目录
前言
BookList.vue
action.js
展示效果
前言
本篇还是在之前的基础上,继续完善功能。上一篇完成了数据表格的查询,这一篇完善增删改,以及表单验证。
BookList.vue
<template><div class="books" style="padding: 20px;"><!-- 搜索框 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称"><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button><el-button type="primary" @click="open">新增</el-button></el-form-item></el-form><!-- 数据表格 --><template><el-table :data="tableData" border style="width: 100%"><el-table-column prop="id" label="编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名称" width="180"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类别"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index, scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table></template><!-- 分页 --><div class="block"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 编辑窗口 --><el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear()"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth" :disabled="true"><el-input :value="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类别" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择书籍类别"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosub">确 定</el-button></div></el-dialog></div>
</template><script>export default {data() {return {bookname: '',tableData: [],page: 1,rows: 10,total: 0,title: '新增窗口',dialogFormVisible: false,formLabelWidth: '100px',types: [],book: {id: '',bookname: '',price: '',booktype: ''},rules: {bookname: [{required: true,message: '请输入书籍名称',trigger: 'blur'}, ],price: [{required: true,message: '请输入书籍价格',trigger: 'blur'}, ],booktype: [{required: true,message: '请选择书籍类别',trigger: 'blur'}, ]}}},methods: {// 删除handleDelete(idx, row) {this.$confirm('此操作将永久删除该数据, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(r => {console.log(r);this.query({});}).catch(e => {});this.$message({type: 'success',message: '删除成功!'