一、新建一个简单的Echarts
1、首先新建一个vue2的项目,项目中安装Echarts
cnpm install echarts --save
2、新建一个ref

<template><div ref="myecharts" id="myecharts"></div>
</template>3、引入echarts
<script>import * as echarts from 'echarts';export default {mounted() {let myEcharts = echarts.init(this.$refs.myecharts)myEcharts.setOption({title: {text: 'helloword'},xAxis: {data: [{value:'李玉',age:'21'},{value:'简隋英',age:'23'},{value:'江停',age:'24'},{value:'严峫',age:'23'}]},yAxis: {},series: [{name:'男主',type: 'bar',data:[21, 23, 24,23]}]})}}</script>4、设置#myecharts的样式
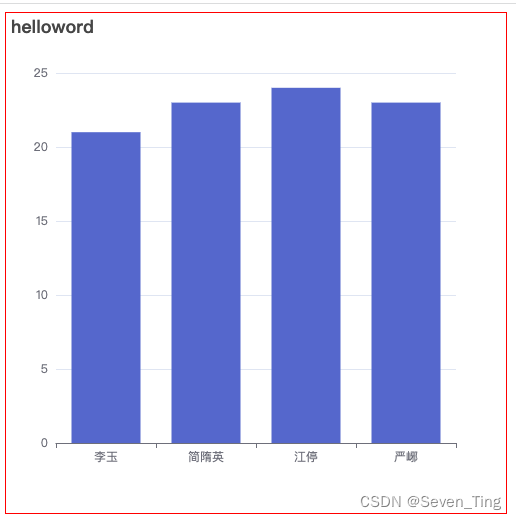
<style scoped>#myecharts {width: 500px;height: 500px;border: 1px solid red;}</style>5、执行npm run dev显示如下:

二、title标题组件,包含主标题和副标题。

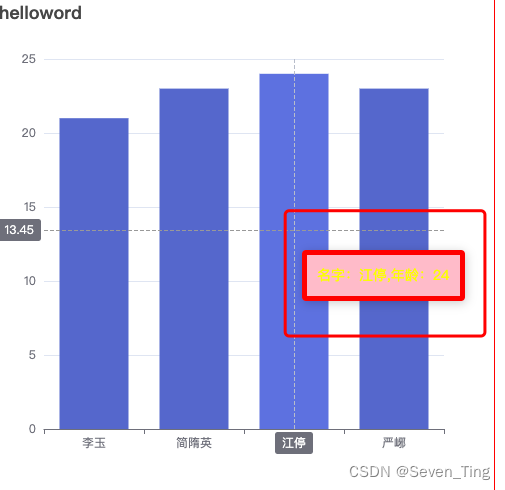
三、tooltip提示框组件

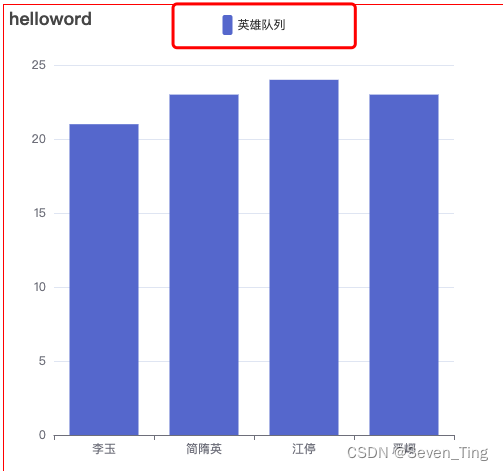
四、 legend图例组件

五、柱状图
1、基本设置
1、新建一个ref

<template><div ref="myecharts" id="myecharts"></div>
</template>2、引入echarts
<script>
import * as echarts from 'echarts';
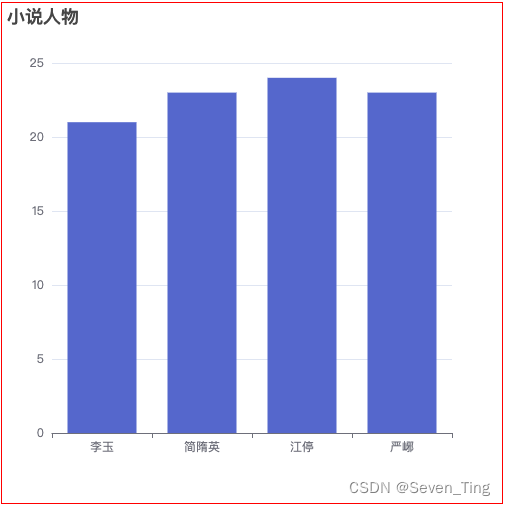
export default {mounted() {let myEcharts = echarts.init(this.$refs.myecharts)let xData = ['李玉', '简隋英', '江停', '严峫']let yData = [21, 23, 24, 23]let option = {title: {text: '小说人物'},xAxis: {data: xData,type:'category',//坐标轴类型,value数据轴,category类目轴},yAxis: {},series: [{name: '男主',type: 'bar',//系列类data: yData}]}myEcharts.setOption(option)}
}
</script>3、设置#myecharts的样式
<style scoped>#myecharts {width: 500px;height: 500px;border: 1px solid red;}</style>4、执行npm run dev显示如下:

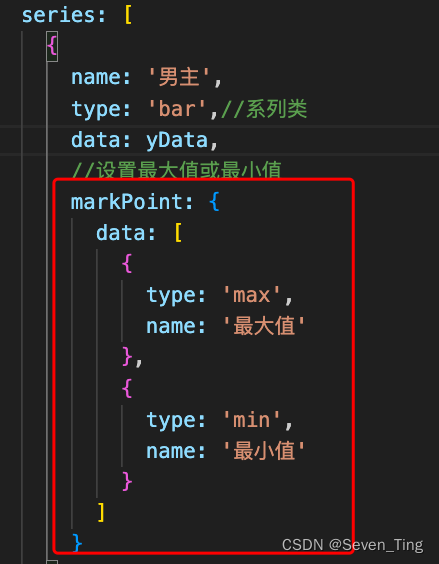
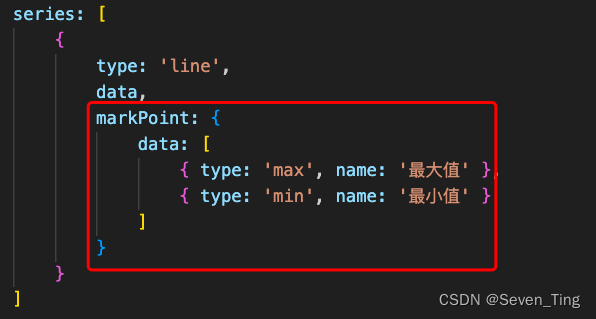
2、设置最大值和最小值
注意:在 series : [ { markPoint : { ... } } ]
- 代码截图

- 代码编写
markPoint: {data: [{type: 'max',name: '最大值'}, {type: 'min',name: '最小值'}]
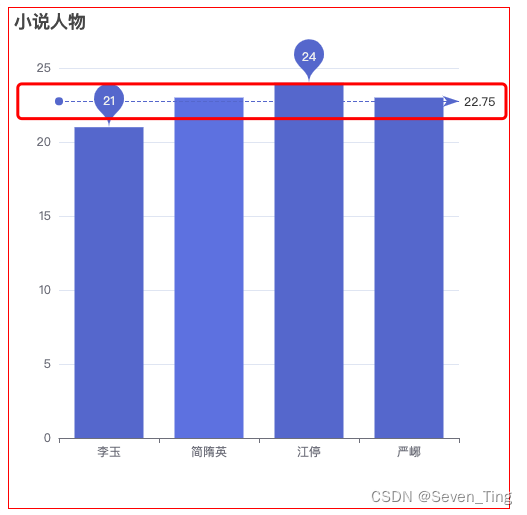
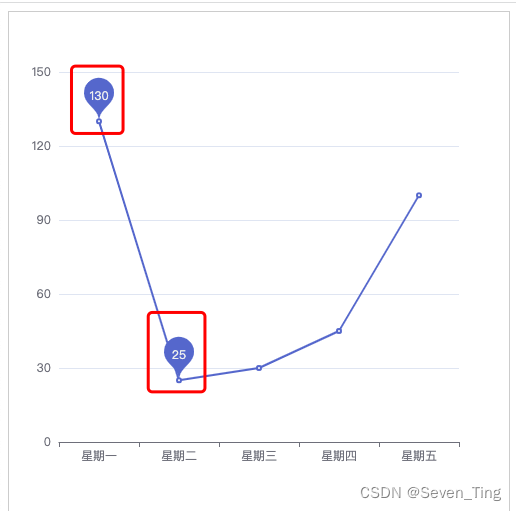
}- npm run dev运行效果

