echarts 环形图实现透明间隔,嵌套环形图片和图形
- 环形图实现透明间隔
- 环形图嵌套环形图片
- 环形图嵌套环形图形
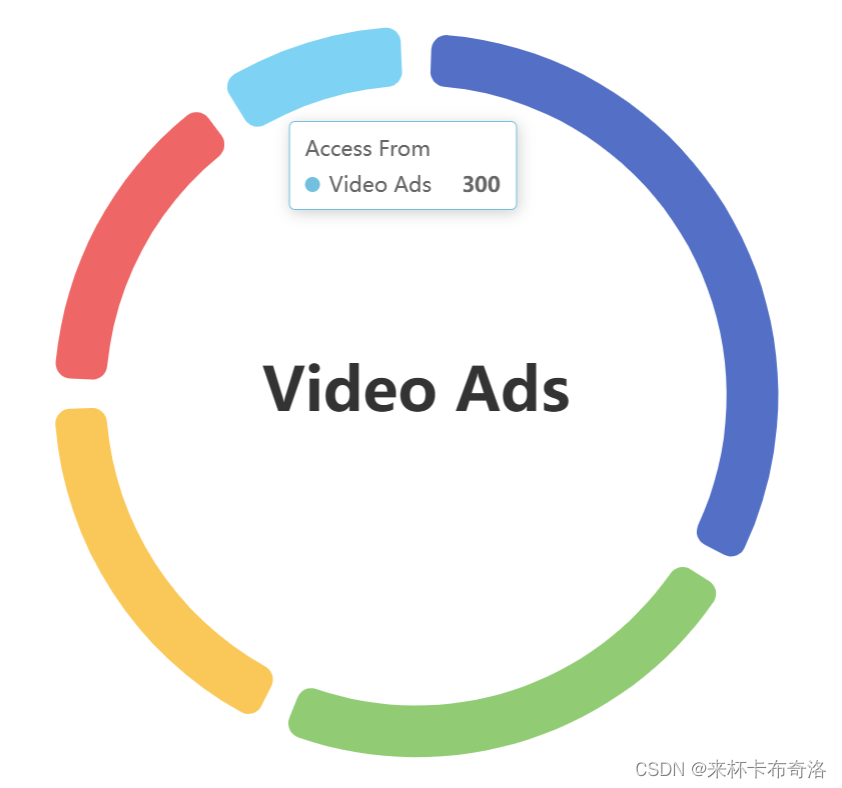
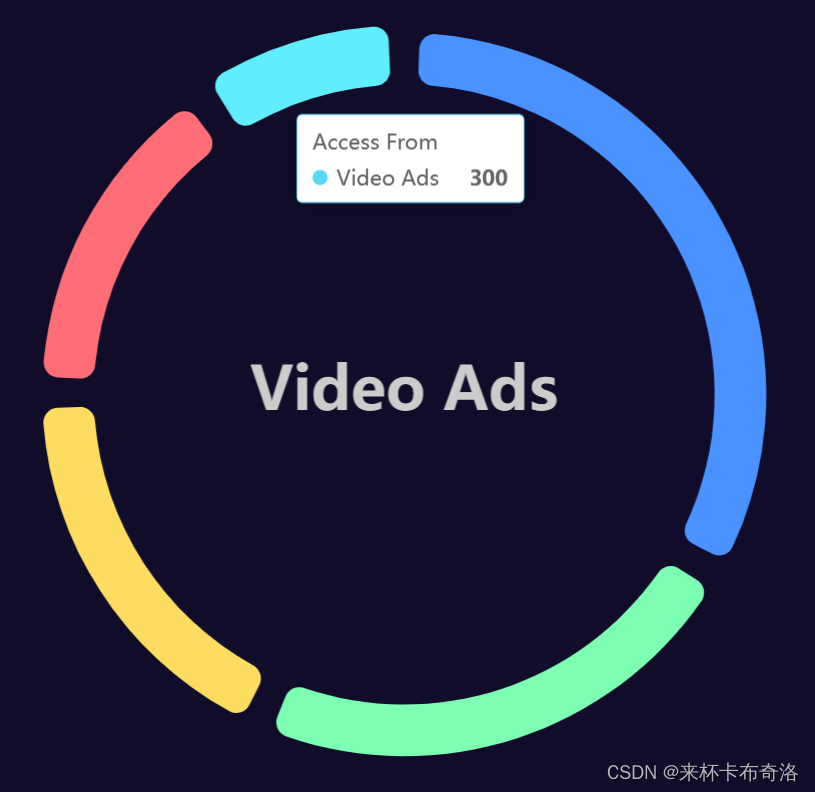
环形图实现透明间隔
-
首先通过
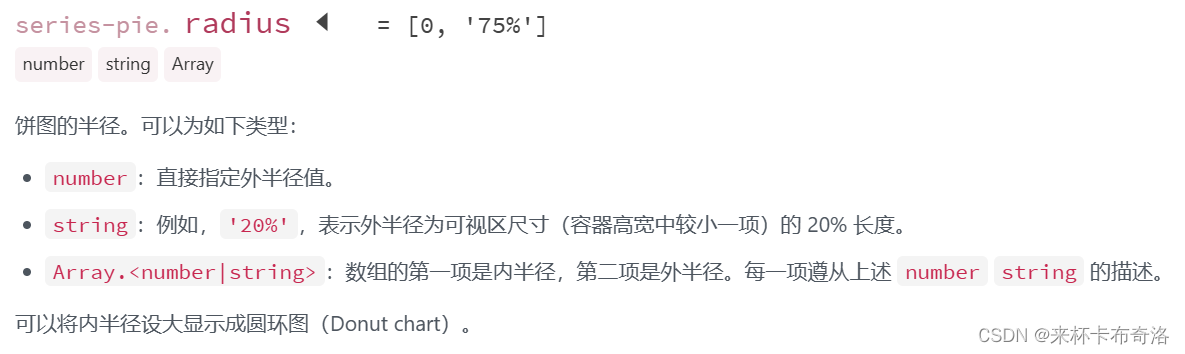
radius属性实现一个圆环图

-
再通过
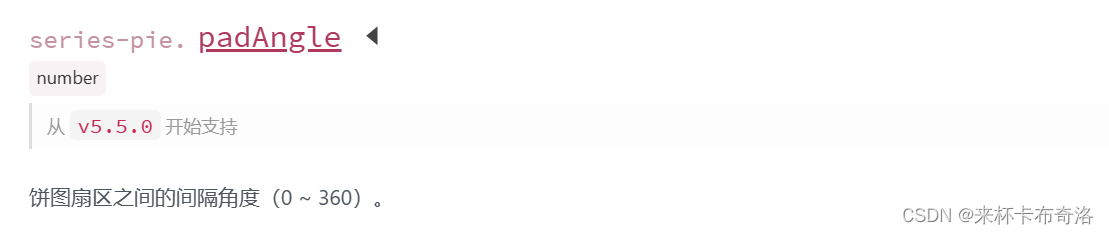
padAngle属性设置扇区角度即可

-
使用
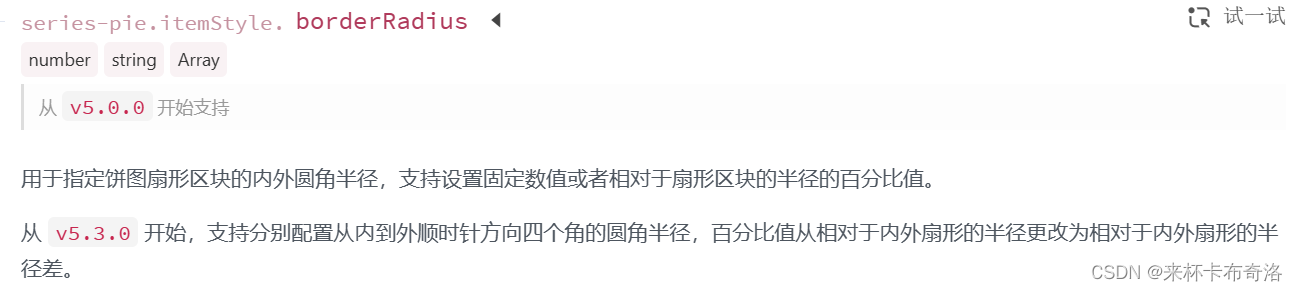
borderRadius属性设置扇形区块的内外圆角半径,环形图边角会更加丝滑。

option = {tooltip: {trigger: 'item'},legend: {top: '5%',left: 'center'},series: [{name: 'Access From',type: 