- 华为云云耀云服务器L实例评测 | 实例使用教学之简单使用:通过部署宝塔面板可视化管理华为云云耀云服务器
- 介绍华为云云耀云服务器
- 华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例)
- 华为云云耀云服务器是什么
- 华为云云耀云服务器和上一代的服务器对比有什么不同
- 华为云云耀云服务器和弹性计算云服务器对比有什么不同
- 华为云云耀云服务器和上一代的服务器对比有什么优势
- 华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例)
- 介绍华为云云耀云服务器适用于哪些场景
- 介绍为什么选择华为云云耀云服务器
- 宝塔面板简介
- 宝塔面板功能
- 介绍华为云云耀云服务器
华为云云耀云服务器L实例评测 | 实例使用教学之简单使用:通过部署宝塔面板可视化管理华为云云耀云服务器
介绍华为云云耀云服务器


华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例)
华为云云耀云服务器是什么
华为云耀云服务器(Hyper Elastic Cloud Server) HECS 是一种可以快速搭建且易于管理的新一代云服务器,支持全方位性能监测,快速锁定中高风险信息
并及时提出建议,确保业务平稳运行;同时提供开箱即用的镜像,实现一键应用部署。
华为云云耀云服务器和上一代的服务器对比有什么不同
- 一站式配置引导:支持一站式配置指导,预装第三方市场镜像,新手小白也可分钟级完成应用搭建
- 关键信息高效获取:极简控制台可视化管理,关键信息详情一目了然。结合高效的可视化图表,所见即所得,让您更聚焦业务
- 全方位安全保障:提供全方位性能监测,实时观测性能全貌,快速锁定中高风险资源。智能助手深挖业务适配度,智选推荐业务升级,多重保护性能无忧

华为云云耀云服务器和弹性计算云服务器对比有什么不同
与弹性云服务器相比,云耀云服务器简化了购买ECS过程中的一些高级配置,一站式融合购买、登录、磁盘配置、网络配置、云监控、主机安全等多种功能,帮助您更加便捷高效的部署、配置和管理应用。