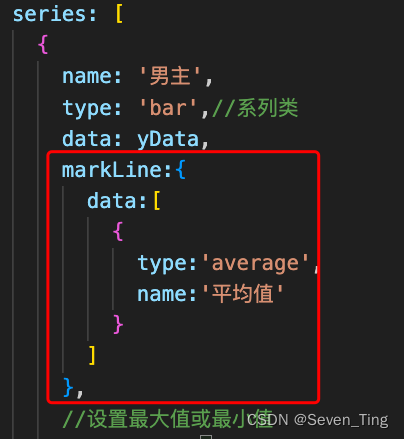
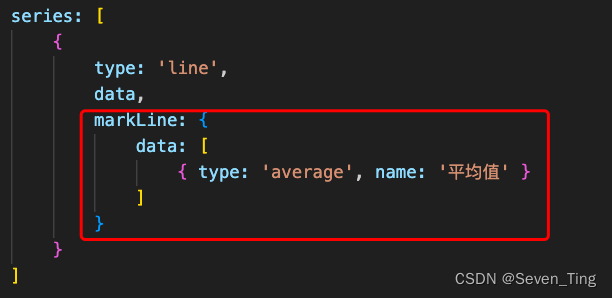
3、设置平均值
注意:在 series : [ { markLine : { ... } } ]
- 代码截图

- 代码
markLine:{data:[{type:'average',name:'平均值'}]
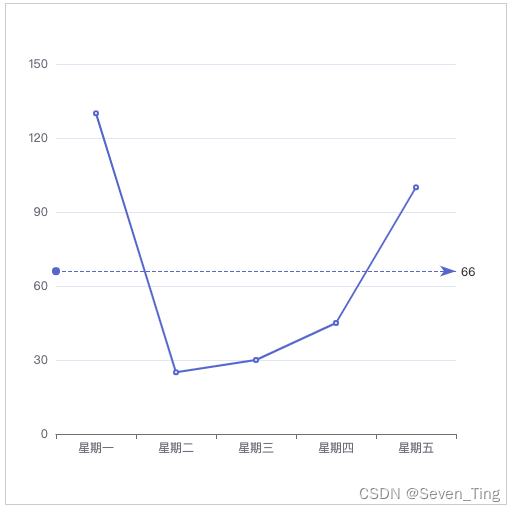
},- npm run dev运行效果

六、水平柱状图
1、基本设置
注意:将xAxis和yAxis设置交换即可
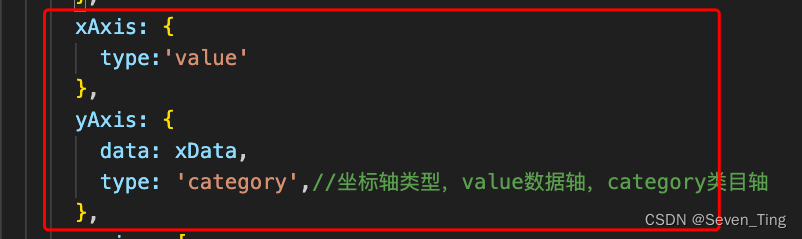
- 代码截图

- 代码编写
xAxis: {type:'value'
},
yAxis: {data: xData,type: 'category',//坐标轴类型,value数据轴,category类目轴
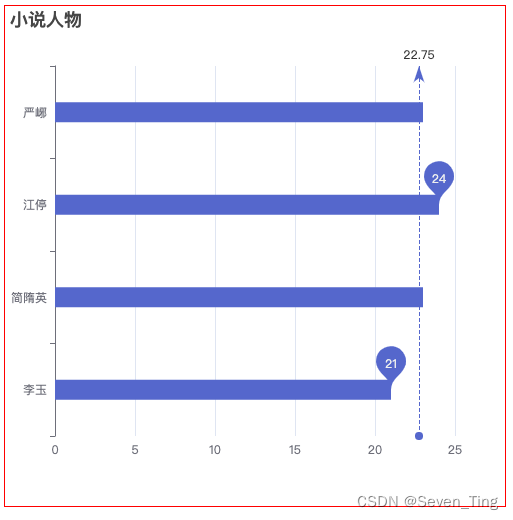
},- npm run dev运行效果

2、设置轴的宽度
注意:series : [ { barWidth : ... } ]
- 代码截图

- 代码编写
barWidth:20,- npm run dev运行效果

3、设置整体轴的颜色
注意:series : [ { color : ... } ]
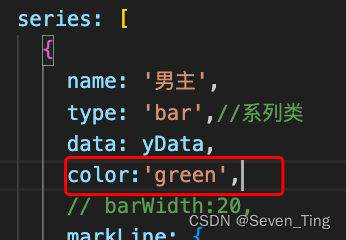
- 代码截图

- 代码编写
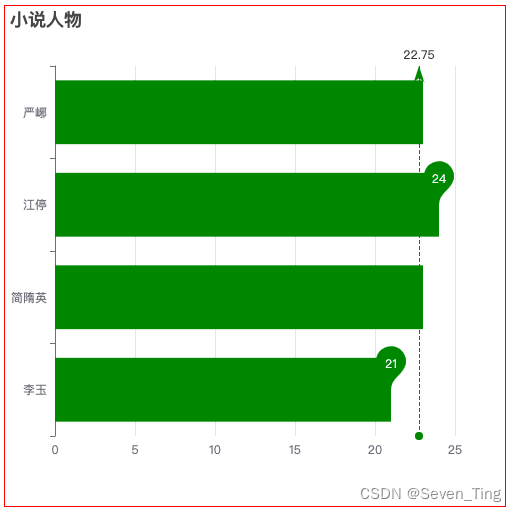
color:'green',- npm run dev运行效果

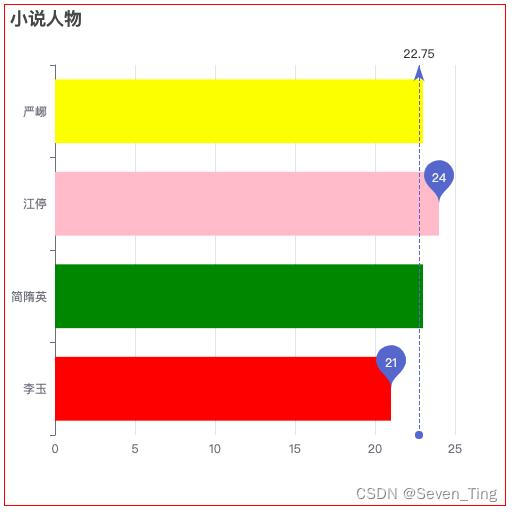
4、单独设置每个轴的颜色
注意: series : [ { itemStyle : normal : { color : function (params) {...} } } ]
- 代码截图

- 代码编写
itemStyle:{normal:{color:function(params){let colorList = ['red','green','pink','yellow']return colorList[params.dataIndex]}}
},- npm run dev运行效果

