第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
其主要功能包括电影资源管理、电影资讯发布、电影评论互动等。未来电影网站的发展趋势主要包括高电影网站是一个提供电影资源、电影资讯、电影评论等服务的网站。该网站可以让用户在线观看电影、下载电影、了解电影资讯和评论等,是一个非常受欢迎的娱乐平台。本文将电影网站的特点、功能和发展趋势三个方面进行介绍。清化、个性化、多元化等方向。。本电影网站主要包括首页、个人中心、管理员管理、电影信息管理、基础数据管理、论坛管理、公告信息管理、用户管理、轮播图信息等多个模块。
总之,电影网站是一个非常受欢迎的娱乐平台,具有内容丰富、便捷快速、社交互动等特点。其次,电网站的功能主要包括电影资源管理、电影资讯发布、电影评论互动等。电影资源管理是电影网站的核心功能之一,因为电影网站需要不断更新和维护电影资源,以保证用户的体验和满意度电影资讯发布是电影网站的另一大功能,因为电影网站需要不断发布最新的电影资讯,吸引用户的注意力和关注度在线点播系统就是提供了这一服务的具有动态交互功能的管理信息系统,它实现了一个互联网上的在线影院。用户可以在线浏览视频信息并根据自己的喜好单击播放。这样,使用户足不出户就可观看电影,随时随地地浏览网页,摆脱了传统电视收看时间的局限性,以及传统CD播放资源的局限性,极大丰富了人们的网络生活。

 前端技术:nodejs+vue+elementui,
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
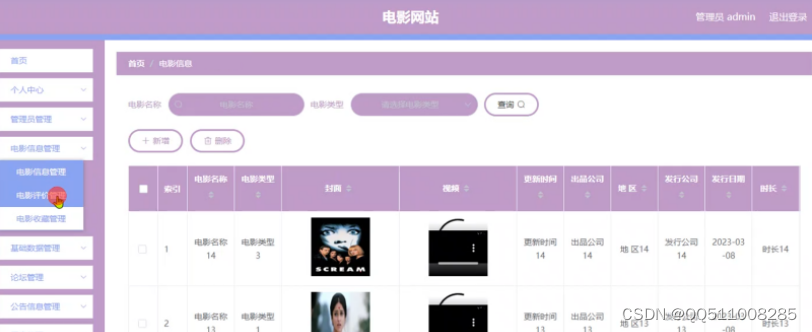
通过软件的需求分析已经获得了系统的基本功能需求,根据需求,将电影网站功能模块主要分为管理员模块。管理员添加首页、个人中心、管理员管理、电影信息管理、基础数据管理论坛管理、公告信息管理、用户管理、轮播图信息等操作。如图4.1是系统的功能结构图。
电影评论互动是电影网站的第三大功能,因为用户可以在网站上电影评论和交流,分享自己的观影心得和体验。随着计算机和网络的发展日新月异,尤其是许多的校园网,小区宽带网、企业或者政府机关内部网的建设已经可以满足人们对带宽的需求。于是人们不再满足于单调的文字或者图像,不满足在电影院才能观看电影,而希望能在网上直接观看电影。视频点播已是近年来新兴的传媒方式,它是在原有的文字、图片等静态信息浏览的基础上,增加了视频和音频的动态浏览等多媒体点播服务。
首先,电影网站的特点主要包括内容丰富、便捷快速、社交互动等。内容丰富是电影网站最显著的特点之一,因电影网站可以提供海量电影资源,用户可以在网站上找到自己喜欢的电影。

















![[Framework] Android Binder 工作原理](https://img-blog.csdnimg.cn/img_convert/aace4c0427b00571f98228b0f669b460.webp?x-oss-process=image/format,png)