v-for中的key
目的
现在想要实现这样的一种效果,页面上存在初始姓名表单,同时存在输入框,输入姓名后点击添加按钮可以将新输入的姓名加入显示的姓名表单中。
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://unpkg.com/vue@3"></script>
</head><body><div id="app"><div><input type="text" v-model="name"><!-- v-model是双向绑定指令,当页面上值发生变化,也会改变name的值,name改变也会影响页面的值 --><button @click="addNewUser">添加</button></div><ul><li v-for="(user, index) in userlist"><input type="checkbox" />姓名:{{user.name}}</li></ul></div><script>const vm = {data: function () {return {userlist: [{ id: 1, name: 'zhangsan' },{ id: 2, name: 'lisi' },{ id: 3, name: 'wangwu' },],name: '',nextId: 4}},methods: {addNewUser() {this.userlist.unshift({ id: this.nextId, name: this.name })// unshift是在数组的前面加上元素this.name = ''// name置空,是为了置空输入框中的内容this.nextId++}}}const app = Vue.createApp(vm)app.mount('#app')</script>
</body></html>
测试
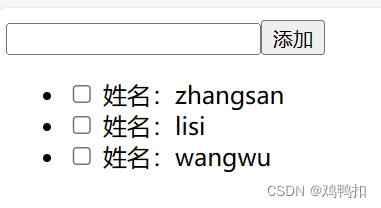
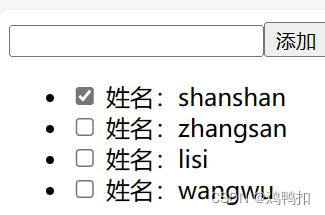
初始页面:

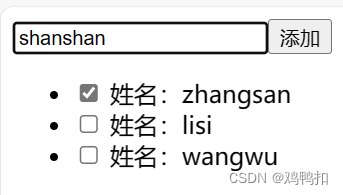
输入shanshan

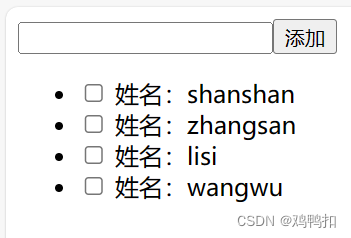
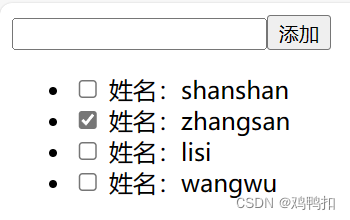
点击添加后

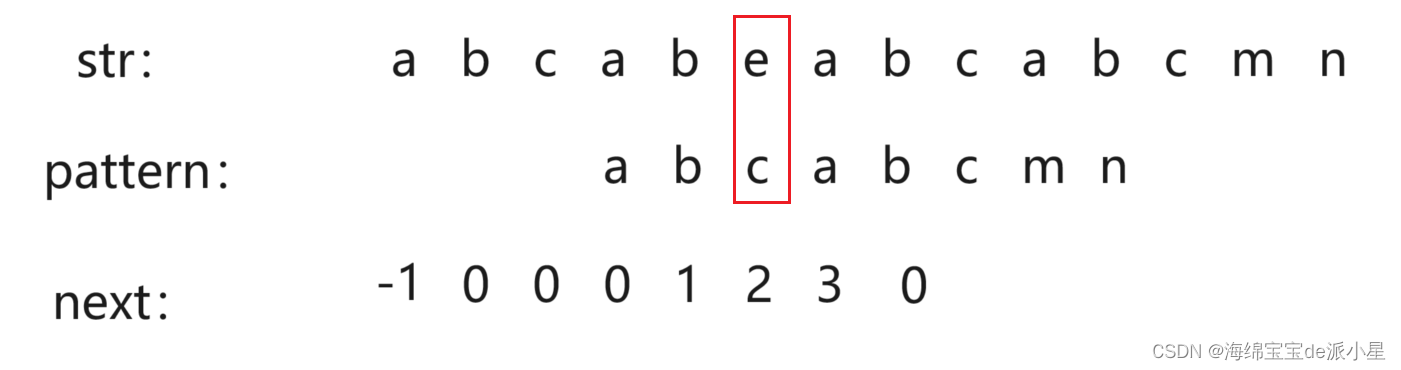
存在问题
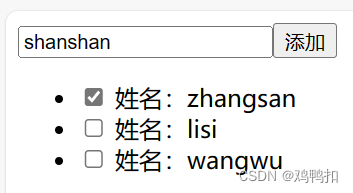
看似实现了我们想要的功能,但是实际上该页面存在bug。譬如我们现在刷新页面并勾选zhangsan。同时输入shanshan。