七、饼状图
1、 基本设置
注意:新建一个基本的饼图
- 新建一个ref

- 代码:
<div ref="bar" id="bar"></div>- 设置id:bar的style,设置宽高不然不显示

- 代码:
#bar{height: 500px;width: 500px;border: 1px solid #ccc;
}- 引入echarts

- 代码:
import * as echarts from 'echarts';- 在mounted里进行各种配置

- 代码:
mounted() {let myEcharts = echarts.init(this.$refs.bar)let data = [{value:33,name:'香蕉'},{value:31,name:'苹果'},{value:32,name:'葡萄'},{value:22,name:'荔枝'}]let option = {title: {text: '饼状图',left: 'center'},series:[{name: '统计',type: 'pie',data}]}myEcharts.setOption(option)}- 执行npm run dev

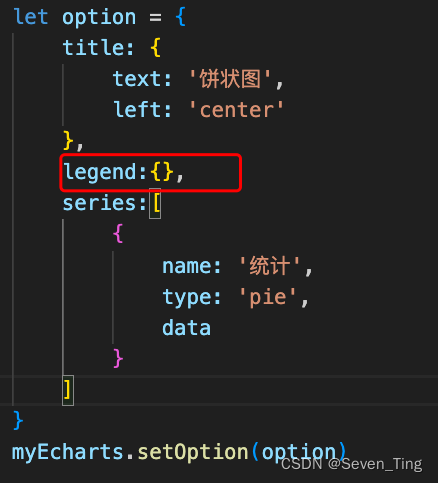
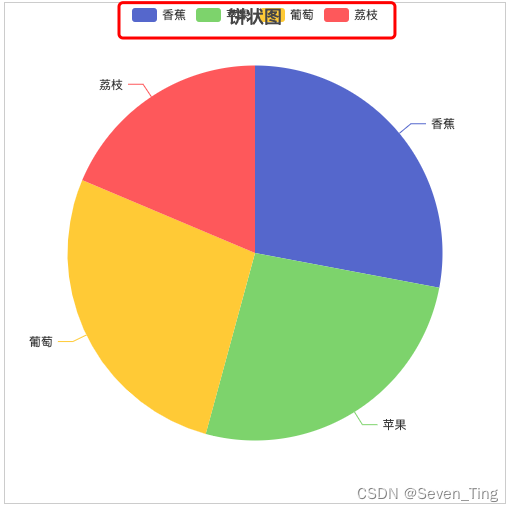
2、加一个图例
注意:legend:{}

- 代码:
legend:{},- 执行npm run dev

3、设置纵向图例
注意:legend : { ... },

- 代码:
legend:{left:'left',orient: 'verical'
},- 执行npm run dev

八、环形图
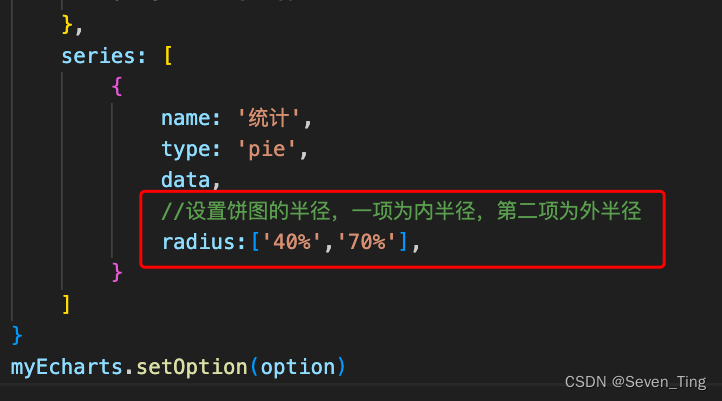
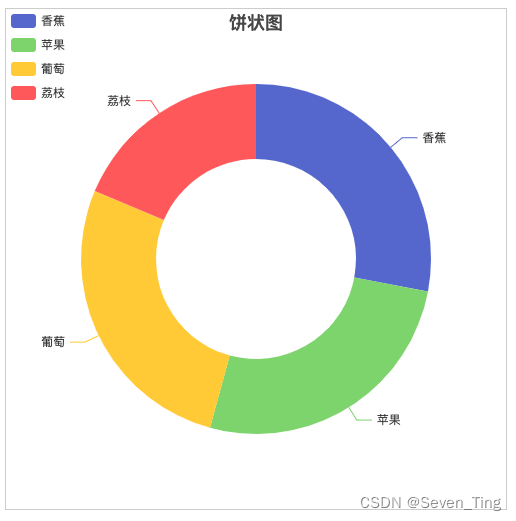
1、环形图基本配置
注意:series [ { radius : [ '' " ,'' " ] } ]
//设置饼图的半径,一项为内半径,第二项为外半径

- 代码:
//设置饼图的半径,一项为内半径,第二项为外半径
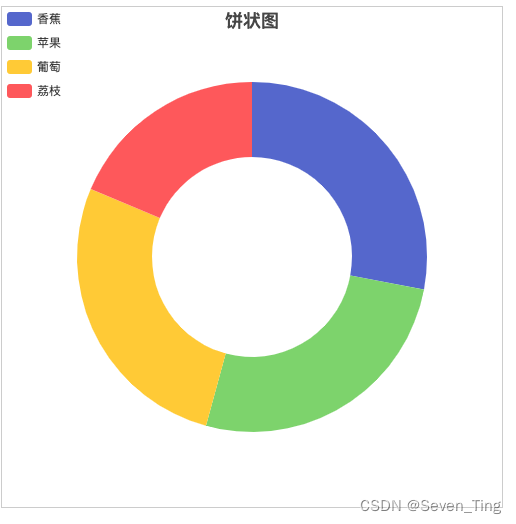
radius:['40%','70%'],- 执行npm run dev

2、隐藏文本标签
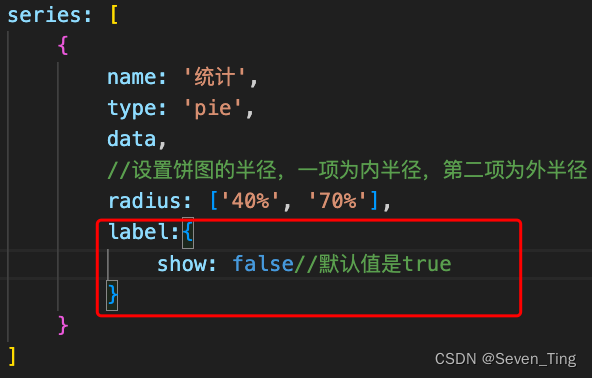
注意:series [ { label : { show: false} } ]