'pie',radius: ['60%', '70%'], // 设置饼图内外半径avoidLabelOverlap: false,padAngle: 5, // 调整数值,控制间隔大小itemStyle: {borderRadius: 10 // 设置扇形内外圆角半径},label: {show: false,position: 'center'},emphasis: {label: {show: true,fontSize: 40,fontWeight: 'bold'}},labelLine: {show: false},data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }]}]
};


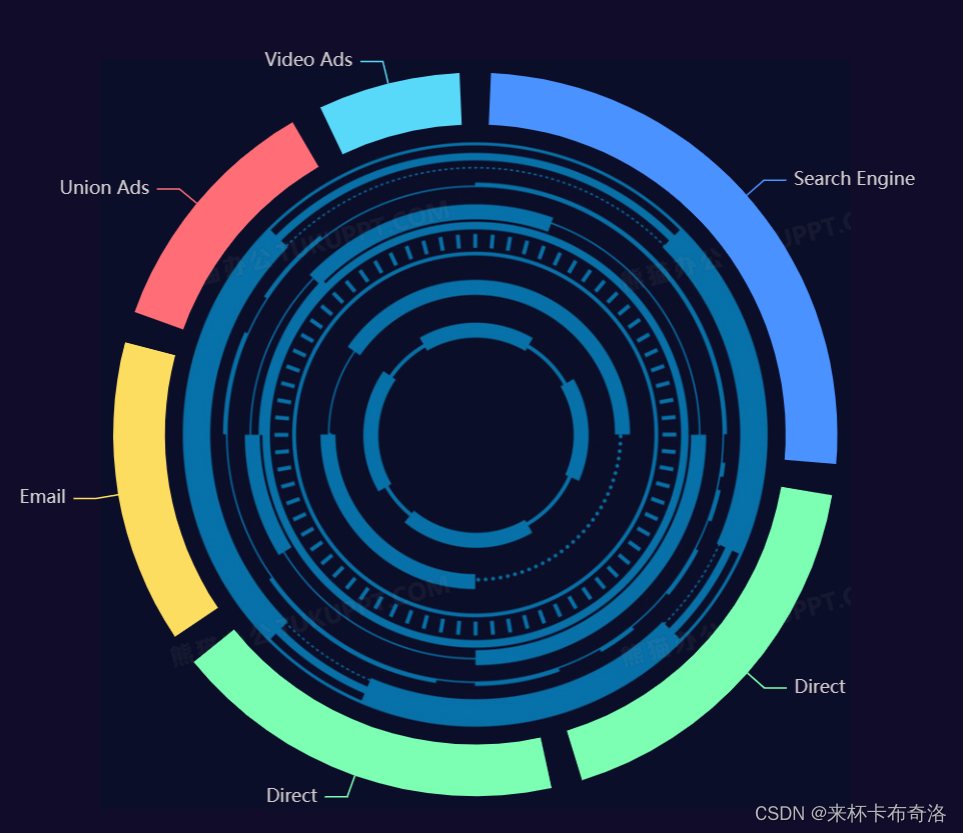
环形图嵌套环形图片
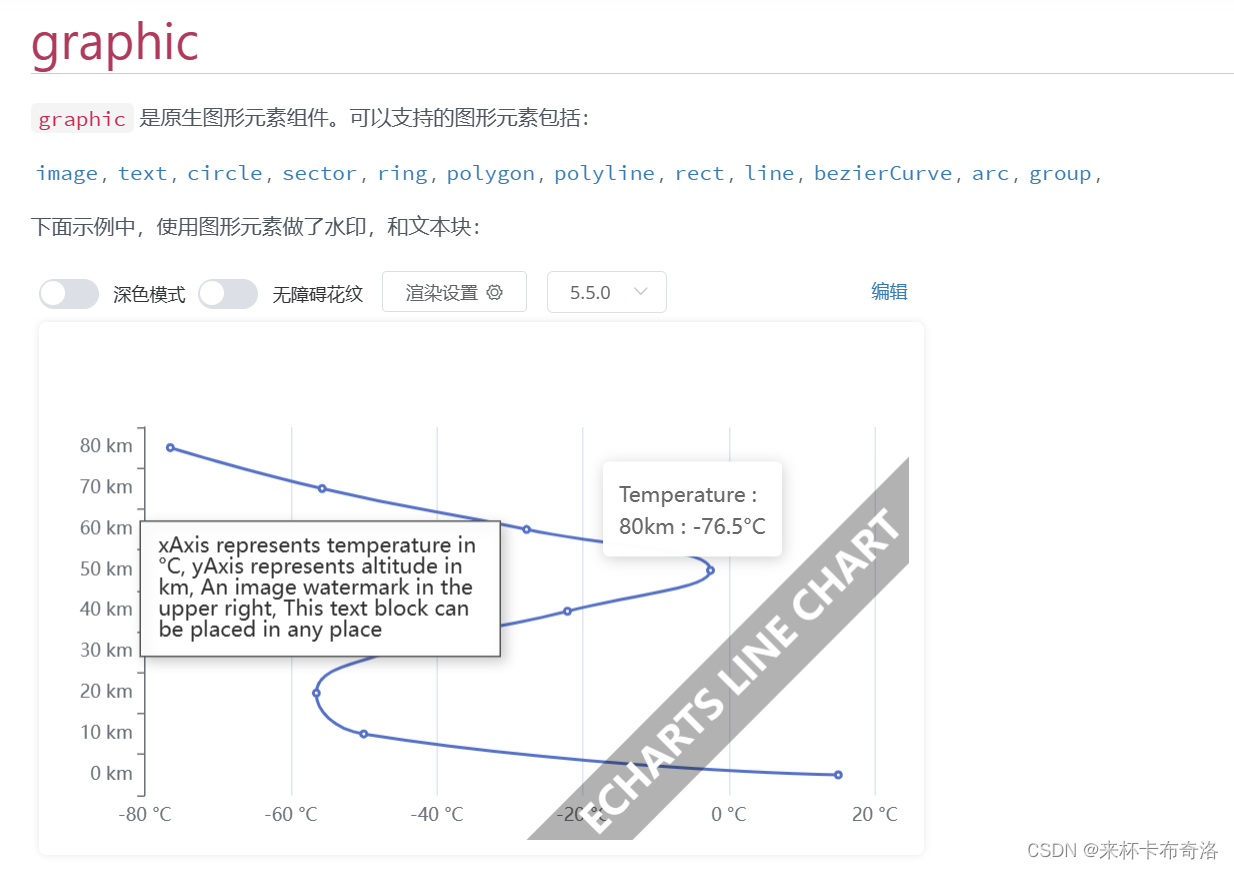
- graphic 属性可以在 echarts 图中插入各种类型的图形元素。