});}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},// 确认新增dosub() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.BOOK_ADD;if (this.title == '编辑窗口') {url = this.axios.urls.BOOK_UPD;};let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype};this.axios.post(url, params).then(r => {console.log(r);this.clear();this.query({});}).catch(e => {});} else {console.log('error submit!!');return false;}});},// 初始化窗口clear() {this.dialogFormVisible = false;this.title = '新增窗口',this.book = {id: '',bookname: '',price: '',booktype: ''}},// 打开窗口的方法open(idx, row) {this.dialogFormVisible = true;// console.log(idx);// console.log(row)if (row) {this.title = '编辑窗口';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},// 当前页大小handleSizeChange(r) {let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);// 当前页码},handleCurrentChange(p) {let params = {bookname: this.bookname,rows: this.rows,page: p}this.query(params);},query(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r);this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}this.query(params);}},created() {this.query({});this.types = [{id: 1,name: '玄幻'}, {id: 2,name: '武侠'}, {id: 3,name: '言情'}, {id: 4,name: '推理'}, {id: 5,name: '恐怖'}];}}
</script><style>
</style>
action.js
/*** 对后台请求的地址的封装,URL格式如下:* 模块名_实体名_操作*/
export default {'SERVER': 'http://localhost:8080', //服务器'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆'SYSTEM_USER_DOREG': '/user/userRegister', //注册'SYSTEM_MENUS': '/module/queryRootNode', //左侧菜单树'BOOK_LIST': '/book/queryBookPager', //数据表格'BOOK_ADD': '/book/addBook', //数据增加'BOOK_UPD': '/book/editBook', //数据修改'BOOK_DEL': '/book/delBook', //数据删除'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用return this.SERVER + this[k];}
}
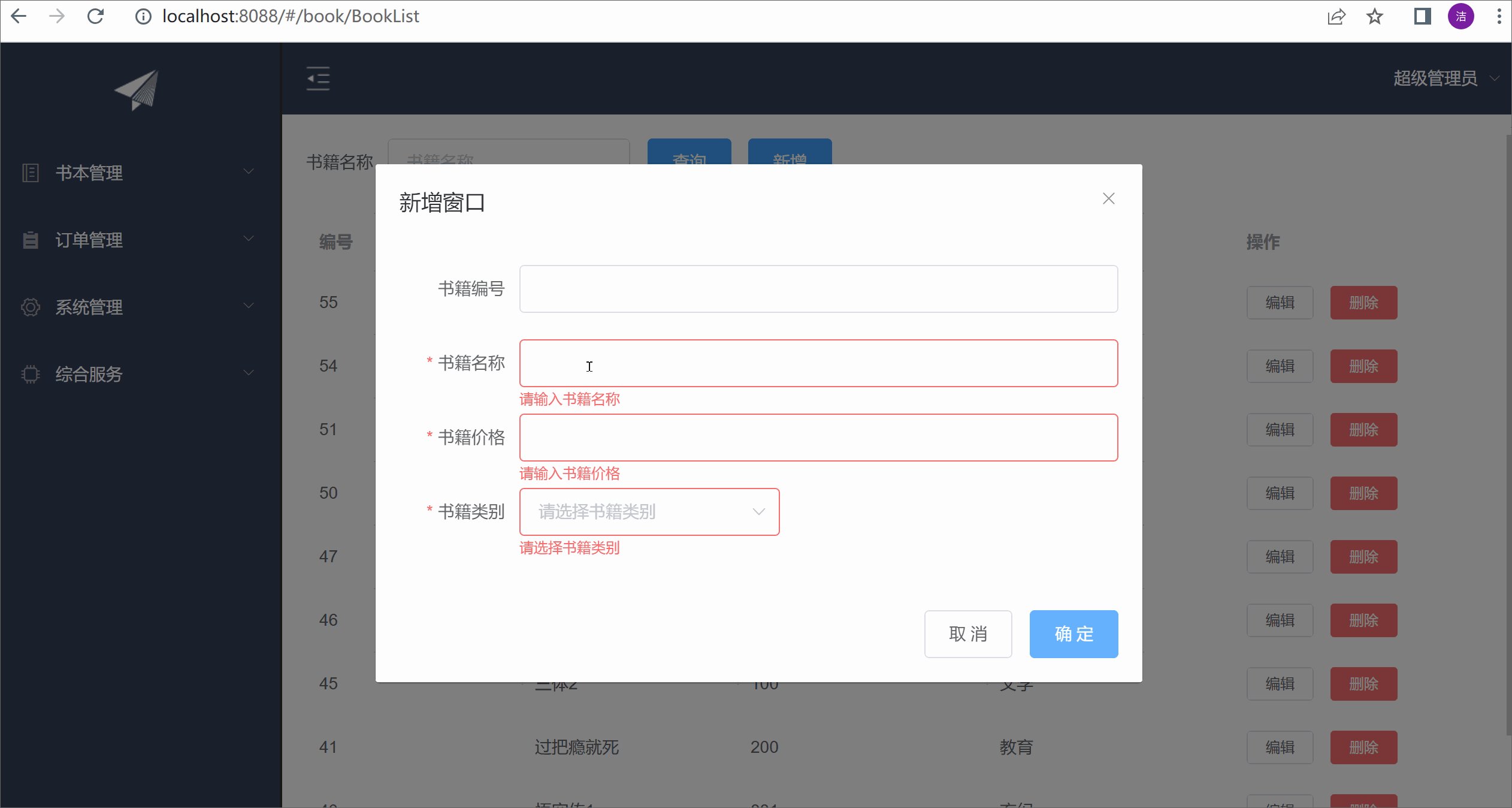
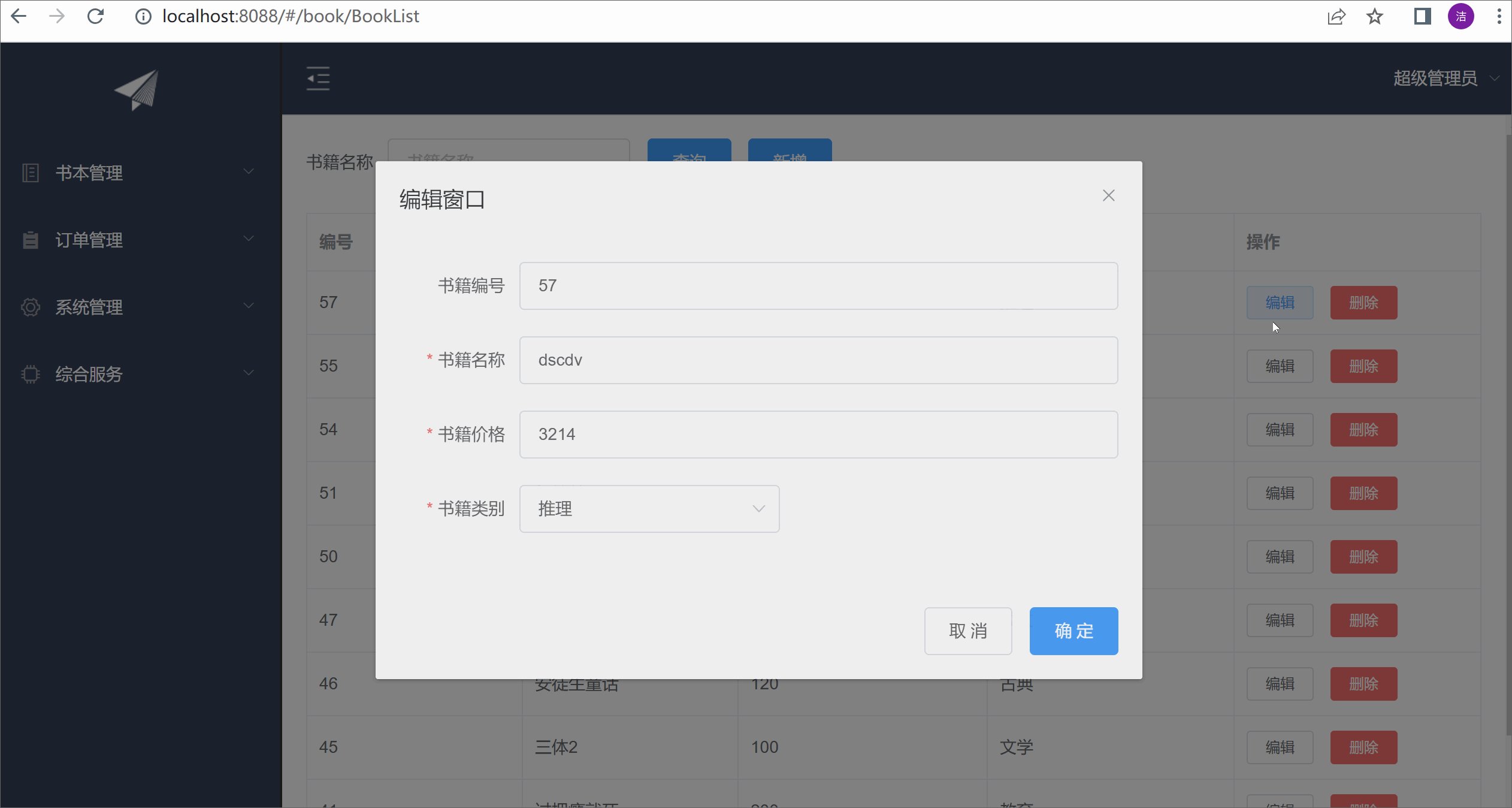
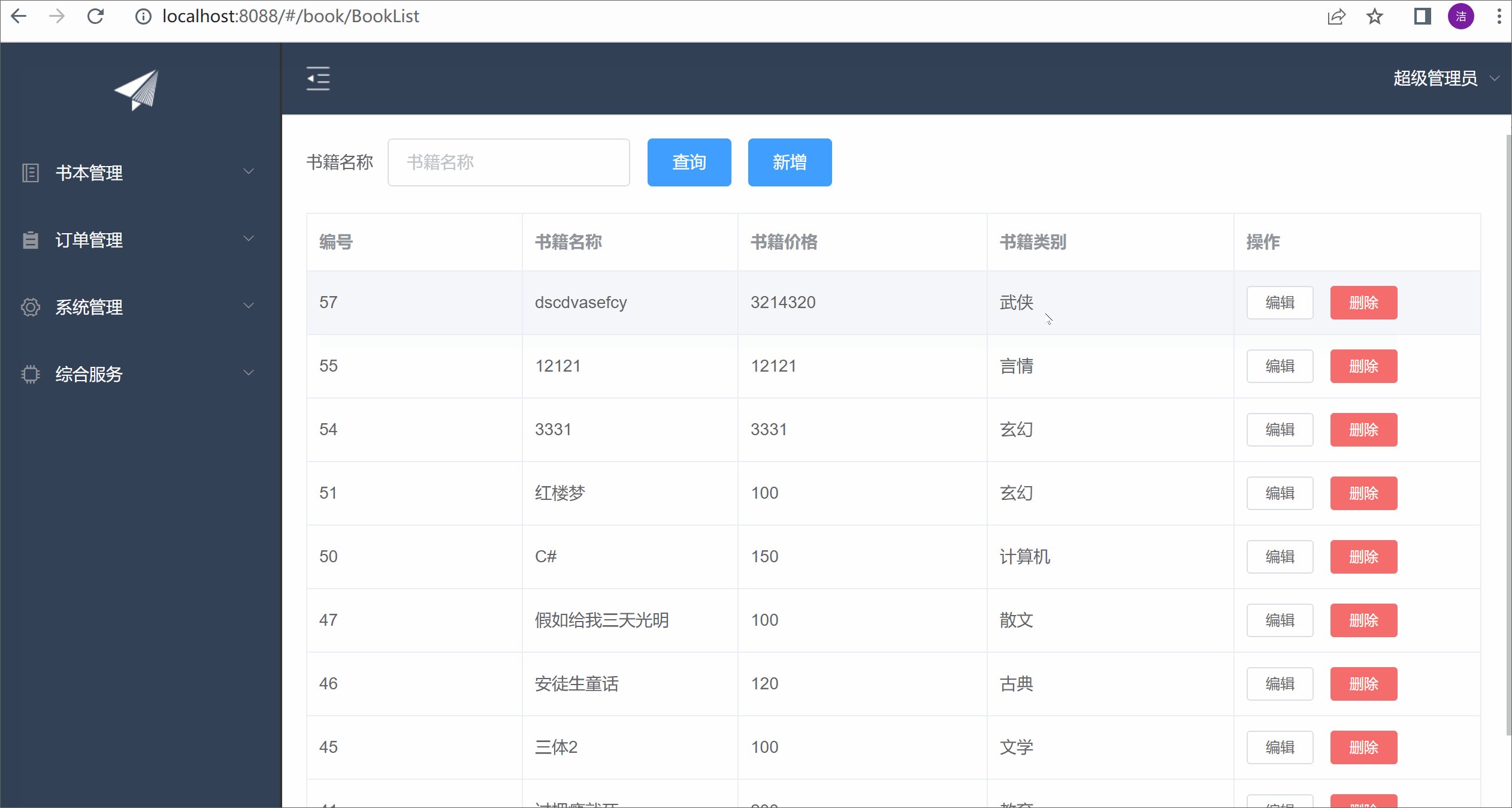
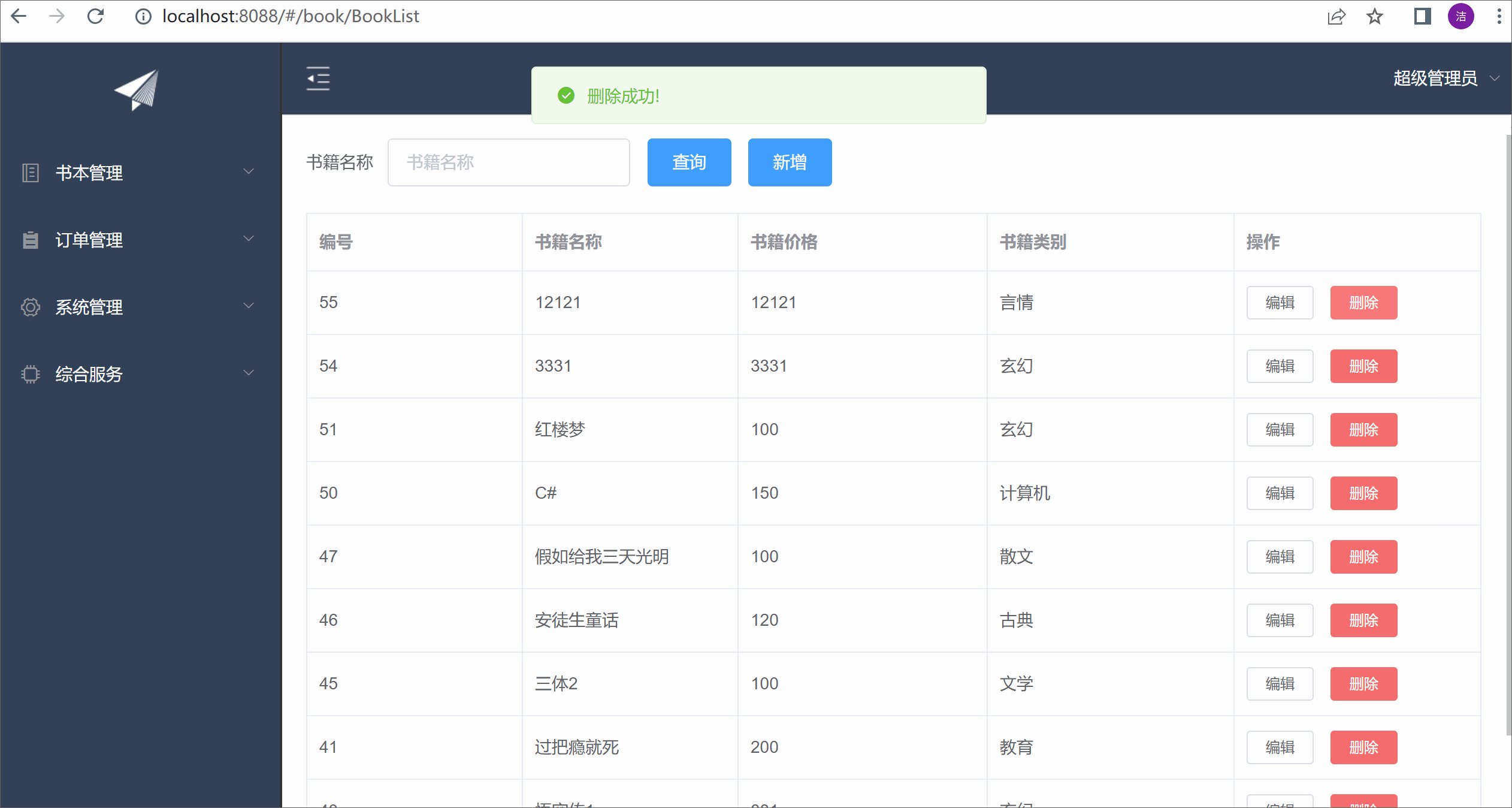
展示效果