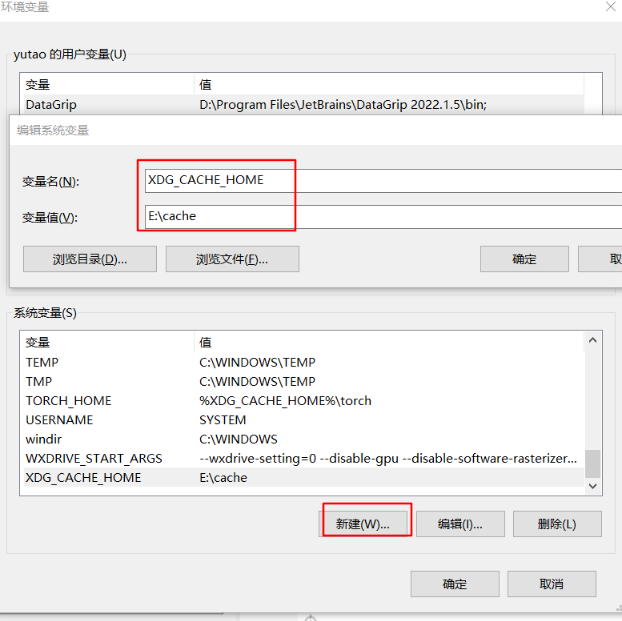
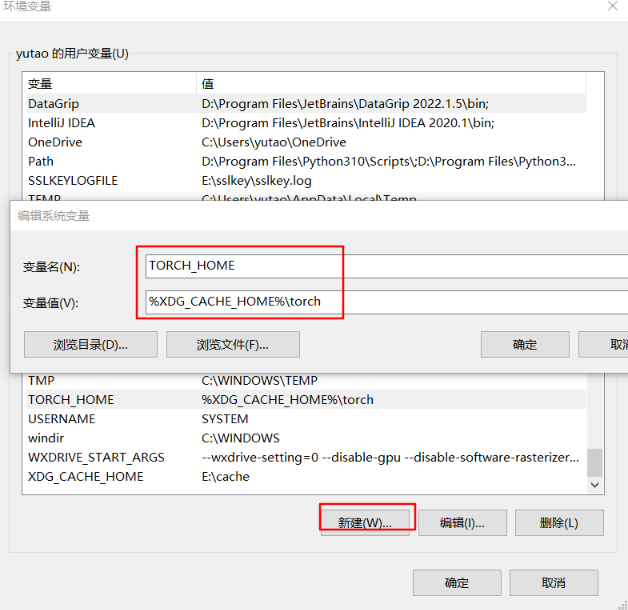
【ComfyUI】Pytorch预训练模型(torch.hub)缓存地址修改
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.xdnf.cn/news/142726.html
如若内容造成侵权/违法违规/事实不符,请联系一条长河网进行投诉反馈,一经查实,立即删除!相关文章
适合零基础小白学的 Python 教程,视频或者书籍都可以?
