在2024年的Web开发领域,PWA(Progressive Web Apps)已经成为一个不可忽视的技术趋势。这篇文章将探讨PWA的最新发展,并通过实例展示如何构建一个现代PWA应用。
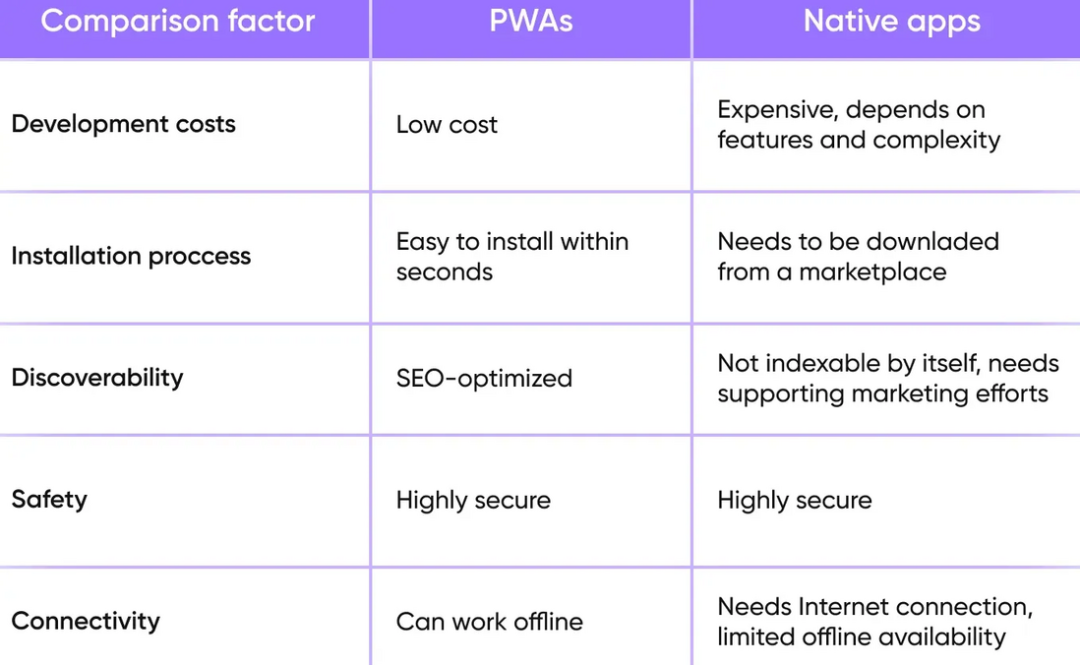
PWA的本质与优势
PWA本质上是一种将Web应用提升到接近原生应用体验的技术方案。它通过Service Workers、Web Manifest等技术,实现了离线运行、消息推送等传统Web应用难以实现的功能。
核心特性
离线可用:即使在网络不佳时也能正常工作
接近原生体验:采用App Shell模型
自动更新:无需用户手动操作
推送通知:支持系统级消息推送
2024年为什么还需要PWA?
数据显示,PWA在移动设备上的平均加载时间仅为2.75秒,这种优秀的性能表现使其成为现代Web应用的重要选择。
浏览器应用程序接口、开发工具和性能优化方面的进步巩固了 PWA 的地位,使其成为提供高质量的用户体验的可行解决方案。

成功案例分析
Twitter Lite
Twitter Lite 是比较成功 PWA 案例之一。Twitter Lite 于 2017 年推出,旨在提供更快、更可靠的移动网络体验。
数据消耗减少70%
加载速度显著提升
全球数百万用户的主要访问方式
核心指标提升60%
停留时间增加40%
广告收入显著增长
星巴克 🐟
星巴克开发了一个 PWA,为顾客提供无缝体验,无论他们是在线还是离线。星巴克 PWA 允许用户在没有互联网连接的情况下浏览菜单、定制订单并将商品添加到购物车。
一旦连接恢复,应用程序就会同步并下订单。这种方法使每日活跃用户数量增加了两倍,提高了客户满意度和留存率。
Uber 🌝
Uber PWA 的设计初衷是尽可能加快乘车预订体验,即使在网络速度较慢的情况下也是如此。
为了缩短加载时间,对应用程序的核心功能进行了精简,提供了一个在 2G 网络上可在 3 秒内加载的精简界面。
动手实践:构建PWA应用
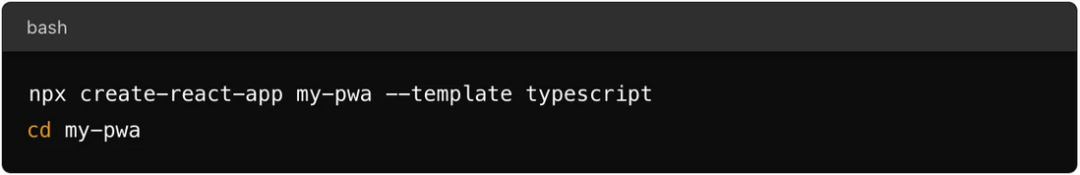
1. 项目初始化

