1,项目背景
目的:本课题主要目标是设计并能够实现一个基于web网页的电影院购票选座系统,整个网站项目使用了B/S架构,基于vue和SpringBoot框架下开发;管理员通过后台管理系统实现管理影院信息,电影信息,用户角色,角色权限,查看订单信息等功能;用户通过登录网站,查询用户浏览电影信息,电影分类查看,搜索查看,购票操作(未实现支付沙箱),超时取消订单等。
意义:电影院购票选座系统是计算机技术与影院管理相结合的产物,通过影院售票系统实现了对影院的高效管理。随着计算机技术的不断提高,计算机已经深入到社会生活的各个角落。而采用人工售票的方法,不仅效率低,易出错,手续繁琐,而且耗费大量人力。为了满足售票人员对售票,订票,选座位等进行高效的管理,在工作人员的具备一定的计算机操作能力的前提下,特编此影院售票系统软件以提高影院的管理效率。
2,系统设计
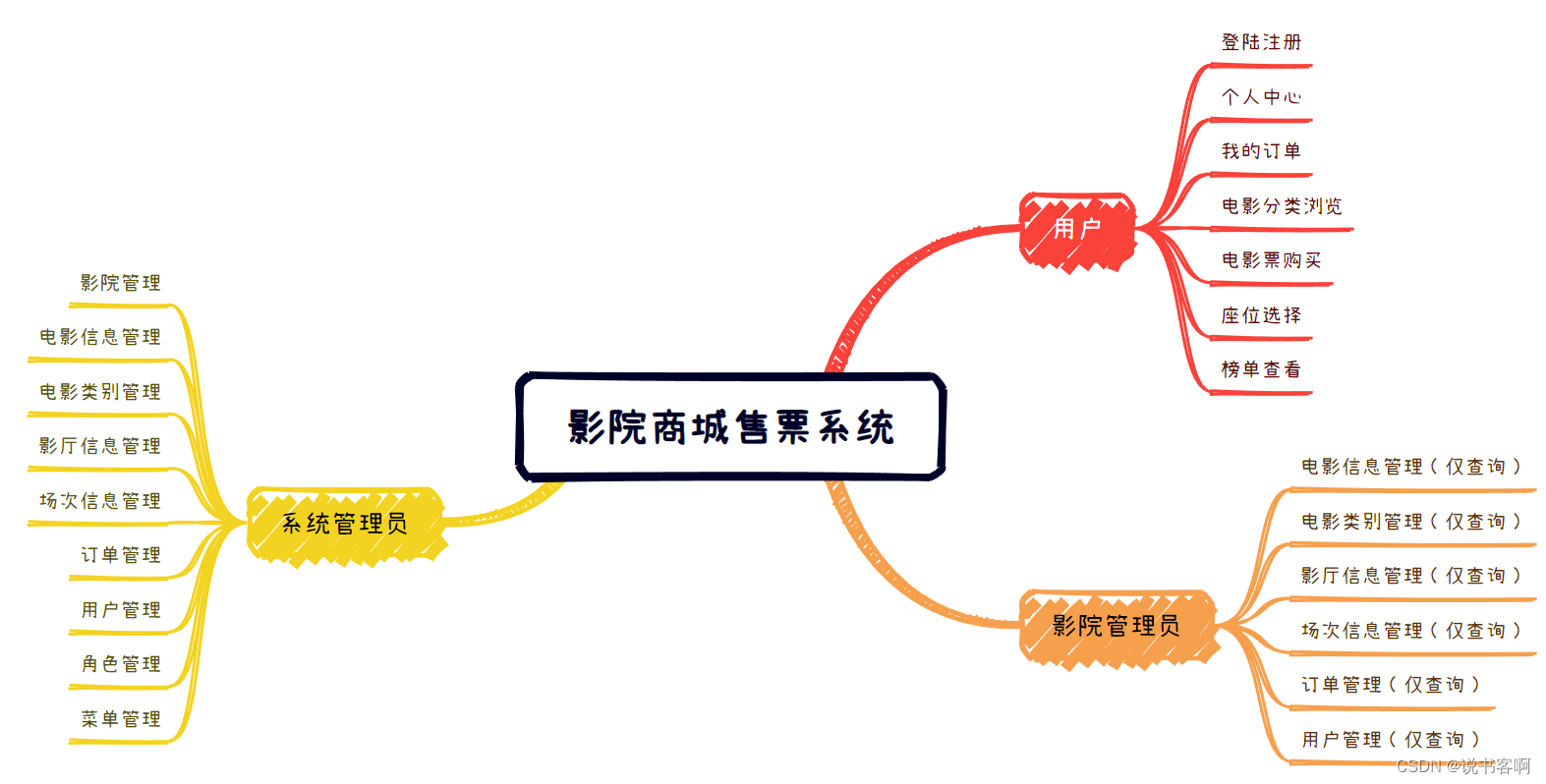
功能权限结构图

3,需求分析
3.1 管理员功能需求
管理员理应拥有系统的全部功能权限。如下为管理员的功能设计:
- 影院管理:对影院名称、营业时间、拥有影厅类型、影院图片等信息进行管理
- 电影管理
- 电影信息管理:实现对电影信息的增删改查,预览、类型分配等功能
- 电影类别管理:实现对电影类型的增删改查 - 影厅管理
- 影厅管理:实现对影厅信息的增删改查,座位调整等功能
- 场次管理:给电影添加播放场次,对影院场次排布的增删改查,座位情况查看 - 订单管理:管理员可在此实现对订单的增删改查,修改订单状态等功能
- 用户管理:管理员可以为系统内添加其他角色账号,也可对已有账号进行修改删除
- 权限管理
- 角色管理:实现对角色用户的管理
- 菜单管理:对后台管理系统的菜单进行管理
3.2 用户功能需求
- 首页浏览:在首页,电影被分为五个模块分区展示:轮播图、正在热映、即将上演、经典影片、票房榜。
- 电影:
- 正在热映:用户可以按影片类型来查看正在热映的电影
- 即将上映:用户可以按影片类型来查看即将上映的电影
- 经典影片:用户可以按影片类型来查看经典影片 - 榜单:系统按照系统内所售金额对影片进行了排序
- 关于我们:将影院信息对用户做一个展示
- 个人中心:用户可以在这里编辑自己的个人资料和头像
- 我的订单:此页面可查看用户所有的电影票购买订单
4,技术分析
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| SpringBoot | Web应用开发框架 | https://spring.io/projects/spring-boot |
| SpringSecurity | 认证和授权框架 | https://spring.io/projects/spring-security |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
| PageHelper | MyBatis物理分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org/ |
| Vue-router | 路由框架 | https://router.vuejs.org/ |
| Vuex | 全局状态管理框架 | https://vuex.vuejs.org/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | 📣 有源码 获取源码 |
5,用户端页面展示
用户登录

首页:在首页,电影被分为五个模块分区展示:轮播图、正在热映、即将上演、经典影片、票房榜。

电影页面:电影界面被分为三个模块:正在热映,即将上映,经典影片
正在热映

即将上映

经典影片

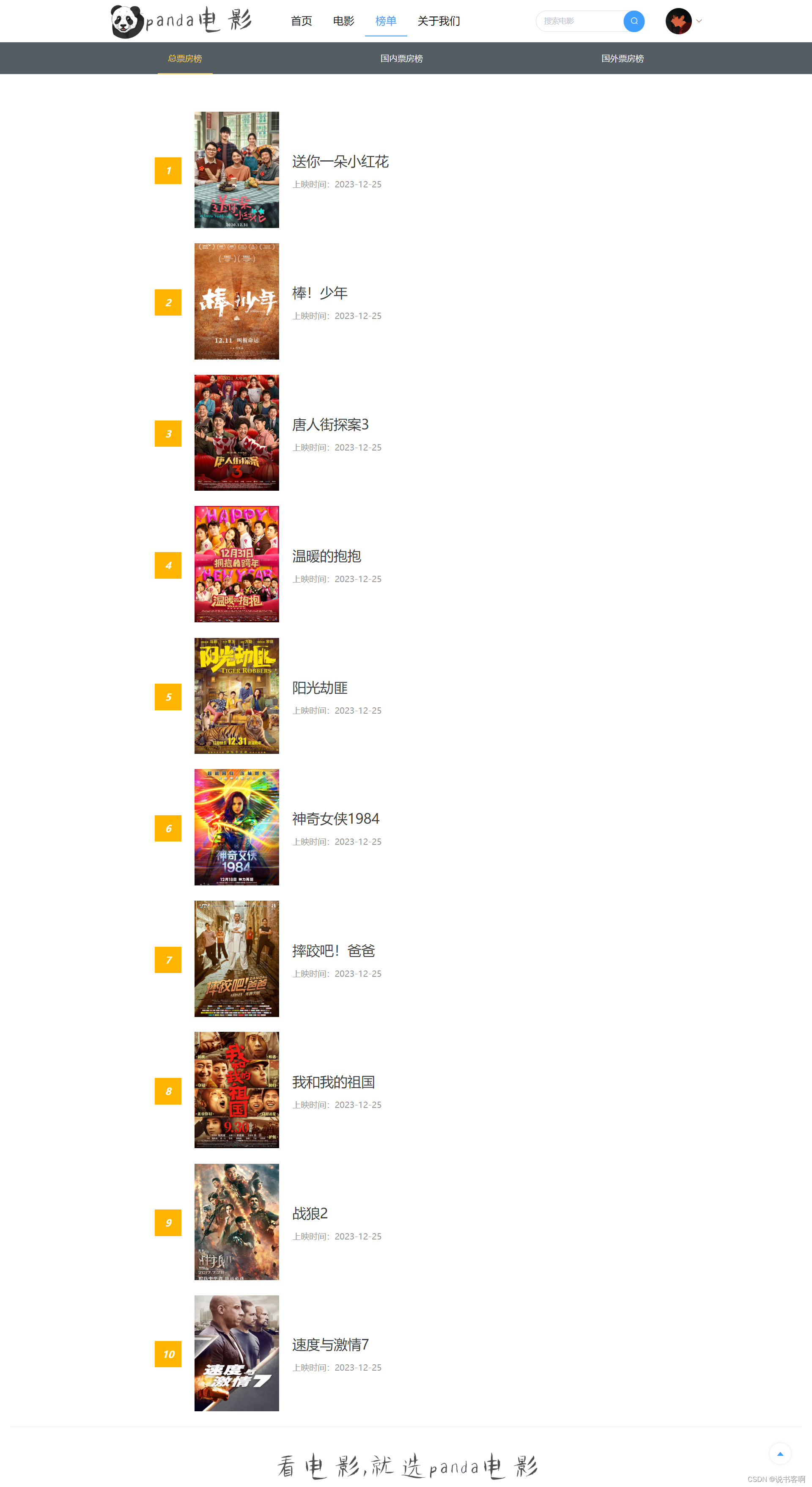
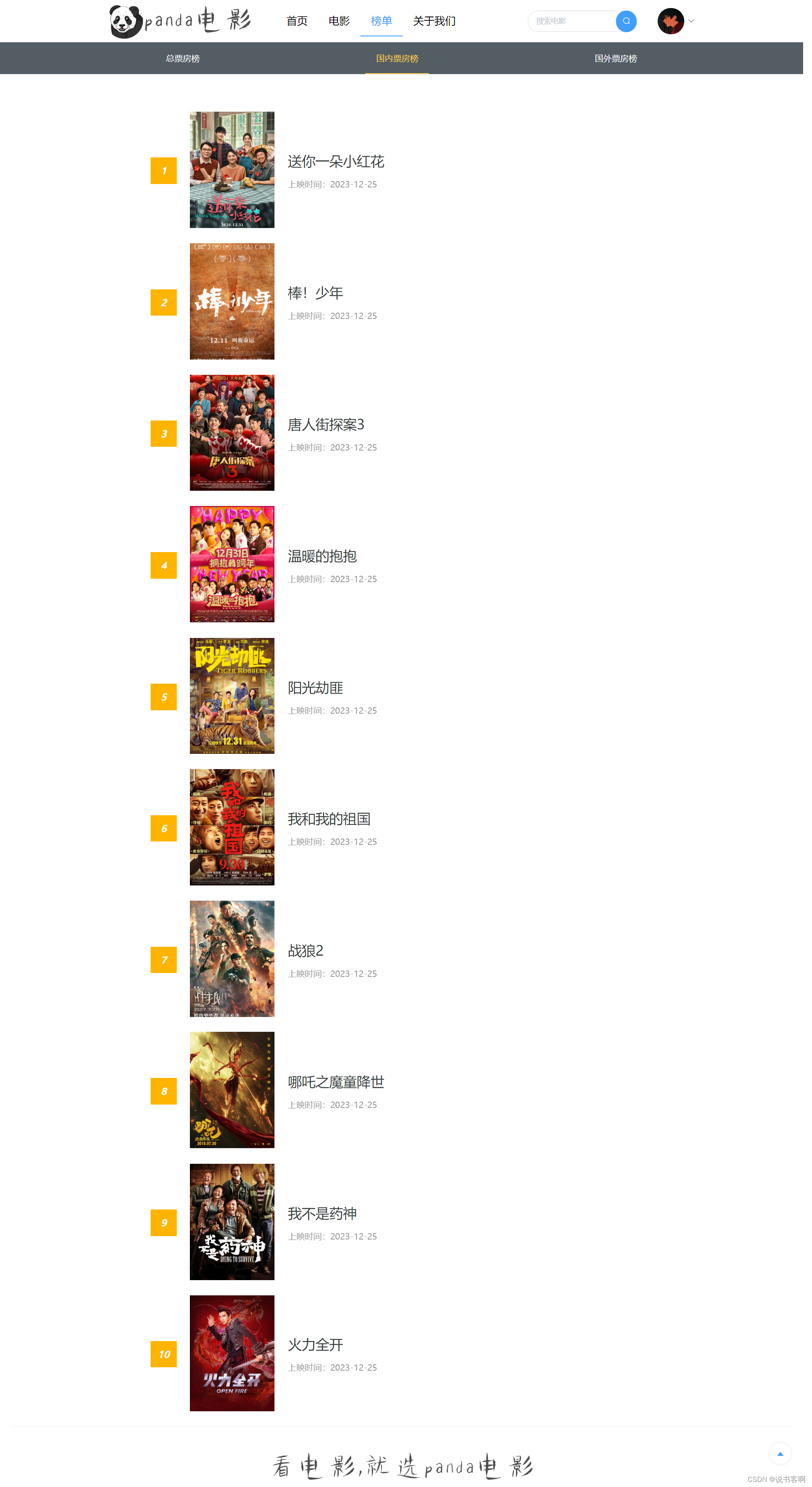
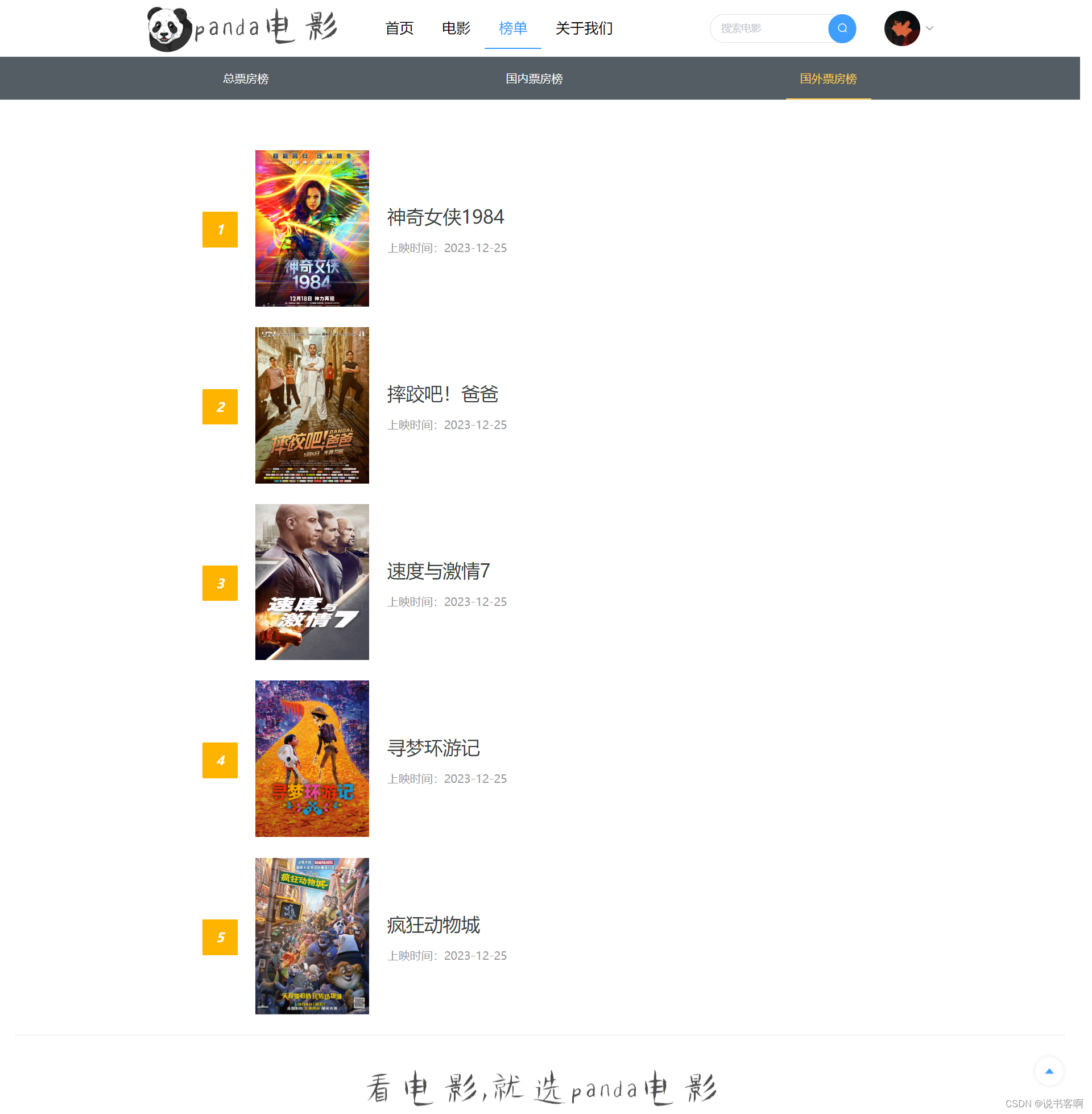
榜单页面:榜单页面被分为三个模块:总票房榜、国内票房榜、国外票房榜
总票房榜

