文章目录
- 1. 虚拟机配置
- 2. 复制虚拟机
- 2.1 修改主机名
- 2.2 修改网络
1. 虚拟机配置
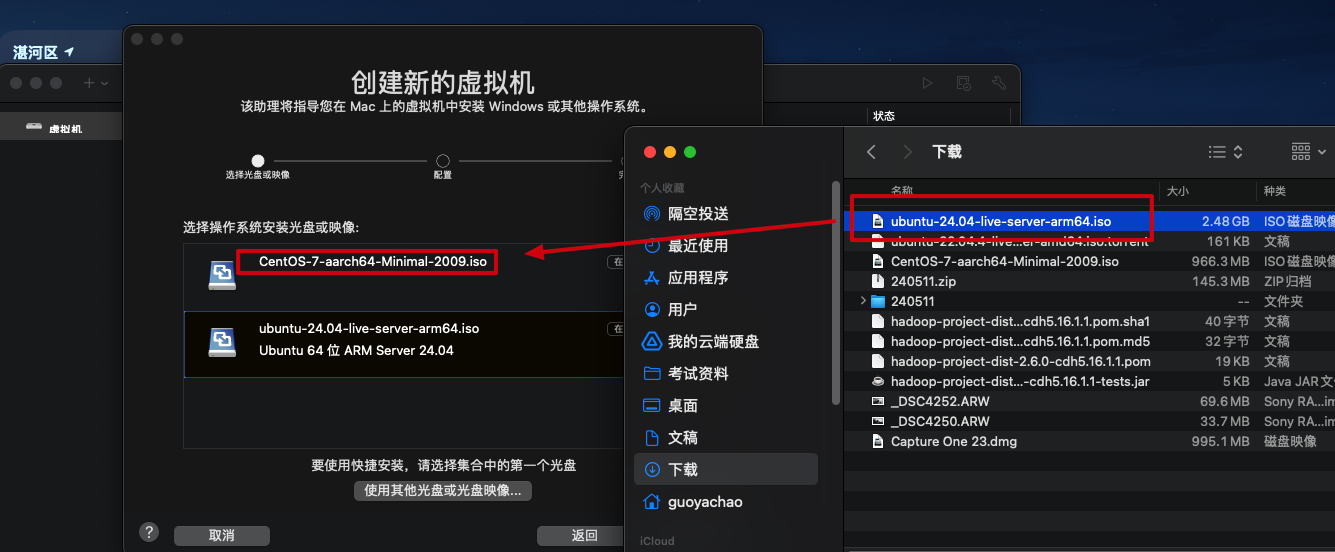
在官方网站下载好ubuntu24-arm版镜像开始安装,安装使用VMWare Fusion的社区免费授权版,使用一台m2芯片的mac电脑作为物理机平台。
为什么选择ubuntu24?
因为centOS7目前已经不在支持在m2处理器的macos中运行,如果使用centos7安装,会卡在installing centos 这个选择界面跳不出去。
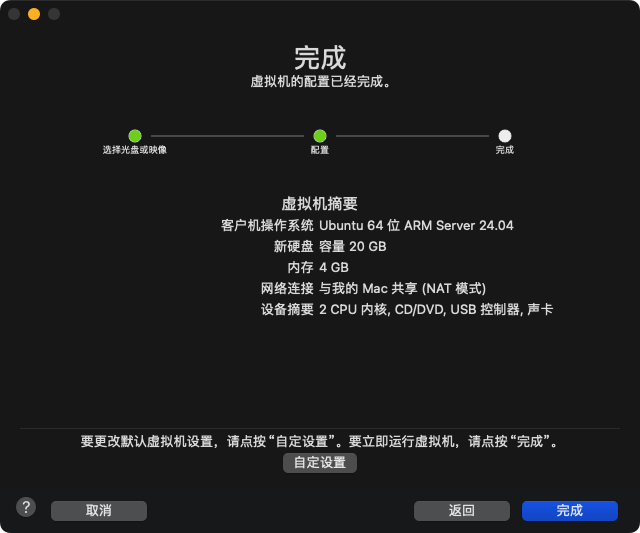
