1,研究目的
在进入21世纪以后,互联网得到了蓬勃的发展,电子问卷调查也开始逐渐流行起来。传统纸质问卷和电子问卷相比较后,传统问卷还存在很多弊端:
- 问卷分发起来比较困难,并且分发试卷耗费大量的金钱和时间;
- 当调查的主题不同时,题目也不尽相同,传统纸质问卷,题目变化过于死板,局限性比较大;
- 问卷回收比较困难,成本相对而言比较高;
- 统计处理问卷收集的数据比较麻烦。
相较与传统的纸质问卷,电子问卷存在着很多优势。首先,电子问卷调查操作更加便捷,调查速度更快,统计处理数据效率更高。其次,打印和发布纸质问卷的成本会随着问卷规模的增大而增加,而电子问卷在调查规模很大时会显得更加廉价。同时,对于比较敏感的话题,被调查者会更加愿意使用私密性更高的电子问卷。最后,传统的纸质问卷统计调查结果过程繁琐,可靠性也得不到保证,同时,问卷数据的分析也比较麻烦,电子问卷调查使用数据库软件记录数据,使用计算机语言进行数据分析,可以直观的生成统计图表,更加方便得出调查结果。
2,技术栈:
本系统中技术使用,后端技术涉及到Spring Boot,Spring Security,MyBatis,MySQL等,前端技术设计到Vue,ElementUI,axios等,系统架构基于B/S架构。
Spring Boot是当前流行的Java EE体系框架,Spring Boot提供了一种新的编程范式,能在小的阻力下开发Spring应用程序,可以更加敏捷地开发Spring应用程序,专注于应用程序的功能,不用在Spring的配置上多花功夫,甚至完全不用配置。Spring Boot遵循约定大于配置的理念,在父子工程理念上极大程度上解决了依赖冲突的问题。Spring Security是Spring家族中的安全框架,Spring Boot对于Spring Security提供了自动化配置方案,可以零配置使用 Spring Security、Spring Security借助过滤器技术对Web应用进行保护,包括认证和授权两个过程。Mybatis,MySQL是持久化技术,都是开源轻量,Mybatis是ORM解决方案,MySQL是数据库系统。Vue是一套用于构建用户界面的渐进式框架,与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用,Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。axios是基于Promise 用于浏览器和 node.js 的 HTTP 客户端的异步编程解决方案,可以从浏览器中创建XMLHttpRequests,从node.js中创建http请求,支持Promise API,拦截请求和响应,转换请求数据和响应数据,客户端支持防御XSRF等。vue-router在项目中用于前端动态加载路由管理。SPA应用来讲,其实就是在前后端分离的基础上,加一层前端路由,即是由前端来维护路由规则。实现有两种,一种是利用url的hash,另一种就是HTML5的History模式。这里我们使用vu实体属性outer的hash方式。Element-UI是由饿了么团队负责开发维护的一款前端UI框架,为什么使用它?最主要的原因是Element-UI是基于Vue开发的,它和Vue框架有着天然的契合度。B/S架构是对C/S架构的一种改进,软件应用的业务逻辑完全由服务端实现,依托于浏览器,相对于C/S更轻量,用户体验要差一些,但是基于B/S的SPA和AJAX技术完美的解决了这个问题。
3,项目实现
📣 有源码 获取源码
3.1 登录
