学习webpack前,首先,创建一个web-003项目,内容和web-002一样。(注意将package.json中的name改为web-003)

想想,我们开发Java 的时候,Maven帮我们做的主要是编译,打包等等内容。开发前端其实也需要类似的工具。
当然打包用的构建工具肯定不止一个,我们先从webpack开始入手。
概念
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
webpack中文文档地址是:概念 | webpack 中文文档 | webpack中文文档 | webpack中文网
由于npm是nodejs的包管理工具,所以,安装webpack需要用npm命令:
npm install webpack --save-dev注意,后面加上 --save-dev 表示你将依赖包安装到devDependencies,该依赖只会在开发阶段用到,而在生产阶段不会用到。
除了webpack,还需要安装webpack-cli:
npm install webpack-cli --save-dev为什么使用webpack要安装这两个包呢?
在webpack4之前,webpack本身和它的CLI以前都是在同一个包中,但从第4版开始,他们已经将两者分开来更好地管理它们。
也就是说,webpack 从 4.0 版本开始,在安装时,就必须要安装这两个东西。webpack 是打包代码时依赖的核心内容,而 webpack-cli 是一个用来在命令行中运行 webpack 的工具。
上面的两个包的安装还可以放到一条命令中:
npm install webpack webpack-cli --save-dev安装结果如下:

安装完成后,项目根目录下面多了一个文件夹 node_modules 和一个文件 package-lock.json,
同时原来的package.json内容也有变化:

多了一个 devDependencies 字段,里面内容就是新安装的webpack和webpack-cli包和包的版本。
我们使用npm安装的包也都会列在这里。
node_modules文件夹里面是项目所有的依赖包,从第一个依赖包被 npm install 安装后,这个文件夹就会被创建,简单而言, node_modules 是为 Node 设计存放依赖的文件夹。
npm 5.0版本之后,npm install后都会创建一个package-lock.json文件,它的作用是:
1、锁定安装时的包的版本号,有git库时,需要上传到git,保证大家的依赖包一致。
2、package-lock.json 是在 `npm install`时候生成一份文件,用来记录当前状态下实际安装的各个npm package的具体来源和版本号。
3、它有什么用呢?因为npm是一个用于管理package之间依赖关系的管理器,它允许开发者在pacakge.json中间标出自己项目对npm各库包的依赖。你可以选择以如下方式来标明自己所需要库包的版本;例如:
"dependencies": {"@types/node": "^8.0.33",
},这里面的 向上标号^是定义了向后(新)兼容依赖,指如果 types/node的版本是超过8.0.33,并在大版本号(8)上相同,就允许下载最新版本的 types/node库包,例如实际上可能运行npm install时候下载的具体版本是8.0.35。
大多数情况这种向新兼容依赖下载最新库包的时候都没有问题,可是因为npm是开源世界,各库包的版本语义可能并不相同,有的库包开发者并不遵守严格这一原则:相同大版本号的同一个库包,其接口符合兼容要求。这时候用户就很头疼了:在完全相同的一个nodejs的代码库,在不同时间或者不同npm下载源之下,下到的各依赖库包版本可能有所不同,因此其依赖库包行为特征也不同有时候甚至完全不兼容。
因此npm最新的版本就开始提供自动生成package-lock.json功能,为的是让开发者知道只要你保存了源文件,到一个新的机器上、或者新的下载源,只要按照这个package-lock.json所标示的具体版本下载依赖库包,就能确保所有库包与你上次安装的完全一样。
4、package.json缺点
原来package.json文件只能锁定大版本,也就是版本号的第一位,并不能锁定后面的小版本,你每次npm install都是拉取的该大版本下的最新的版本,为了稳定性考虑我们几乎是不敢随意升级依赖包的,这将导致多出来很多工作量,测试/适配等,所以package-lock.json文件出来了,当你每次安装一个依赖的时候就锁定在你安装的这个版本。
5、安装依赖出问题的解决方式不同:
那如果我们安装时的包有bug,后面需要更新怎么办?
以前:在以前可能就是直接改package.json里面的版本,然后再npm install了。
现在:但是5版本后就不支持这样做了,因为版本已经锁定在package-lock.json里了,所以我们只能npm install xxx@x.x.x 这样去更新我们的依赖,然后package-lock.json也能随之更新。
接下来继续配置webpack,我们从控制台安装好webpack和webpack-cli后,需要在项目根目录下面创建webpack的配置文件,名字是 webpack.config.js。

注意,webpack配置文件的默认名字是 webpack.config.js ,当然可以起其它的名字,但是这样会增加额外的配置,建议使用约定好的即可。
关于配置文件里面写什么内容,我们来看官方文档中给的一个例子:
webpack配置例子链接