Python 有很多衍生方向,比如 web 开发、网络爬虫、数据分析、数据挖掘、机器学习、人工智能等等,就业范围是很广的,Python 相较于别的编程语言对小白入门还是很友好的,Python 入门推荐这份书籍:PYTHON全案例实践
【PD…
6.wifi开发【智能家居:下】,正式开发:智能开关灯,智能采集温湿度,智能调彩灯
一。WEB Server开发
1.需求分析 用户通过页面操作插座彩灯温湿度 【开发前端1】:智能插座网页设计
智能插座网页设计需求 1.通过浏览器访问ESP8266 webserver 2.显示“创客学院-WiFi-智能家居” 3.显示“智能插座” 4.显示当前插座工作状态 5.按键触发插座动作 2.…
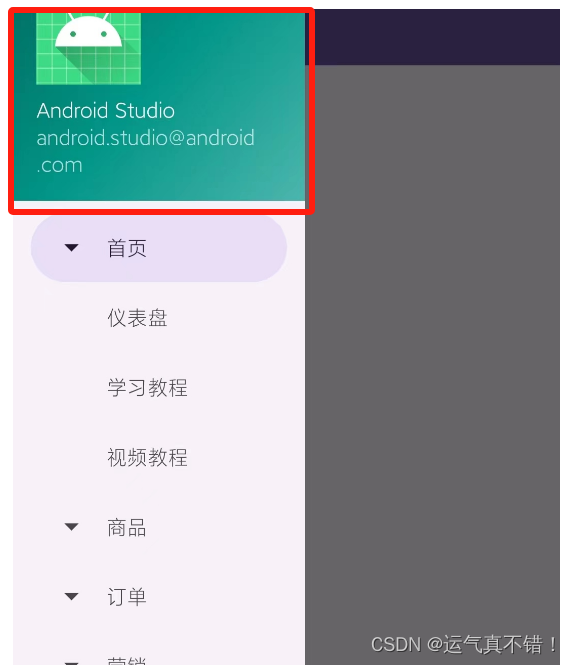
新手必看:Android studio 侧边栏实现,带源码
文章目录 前言效果图正文toolbar 用于定义应用程序的导航栏app_bardrawer_layout 用于创建侧边栏导航nav_header_draw app:menu"menu/activity_main_drawer" 前言
本篇内容主要是自己实现侧边栏后的一些总结,部分理论来着网络和ai助手,如有错…
根据文章段落内容自动插入图片php版
每篇内容根据段落判断插入图片代码附上:
$chatd"<table>";if(stripos($content,$chatd)0){//随机输出三张图功能if($moduleid!37 &&$thumb){//判断是否存在图$idrand(1,999999);$midrand(1,9999999);$getimg"http://www.nongpin88.co…
uniapp项目实践总结(二十三)网页和小程序应用打包教程