进入系统后首先需要登录才能进入主界面,本系统登录界面简洁明了,操作简单,该界面的设计内容包含两个输入框和中置的登录按钮,在观感上符合用户的日常使用习惯。此外,在页面加载时,页面内容从左向右依次淡化出现,这种设计可以一定程度上缓和用户的视觉疲劳和为系统增加些许趣味性。

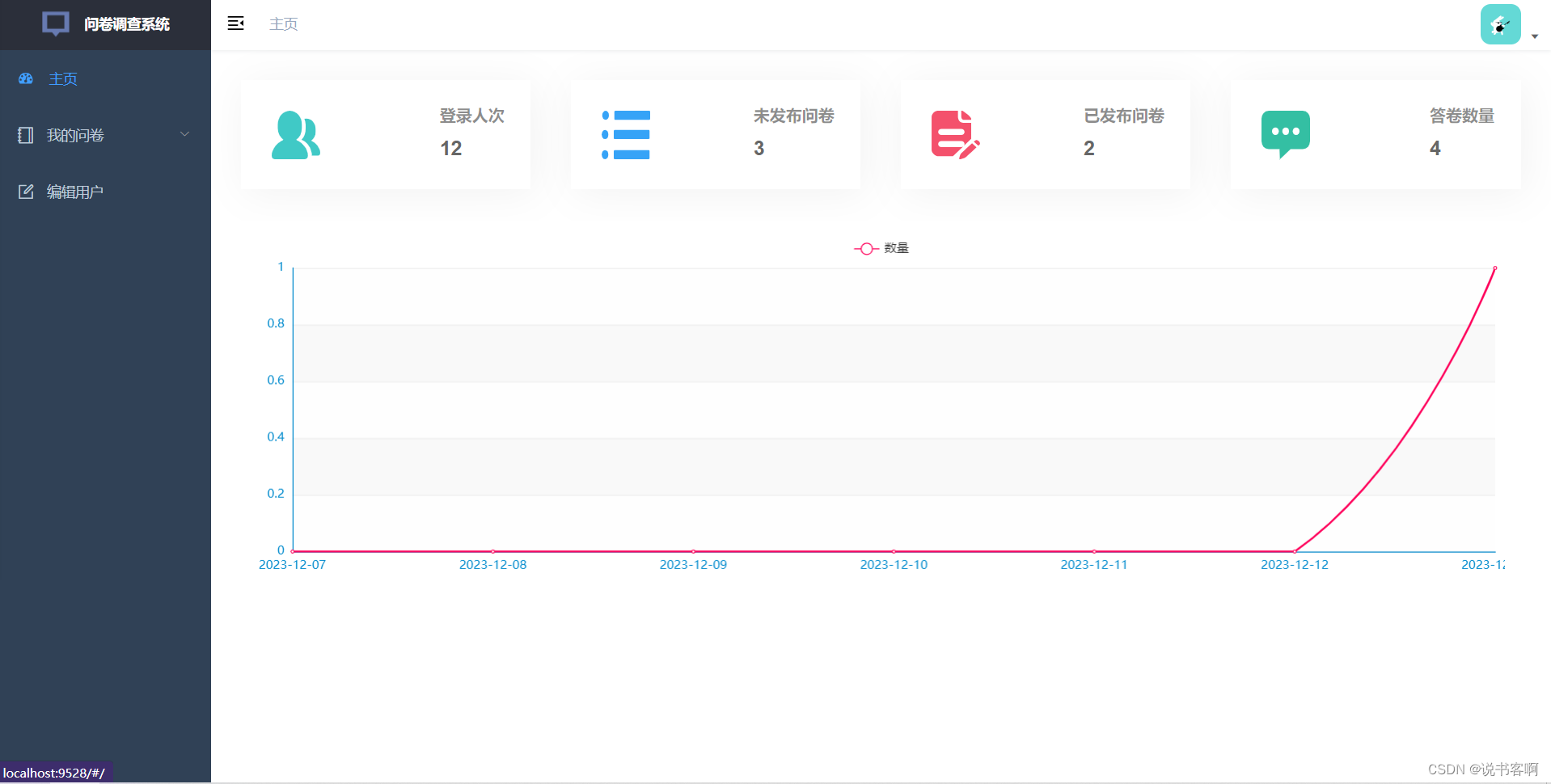
3.2 主页

用户在成功登录后即可来到主页,主页内含系统的基础数据统计和访问人数的折线图。
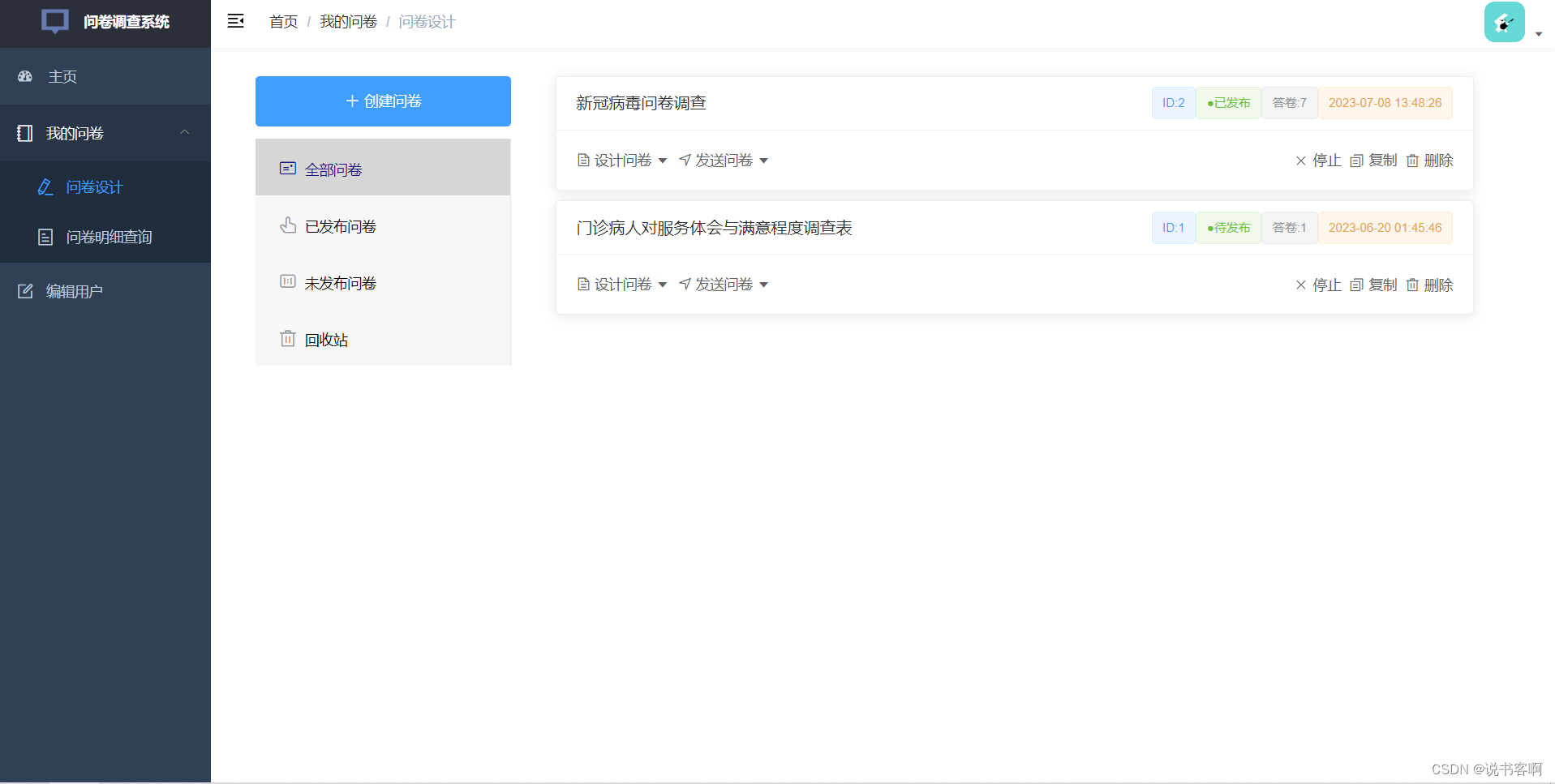
3.3 问卷管理
用户在该页面可以看到按分类排序的各类问卷。


点击发送问卷后,可选择生成二维码货复制链接,也可以预览问卷
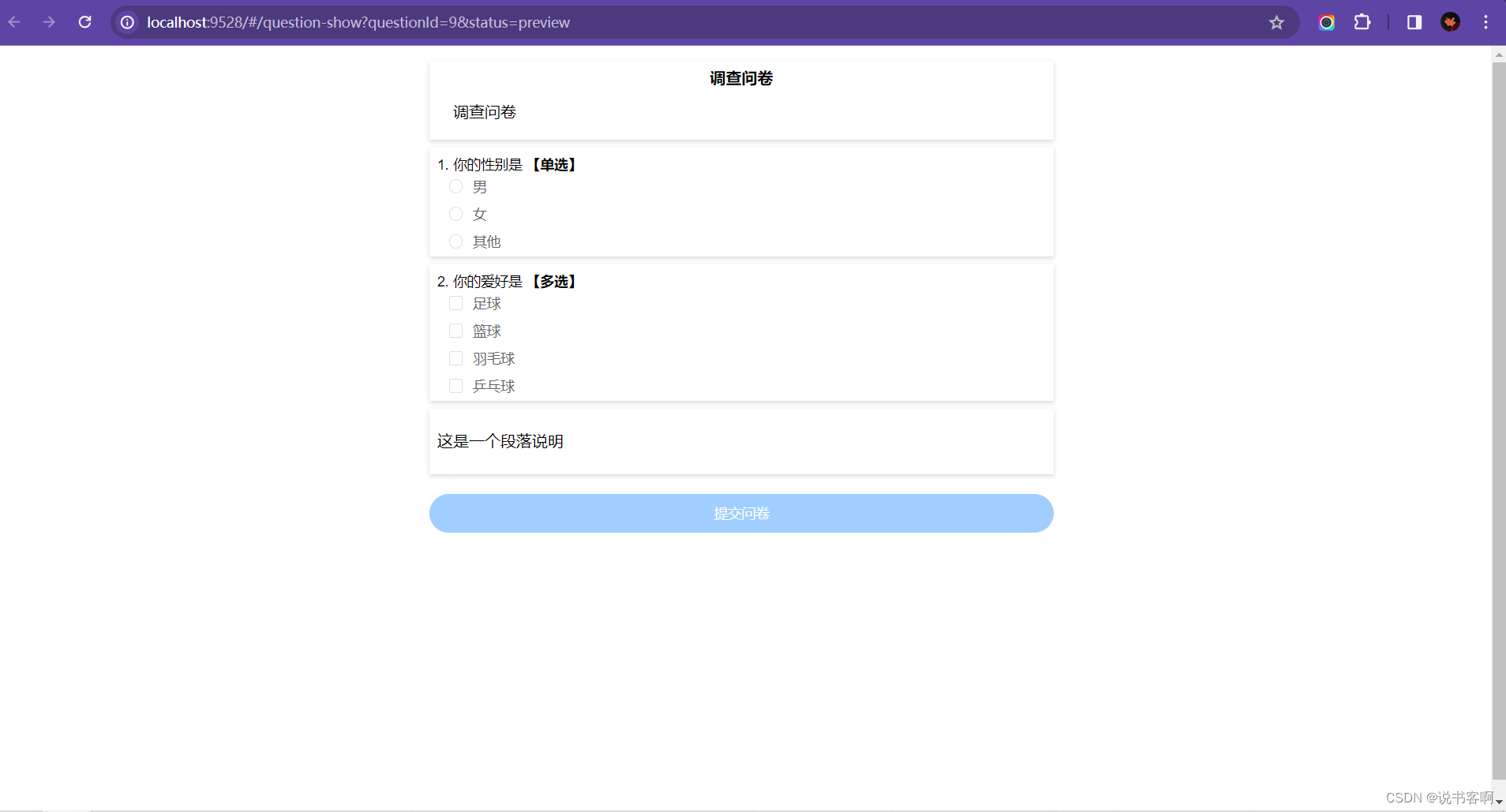
