WinForms框架广泛应用于上位机开发领域,其中对力臂的精准控制是常见需求之一。本文深入探讨了如何创建自定义的多轴力臂图形控件,不仅涵盖了力臂图形控件的角度调节机制,还详细展示了如何实现力臂运动的生动动态效果,为开发者提供了一套高效、直观的力臂控制解决方案。
通过本文,您将学习到:
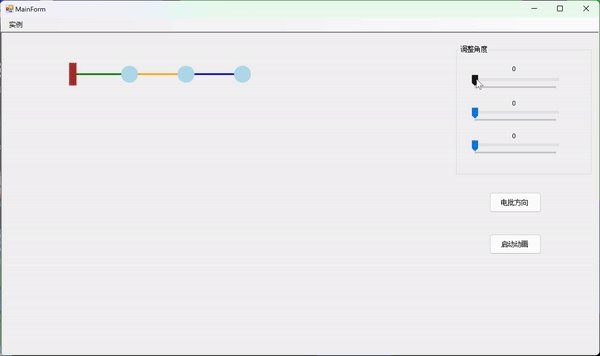
- 如何设计并实现一个功能全面的多轴力臂图形控件,该控件能够直观地反映力臂的当前状态。
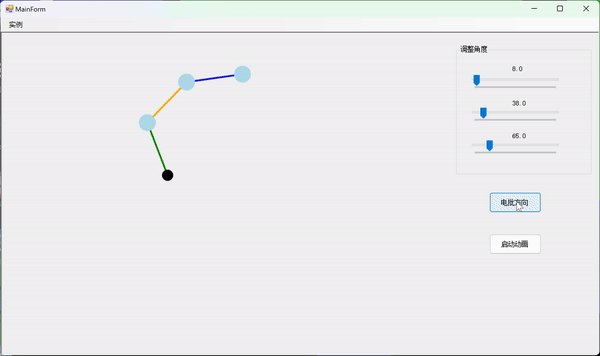
- 控件中角度控制的实现细节,包括如何通过编程手段调整力臂的角度,以及角度变化时的实时反馈。
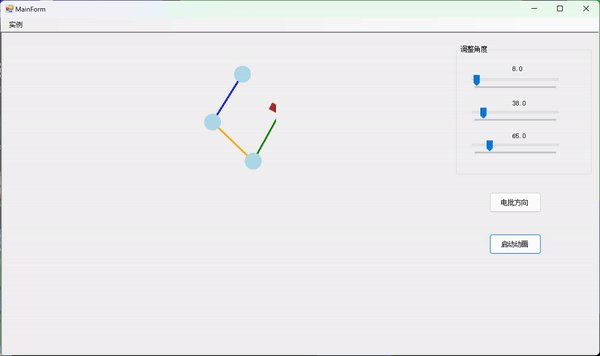
- 利用动画或图形渲染技术,为力臂的运动添加流畅的动态效果,提升用户体验。

示例代码:
/// <summary>/// 重绘图形轨迹/// </summary>/// <param name="e"></param>protected override void OnPaint(PaintEventArgs e){base.OnPaint(e);Graphics g = e.Graphics;g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;绘制背景//g.Clear(Color.White);// 定义机械手臂的起点和终点PointF basePoint1 = new PointF(baseX, baseY);PointF endPoint1 = new PointF(baseX, baseY);// 计算手臂的终点位置double radians1 = rotateAngle1 * (Math.PI / 180);endPoint1.X = (float)(basePoint1.X - EgeLength1 * Math.Cos(radians1));endPoint1.Y = (float)(basePoint1.Y + EgeLength1 * Math.Sin(radians1));// 绘制手臂1g.DrawLine(new Pen(Encoder1Color, 3), basePoint1, endPoint1);// 绘制编码器1g.FillEllipse(Brushes.LightBlue, baseX - EncoderSize / 2, baseY - EncoderSize / 2, EncoderSize, EncoderSize);PointF basePoint2 = endPoint1;PointF endPoint2 = new PointF(baseX - EgeLength1, EgeLength1);// 计算手臂的终点位置double radians2 = rotateAngle2 * (Math.PI / 180);endPoint2.X = (float)(basePoint1.X - (EgeLength1 * Math.Cos(radians1) + EgeLength2 * Math.Cos(radians1 + radians2)));endPoint2.Y = (float)(basePoint1.Y + (EgeLength1 * Math.Sin(radians1) + EgeLength2 * Math.Sin(radians1 + radians2)));// 绘制手臂2g.DrawLine(new Pen(Encoder2Color, 3), basePoint2, endPoint2);// 绘制编码器2g.FillEllipse(Brushes.LightBlue, endPoint1.X - EncoderSize / 2, endPoint1.Y - EncoderSize / 2, EncoderSize, EncoderSize);PointF basePoint3 = endPoint2;PointF endPoint3 = new PointF(baseX - 2 * EgeLength1, EgeLength1);// 计算手臂的终点位置double radians3 = rotateAngle3 * (Math.PI / 180);endPoint3.X = (float)(basePoint1.X - (EgeLength1 * Math.Cos(radians1) + EgeLength2 * Math.Cos(radians1 + radians2) + EgeLength3 * Math.Cos(radians1 + radians2 + radians3)));endPoint3.Y = (float)(basePoint1.Y + (EgeLength1 * Math.Sin(radians1) + EgeLength2 * Math.Sin(radians1 + radians2) + EgeLength3 * Math.Sin(radians1 + radians2 + radians3)));// 绘制手臂3g.DrawLine(new Pen(Encoder3Color, 3), basePoint3, endPoint3);// 绘制编码器3g.FillEllipse(Brushes.LightBlue, endPoint2.X - EncoderSize / 2, endPoint2.Y - EncoderSize / 2, EncoderSize, EncoderSize);if (PositiveFlag){// 绘制电批g.FillEllipse(ScrewPositiveColor, endPoint3.X - ScrewSize / 2, endPoint3.Y - ScrewSize / 2, ScrewSize, ScrewSize);}else{int recWidth = 40;int recHeight = 13;//double tanValue = (endPoint3.Y - basePoint1.Y) / (basePoint1.X - endPoint3.X);//double angle = Math.Tanh(tanValue) * (180 / Math.PI);// 设置矩形的位置和大小Rectangle rect = new Rectangle((int)(endPoint3.X - recWidth / 2), (int)(endPoint3.Y - recHeight / 2), recWidth, recHeight);RotateRectangle(g, rect, ScrewNegativeColor, 90 - rotateAngle1- rotateAngle2- rotateAngle3);}}实例链接:https://download.csdn.net/download/lvxingzhe3/89506988








![[C++]入门基础(1)](https://i-blog.csdnimg.cn/direct/bfd3acf0ac0c4157a5507b4fec67112e.png)