- 代码:
label:{show: false//默认值是true
}- 执行npm run dev

3、调整文本提示信息的位置

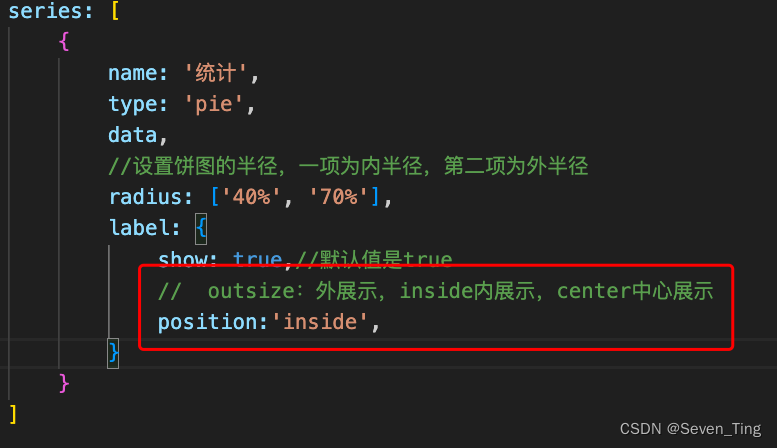
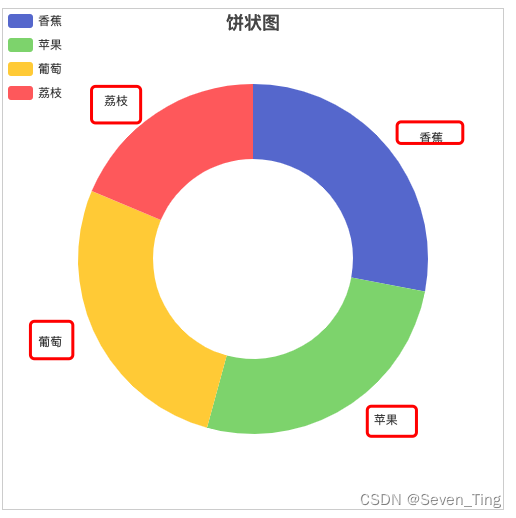
- 代码:
label: {show: true,//默认值是true// outsize:外展示,inside内展示,center中心展示position:'inside',
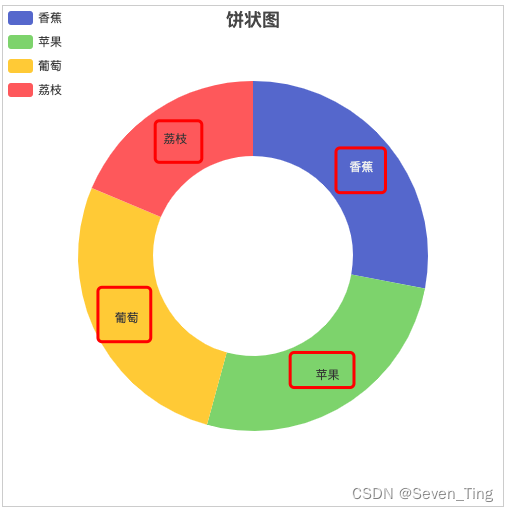
}- outsize:外展示

- inside内展示

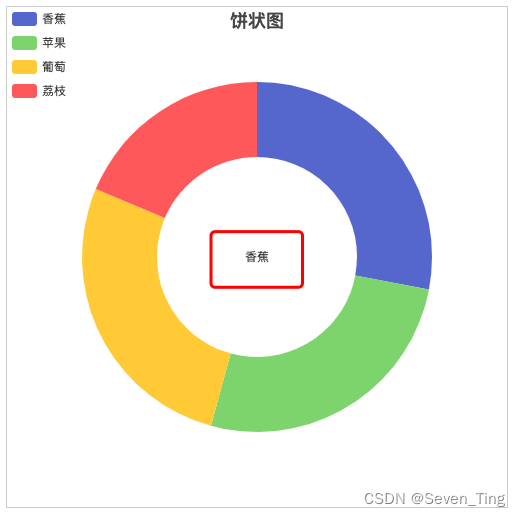
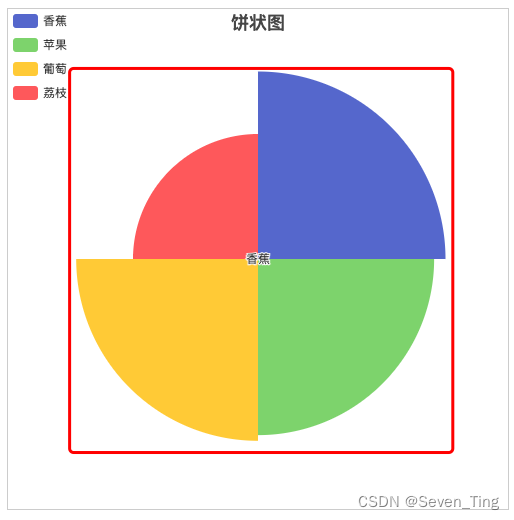
- center中心展示 (指向哪一个显示哪一个)

九、兰丁格尔玫瑰图
1、基本设置
注意:series [ { roseType : 'area' } ]

- 代码:
roseType: 'area',- 执行npm run dev

2、设置图形阴影效果
注意:series [ { itemStyle : { ... } } ]

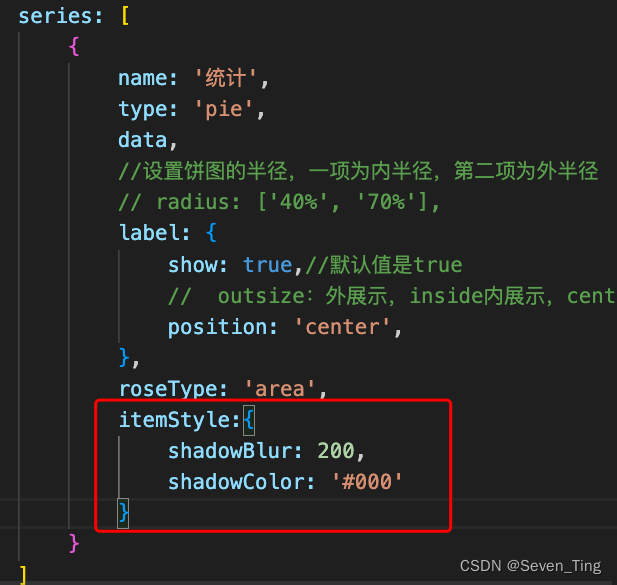
- 代码:
itemStyle:{shadowBlur: 200,shadowColor: '#000'
}- 执行npm run dev

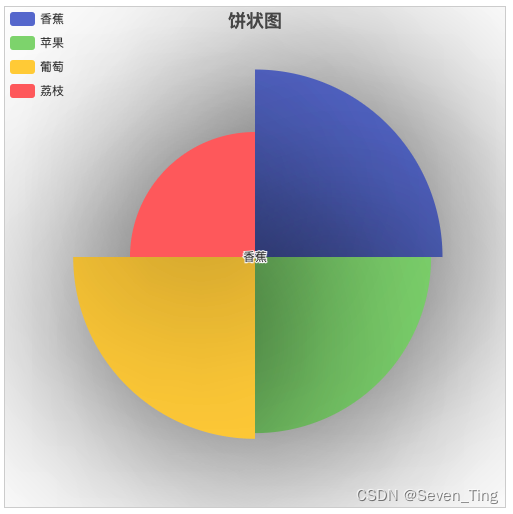
3、设置每块不同颜色
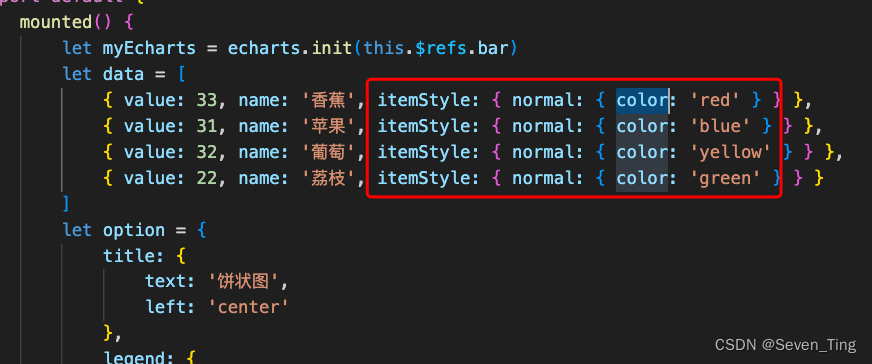
注意:在data里加itemstyle.normal.color

- 代码:
let data = [{ value: 33, name: '香蕉', itemStyle: { normal: { color: 'red' } } },{ value: 31, name: '苹果', itemStyle: { normal: { color: 'blue' } } },{ value: 32, name: '葡萄', itemStyle: { normal: { color: 'yellow' } } },{ value: 22, name: '荔枝', itemStyle: { normal: { color: 'green' } } }
]- 执行npm run dev