国内票房榜

国外票房榜

关于我们:此页面向用户展示了影院的信息以及照片

搜索电影:

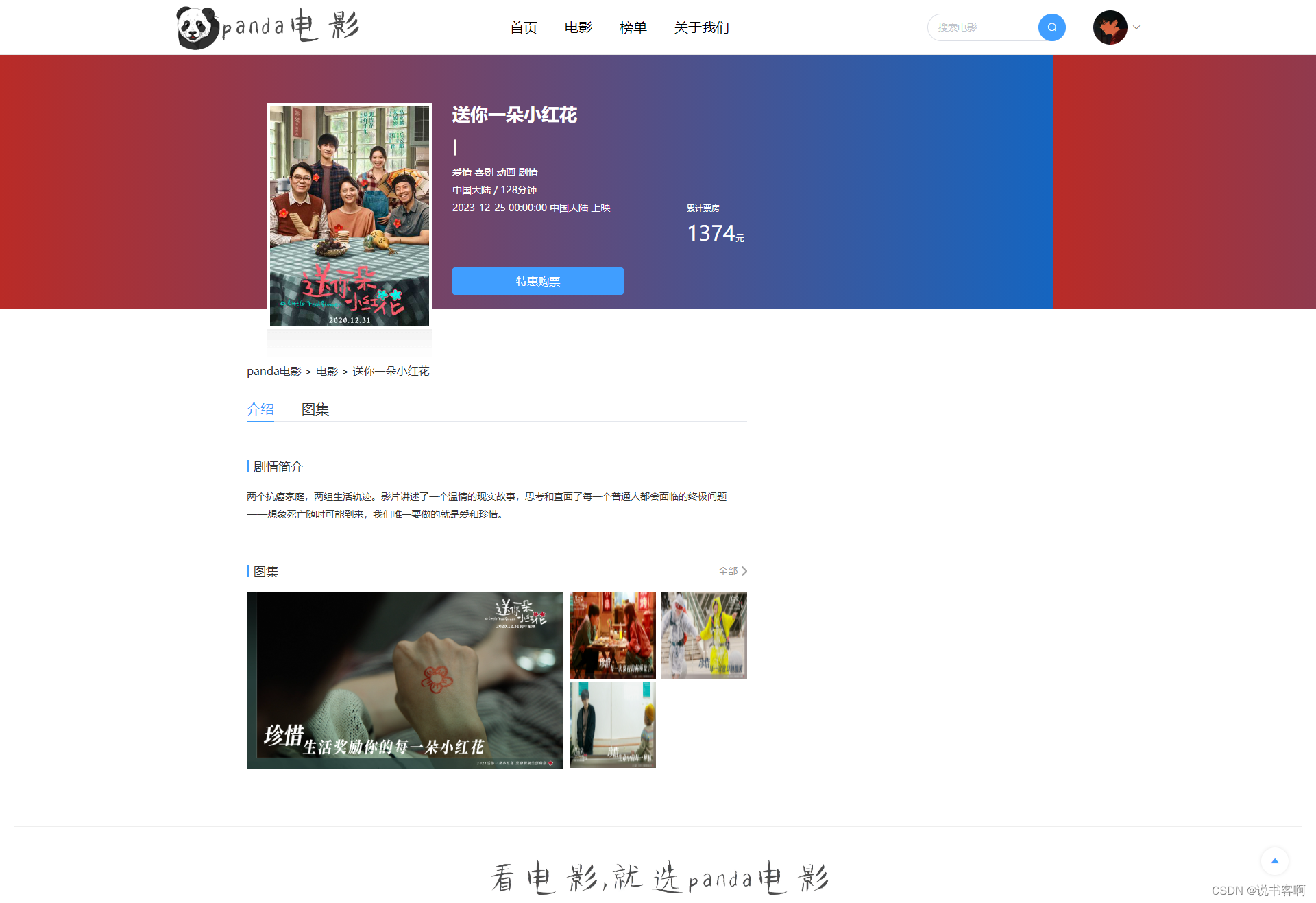
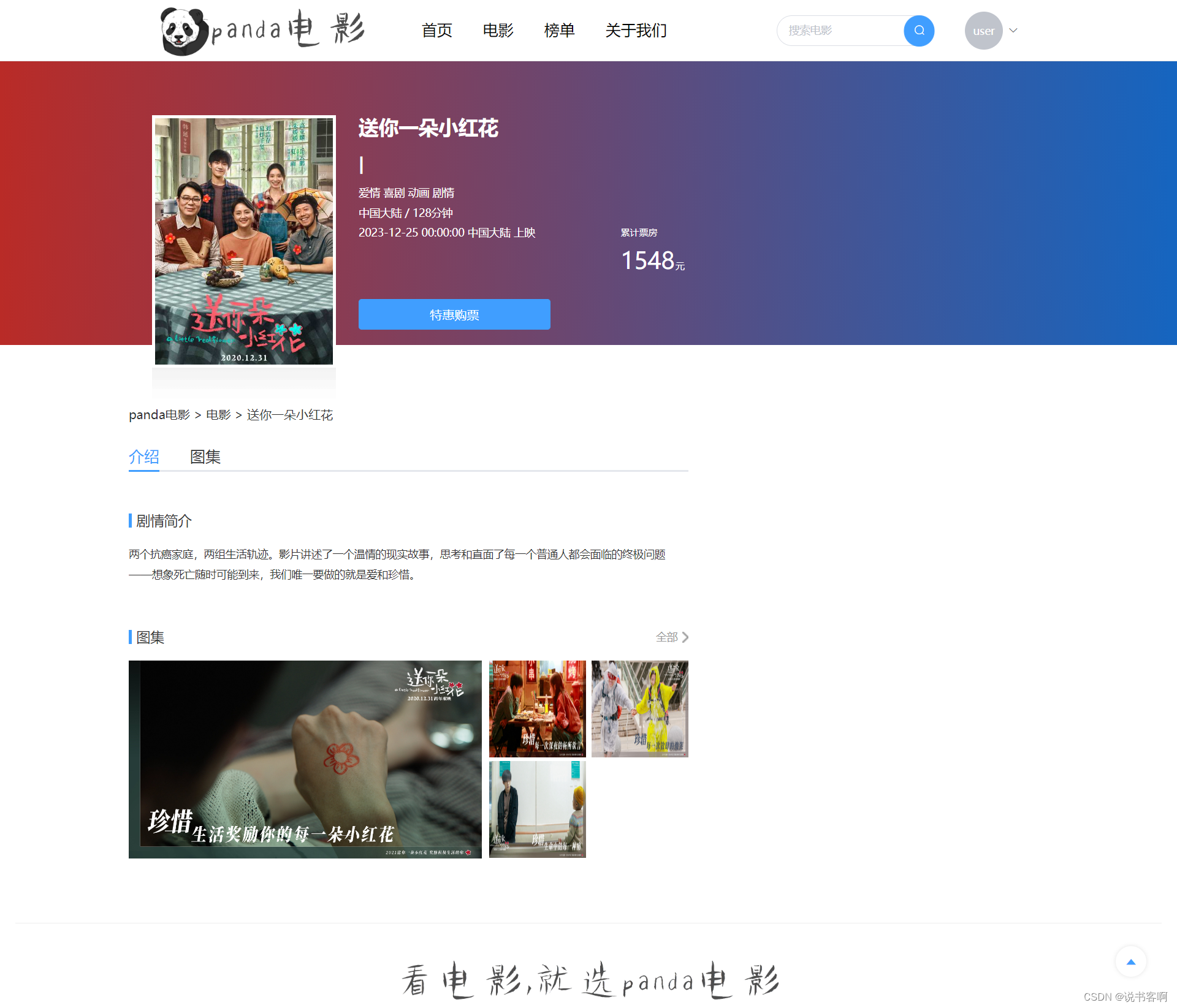
电影详情:用户点击电影海报后即可跳转到影片详情页,在此页面可以查看电影简介、介绍、图集,以及购买电影票

点击图集图片后,即可放大浏览

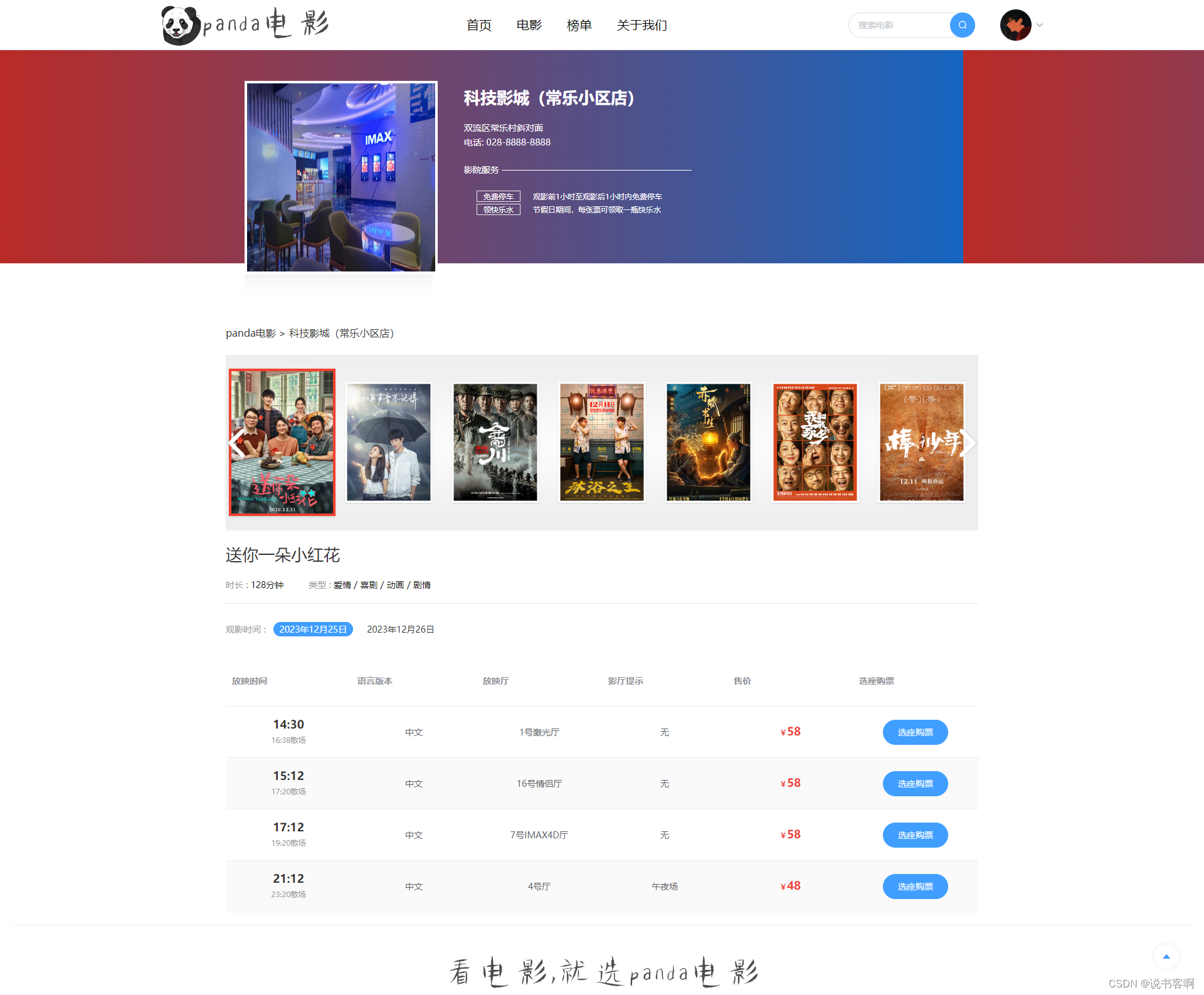
购票页面:用户在购票页面可以看到影院的信息简介,该影院正在放映的电影,观影时间和所有可购买的场次