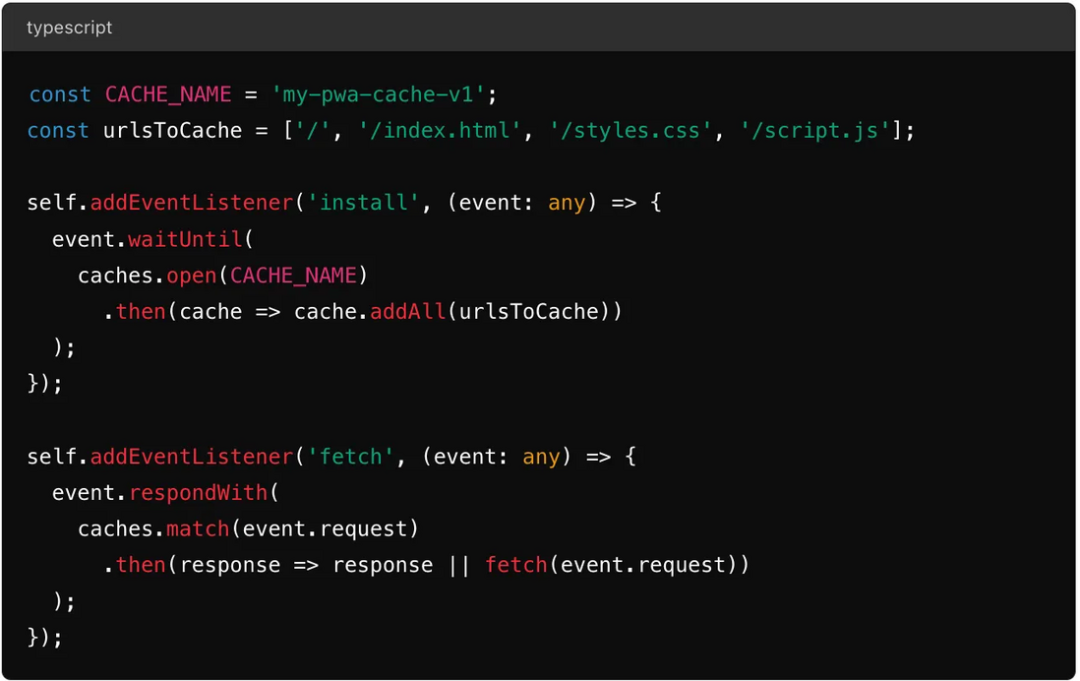
2. 添加 Service Worker
在src目录中创建 service-worker.ts 文件:

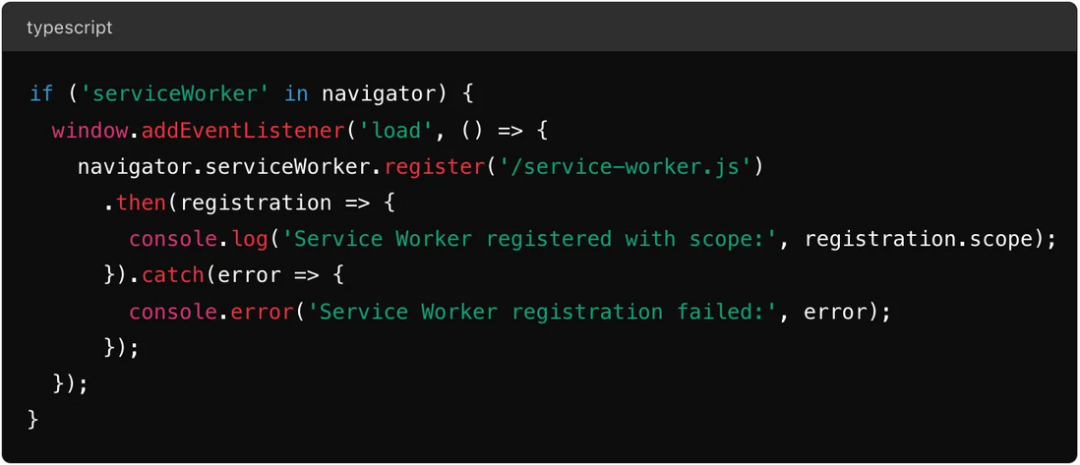
3. 注册 Service Worker

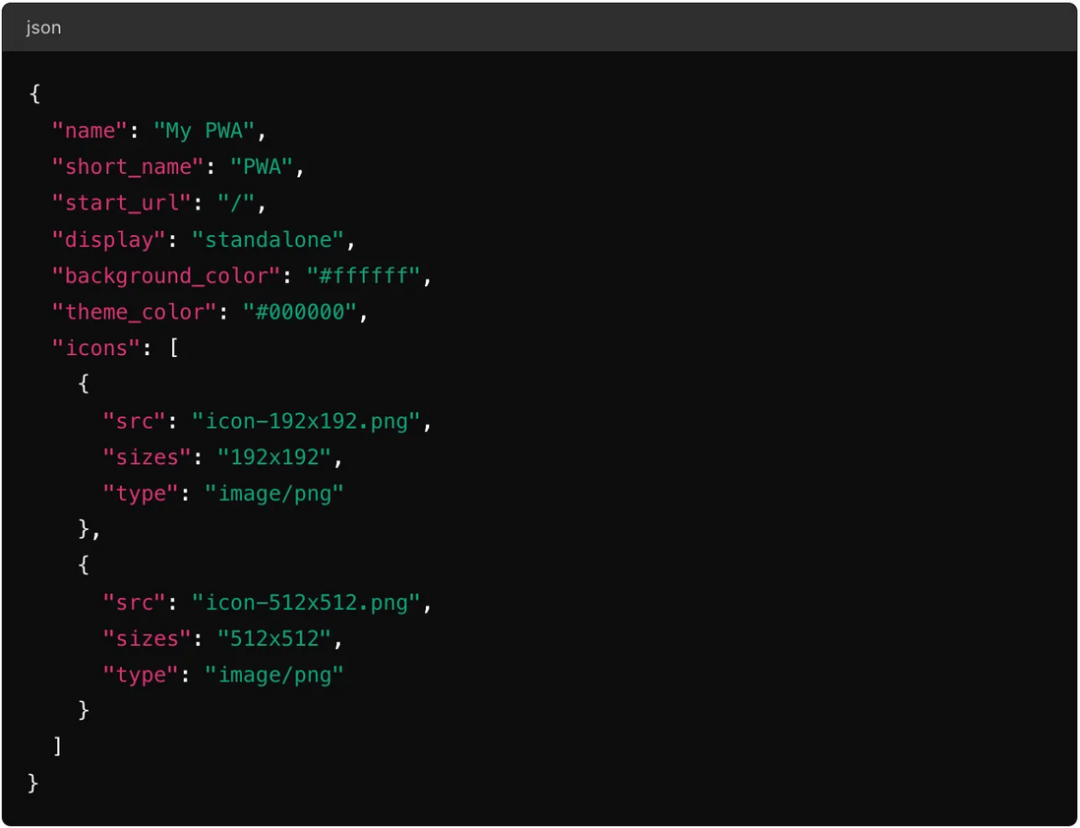
4. 创建 Web Manifest配置
在 public 目录中添加manifest.json:

5. 启用 HTTPS
确保开发服务器使用 HTTPS,以允许 Service Worker在本地运行。可以使用mkcert等工具生成本地证书。
6. 测试和部署
使用集成到 Chrome DevTools 中的工具 Lighthouse 测试 PWA,该工具可提供有关 PWA 性能的见解和改进建议。
部署时,请确保应用程序通过 HTTPS 提供,并且所有必要的资产都已正确缓存并可访问。
2024年PWA新特性
1. 高级API支持
文件系统访问: 支持直接读写文件
定期后台同步: 保持数据实时性
WebOTP: 简化验证码流程
WebNFC: 支持NFC标签读写
Badge API: 实现应用图标角标
2. 性能优化
示例:使用Workbox优化缓存策略
import { registerRoute } from 'workbox-routing';
import { CacheFirst, NetworkFirst } from 'workbox-strategies';// 静态资源使用Cache First策略
registerRoute(({request}) => request.destination === 'image',new CacheFirst()
);// API请求使用Network First策略
registerRoute(({url}) => url.pathname.startsWith('/api'),new NetworkFirst()
);3. 开发工具改进
Lighthouse自动化测试
更完善的调试工具
框架级PWA支持
实战建议
性能优化:
使用Service Worker预缓存关键资源
实现App Shell架构
优化首屏加载速度
离线策略:
// 示例:离线消息队列
class OfflineQueue {async add(message: any) {const db = await openDB('offlineQueue');await db.add('messages', message);}async sync() {// 联网时同步数据}
}安全考虑:
必须使用HTTPS
实现适当的缓存策略
注意数据安全存储
PWA技术在2024年已经相当成熟,选择PWA作为技术方案可以同时获得Web应用的便利性和原生应用的优秀体验。合理运用PWA技术,能够为用户带来更好的应用体验。
最后:
React Hook 深入浅出
CSS技巧与案例详解
vue2与vue3技巧合集
VueUse源码解读


















