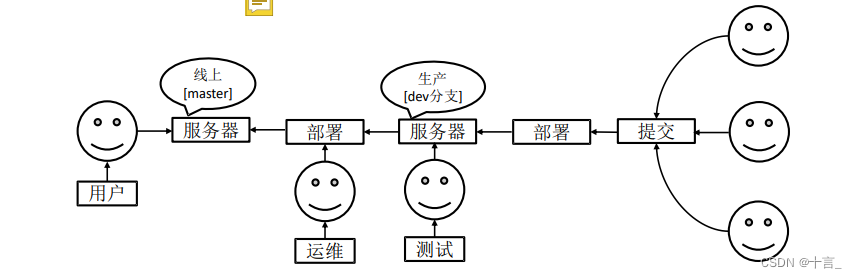
从右往左看

设置多个分支,用户在线上服务器进行操作,而程序员在生产分支(副本,本来和主分支一样,是为了添加功能)上进行修改,修改过后再将生产分支合并到主分支上,供用户在线上服务器上使用。
1.什么是分支
在版本控制过程中,同时推进多个任务,每个任务就可以创建单独分支。使用分支意味着程序员可以把自己的工作从开发主线上分离开来,开发自己分支的时候,不会影响主线分支的运行。分支可以简单理解为副本,一个分支就是一个单独的副本。(分支底层其实也是指针的引用)

用户在主分支上使用,如果想要在主分支上进行修改,则将主分支复制下来进行修改,修改完进行分支(副本)合并到主分支上,发表更新后的版本,合并过后如果出现问题就拉下来个分支再进行修改并测试,测试没问题之后再合并到主分支上,再发表新的版本。
2.分支的好处
同时并行推进多个功能开发,提高效率。各个分支在开发过程中,如果某一个分支开发失败,不会对其他分支有任何影响,失败的分支删除重新开始即可。
3. 分支的操作