点击添加后,可以看到shanshan成为了被勾选的标签,zhangsan不再被勾选。

这是因为我们没有给li标签添加上唯一的标记,而vue又倾向于重用标签,所以vue分不清楚哪些标签的状态进行了改变。
修改代码
只需要在li标签那加上唯一的key标签即可,一般值都是1数据库中我们主动维护的能确保唯一的id。
<li v-for="(user, index) in userlist" :key="user.id"><input type="checkbox" />姓名:{{user.name}}</li>
测试:


发现测试成功。
组件化开发
vue-cli脚手架的安装
npm install -g @vue/cli
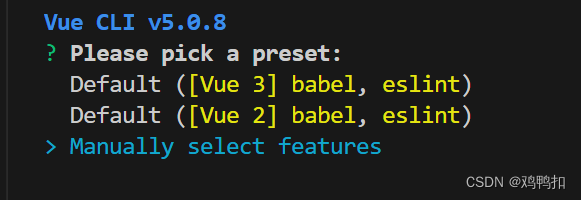
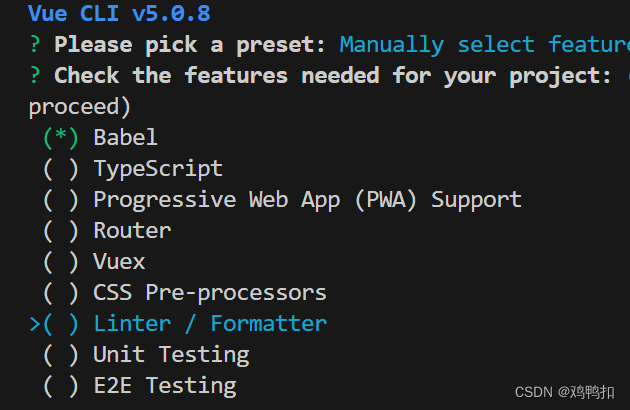
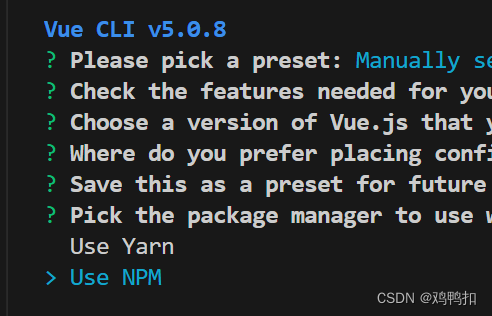
按上下键切换选项,按空格切换是否选中的状态,按回车表示继续到下一页选项。
eslint是很严格的语法规范,初学者不必选择,选最后一项即可。

将Linter选中状态切换成不选中。然后回车。

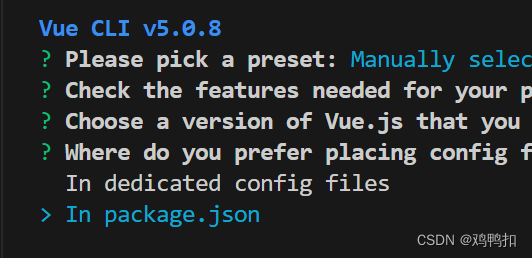
表示依赖你选择放到哪里,是否是package.json

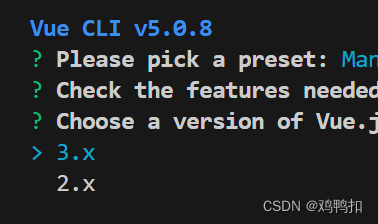
选择vue3

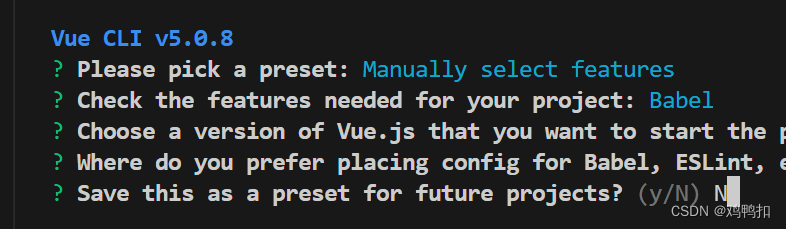
询问你是否想把刚才的选项存为快照,以便后续使用。这里我们选择否

询问使用Yarn还是NPM,我们使用NPM管理。

即安装完成。
npm create 项目名创建项目
譬如这里,我们新建一个文件夹,用来存前端代码。然后在vscode中打开该文件夹,再在vscode的控制台中输入:
npm create hello
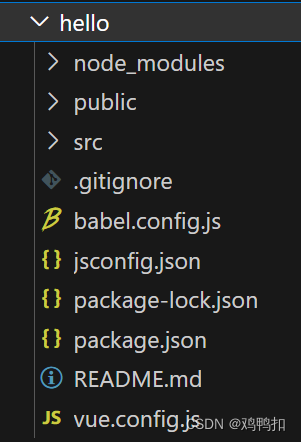
即可创建一个名为hello的工程,结构如下:

