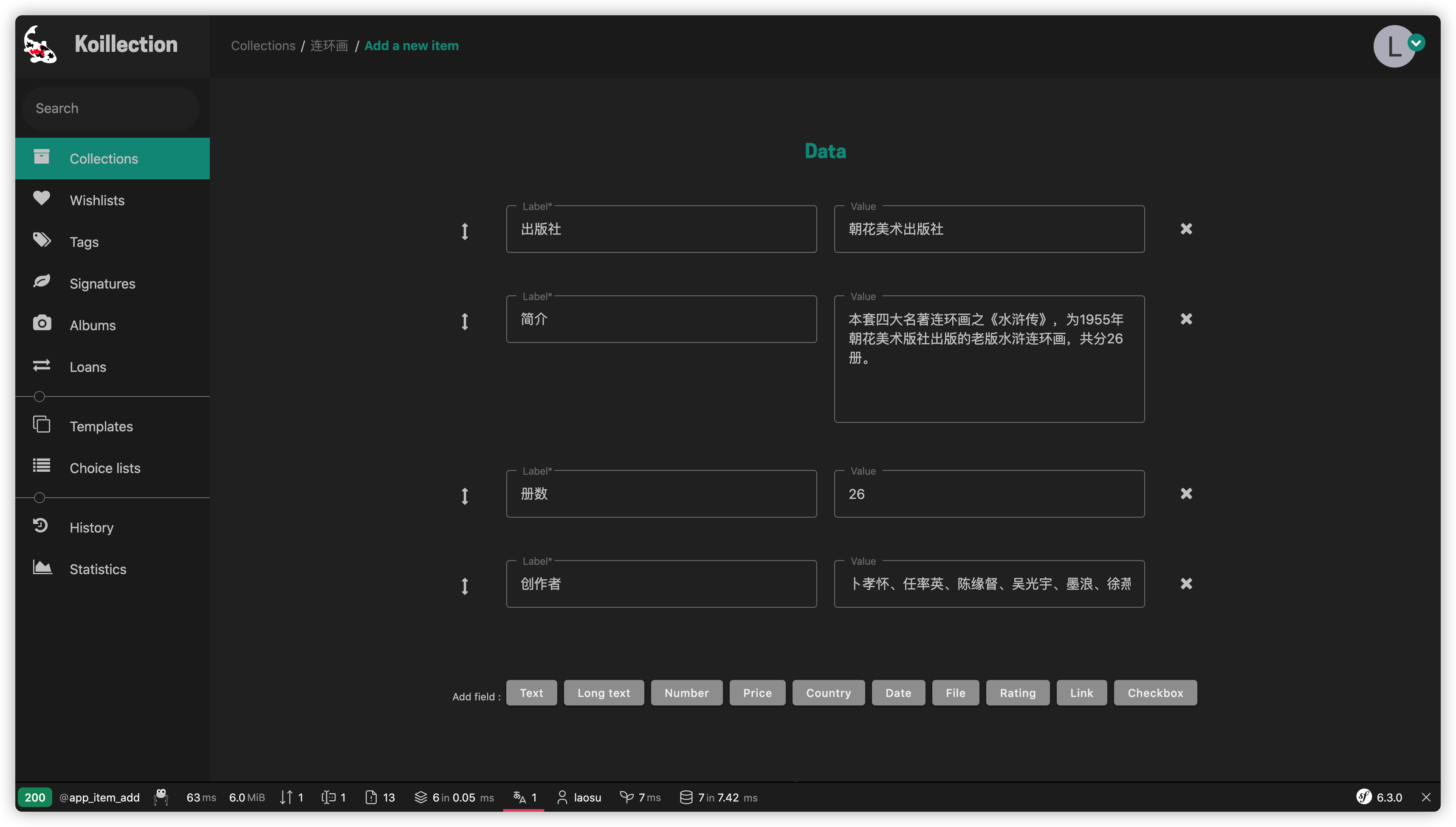
可以添加几个字段

添加成功后

在 连环画 分类下继续新建

点 Load common fields 会加载之前新增的字段

填入内容

添加完成后,能看到两个 item

查看详情

软件谈不上易用,但胜在简单。最后上一张官方的图

参考文档
koillection/koillection:Koillection 是一种自托管服务,允许用户管理任何类型的集合。
地址:https://github.com/koillection/koillection
Home · benjaminjonard/koillection Wiki
地址:https://github.com/benjaminjonard/koillection/wiki