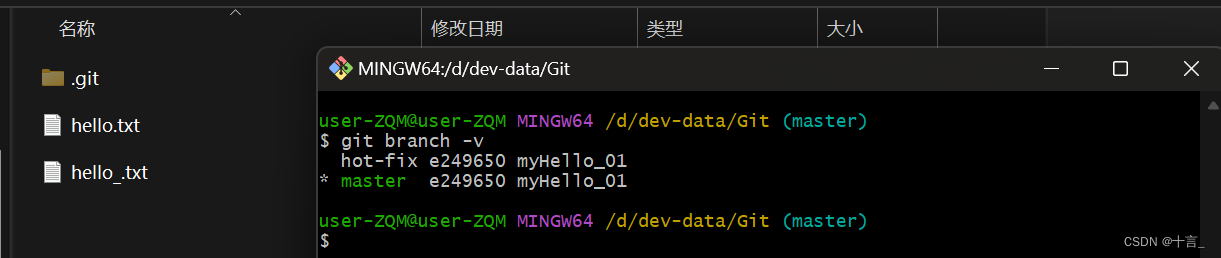
3.1 查看分支
-
基本语法
git branch -v -
案例操作

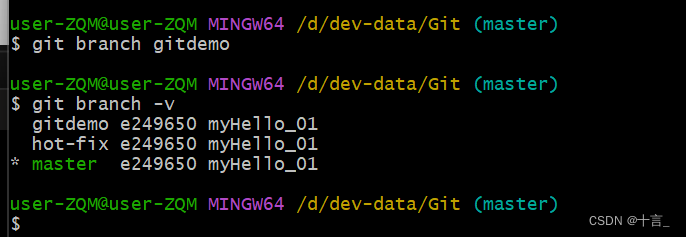
3.2 创建分支
-
基本语法
git branch 分支名 -
案例操作

创建新的分支,会自动将主分支master的内容复制一份到刚创建的分支上
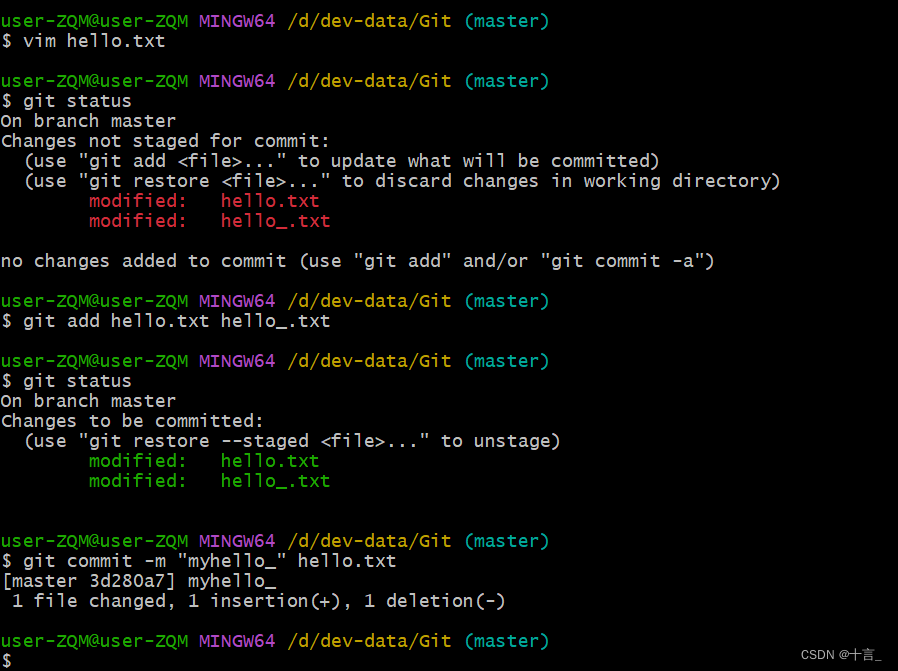
3.3 修改分支
在master分支上做修改,修改完之后要将工作区添加到暂存区,再从暂存区提交到本地库

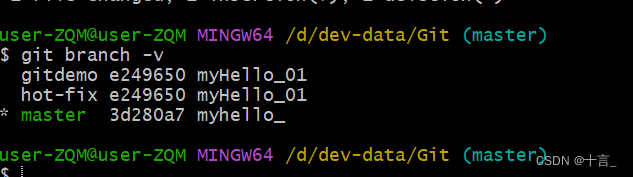
查看分支,此时master分支上的内容已经被修改成功,但是其他分支上的内容并没有被修改

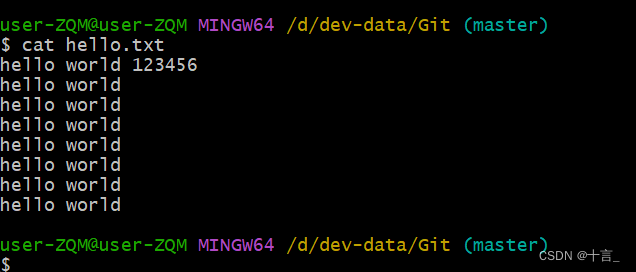
查看master分支上的内容,已经被修改,被添加上了123456

3.4 切换分支
-
基本语法
git checkout 分支名 -
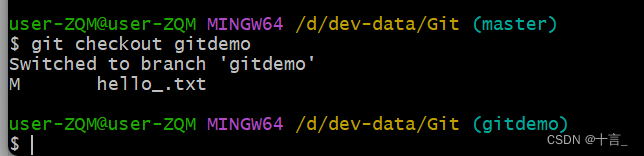
案例

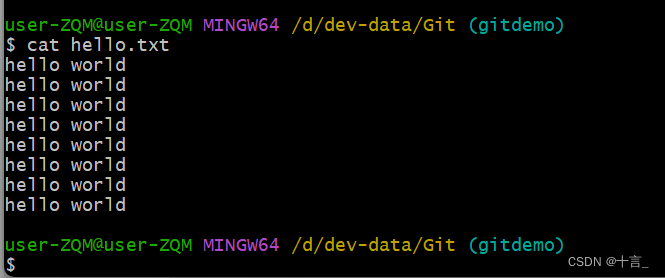
查看gitdemo分支上的内容,发现gitdemo上的内容还是原来master上的内容,并没有被修改