十、折线图
1、基本设置
注意:新建一个基本的折线图
- 新建一个ref

- 代码:
<div ref="line" id="line"></div>- 设置id:line的style,设置宽高不然不显示

- 代码:
#line {height: 500px;width: 500px;border: 1px solid #ccc;
}- 引入echarts

- 代码:
import * as echarts from 'echarts';- 在mounted里进行各种配置

- 代码:
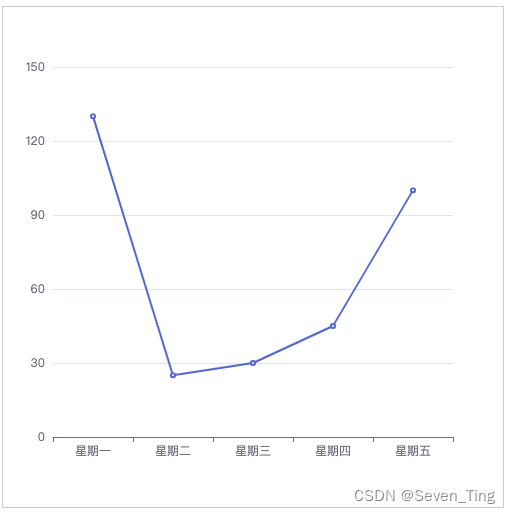
mounted() {let myEcharts = echarts.init(this.$refs.line)let xData = ['星期一', '星期二', '星期三', '星期四', '星期五']let data = [130, 25, 30, 45, 100]let option = {xAxis: {type: 'category',data: xData},yAxis: {type: 'value'},series: [{type: 'line',data}]}myEcharts.setOption(option)}- 执行npm run dev

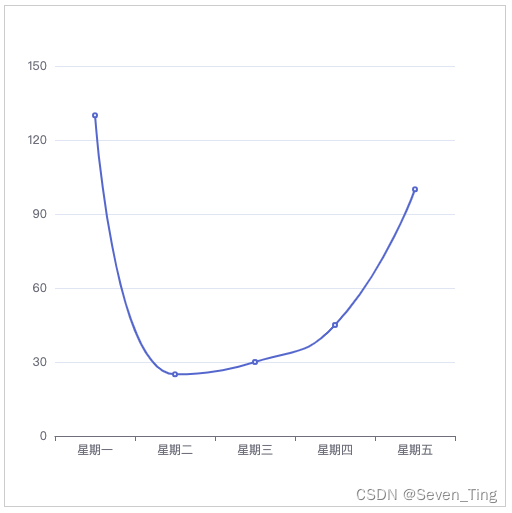
2、设置折线的平滑过度
注意:series [ { smooth: true } ]

- 代码:
smooth: true- 执行npm run dev

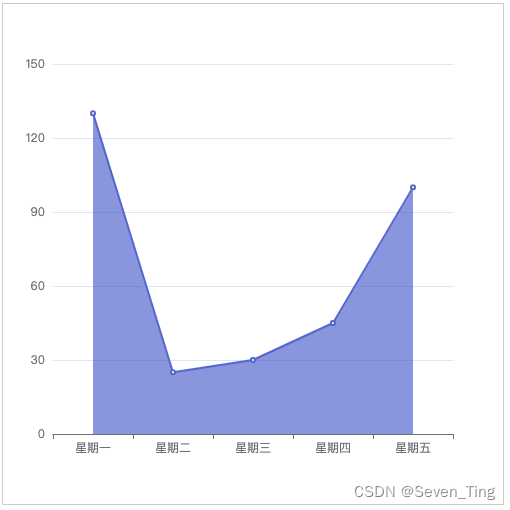
3、设置曲面下方颜色填充
注意:series [ { areaStyle:{} } ]

- 代码:
areaStyle:{}- 执行npm run dev

4、设置最大值最小值
注意:series [ { markPoint:{} } ]

- 代码:
markPoint: {data: [{ type: 'max', name: '最大值' },{ type: 'min', name: '最小值' }]
}- 执行npm run dev

5、设置平均值
注意:series [ { markLine:{} } ]

- 代码:
markLine: {data: [{ type: 'average', name: '平均值' }]
}- 执行npm run dev

十一、多条折线图的设置
1、基本设置
注意:新建一个基本的折线图
- 新建一个ref

- 代码:
<div ref="line" id="line"></div>- 设置id:line的style,设置宽高不然不显示

- 代码:
#line {height: 500px;width: 500px;border: 1px solid #ccc;
}- 引入echarts

- 代码:
import * as echarts from 'echarts';- 在mounted里进行各种配置

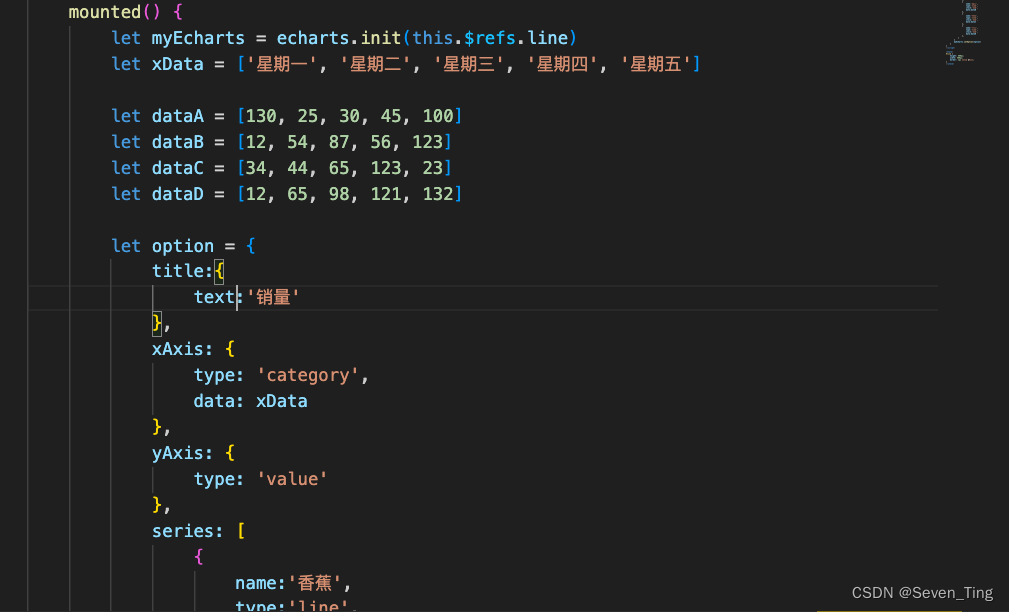
- 代码:
mounted() {let myEcharts = echarts.init(this.$refs.line)let xData = ['星期一', '星期二', '星期三', '星期四', '星期五']let dataA = [130, 25, 30, 45, 100]let dataB = [12, 54, 87, 56, 123]let dataC = [34, 44, 65, 123, 23]let dataD = [12, 65, 98, 121, 132]let option = {title:{text:'销量'},xAxis: {type: 'category',data: xData},yAxis: {type: 'value'},series: [{name:'香蕉',type:'line',stack:'num',data:dataA},{name:'苹果',type:'line',stack:'num',data:dataB},{name:'荔枝',type:'line',stack:'num',data:dataC},{name:'芒果',type:'line',stack:'num',data:dataD},]}myEcharts.setOption(option)}- 执行npm run dev