但是 HECS 底层使用的物理硬件资源与ECS一致,同CPU、内存的HECS与ECS计算能力在同一标准
另外就是 HECS 和普通的 ECS 有足够的成本优势
华为云云耀云服务器和上一代的服务器对比有什么优势
中小企业便捷高效的在云端构建电商网站、Web应用、小程序、学习环境、各类开发测试等,简单上云快一步
- 智能不卡顿:瑶光AI智能调度与新一代网络技术,软硬实力驱动性能倍增,成就更流畅、稳定的上云体验
- 价优随心用:技术升级优化用云成本,普惠更多初创企业和开发者
- 上手更简单:新手友好,即开即用,部署轻松,让您的业务开展快人一步
- 管理特省心:运维、监控、资源分布一站式管理,运维更省心高效,让IT更聚焦业务
简而言之
- 易搭建
- 更实惠
- 易维护
- 更安全
介绍华为云云耀云服务器适用于哪些场景
适合于 IT 能力相对较弱的初创及成长型企业和入门开发者
介绍为什么选择华为云云耀云服务器
随着云计算时代的进一步深入,越来越多的中小企业和开发者需要一款简单易用、高能高效的云计算基础设施产品来
支撑自身业务运营和创新开发。华为云焕新推出的云耀云服务器L实例,正是满足企业和开发者需求的完美选择
主要解决如下的几个核心痛点问题
- 选择困难
- 部署困难
- 运维困难
- 成本难测
- 轻量
- 产品性能稳定性差
基础架构
- HECS L基于华为云擎天架构打造
- 包含数据面“软硬协同系统”和管控面“瑶光智慧云脑”两部分
- 数据面针对L0/L1/L2进行垂直优化