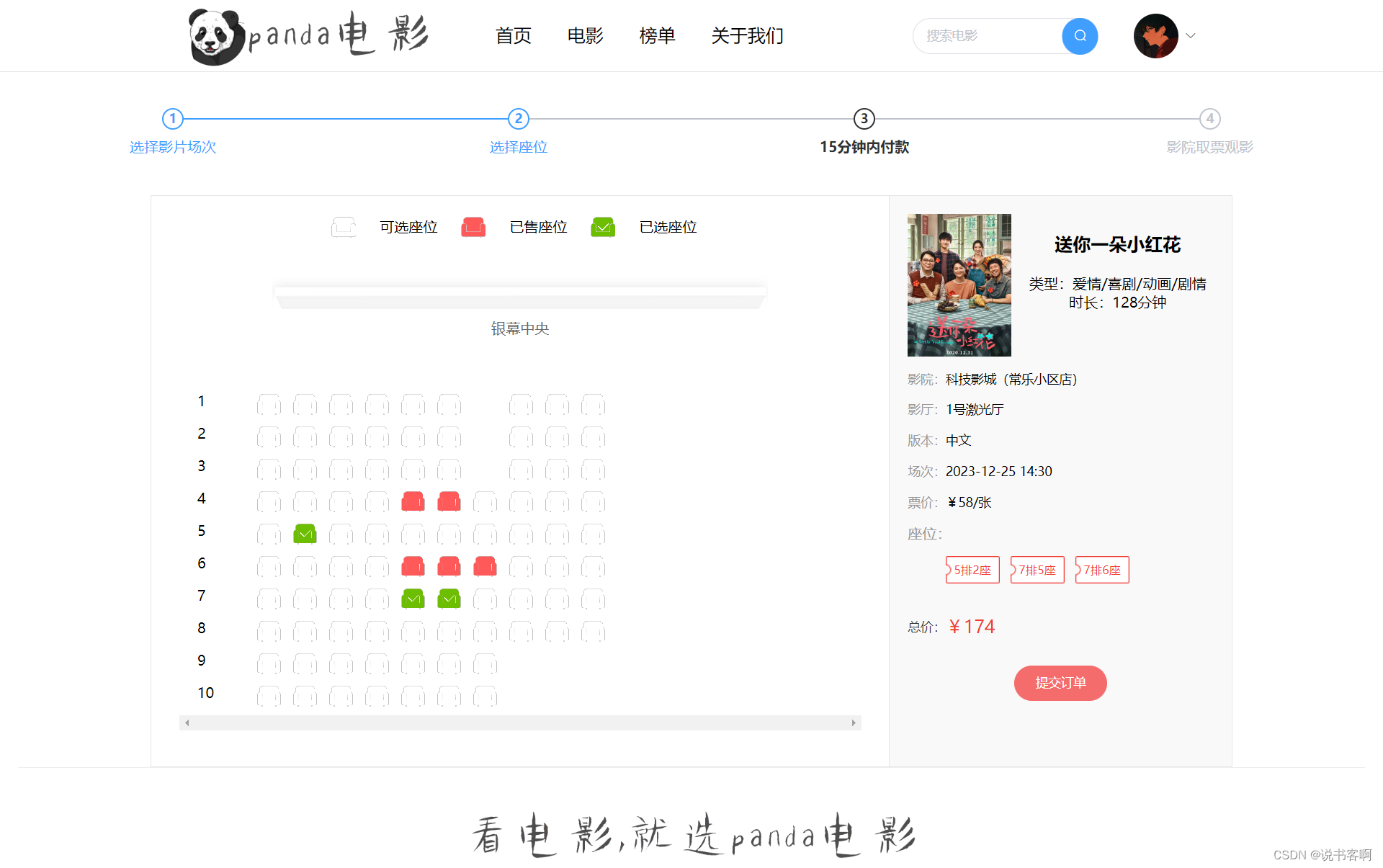
选择座位:选择好场次后,点击购票,即可来到选座界面。

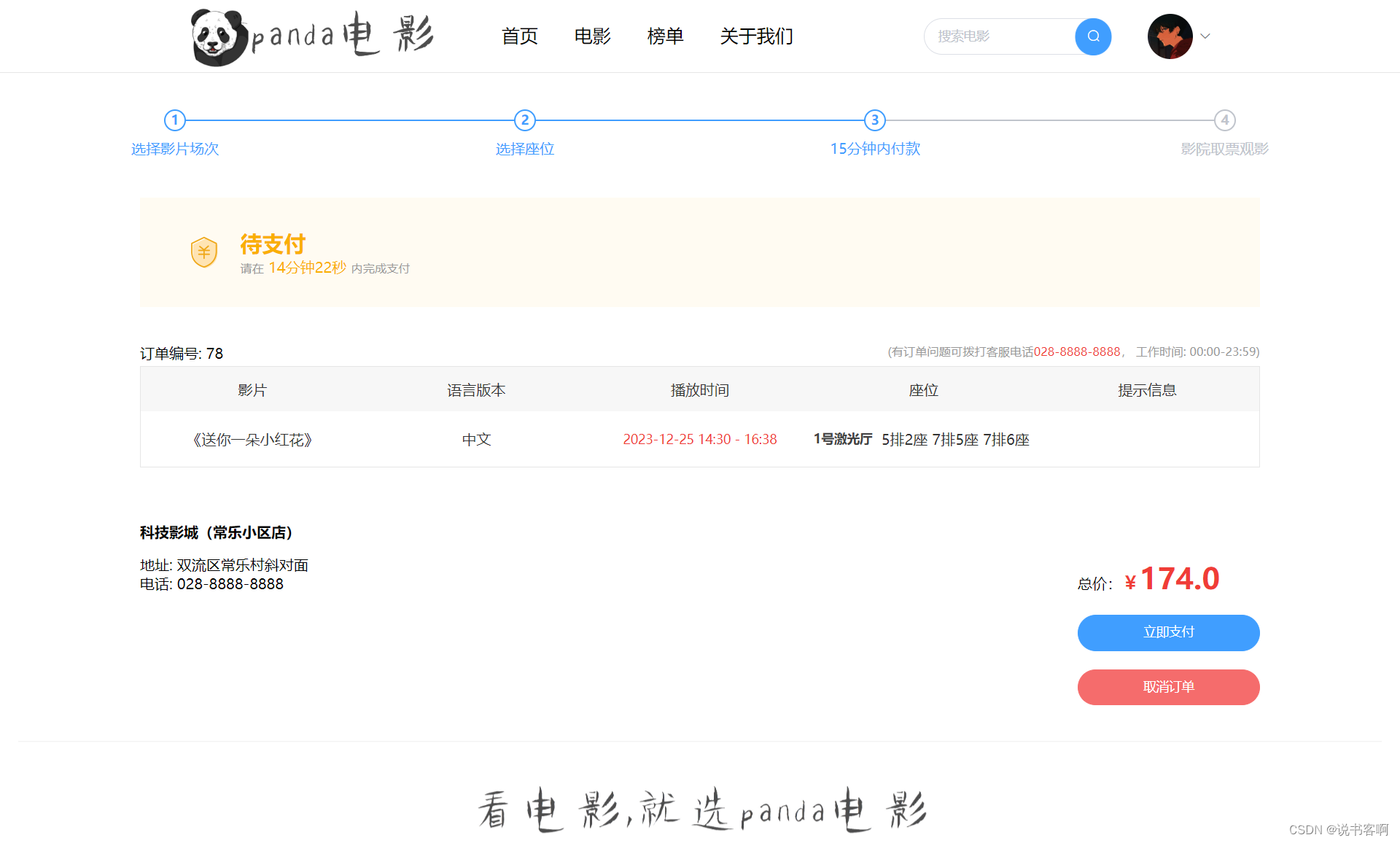
提交订单:选择好座位后,点击提交订单,即可来到支付界面。

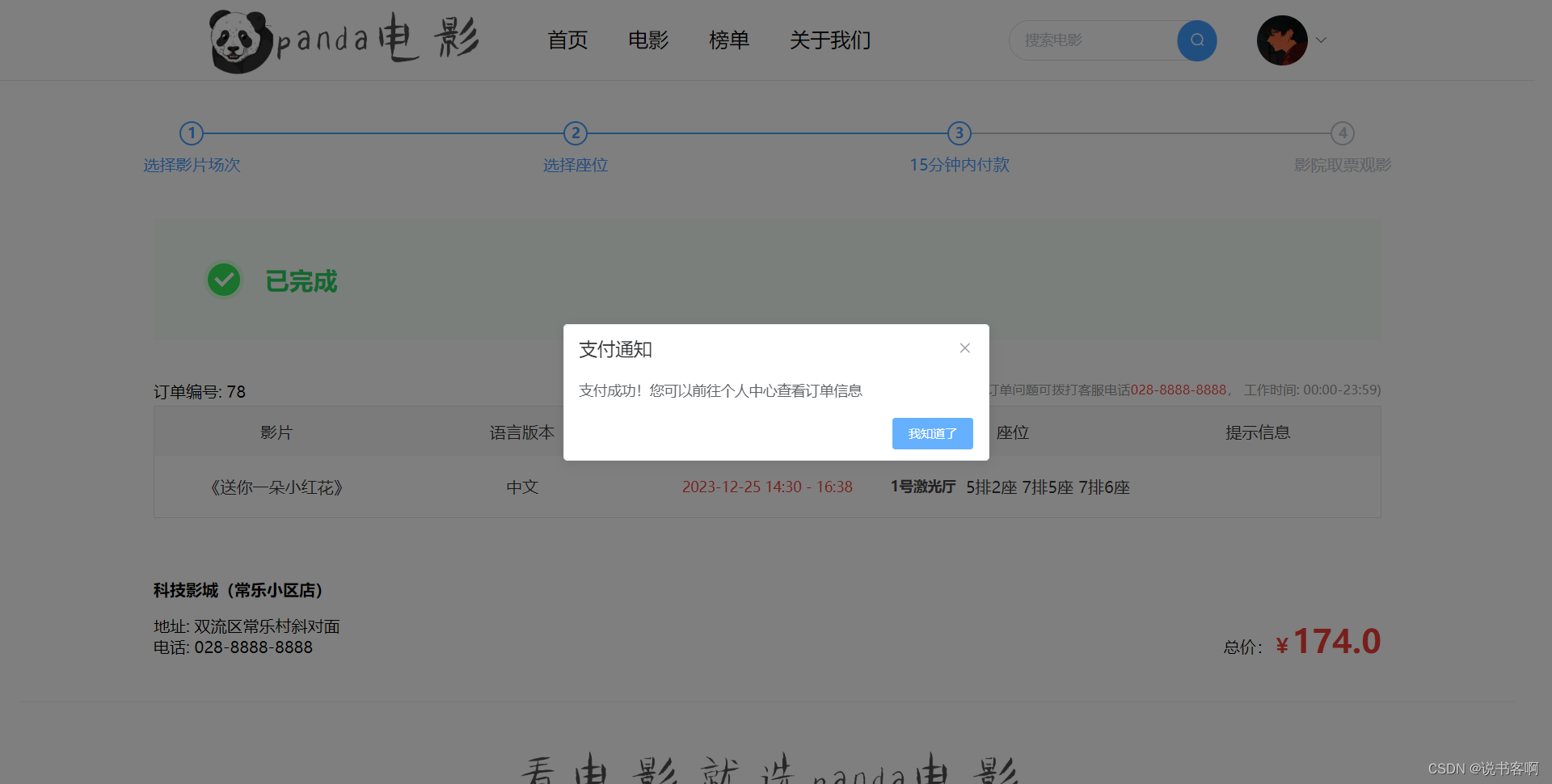
支付成功

个人中心:用户可以在这里编辑自己的个人资料和头像

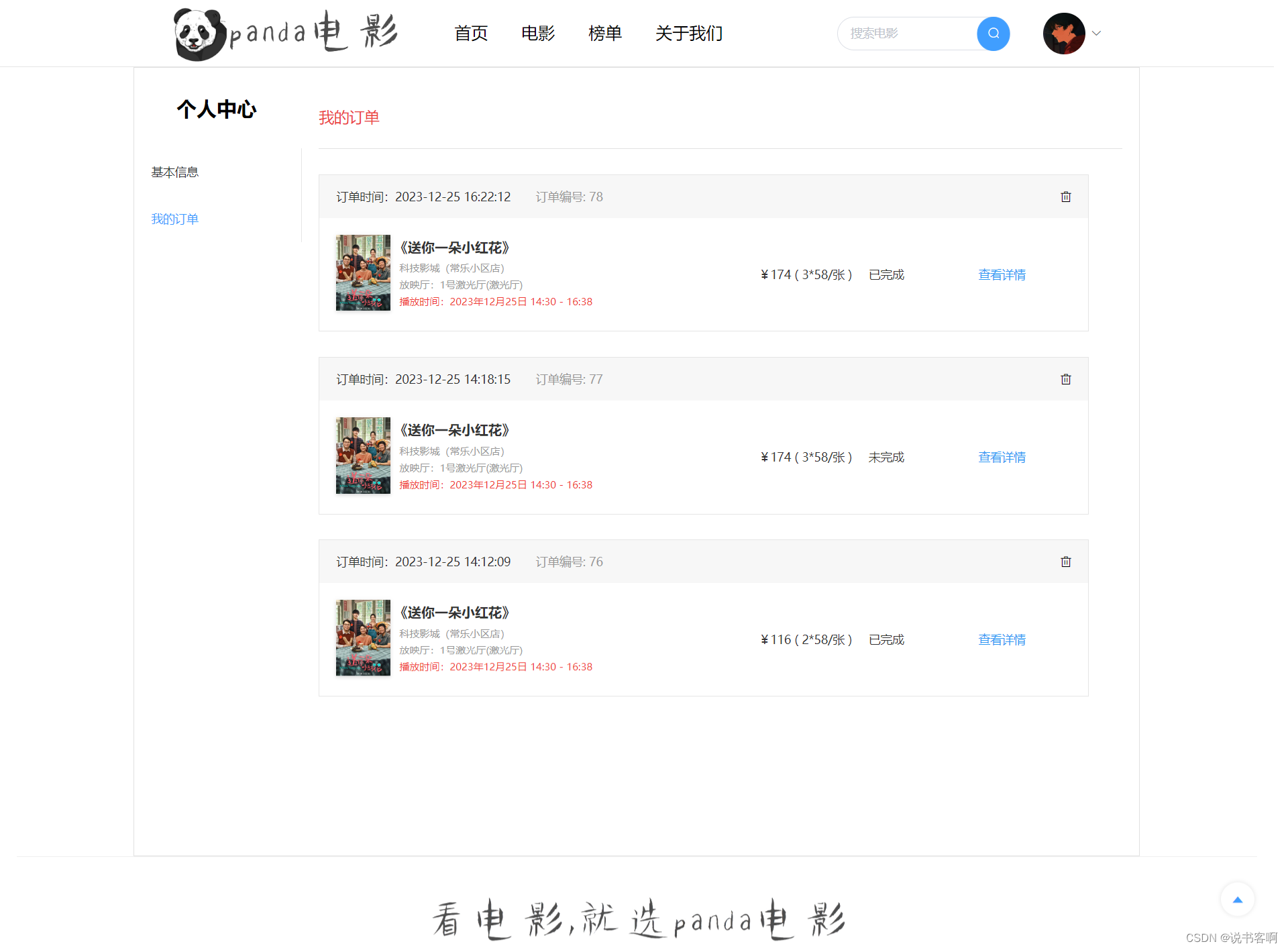
我的订单:此页面可查看用户所有的电影票购买订单

6,管理端页面展示
管理员登录

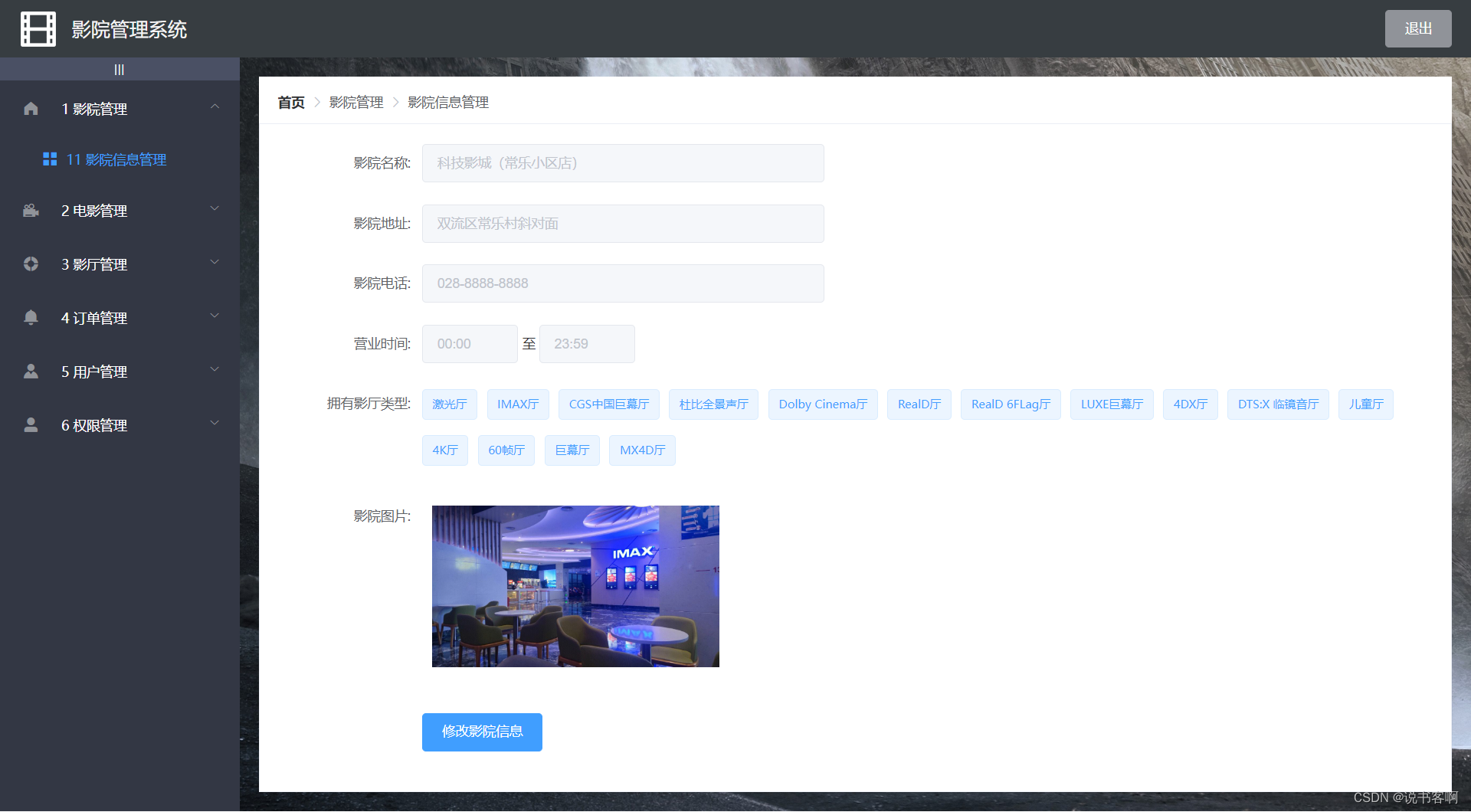
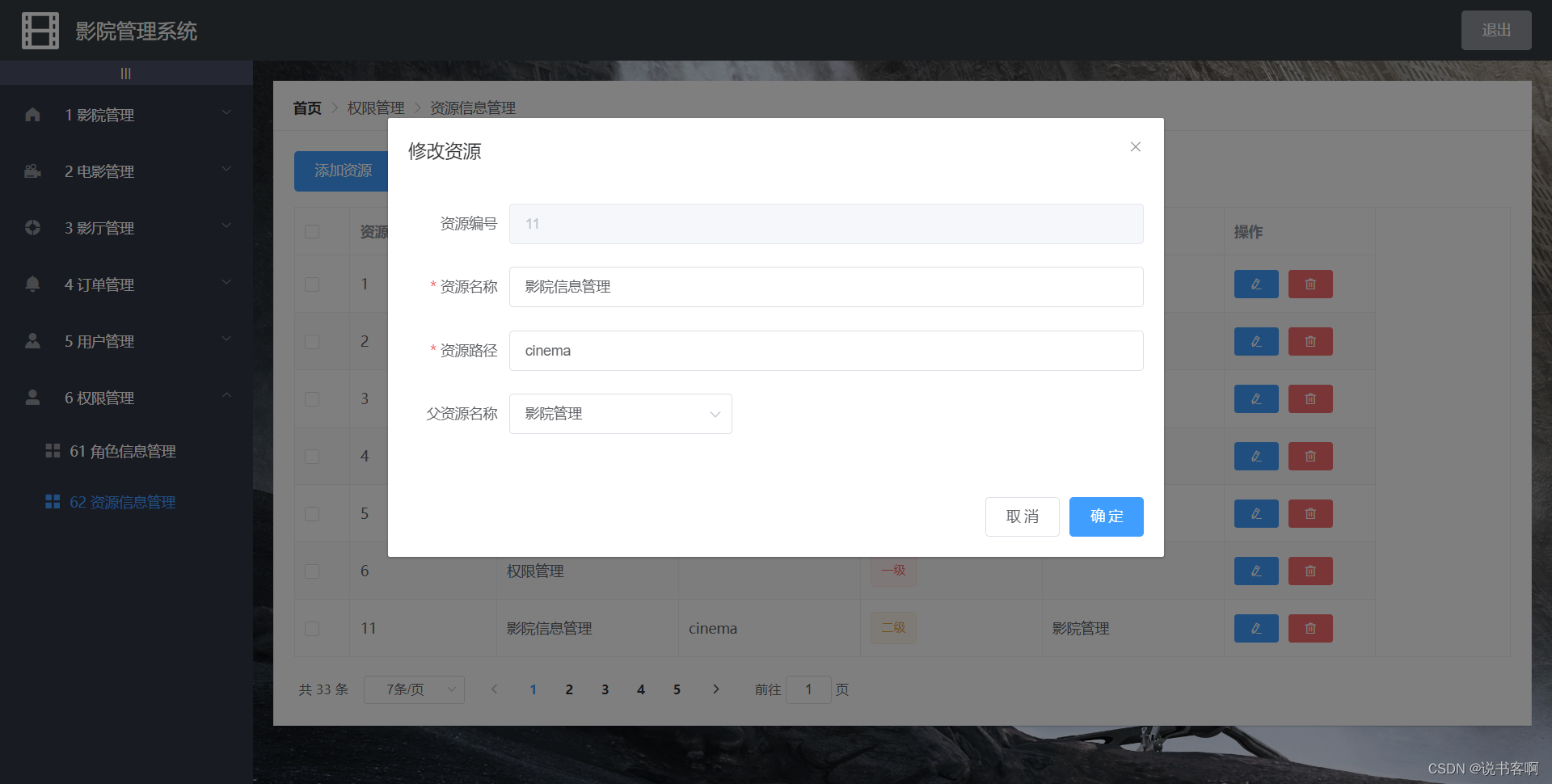
影院信息管理:用户可在此实现对影院名称、地址、电话、营业时间、拥有影厅类型、影院图片信息的管理