进行硬件配置,这些参数以后也可以关机再修改。
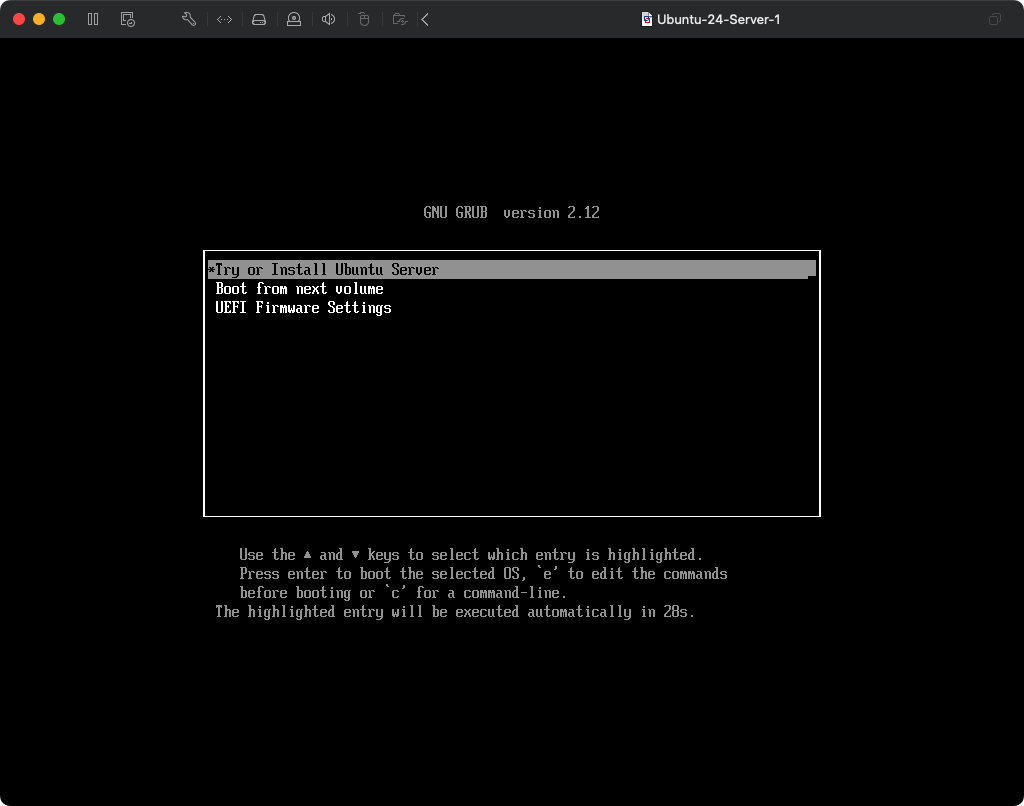
安装ubuntu服务。
按回车安装,等待读条。
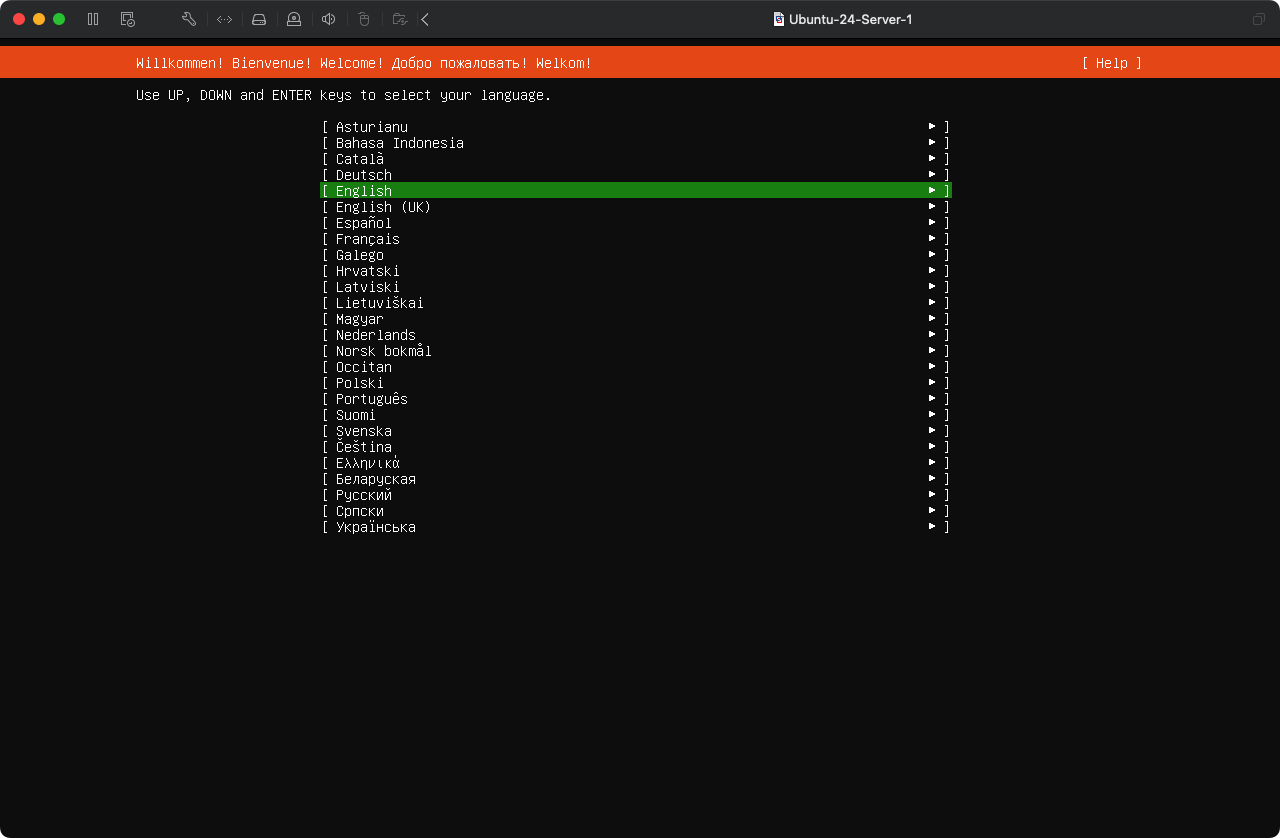
选择英语,回车。<br /
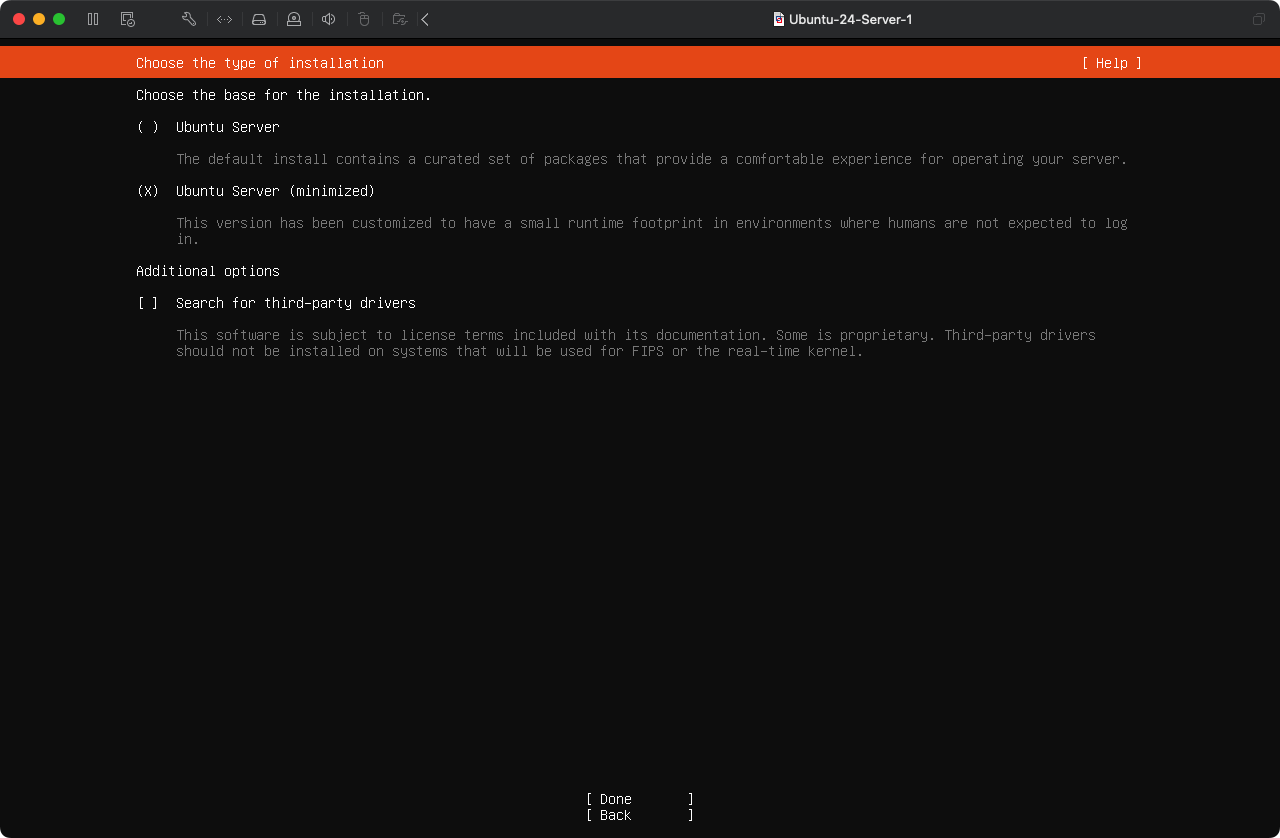
选择最小化安装,第二个,回车。
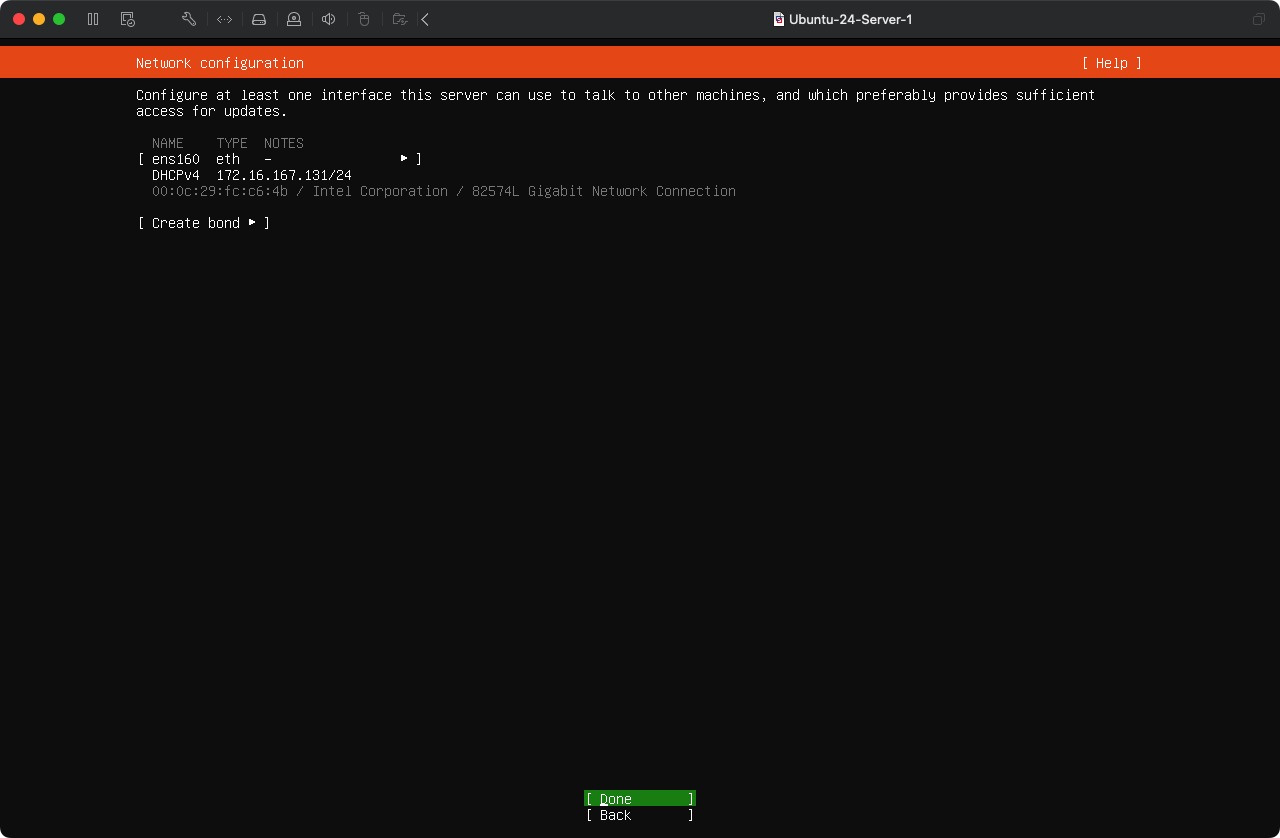
网络默认即可,后期再改,直接回车。
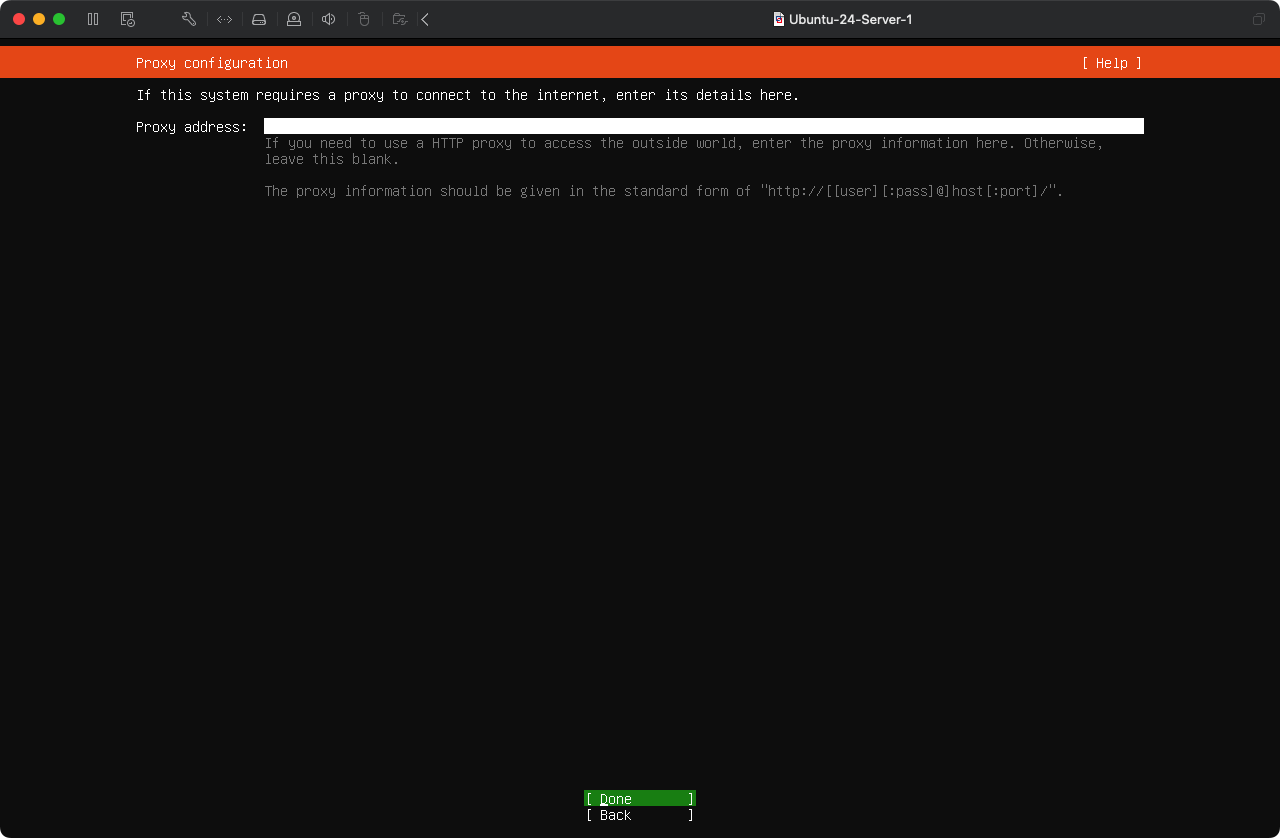