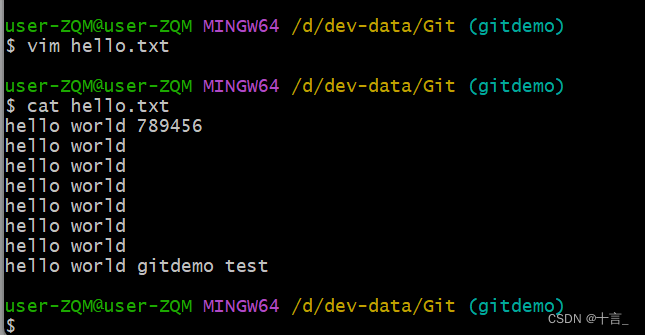
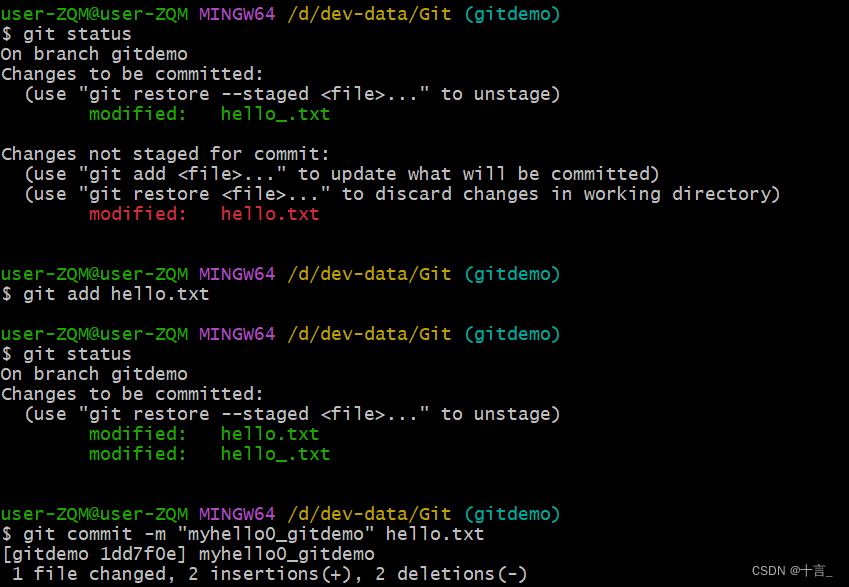
在gitdemo分支上修改内容,并提交到本地库


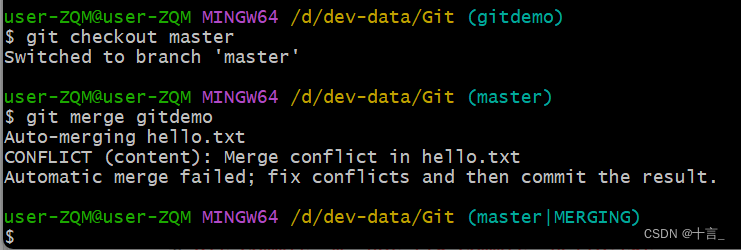
3.5 合并分支(切换到主分支上)
-
基本语法
git merge -
案例 出现MERGING表示出现冲突