- 通过液冷实现高功耗CPU散热
宝塔面板简介
宝塔Linux面板是提升运维效率的服务器管理软件,支持一键LAMP/LNMP/集群/监控/网站/FTP/数据库/JAVA等100多项服务器管理功能。
有30个人的专业团队研发及维护,经过200多个版本的迭代,功能全,少出错且足够安全,已获得全球百万用户认可安装
宝塔面板功能
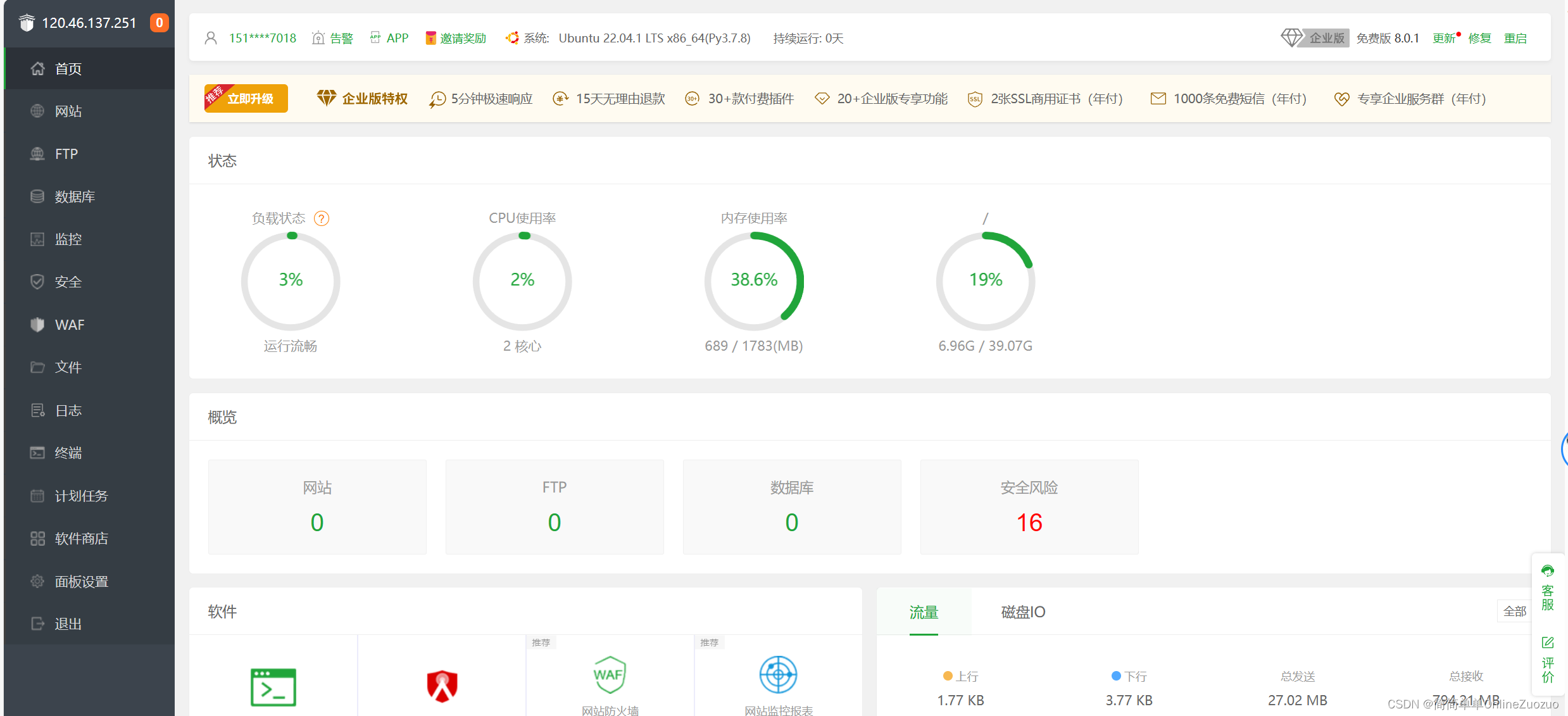
首页功能如图

我们可以使用宝塔面板,快速的构建一些基础的网站服务,如
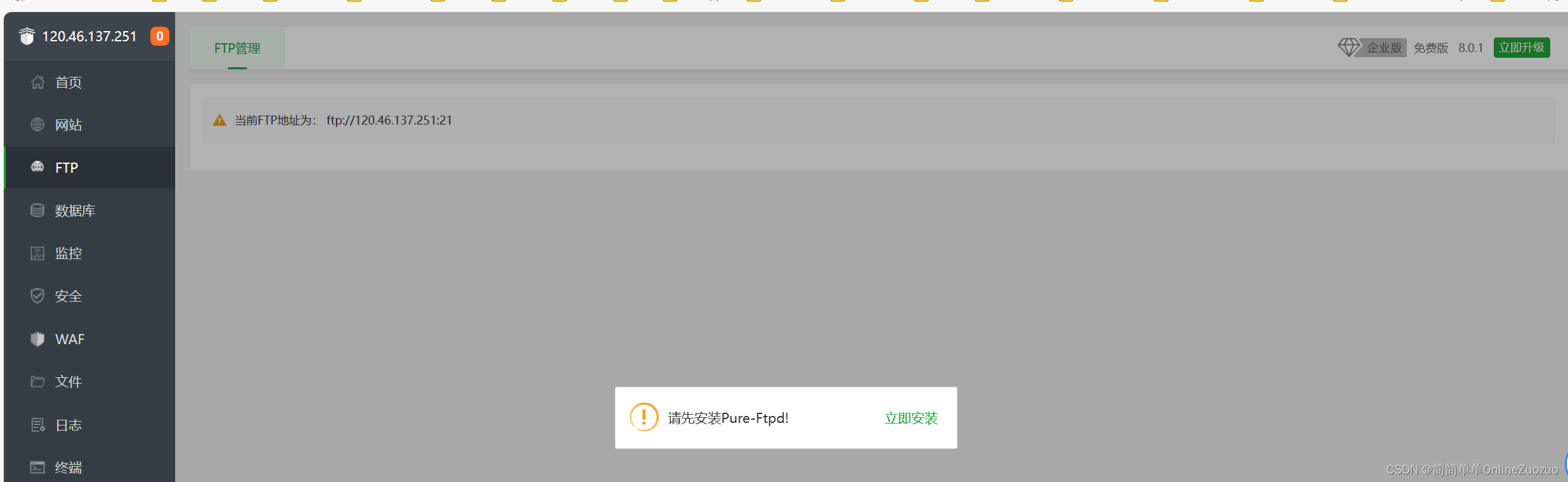
- FTP 文件服务器
- Web 站点
- 管理数据库