代理可以不用写,回车跳过。
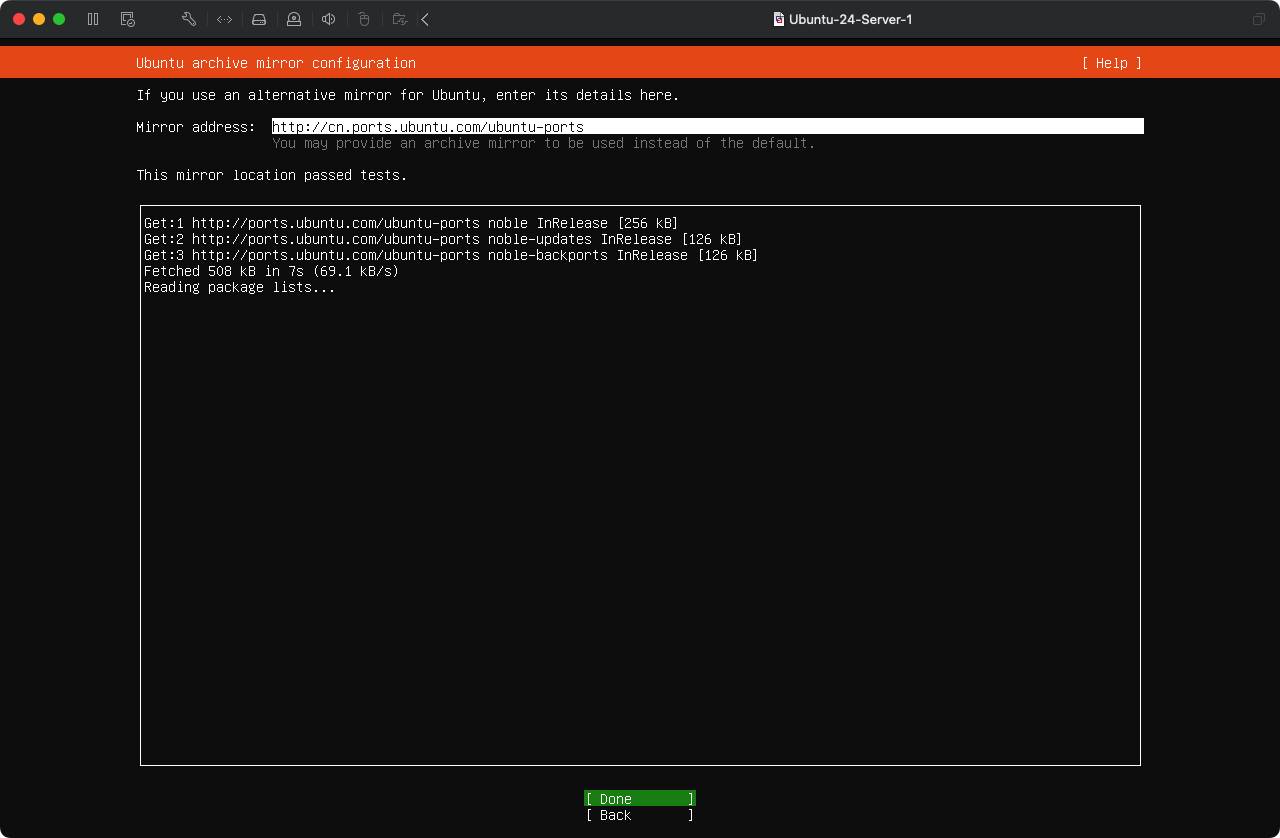
镜像地址,在国内的换成阿里云的,或者直接回车跳过。
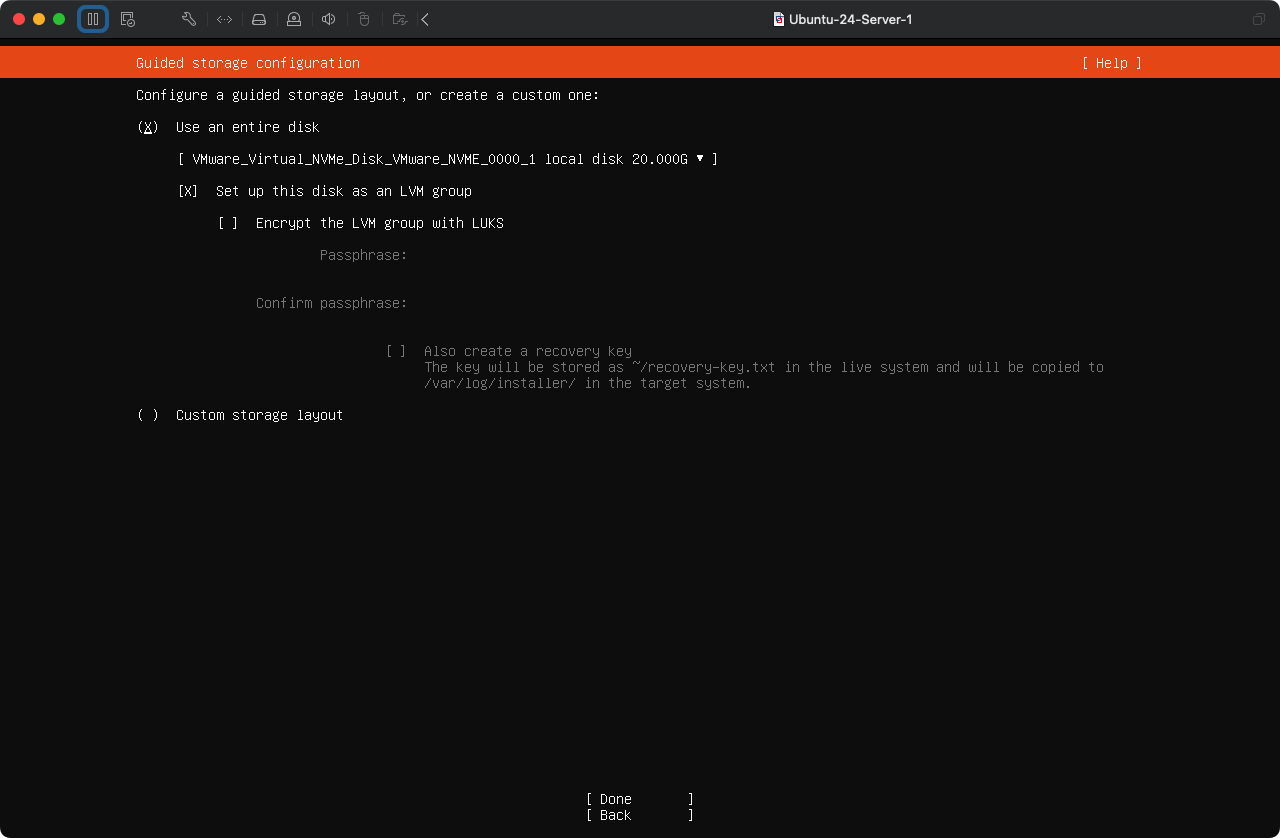
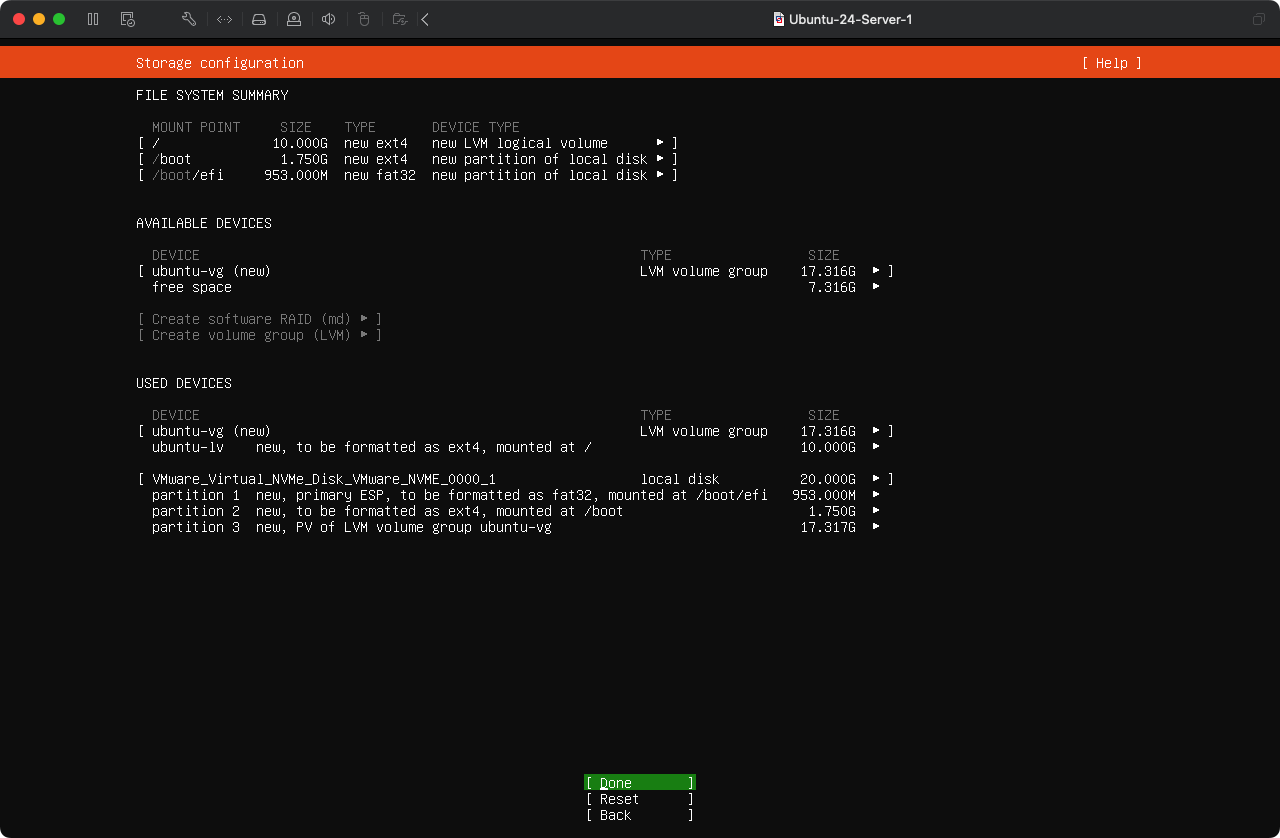
磁盘配置,直接回车跳过,以后有需求可以再改。
后期不够可以再挂载,跳过。
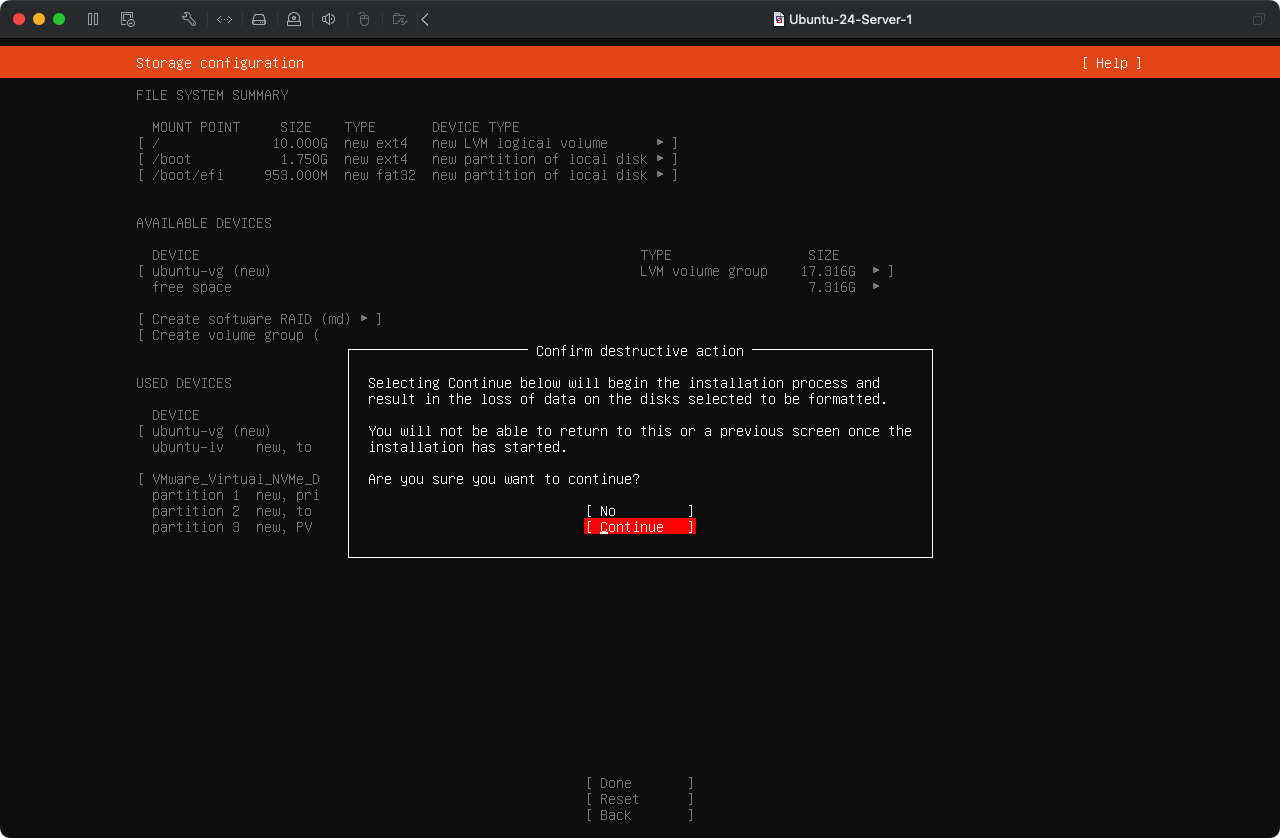
选择继续。
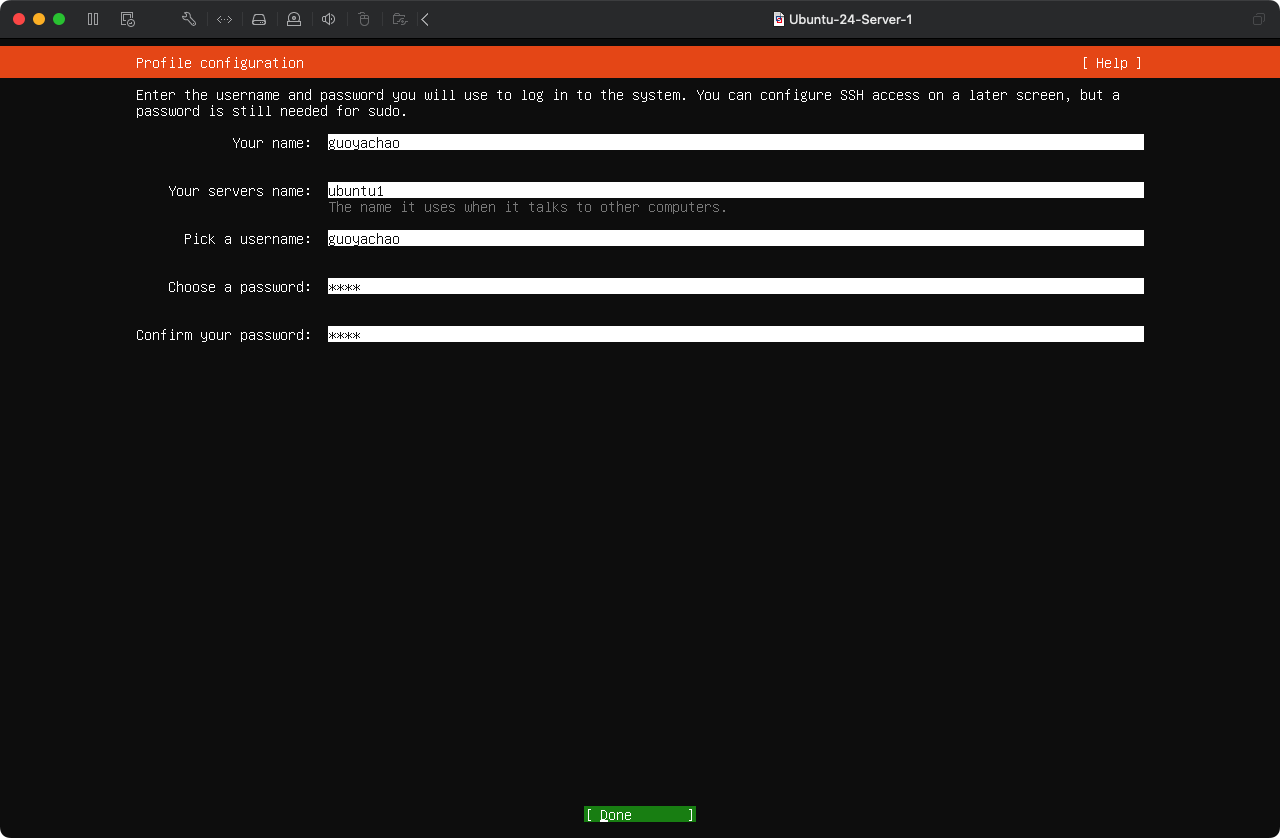
