效果展示

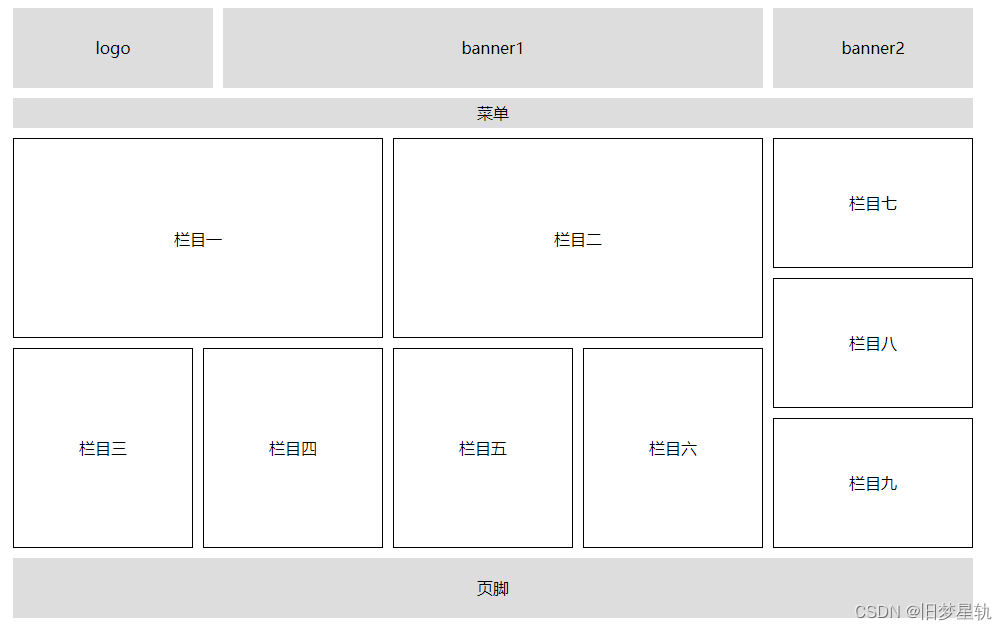
页面结构组成
从效果展示可以看到,此效果都是比较常规的。主要的核心就是卡片的悬停效果。
CSS 知识点
- backdrop-filter 回顾
- transition
- transform
页面基础布局实现
<section><div class="container"><div class="card"><div class="img_box"><img src="./images/user-1.jpg" /></div><div class="content"><div class="content_box"><h3>Someone Famous<br /><span>Creative Designer</span></h3></div><ul><li style="--i: 1"><a href="#"><i class="fa fa-qq" aria-hidden="true"></i></a></li><li style="--i: 2"><a href="#"><i class="fa fa-weixin" aria-hidden="true"></i></a></li><li style="--i: 3"><a href="#"><i class="fa fa-weibo" aria-hidden="true"></i></a></li><li style="--i: 4"><a href=" #"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a></li></ul></div></div></div>
</section>
实现卡片样式
.container .card {position: relative;width: 300px;height: 400px;margin: 20px;overflow: hidden;box-shadow: 0 5px 15px rgba(0, 0, 0, 0.2);border-radius: 15px;display: flex;justify-content: center;align-items: center;
}.container .card .img_box {width: 100%;height: 100%;
}.container .card .img_box img {display: flex;width: 100%;height: 100%;object-fit: cover;
}.container .card .content {position: absolute;bottom: -160px;width: 100%;height: 160px;display: flex;justify-content: center;align-items: center;z-index: 10;flex-flow: row wrap;backdrop-filter: blur(15px);box-shadow: 0 -10px 10px rgba(0, 0, 0, 0.1);border: 1px solid rgba(255, 255, 255, 0.2);transition: 0.5s;
}.container .card:hover .content {bottom: 0;
}
社交图标实现
.container .card .content ul {position: relative;bottom: 10px;display: flex;
}.container .card .content ul li {list-style: none;margin: 0 10px;transform: translateY(40px);transition: 0.5s;opacity: 0;transition-delay: calc(0.2s * var(--i));
}.container .card:hover .content ul li {opacity: 1;transform: translateY(0px);
}
完整代码下载
完整代码下载