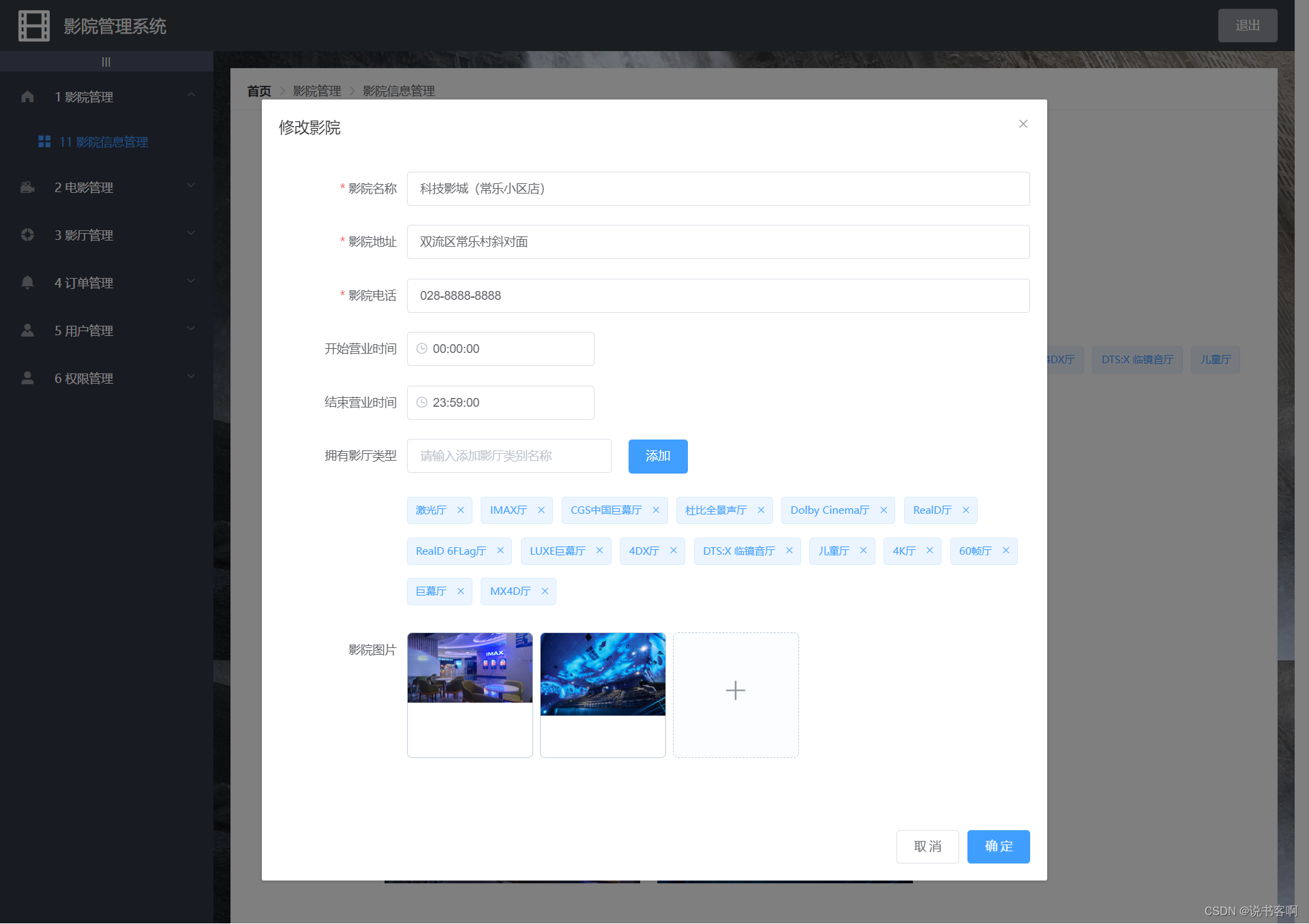
影院信息修改

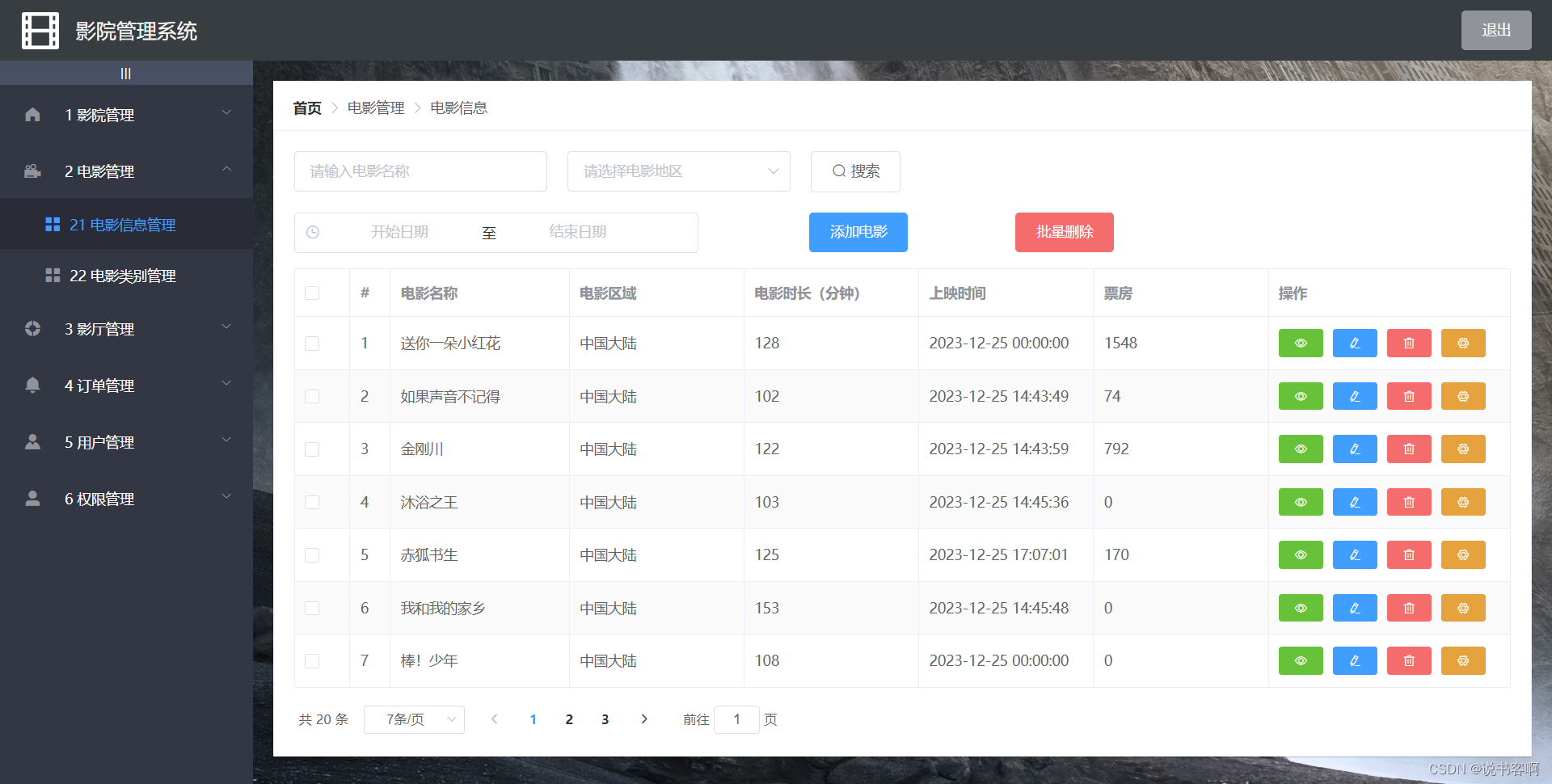
电影信息管理:实现对电影信息的增删改查,预览、类型分配等功能

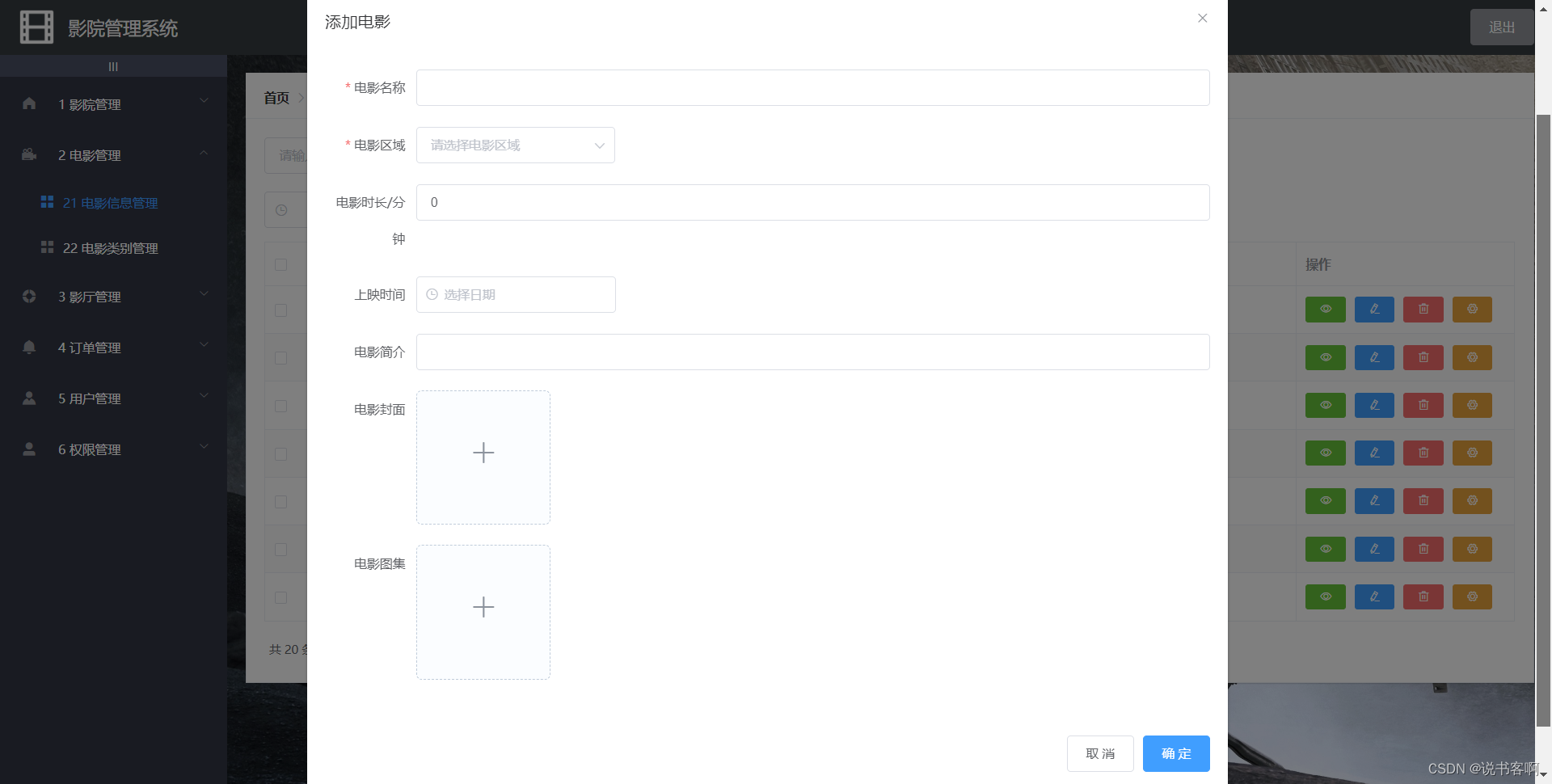
添加电影

电影信息预览:此为电影信息预览界面,与用户端无关