输入名字,你的名字和username可以写一样的,就是登陆时候的用户名,这里配置为guoyachao,以后我远程连接时便使用此用户名。
你的服务器名字就是主机名hostname,以后可以配置域名映射。
广告,跳过升级。
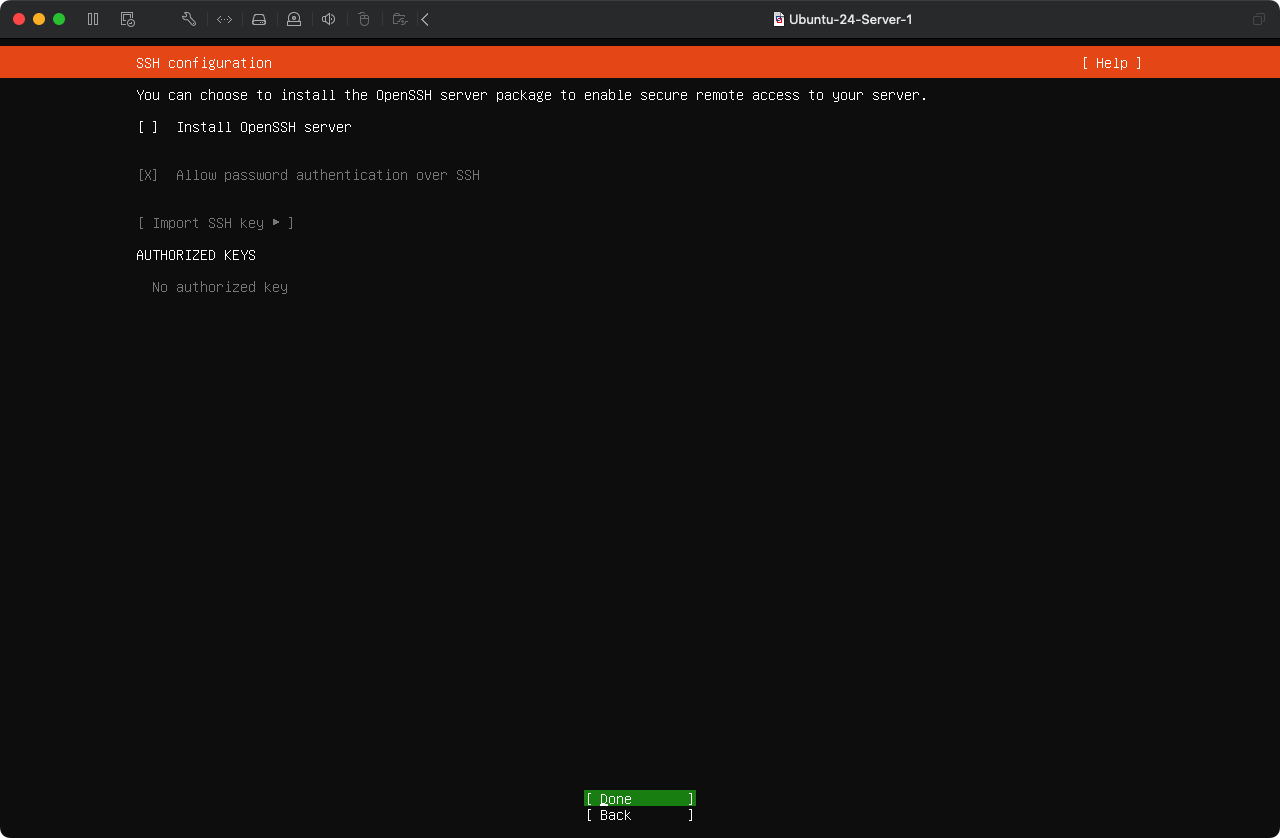
升级ssh,不需要,直接跳过。
安装服务,直接tab键跳过。
终于开始安装。
等很长时间,安装成功,reboot重启,这里如果太慢就换个镜像源。
之后会有一个failed的信息,这是正常的,直接回车跳过,然后登陆用户。

另外,如果要登陆root用户,首次需要设置密码:sudo passwd root
