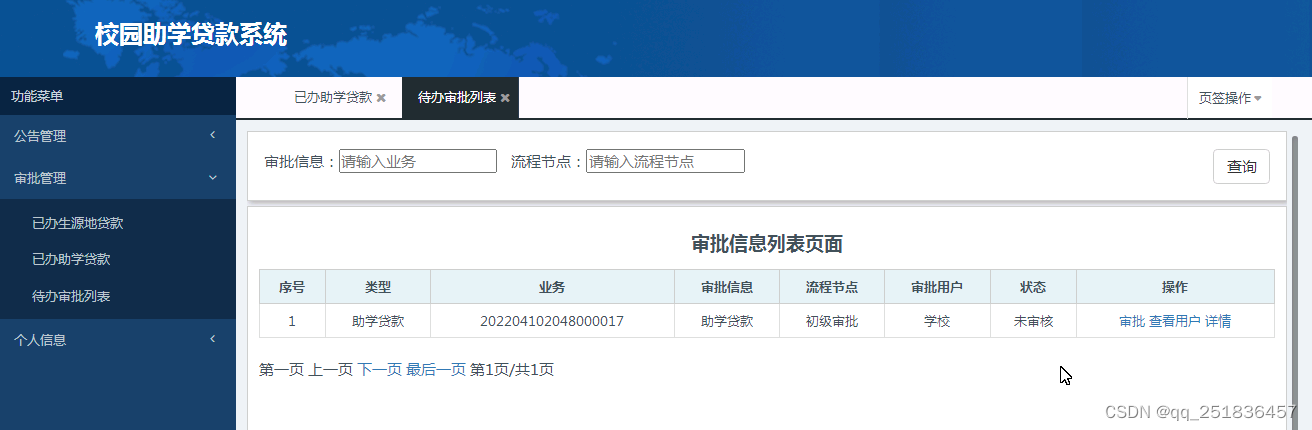
先上效果图:

我选的组件是这个:

动态渲染完后,分别在窗体加载完成,节点点击事件分别加入js:
//侧边栏图标替换//layui-icon-subtraction$(function () {$(".layui-icon-file").addClass("backs");$(".backs").removeClass("layui-icon-file");$(".backs").append(`<svg t="1695731760964" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="16910" width="20" height="20"><path d="M746.666667 842.666667v64H277.333333v-64h469.333334z m160-704v618.666666h-789.333334v-618.666666h789.333334z m-64 64h-661.333334v490.666666h661.333334v-490.666666zM384 419.072v149.333333h-64v-149.333333h64z m160-85.333333v234.666666h-64v-234.666666h64z m160 64v170.666666h-64v-170.666666h64z" fill="#1296db" p-id="16911"></path></svg>`);$(".layui-tree-icon").addClass("layui-trees-btn-icon");$(".layui-trees-btn-icon").removeClass("layui-tree-icon");$(".layui-icon-addition").addClass("layui-icon-addition:before");//$(".layui-icon-tion").removeClass("layui-icon-addition");$(".layui-icon-tion").append(`<svg t="1695725424972" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8409" width="18" height="18"><path d="M491.106646 396.092154c0 52.730968-42.783409 95.513354-95.513354 95.513354L159.802054 491.605507c-52.729945-0.49835-95.513354-43.280736-95.513354-95.513354L64.2887 159.802566c0-52.729945 42.783409-95.514377 95.513354-95.514377L395.593292 64.288189c52.729945 0 95.513354 42.784432 95.513354 95.514377L491.106646 396.092154 491.106646 396.092154 491.106646 396.092154zM436.3833 159.802566c0-22.387893-17.904789-40.296775-40.291658-40.296775L159.802054 119.505791c-22.38687 0-40.295751 17.908882-40.295751 40.296775l0 236.288564c0 22.387893 17.908882 40.291658 40.295751 40.291658L395.593292 436.382788c22.38687 0 40.295751-17.903765 40.295751-40.291658L435.889043 159.802566 436.3833 159.802566 436.3833 159.802566zM436.3833 159.802566M174.228625 284.662295c-7.461949 0-13.928221-5.967922-13.928221-13.929244l0-24.87248c0-38.304398 25.365714-71.632457 60.685127-71.632457l86.064145 0c7.456832 0 13.927197 5.968945 13.927197 13.929244 0 7.458879-5.969968 13.929244-13.927197 13.929244L220.986555 202.086601c-21.390169 0-32.828686 23.87578-32.828686 44.271296l0 24.874527C188.157869 278.694373 182.184831 284.662295 174.228625 284.662295L174.228625 284.662295 174.228625 284.662295zM174.228625 284.662295M169.252287 331.919599c-3.481288 0-6.963599-1.489934-9.94756-3.975545-2.485611-2.491751-3.980661-6.470365-3.980661-9.954723 0-3.482311 1.49505-6.964622 3.980661-9.948583 4.971222-4.970198 14.426571-4.970198 19.397792 0 2.491751 2.491751 3.981684 5.972015 3.981684 9.948583 0 3.483334-1.489934 6.965645-3.981684 9.455349C176.215886 330.429665 172.734598 331.919599 169.252287 331.919599L169.252287 331.919599 169.252287 331.919599zM169.252287 331.919599M959.710276 396.092154c0 52.730968-42.783409 95.513354-95.512331 95.513354L627.906312 491.605507c-52.730968 0-95.512331-42.782386-95.512331-95.513354L532.393981 159.802566c0-52.729945 42.781362-95.514377 95.512331-95.514377l236.290611 0c52.728922 0 95.512331 42.784432 95.512331 95.514377L959.709253 396.092154 959.710276 396.092154 959.710276 396.092154zM904.489604 159.802566c0-22.387893-17.904789-40.296775-40.291658-40.296775L627.906312 119.505791c-22.384823 0-40.296775 17.908882-40.296775 40.296775l0 236.288564c0 22.387893 17.911952 40.291658 40.296775 40.291658l236.290611 0c22.38687 0 40.291658-17.903765 40.291658-40.291658L904.488581 159.802566 904.489604 159.802566 904.489604 159.802566zM904.489604 159.802566M491.106646 864.199481c0 52.727898-42.783409 95.511307-95.513354 95.511307L159.802054 959.710788c-52.729945 0-95.513354-42.783409-95.513354-95.511307l0-236.291634c0-52.730968 42.783409-95.513354 95.513354-95.513354L395.593292 532.394493c52.729945 0 95.513354 42.782386 95.513354 95.513354L491.106646 864.199481 491.106646 864.199481 491.106646 864.199481zM436.3833 627.907846c0-22.387893-17.904789-40.296775-40.291658-40.296775L159.802054 587.611072c-22.38687 0-40.295751 17.908882-40.295751 40.296775l0 236.291634c0 22.385846 17.908882 40.290635 40.295751 40.290635L395.593292 904.490116c22.38687 0 40.295751-17.904789 40.295751-40.290635l0-236.291634L436.3833 627.907846 436.3833 627.907846zM436.3833 627.907846M959.710276 864.199481c0 52.727898-42.783409 95.511307-95.512331 95.511307L627.906312 959.710788c-52.730968 0-95.512331-42.783409-95.512331-95.511307l0-236.291634c0-52.730968 42.781362-95.513354 95.512331-95.513354l236.290611 0c52.728922 0 95.512331 42.782386 95.512331 95.513354L959.709253 864.199481 959.710276 864.199481 959.710276 864.199481zM904.489604 627.907846c0-22.387893-17.904789-40.296775-40.291658-40.296775L627.906312 587.611072c-22.384823 0-40.296775 17.908882-40.296775 40.296775l0 236.291634c0 22.385846 17.911952 40.290635 40.296775 40.290635l236.290611 0c22.38687 0 40.291658-17.904789 40.291658-40.290635L904.488581 627.907846 904.489604 627.907846 904.489604 627.907846zM904.489604 627.907846" fill="#272636" p-id="8410"></path></svg>`);$(".layui-tree-txt").css("font-size", "16rem");$(".layui-icon-subtraction").addClass("layui-icon-sub");$(".layui-icon-sub").removeClass("layui-icon-subtraction");$(".layui-icon-sub").removeClass("layui-icon-addition");$(".layui-icon-sub").append(`<svg t="1695725424972" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8409" width="20" height="20"><path d="M491.106646 396.092154c0 52.730968-42.783409 95.513354-95.513354 95.513354L159.802054 491.605507c-52.729945-0.49835-95.513354-43.280736-95.513354-95.513354L64.2887 159.802566c0-52.729945 42.783409-95.514377 95.513354-95.514377L395.593292 64.288189c52.729945 0 95.513354 42.784432 95.513354 95.514377L491.106646 396.092154 491.106646 396.092154 491.106646 396.092154zM436.3833 159.802566c0-22.387893-17.904789-40.296775-40.291658-40.296775L159.802054 119.505791c-22.38687 0-40.295751 17.908882-40.295751 40.296775l0 236.288564c0 22.387893 17.908882 40.291658 40.295751 40.291658L395.593292 436.382788c22.38687 0 40.295751-17.903765 40.295751-40.291658L435.889043 159.802566 436.3833 159.802566 436.3833 159.802566zM436.3833 159.802566M174.228625 284.662295c-7.461949 0-13.928221-5.967922-13.928221-13.929244l0-24.87248c0-38.304398 25.365714-71.632457 60.685127-71.632457l86.064145 0c7.456832 0 13.927197 5.968945 13.927197 13.929244 0 7.458879-5.969968 13.929244-13.927197 13.929244L220.986555 202.086601c-21.390169 0-32.828686 23.87578-32.828686 44.271296l0 24.874527C188.157869 278.694373 182.184831 284.662295 174.228625 284.662295L174.228625 284.662295 174.228625 284.662295zM174.228625 284.662295M169.252287 331.919599c-3.481288 0-6.963599-1.489934-9.94756-3.975545-2.485611-2.491751-3.980661-6.470365-3.980661-9.954723 0-3.482311 1.49505-6.964622 3.980661-9.948583 4.971222-4.970198 14.426571-4.970198 19.397792 0 2.491751 2.491751 3.981684 5.972015 3.981684 9.948583 0 3.483334-1.489934 6.965645-3.981684 9.455349C176.215886 330.429665 172.734598 331.919599 169.252287 331.919599L169.252287 331.919599 169.252287 331.919599zM169.252287 331.919599M959.710276 396.092154c0 52.730968-42.783409 95.513354-95.512331 95.513354L627.906312 491.605507c-52.730968 0-95.512331-42.782386-95.512331-95.513354L532.393981 159.802566c0-52.729945 42.781362-95.514377 95.512331-95.514377l236.290611 0c52.728922 0 95.512331 42.784432 95.512331 95.514377L959.709253 396.092154 959.710276 396.092154 959.710276 396.092154zM904.489604 159.802566c0-22.387893-17.904789-40.296775-40.291658-40.296775L627.906312 119.505791c-22.384823 0-40.296775 17.908882-40.296775 40.296775l0 236.288564c0 22.387893 17.911952 40.291658 40.296775 40.291658l236.290611 0c22.38687 0 40.291658-17.903765 40.291658-40.291658L904.488581 159.802566 904.489604 159.802566 904.489604 159.802566zM904.489604 159.802566M491.106646 864.199481c0 52.727898-42.783409 95.511307-95.513354 95.511307L159.802054 959.710788c-52.729945 0-95.513354-42.783409-95.513354-95.511307l0-236.291634c0-52.730968 42.783409-95.513354 95.513354-95.513354L395.593292 532.394493c52.729945 0 95.513354 42.782386 95.513354 95.513354L491.106646 864.199481 491.106646 864.199481 491.106646 864.199481zM436.3833 627.907846c0-22.387893-17.904789-40.296775-40.291658-40.296775L159.802054 587.611072c-22.38687 0-40.295751 17.908882-40.295751 40.296775l0 236.291634c0 22.385846 17.908882 40.290635 40.295751 40.290635L395.593292 904.490116c22.38687 0 40.295751-17.904789 40.295751-40.290635l0-236.291634L436.3833 627.907846 436.3833 627.907846zM436.3833 627.907846M959.710276 864.199481c0 52.727898-42.783409 95.511307-95.512331 95.511307L627.906312 959.710788c-52.730968 0-95.512331-42.783409-95.512331-95.511307l0-236.291634c0-52.730968 42.781362-95.513354 95.512331-95.513354l236.290611 0c52.728922 0 95.512331 42.782386 95.512331 95.513354L959.709253 864.199481 959.710276 864.199481 959.710276 864.199481zM904.489604 627.907846c0-22.387893-17.904789-40.296775-40.291658-40.296775L627.906312 587.611072c-22.384823 0-40.296775 17.908882-40.296775 40.296775l0 236.291634c0 22.385846 17.911952 40.290635 40.296775 40.290635l236.290611 0c22.38687 0 40.291658-17.904789 40.291658-40.290635L904.488581 627.907846 904.489604 627.907846 904.489604 627.907846zM904.489604 627.907846" fill="#272636" p-id="8410"></path></svg>`);$(".layui-tree-lineExtend").attr("style", "display: block; line-height: 25rem; font-size: 15rem;");$(".layui-tree-entry").attr("style", "margin: 11% 0;font-size: 16rem;");$(".layui-tree-set").addClass("layui-tree-setLineShort");$(".layui-tree-setLineShort").removeClass("layui-tree-set");});$(document).on('click', '.layui-icon-tion', function (d) {//layui-icon-subtraction//layui-icon-addition:before$(".layui-icon-addition").addClass("layui-icon-addition:before");});$(document).on('click', '.layui-icon-sub', function () {$(".layui-icon-addition").addClass("layui-icon-addition:before");});css:
.layui-icon-addition:before {content: none;}.layui-icon-subtraction:before {content: none;}