- 服务器的常规管理
宝塔面板对于常见的语言和开发环境做了可视化管理支持,比较方便小白用户进行 网站构建,但是仍然有一定的使用门槛

对于数据库的支持

通过 Pure-Ftpd 对 FTP 的支持

对于服务器的常规管理,主要是这几个方面
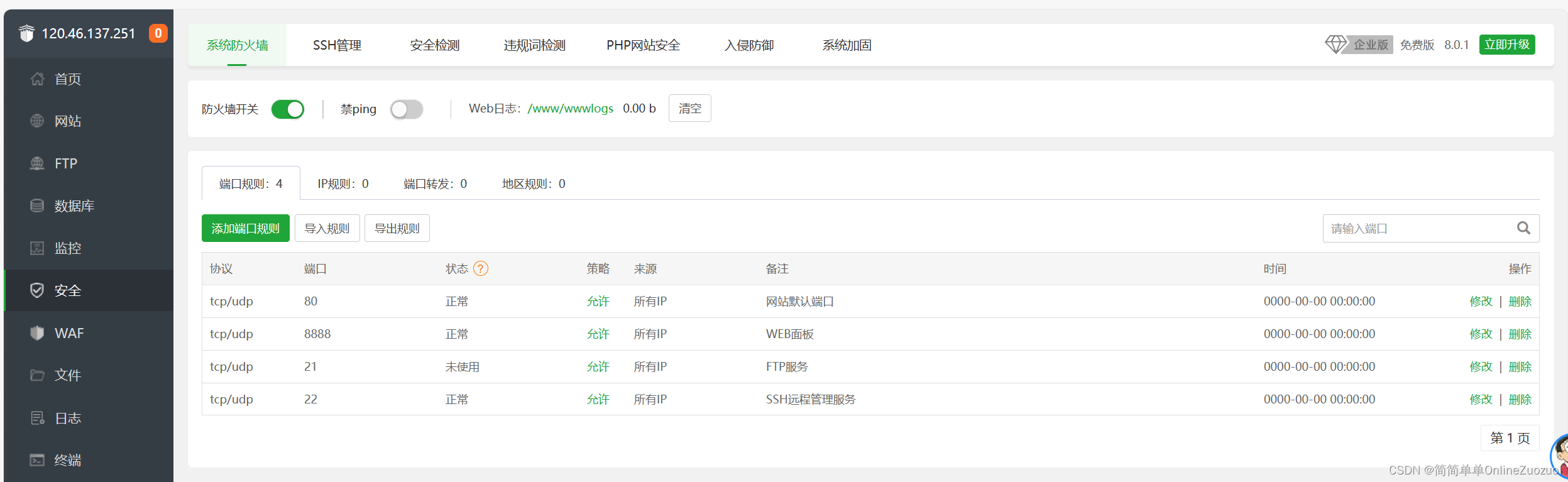
- 防火墙
- 监控
- 定时任务
- 日志
- 终端
- 软件
安全方面主要在防火墙的管理上,以及SSH 的控制,其它均需要收费

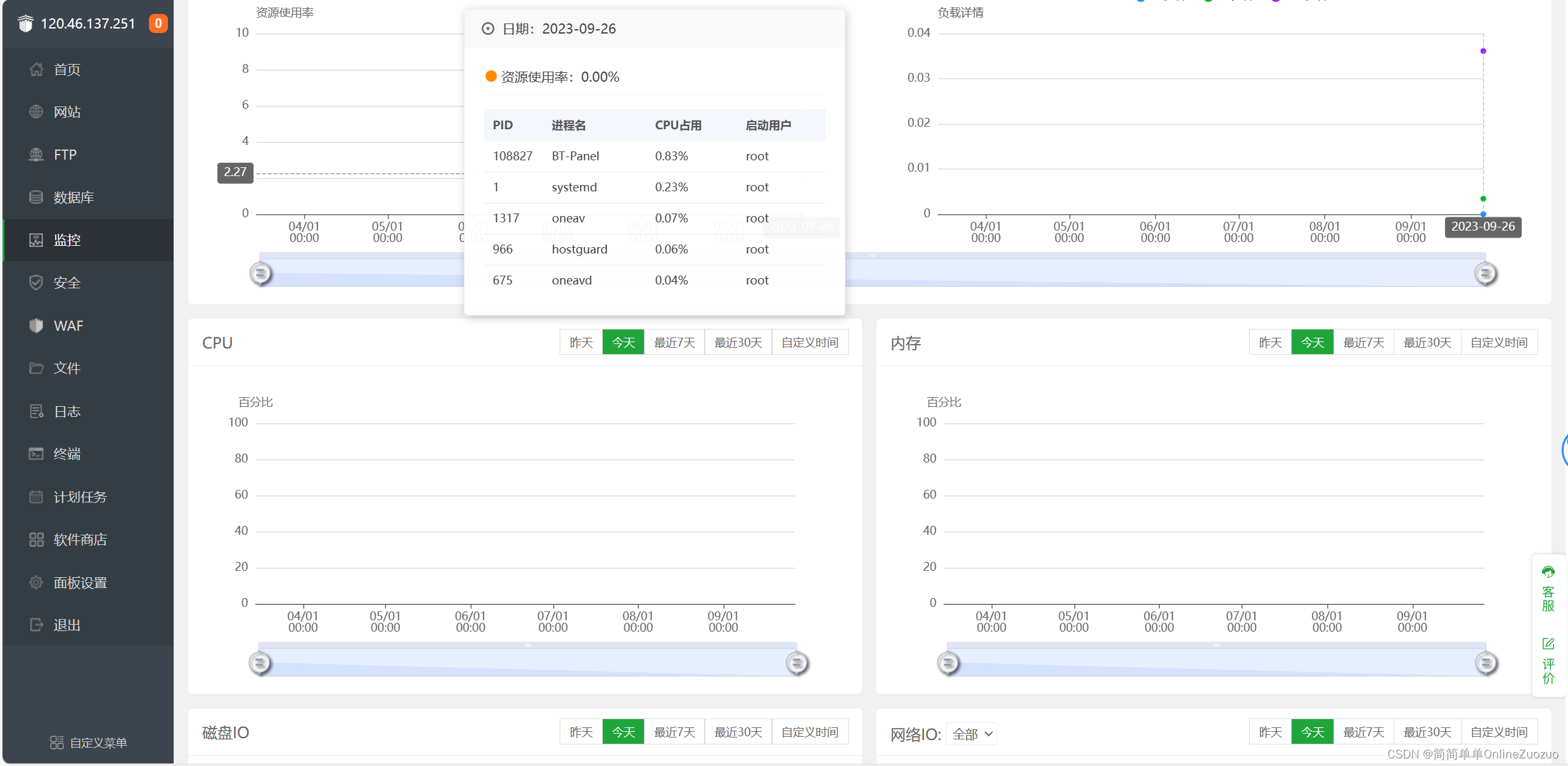
监控默认不开启,需要手动开启,主要为 CPU 、内存、磁盘、网络的监控

