C# WPF入门学习主线篇(二十六)—— 绑定路径和数据上下文

在WPF(Windows Presentation Foundation)中,数据绑定是一个核心概念,它允许你将UI控件的属性与数据源属性进行绑定,从而实现数据和UI的自动同步。在这篇博客中,我们将深入探讨绑定路径(Binding Path)和数据上下文(DataContext),并通过详细的代码示例帮助你理解和应用这些概念。
绑定路径(Binding Path)
绑定路径是用于指定数据源中要绑定的属性的路径。绑定路径可以是简单属性、嵌套属性或集合属性。
简单属性绑定
简单属性绑定是指将控件的属性绑定到数据源的一个简单属性。例如,将TextBlock控件的Text属性绑定到Person对象的Name属性。
示例
假设我们有一个Person类:
public class Person
{public string Name { get; set; }public int Age { get; set; }
}
在XAML中,我们可以这样绑定:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Binding Path Demo" Height="200" Width="300"><Window.DataContext><local:Person Name="John Doe" Age="30"/></Window.DataContext><Grid><StackPanel><TextBlock Text="{Binding Name}" FontSize="16" Margin="10"/><TextBlock Text="{Binding Age}" FontSize="16" Margin="10"/></StackPanel></Grid>
</Window>
在这个示例中,TextBlock控件的Text属性分别绑定到了Person对象的Name和Age属性。
嵌套属性绑定
嵌套属性绑定是指将控件的属性绑定到数据源的嵌套属性。例如,将TextBlock控件的Text属性绑定到Person对象的Address.City属性。
示例
假设我们有一个Address类和一个包含Address的Person类:
public class Address
{public string City { get; set; }public string Street { get; set; }
}public class Person
{public string Name { get; set; }public int Age { get; set; }public Address Address { get; set; }
}
在XAML中,我们可以这样绑定:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfApp"Title="Binding Path Demo" Height="200" Width="300"><Window.DataContext><local:Person Name="John Doe" Age="30"/></Window.DataContext><Grid><StackPanel><TextBlock Text="{Binding Name}" FontSize="16" Margin="10"/><TextBlock Text="{Binding Age}" FontSize="16" Margin="10"/></StackPanel></Grid>
</Window>
在这个示例中,TextBlock控件的Text属性分别绑定到了Person对象的Name属性、Address.City属性和Address.Street属性。
数据上下文(DataContext)
数据上下文(DataContext)是WPF数据绑定的核心,它决定了绑定源的范围。可以将数据上下文设置为一个数据对象,这样该对象的属性就可以在绑定路径中直接引用。
设置数据上下文
可以在多个级别上设置数据上下文:窗口级别、面板级别和控件级别。通常,我们在窗口或面板级别设置数据上下文,以便在多个控件之间共享。
示例
假设我们有一个Person对象:
public class Address{public string City { get; set; }public string Street { get; set; }}public class Person{public string Name { get; set; }public int Age { get; set; }public Address Address { get; set; }}
在XAML中,我们可以这样使用:
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="DataContext Demo" Height="200" Width="300"><Grid><StackPanel><TextBlock Text="{Binding Name}" FontSize="16" Margin="10"/><TextBlock Text="{Binding Age}" FontSize="16" Margin="10"/></StackPanel></Grid>
</Window>
在这个示例中,我们在MainWindow的构造函数中设置了DataContext,将其绑定到一个Person对象。这样,所有子控件都可以访问Person对象的属性。
绑定到不同的数据上下文
在某些情况下,我们可能需要在同一个窗口中绑定到不同的数据上下文。可以在面板或控件级别设置数据上下文来实现这一点。
示例
假设我们有两个Person对象:
using System.ComponentModel;
using System.Windows;namespace WpfApp
{public partial class MainWindow : Window{public MainWindow(){InitializeComponent();this.DataContext = new Person { Name = "John Doe", Age = 30 };}public Person AnotherPerson { get; } = new Person { Name = "Jane Doe", Age = 25 };}public class Person{public string Name { get; set; }public int Age { get; set; }}
}
在XAML中,我们可以这样使用:
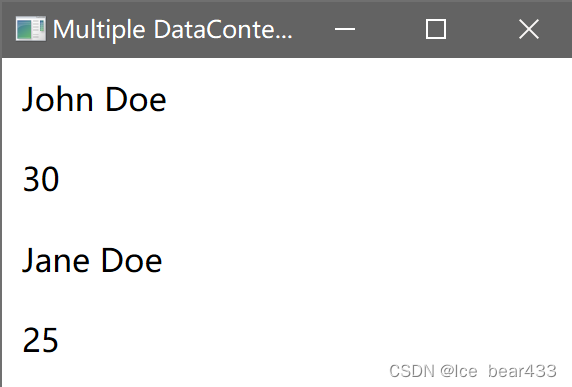
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WpfApp"Title="Multiple DataContext Demo" Height="200" Width="300"><Grid><StackPanel><TextBlock Text="{Binding Name}" FontSize="16" Margin="10"/><TextBlock Text="{Binding Age}" FontSize="16" Margin="10"/><StackPanel DataContext="{Binding AnotherPerson, RelativeSource={RelativeSource AncestorType=Window}}"><TextBlock Text="{Binding Name}" FontSize="16" Margin="10"/><TextBlock Text="{Binding Age}" FontSize="16" Margin="10"/></StackPanel></StackPanel></Grid>
</Window>

在这个示例中,外层StackPanel继承自窗口的DataContext(第一个Person对象),而内层StackPanel绑定到另一个Person对象(AnotherPerson属性)。这样,我们可以在同一个窗口中绑定到不同的数据上下文。
结论
通过理解和应用绑定路径和数据上下文,可以更灵活地在WPF中进行数据绑定,从而实现数据和UI的自动同步。希望通过这篇博客的介绍,你对绑定路径和数据上下文有了更深入的了解,并能够在实际开发中应用这些概念来构建更加高效和灵活的WPF应用程序。