然后输入密码,看到回显passwd: password updated successfully ,即可使用root和刚刚设置的密码登陆。
在远程连接时,不能用root用户连接,而应该使用添加的用户名guoyachao。
2. 复制虚拟机

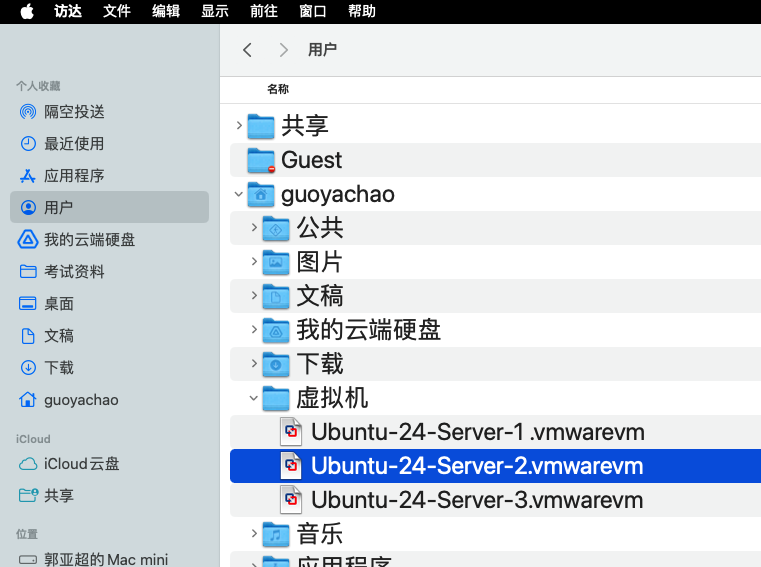
在访达中直接复制两份,然后打开vm,选择我已经复制虚拟机选项。
2.1 修改主机名
采用永久修改的方法,需要改两个地方。
第一个:sudo vim /etc/hostname
改为ubuntu2 并保存。
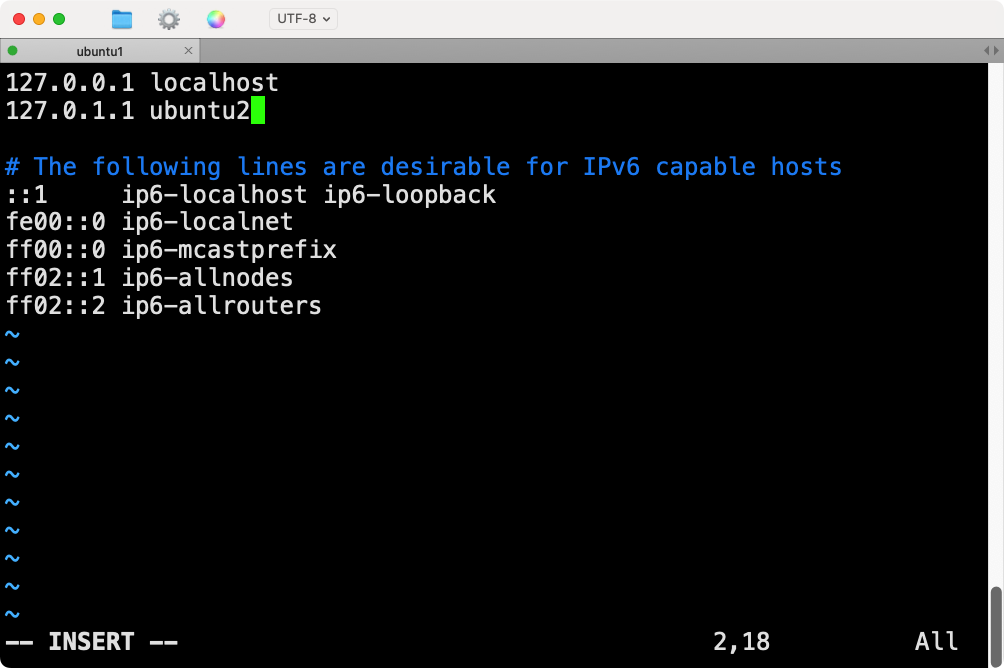
第二个:sudo vim /etc/hosts
两个都改好后,reboot重启。