导语:当你的应用程序开发完成后,在发布到互联网之前,需要进行打包操作,包括网页端、小程序端的打包。 目录
准备工作网页打包小程序打包
准备工作
在打包之前,请保证你的 uniapp 应用程序编译到网页、小程序是可以正…
2023国庆后前端面试应该准备什么?
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 表妹一键制作自己的五星红旗国庆头像,超好看
本篇文章会持续更新,也会同步到公众号前端面试官,方便大家随时随地学习…
聊聊并发编程——多线程之synchronized
目录
一.多线程下数据不一致问题
二.锁和synchronized
2.1 并发编程三大特性
2.2引入锁概念
三.synchronized的锁实现原理
3.1 monitorenter和monitorexit
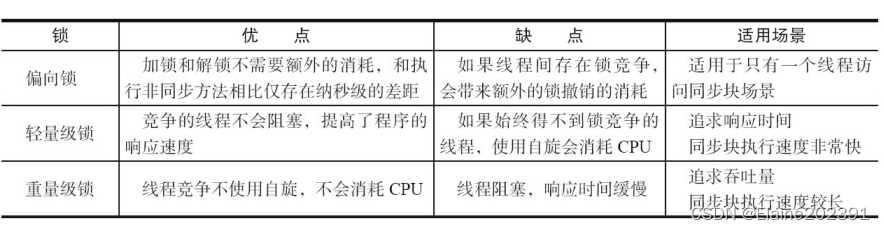
3.2synchronized 锁的升级
3.2.1偏向锁的获取和撤销
3.2.2轻量级锁的加锁和解锁
自适应自旋锁
轻量级锁的解锁…
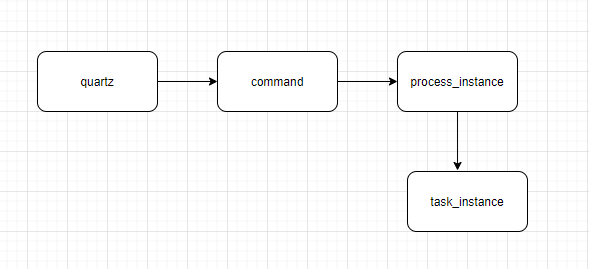
Apache DolphinScheduler 在奇富科技的首个调度异地部署实践
奇富科技(原360数科)是人工智能驱动的信贷科技服务平台,致力于凭借智能服务、AI研究及应用、安全科技,赋能金融机构提质增效,助推普惠金融高质量发展,让更多人享受到安全便捷的金融科技服务。作为国内领先的…
从裸机开始安装操作系统
目录
一、预置知识
电脑裸机
win10版本
官方镜像 V.S. 正版系统
二、下载微软官方原版系统镜像
三、使用微PE系统维护U盘 四、安装操作系统
五、总结 一、预置知识
电脑裸机
●只有硬件部分,还未安装任何软件系统的电脑叫做裸机。