option = {graphic: [{type: 'image',id: 'logo',left: 'center', // 调整图片位置top: 'center', // 调整图片位置z: 0, // //设置图片样式style:{// 图片路径,这里是网上找的一张图,内嵌在环形图内部。如果UI是将环形图包含在内,调整图片大小即可实现image:'https://img.tukuppt.com/png_preview/00/11/78/14r3p0VP3i.jpg!/fw/780',width: 500, // 设置图片大小height: 500,opacity: 1 // 设置图形透明度}}],series: [{type: 'pie',radius: ['60%', '70%'],padAngle: 5,avoidLabelOverlap: false,data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }]}]
};

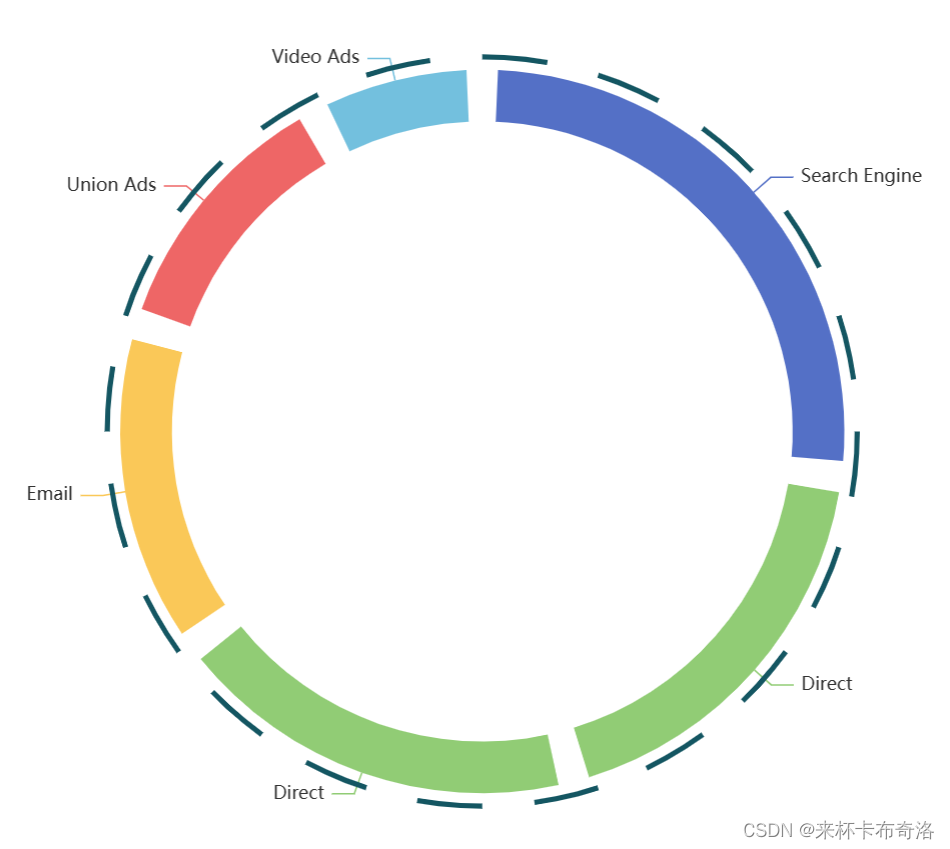
