本帖开始介绍CSS中更复杂的内容
目录
一.显示模式
1.行内元素
2.块级元素
3.行内块元素
二.背景样式

一.显示模式
顾名思义,在CSS中,元素主要有3种显示模式:行内元素、块级元素、行内块元素~
所谓块级元素,指的是该元素在页面中独自占用一行;而行内元素则允许多个元素共处一行;而行内块元素,则兼具两者特点
1.行内元素
常见的行内元素如下:
- a - 锚点
- em - 强调
- br - 换行
- img - 图片
- font - 字体设定(不推荐)
- span - 常用内联容器,定义文本内区块
- input - 输入框
- label - 表格标签
- select - 项目选择
- strong - 粗体强调
- textarea - 多行文本输入框
行内元素的特点:
相邻行内元素在一行,一行可以显示多个。
高度、宽度的设置无效,只会被文字撑开。
默认宽度就是文本撑开的长度
行内元素只能容纳行内元素和文本
如下代码展示一下行内元素的效果:
<span class="red">我是第一个行内元素</span><span class="orange">我是第二个行内元素</span><span class="red">我是第三个行内元素</span> <div> <img src="/小米图标.jpg" class="small"><img src="/小米图标.jpg" class="small"><img src="/小米图标.jpg" class="small"></div>
需要特别说明的是,span与img均为行内元素,理应归纳在同一行;但由于此时三张小米的img标签均被包裹在了一个独立的div内,div这种块级元素的存在使得三个图标必须换行 ~
2.块级元素
常用的块级元素:
- p - 标签定义段落
- h1 - 定义最大的标题
- h2 - 定义副标题
- h3 - 定义标题
- h4 - 定义标题
- h5 - 定义标题
- h6 - 定义最小的标题
- ul - 定义无序列表
- ol - 定义有序列表
- li - 标签定义列表项目
- dl - 定义列表
- dt - 定义列表中的项目
- dd - 定义列表中定义条目
- hr - 创建一条水平线
- div - 定义文档中的分区或节
- form - 创建 HTML 表单
块级元素的特点:
自身独占一行
- 高度、宽度、内外边距都可以自定义
- 宽度默认是父元素的100%
- 块元素里可以放行内、行内块、块元素
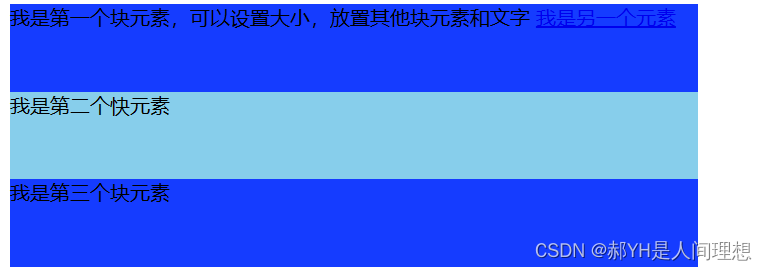
<div class="purple">我是第一个块元素,可以设置大小,放置其他块元素和文字 <a href="#">我是另一个元素</a></div><div class="skyblue">我是第二个快元素</div><div class="purple">我是第三个块元素</div>
如上的样例充分反应了块级元素与行内元素的主要区别:可自定义自身的长宽,亦或包含其他的块级元素等~
总的来说,行内元素与块级元素的区别可以归纳如下:
- 块级元素默认占一行高度,默认情况下宽度自动填满其父元素宽度;行内元素不会独占一行,相邻的行内元素会排在同一行,其宽度随内容的变化而变化。
- 块级元素可以设置宽高;行内元素不可以设置宽高。
3.行内块元素
顾名思义——兼具上两者的共同点~
常见的行内块元素如下:
<img />、<input />、<td>
行内块元素的特点:
- 和相邻的行内元素(包含行内块)在一行上,它们直接会有空白缝隙
- 一行可以显示多个(行内元素特点)
- 默认宽度就是内容的宽度(行内元素特点)
- 高度、宽度、内外边距都可以自定义(块元素特点)
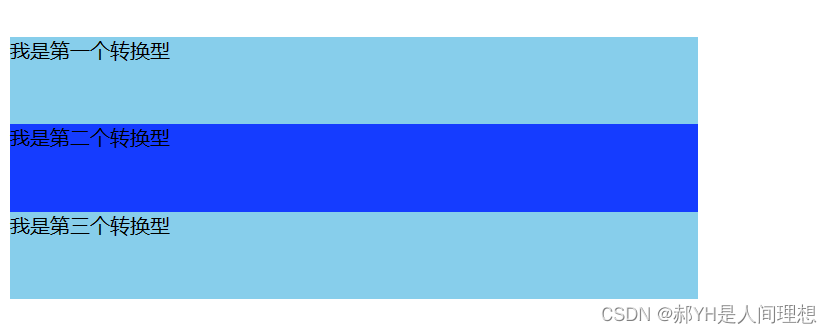
<span class="skyblue change">我是第一个转换型</span><span class="purple change">我是第二个转换型</span><span class="skyblue change">我是第三个转换型</span>如上,虽然span是行内元素,但在change类选择器里面定义了让块级转化为块级的语法,因此每个span会独占一行~