●主板、硬盘、显卡等必…
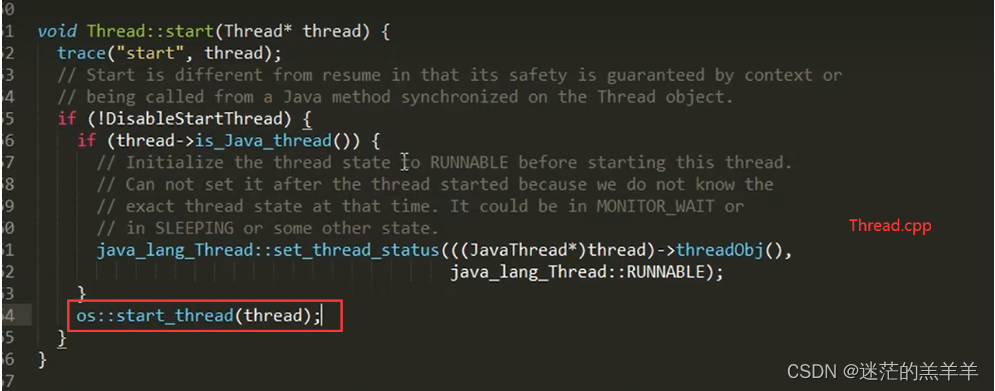
start()方法源码分析
当我们创建好一个线程之后,可以调用.start()方法进行启动,start()方法的内部其实是调用本地的start0()方法,
其实Thread.java这个类中的方法在底层的Thread.c文件中都是一一对应的,在Thread.c中start0方法的底层调用了jvm.cpp文件…
static const char* 和const char*有报错,发生访问冲突
const char *srcfilere aByteArray.data();
当重复某一操作时:有报错,发生访问冲突
const char *srcfilere aByteArray.data(); 即可解决访问冲突问题。
困扰了至少一天吧
应该是static的问题,吃了基础不好的亏。
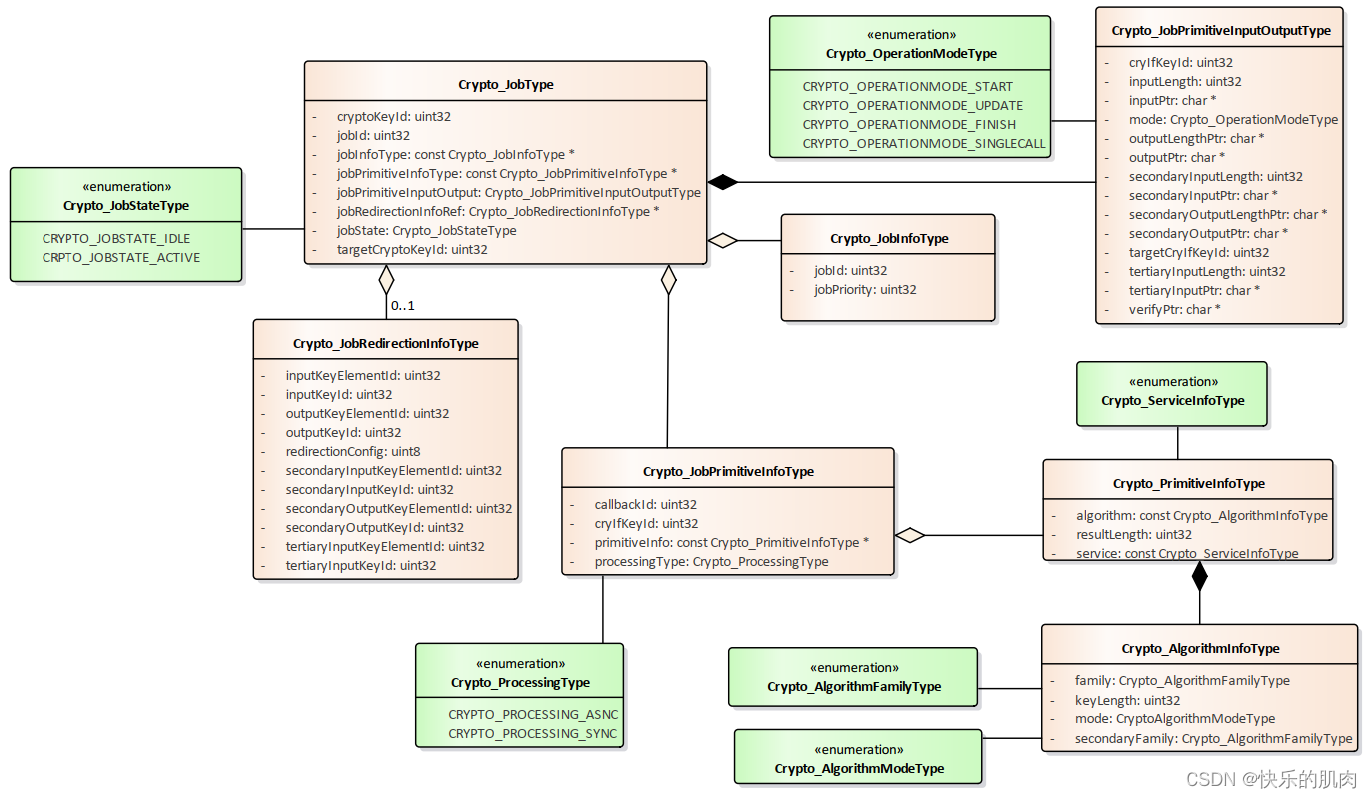
AUTOSAR中的Crypto Stack(二)--CSM数据类型解析
在上一节,简单梳理了加密栈的基本要求。其中最关键最核心的还是用户如何使用HSM这个黑盒子,这就必须要对Crypto Service Manager要有很清晰的认识。 那么首先我们还是围绕概述里提到的job类型进行分析。
1. Crypto_JobType 上图, 在AUTOSAR的架构里,所有的密码操作…
【OLSR路由协议】链路状态路由(OLSR)协议中选择多点中继节点算法研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…
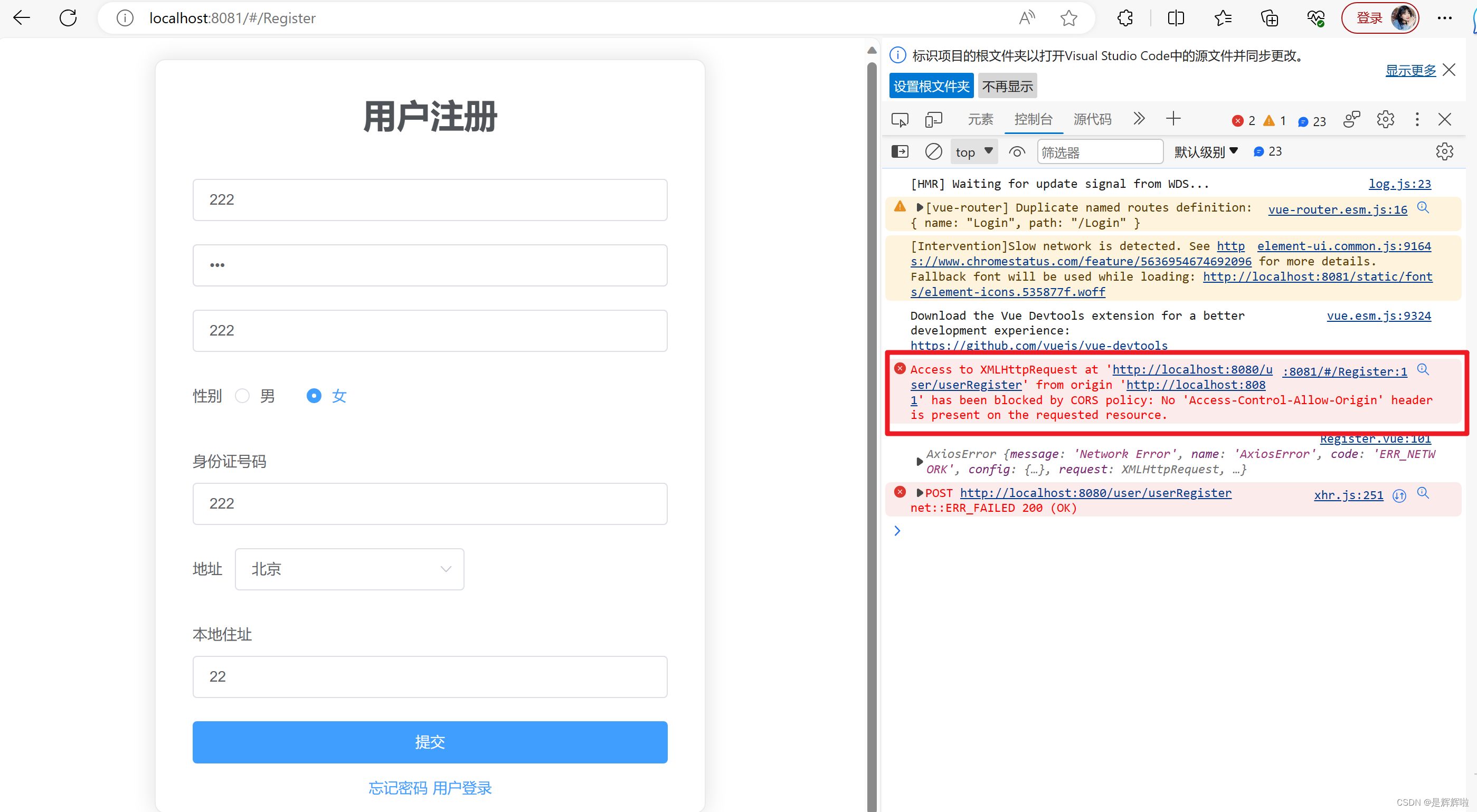
