浮动的简介
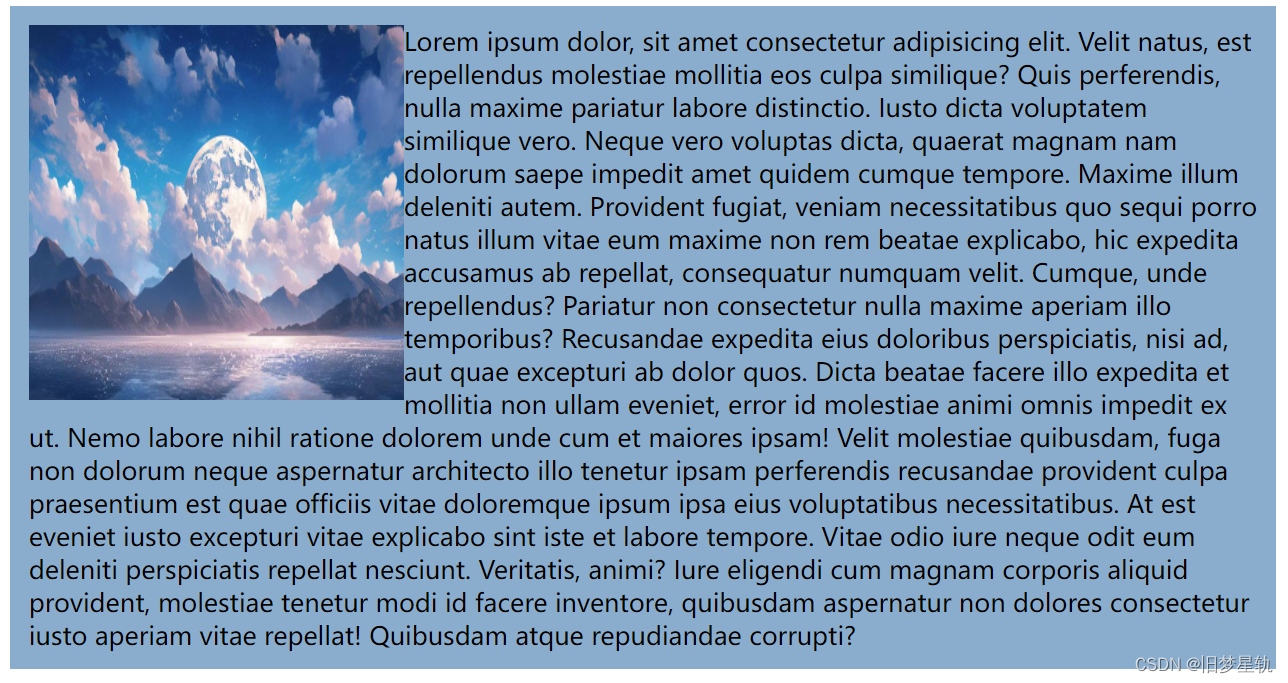
- 在最初,浮动是用来实现
文字环绕图片效果的,现在浮动是主流的页面布局方式之一。

元素浮动后的特点
- 🤢
脱离文档流。 - 😊 不管浮动前是什么元素,浮动后:
默认宽与高都是被内容撑开(尽可能小),且宽高可设 - 😊
即使是块级元素也不会独占一行,可以与其他元素共用一行 - 😊 不会发生
margin 合并,也不会margin 塌陷,能够完美的设置四个方向的margin 和 padding - 😊
不会像行内块一样可以被当做文本处理(没有行内块的空白问题)
元素浮动后会有哪些影响
- 对兄弟元素的影响:
后面的兄弟元素,会
占据浮动元素之前的位置,在浮动元素的下面;对前面的兄弟元素无影响
- 对父元素的影响:
如果父元素未设置宽高,则不能撑起父元素的高度,导致
父元素高度塌陷;但父元素的宽度依然束缚浮动的元素
解决浮动产生的影响(清除浮动)
- 方案一: 给父元素
指定高度,(只能解决父元素高度塌陷)。 - 方案二: 给父元素也设置浮动,(只能解决
父元素高度塌陷)。 - 方案三: 给父元素设置
overflow:hidden,(只能解决父元素高度塌陷) 。 - 方案四: 在所有浮动元素的最后面,添加一个
块级元素,并给该块级元素设置clear:both。 方案五: 给浮动元素的父元素,设置一个伪元素,通过伪元素清除浮动,原理与方案四相同。===>(推荐使用)
.parent::after {content: "";display: block;clear:both;
}