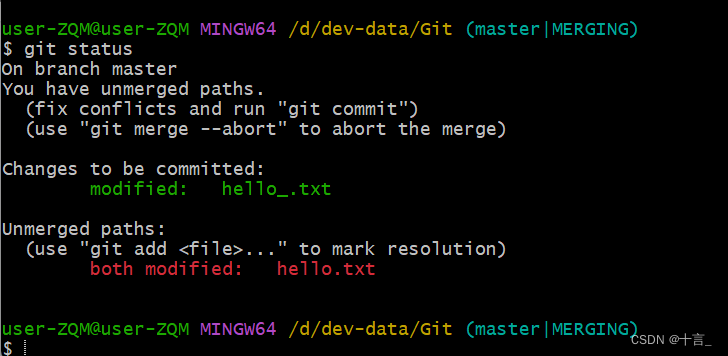
3.6 产生冲突
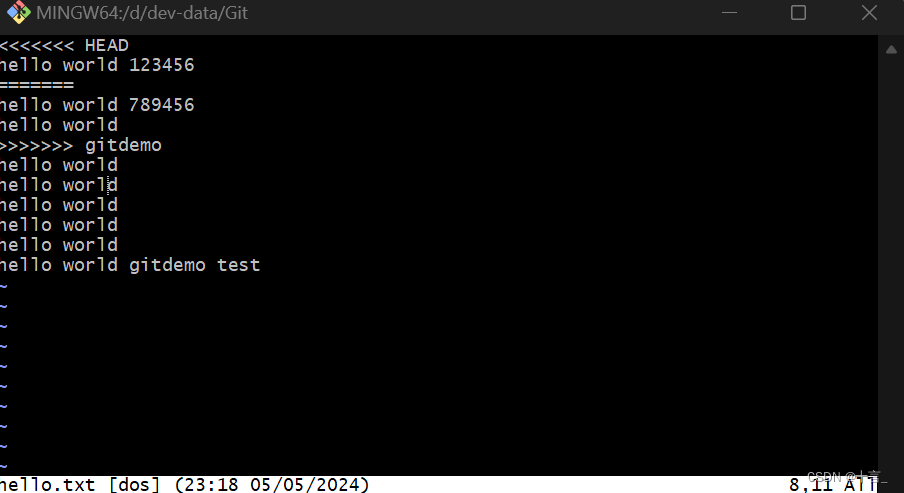
冲突产生的表现:后面状态为 MERGING

<<<<< HEAD 与 = = = = = 之间的内容表示主分支上修改的内容
= = = = = = = 与 >>>>>>>> gitdemo之间的内容表示要被合并的分支修改的内容,这两者之间是产生矛盾的地方
> > > > > > > > gidemo下面的内容表示要被合并的分支的内容,虽然有被修改,但是并没有产生矛盾
冲突产生的原因:
合并分支时,两个分支在同一个文件的同一个位置有两套完全不同的修改。Git 无法替我们决定使用哪一个。必须人为决定新代码内容。
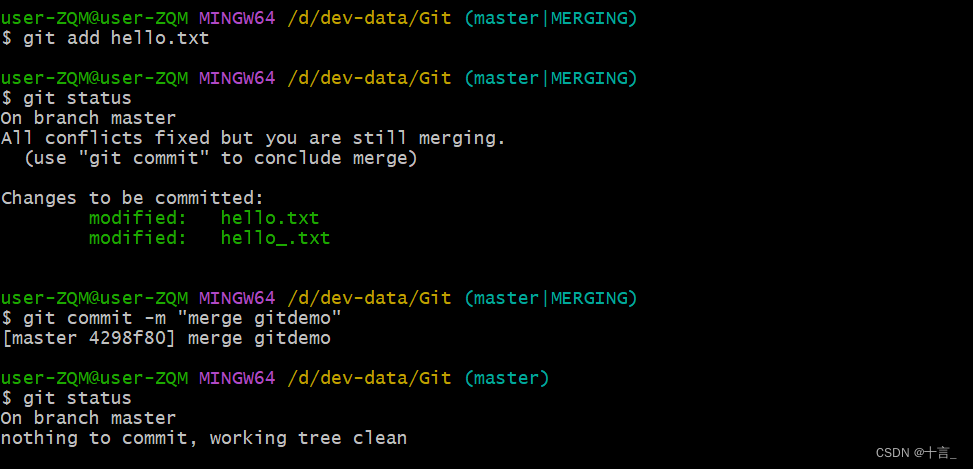
查看状态(检测文件有两处要被修改)

3.7 解决冲突
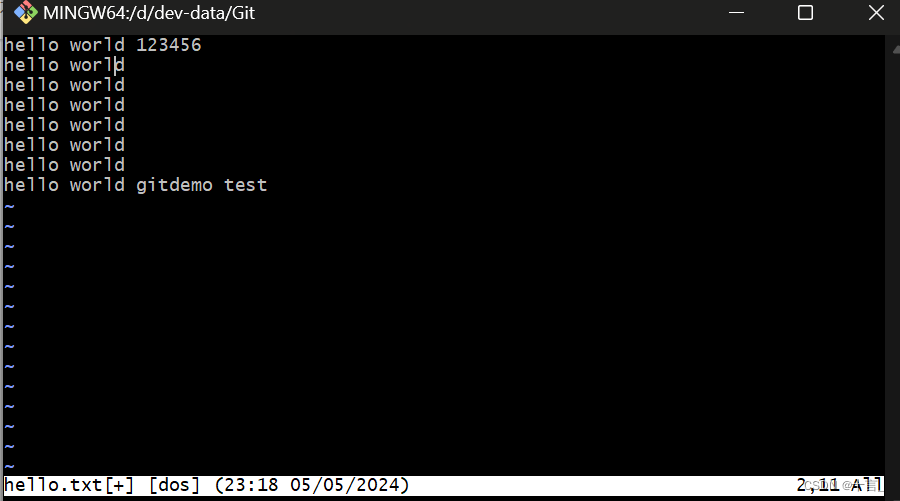
- 编辑有冲突的文件,删除特殊符号,决定要使用的内容 Head表示当前分支
特殊符号:<<<<<<< HEAD 当前分支的代码 ======= 合并过来的代码 >>>>>>>gitdemo



修改之后要工作区->暂存区->本地库(此时git commit 命令时不能带文件名)

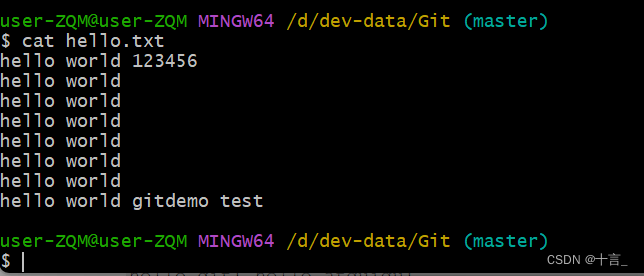
查看master内容,可以看到gitdemo分支上修改的内容也被合并到master分支上

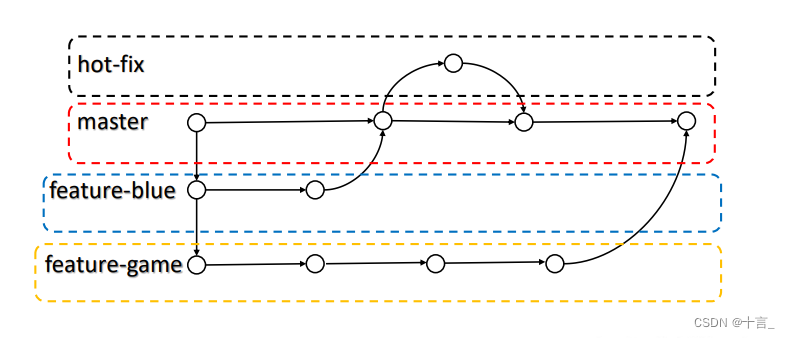
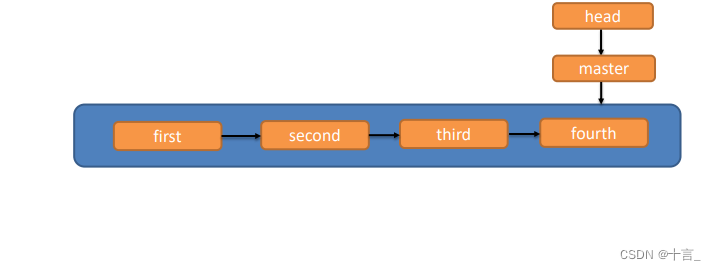
4. 创建分支和切换分支图解

master、gitdemo其实都是指向具体版本记录的指针。当前所在的分支,其实是由 HEAD决定的。所以创建分支的本质就是多创建一个指针。
- HEAD 如果指向 master,那么我们现在就在 master 分支上。
- HEAD 如果执行 gitdemo,那么我们现在就在 gitdemo 分支上。
- 切换到分支的时候,head指针会指向切换的分支,表示当前已经在切换的分支上