SPA项目之登录注册--请求问题(POSTGET)以及跨域问题
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于VueElementUI的相关操作吧 目录
🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.ElementUI是什么
💡…
SpringSecurity 入门
文章目录 Spring Security概念快速入门案例环境准备Spring配置文件SpringMVC配置文件log4j配置文件web.xmlTomcat插件 整合SpringSecurity 认证操作自定义登录页面关闭CSRF拦截数据库认证加密认证状态记住我授权注解使用标签使用 Spring Security概念
Spring Security是Spring…
docker 安装 nessus新版、awvs15-简单更快捷
一、docker 安装 nessus
参考项目地址:
https://github.com/elliot-bia/nessus
介绍:几行代码即可一键安装更新 nessus -推荐
安装好 docker后执行以下命令
#拉取镜像创建容器
docker run -itd --nameramisec_nessus -p 8834:8834 ramisec/nessus …
C#中的(++)和(--)运算符
目录
背景:
的前加
效果展示:
的后加
效果展示 :
总结: 背景: 自增和自减运算符存在于C/C/C#/Java等高级语言中,它的作用是在运算结束前(前置自增自减运算符 )或后(后置自增自减运算符 )将 变量的值加(或减)1。 在C#中,和--是自增和自减运…
【趣味JavaScript】5年前端开发都没有搞懂toString和valueOf这两个方法!