环形图嵌套环形图形
给环形图嵌套外边框和内边框图形的原理是手动再生成一个圆环。
option = {series: [{type: 'pie',radius: ['60%', '70%'],center: ['50%', '50%'],padAngle: 5,avoidLabelOverlap: false,data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }]},// 外边框虚线{type: 'pie',zlevel: 4,silent: true,radius: ['72%', '73%'], // 外层圆环半径center: ['50%', '50%'], // 控制外层圆环位置,和内层一致即可// 禁用外层圆环 label 样式label: {normal: {show: false}},// 禁用外层圆环 label 样式labelLine: {normal: {show: false}},// 自定义外层圆环数据data: createData()}]
};// 自定义外层圆环数据
function createData() {let dataArr = [];for (let i = 0; i < 40; i++) {if (i % 2 === 0) {dataArr.push({name: '',value: 25,itemStyle: {normal: {color: '#145662',borderWidth: 0,borderColor: 'rgba(0,0,0,0)'}}});} else {dataArr.push({name: '',value: 20,itemStyle: {normal: {color: 'rgba(0,0,0,0)',borderWidth: 0,borderColor: 'rgba(0,0,0,0)'}}});}}return dataArr;
}










![P9748 [CSP-J 2023] 小苹果:做题笔记](https://img-blog.csdnimg.cn/direct/80c36daddc7b43f293442a0afbd3f255.png)