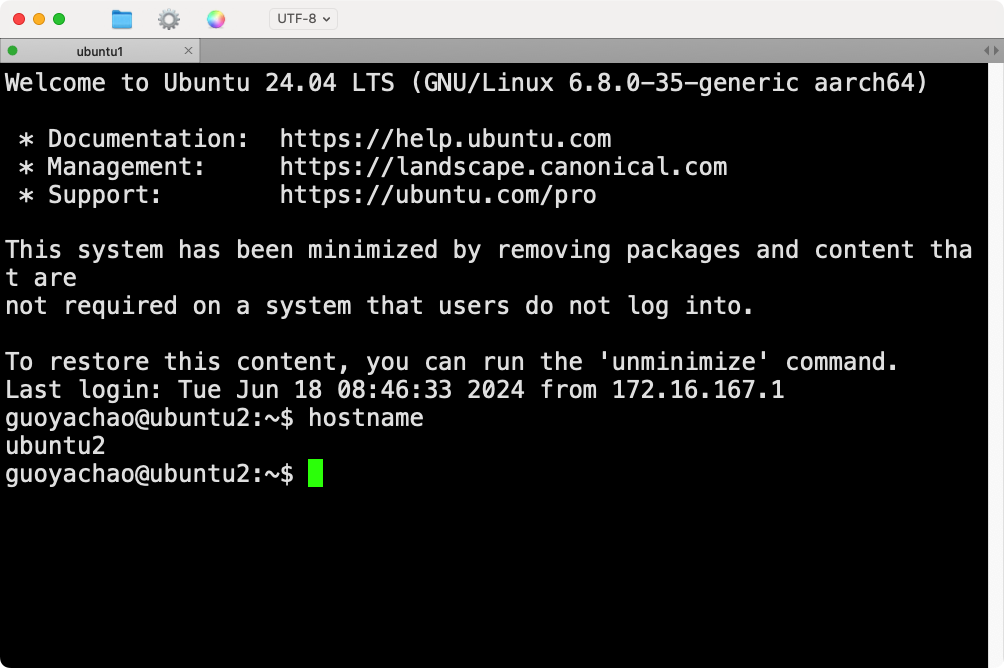
修改成功
2.2 修改网络
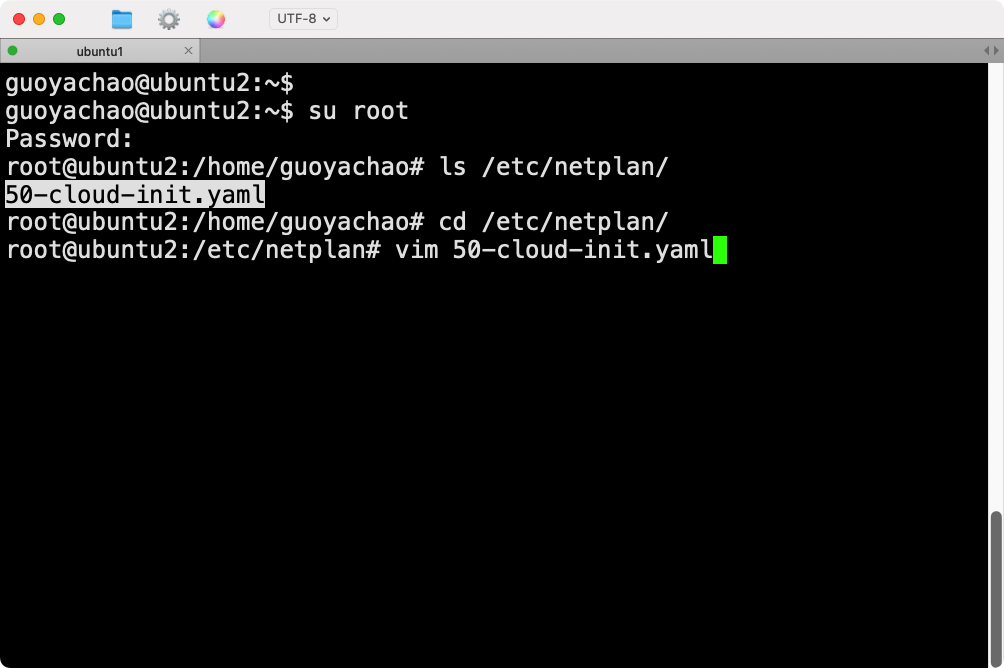
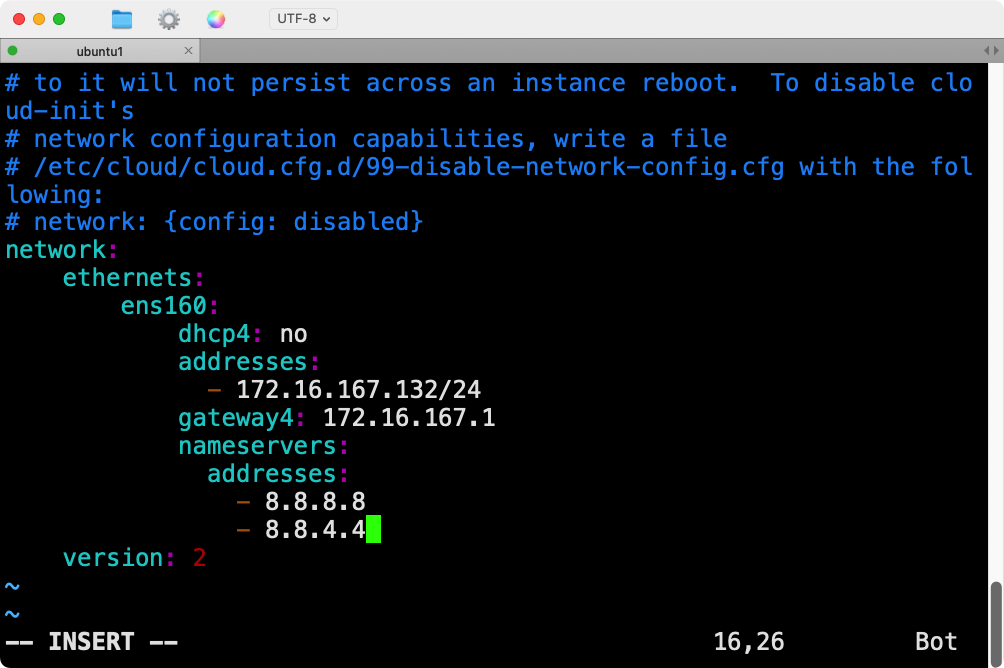
修改网络时,直接用root权限打开配置文件。
这里对网络,网关,域名解析进行配置,原ip为172.16.167.131,这里修改为172.16.167.132。
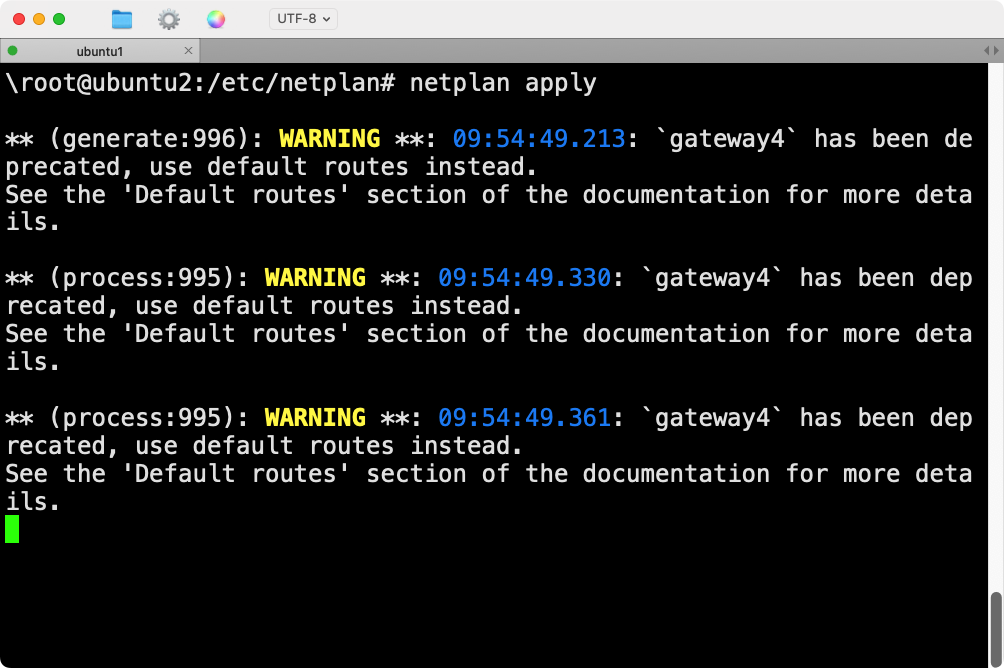
修改完成后应用网络,使其生效,报这个警告是因为用了过时的语法,没关系。执行完应用新网络ip的命令后,当前终端窗口由于网络发生了变化,所以就会连接中断,需要重新连接新的ip。