总结浮动属性
| CSS 属性 | 描述 | 属性值 |
|---|---|---|
float | 设置浮动 | left : 设置左浮动right: 设置右浮动none: 不浮动,默认值 |
clear | 清除浮动 清除前面兄弟元素浮动元素的响应 | left : 清除前面左浮动的影响right: 清除前面右浮动的影响both: 清除前面左右浮动的影响 |
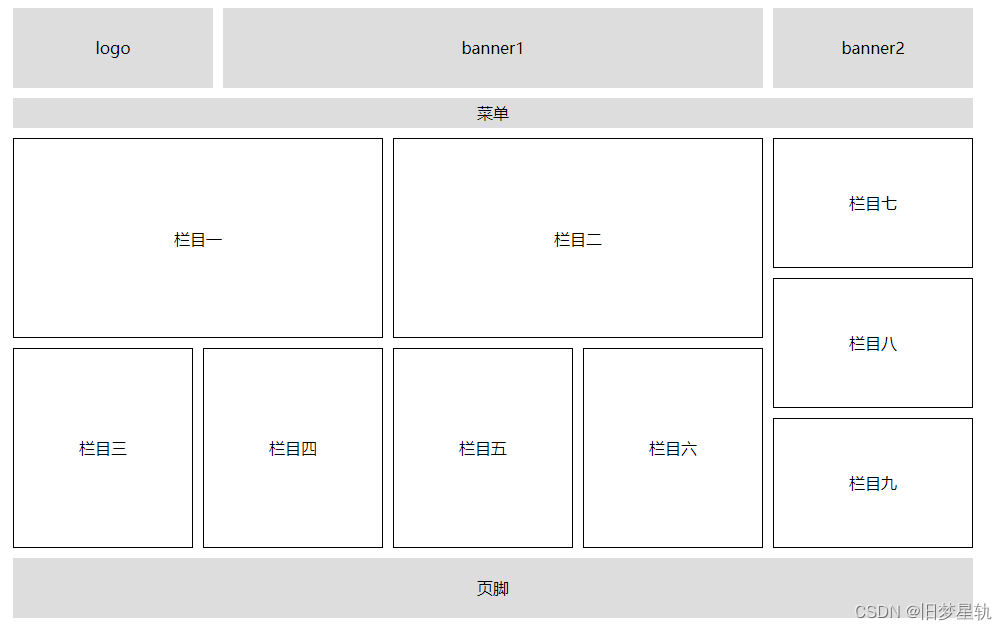
浮动布局小练习

附代码:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css">
</head><body><div class="box"><header><div>logo</div><div>banner1</div><div>banner2</div></header><div class="menu">菜单</div><article><aside class="left"><div><div>栏目一</div><div>栏目二</div></div><div><div>栏目三</div><div>栏目四</div><div>栏目五</div><div>栏目六</div></div></aside><aside class="right"><div>栏目七</div><div>栏目八</div><div>栏目九</div></aside></article><footer>页脚</footer></div></body></html>
.box {width: 960px;margin: 0 auto;
}.box>header {height: 80px;text-align: center;line-height: 80px;
}.box>header>div:first-child {width: 200px;height: 100%;float: left;background-color: #ddd;
}.box>header>div:nth-child(2) {width: 540px;height: 100%;float: left;margin: 0 0 0 10px;background-color: #ddd;
}.box>header>div:nth-child(3) {width: 200px;height: 100%;float: right;background-color: #ddd;
}.box>.menu {height: 30px;background-color: #ddd;text-align: center;line-height: 30px;margin: 10px 0;
}article {height: 410px;
}article>.left {width: 750px;float: left;
}article>.left>:first-child {height: 198px;text-align: center;line-height: 200px;
}article>.left>:first-child>div {height: 198px;border: 1px solid;width: 368px;
}article>.left>:first-child>div:first-child {float: left;margin-right: 10px;
}article>.left>:first-child>div:last-child {float: right;
}article>.left>:last-child {width: 750px;float: left;text-align: center;line-height: 198px;margin-top: 10px;
}article>.left>:last-child>div {border: 1px solid;float: left;height: 198px;width: 178px;margin-right: 10px;
}article>.left>:last-child>div:last-child {margin: 0;
}article>.right {width: 200px;float: right;text-align: center;
}article>.right>div {border: 1px solid;height: 128px;line-height: 128px;
}article>.right>div {margin: 0 0 10px 0;
}footer {height: 60px;background-color: #ddd;text-align: center;line-height: 60px;margin-top: 10px;
}
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————












![[ruby on rails] postgres sql explain 优化](https://img-blog.csdnimg.cn/2277e669369c453f8ec8d2aef2d51b13.png)