4.转换方式
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
显示模式的熟练运用非常重要,多加练习才能应对实际开发中的多种需求~
二.背景样式
css的背景:所有background的默认值均为transparent~(即透明)
常用的两个属性:
- background-color: burlywood;
- background-image: url(img/拜仁.jpg);
分别以16进制颜色及背景图片作为底色 ~
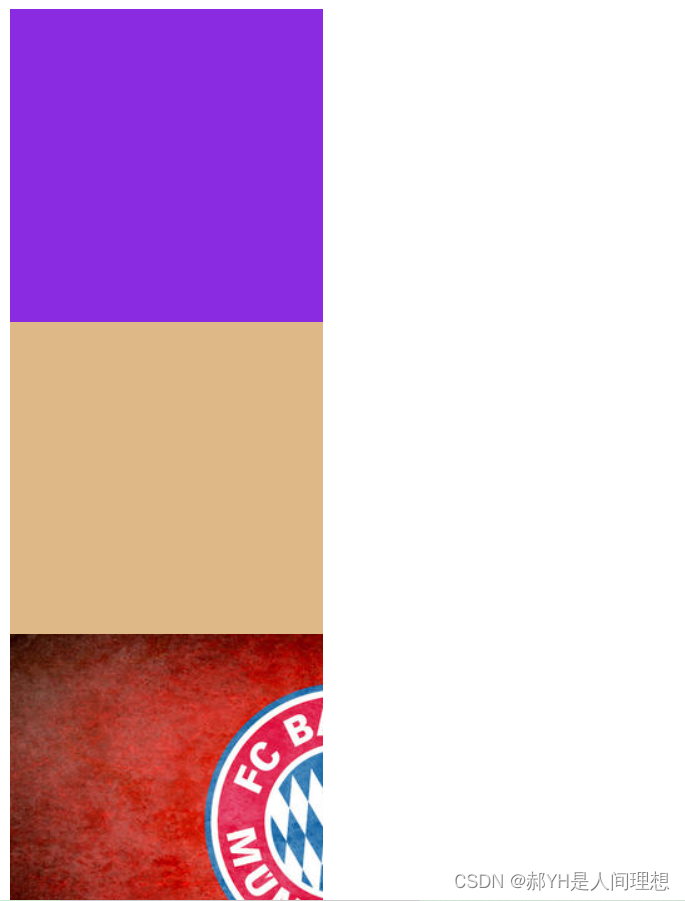
如下为div的3个样例样式:
.one{background-color: blueviolet;width: 250px;height: 250px;}.two{background-color: burlywood;width: 250px;height: 250px; }.three{ width: 250px;height: 250px;background-image: url(img/拜仁.jpg);}
当设置的长款大于图片本身的大小时,通过如下的方式可以避免采用重复的图片补齐~
background-repeat: no-repeat;background-position属性用于设置背景图像的位置~
background-repeat: no-repeat;如下的代码使得在屏幕滚动时,背景不会随之移动(即attachment)
body{background-image: url(../19号以后的图片/2.jpg);background-repeat: no-repeat;background-position: center top;background-attachment: fixed;}如下,在16rgb三色表达中多加一位,用于控制透明度的程度——此处表示0.4
.hezi{background-color: rgba(255, 106, 0, 0.4);width: 300px;height: 300px;}
















![[Qt]QListView 重绘实例之二:列表项覆盖的问题处理](https://img-blog.csdnimg.cn/7da4d73e8a8b419fbe11a1b129421079.png#pic_center)