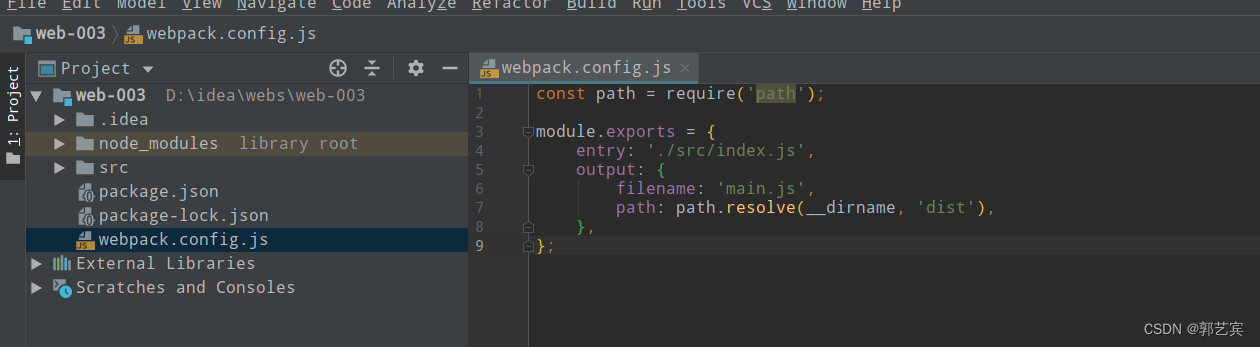
现在把例子中webpack.config.js中的内容复制到我们自己的webpack.config.js中:

其中只有基本的entry和output两个配置,我们来修改成自己的。
入口(entry)
入口起点(entry point) 指的是 webpack 应该使用哪个模块,来作为构建的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
entry默认值是 ./src/index.js,但你可以通过在webpack.config.js中配置 entry 属性,来指定一个(或多个)不同的入口起点。例如:

或者

上面的配置指定的,都是我们自己的项目的src/view/index.js文件。
关于entry(入口)的文档说明如下:
entry(入口)配置说明链接

输出(output)
output 属性告诉 webpack 在哪里输出它所打包好的文件 ,以及如何命名这些文件。官方文档给的例子中,filename表示主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。
关于output的配置文档说明如下:
输出(output)配置文档说明链接

关于我们自己的项目,可以把指定好的主要输出文件的名字去掉,直接让文件保持原来的命名,然后放到./dist文件夹中即可。
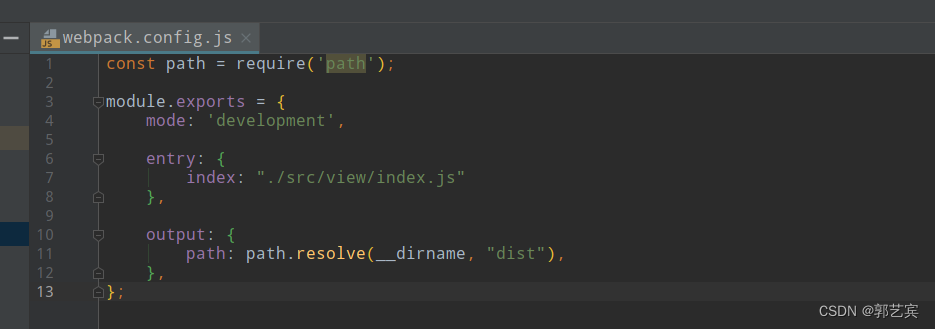
webpack.config.js配置完成后,内容如下:

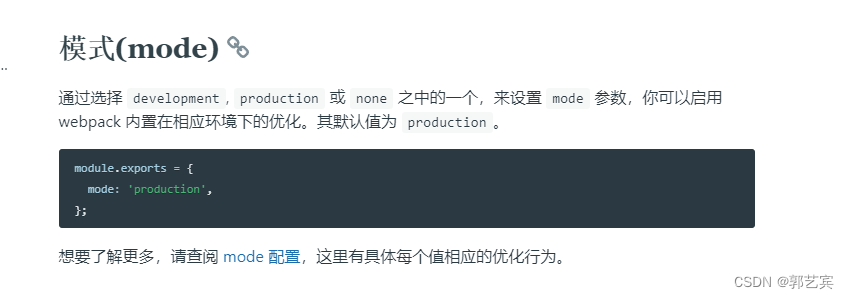
除了entry和output,还需要配置 模式(mode) ,来看一下文档中的说明:
webpack模式(mode)说明文档链接

关于模式,非常类似于Java中的profiles,设置mode可以自动触发webpack内置的函数,达到优化的效果。开发阶段的开启会有利于热更新的处理,识别哪个模块变化。生产阶段的开启会有帮助模块压缩,处理副作用等一些功能。
这里是开发阶段,我们配置为 development。
以上,关于webpack打包的依赖包和配置就全部弄好了。结果如下:

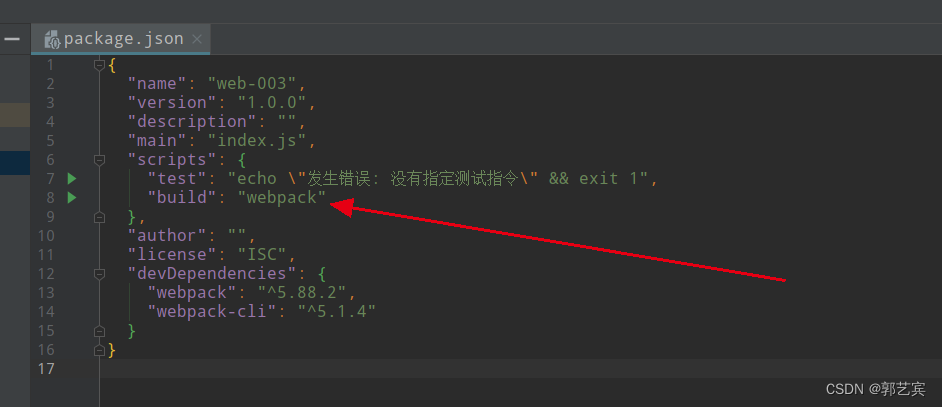
最后,把webpack打包的指令配置在package.json中的scripts中即可。
webpack打包的指令就是webpack,我们放在build指令中:

下面执行打包,在根目录执行 npm run build 执行结果如下:

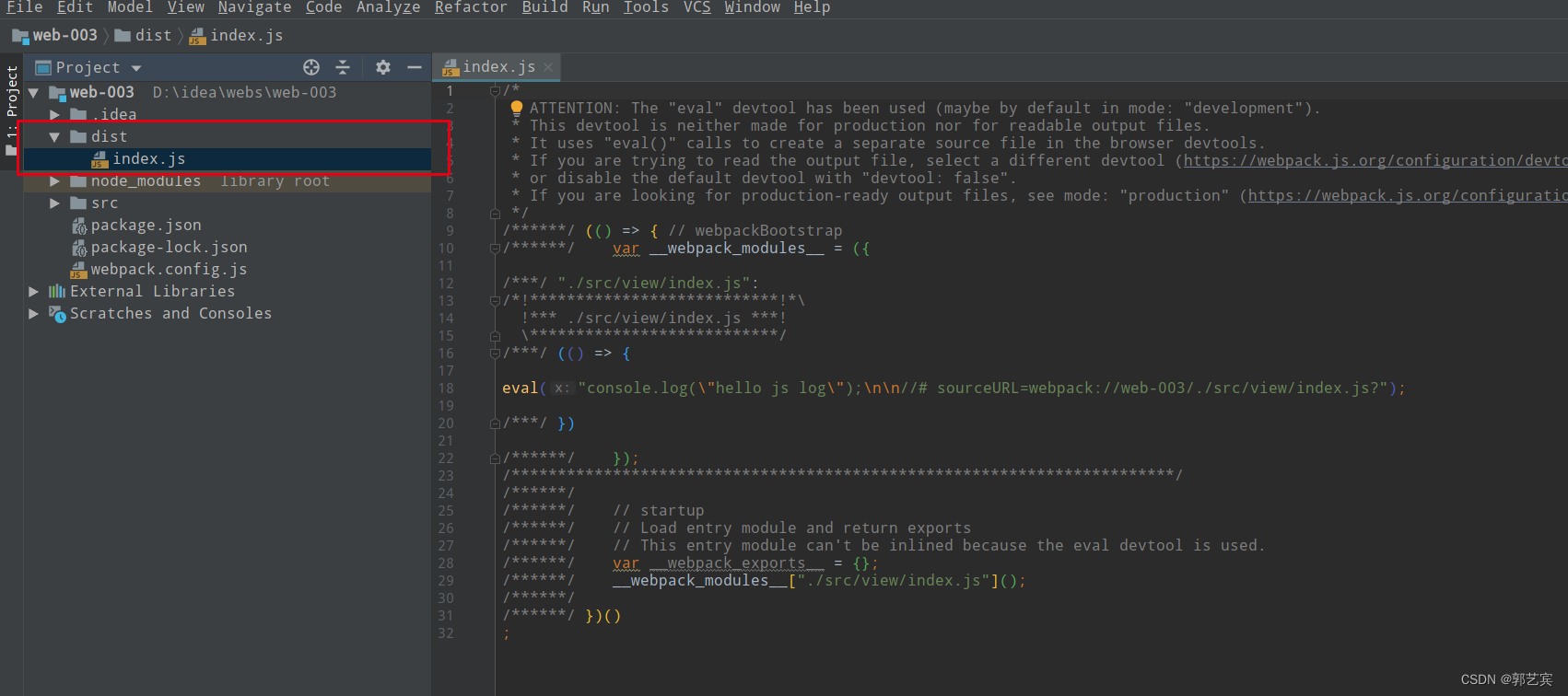
执行完成后,发现在根目录创建的dist文件夹,里面存放的就是被打包的文件index.js: