背景:换肤框架下,QA进行深色浅色切换说输入框光标颜色没有改变,转UI结果UI说需要修改!!!!!

本来有方法可以设置,但是 设置后未生效。重新进入该页面才生效!!!!
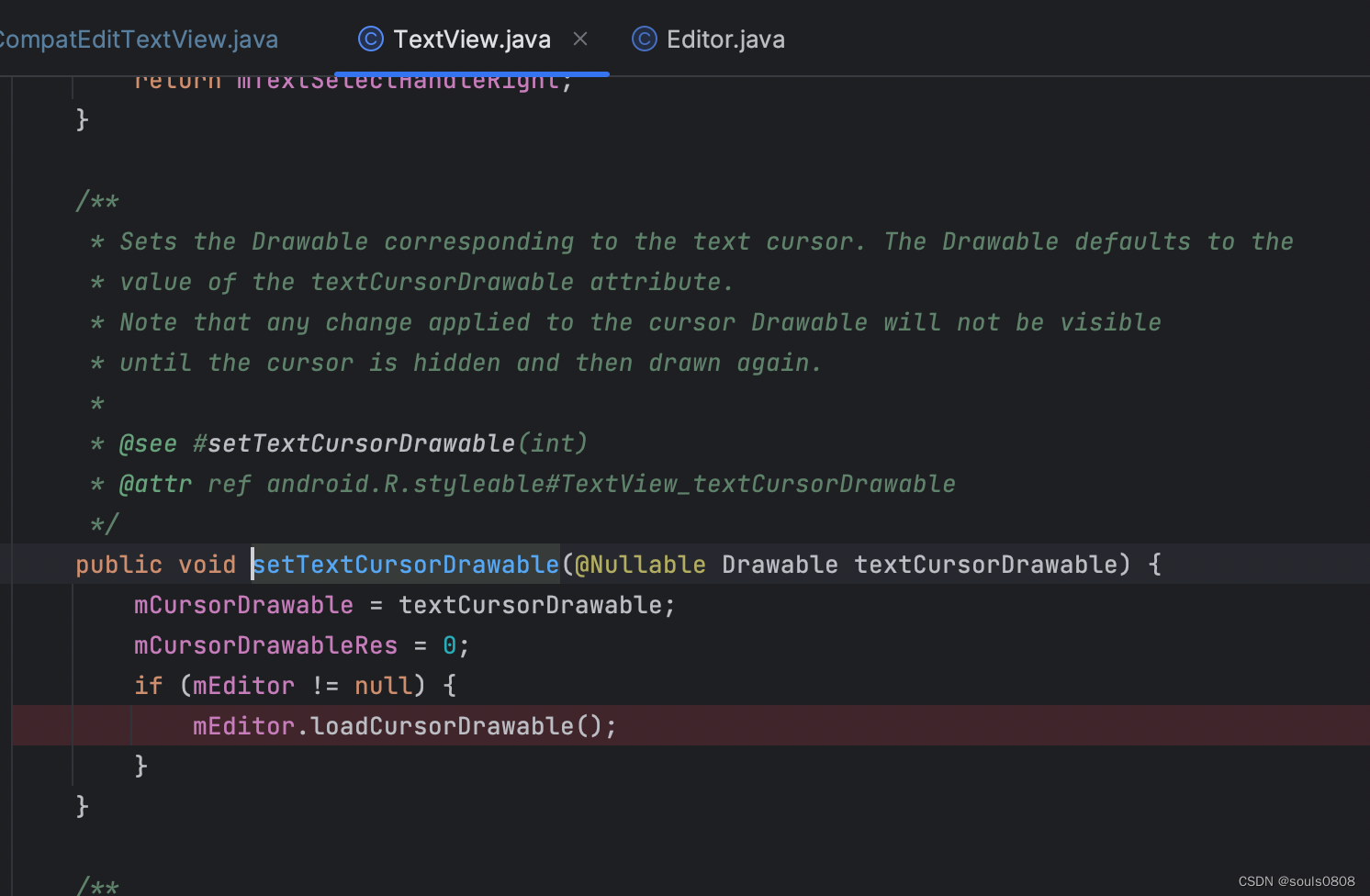
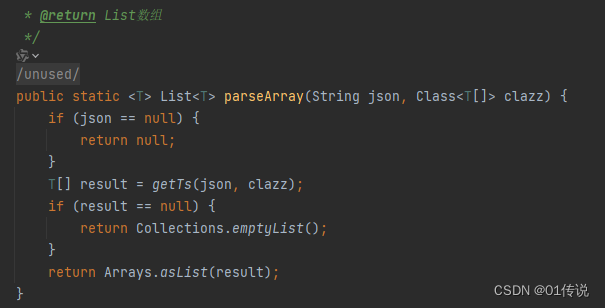
mView.setTextCursorDrawable(drawable);查看内部方法:

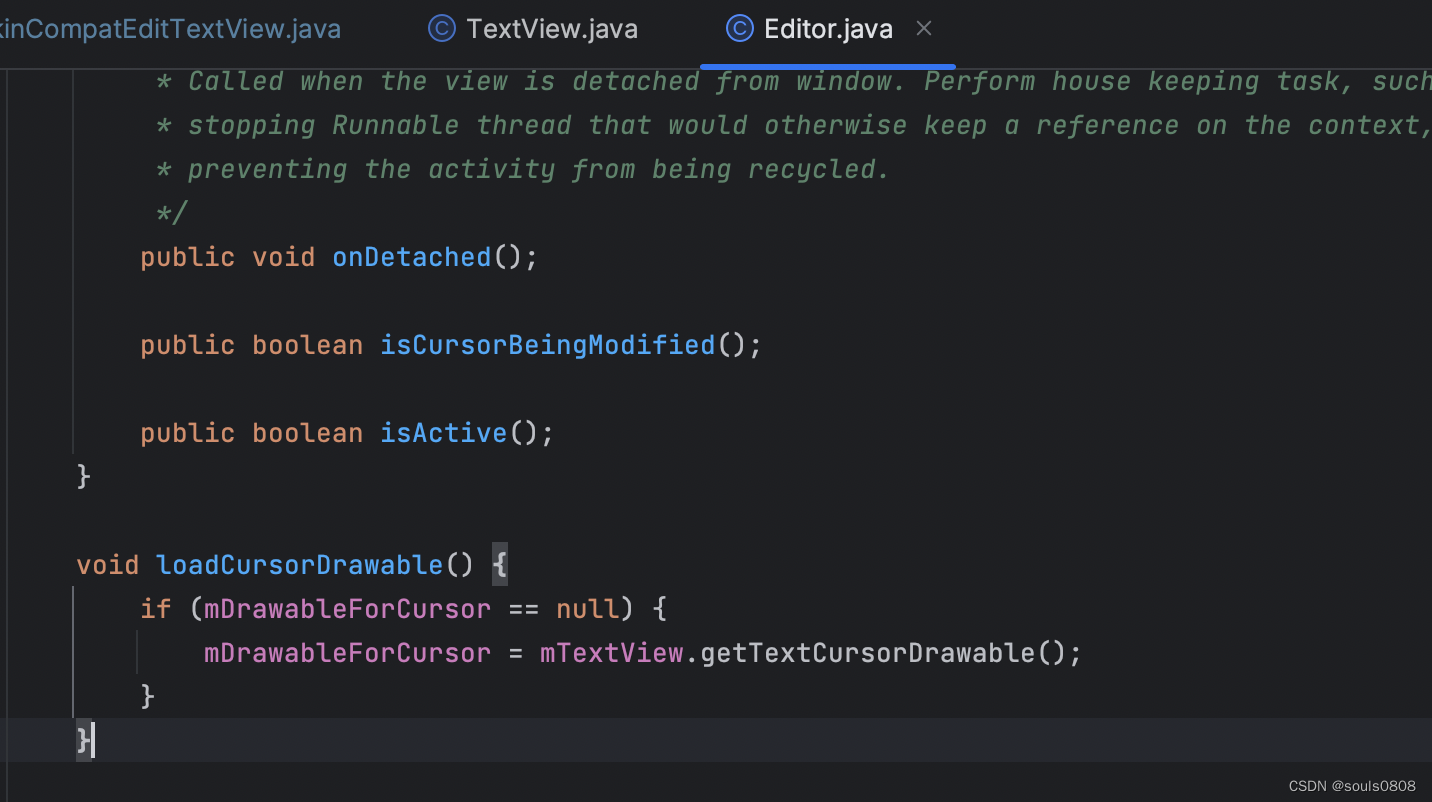
通过Editor的loadCursorDrawable方法得知,此前已经有光标背景了则不会进行重新设置了,所以就算你实时通过代码方法setTextCursorDrawable设置了新的,mDrawableForCursor由于之前不为null所以不会重新设置,所以不会生效。
即 mDrawableForCursor = mTextView.getTextCursorDrawable(); 方法不会执行

通过查资料发现只能用反射实现,于是就有了下面代码
Drawable drawable = SkinCompatVectorResources.getDrawableCompat(mView.getContext(), mTextCursorDrawable);try {// Get the editorField fieldP = TextView.class.getDeclaredField("mEditor");fieldP.setAccessible(true);Object editorP = fieldP.get(mView);// Set the drawablesfieldP = editorP.getClass().getDeclaredField("mDrawableForCursor");fieldP.setAccessible(true);fieldP.set(editorP, drawable);} catch (Exception e) {// TODO: handle exceptione.printStackTrace();}运行后,成功实时设置光标颜色了!!!!!!!!!










![[单master节点k8s部署]19.监控系统构建(四)kube-state-metrics](https://i-blog.csdnimg.cn/direct/b50c575303744c0a8b4a4727f4f0bc1d.png)