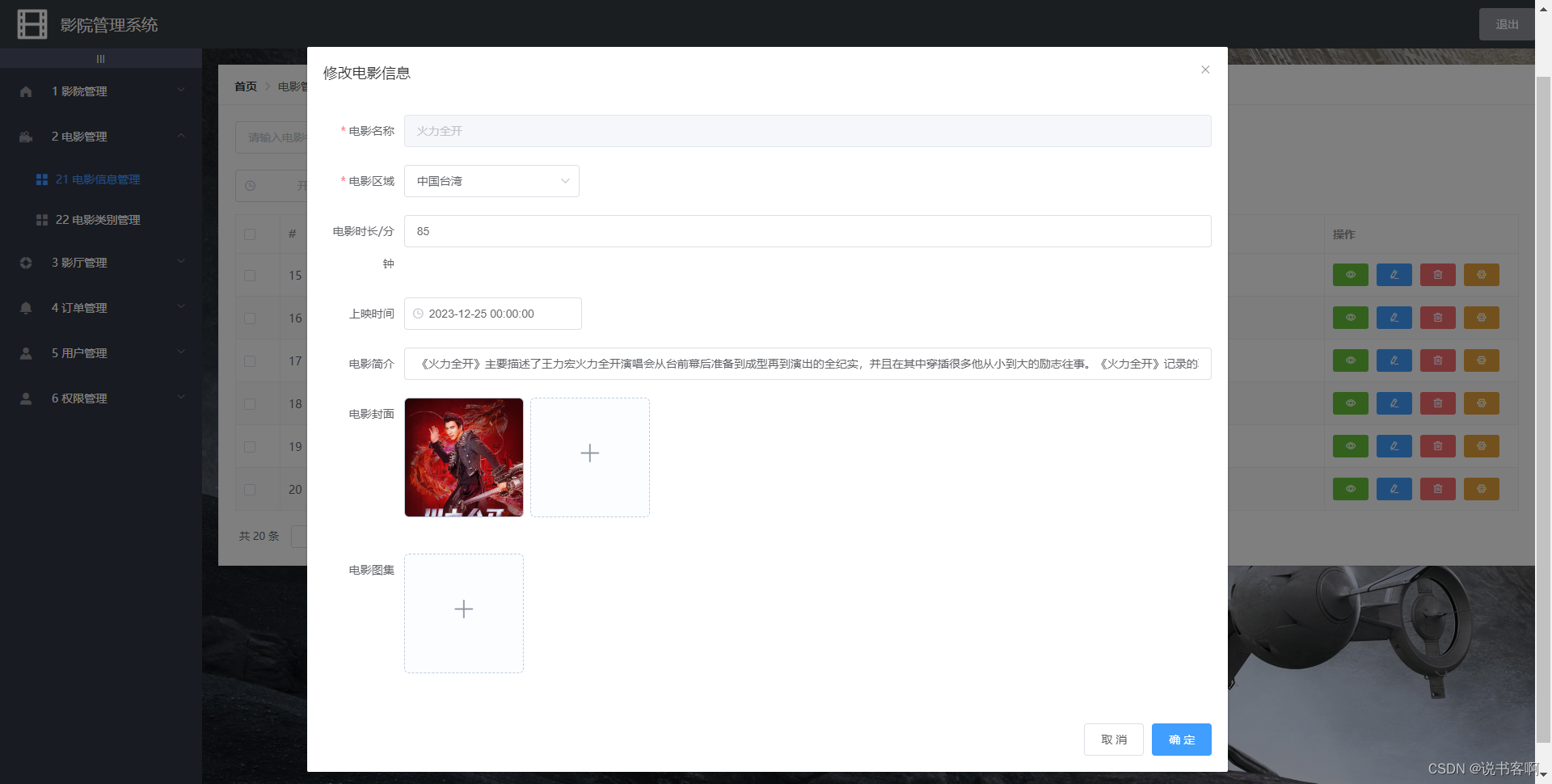
修改电影信息

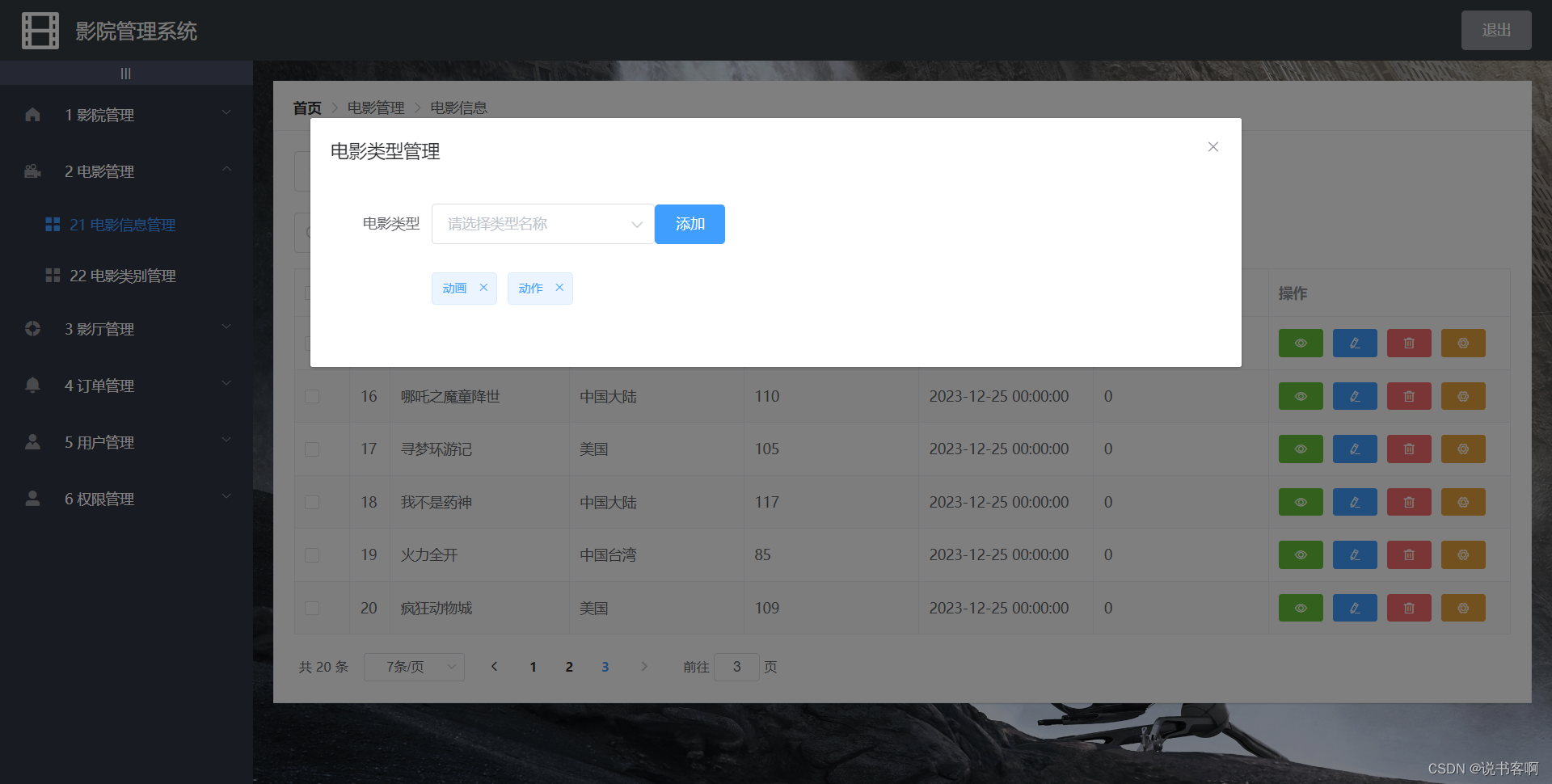
电影类型管理

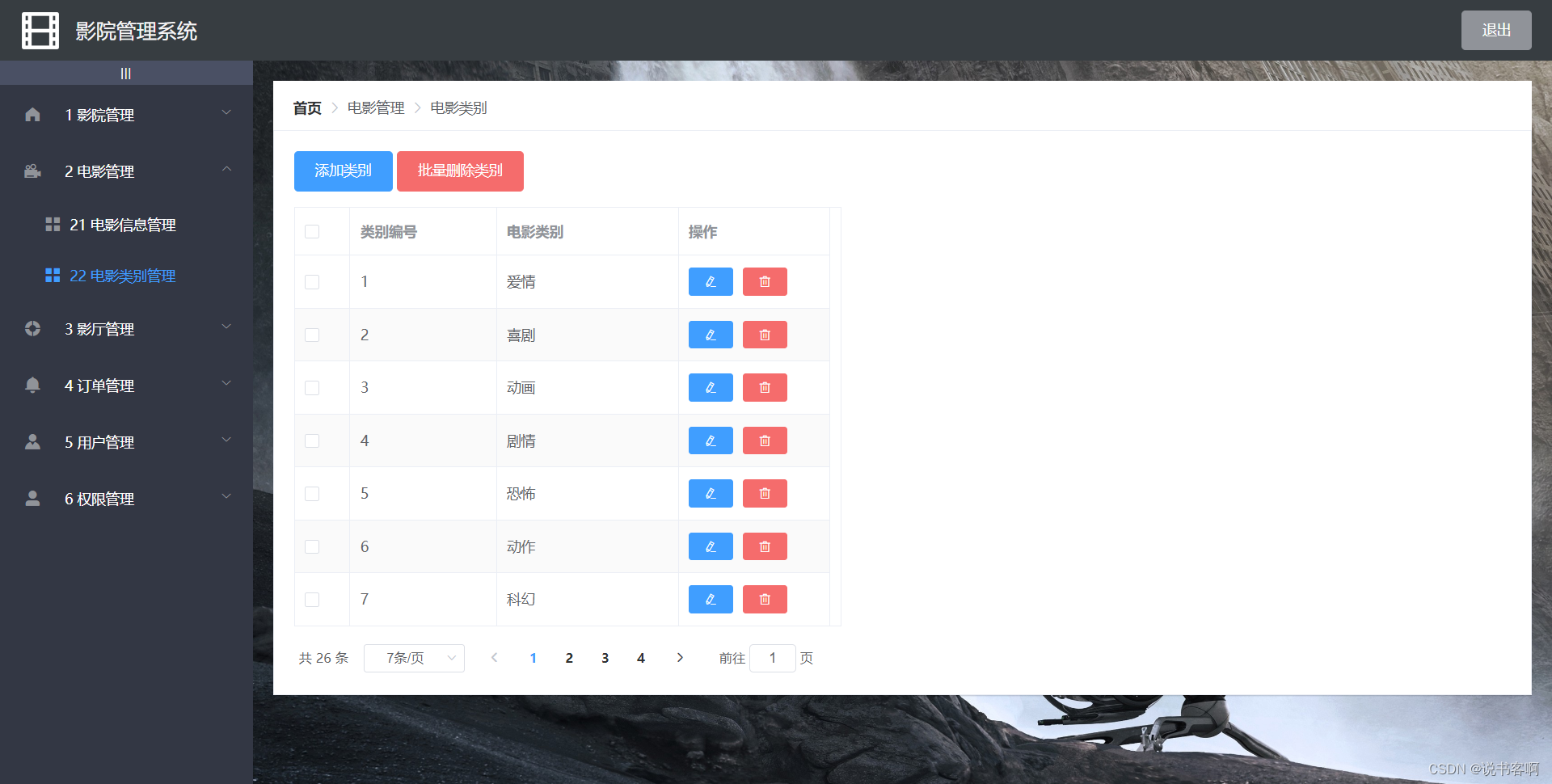
电影类别管理

添加类别

修改类别

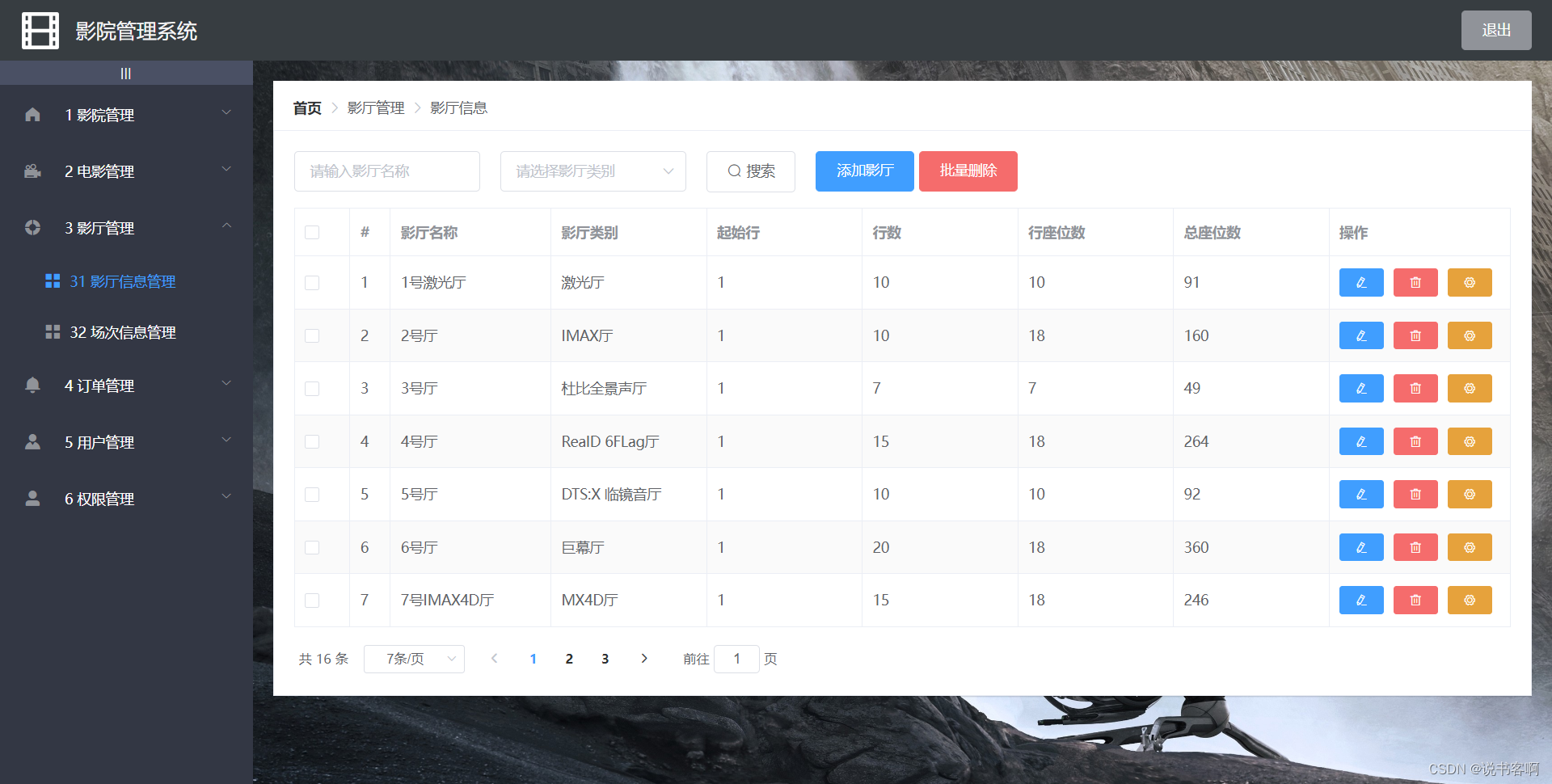
影厅信息管理

