文章目录
- 前言
- 一、静态文件引入
- 1. 下载webstack代码
- 2. css调整
- 3. js文件调整
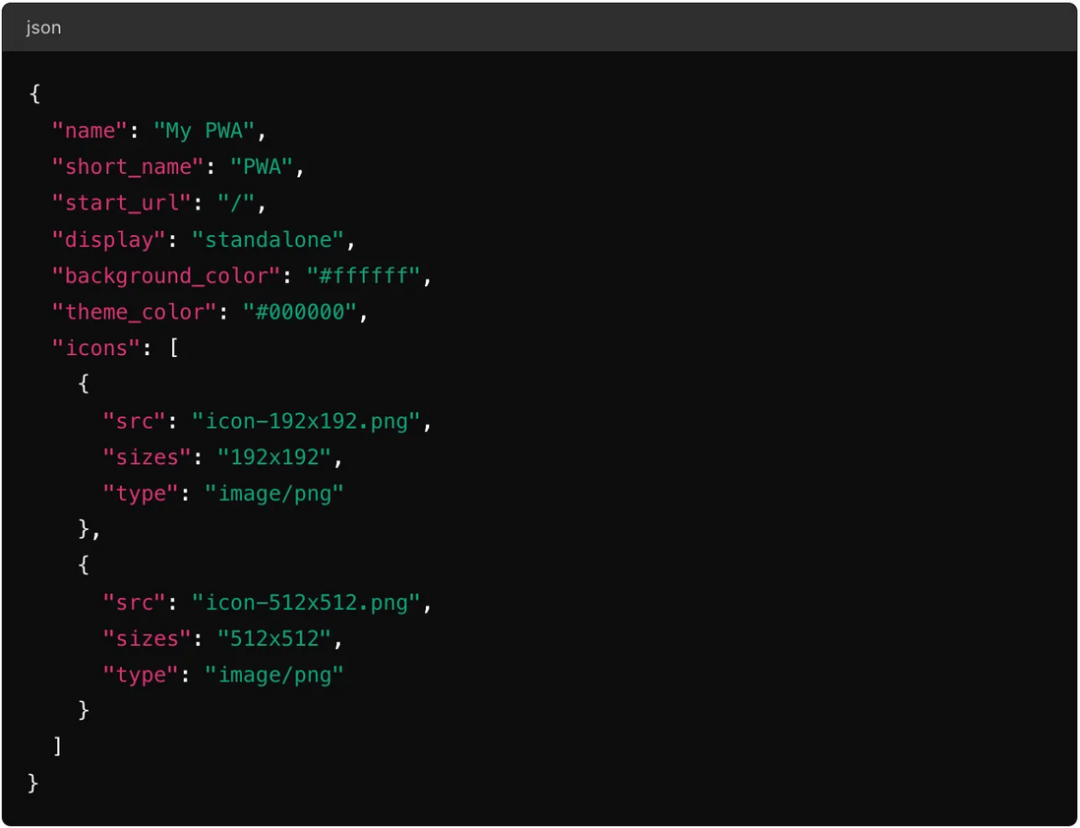
- 4.json数据文件
- 二、项目布局和文件
- 布局调整
- src/router/index.ts
- src/views/Layout/LayoutIndex.vue
- src/views/Layout/IndexComponents/LayoutLeft.vue
- src/views/Home/Home.vue
- src/views/Home/components/WebItem.vue
- 总结
前言
通过vue3的方式实现导航网址项目webstack的效果,上一节已经实现了页面的布局分布,这一节会把内容填充,实现webstack案例的效果。
目前实现效果如下:

一、静态文件引入
1. 下载webstack代码
https://github.com/WebStackPage/WebStackPage.github.io.git
将WebStackPage.github.io-master\assets目录下css/images/js三个目录复制到vue3项目src/assets目录下。
2. css调整
src/main.ts文件里面引入了./assets/css/main.css
所有引入的样式通过main.css“代理”
vue3项目,src/assets/css/main.css 内容如下:
@import './fon