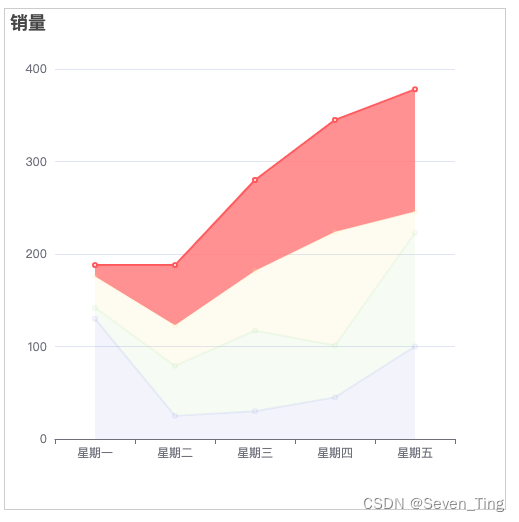
2、设置多个曲面下方的颜色填充
注意:在每一个里面设置areaStyle:{}

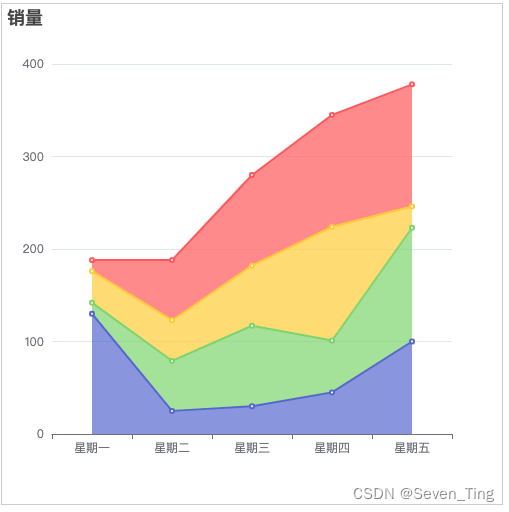
- 代码:
series: [{name:'香蕉',type:'line',stack:'num',data:dataA,areaStyle:{}},{name:'苹果',type:'line',stack:'num',data:dataB,areaStyle:{}},{name:'荔枝',type:'line',stack:'num',data:dataC,areaStyle:{}},{name:'芒果',type:'line',stack:'num',data:dataD,areaStyle:{}},
]- 执行npm run dev

3、设置单个高亮效果
注意:如果每一个都需要设置高亮效果,就将每一个系列都设置上

- 代码:
emphasis: {focus: 'series'
}- 执行npm run dev

十二、散点图
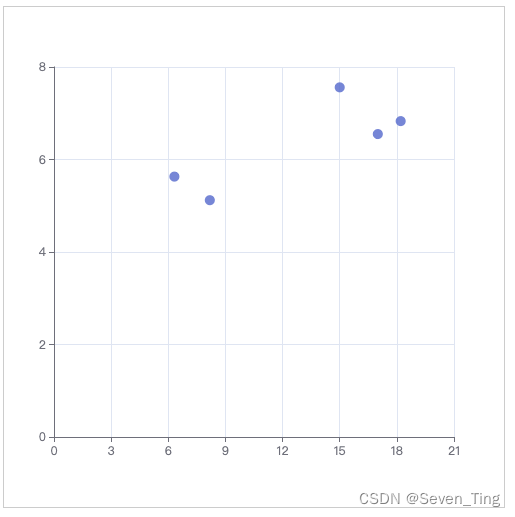
1、基本设置
注意:新建一个基本的散点图
- 新建一个ref

- 代码:
<div ref="scatter" id="scatter"></div>- 设置id:scatter的style,设置宽高不然不显示

- 代码:
#scatter {height: 500px;width: 500px;border: 1px solid #ccc;
}- 引入echarts

- 代码:
import * as echarts from 'echarts';- 在mounted里进行各种配置

- 代码:
mounted() {let myEcharts = echarts.init(this.$refs.scatter)let option = {xAxis: {},yAxis: {},series: [{data: [[18.2, 6.83],[6.32, 5.63],[17.0, 6.55],[8.18, 5.12],[15.0, 7.56]],type:'scatter',//散点图}]}myEcharts.setOption(option)}- 执行npm run dev

2、设置散点图大小
注意:series [ { symbolSize : 数值 } ]

- 代码:
symbolSize: 50,- 执行npm run dev

3、设置图点整体颜色
注意:series [ { color :' 色值' } ]

- 代码:
color:'red'- 执行npm run dev

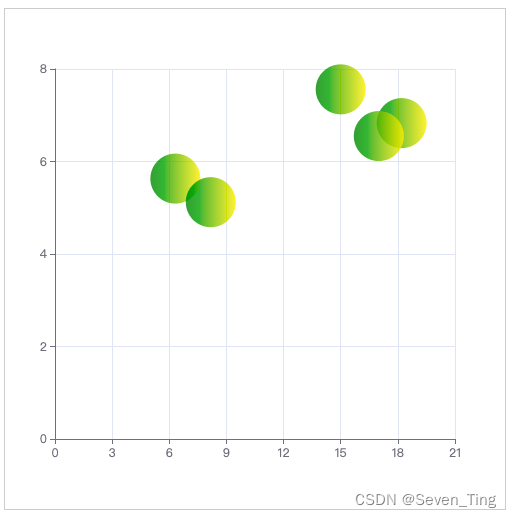
4、 设置图点渐变颜色
注意:series [ { color :' 色值' } ]

- 代码:
color: {type: 'linear',//线性渐变x: 0,//相当于图形包围盒中的百分比y: 0,x2: 1,y2: 0,colorStops: [{offset: 0,color: 'green'}, {offset: 1,color: 'rgba(255,233,9)'}]
}- 执行npm run dev

5、鼠标移入高亮
注意:series [ { emphasis : ... } ]

- 代码:
emphasis: {itemStyle: {borderColor: 'rgba(100,200,50,0.5)',borderWidth: 30}},- 执行npm run dev

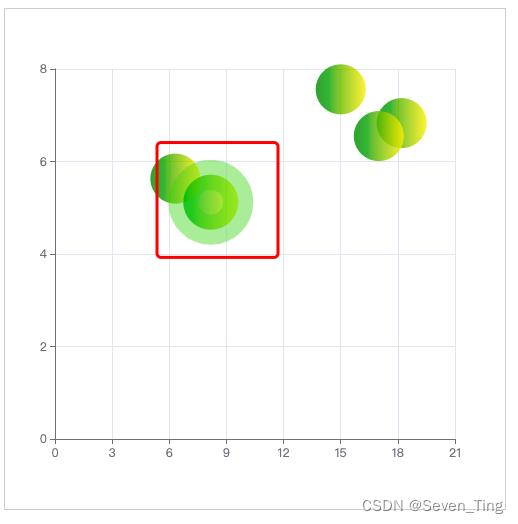
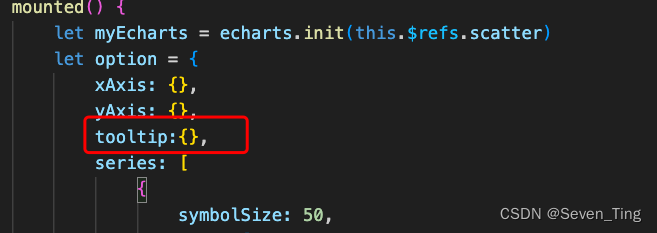
6、鼠标移入时显示提示框
注意:tooltip:{},

