一、Vuex简介&安装
简介
vuex是使用vue中必不可少的一部分,基于父子、兄弟组件,我们传值可能会很方便,但是如果是没有关联的组件之间要使用同一组数据,就显得很无能为力,那么vuex就很好的解决了我们这种问题,它相当于一个公共仓库,保存着所有组件都能共用的数据。
安装
1.创建脚手架时直接安装
2.npm安装
第一步cd到项目文件夹输入命令
npm install vuex@next --save第二步在 vuecli中创建store文件夹 引入index.js文件
import Vue from 'vue'
import Vuex from 'vuex'//1.安装vue
Vue.use(Vuex)
//创建和暴露store对象
export default new Vuex.Store({state: {//该属性是用来定义共享数据修改的一系列函数},getters: {},mutations: {},actions: {},modules: {}
})
第三步在main.js中引入并注册到vue实例
import Vue from 'vue'
import App from './App.vue'
import router from './router'
//这里是引入store
import store from './store'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from "axios";
import VueAxios from "vue-axios";Vue.config.productionTip = false
Vue.use(ElementUI);
Vue.use(VueAxios,axios)new Vue({router,
//这里是store注册到vue实例store,render: h => h(App)
}).$mount('#app')
二、state属性
作用:用来全局定义一些共享的数据状态
state: {count:5
},使用的语法(二者都可以)
{{$store.state.count}}{{this.$store.state.count}}三、mutations属性
作用:用来定义对共享数据进行修改的一系列函数
函数有一个参数
语法:
mutations: {addCount(state){this.state.count++},subtract(state){this.state.count--}},使用
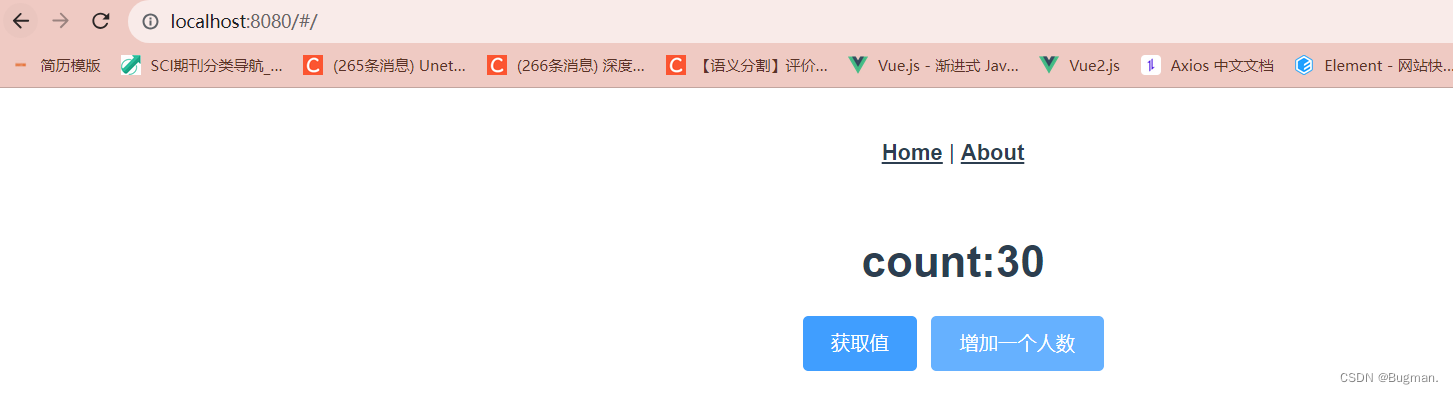
<template><div><h1>count:{{$store.state.count}}</h1><el-button type="primary" @click="getList()">获取值</el-button><el-button type="primary" @click="add()">增加一个人数</el-button> //使用</div></template><script> export default {name: 'Test',data() {return {}},methods: {getList(){console.log('进入了getList方法')// .then是成功回调函数this.axios.get('http://localhost:9201/user/hello').then((response)=>{console.log('成功调用了后端方法',response)})},add(){this.$store.commit('addCount') //使用}}, } </script><style scoped> </style>
效果
相应的,home和about页面展示的count值也发生了改变


函数有两个参数
//mutations中的方法 addMore(state,num){return state.counter += num; } //vue组件调用方法中写法 this.$store.commit('addMore',100);这样点击按钮,就实现count每次增加100了
四、getter属性
在mutations中
getters:{//平方mathSqrts(state){console.log("--------");return state.counter*state.counter;},//乘以一个数字mathSqrtsNumber(state,getters){return getters.mathSqrts*3;},//传递参数mathSqrtsNumbers(state,getters){return function (number){return number;}}}在其他组件中使用
{{$store.getters.mathSqrts}} {{$store.getters.mathSqrtsNumber}} {{$store.getters.mathSqrtsNumbers(3)}}