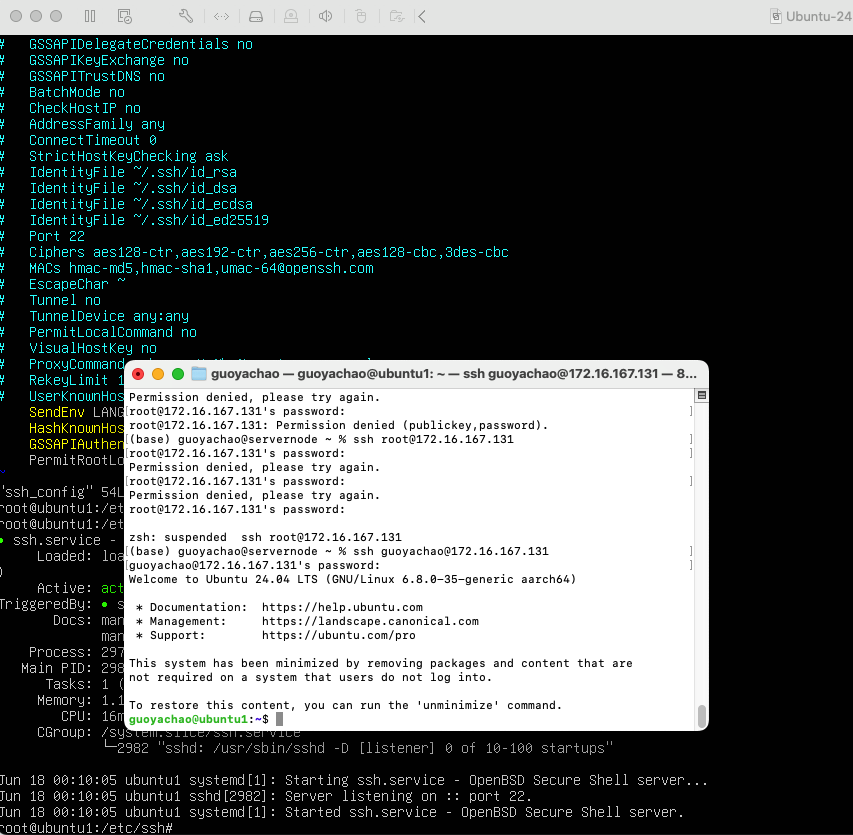
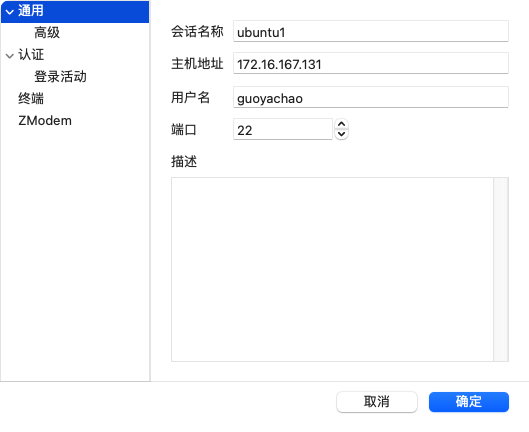
使用工具远程连接ubuntu2 ,将原ip为172.16.167.131,这里修改为172.16.167.132,仍然使用guoyachao进行登陆。
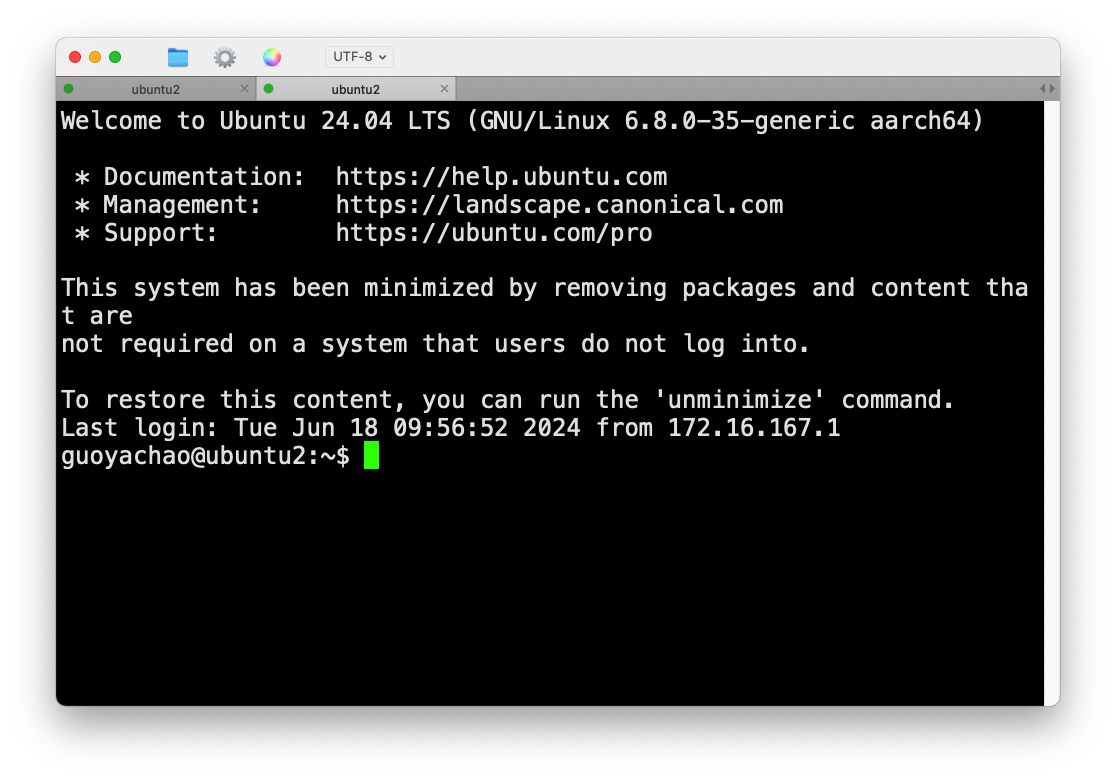
登陆成功。
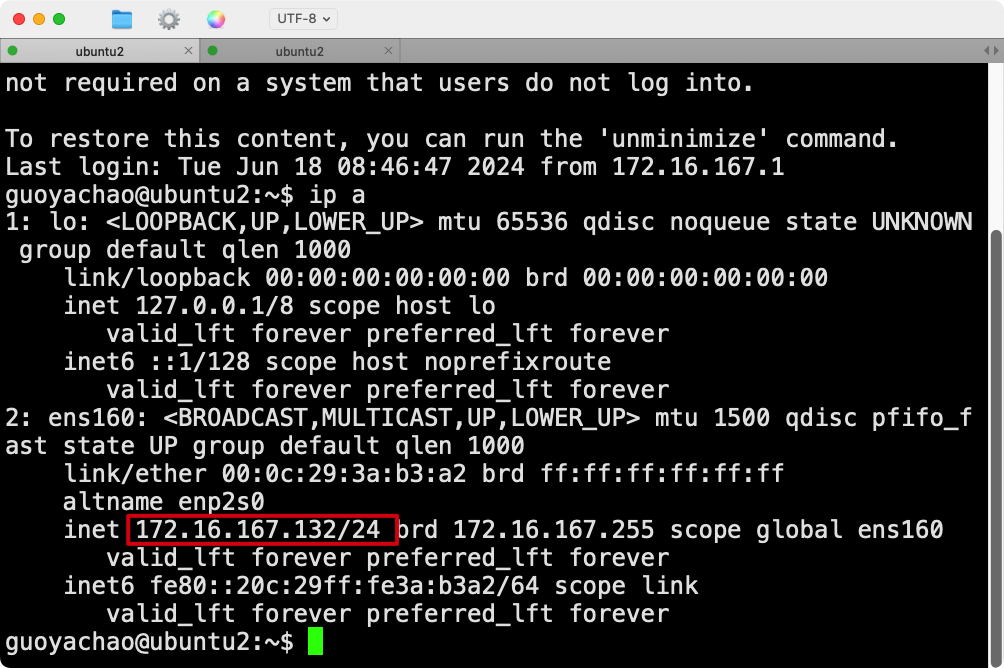
检查ip。ip a