3.3.1 预览问卷


点击设计问卷后,可选择编辑问卷或问卷设置
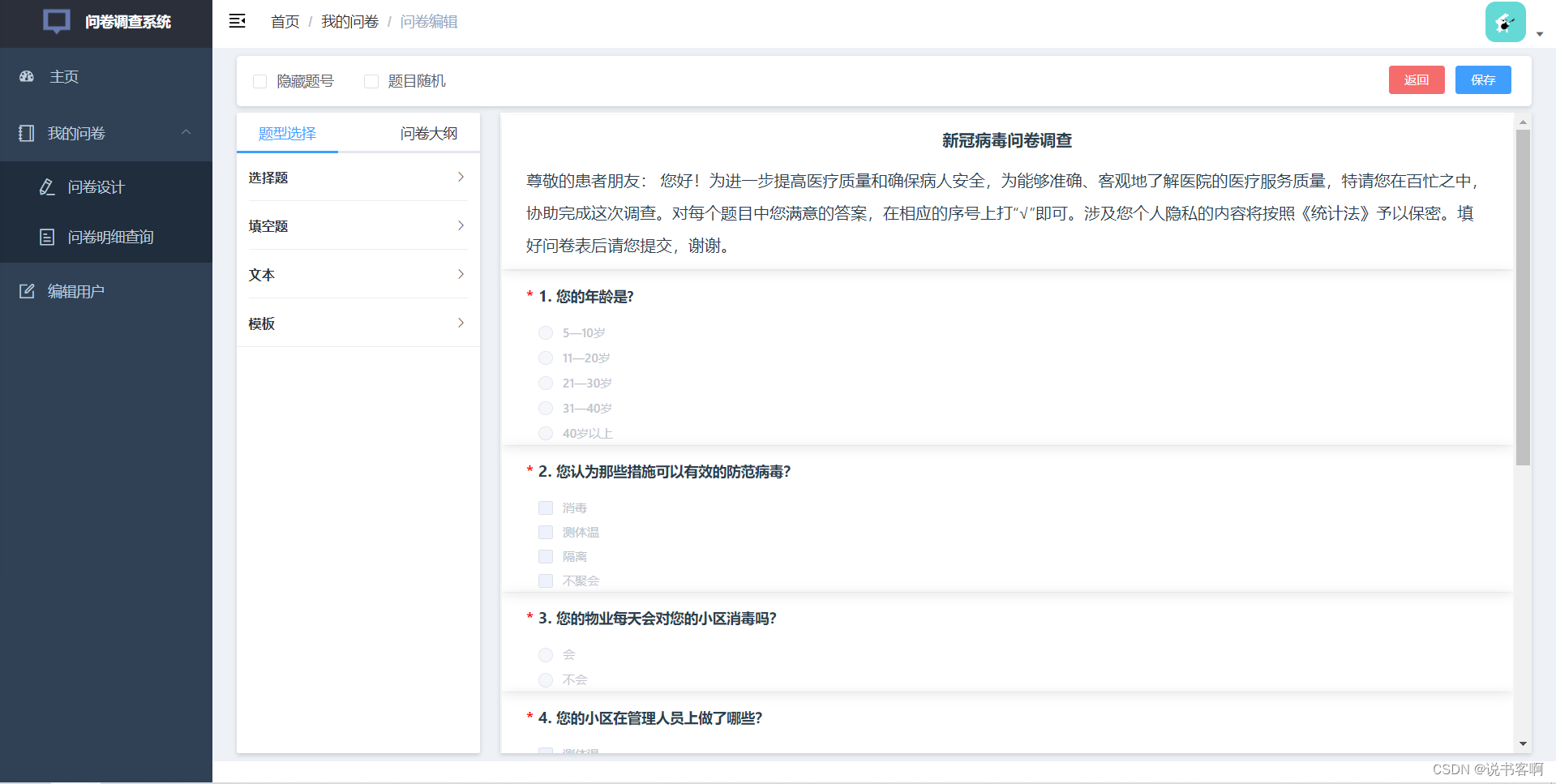
3.3.2 编辑问卷
用户在编辑问卷时,可以选择隐藏题号或随机题目

3.3.3 问卷设置

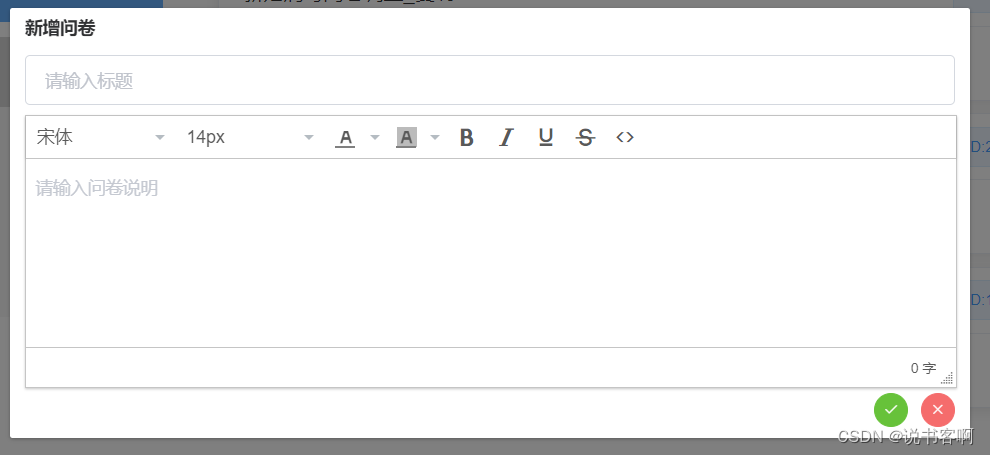
创建问卷

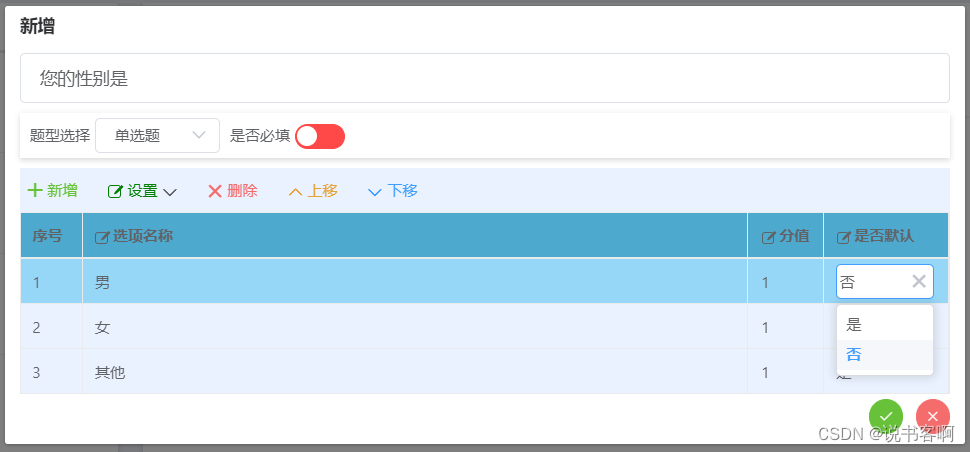
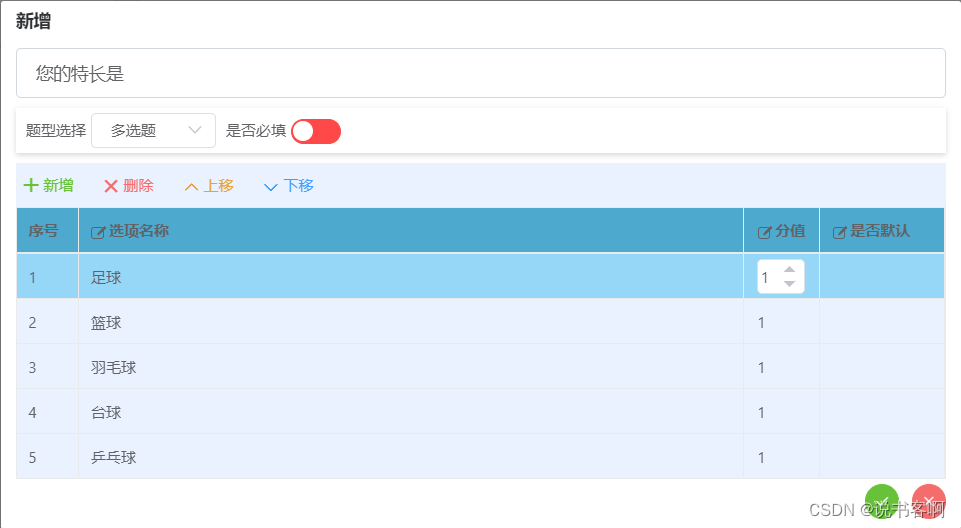
新增单/多选题
用户可以选择设置题型、是否必填、答案顺序、分值、是否默认选项等