添加影厅

座位安排

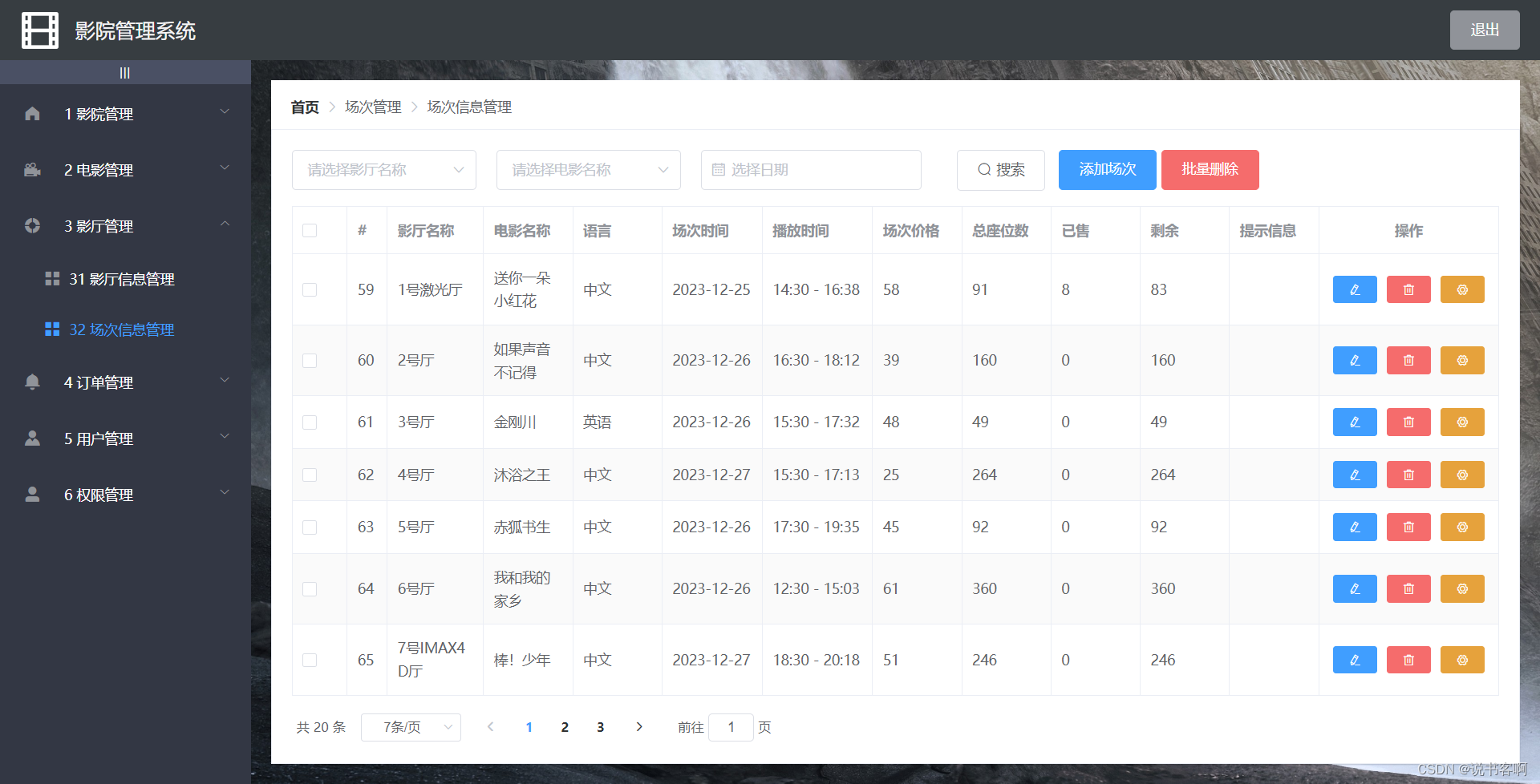
场次信息管理:给电影添加播放场次,对影院场次排布的增删改查,座位情况查看

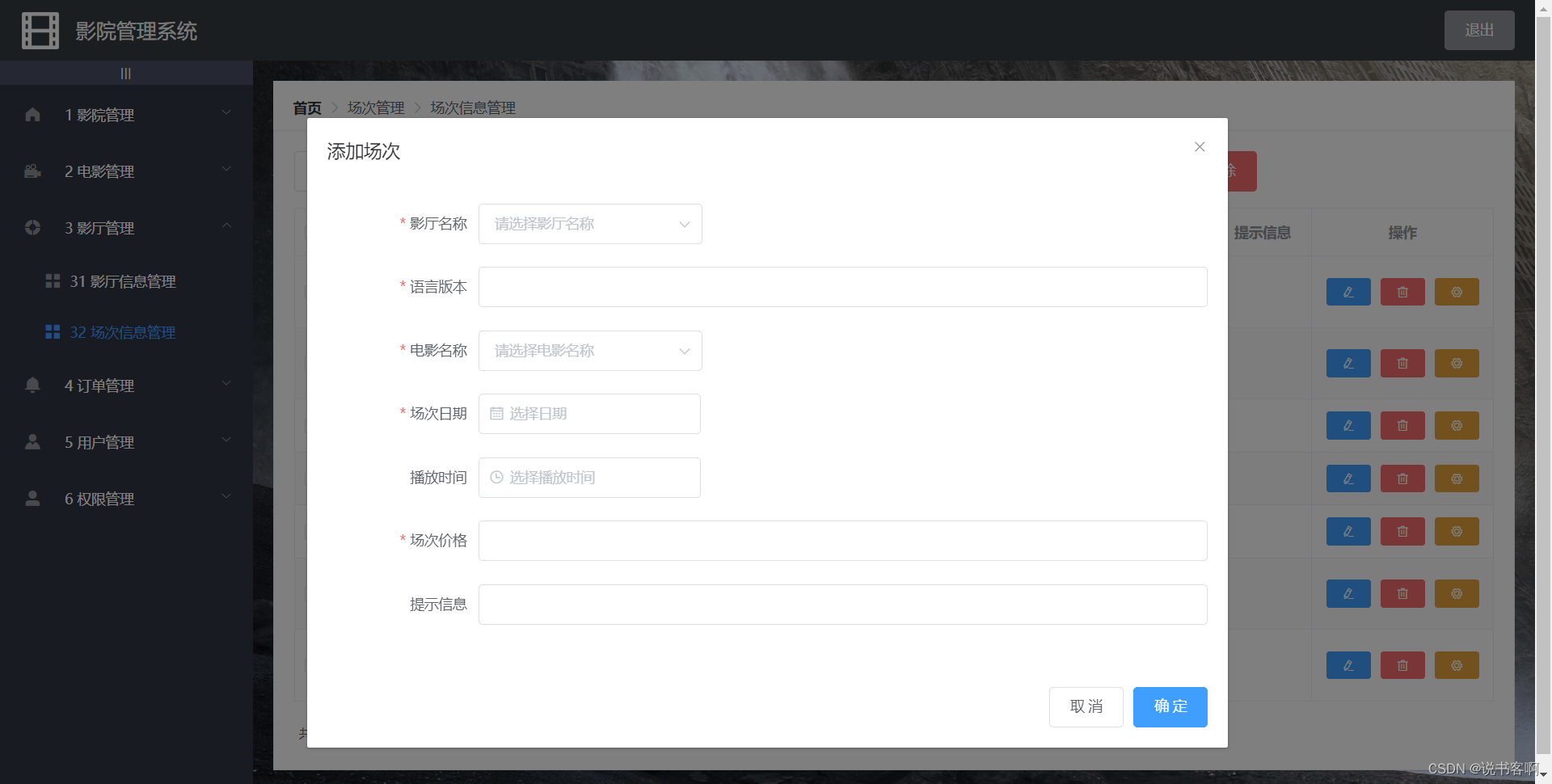
添加场次

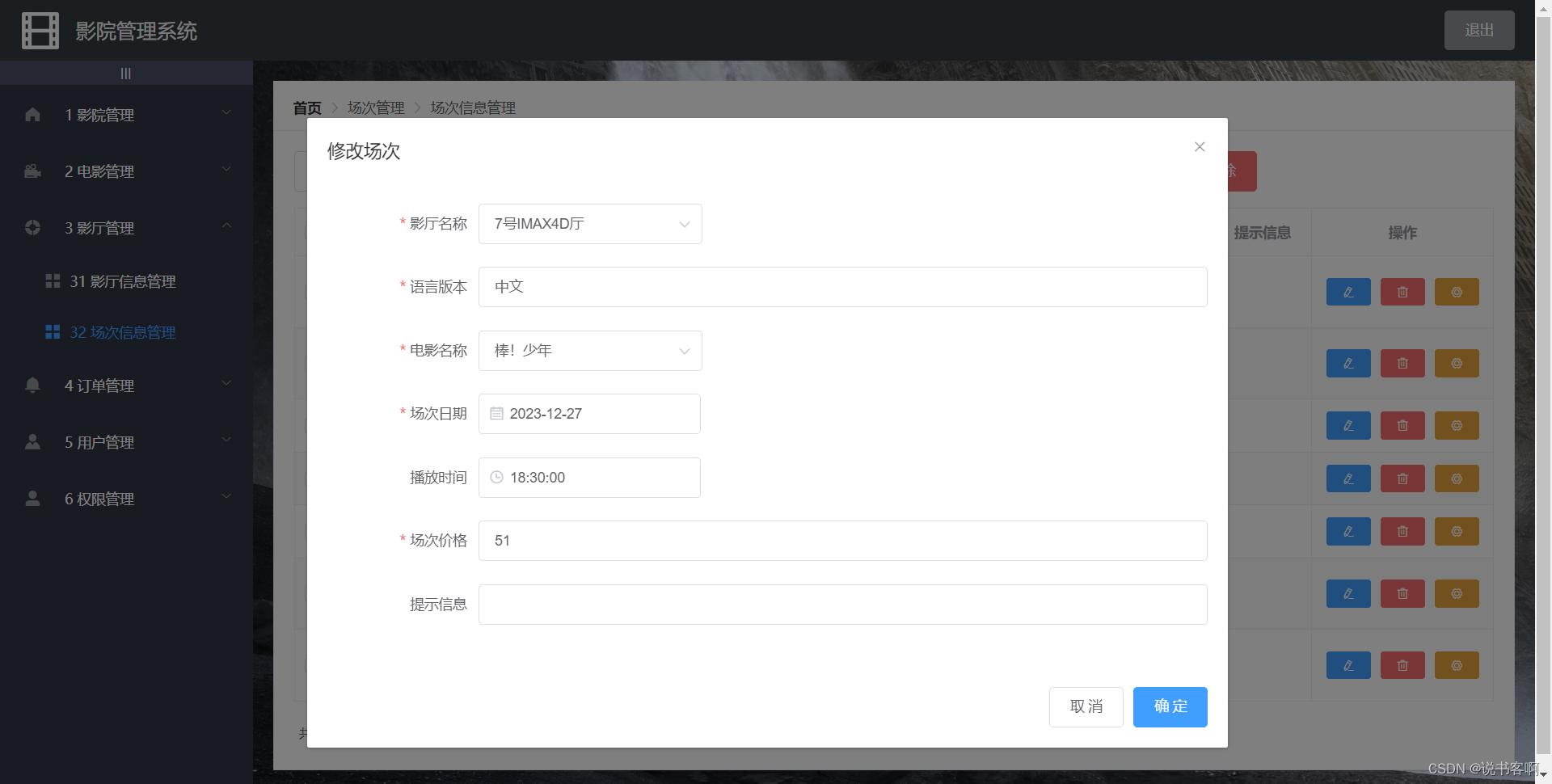
修改场次

查看座位