- 代码:
tooltip:{},- 执行npm run dev

十三、grid属性
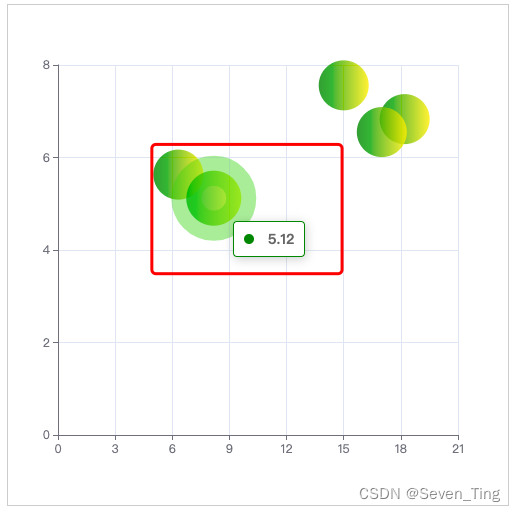
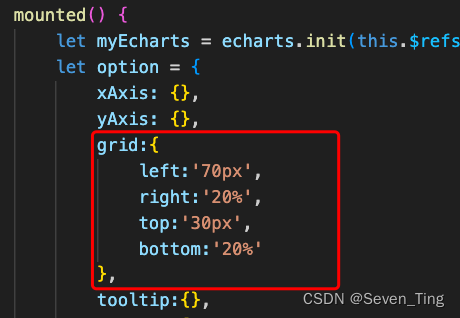
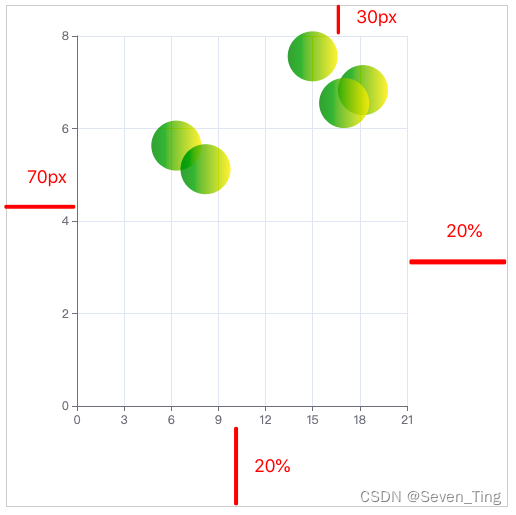
1、设置图形与外框的间距
注意:grid : { ... }

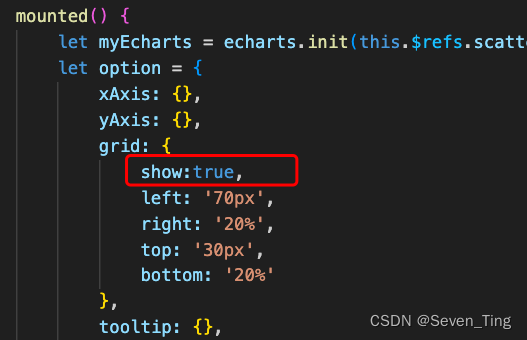
- 代码:
grid:{left:'70px',right:'20%',top:'30px',bottom:'20%'
},- 执行npm run dev

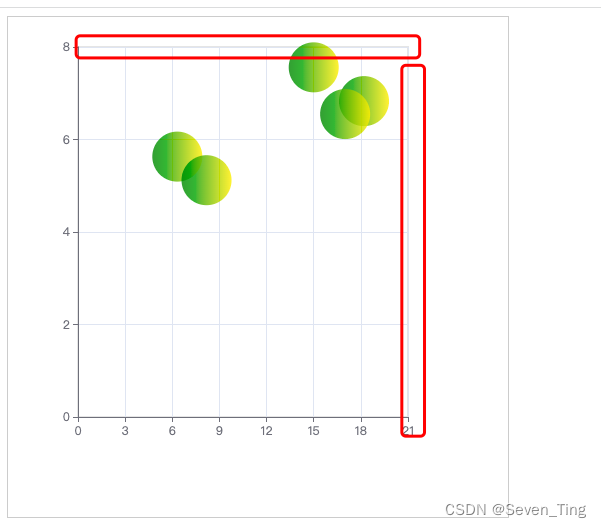
2、图形边框线条颜色加深
注意:grid : { show : true }

- 代码:
show:true,- 执行npm run dev

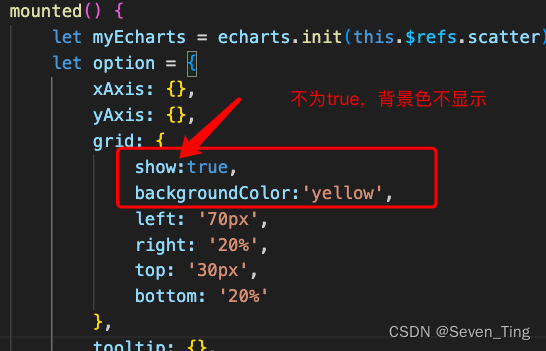
3、设置图形容器背景颜色
注意:grid : { backgroundColor : ' 色值 ', }
// 设置背景色时show:true,不然设置项不显示

- 代码:
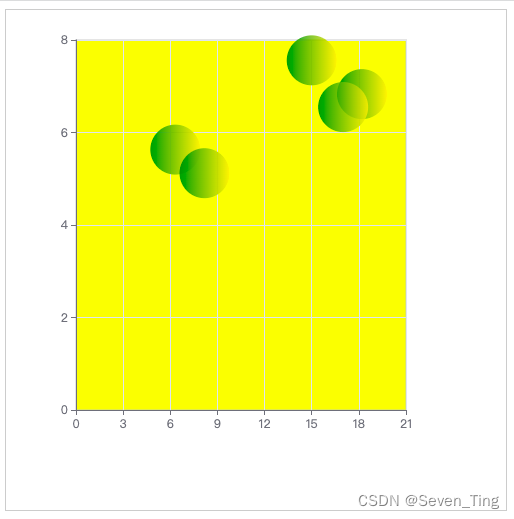
grid: {show:true,backgroundColor:'yellow',
}- 执行npm run dev

3、 设置图形容器边框颜色
注意:grid : { borderColor : ' 色值 ', }
// 设置背景色时show:true,不然设置项不显示

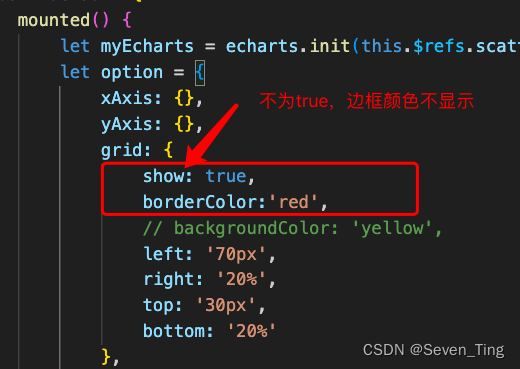
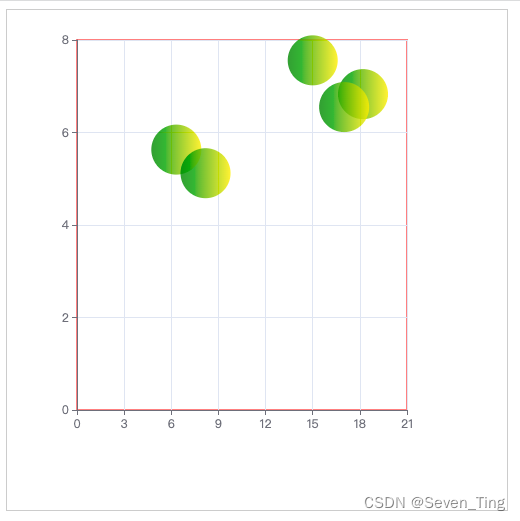
- 代码:
borderColor:'red',- 执行npm run dev

十四、k线图
1、基本设置
注意:新建一个基本的k线图
- 新建一个ref

- 代码:
<div ref="candlestick" id="candlestick"></div>- 设置id:candlestick的style,设置宽高不然不显示
- 代码:
#candlestick {height: 500px;width: 500px;border: 1px solid #ccc;
}- 引入echarts