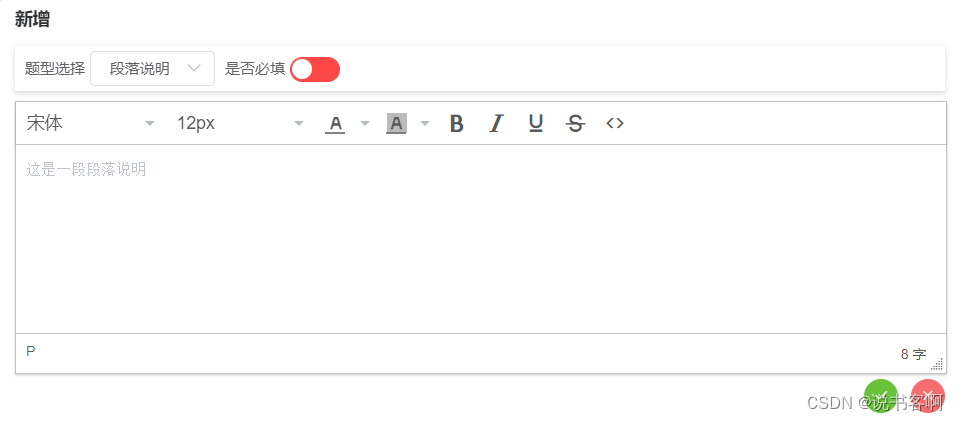
新增段落说明

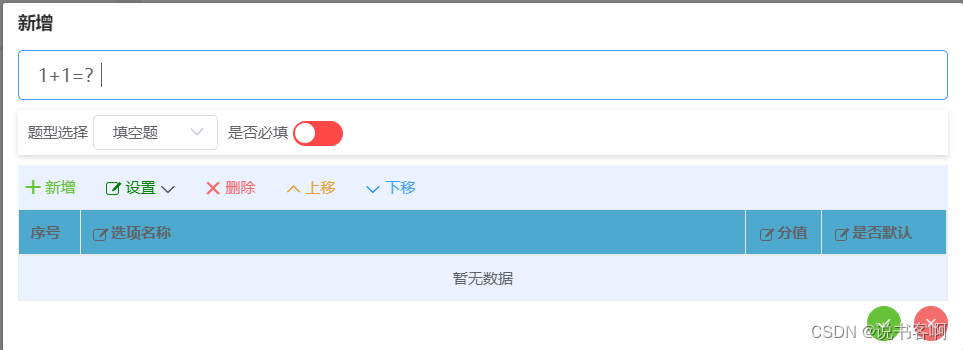
新增填空题

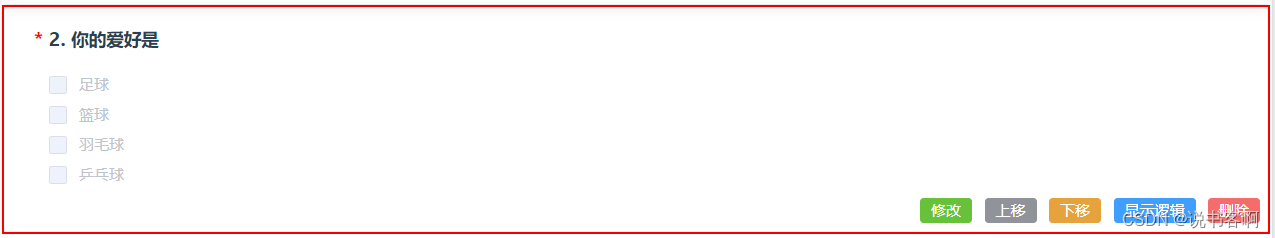
用户可以对已添加的试题做出如下操作

3.4 问卷提交提示

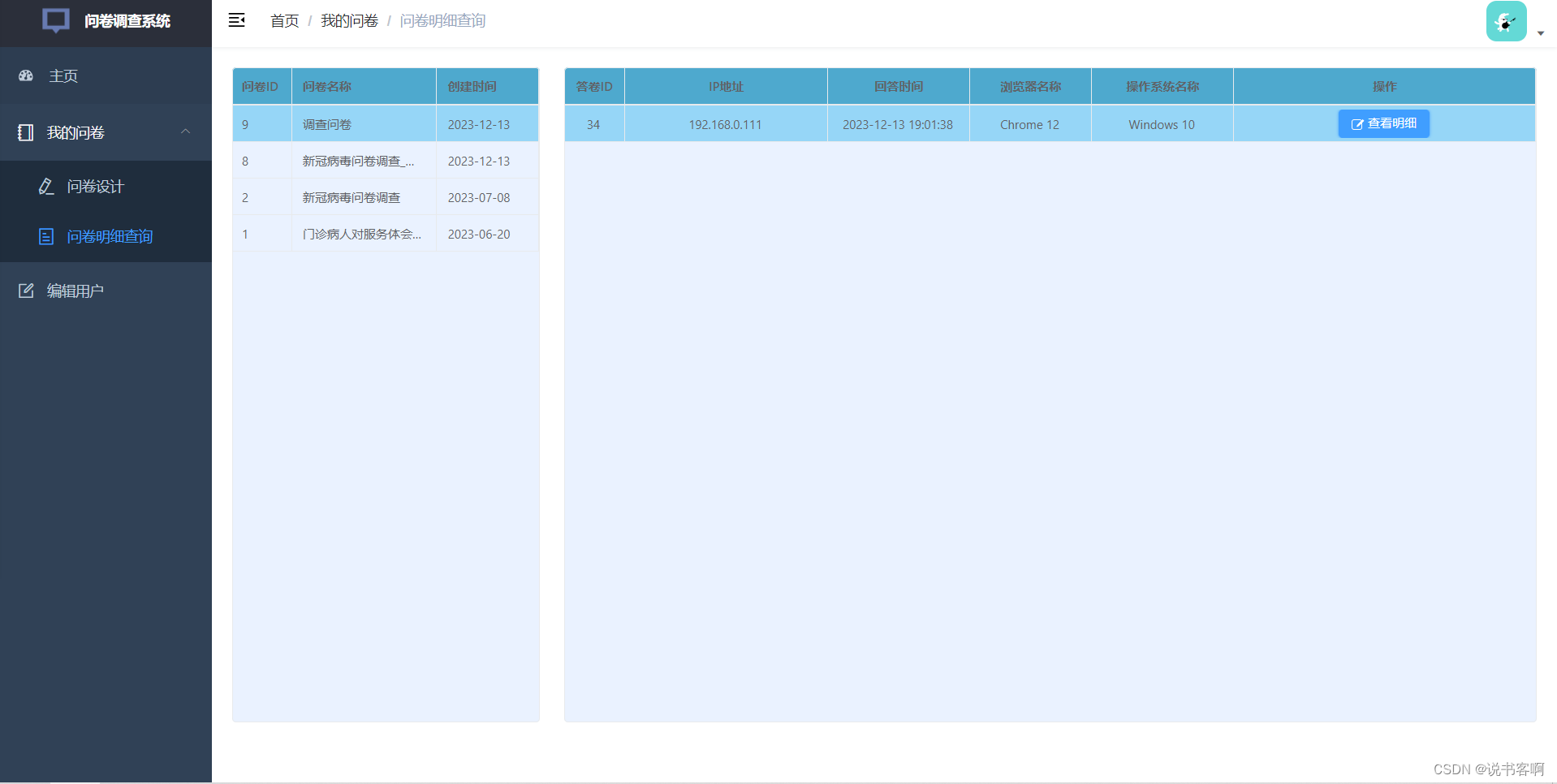
3.5 问卷明细查询

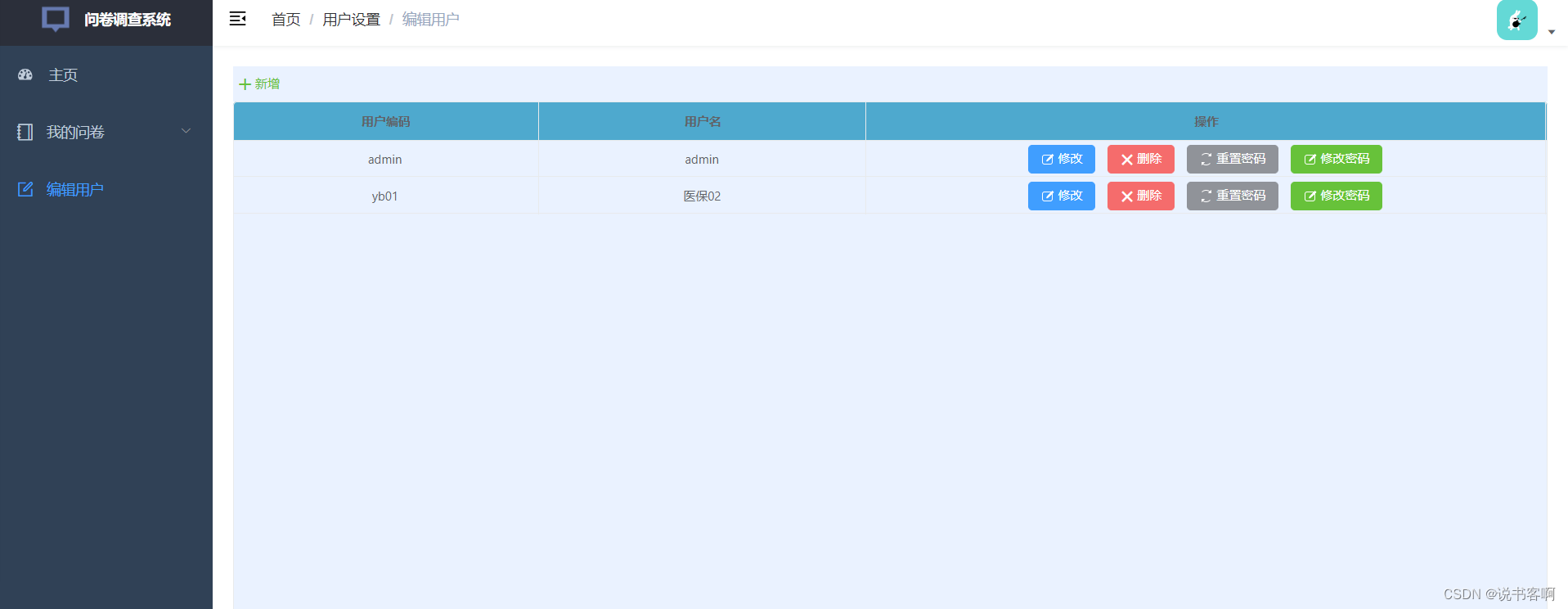
3.6 用户管理
编辑用户页面包含新增用户、编辑用户、删除用户等功能,是系统开发内常见的增删改查功能的衍生。