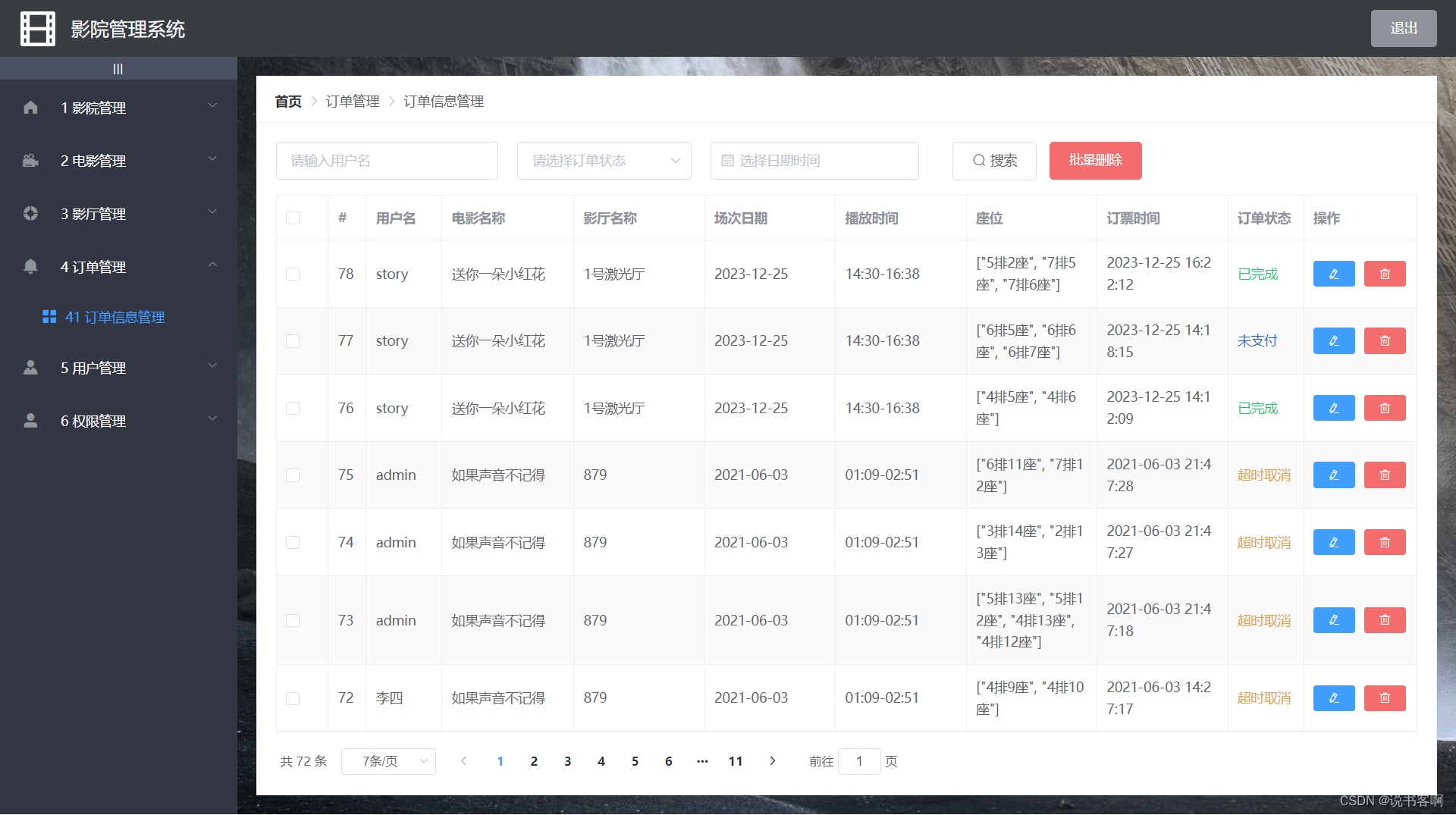
订单管理:管理员可在此实现对订单的增删改查,修改订单状态等功能

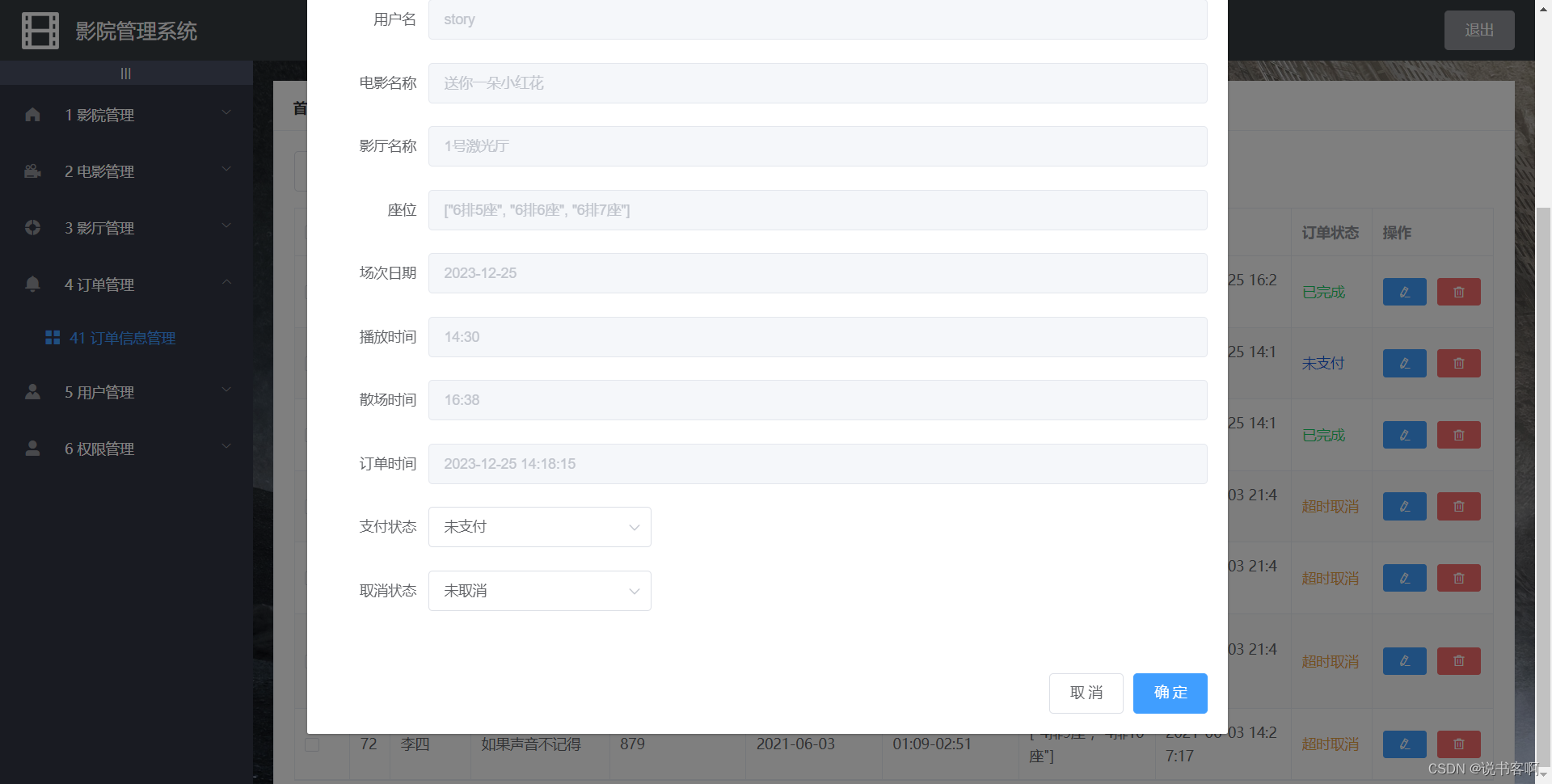
修改订单

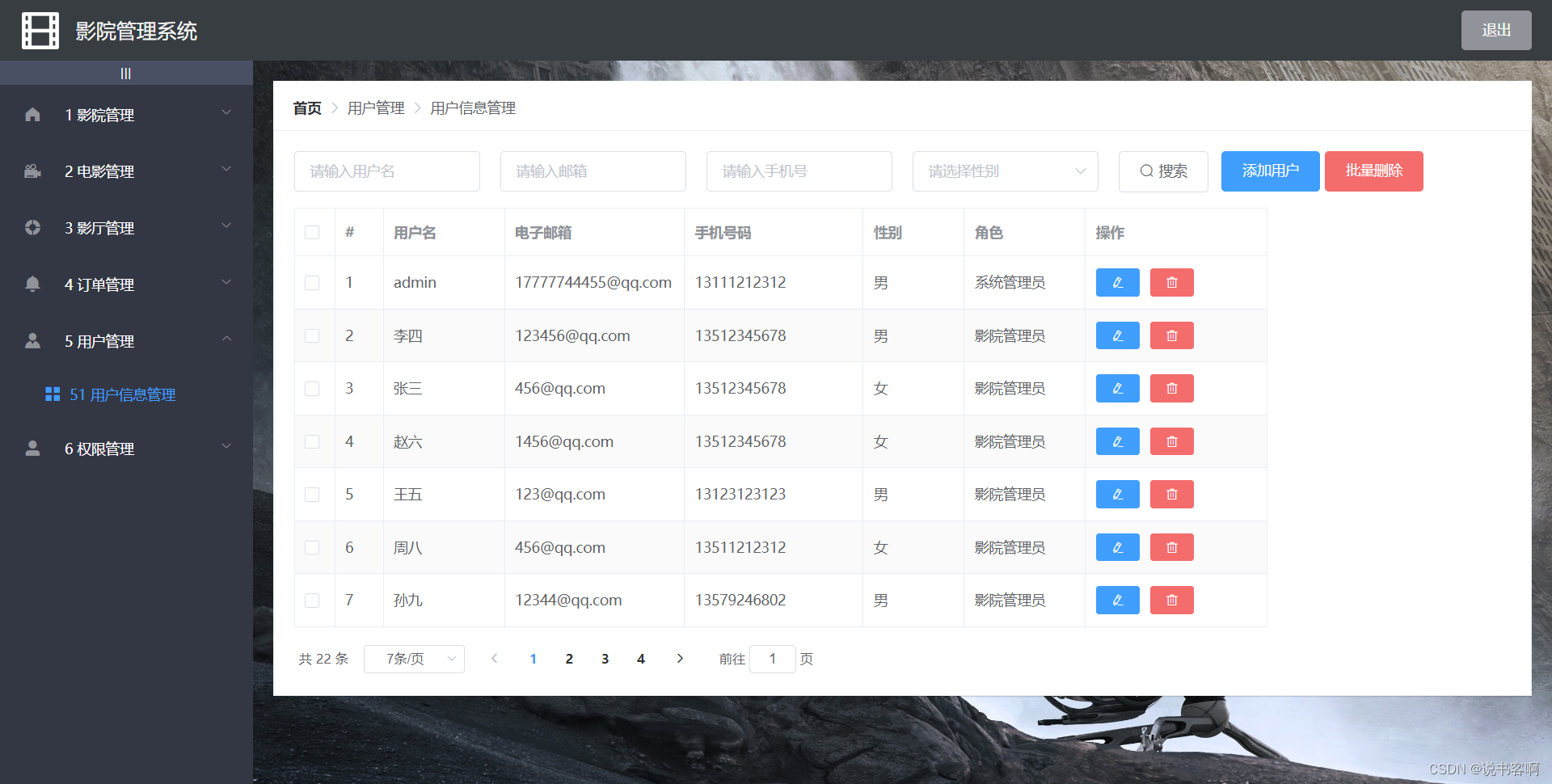
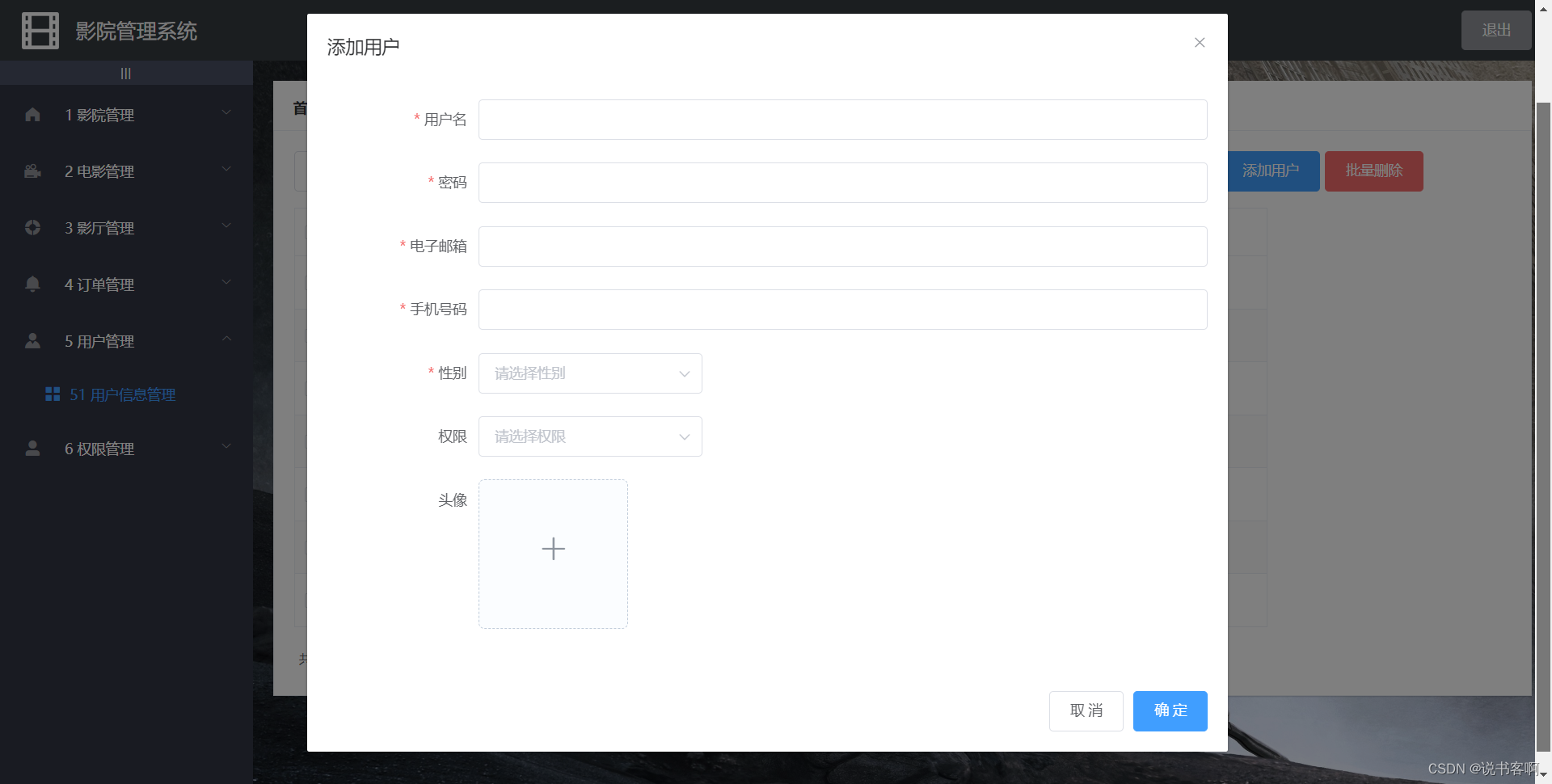
用户管理