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享博主 🐋 希望大家多多支持一下, 我们一起进步!😄 🏅 如果文章对你有帮助的话,欢迎评论 💬点赞…
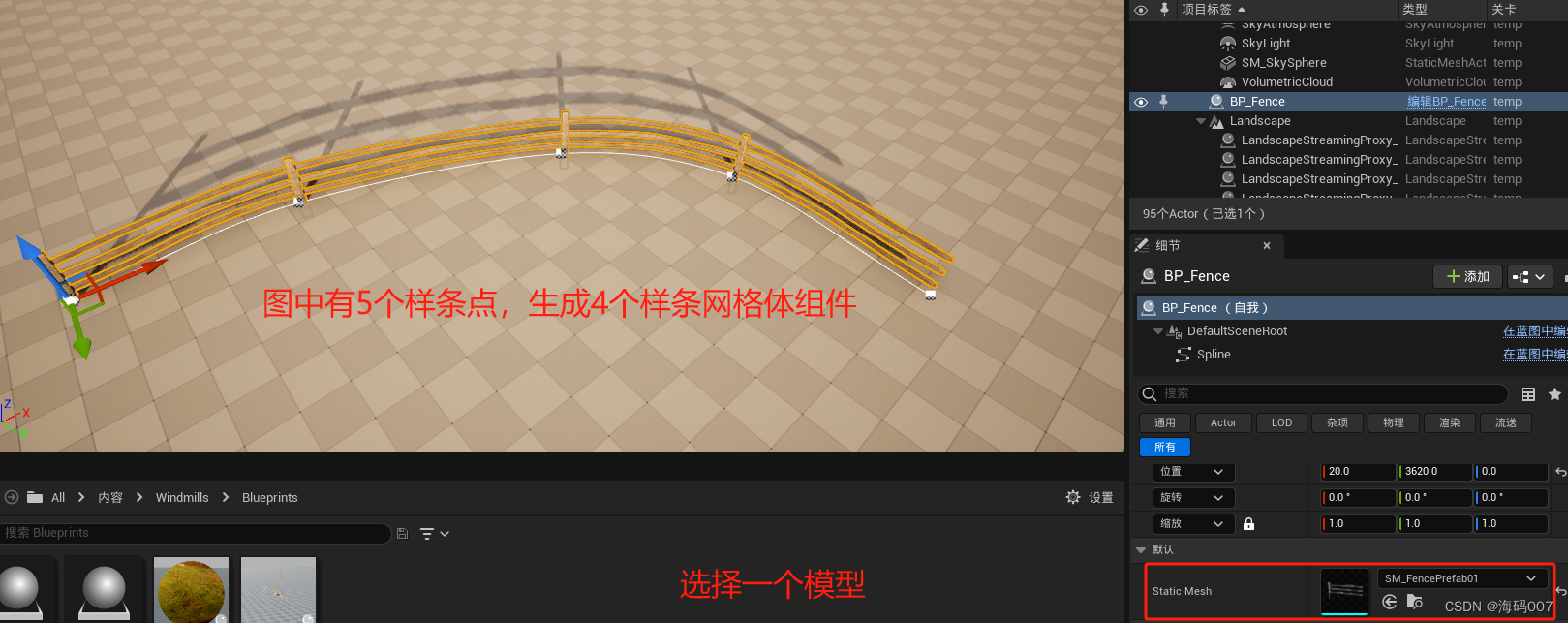
UE5 虚幻引擎 如何使用构造脚本(Construction Script)? 构造脚本的奥秘!
目录 1 构造脚本(Construction Script)1.1 介绍1.2 案例1:利用样条组件程序化生成树木1.2 案例2:利用样条组件和样条网格体组件程序化生成道路 1 构造脚本(Construction Script)
1.1 介绍 问题:…
最新文章
- Dlib库安装
- fiddler使用
- fiddler软件汉化的方法
- Aria2GUI 导出下载 刷新界面,任务消失
- JavaScript 中 callee 与 caller 的作用
- 前端常用js函数封装
- 【有啥问啥】自动提示词工程(Automatic Prompt Engineering, APE):深入解析与技术应用
- 算法【双向广搜】
- Kafka是如何保证数据的安全性、可靠性和分区的
- PHP省时省力海报在线制作系统小程序源码
- 专题六_模拟_算法详细总结
- Docker快速部署Apache Guacamole
- 软考是职称考试吗?软考适合什么人考?
- JAVA8新特性——Optional
- 规模化电动汽车接入配电网调度方法
- 常用函数式接口的使用
- 轻松掌控资产:企业必备的智能管理解决方案
- 计算机毕业设计之:教学平台微信小程序(