- 代码:
import * as echarts from 'echarts';- 在mounted里进行各种配置

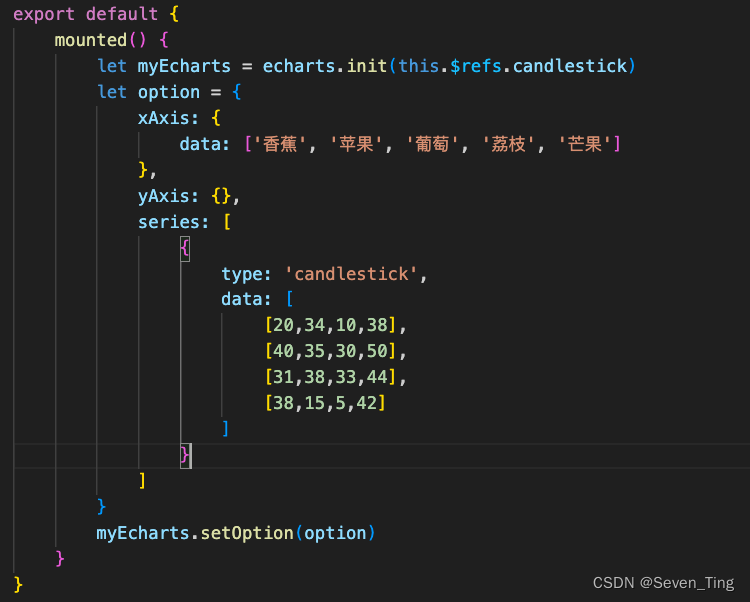
- 代码:
export default {mounted() {let myEcharts = echarts.init(this.$refs.candlestick)let option = {xAxis: {data: ['香蕉', '苹果', '葡萄', '荔枝', '芒果']},yAxis: {},series: [{type: 'candlestick',data: [[20,34,10,38],[40,35,30,50],[31,38,33,44],[38,15,5,42]]}]}myEcharts.setOption(option)}
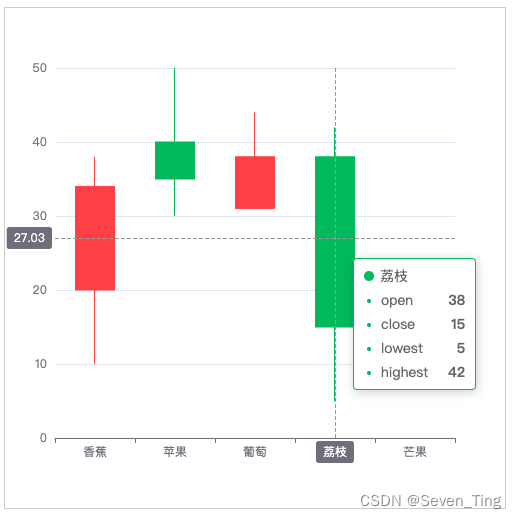
}- 执行npm run dev

2、设置提示内容
注意:tooltip : { ... }

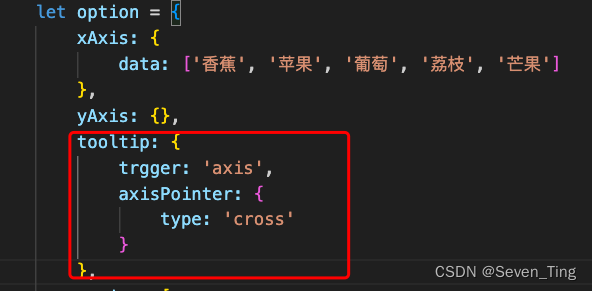
- 代码:
tooltip: {trgger: 'axis',axisPointer: {type: 'cross'}
},- 执行npm run dev

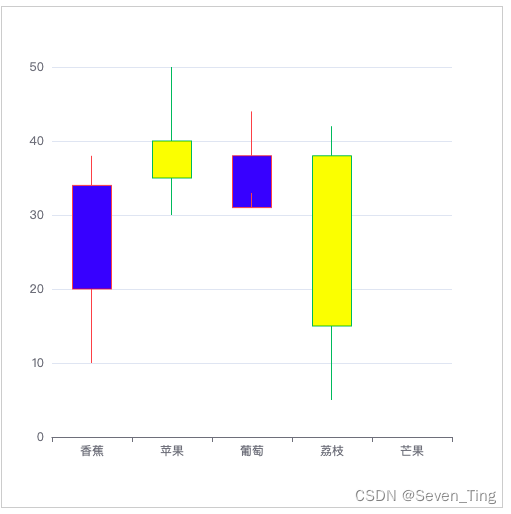
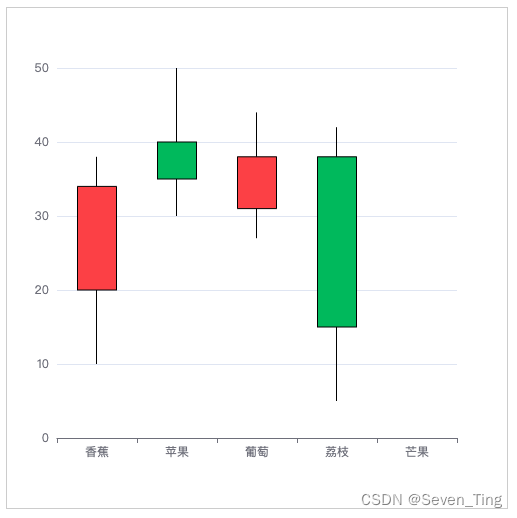
3、设置上涨颜色和下跌颜色
注意:上涨:series [ { itemStyle : { color : ' 色值 ' } } ]
下跌:series [ { itemStyle : { color0 : ' 色值 ' } } ]

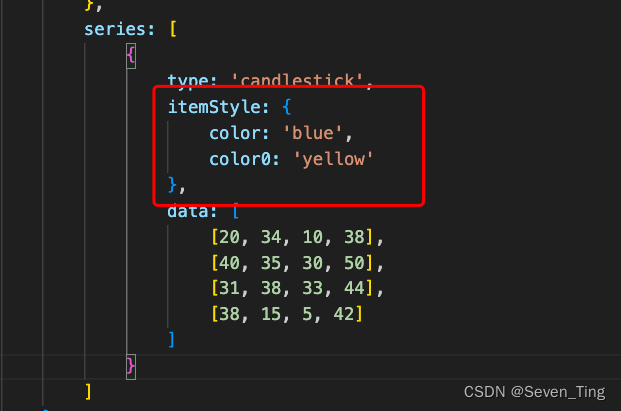
- 代码:
itemStyle: {color: 'blue',color0: 'yellow'
},- 执行npm run dev

4、设置上涨颜色和下跌边框颜色
注意:上涨:series [ { itemStyle : { borderColor : ' 色值 ' } } ]
下跌:series [ { itemStyle : { borderColor0 : ' 色值 ' } } ]

- 代码:
itemStyle: {borderColor:'#000',borderColor0:'#000',
},- 执行npm run dev

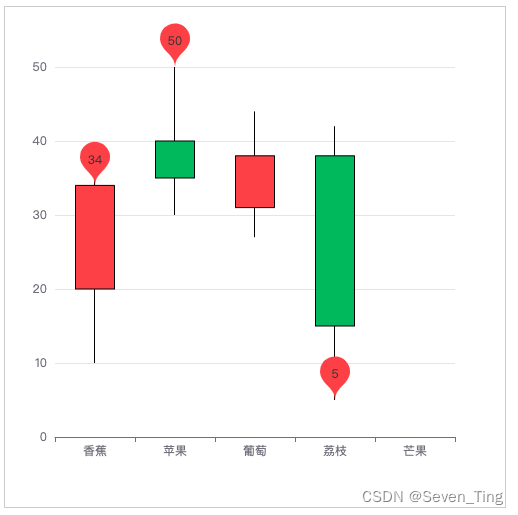
5、设置最大值最小值 平均值
注意:series [ { markPoint : { data : [ ... ] } } ]

- 代码:
markPoint: {data: [{name: '最大值',type: 'max',valueDim: 'highest'//在那个维度上设置最发值或最小值},{name: '最小值',type: 'min',valueDim: 'lowest'},{name: '平均值',type: 'average',valueDim: 'close'}]
},- 执行npm run dev