添加用户

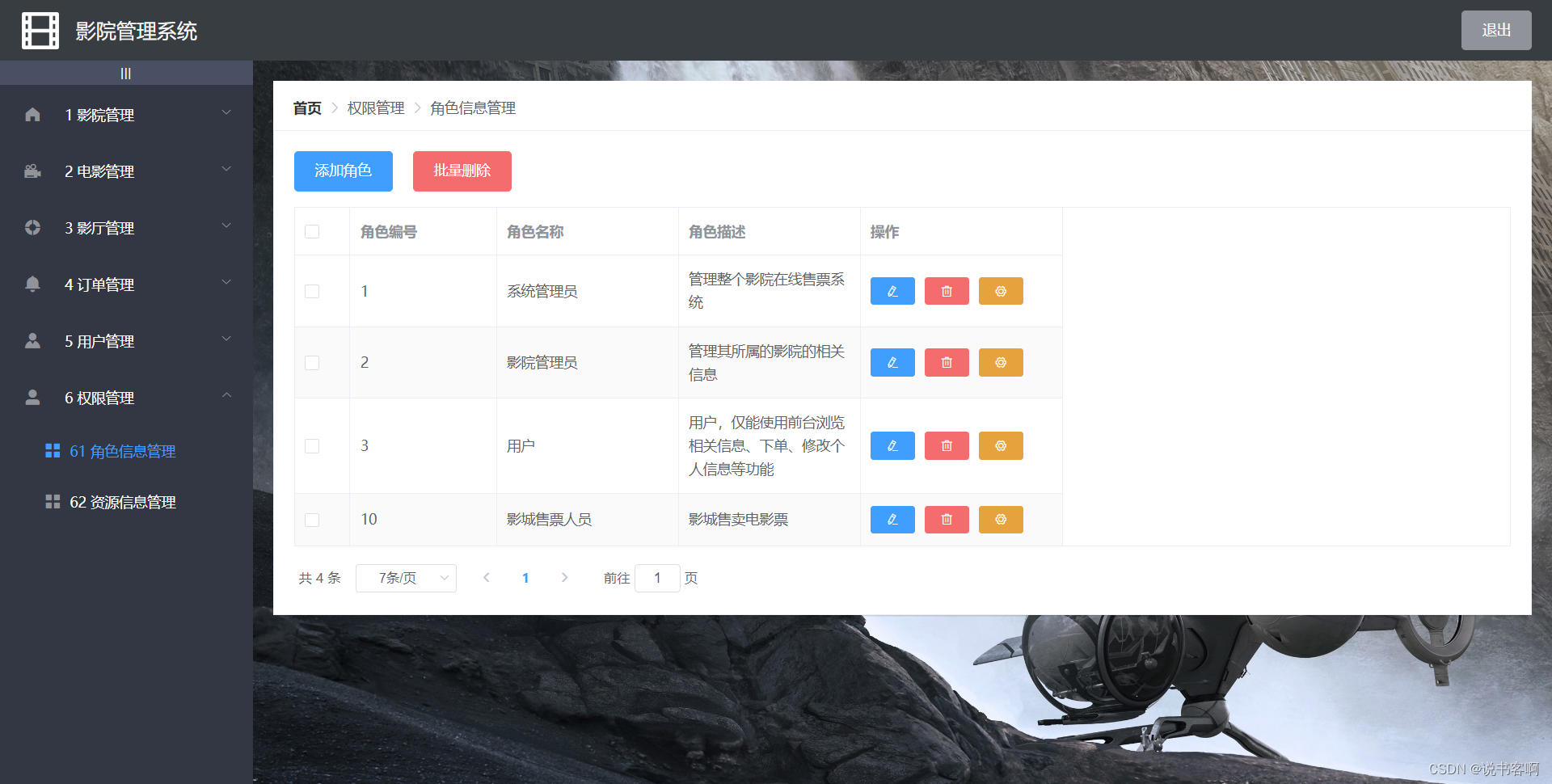
角色管理

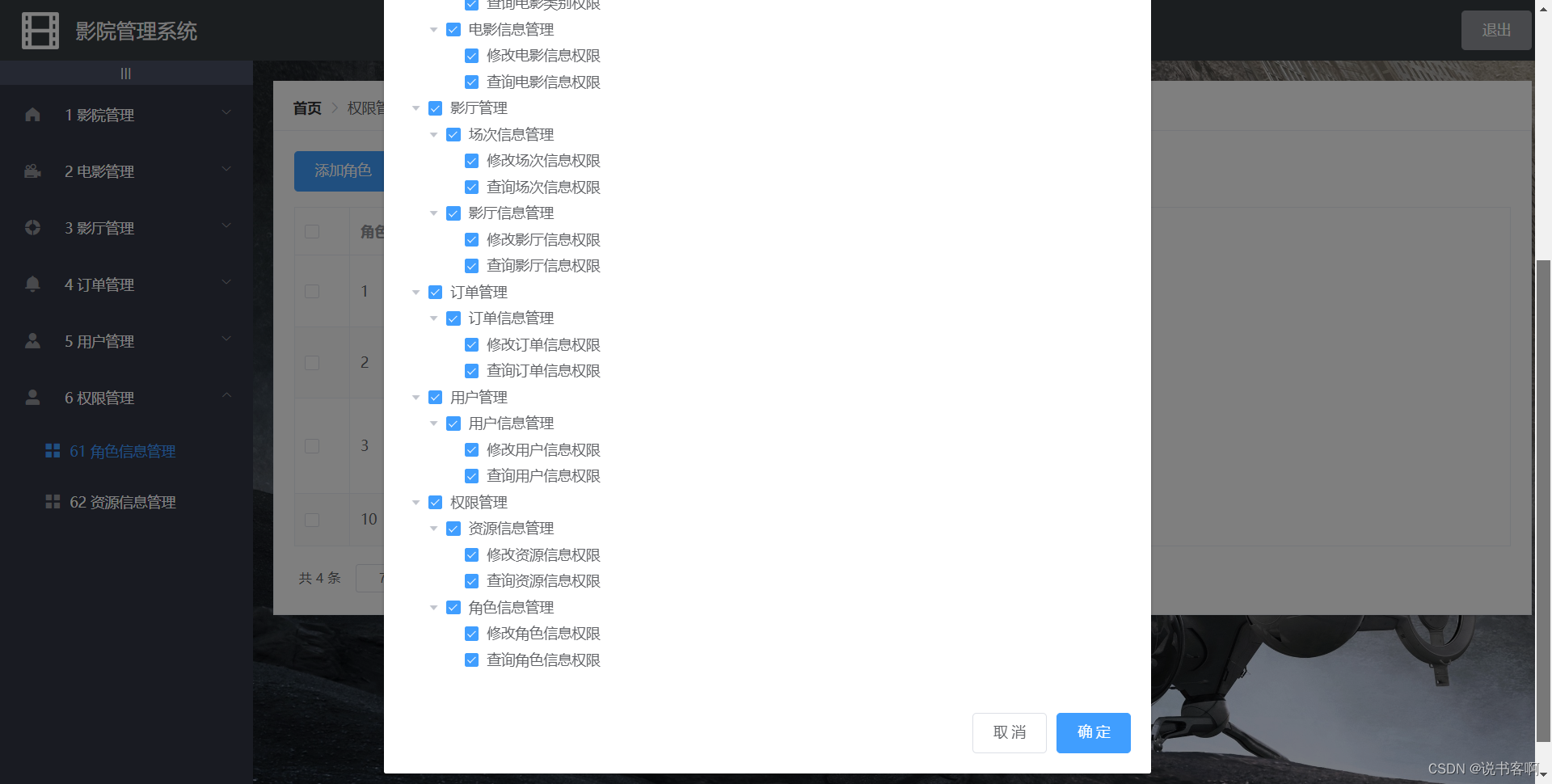
添加角色

权限分配

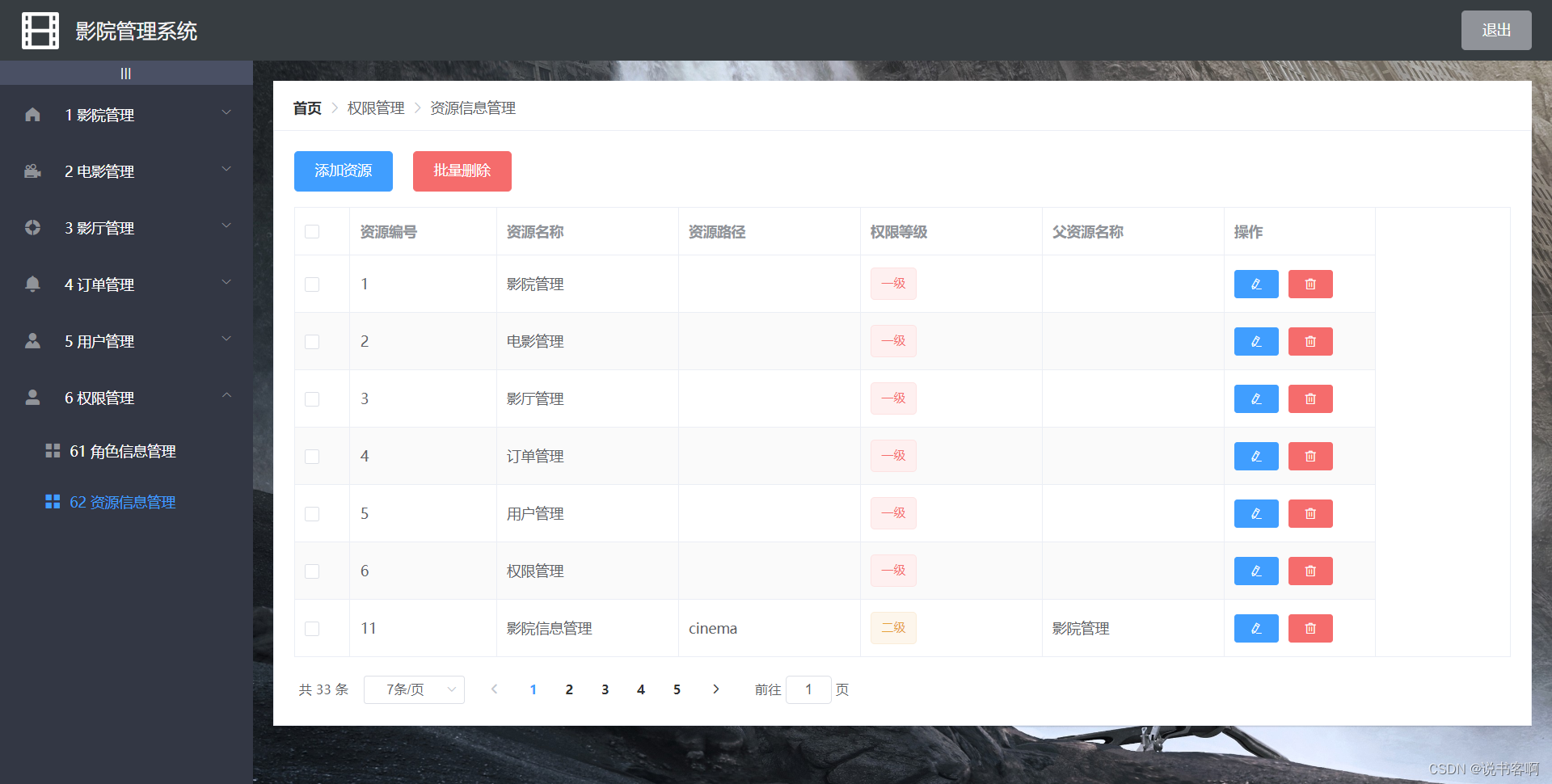
菜单管理

编辑菜单














![P9748 [CSP-J 2023] 小苹果:做题笔记](https://img-blog.csdnimg.cn/direct/80c36daddc7b43f293442a0afbd3f255.png)