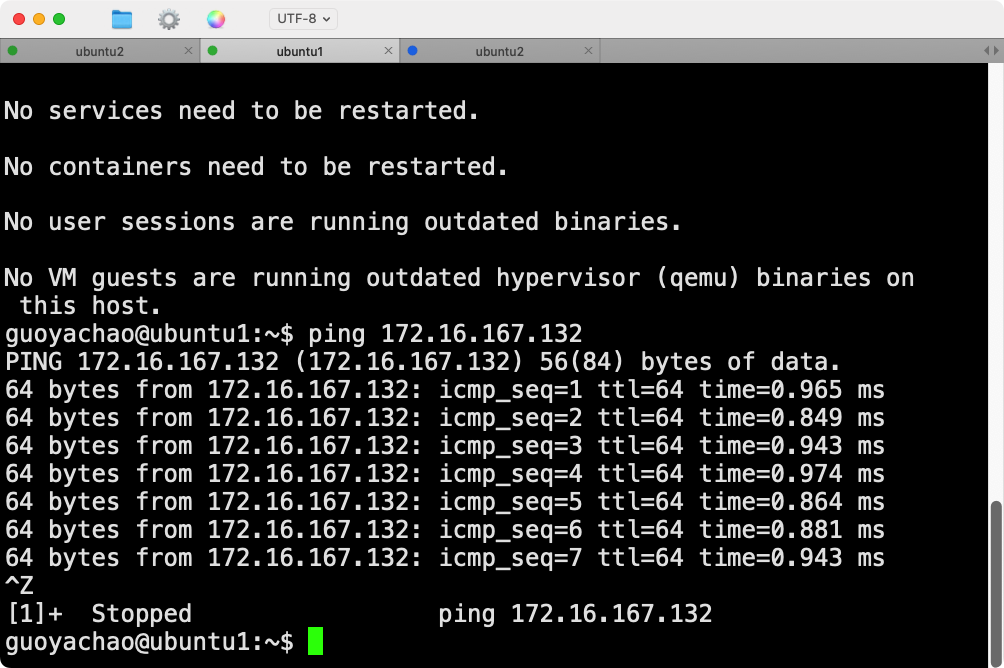
打开ubuntu1,检查ping命令是否能和ubuntu2通信。
至此,ubuntu2已经复制完成,ubuntu1可以ping通ubuntu2的地址,同时也要确保ubuntu2可以ping通ubuntu1。
ubuntu3的复制和配置同2一样,需要注意ipv4地址和网关地址的填写。










![[单master节点k8s部署]19.监控系统构建(四)kube-state-metrics](https://i-blog.csdnimg.cn/direct/b50c575303744c0a8b4a4727f4f0bc1d.png)