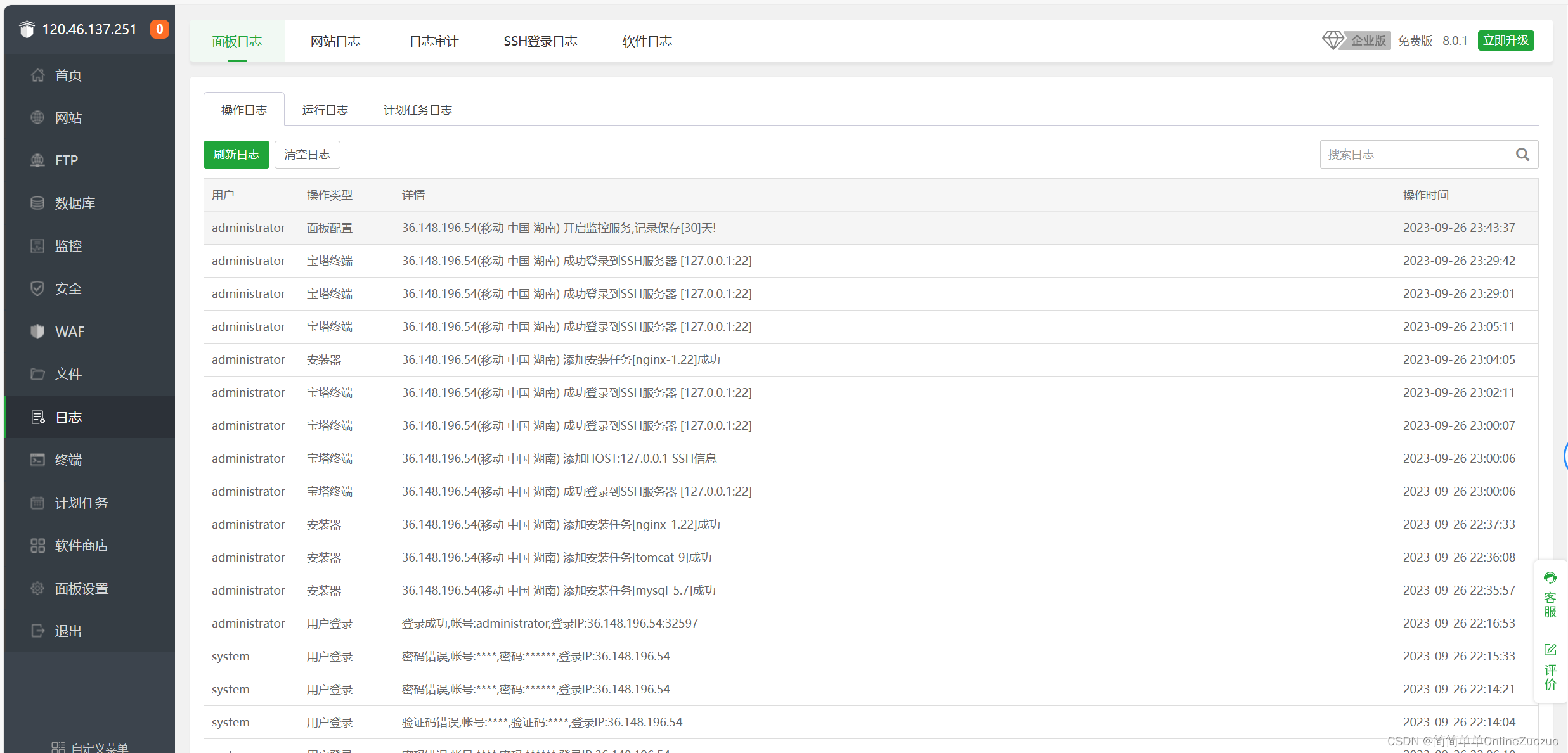
日志主要为面板的操作日志,其余需要收费

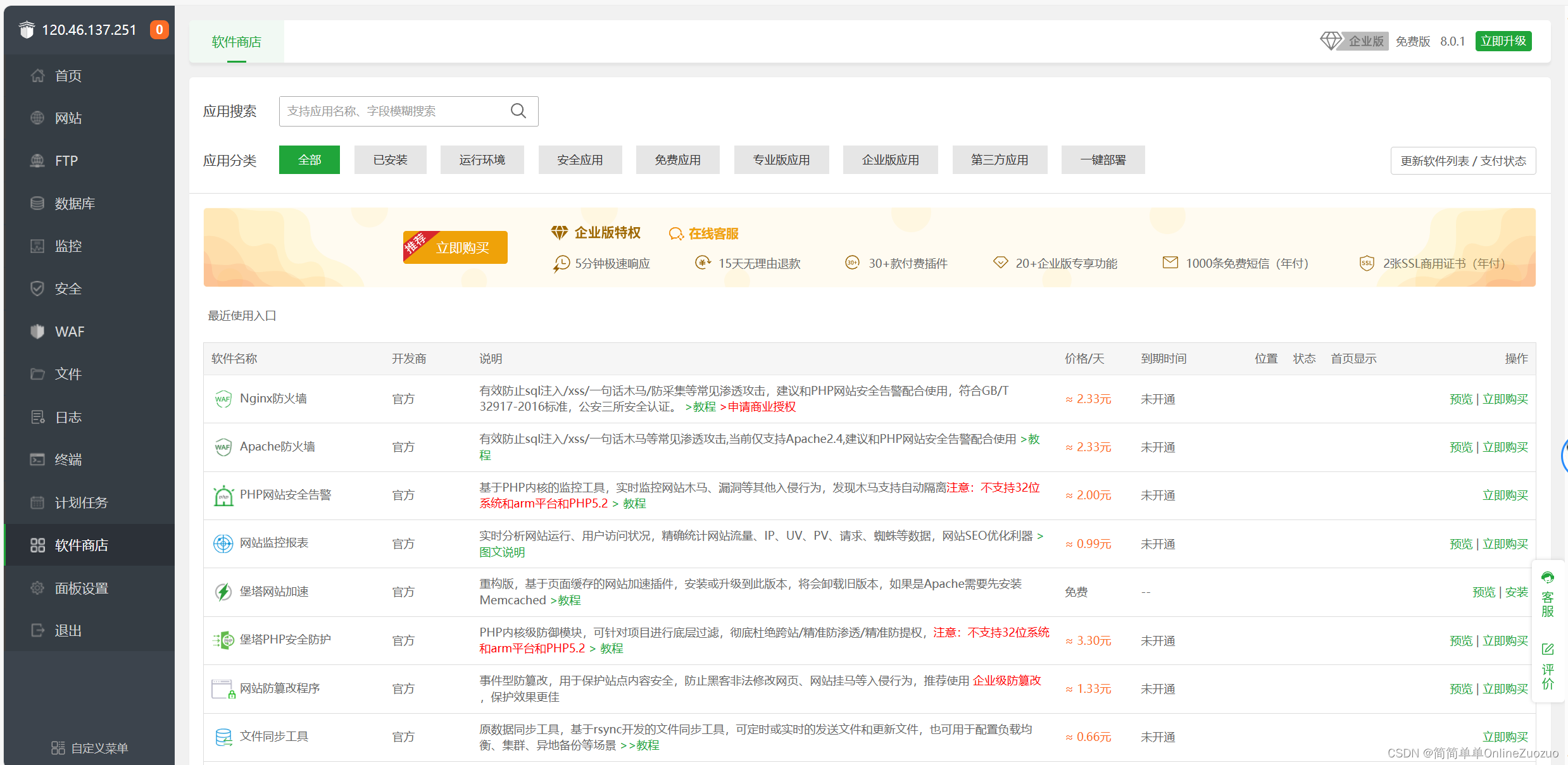
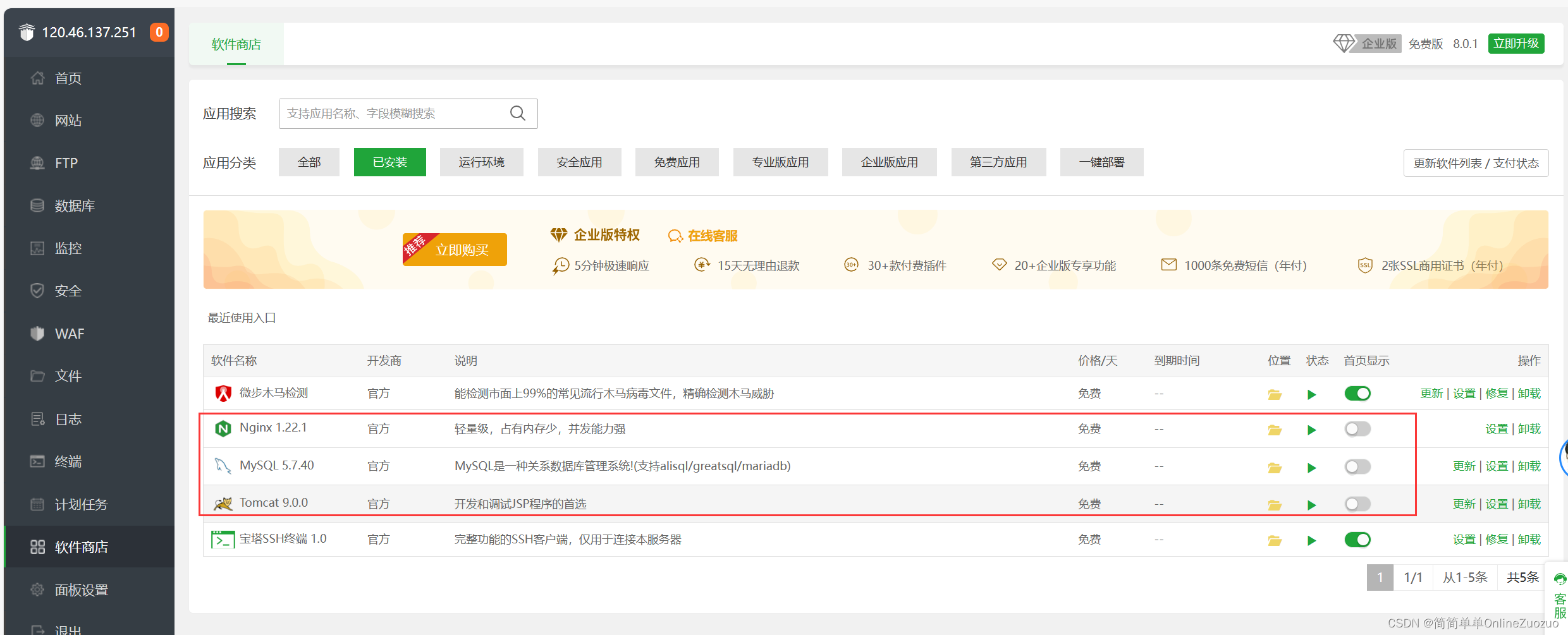
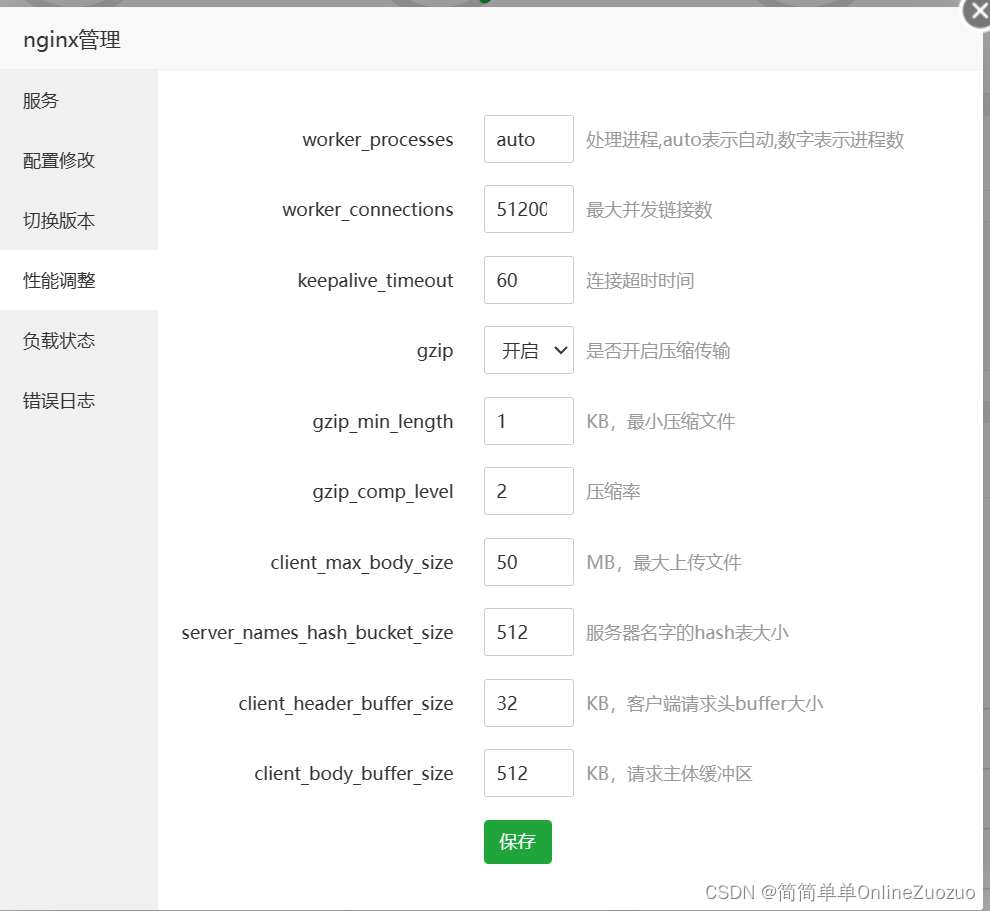
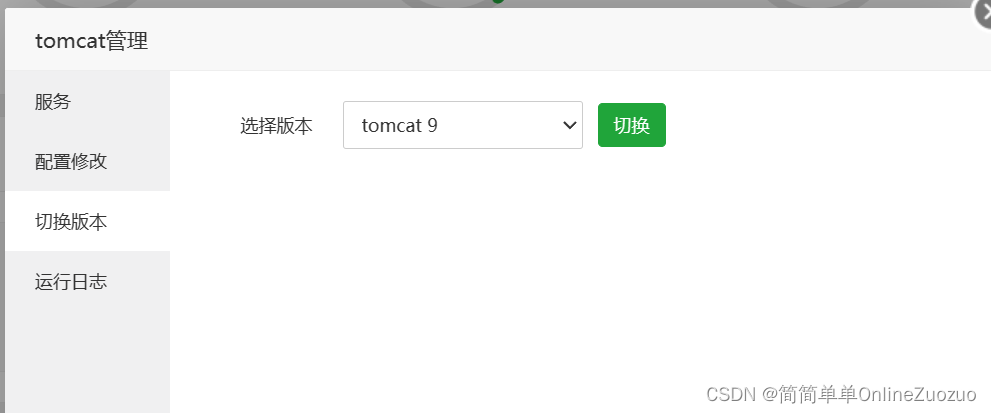
终端不做介绍,软件主要简化了一些常规软件的安装和配置过程,大致等于 Windows 的一键傻瓜式安装

安装完成的软件可以设置到首页,提供控制器,可视化控制软件




对于日常的使用是完成够用的