组件
- Vue 中规定组件的后缀名是 .vue
- 每个 .vue 组件都由 3 部分构成,分别是
- template,组件的模板,可以包含HTML标签及其他的组件
- script,组件的 JavaScript 代码
- style,组件的样式
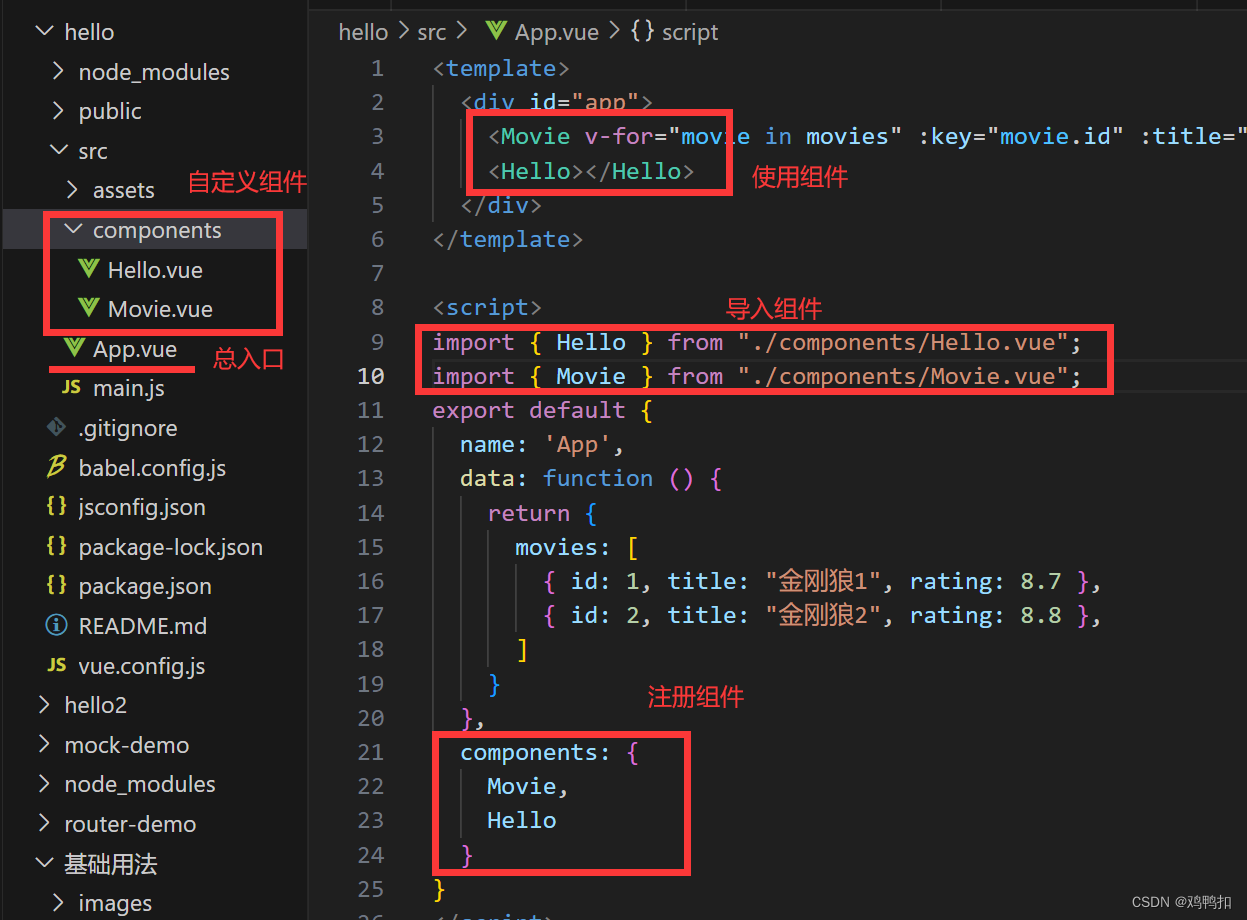
组件的使用
一个组件如果想要使用,需要在App.vue的script标签下进行导入和注册。具体页面上使不使用,要看App.vue的template里面有没有用到。